Как устранить нерелевантные миниатюры изображений в поисковой выдаче
Опубликовано: 2022-08-16Миниатюра изображения Google SERP — важная функция, поскольку она может привести к увеличению рейтинга кликов (CTR). Однако бывают случаи, когда в результатах поиска показывается нерелевантная миниатюра, что может привести к снижению CTR. Некоторые примеры этой проблемы включают в себя:
- Когда вы ищете определенный продукт и натыкаетесь на результат поиска с миниатюрой изображения совершенно другого продукта.
- Когда вы выполняете поиск по запросу, связанному со старейшинами, вы видите фрагмент поиска с уменьшенным изображением младенца.
Эти примеры поясняют, почему наличие нерелевантного предварительного просмотра изображения в поисковой выдаче на самом деле является проблемой, которую следует решать.

В этой статье я сначала приведу реальный пример проблемы; затем я объясню, при каких условиях в поисковой выдаче может появиться неуместная миниатюра изображения. Наконец, я объясню, как вы можете полностью решить проблему.
Реальный пример
Я думаю, что всегда лучше привести реальный пример, чтобы проиллюстрировать проблему, поэтому я добавил его в эту статью. Чтобы найти подходящий пример, я выполнил следующие шаги:
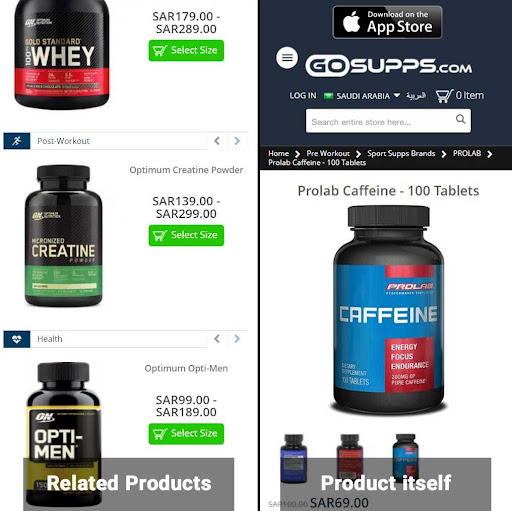
- Я искал продукт под названием «Prolab Caffeine».
- Я изучил поисковую выдачу и наткнулся на результат поиска с нерелевантной миниатюрой.

- Нажав на результат, я понял, что вместо самого товара отображается изображение связанного товара:

Можно подумать, что наличие несвязанного предварительного просмотра изображения в поисковой выдаче — распространенная проблема, но это не всегда так. После поиска «Prolab Caffeine» я просмотрел результаты поиска до пятой страницы, и единственным проблемным результатом, который я нашел, был тот, которым я поделился выше.
Однако я столкнулся с этой проблемой в своем SEO-проекте электронной коммерции и на многих других веб-сайтах. Это может относиться и к некоторым вашим страницам. Поэтому я думаю, что стоит заняться вопросом, независимо от того, как часто он может возникать.
Теперь, когда мы увидели реальный пример проблемы и знаем, как часто она возникает, пришло время объяснить, какие факторы могут способствовать появлению неуместной миниатюры в результатах поиска.
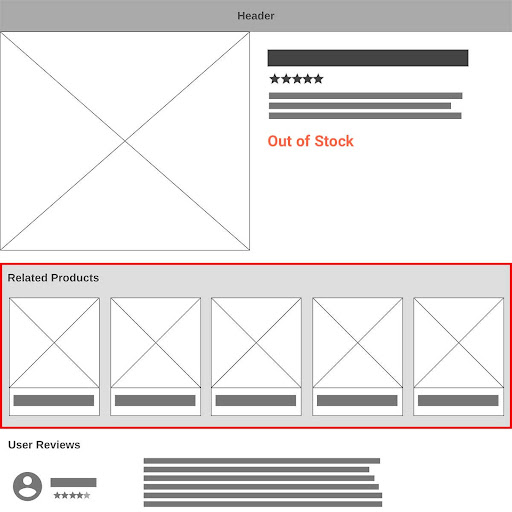
Что вызывает нерелевантный предварительный просмотр изображения в поисковой выдаче?
Короткий ответ: эта проблема в основном связана с изображениями в дополнительном контенте (SC), которые не всегда имеют отношение к основному контенту (MC). В то время как MC является частью страницы, которая уникальна и ориентирована на удовлетворение намерений пользователя, SC в основном идентичен на каждой странице или в подкаталоге веб-сайта. Например, на страницах продуктов SC может быть разделом «связанные продукты», а в сообщениях блога это может быть контент на боковой панели, который предлагает «похожие статьи» или «последние статьи». Если вы хотите узнать больше о дополнительном и основном контенте, прочтите эту статью.
Теперь вопрос: какие факторы могут повысить вероятность того, что изображение из SC появится в поисковой выдаче вместо изображения из MC?
Поскольку у Google нет официальных документов по этому вопросу, однозначного ответа на этот вопрос нет. Однако, по-видимому, есть два фактора, которые необходимо учитывать, когда речь идет о нерелевантных миниатюрах.
Позиция СК
В лучших практиках Google Images рекомендуется размещать наиболее важные изображения в верхней части страницы. Поэтому, если SC расположен выше на веб-странице, он с большей вероятностью будет считаться важным и, следовательно, с большей вероятностью появится в предварительном просмотре изображения SERP.
Что касается веб-сайтов электронной коммерции, распространенной практикой является показ сопутствующих товаров на более высокой позиции на страницах товаров, которых нет в наличии, чтобы повысить конверсию. Основываясь на приведенном выше объяснении, эти страницы продуктов, которых нет в наличии, следует более тщательно проанализировать на наличие неуместных миниатюр изображений.

Количество изображений в МК
Чем больше изображений у вас есть в MC, тем выше вероятность того, что Google выберет одно из них в качестве соответствующей миниатюры для отображения в поисковой выдаче.
Например, на страницах товаров вы часто видите больше изображений в ОК, потому что есть несколько фотографий одного товара. Вы можете увидеть пример того, что я имею в виду ниже.

Теперь, когда мы знаем, какие факторы могут увеличить вероятность отображения нерелевантных изображений в результатах поиска, пришло время объяснить, как можно решить эту проблему.
[Пример успеха] Стимулирование роста на новых рынках с помощью SEO на странице
Каково окончательное решение для несвязанной миниатюры изображения SERP?
Когда я понял, что на некоторых страницах моих продуктов возникла эта проблема, я задал Джону Мюллеру этот вопрос в Твиттере:

Уважаемый @JohnMu,
У меня есть вопрос. У меня есть карусель сопутствующих товаров на страницах моих товаров. Иногда изображение одного из этих связанных продуктов отображается в виде миниатюры предварительного просмотра изображения в поисковой выдаче вместо изображения самого продукта. Как я могу решить эту проблему?
А вот ответ Джона Мюллера:
«Если вы размещаете файлы связанных изображений в отдельном каталоге, вы можете использовать robots.txt, чтобы запретить их сканирование. Просто убедитесь, что вы не блокируете и свои основные изображения :)»
Я ценю ответ Джона Мюллера, так как он был очень полезен. Однако реализовать это решение не так просто, как кажется. Чтобы быть более конкретным, это осложнения, которые необходимо учитывать:
- На большинстве веб-сайтов, например на WordPress, все изображения расположены в определенном подкаталоге. Таким образом, если вы запретите эту подпапку, вы запретите все изображения на вашем сайте, а не только загруженные в SC.
- Кроме того, невозможно создать новый подкаталог, запретить его и загрузить изображения в SC из этого подкаталога. Это связано с тем, что вам придется загружать изображения в два разных места: во вложенную папку по умолчанию и в новый созданный вами подраздел. Этот процесс займет много времени и поэтому не рекомендуется. В качестве альтернативы вы можете попросить разработчика автоматизировать вышеупомянутый процесс, но это все равно не лучший способ справиться с проблемой.
Чтобы избежать этих сложностей и легко запретить изображения сопутствующих товаров, я рекомендую следующее:
1. В cPanel создайте поддомен с именем «cdn.example.com» и установите корневой каталог документа в подпапку, где находятся все изображения вашего сайта. Если вы используете WordPress, установите корневой каталог документа «public_html/wp-content/uploads», как показано на изображении ниже:

Таким образом, все изображения на вашем веб-сайте также будут доступны через новый субдомен.
Например, «https://example.com/wp-content/uploads/2022/01/example-image.jpg» будет доступен через URL-адрес «https://cdn.example.com/2022/01/example». -image.jpg».
2. Создайте файл robots.txt следующего содержания:
Пользовательский агент: *
Запретить: /
Теперь загрузите этот файл в корень документа.
Обратите внимание, что поисковые системы учитывают только файл robots.txt, расположенный в корне сайта. Поэтому этот файл будет применяться только к поддомену cdn, а не к самому домену.
3. Загружаем образы в СЦ с поддомена cdn.
4. Чтобы убедиться, что все работает правильно, вы можете использовать этот инструмент выборки и рендеринга для сканирования и рендеринга одной из ваших страниц. На отрендеренной странице изображения в ОК должны загружаться корректно, а вот в СК не должны загружаться (значит, они корректно заблокированы robots.txt). Просто убедитесь, что вы выбрали смартфон Googlebot в качестве пользовательского агента и установите флажки «obey robots.txt» и «render».
Какие методы не являются рекомендуемыми решениями для этой проблемы?
В предыдущем разделе я объяснил, что я считаю лучшим решением проблемы неуместных эскизов. Однако есть альтернативные решения. Я не обязательно нахожу их очень эффективными, но я думаю, что важно изучить их и понять, почему они неэффективны.
Использование HTML-атрибута data-nosnippet
Согласно Google, атрибут data-nosnippet можно использовать только для того, чтобы скрыть «текстовые части HTML-страницы» от появления во фрагменте SERP. Это означает, что вы можете, например, использовать этот атрибут, чтобы скрыть названия связанных продуктов или статей от появления в мета-описании. Однако этот подход бесполезен для предотвращения появления определенных изображений в миниатюре изображений SERP.
Использование HTML-тега <aside> для SC
Как поясняется в этой статье Mozilla, тег aside — это HTML-элемент, который представляет собой часть страницы, косвенно связанную с основным содержимым, и часто используется для разметки выносок и боковой панели (или дополнительного содержимого в целом).
Маркировка SC с помощью тега <aside> была бы полезна для предотвращения появления изображений в этом разделе в миниатюре изображения SERP, если бы Google использовал этот тег для отличия SC от MC. Однако в 2016 году Джон Мюллер подтвердил, что Google обрабатывает контент в теге <aside> аналогично другому контенту на странице.
Поскольку это было давно, я решил снова задать ему этот вопрос:
Уважаемый @JohnMu,
У меня есть вопрос. В 2016 году вы заявили, что контент в стороннем теге обрабатывается так же, как и основной контент. Это все еще правда?
После короткого обсуждения Джон Мюллер заявил в треде:
«MDN предполагает, что они также используются для выноски, что больше похоже на признак важного контента.
В качестве… в сторону… Использование HTML со временем развивается, и как только поисковые системы могут получить четкий сигнал о том, что что-то означает, когда это достаточно распространено и полезно для выделения, они могут начать использовать это более явно.
Существует больше причин использовать HTML, чем просто для поисковых систем, поэтому, если вы найдете какую-то разметку, полезную для лучшей передачи смысла, я просто сделаю это. Будь тем изменением, которое ты хочешь видеть в Интернете».
Другими словами, хотя в настоящее время Google не отличает содержимое тега <aside> от основного содержимого, это может измениться в будущем. Таким образом, пометка SC тегом <aside> не решает проблему нерелевантных миниатюр изображений сейчас , но это может измениться в будущем.
Я надеюсь, что эта статья была полезна для вас, и вы ушли с лучшим пониманием того, как устранить эту проблему на любом веб-сайте. Если у вас есть какие-либо вопросы, пожалуйста, не стесняйтесь задавать их в разделе комментариев ниже.
