Знамя героя — 6 проверенных способов сделать его эффективным
Опубликовано: 2021-10-08Баннеры героев должны быть ключевой частью вашей домашней страницы. Визуализации в сочетании с завлекательным контентом должны стать самыми важными 3 секундами в жизни посетителя.
Баннеры могут содержать мощные заголовки, потрясающие изображения, заманчивые фрагменты и призыв к действию. Все с целью направления посетителя продолжать. Он является частью вашей визуальной маркетинговой кампании.
Или… вы можете пропустить баннер и не заморачиваться с кнопкой CTA. Это здорово, если вы хотите, чтобы посетитель покинул ваш сайт через 0,001 секунды.

Правильный баннер имеет огромное значение для вознаграждения посетителя за его время. Дайте им уверенность в том, что они приняли правильное решение о посещении. Подумайте об упаковке продукта в магазине. Если он передает то, что непреодолимо внутри, то вы, скорее всего, подхватите его. Привлечение интереса — суть баннера.
Давайте рассмотрим 5 замечательных советов по эффективному баннеру героя.
Когда самое подходящее время для создания знамени героя?
Сразу после того, как заголовок будет выкован в камне, я займусь баннером. Тратить на это слишком много времени меня не смущает. Это помогает определить сообщения, которые будут распространяться по всему сайту.

Если баннер информирует зрителя о том, что вы отмеченный наградами архитектор, то в следующем разделе лучше подтвердить это, а не засыпать страницу изображениями пляжа. Купили бы вы товар снова, если бы его содержимое не соответствовало упаковке? Баннер позволяет вам определить окно того, что будет дальше, и это повлияет на решения для контента и других страниц.
Знамя героя свисало с морковки, теперь подавайте еду!

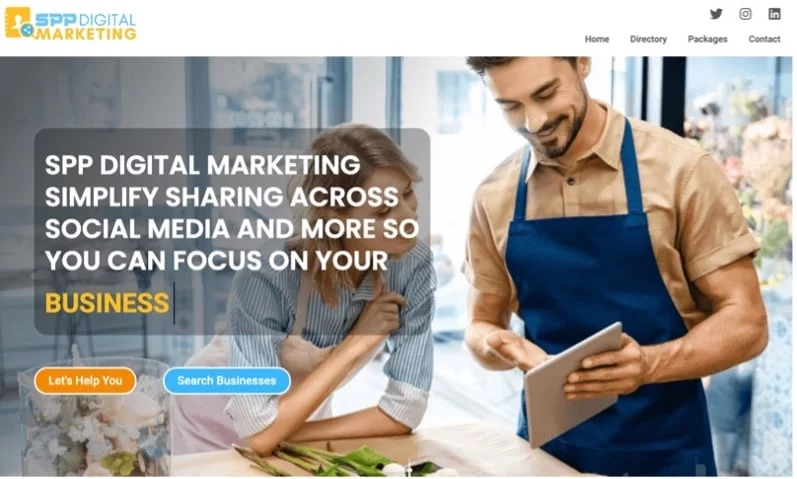
Этот баннер продемонстрировал использование клиентом цифровых технологий, но не выглядел сложным и не противоречил акценту заголовка на маркетинге в социальных сетях. Вместо высокотехнологичного имиджа мы выбрали бизнес, использующий мобильное оборудование, чтобы повысить узнаваемость.
Имеет ли значение размер изображения и отзывчивость?
Конечно, если вас волнует пользовательский опыт. В зависимости от выбранного вами инструмента для работы с изображениями, отправной точкой должен стать альбомный макет размером не менее 1920 x 1080 пикселей. Выберите наилучшее разрешение, которое вы можете получить, зациклившись на цветовой схеме сайта. Если цветовая тема веб-сайта красная, избегайте изображений с синими намеками. Если только вы не планируете высококонтрастное воздействие. И, пожалуйста, не уклоняйтесь от сжатия изображений, преобразования PNG в JPG, где это необходимо, или возможного формата WebP.

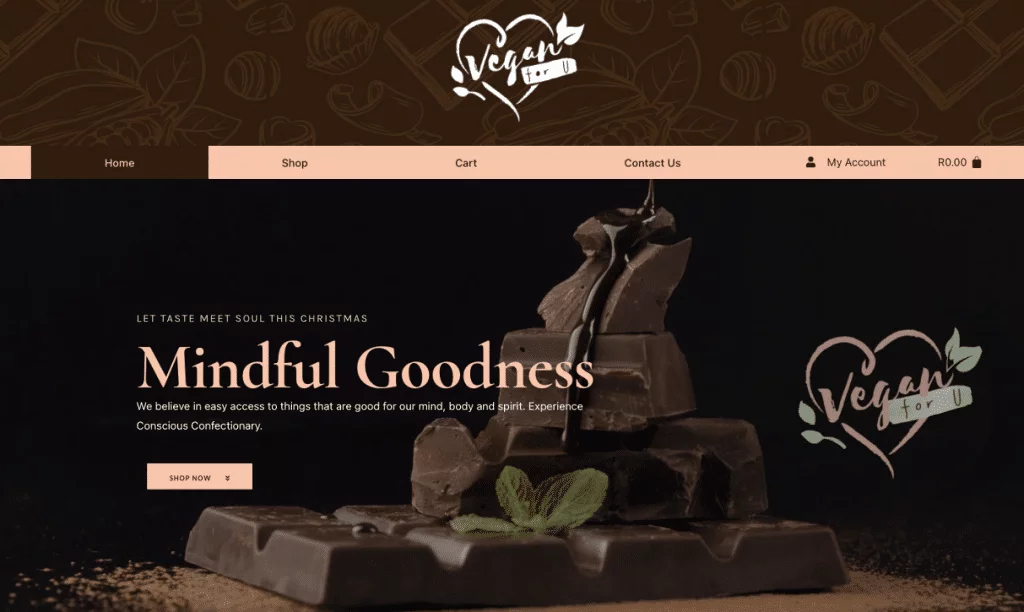
Великолепное изображение перекликается с брендингом и должно манить посетителей достаточно, чтобы копнуть глубже. Неважно, насколько большой экран, шоколад остается в заголовках и не борется за внимание. Чем сильнее связь изображения с вашим брендом, тем сильнее влияние на вашу аудиторию.
Поскольку это работает для настольных компьютеров, легко пожать плечами, когда изображение в мобильном представлении теряет свой эффект. Придержи лошадей! Мой любимый конструктор страниц, Elementor, дает возможность добавить альтернативное изображение для мобильных устройств. Это избавит вас от создания отдельного раздела для мобильных устройств. Мой быстрый совет — добавить копию исходного изображения, а затем изменить размер с помощью масштабирования и обрезки WordPress, чтобы получить портретную компоновку.
Фоновое изображение для мобильного представления ниже имеет альтернативный размер 400 x 700 пикселей по сравнению с изображением для ПК 1920 x 1080 пикселей, что позволяет лучше представить заголовки. Отзывчивость всегда должна включать размеры шрифта. И я рекомендую использовать REM вместо пикселей для размера, чтобы сделать содержимое баннера более доступным. Ниже показан окончательный результат на основе альтернативных изображений.


Почему слайдеры/карусели следует использовать ниже сгиба, а не на баннере
[Барабанная дробь] Этот аргумент бушует, хотя я твердо убежден, что эпоха ползунков, известная десять лет назад, не рекомендуется для баннера героя.
[Отражает натиск] Подождите, ползунки по-прежнему можно применять в других местах на главной странице, особенно в нижней части страницы (это нижняя часть страницы перед прокруткой вниз на устройстве).
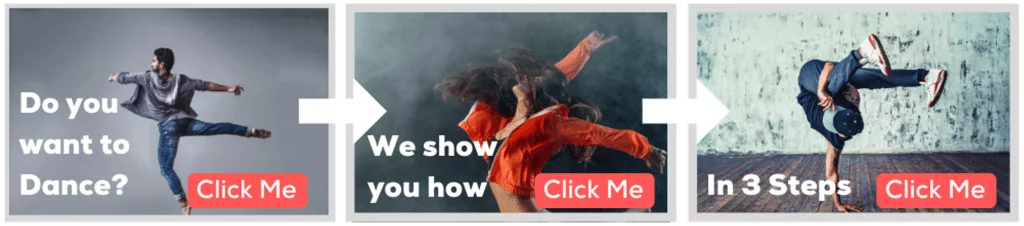
Слайдеры вызывают задержки загрузки вашей страницы, и даже если она загружается очень быстро, зрителю, возможно, придется просмотреть много слайдов, чтобы получить полное сообщение. Вы можете потерять их интерес до того, как они достигнут кульминации штурма сарая. Не говоря уже о том, было ли у вас достаточно мощных фраз и изображений, чтобы поддерживать импульс?

Нам нужно было 3 слайда, чтобы просто заявить: «Мы покажем вам, как танцевать за 3 простых шага»? И представьте, что зритель видит слайд 2 раньше слайда 1; ну, в таком случае, порядок весь перепутался.
Мы работали над сайтом, где изображения были настолько разнообразны по цвету и качеству, что указанные 12 слайдов сводили меня с ума. То, что двадцать других сайтов делают это, не означает, что вы следуете этому пути. Если доказательства веские, продолжайте, но помните о задержке, которая увеличит скорость. Помните, что головокружительный заголовок не нуждается в трилогии экранов.

Я призываю вас проверить результаты с помощью ползунка выше и ниже сгиба, и разница будет разительной. То же самое относится к видеофонам или анимированным GIF-файлам, где ко всем изображениям применена ленивая загрузка; вы увидите падение в %.
Какова идеальная скорость страницы и почему она важна для 3-секундной конверсии?
Отсутствие оптимизации изображений вредит загрузке домашней страницы. Это приводит к падению оценки скорости страницы и, в конечном итоге, к тому, что посетитель остается на сайте. Домашние страницы с мощным баннером, изобилием ползунков и несколькими семействами шрифтов увеличивают вероятность нарушения правила 3-х секунд.
Неоднозначный комментарий тоже влияет на конверсию. Когда баннер не соответствует причине, которая привела зрителя на ваш сайт, уравнение доверия стирается. Тщательно выбирайте формулировку. Держите его в точку. Заинтересуйте их, чтобы они пошли дальше.

Google понимает человеческое нетерпение, отсюда и рост Core Web Vitals. Я не могу не проверять оценки страниц регулярно, когда создаю разделы. Оптимизация изображений, обеспечение предварительной загрузки шрифтов и отсутствие большого количества текста могут помешать посетителям покинуть корабль по прибытии.
Снова и снова я буду видеть удары в воздухе, потому что сайты набирают 98+ % для рабочего стола. Хотя вы хотите сделать все возможное, чтобы достичь 90+% для мобильных устройств. 70% зрителей приходят с таких устройств.
То, что происходит в верхней части страницы, значительно повлияет на оценку, поэтому я советую размещать ползунки/карусели в нижней части страницы. Если полный заголовок баннера требует от зрителя прокрутки вниз, значит, вы слишком многого требуете.

Чтобы завершить конверсию, кнопку призыва к действию часто путают с простой ссылкой «свяжитесь со мной» или «узнать больше», хотя на самом деле она может предоставить сообщение для преобразования зрителя. Вместо того, чтобы говорить «увидеть больше», раскрутите его, чтобы сделать его более активным приглашением, например, «Найдите лучший дизайн для вас».
Внедрение ключевых слов SEO и как создать мощный заголовок
Чрезвычайно важно сделать заголовки баннеров релевантными для поисковых систем и сделать ссылки на основу веб-сайта. Ключевые слова составляют основную часть SEO. Заголовки без ключевых слов сравнимы с автомобилем без колес (и это нормально, если вы превратили его в уникальную садовую студию).
В первые 3 секунды посетители обращают внимание на заголовок. Острые и эмоциональные слова, демонстрирующие решение или сочувствующие проблеме, могут зацепить зрителя. В зависимости от домена или обещания, сделанного во фрагменте Google, заголовок лучше вознаграждает посетителей за то, что они перешли на ваш сайт.

Существует опасность того, что заголовки станут размытыми и потеряют влияние при принудительном добавлении ключевых слов, поэтому следите за тем, чтобы текст при подаче звучал неестественно. Скажите это вслух и повторите, если слова не поразили вас.
Обычный трюк — добавить сильные слова в сочетании с числами, которые приводят к обещанию, которое можно выполнить только в том случае, если они продолжат читать. Отдельные предложения из менее чем 10 слов сильнее, чем длинный абзац. Прекрасными примерами являются новостные сайты с высокими коэффициентами конверсии.

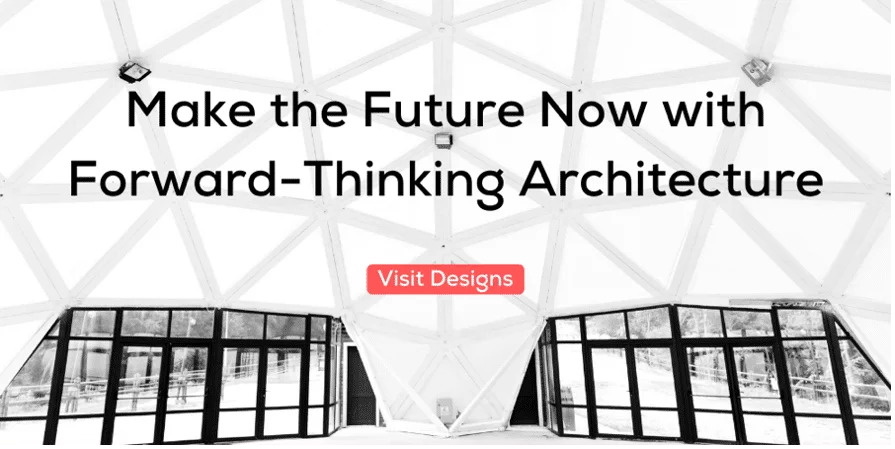
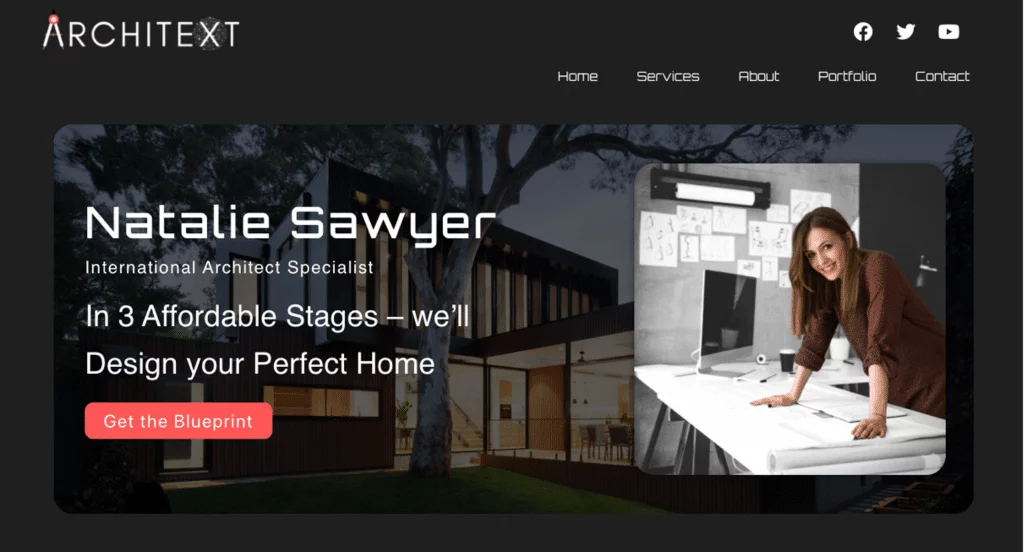
Хотя ключевое слово «архитектор» присутствует только в подзаголовке, текст заголовка «В 3 доступных этапа — мы спроектируем ваш идеальный дом» призван дать привлекательную гарантию того, чего ожидать от продолжения.
Попробуйте определить, что отличает вас от конкурентов. Сопротивляйтесь модным словам. Никто не хочет открывать словарь, чтобы понять контекст. И избегайте заезженных лозунгов.
Призыв к действию «получить план» должен побудить зрителя сделать именно это после того, как его зацепят слова «доступный» и «идеальный дом». Трогайте струны сердца, не звуча как переигранная пластинка.
Использование стоковой фотографии для баннеров
Любое искушение использовать изображения, сделанные на вашем смартфоне или обнаруженные на чердаке, следует держать подальше от баннера героя, если только они не имеют высокого разрешения, идеальной настройки и освещения и не отвечают всем требованиям фотографии 101.
Если вы не потратите время на поиск изображений, дополняющих послание веб-сайта, это навредит бренду. Геройский баннер должен зажечь факелом всех зрителей, а не вызывать у них раздражающий прищур.
Самое простое решение — использовать веб-сайты со стоковыми фотографиями, где изображения будут содержать мастерство фотографа, которое заставит вас остановиться и обратить на это внимание. Опыт виден на фотографиях. Представьте себе свод изображений, которые рассказывают историю, продолжают тему или дают вам широкий спектр возможностей танцевать с заголовком.

Ключевым моментом является выбор использования стоковых фотографий, которые являются подлинными и напоминают реальную жизнь, а не традиционные постановочные стоковые фотографии. Аутентичные визуальные эффекты будут превосходить низкокачественные изображения в любой день, делая ваш главный баннер еще более эффектным.
Вывод
Когда герой-баннер обладает достаточным воображением и продуманными формулировками, чтобы не дать зрителю закрыть окно, значит, вы на правильном пути. Всегда делайте их простыми и убедитесь, что сообщение четко указывает на дальнейшие действия. И никогда не бойтесь менять их регулярно, хотя бы раз в 2 месяца, иначе повторные посещения потеряют первоначальную тягу. Конечно, по мере того, как меняется основа сайта, должен меняться и баннер.
