Как браузер создает веб-страницу?
Опубликовано: 2020-03-18Специалисту по технической оптимизации важно понимать, как браузер создает веб-страницу. Позже это может помочь понять разницу между интерпретацией страницы человеком и поисковым ботом или, среди прочего, диагностировать проблемы со скоростью страницы. Я буду смотреть на это с целью повышения скорости страницы.
Это первая статья из этой серии из 4 статей о фазах создания страницы в браузерах и их влиянии на Pagespeed.
Чтобы отобразить контент, каждый браузер должен завершить процессы DOM и CSSOM перед созданием дерева рендеринга для создания веб-страницы.
DOM или объектная модель документа построена из разметки HTML. DOM — это представление данных элементов, составляющих структуру и содержимое веб-страницы. Это представление используется различными программами, такими как сценарии JavaScript, которые могут изменять либо структуру, либо содержимое, либо и то, и другое.
CSSOM создается с помощью разметки CSS, такой как анимация, ключевой кадр, медиа-запросы, а также селекторы, свойства и значения, семантически параллельные DOM.

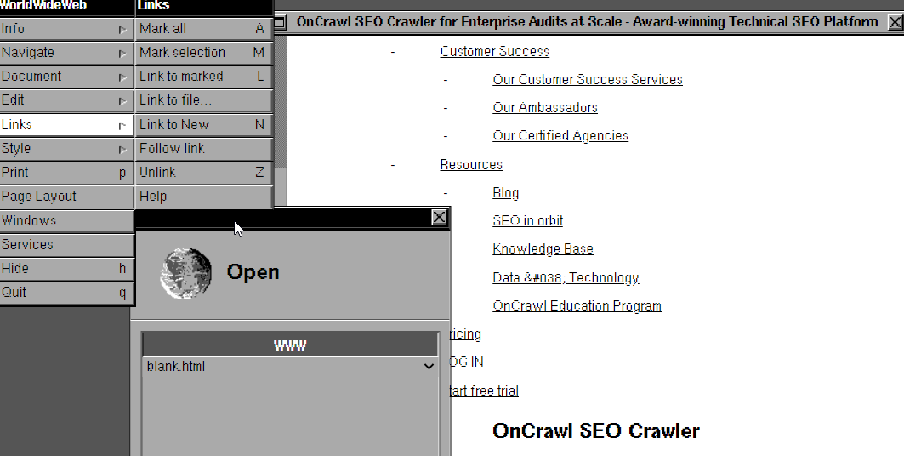
Это скриншот из первого в истории веб-браузера. Он не может отображать Javascript и не имеет большого количества свойств CSS. Он также не может использовать современные правила HTML. Знакомство с такими примитивными веб-браузерами (такими как Lynx) может помочь вам понять движки браузеров и их природу с точки зрения веб-производительности. Вы можете посетить эту страницу!
Как DOM создается браузером?
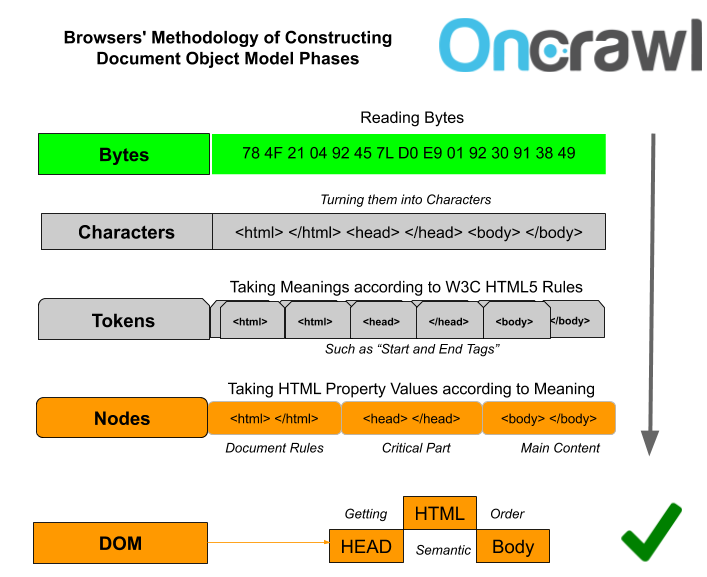
Ни один браузер не видит контент или исходный код на странице так, как это делают люди. Во-первых, он увидит все в preDOM в байтах. Затем он преобразует байты в определенные символы и решит, что они означают, чтобы сформировать структуру страницы в виде иерархии.
Примечание: preDOM — это версия DOM, которая появляется в исходном коде и еще не была прочитана и обработана браузером. Затем preDOM считывается и интерпретируется браузером:
- Используя кодировку вашего файла, браузер преобразует байты в символы.
- Инициируется процесс «маркировки» для создания осмысленных команд для соседних символов.
- Сгенерированные токены преобразуются в объекты и получают правила и свойства в соответствии со стандартами HTML5. (Другими словами, он преобразует их в узлы.)
- Процесс построения DOM запущен. Каждый тег HTML помещается один в другой, образуя иерархию и создавая структуру веб-страницы.
Улучшение производительности DOM: почему это так важно?
Прежде чем я дам вам несколько советов, вам нужно понять типы событий загрузки DOM и их значение.
Вот некоторые из типов событий DOM при создании веб-страницы.
- domLoading : Начальная точка процесса DOM.
- domInteractive : Конец процесса DOM.
- domContentLoaded : конец процессов DOM и CSSOM. На этом этапе браузер готов создать дерево рендеринга. Кроме того, выполнение JavaScript обычно должно начинаться с этого момента.
- domComplete : загрузка всех ресурсов страницы завершена.
- loadEvent : после завершения загрузки ресурсов и создания структуры страницы запускаются любые существующие события «загрузки» JS.

Если вы хотите рассчитать только время обработки DOM, вам следует сосредоточиться на событии domInteractive. Однако это событие не отображается в Chrome devTools. Вы можете использовать API-интерфейс PerformanceNavigationTiming или проконсультироваться со своей ИТ-командой, который может рассчитать все эти события, а также дополнительные подсобытия, такие как domContentLoadedEventStart.
Вы также можете просмотреть настройки domInteractive в Google Analytics > Поведение > Скорость сайта > Время загрузки страницы > DOM. Однако информация здесь не отличается особой стабильностью и достоверностью. Тем не менее, это может дать вам отправную точку.

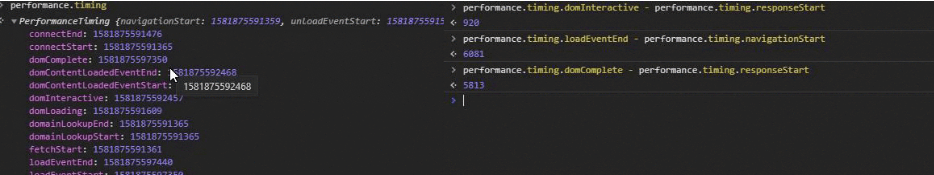
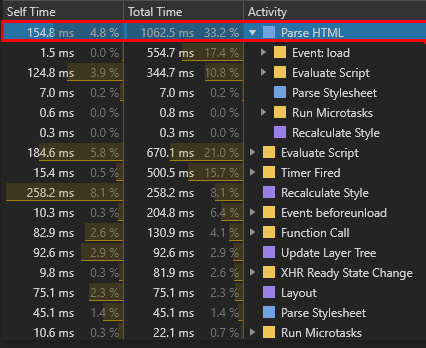
Вы также можете рассчитать интерактивную синхронизацию DOM с помощью DevTools, но только с кодами консоли. Это немного медленный метод, но вы можете попробовать библиотеку кода «performance.timing». Выше вы увидите слева представление performance.timing, которое показывает большинство показателей производительности. Здесь важны только последние три-четыре цифры. Если вы хотите увидеть пользовательскую метрику, например DOMInteractive, вы можете написать performance.timing.domInteractive — performance.timing.responseStart. Справа соответственно указаны DOMInteractive, DOMComplete, Total Page Load Time.
Пример с того же новостного сайта.
В этой статье для наших целей будет достаточно события domContentLoaded и DevTools.
Обратите внимание, что когда ресурсы правильно организованы и загружены, время domInteractive и domContentLoaded не так сильно отличается друг от друга. Потому что реальная проблема заключается в том, чтобы отделить файлы JS и файлы CSS друг от друга, не прерывая синтаксический анализ HTML или создавая узкое место в основном потоке. Если вы можете сделать это успешно, скорее всего, и DOM, и CSSOM (событие domContentLoaded) сработают быстрее всего.

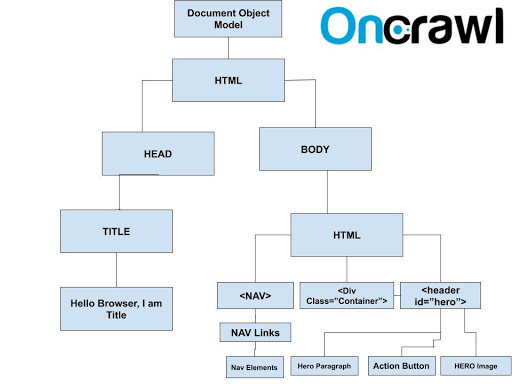
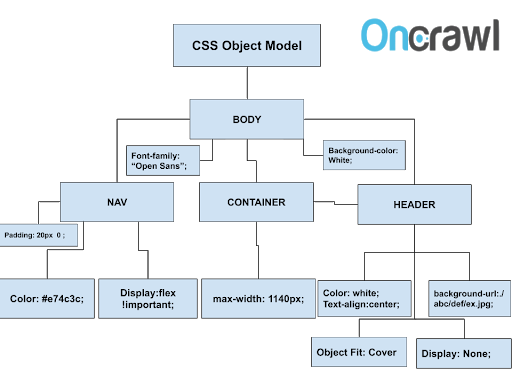
Пример DOM из HTML-документа
Оптимизация процесса DOM и советы
Если бы мы были в 2019 году и раньше, я мог бы сказать, что как технический эксперт по SEO вам не нужно знать, как программировать.
Но в 2020 году и позже вам действительно нужно знать программирование на начальном уровне. Чтобы понять, как оптимизировать объектную модель документа или структуру HTML-узла, вам необходимо изучить ее, имея достаточный опыт для создания новой структуры кода.
Вот несколько советов по оптимизации размера DOM:
- Изучите существующее дерево узлов DOM и попытайтесь найти все ненужные узлы HTML . Например, если вы видите какие-либо или с классом display: none, вы должны удалить их.
- Вы можете посоветовать своей ИТ-команде использовать больше псевдоэлементов ::before и ::after вместо создания новых узлов HTML.
- Попробуйте сосредоточиться на больших родительских элементах HTML с большим количеством дочерних элементов. Управляйте своими классами CSS и их эффектами, чтобы создавать более короткие узлы HTML , одновременно работая над унификацией элементов HTML.
- Если вы вызываете структуру узла HTML с помощью JavaScript, вы также можете использовать или посоветовать своей ИТ-команде использовать контрольные точки изменения DOM модификации поддерева , чтобы определить, какие узлы изменяют какой инициатор.
- Если вы не можете уменьшить размер узла HTML, вы можете подумать об использовании Shadow DOM или, в зависимости от вашей JS-библиотеки и технологий рендеринга, вас может заинтересовать Virtual DOM.
- Вы также должны рассмотреть технологии сжатия gzip, brotli или deflate на стороне сервера.
- Вы можете сжать документацию в формате HTML, удалив пробелы для лучшей и более быстрой поддержки скорости браузера.

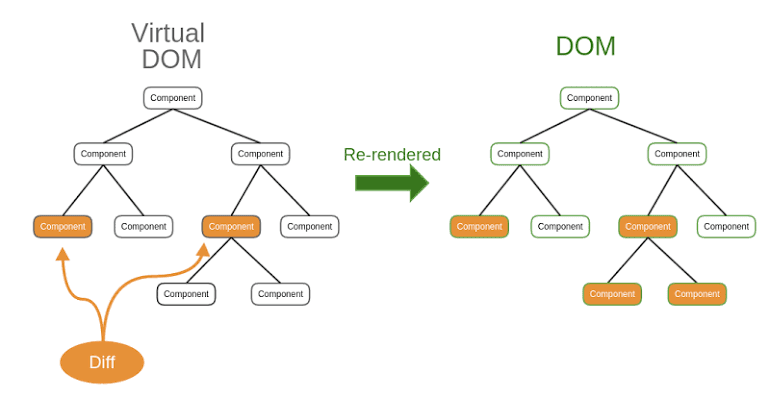
Использование виртуального DOM
Вы можете использовать разные типы DOM для лучшей скорости страницы, UX и краулингового бюджета. Одним из примеров является виртуальный DOM.
Виртуальный DOM загружает только те части DOM, которые изменяются при открытии новой страницы, вместо перезагрузки всех элементов DOM. Это создает более быстрое и легкое представление страницы для пользователя или робота поисковой системы.
Virtual DOM хорошо работает с библиотеками JavaScript Vue или React.
Почему производительность DOM важна для технического SEO?
Размер DOM напрямую связан со скоростью страницы и первоначальным контактом с пользователем.
Если у вас большой размер DOM и вы не используете Shadow DOM или аналогичные превентивные методы, чтобы избежать загрузки и стилизации всех узлов HTML, которые не видны во время начальной загрузки страницы, вы, вероятно, задержите свой индекс скорости и начальную скорость контакта для пользователь.

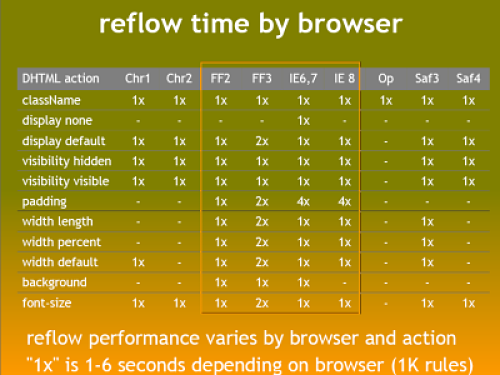
Небольшое сравнение браузеров для процессов перекомпоновки.

Если ваш размер DOM велик, вы, вероятно, будете страдать от перекомпоновки браузера.
Под перекомпоновкой понимается изменение размера, стиля или рисования и позиционирования HTML-элемента в процессе повторного рендеринга. Если родительский элемент HTML изменяется, это также влияет на дочерние элементы. Длина и количество таких цепочек HTML-элементов могут снизить скорость страницы.
Циклы перекомпоновки могут нанести ущерб вашему краулинговому бюджету, увеличить нагрузку на сервер и сеть. Следовательно, это может повлиять на коэффициент конверсии и даже рейтинг.
Google действительно опубликовал хорошее и краткое презентационное видео на эту тему:
Как браузер создает CSSOM и дерево рендеринга?
Браузеры, как правило, запускают процесс CSSOM после завершения процесса DOM.
Поскольку современные браузеры знают, что DOM не будет иметь никакого смысла, пока CSSOM не будет завершен, некоторые элементы HTML не будут отображаться браузером, пока он не прочитает коды стилей. Хорошим примером этого может быть фоновое изображение CSS.

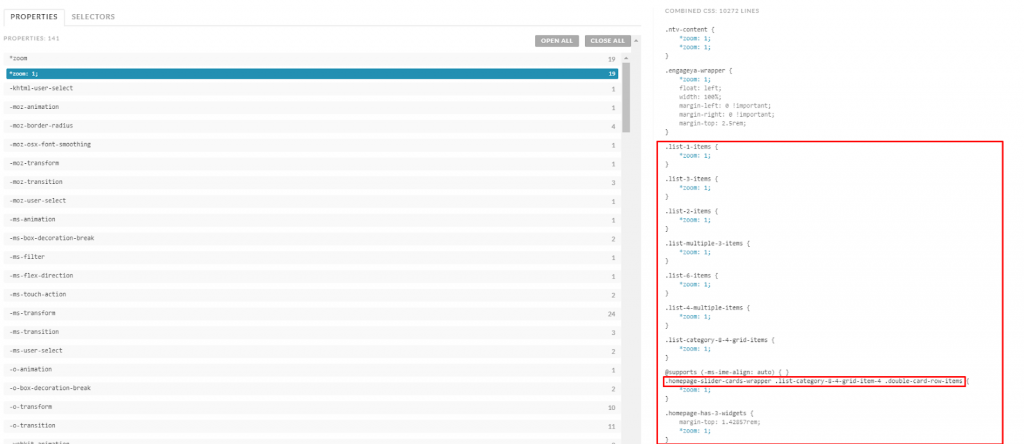
Выше приведен пример фрагмента кода CSS, который необходимо отрефакторить. Свойство Zoom используется более 19 раз для разных селекторов. Они могут быть унифицированы.
Как запускается и завершается процесс CSSOM в современных браузерах?
- Браузер следует циклу байтов, символов, токенов и стандартных правил (узлов), который генерируется при создании DOM.
- Браузер сопоставляет каждый элемент DOM с элементом CSS, который на него повлияет. Этот процесс называется «Стиль».
- После сопоставления браузер определяет размеры каждого элемента DOM в соответствии с правилами CSS в иерархической структуре. Поскольку размер родительского элемента также влияет на дочерние элементы, файлы CSS с иерархической кодировкой полезны для скорости страницы. Этот процесс называется «Макет».
- Запустится процесс Visual DOM. Все изображения, границы и цвета окрашены в соответствии с правилами CSS. Этот процесс осуществляется в разных слоях.
- Композит — это заключительный этап CSSOM. Браузер объединяет все операции рисования в разных слоях.

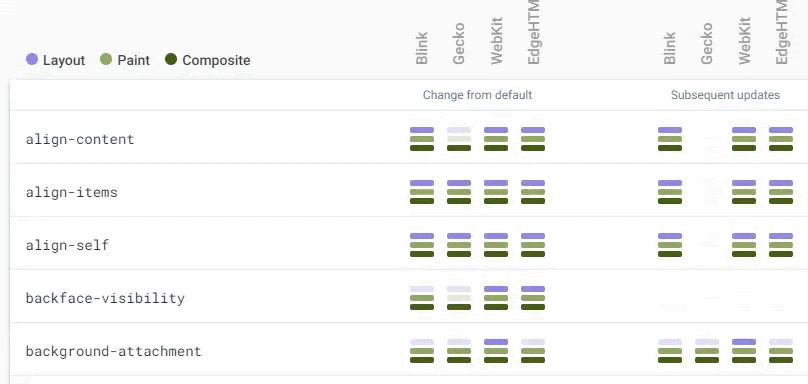
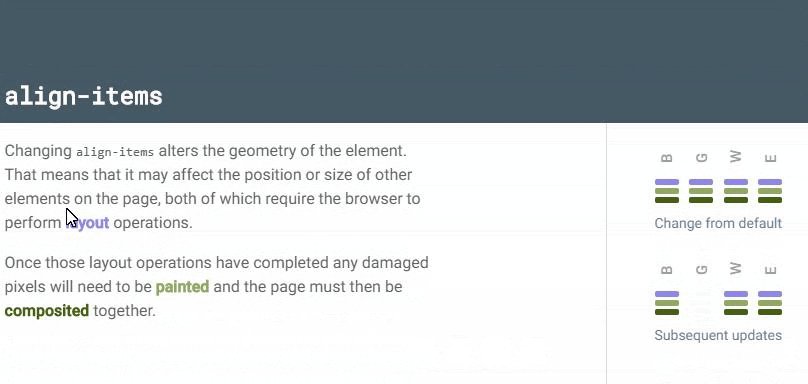
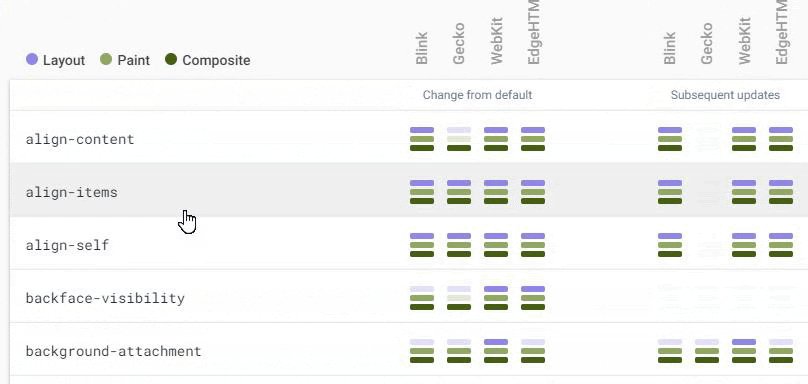
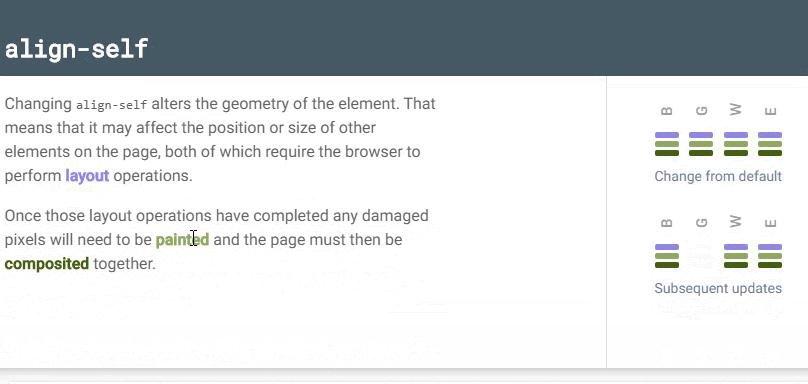
Вы можете проверить свойства CSS и их стоимость для движка браузера с помощью триггеров CSS с точки зрения разных движков браузера.
Как оптимизировать процесс CSSOM
- Как специалист по технической оптимизации, вы должны сначала сосредоточиться на сложных селекторах CSS и взаимных свойствах. Другими словами, если селектор CSS имеет более 3 дочерних элементов, вы должны попытаться сократить его или сообщить об этом своей ИТ-группе для рефакторинга CSS. Взаимные свойства означают, что ваша ИТ-команда может использовать одни и те же свойства CSS для разных классов и идентификаторов. Вы должны попытаться объединить их для меньшего размера файла CSS.
- Узнайте, сжимает ли ваша ИТ-команда файлы CSS или нет.
- Для каждой из категорий и разделов вашего сайта попытайтесь найти часто используемый код CSS и часто неиспользуемый код CSS . Посоветуйте своей ИТ-команде разделить файлы CSS для повышения эффективности использования ресурсов.
- Ищите важные коды в своих файлах CSS. Вероятно, они делают некоторый последующий код ненужным.
- Попробуйте определить, имеют ли ваши файлы CSS параллельную иерархическую структуру относительно ваших узлов HTML. Если они параллельны, браузерам будет проще построить дерево рендеринга.
- Попробуйте уменьшить количество HTML-элементов, которым нужно изменить стиль или размер . Изображения являются хорошим примером этого.
- Вы можете посоветовать своей ИТ-команде использовать функции и свойства «Содержать», «Будет изменено», «Область CSS» для повышения производительности браузера.
Свойство «Содержать» определяет область HTML-элемента и эффекты CSS, которые он получит. Таким образом, это не повлияет на остальную часть DOM. Свойство Will-change сообщает браузеру, какие элементы изменяются и каким образом, чтобы браузер мог выполнить оптимизацию еще до начала процесса. - Попробуйте встроить критический код CSS перед рендерингом, блокирующим файлы CSS.
- Попробуйте посоветовать ИТ-команде не использовать коды стилей в тегах HTML . Это влияет как на процессы DOM/CSSOM, так и на краулинговый бюджет.
- Не указывайте исходные адреса изображений в файлах CSS . Это противоречит рекомендациям Google по индексации (Chrome DevSummit 2019, How to Make Your Content Shine on Google Search, Martin Splitt).
- Не используйте функцию @import в файлах CSS . Это создает вложенный второй запрос CSS.
- Попробуйте использовать меньше внешних файлов CSS, чтобы сократить CSSOM, или попробуйте объединить их, чтобы сократить время поиска DNS и подключения к ресурсам.
- Вы также можете проверить свои длинные селекторы и их специфичность. Если они слишком длинные, вам нужно сообщить о них вашей ИТ-команде или вы можете попытаться улучшить их самостоятельно в качестве технического SEO. Длинные селекторы и повторяющиеся ненужные свойства CSS с одинаковыми значениями являются тяжелым бременем для браузеров и процессоров телефонов.

Помните, что CSSOM имеет иерархическое дерево, как и DOM. Он сначала применяет текущие правила к самому большому элементу, а дочерние элементы остаются затронутыми до тех пор, пока браузер не прочитает код, написанный специально для них.

В CSSOM все элементы CSS ID, Class и Properties и Value перечислены в соответствии с семантической структурой элементов HTML DOM. CSSOM берется из того же HTML-документа, что и DOM. Основная причина, по которой я не указал HTML-узлы в CSSOM, заключается в том, чтобы привлечь внимание к иерархической структуре кодов CSS.
Как браузеры отображают страницу?
Выполнение CSSOM — это не то же самое, что рендеринг. Когда DOM и CSSOM считываются в одной и той же иерархии, рендеринг — это процесс соединения этих двух кодовых деревьев сверху вниз в окне просмотра.
Во время рендеринга некоторые фрагменты кода, существующие во время обработки DOM и CSSOM, могут быть отключены. Основная причина этого в том, что они не видны или отключены другим кодом. Таким образом, оптимизация кода, не включенного в дерево рендеринга, но отображаемого в DOM и CSSOM, полезна для скорости страницы.

Выше данные DOMContentLoaded в Chrome DevTools показывают время, необходимое для загрузки и анализа документов HTML и CSS.
Следовательно, согласованность между разделами основного потока производительности и дерева вызовов дает близкие результаты. Все примеры с одного сайта.
Если вы хотите рассчитать только DOM, вам нужно проверить время domInteractive, которое не отображается в DevTools, но может быть измерено с помощью Navigation Timing API.
![]()
После события DomContentLoaded ваш браузер запустит дерево рендеринга, и вы увидите, что пиксели ваших экранов окрашены значимой информацией и дизайном. В это время также будет задействован рендеринг Javascript, который мгновенно разделит, изменит и перерисует дерево рендеринга.
Что дальше?
Правильно структурированный порядок ресурсов, количество запросов ресурсов и взаимосвязь между деревом рендеринга и рендерингом Javascript снижают затраты с точки зрения скорости страницы.
В следующей статье этой серии будет рассмотрено, как это связано с расширенными показателями скорости страницы и как Google воспринимает скорость страницы.
