Сайты с высокой конверсией созданы для ума
Опубликовано: 2016-11-09
Нам, людям, нравится думать, что мы разумные существа. Что мы принимаем логические решения, основанные на конкретной информации, и что сознательный разум находится под контролем. Конечно, есть много свидетельств, говорящих об обратном, но нам нравится игнорировать их и говорить себе, что мы знаем, что делаем и почему.
Правда в том, что наши действия управляются нашим «мозгом ящерицы» больше, чем мы хотели бы признать. Мы выносим поспешные суждения еще до того, как наш сознательный мозг успевает проснуться и сказать «а?», не говоря уже о том, чтобы фактически обработать какую-либо информацию. На самом деле, наш мозг ящерицы диктует, какая информация попадает в наше сознание и принимает решения. Другими словами, вы далеко не так логичны, как вам хотелось бы думать.
И ваши клиенты тоже.
Как и вы, каждый, кто посещает ваш сайт, делает поспешные суждения, даже не зная почему. Они формируют мгновенное впечатление о том, как выглядит и ощущается ваш сайт, и это влияет на каждое последующее действие, которое они предпринимают… или не предпринимают.
Независимо от того, ищете ли вы подписку, покупку или любой другой вид конверсии, дизайн имеет значение . То, как информация представлена на странице, так же важно, как и сама информация, а может быть, даже важнее. Наше иррациональное подсознание постоянно подсказывает нам, как относиться к контенту, который мы просматриваем, от того, как глаз движется по веб-странице, до цветов, символов и общего эстетического дизайна сайта. Доверие, энтузиазм, рвение, привлекательность и все остальное, что вы хотите, чтобы ваши клиенты чувствовали, создается с помощью дизайна, а не посредством шаблонного копирования.
Наши умы в значительной степени формируются задолго до того, как срабатывают логические схемы. Вам, конечно, нужна хорошая копия, но хорошая копия никогда не сможет компенсировать плохой дизайн сайта. Сайты с высоким коэффициентом конверсии созданы специально для того, чтобы обращаться к нашему мозгу ящерицы, а наверху размещается отличный продающий текст, чтобы заключить сделку. Если вы хотите увидеть аналогичные коэффициенты конверсии, вам нужно будет разрабатывать дизайн с учетом тех же принципов.
Вот несколько, чтобы вы начали.
Раскрась свой путь к увеличению конверсии
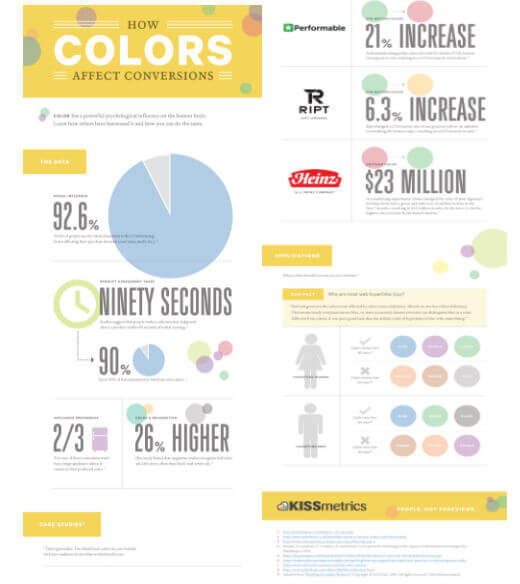
Более 90% потребителей оценивают визуальные факторы как наиболее важные при принятии решения о покупке, а цвет является основной частью любого визуального образа. После небольшого изучения и некоторых простых настроек вы сможете создать цветовую схему для своего веб-сайта, которая поможет вызвать именно те реакции, которые вы ожидаете от своих клиентов.
Психология цвета используется повсеместно. Цвета в больницах обычно выбираются так, чтобы они были комфортными и чистыми, цвета в ресторанах быстрого питания выбираются для поощрения быстрой еды (и увеличения оборота за столом), в то время как казино и другие предприятия используют разные цветовые схемы, чтобы создать более расслабленную атмосферу, которая вдохновляет людей. оставаться дольше и тратить больше.
Правильные цвета для вашего веб-сайта зависят от того, что вы продаете, и от того, как вы пытаетесь добиться конверсии. Если вы хотите, чтобы люди проводили много времени на вашем сайте, нажимая и читая информацию о своем пути к покупке, лучше использовать синий и зеленый цвета. Если вы хотите создать ощущение срочности, чтобы заставить людей совершить конверсию с одной целевой страницы, красный и оранжевый цвета, как правило, работают лучше.

Научные исследования психологии цвета в продажах показывают, что от 62 до 90% решений принимаются только на основе цвета продукта. Примените эти знания к своему сайту, и ваши конверсии возрастут.
Пусть визуальный поток ведет к действию
Цвет — не единственный визуальный аспект вашего сайта, который, как научно доказано, влияет на поведение и конверсию. У нас также есть преимущество эмпирических данных, когда речь идет о лучших способах размещения информации на странице.
Любая страница, на которой вы пытаетесь получить конверсию, будь то целевая страница для рекламы или переход по клику после публикации в блоге, должна быть спроектирована таким образом, чтобы ваши посетители выполняли одно конкретное действие: конвертировать . Введите их адрес электронной почты, нажмите кнопку «Купить сейчас», пойдите и купите игуану, что угодно. Лучшие макеты для этих страниц просты, прямолинейны и составлены таким образом, чтобы привести читателя прямо к точке конверсии.
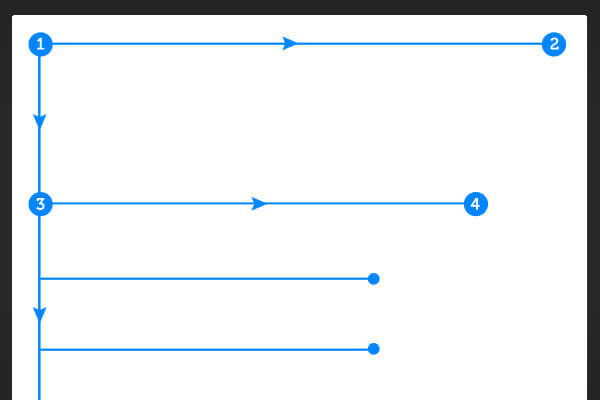
Когда вы просматриваете веб-сайт, ваши глаза естественным образом перемещаются по экрану по шаблонам, понятным вашему мозгу. Для большей части западного мира, где мы выросли на языках, которые читаются слева направо по мере того, как мы двигаемся сверху вниз по странице, наши глаза естественным образом сканируют страницу по похожей схеме. Это чем-то похоже на большую букву «F»: мы сканируем по горизонтали верхнюю часть страницы (или верхнюю часть основной области содержимого — это пример того, почему общий дизайн так важен), затем возвращаемся к левой части страницы. страница читается вниз до следующей возможности просканировать вправо, затем обратно влево и оттуда вниз.

Привлекательный блок контента вверху, левая колонка, которая поддерживает читателя и часто содержит ранний призыв к действию (см. ниже), и еще один горизонтальный блок контента или яркий выделяющийся заголовок, привлекающий читателя к основному контенту. — ваша подача, ваше предложение, ваше рекламное письмо и т. д.
Если вы сможете заставить их идти ко дну, вы выиграли полдела.
Вертикальные элементы в крайнем правом углу страницы визуально и, следовательно, психологически отделены от основного контента. Старайтесь не размещать свое основное предложение или призыв к действию в этой области и убедитесь, что ваши сообщения следуют той схеме, за которой глаза ваших посетителей будут естественно следовать. Правые боковые панели почти полностью исчезли со многих сайтов, ориентированных на продажи, именно потому, что они снижают количество конверсий. Вам также не нужна левая боковая панель, только некоторые визуальные эффекты или другие элементы, которые разбивают текст и поддерживают интерес к странице.
Разместите в верхнем левом углу что-то привлекательное, что ведет прямо через страницу, и разместите призыв к действию в правой части основного блока контента. Для длинных целевых страниц убедитесь, что у вас есть визуальный интерес с более вертикальным контентом в левой части страницы, чтобы пользователи прокручивали страницу вниз.
Не позволяйте изображениям подавлять ваше сообщение
Наличие отличных изображений, инфографики и миниатюр видео на вашей целевой странице — это фантастика. Богатые содержанием страницы предоставляют посетителям информацию несколькими способами, позволяя каждому учиться так, как ему удобно, не отвлекая глаз и разум. И изображения более прямо и быстро обращаются к мозгу ящерицы, чем текст — правильные изображения могут мгновенно создать ощущение безопасности, волнения, желания или что-то еще, что посетители вашего сайта должны чувствовать, прежде чем они совершат покупку.

Однако легко позволить вашим изображениям занять вашу целевую страницу, и это не то, чего вы хотите. Ваши визуальные эффекты должны усиливать ваше сообщение и помогать посетителям переходить к вашему призыву к действию. В конечном итоге они примут сознательное решение, даже если не осознают, насколько сильно на это решение повлияло их подсознание, и ваши изображения должны усилить этот сознательный призыв к действию. Слишком много изображений или изображений, которые слишком яркие, многолюдные или отвлекающие, отталкивают людей.
Мы также запрограммированы на немедленную эмоциональную реакцию, когда видим других людей, и это работает и для фотографий. Использование фотографий людей, использующих ваш продукт или выглядящих довольными/расслабленными/удовлетворенными в контексте ваших продуктов или услуг, — отличный способ увидеть больше конверсий в момент действия.
Когда дело доходит до форм, меньше значит больше
Есть множество причин, по которым ваши формы регистрации, подписки и покупки должны быть как можно короче. Чем больше времени требуется для окончательного принятия решения, тем больше людей от него откажутся; чем более инвазивной кажется ваша форма, тем меньше людей будут ей доверять; Простой раздражающий фактор заполнения дополнительных полей достаточен, чтобы оттолкнуть многих людей от вашей целевой страницы.
Все это вторично по отношению к тому факту, что чем дольше выглядит форма, тем менее привлекательной она становится. При просмотре длинной формы у посетителей возникает естественное рефлекторное желание закрыть вкладку и двигаться дальше. Рационализация приходит позже, оправдывая рефлекс. Дайте им что-то визуально приятное, то есть как можно короче, и они рационализируют причины, по которым можно пойти дальше и согласиться.
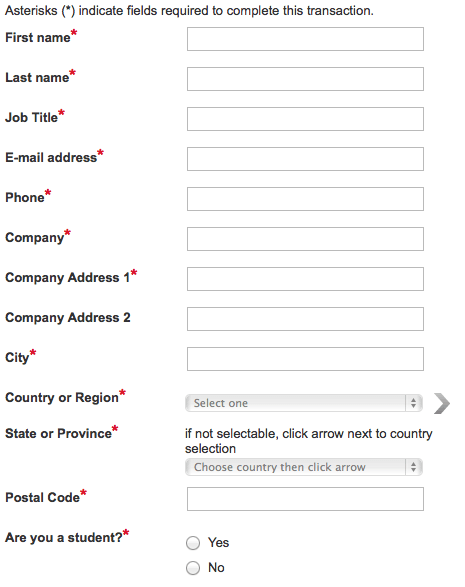
Сравните свой первоначальный визуальный отклик с этой длинной формой подписки:

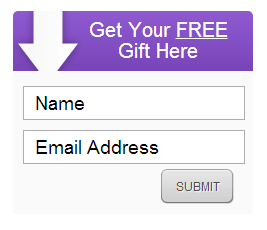
к этому:

Даже не зная, какое предложение для той или иной формы, вы, вероятно, с гораздо большей вероятностью выберете второй вариант. В одной компании количество конверсий увеличилось на 120 %, когда они сократили форму подписки с одиннадцати отдельных полей до четырех. Вы можете поспорить, что дополнительные возможности продаж дополнительных подписок более чем компенсируют любую потерянную демографическую информацию, которую не собирала более короткая форма.
Выньте страницу из их книги и ограничьте свою подписку или форму продажи только информацией, которая абсолютно необходима. Если сбор большего количества действительно поможет вам создать более целенаправленный маркетинг, используйте страницу «Спасибо» и специальное предложение, чтобы они поделились немного больше — у вас уже будет конверсия, и вы, скорее всего, получите информация тоже.
Сделайте так, чтобы ваши болевые точки всплывали
Если весь текст на вашей целевой странице выглядит одинаково, ваше сообщение будет плоским и далеко не оптимизированным для конверсии. Вы должны взять информацию, которую ваши посетители сочтут наиболее привлекательной, и придать ей визуальный смысл, чтобы помочь ей уйти со страницы.
И что посетители находят самым убедительным, так это боль!
Хорошо, мы не хотим делать это слишком драматичным, но серьезно: люди покупают продукты, когда эти продукты помогают избавиться от боли. У них есть проблема, и вы можете ее решить, поэтому вам нужно сообщить им об этом интуитивно, а значит визуально.
Это область, где изображения и блоки контента могут быть невероятно полезными. Придерживайтесь «F»-шаблона сканирования глаз и помните о размере изображения, но используйте смещенные блоки контента и простые яркие изображения, чтобы привлечь внимание пользователей к болевым точкам, с ОЧЕНЬ кратким описанием того, как вы отнесетесь к проблеме. боль сразу же ниже или рядом с визуальным захватом внимания.
Напрягите и успокойте, а затем наблюдайте за конверсиями.
Брендинг — это больше, чем узнаваемость
Когда большинство владельцев малого бизнеса думают о брендинге, они ограничиваются логотипами и, возможно, цветовой схемой. Это потому, что они думают о брендинге просто как о способе, которым потребители различают компании.
Но это всего лишь голый брендинг, и он не очень эффективен.
Брендинг — это визуальный способ создать авторитет. Когда все ваши сообщения и материалы имеют отличительный и связный вид, ваш бизнес автоматически выглядит более компетентным и более выдающимся. Вы переходите от нескольких задач, которые вы выполняете, или продуктов, которые вы предоставляете, к реальной личности, с которой люди могут формировать отношения, и все, что требуется, — это немного дополнительных усилий, когда дело доходит до дизайна.
Взгляните на этот общий шаблон целевой страницы, например:

Нет ничего, что отличало бы эту целевую страницу от любой другой, кроме, эээ… интересного… оттенка зеленого (который не совсем внушает доверие) – никакого брендинга и визуального ощущения авторитетности или аутентичности. Каждый элемент вашего сайта, особенно каждый аспект визуального дизайна , должен усиливать ваш бренд. Вот как вы завоевываете доверие и авторитет, необходимые для желаемого коэффициента конверсии.
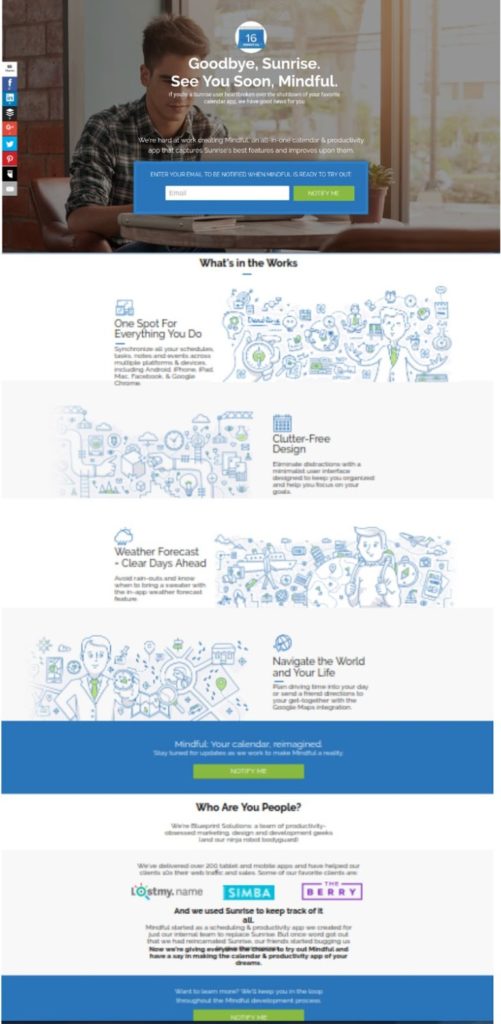
Возьмите эту целевую страницу / страницу подписки Blueprint Solutions, разработанную для нашего будущего приложения Mindful:

Он имеет простую, но последовательную цветовую схему и особое чувство стиля, которое проявляется в макете, копии и эскизах мультфильмов. Несколько призывов к действию созданы, чтобы выделиться и дать людям возможность совершить конверсию прямо в верхней части страницы и в точках, следующих за ключевой информацией. Фотография, верхняя часть и эскизы иллюстрируют ощущение приложения, а простые значки помогают читателям ориентироваться в информации.
Он фирменный, работает и работает даже лучше, чем мы ожидали.
Ваши целевые страницы должны делать то же самое, усиливая то, что вы делаете, и то, как вы хотите, чтобы пользователи воспринимали ваш продукт, услугу, информационный бюллетень и т. д.
Создавайте свои целевые страницы с мыслью о ВАШЕЙ аудитории
Вам не нужно постоянно следовать всем правилам. Ваша целевая страница должна отражать уникальную ценность, которую вы предлагаете, и уникальную аудиторию, на которую вы ориентируетесь. И лучший способ сделать это — понять, как работает разум вашей аудитории, чтобы вы могли создавать свои уникальные сообщения таким образом, который действительно привлекателен с самого начала.
Сделайте свой дизайн правильным, и результаты не заставят себя ждать. Создавайте конвертирующий сайт шаг за шагом.
