Как стать безголовым с Shopify
Опубликовано: 2022-02-23Большинство веб-сайтов электронной коммерции построены на платформах, которые одновременно поддерживают внутреннюю и внешнюю часть. Это простое решение, которое обеспечивает экономичное и экономящее время обслуживание веб-сайта, а также простое обновление.
Тем не менее, все больше предприятий электронной коммерции требуют отличной производительности и выбирают безголовый подход. Безголовый означает отделение передней части платформы от задней части. То есть интерфейс отвечает за пользовательский опыт, контент и дизайн. Безголовый подход освобождает не только команду дизайнеров, но и команду маркетинга, которая больше не ограничена возможностями платформы.
Если у вас есть магазин Shopify, вы не можете позволить себе потерять надежные возможности электронной коммерции Shopify (обработка платежей, управление запасами, соответствие PCI и т. д.), но вы можете принять технологию, которая значительно увеличивает скорость вашего сайта, или вы можете у вас есть продвинутые требования к управлению контентом, сложный каталог продуктов или вы просто хотите вырваться за рамки вашей темы и создать уникальный опыт работы с сайтом.
В этой статье « Как стать безголовым с Shopify » мы рассмотрим, как и почему отказаться от безголового с Shopify, а также бренды, которые сделали это эффективно, как они это сделали и какие преимущества они увидели в результате.
Что такое Безголовый Shopify?

Shopify по умолчанию управляет как внешним, так и внутренним интерфейсом сайта. Это отличный выбор для предприятий, которым требуется только самая базовая функциональность для своих магазинов.
Поскольку Headless Commerce отделяет внешний интерфейс магазина (или «голову») от его внутренних функций (например, управление запасами, управление контентом и возможности выполнения), Shopify можно использовать в сочетании с различными системами управления контентом (CMS) для обслуживания клиентов. содержимое магазина.
По мере роста вашего бизнеса вы можете обнаружить, что некоторые функции или возможности дизайна становятся все менее гибкими. Стратегия «один размер подходит всем» может работать до определенного момента, но по мере роста вашего бизнеса вы можете обнаружить, что вам требуются дополнительные функции помимо того, что предоставляет Shopify Storefront. Часто бренды идут на Shopify без головы, чтобы выполнить следующее:
- Создайте сайт, который загружается быстрее благодаря быстрой загрузке между страницами.
- Повысьте контроль над визуальным представлением ваших продуктов.
- Создайте более гибкое и простое управление контентом.
- Иметь полностью настраиваемую структуру URL.
К счастью, нет необходимости в комплексной модернизации или создании новой платформы электронной коммерции с нуля. Shopify был разработан с учетом разделения, и по мере роста вашего бизнеса он может легко адаптировать внешний интерфейс, который лучше соответствует потребностям вашей фирмы. Вот где их API для витрин пригодится.
Является ли Shopify безголовой CMS?
Стоит отметить, что Shopify имеет безголовую CMS. Интегрированные сервисы Shopify делают его таким мощным инструментом для брендов электронной коммерции. Встроенная система управления контентом Shopify, Theme Layer и Editor , с которыми вы, возможно, уже знакомы, легко интегрируется с остальными функциями электронной коммерции.
Однако эти функции предназначены для работы независимо друг от друга, если это необходимо. Поэтому, если вам требуется больше гибкости в организации контента в вашей CMS (Shopify поддерживает только четыре предопределенных типа контента), вы можете использовать более универсальную стороннюю CMS, такую как Contentful или Prismic, определять свои данные по своему усмотрению, а затем подключите его к Shopify через API, используя безголовый.
Shopify и другие поставщики разработали надежный набор инструментов, который упрощает процесс значительно больше, чем вы можете себе представить. Если вы небольшой интернет-магазин, CMS Shopify вполне может быть достаточно, но если вы масштабируете или используете бизнес-модель, ориентированную на мобильные устройства, в которой приоритет отдается скорости, качеству обслуживания клиентов и представлению, относительная простота безголовой коммерции Shopify и более надежная Выбор CMS вполне может оправдать сборку PWA. Вы можете использовать этот вариант с помощью платформы взаимодействия или поставщика интерфейса как услуги, который включает CMS, совместимую с Shopify.
Плюсы и минусы безголового с Shopify
Плюсы безголового Shopify
- Большая степень контроля над потребительским опытом : у вас будет значительно больше возможностей для настройки и персонализации с безголовой архитектурой, чем с Shopify Plug-and-Play. Вы можете преодолеть ограничения собственных функций и тем Shopify и создать уникальный визуальный опыт мерчандайзинга. Кроме того, вы получите больший контроль над управлением сайтом, не требуя дополнительного кодирования или жертвуя настройкой.
- Быстрая скорость . Скорость означает больше продаж, особенно на мобильных устройствах, поэтому все, что вы можете сделать для оптимизации своей кодовой базы, поможет вам конвертировать. Работая без головы, вы можете использовать более эффективную технику доставки внешнего интерфейса. Используя безголовый дизайн PWA, ваш браузер загружает статически созданный сайт без каких-либо динамических запросов к базе данных, которые часто выполняются довольно медленно.
- Настраиваемые URL-адреса для улучшения SEO . Структура ваших URL-адресов имеет решающее значение для направления клиентов на ваш сайт. Shopify на самом деле довольно жесткий, когда дело доходит до модификации URL. Использование безголовой архитектуры для создания веб-страниц дает вам полный контроль над структурой URL-адресов, что позволяет максимизировать результаты SEO.
- Сокращение времени выхода на рынок . С помощью индивидуального интерфейса, подключенного к вашему магазину Shopify, ваша маркетинговая команда может быстрее концептуализировать и разрабатывать кампании, экспериментируя со стилем сайта и размещением продукта, не затрагивая внутренние процедуры, что приводит к сокращению времени от концепции до реализации. Кроме того, вы получите точный контроль над внешним видом вашего бренда.
Минусы безголового Shopify
- Прекращение поддержки приложений/сервисов : когда вы перестанете использовать встроенные темы Shopify, некоторые приложения перестанут работать. Если вы выберете поставщика интерфейса как услуги, они предложат интеграцию, которую вы можете выбрать и повторно интегрировать. Однако предположим, что ваш бизнес настраивает интерфейс вашего магазина Shopify с агентством (или выбирает определенные компоненты вашей архитектуры). В этом случае вам потребуется реализовать некоторый уникальный код, чтобы API-интерфейсы Shopify могли идентифицировать ваши сторонние приложения.
- Добавленная сложность : добавляя еще один уровень в свой стек электронной коммерции, вы автоматически увеличиваете сложность своей операции. Если вы выберете выделенный интерфейс, вы будете нести ответственность за управление (как минимум) двумя платформами, чтобы ваш сайт работал хорошо. Если вы хотите масштабироваться, вам понадобится либо собственная команда разработчиков, знакомая с React, либо вы захотите сотрудничать с поставщиком интерфейса как услуги и/или агентством.
- Соображения для партнера по внедрению : Наличие партнера, который может справиться с техническими требованиями безголового, освобождая вас и ваш персонал электронной коммерции, чтобы сосредоточиться на продажах и маркетинге, является положительным моментом. Тем не менее, вы должны проявлять осторожность в этом случае.
Как стать безголовым с Shopify
Шаг 1. Выберите подходящую технологию для вашей витрины
При выборе технологии для пользовательского интерфейса необходимо учитывать множество факторов. По крайней мере, вы должны учитывать набор навыков вашей команды разработчиков и способность этой конкретной технологии соответствовать техническим и дизайнерским задачам вашего проекта.
- Команда Shopify разработала демонстрационные пользовательские приложения для витрин, которые используют API Shopify Storefront. Поскольку большинство примеров были созданы с помощью React.js и Ember, вам следует рассмотреть возможность использования одной из этих технологий.
- Вам следует рассмотреть возможность использования фреймворка генератора статических сайтов, такого как GatsbyJS или Next.js. Рендеринг на стороне сервера (SSR) может помочь вам улучшить поисковую оптимизацию и сократить TTI (время до интерактивности).
- Кроме того, рассмотрите возможность использования безголовой CMS, такой как Prismic или Contentful, чтобы сократить время разработки и повысить производительность.
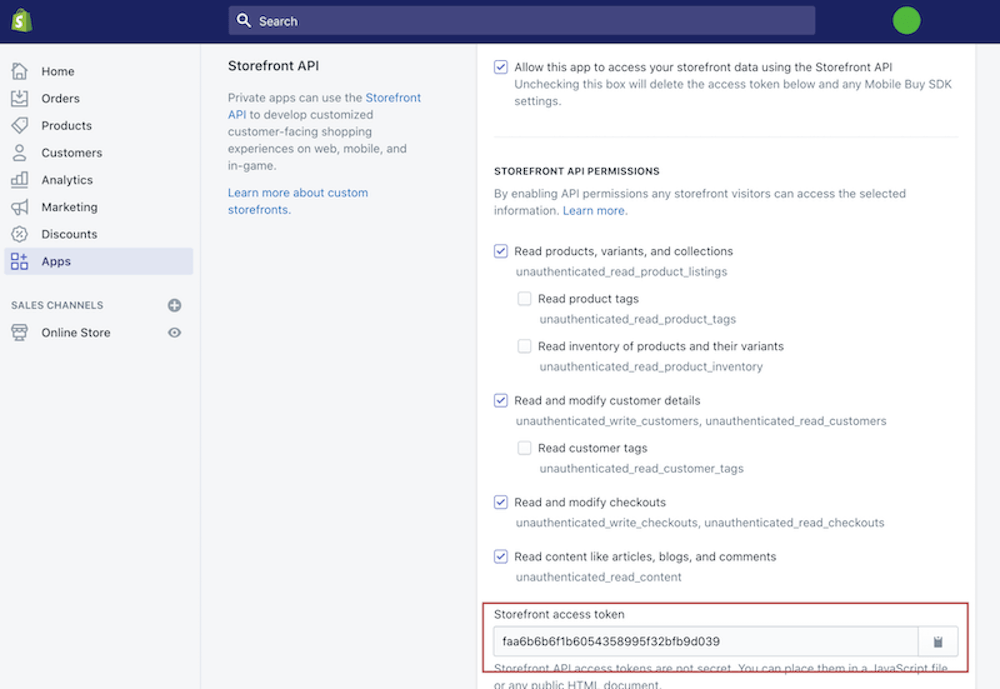
Шаг 2. Создайте токен доступа
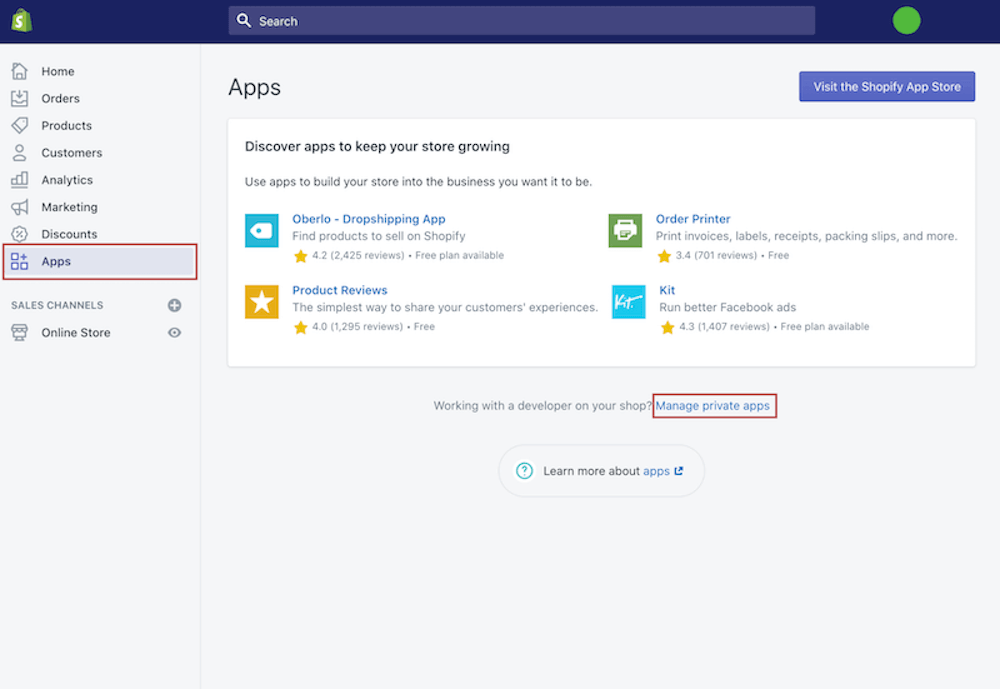
Перейдите в область приложений администратора Shopify, затем выберите « Управление личными приложениями ». 

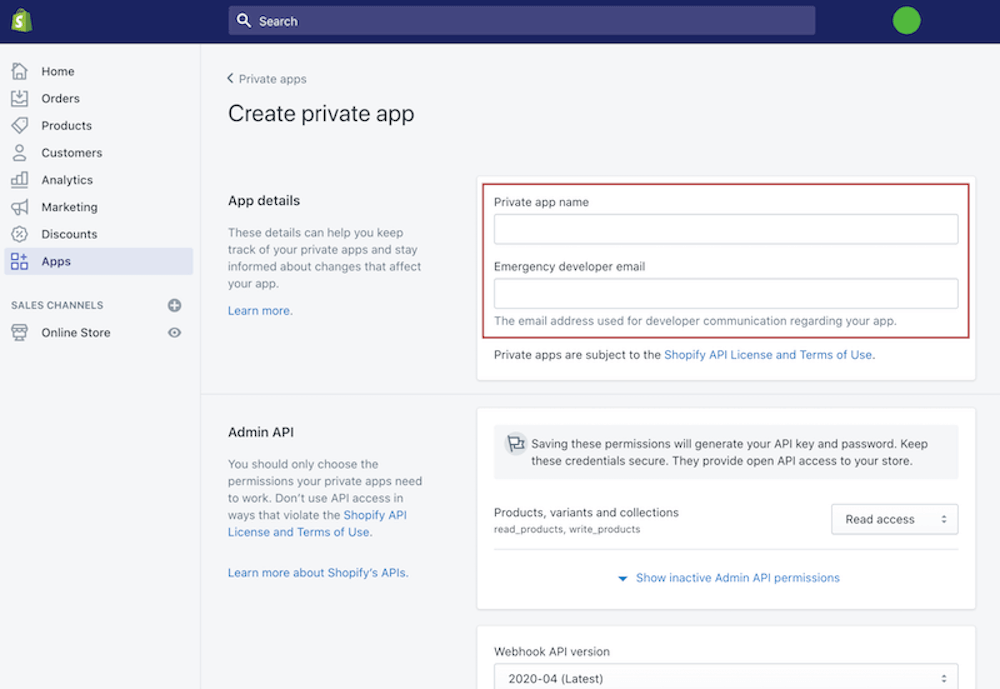
Выберите Создать новое частное приложение . Введите имя и адрес электронной почты. 
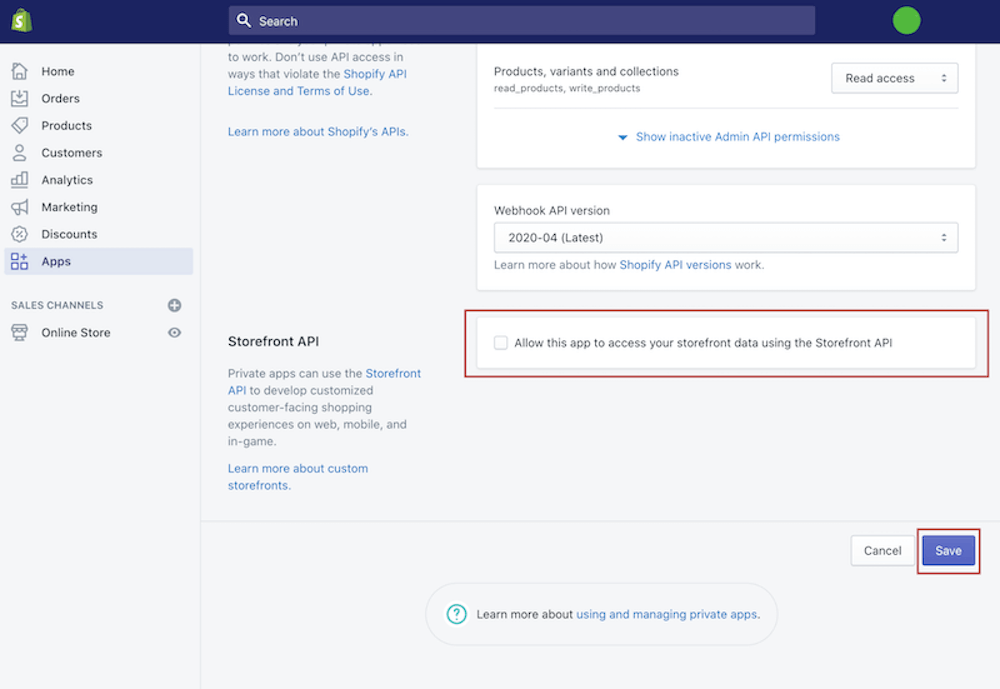
Выберите Разрешить этому приложению доступ к данным вашей витрины с помощью API витрины в разделе API витрины. Определите типы данных, которые вы хотите сделать доступными для вашего приложения. Нажмите кнопку Сохранить . 
После сохранения приложения сгенерированный токен доступа к витрине можно найти внизу страницы в области API витрины. 
Шаг 3: Создайте единственную в своем роде витрину магазина
Рекомендуется начать с ознакомления с одним из пользовательских демонстрационных приложений Shopify для витрины. Если вы решили использовать React.js для своего проекта, вы можете просмотреть репозиторий react-js-buy.
Следующий шаг — начать разработку собственной витрины магазина. Чтобы интегрировать приложение React.js с Shopify Storefront API, выполните следующие действия:
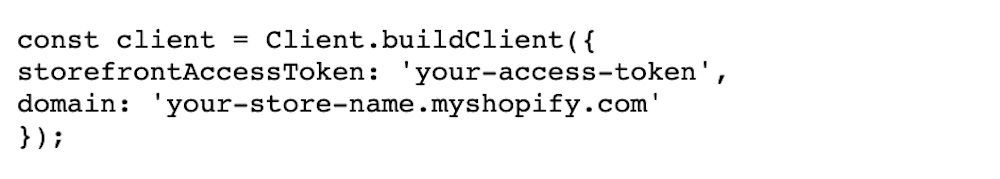
Установите модуль Javascript Buy SDK с помощью NPM: npm install --save shopify-buy или, если вам нравится Yarn, выберите yarn add shopify-buy .
Импорт клиента из Javascript Buy SDK для включения в ваш клиент из 'shopify-buy' ; и предоставьте вашему приложению следующий клиентский объект:

- После того, как клиент будет установлен, вы можете начать делать запросы к Storefront API .
Какие безголовые варианты вы можете выбрать?
Если вы определили, что для вашей витрины магазина Shopify требуется новый и улучшенный интерфейс, есть три основных подхода. Какой бы вариант вы ни выбрали, он будет определяться вашими уникальными бизнес-требованиями:
1. Сделай сам
Разрабатывая собственную безголовую архитектуру поверх Shopify Plus, вы получаете право собственности на все функции электронной коммерции, потенциально повышая свою гибкость. Это означает, что вы не связаны ничьей системой и можете взять на себя инициативу в разработке и кодировании.
Однако построение безголовой архитектуры с самого начала влечет за собой значительные усилия по разработке и кодированию. Например, темы Shopify используют язык шаблонов Liquid. Поскольку Liquid нельзя использовать без головы, если вы хотите создать индивидуальную витрину, доступную через Shopify Storefront API, вам понадобится команда, знакомая с такими фреймворками, как React.js и Ember. В качестве альтернативы, если вы создаете статический сайт, они должны быть знакомы с такими фреймворками, как Next.js или Gatsby.
2. Развивайтесь вместе с агентством
Если вы правильно выберете свое агентство, вы будете работать с кем-то, кто имеет большой опыт разработки безголовых сайтов, взаимодействующих с серверной частью Shopify, и хорошо разбирается во всех потенциальных опасностях — и в том, как их предотвратить! Кроме того, агентство может помочь вам сделать ваш магазин без головы, выполнив заказ на заказ (если это лучший вариант для вас) или сотрудничая с поставщиком интерфейса как услуги, чтобы завершить разработку вашего программного обеспечения.
Агентство сможет помочь и посоветовать вам на этапе проектирования и будет обладать знаниями, необходимыми для воплощения вашего великого нового видения в реальность. Они смогут дать рекомендации о том, какие функции, макет и навигация лучше всего работают с серверной частью Shopify, тем самым помогая вам оптимизировать ваш сайт.
С другой стороны, вы по-прежнему будете нести ответственность за управление своим безголовым магазином самостоятельно. После того, как первоначальный дизайн и сборка завершены, вы и ваш технический персонал должны обеспечить бесперебойную работу всей системы, что немаловажно при работе с многочисленными движущимися частями вашего технического стека. Это может быть достигнуто через соглашение о предварительном гонораре с вашим партнерским агентством.
3. Используйте поставщика внешнего интерфейса как услуги
Если вы не заинтересованы в исследовании, проектировании, разработке, тестировании и развертывании лоскутного одеяла платформ и пользовательских API, поставщик внешнего интерфейса может сделать это за вас. Вы получаете идеальное решение, которое включает в себя все необходимое для работы витрины магазина, но при этом полностью настраивается в соответствии с вашими конкретными потребностями.
Вместо того, чтобы перемещаться по многим уровням технологического стека, ваши команды смогут управлять всеми проблемами электронной коммерции и маркетинга с помощью интуитивно понятного менеджера опыта, устраняя большое количество технических головных болей, связанных с повседневным управлением сайтом.
Использование платформы опыта не исключает возможности работы со студией веб-дизайна для перестройки вашего сайта. Многие поставщики внешних интерфейсов имеют партнерские компании, которые специализируются на создании веб-сайтов, а это означает, что вы не только получите квалифицированную помощь в эффективной работе вашего магазина, но и получите совершенно новый веб-сайт!
Тем не менее, вы потеряете прямой контроль над некоторыми внутренними компонентами вашего технического стека. Вы не сможете просто войти в код и внести несколько изменений, когда захотите; вам нужно будет обсудить определенные технические, закулисные изменения с вашим внешним провайдером.
Примеры Shopify Безголовые магазины
1. Лента

Бен Кеннеди, партнер thefeed.com, поначалу сомневался в скорости и улучшении взаимодействия с пользователем, которые можно было бы получить, работая без головы с их сайтом Shopify, поэтому он решил провести несколько экспериментов. После разработки двух идентичных версий своего сайта, одной без заголовка и одной с использованием Shopify Liquid, они обнаружили, что безголовая версия превзошла версию Shopify Liquid с более высоким коэффициентом конверсии на 5,24% и более высоким доходом на посетителя на 10,28% .
Помимо исходных цифр, Бена впечатлила простота реализации Shogun Frontend, не требующая от его команды участия в базовом коде.
2.Faye.co

Этот немецкий ювелирный бизнес был еще одним безголовым проектом Shopify для We Make Websites. Алекс описывает преимущества, которые подобные сайты могут предоставить брендам: «Shopify Checkout всегда был исключительным продуктом, который сочетает в себе лучший в своем классе UX (удобство для мобильных устройств, поддержку альтернативных способов оплаты, таких как Apple Pay, и чистый пользовательский интерфейс) с удобным интерфейсом. безопасная и масштабируемая платформа». Вы сохраняете его преимущества, а также возможность вести каталог товаров в Shopify».
Кроме того, он заявил, что «использование такого продукта, как Shogun, является хорошим шагом — он воспроизводит некоторые плагины и элементы Shopify, избегая при этом огромных усилий по разработке, связанных с созданием приложения JAMstack, но с преимуществами безголового (т.е. разделение задач и архитектура, в которой каждый компонент специализирован)» и что эти сайты «безопасны и быстрее благодаря статическим сборкам».
3. Пол Валентайн

Гламурный ювелир и часовщик заключил партнерское соглашение с агентством We Make Websites, чтобы переделать свой веб-сайт для безголовых пользователей. Как и многие другие фирмы, рассматривающие возможность перехода, Пол Валентайн был обеспокоен потерей простоты и отсутствием контроля над обслуживанием сайта, что может повлечь за собой переход от чисто «подключи и работай» Shopify.
Однако, по словам Алекса О'Бирна из We Make Websites, компромиссы того стоили. «Для безголовых вам потребуется более интенсивный персонал, по крайней мере, на протяжении всего создания веб-сайта».
Вывод
Безголовые — это то, что не дает онлайн-торговцам спать по ночам. Вы потратили годы на развитие своего бизнеса на авторитетной платформе электронной коммерции только для того, чтобы обнаружить, что при масштабировании вашей фирмы вы переросли ее первоначальные возможности.
Создавая Shopify безголовый магазин электронной коммерции, пользователи могут просматривать, искать и выбирать продукты, не посещая ваш магазин Shopify. Кроме того, он позволяет вам поддерживать собственную кодовую базу и шаблоны.
Если вы являетесь растущим брендом, использующим Shopify, но считаете, что настал момент обрести свободу, безголовое использование вашего сайта Shopify не должно быть серьезной проблемой разработки.
