Рекомендации по использованию изображения героя: 6 вещей, которые следует учитывать
Опубликовано: 2021-02-09Главное изображение — это основной баннер на веб-сайте, обычно размещаемый на видном месте, над линией сгиба — спереди и по центру.
Главное изображение — это первое изображение, которое ваша аудитория увидит при входе на ваш веб-сайт. Следовательно, к задаче поиска и выбора изображения героя нельзя относиться легкомысленно.
В этом посте я выделил несколько наиболее важных аспектов и рекомендаций, которые следует учитывать при выборе главного изображения.
1. Используйте релевантные изображения
Хотя мы проводим больше времени в сети, чем когда-либо прежде, объем нашего внимания быстро уменьшается. Исследование, проведенное Техническим университетом Дании, показывает, что объем нашего коллективного внимания сужается (sciencedaily.com). В то время как среднее время, проведенное на странице в среднем по всем отраслям, составляет 62 секунды, более 50% посетителей проводят на странице менее 15 секунд (time.com).
Образ вашего героя должен усиливать ваше ценностное предложение — то, что вы пытаетесь донести. Задайте себе следующие вопросы:
- Какие эмоции вы пытаетесь вызвать?
- Как ваше изображение связано с вашим USP/ESP?
- Соответствует ли изображение контексту содержания веб-сайта?
Ниже мы собрали несколько примеров, чтобы продемонстрировать, как это может сделать главное изображение.
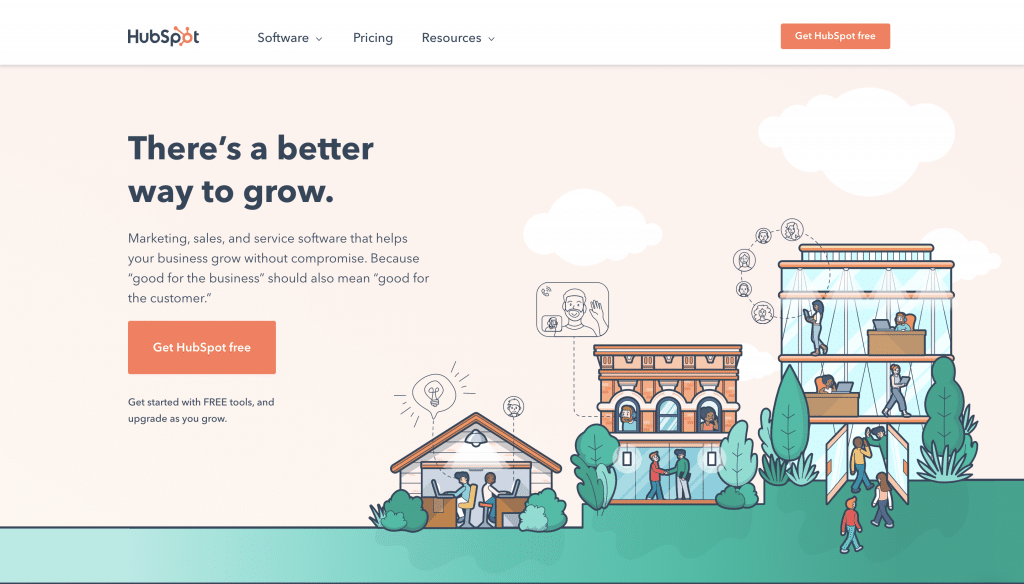
HubSpot: Используя иллюстрацию в качестве основного фона, HubSpot иллюстрирует как аспект роста, так и то, что они обслуживают как малые, так и крупные компании.

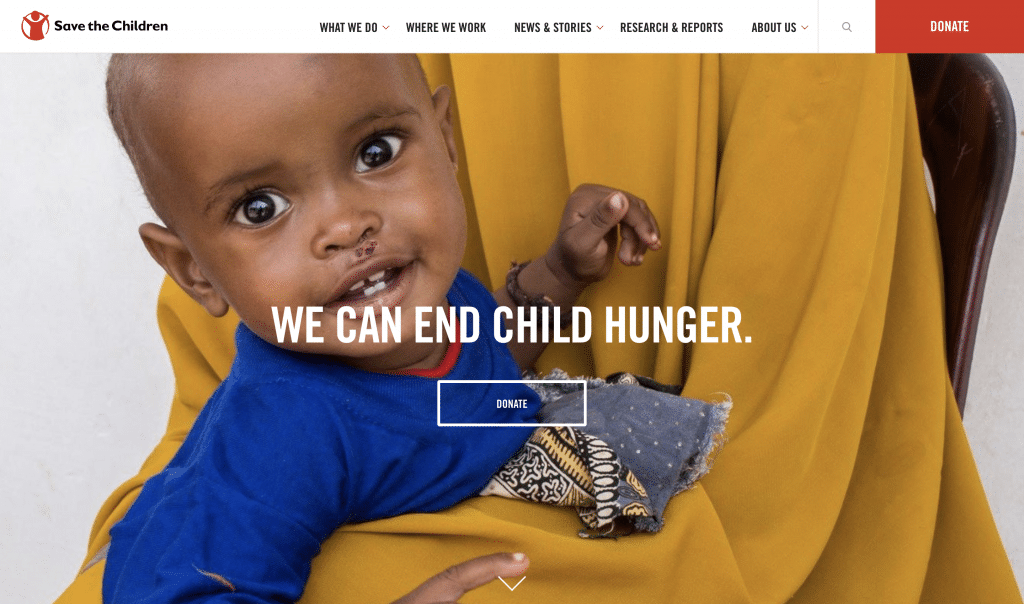
Спасите детей: использование изображения ребенка на фоне своего героя, чтобы проиллюстрировать одного из многих детей, которых они пытаются спасти, и таким образом (надеюсь) создать эмоциональную связь с аудиторией.

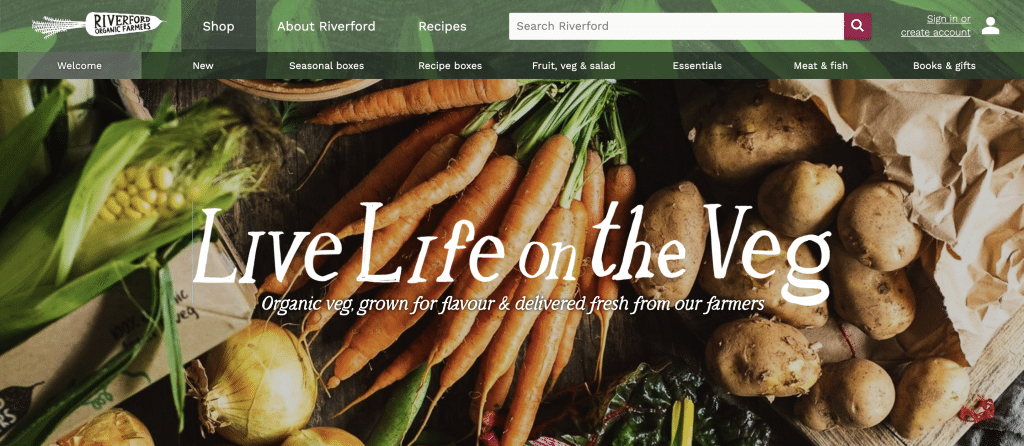
Riverford Organic Farmers: хороший пример того, как использовать аутентичную картину органических овощей, связанную с продуктом. Изображение тесно связано с продуктами и USP.

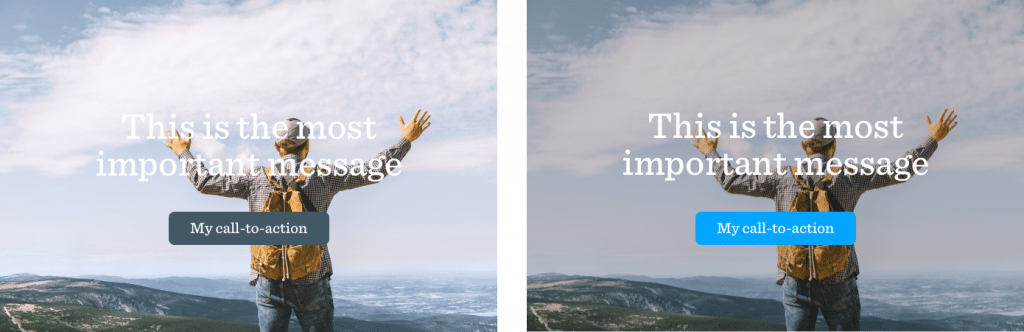
2. Контраст — это ключ
Элементы дизайна должны стоять отдельно, чтобы выделить самый важный элемент. Следовательно, помимо выбора хорошего изображения, вы также должны учитывать, как это изображение может сочетаться с желаемым цветом шрифта, призывом к действию и цветовой схемой бренда.

Использование простого наложения обычно может иметь огромное значение, выделяя ваш текст. Кроме того, оптимизация насыщенности, температуры и контрастности с помощью инструмента редактирования может оживить ваше изображение.
3. Используйте правильный формат
Не используйте изображения низкого качества. Пиксельные или размытые изображения могут испортить первое впечатление. Однако, поскольку основной визуальный элемент является критическим элементом CX, вы должны убедиться, что изображение отображается как можно быстрее.
Используйте изображения шириной от 1500 до 2500 пикселей и сжимайте изображение, чтобы уменьшить размер файла и, таким образом, увеличить скорость загрузки.
Поскольку формат PNG обычно создает большой размер файла, мы рекомендуем использовать этот формат только в том случае, если у вас есть четкие линии и четко разделенные области однородных цветов и текста.

Несколько онлайн-инструментов могут помочь вам сжать изображение:
- Tinyjpg.com: до 20 изображений, не более 5 МБ каждое.
- Compressor.io: поддерживает jpg, png, gif, svg, webp. Макс. 10 МБ
- Imagify.io: ограничение размера загружаемого файла 2 МБ
- Shortpixel.com: до 50 файлов и не более 10 МБ.
4. Создайте эмоциональную связь
Недавнее исследование, опубликованное в Frontiers, показало, что эмоциональные образы влияют на людей больше, чем эмоциональные слова. Следовательно, выбрав изображение с высоким уровнем эмоциональности, вы можете вызвать эмоциональную реакцию у зрителя.
Когда мы наблюдаем за выражением эмоций на лице, мы часто имитируем его. Согласно статье, опубликованной в журнале Trends in Cognitive Sciences, заразительны не только наши улыбки или ухмылки, но и все наши выражения лица.

Фактически, мозг обрабатывает изображения в 60 000 раз быстрее, чем текст, и 90% информации, передаваемой в мозг, является визуальной (t-sciences.com). Мы визуальные существа, и, используя эмоциональные стимулы, включая эмоциональные лица и вызывающие воспоминания изображения, мы можем вызвать не только положительные чувства и ассоциации, но и помочь вашей аудитории быстрее и точнее расшифровать желаемое сообщение.
5. Будьте подлинными и реалистичными
Потребители перегружены раздражителями, рекламой и шумом. Аутентичность бренда может помочь прорваться сквозь шум и выделить вас. Подлинные сообщения и реалистичные изображения сильнее резонируют с людьми и помогают вам установить более тесную связь с вашей аудиторией.

Все больше компаний используют «настоящих людей» для продвижения своей продукции. Dove начали свою «Кампанию за настоящую красоту» в 2004 году, прославляя естественные физические различия, которые олицетворяют все женщины. Помимо получения многочисленных наград, бренд создал сильную эмоциональную связь со своей целевой аудиторией, что привело к значительному увеличению продаж.
Такие бренды, как Dove, а позже и Target, в прошлом году успешно использовали «настоящих людей» в своей рекламе, и на то есть веская причина: подлинность окупается.
Это не означает, что вы должны делать все фотографии самостоятельно или использовать изображения и видео с низким разрешением. Однако вы должны использовать фотографии реальных людей, мест и переживаний и передавать историю реальным образом, а не использовать изображения, которые кажутся постановочными.
6. Тестируйте и оптимизируйте
Выбор (нового) главного изображения следует рассматривать не как завершающий этап, а как начало процесса оптимизации. Как уже говорилось ранее, главное изображение, пожалуй, один из самых важных элементов дизайна на веб-сайте, и оно может оказать значительное влияние на вашу общую производительность.
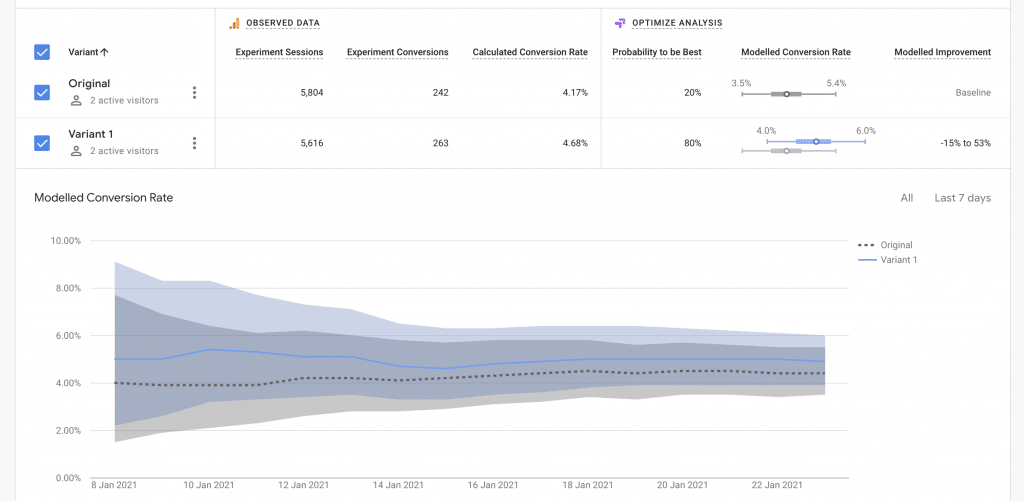
Чтобы убедиться, что ваш основной образ работает должным образом, вы должны реализовать надлежащее отслеживание производительности, прежде чем запускать его. С этой целью рассмотрите возможность использования инструмента A/B-тестирования, чтобы протестировать альтернативные варианты и сравнить исходный вариант с новым изображением.
В тесте, проведенном Crazyegg, победившая версия увеличила продажи покупателей по всему миру на 29,7%. В прошлом я использовал следующие инструменты для тестирования вариантов изображения:
- Google оптимизировать (бесплатно)
- Оптимизировано
- Сумасшедшее яйцо

Помните, неудача — это первый шаг к успеху, и не пытаться — хуже, чем попытаться и потерпеть неудачу. У вас может не получиться с первого раза — но тестируйте, пробуйте новые варианты и продолжайте оптимизировать — и вы будете соответственно вознаграждены.
