Секрет создания тегов H1 для максимального воздействия на SEO
Опубликовано: 2023-04-07Когда дело доходит до оптимизации вашего веб-сайта для ранжирования в поисковых системах, теги H1 являются важным компонентом, который упускают из виду большинство маркетологов. Теги H1 используются для информирования поисковых систем об основной теме ваших веб-страниц. Они не только помогают с SEO, но и влияют на пользовательский опыт.
В этом сообщении блога мы обсудим секрет создания тегов H1, которые окажут максимальное влияние на ваши усилия по SEO. Мы объясним, как структурировать ваши теги H1, чтобы они были краткими и информативными, а также дадим несколько советов о том, как использовать их естественным и привлекательным для читателей способом.
Итак, давайте погрузимся и начнем оптимизировать эти теги H1.
Что такое тег H1?
Тег H1 — это тег заголовков языка гипертекстовой разметки (HTML), используемый для обозначения основного заголовка веб-страницы.
Как правило, это самый крупный и заметный текст на странице, который помогает пользователям и поисковым системам понять основную тему содержимого страницы.
Поисковые системы используют теги H1 для определения релевантности веб-страницы поисковому запросу пользователя, что делает ее важным элементом поисковой оптимизации. Правильное использование тегов H1 может помочь улучшить видимость ваших веб-страниц и улучшить их рейтинг в результатах поиска.
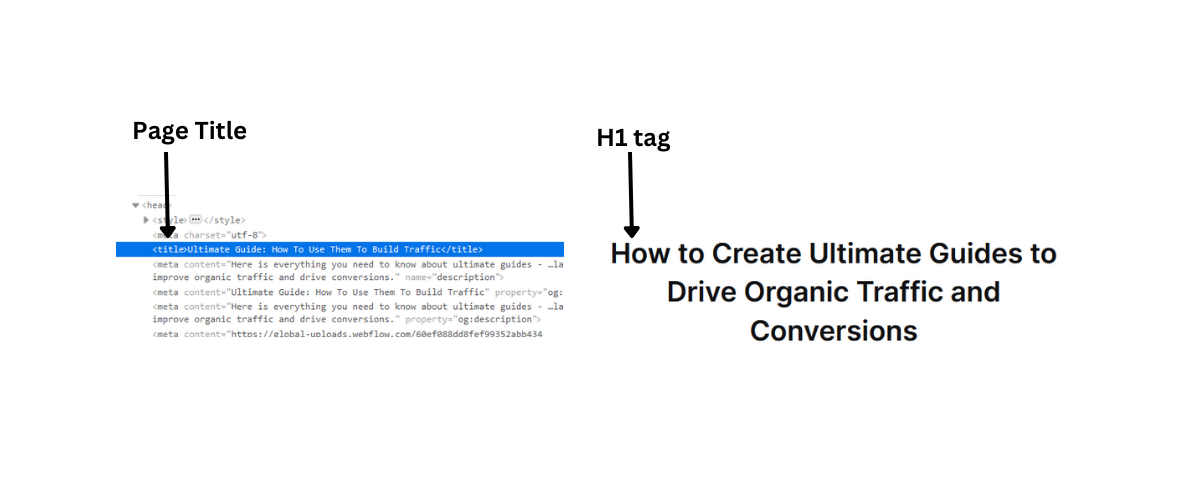
Название страницы против. Теги H1
Хотя и заголовок страницы, и теги H1 служат одинаковой цели в передаче основной темы веб-страницы, они представляют собой два разных элемента с точки зрения исходного кода HTML. Название страницы находится в разделе заголовка веб-страницы, а тег H1 используется в теле страницы.

Кроме того, заголовок страницы отображается на странице результатов поисковой системы как интерактивная ссылка на веб-страницу, тогда как тег H1 виден на фактической веб-странице. Важно эффективно использовать как заголовок страницы, так и теги H1, чтобы улучшить SEO веб-страницы.
Примеры тегов H1
Давайте посмотрим на некоторые примеры тегов H1.
- Ace Your Product Hunt Launch: руководство, как стать №1

Первый пример — один из наших. Этот блог — идеальное руководство для маркетологов, стремящихся добиться успеха при запуске своего продукта. Тег H1 блога отлично описывает, что читатели найдут внутри.
- 5 расширений Chrome, которые помогают мне успевать больше

Вот еще один из блога Google. Это информативный блог, в котором перечислены некоторые удивительные расширения Chrome, которые экономят время и силы. Тег H1 этого блога удачно объясняет, какую информацию получат читатели.
- Подробный обзор мартовского обновления Google: что вам нужно знать

Вот еще один от Scalenut. Каждый месяц мы публикуем блог обновлений Google, который дает читателям обзор всех последних обновлений от Google. И поэтому тег H1 информирует читателей о месяце, который мы освещаем в блоге.
Как насчет тегов H2, H3 и H4?
Теги H2, H3 и H4 — это теги заголовков, которые определяют структуру блога или веб-страницы. Они действуют как оглавление и организуют ваши веб-страницы в разделы и подразделы. H2 — второй по важности заголовок после H1, за ним следуют H2, H3 и H4.
Как и в случае с тегами H1, использование релевантных ключевых слов в тегах H2, H3 и H4 также может помочь улучшить SEO и увеличить органический трафик. Чрезмерное или неправильное использование тегов заголовков HTML может негативно повлиять на SEO и взаимодействие с пользователем веб-страницы. Поэтому важно иметь хорошо структурированный веб-сайт с оптимальными заголовками, которые правильно используются для обеспечения высокой видимости и ранжирования в результатах поиска.
Почему тег H1 важен для SEO?
Тег H1 играет важную роль в оптимизации ваших веб-страниц и блогов для максимальной видимости в поисковой выдаче. Он сообщает поисковым системам, какова основная тема вашего контента, и при использовании в сочетании с заголовком страницы и другими тегами заголовков помогает поисковым роботам определять релевантность вашего контента.
Использование основного ключевого слова в теге H1 также может облегчить поисковым системам и пользователям понимание цели вашей страницы или сообщения в блоге. Кроме того, наличие четких и лаконичных тегов H1 также может улучшить взаимодействие с пользователем на вашем веб-сайте, сделав его более удобным и привлекательным для потенциальных посетителей. В целом, эффективное использование тегов H1 может оказать значительное влияние на поисковый трафик вашего сайта.
1. Теги H1 помогают поисковым системам сканировать контент
Теги H1 имеют решающее значение для оптимизации видимости вашего сайта в поисковых системах. Они дают краулерам поисковых систем четкое указание на основную тему вашей веб-страницы или сообщения в блоге, облегчая им индексацию и ранжирование вашего контента в поисковой выдаче.
2. Теги H1 обеспечивают лучший клиентский опыт
Помимо улучшения видимости в поисковых системах, теги H1 также играют жизненно важную роль в обеспечении лучшего взаимодействия с посетителями вашего сайта. Четкие и краткие теги H1 облегчают пользователям определение основной темы вашей веб-страницы или сообщения в блоге, давая им быстрое понимание содержания.
3. SEO-оптимизированные теги H1 помогут вам заработать место в избранном фрагменте.
Одна из конечных целей SEO — заработать место для избранного фрагмента, также известное как нулевая позиция, на странице результатов поисковой системы. Теги H1 при стратегическом использовании с релевантными ключевыми словами могут помочь вам в этом.
Предоставляя четкие и краткие заголовки, ваш контент с большей вероятностью будет отображаться в виде фрагмента в результатах поиска, что делает его первым, что видят посетители, когда они ищут релевантные запросы.
4. Теги H1 улучшают доступность
Помимо преимуществ SEO, использование тегов H1 также повышает доступность вашего сайта. Четкие и описательные заголовки помогают пользователям с ограниченными возможностями перемещаться по вашему веб-сайту с помощью средств чтения с экрана и легче понимать его содержимое. Это может иметь огромное значение для создания инклюзивного веб-сайта, ориентированного на более широкий круг пользователей.
Как добавить тег H1 на страницу вашего сайта?
Добавление тега H1 на ваш веб-сайт зависит от того, является ли ваш веб-сайт пользовательским кодом или разработан с использованием CMS, такой как WordPress, Wix, Squarespace или WebFlow. Если ваш веб-сайт имеет пользовательский код, вы можете добавить тег H1, отредактировав свой HTML-код и разместив тег вокруг основного заголовка. С другой стороны, если вы используете CMS, большинство платформ имеют встроенную опцию для добавления тегов H1 к вашему контенту, обычно расположенную на панели инструментов параметров форматирования.
Добавьте тег H1 в WordPress
По умолчанию заголовок вашего сообщения WordPress также является H1 этой страницы. Если вы хотите установить другой текст в качестве H1 в WordPress, сначала перейдите на страницу или запись, которую хотите отредактировать.
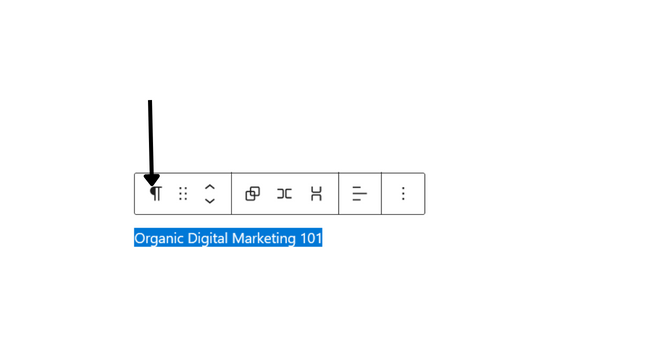
Затем выделите текст, который вы хотите использовать в качестве основного заголовка, и выберите параметр «Заголовок» в левом углу всплывающего окна форматирования.

Кроме того, вы можете щелкнуть раскрывающийся список «Абзац» и выбрать «Заголовок». Не забудьте использовать только один тег H1 на страницу и убедитесь, что ваш заголовок понятен и информативен как для пользователей, так и для поисковых систем.
Добавьте тег H1 в Wix
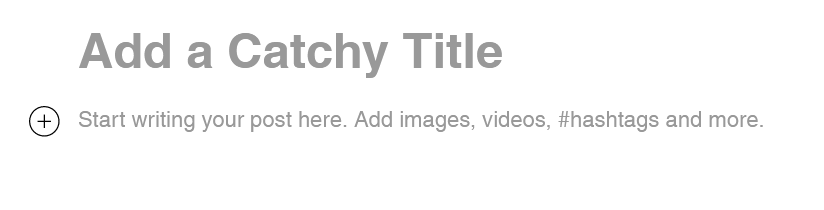
Для сообщений в блоге Wix использует заголовок вашего сообщения как H1. Когда вы начнете создавать новый пост, введите свой H1 в поле «Добавить броский заголовок».

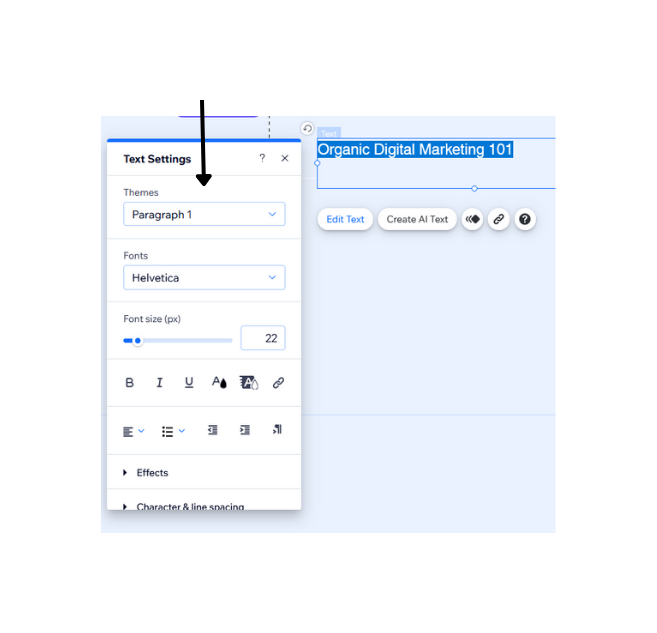
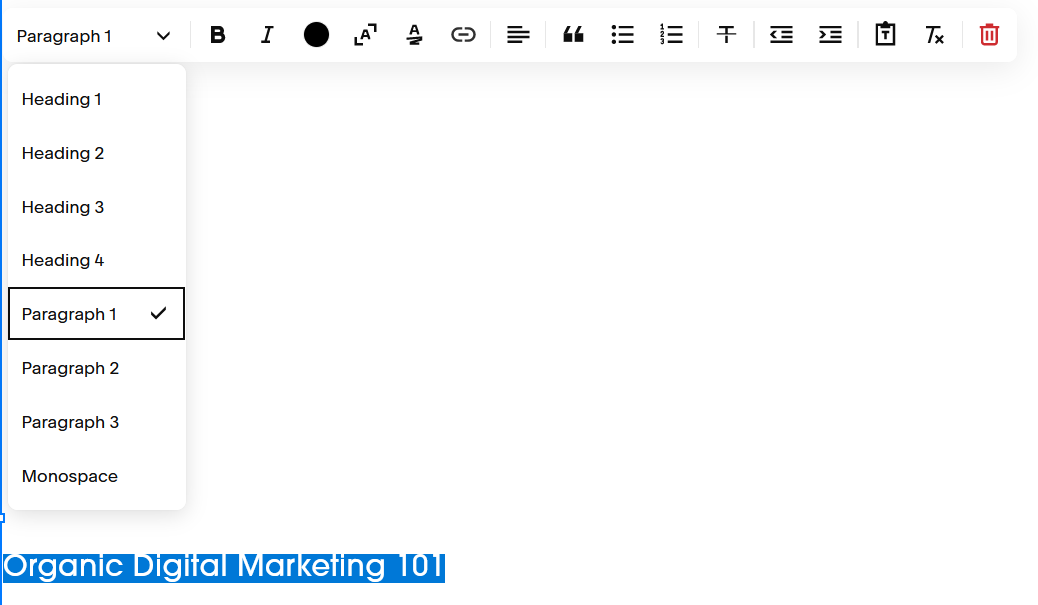
Чтобы добавить тег H1 на любую другую страницу Wix, сначала выберите текст, который вы хотите использовать в качестве основного заголовка. Нажмите на опцию «абзац» в первом раскрывающемся меню и выберите «заголовок 1».

Не забудьте использовать только один тег H1 на странице и убедитесь, что ваш заголовок является описательным и релевантным вашему контенту. Внедрение правильных тегов H1 на вашем веб-сайте может улучшить SEO и пользовательский опыт.
Добавьте тег H1 в Squarespace
Чтобы добавить тег H1 в Squarespace, начните с перехода на страницу или публикацию, которую вы хотите отредактировать. Затем выделите текст, который хотите использовать в качестве заголовка, и выберите параметр «Заголовок 1» в раскрывающемся меню на панели инструментов параметров форматирования.

Не забудьте использовать только один тег H1 на страницу и убедитесь, что ваш заголовок точно отражает содержимое страницы. Использование правильных тегов H1 может улучшить SEO и доступность вашего сайта.
Как добавить тег H1 в HTML
Чтобы добавить тег H1 в HTML, просто введите «<h1>» в начале строки, где вы хотите разместить заголовок, и «</h1>» в конце строки.

Обязательно поместите текст заголовка между тегами и не забудьте использовать только один тег H1 на странице. Правильное использование тегов H1 в HTML может улучшить SEO вашего сайта и помочь организовать контент для пользователей.

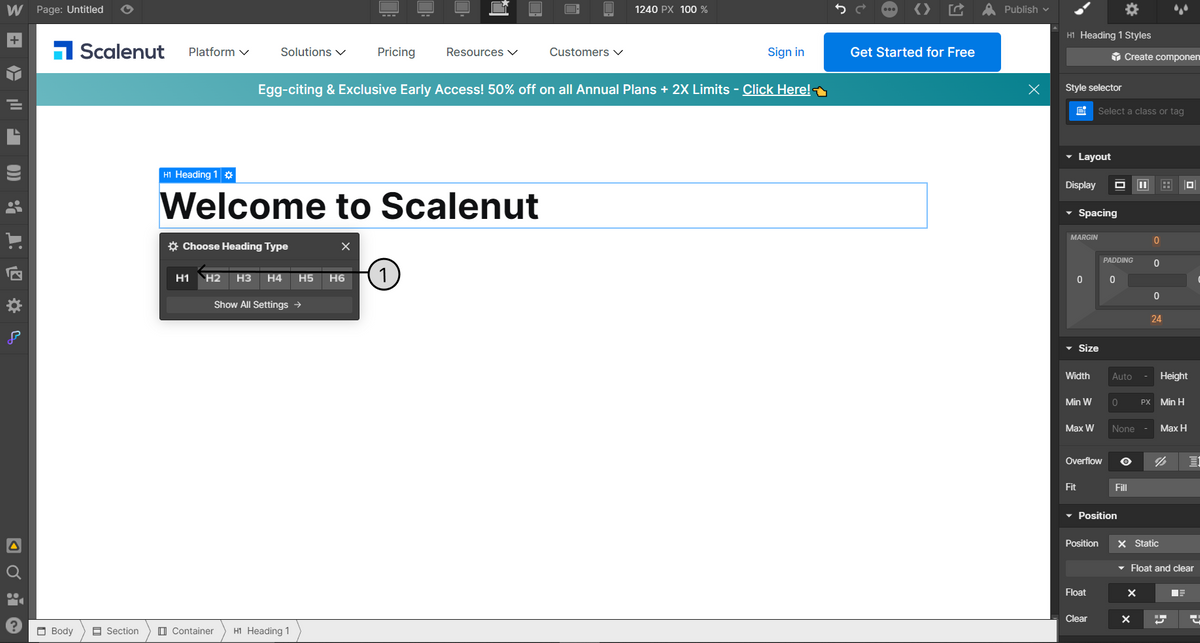
Как добавить тег H1 в Weblow
Чтобы добавить тег H1 в Weblow, выберите текст, который вы хотите использовать в качестве основного заголовка, и щелкните вкладку «Текст» в меню слева. Затем выберите параметр «H1» в раскрывающемся списке «Типографика».

Не забудьте использовать только один тег H1 на странице и убедитесь, что ваш заголовок понятен и информативен как для пользователей, так и для поисковых систем. Правильное использование тегов H1 в Weblow может улучшить SEO вашего сайта и удобство для пользователей.
Рекомендации по использованию тегов H1
Теги H1 являются важным элементом SEO на странице, предоставляя поисковым системам ценную информацию о содержании вашей страницы. Но с таким количеством разных практик, как узнать, какой из них следовать?
Давайте рассмотрим некоторые из лучших практик для тегов H1 и почему они необходимы для успеха SEO вашего сайта.
Сопоставьте теги H1 с тегами заголовков
Убедитесь, что тег H1 точно отражает основную тему или ключевое слово страницы, а также является описательным и привлекательным для пользователей. Тег заголовка также должен отражать то же ключевое слово или тему, но в лаконичном и кликабельном формате, который отображается на странице результатов поисковой системы. Сопоставление тега H1 с тегом title помогает установить согласованность и релевантность как для поисковых систем, так и для пользователей.
Читайте также: Метатеги для SEO: полное руководство для начинающих
Теги H1 должны соответствовать намерениям пользователя.
Сопоставление тегов H1 с поисковым намерением пользователя имеет решающее значение, поскольку оно гарантирует, что контент на вашей странице точно соответствует поисковому запросу пользователя. Поисковые системы стремятся предоставить своим пользователям наиболее релевантные результаты, поэтому сопоставление тега H1 с намерением пользователя увеличивает ваши шансы на более высокий рейтинг по релевантным ключевым словам.
Убедитесь, что ваш тег H1 виден, а не скрыт.
Важно убедиться, что ваш тег H1 виден, а не скрыт от пользователей, потому что он помогает поисковым системам и пользователям понять основную тему или фокус страницы. Сокрытие тегов H1 или использование трюков CSS для их невидимости может рассматриваться поисковыми системами как метод манипулирования и может привести к штрафам или снижению рейтинга в поиске.
Кроме того, сокрытие тегов H1 от пользователей может привести к путанице и разочарованию, если они не смогут быстро определить релевантность страницы их поисковому запросу. Лучше всего, чтобы теги H1 были видны и четко выделялись на странице, чтобы их могли читать как поисковые системы, так и пользователи.
Включить целевое ключевое слово в теги H1 важно
Включение целевых ключевых слов в теги H1 важно, потому что это помогает поисковым системам и пользователям понять основную тему или фокус страницы. Целевые ключевые слова — это фразы или термины, которые ищут пользователи, и включение их в ваши теги H1 может увеличить ваши шансы на более высокий рейтинг по этим ключевым словам.
Наблюдение за целевыми ключевыми словами в теге H1 может убедить пользователей в том, что они попали на релевантную страницу, и может увеличить вероятность того, что они останутся на вашем сайте и будут взаимодействовать с вашим контентом. Однако важно избегать перенасыщения ключевыми словами и следить за тем, чтобы тег H1 точно отражал содержимое страницы.
Следуйте заголовкам стиля для иерархии
При использовании тегов H1 важно соблюдать иерархию стилей заголовков. Это означает использование H2, H3 и т. д. для подзаголовков в вашем контенте. Это не только помогает поисковым системам понять структуру вашего контента, но и облегчает пользователям просмотр и навигацию по вашей странице.
Держите теги H1 короткими
Иногда Google также показывает тег H1 страницы в качестве заголовка в поисковой выдаче. Теги H1 должны быть короткими и лаконичными, желательно до 60 символов. Это поможет вам избежать усечения вашего H1, если поисковая система Google решит показать ваш H1 в качестве заголовка страницы в поисковой выдаче.
Используйте только один H1 на странице
Не забудьте использовать только один тег H1 на странице. Этот тег H1 должен соответствовать намерениям пользователя и быть видимым для пользователей. Включите целевое ключевое слово и сделайте его коротким и описательным, желательно до 60 символов. Следуйте заголовкам стилей для иерархии, чтобы упростить навигацию по вашему контенту.
Используйте тег H1 на каждой странице
Нет необходимости использовать тег H1 на каждой странице. На самом деле, лучше всего использовать только один тег H1 на странице и сделать его четким и описательным, включая целевое ключевое слово. Использование последовательных и организованных заголовков для иерархии может улучшить взаимодействие с пользователем и SEO.
Используйте заглавный регистр для H1
При использовании тегов H1 важно правильно использовать заглавные буквы. Используйте регистр заголовков для своих H1, что означает использование заглавной буквы в каждом слове (кроме артиклей, союзов и предлогов), чтобы ваши заголовки выглядели более профессионально и изысканно. Это также может сделать ваш контент более привлекательным для пользователей и поисковых систем.
Используйте теги H1 для заголовков страниц.
Хотя теги H1 можно использовать для заголовков страниц, это не всегда необходимо или рекомендуется. Заголовки страниц должны быть краткими и точно описывать содержание страницы. Однако использование тегов H1 для заголовков в контенте может улучшить взаимодействие с пользователем и SEO. Не забывайте, что теги H1 должны быть короткими, использовать только один на странице и правильно использовать заглавные буквы.
Как Scalenut помогает вам с SEO на странице
Scalenut — это мощный инструмент, который может помочь вам оптимизировать внутреннюю поисковую оптимизацию вашего веб-сайта. Одной из ключевых функций Scalenut Content Optimizer является способность анализировать ваши теги H1 и предлагать улучшения, чтобы сделать их более эффективными.
С помощью Scalenut вы можете легко проверить, используете ли вы только один тег H1 на странице и включаете ли вы целевые ключевые слова. Он предлагает идеи по улучшению вашей общей иерархии заголовков, чтобы упростить навигацию по вашему контенту и сделать его более привлекательным для пользователей и поисковых систем.
Кроме того, Scalenut также имеет генератор мета-описаний SEO, который может помочь вам оптимизировать ваши веб-страницы для максимальной видимости в поисковых системах.
Чтобы узнать больше о SEO на странице и о том, как подготовиться к достижению наилучших результатов, ознакомьтесь с этим подробным блогом Scalenut «SEO на странице: руководство для начинающих по поисковой системе».
Последние мысли
В заключение, правильное использование тегов H1 имеет решающее значение для улучшения пользовательского опыта вашего сайта и SEO. Не забывайте всегда использовать правильную заглавную букву, а теги H1 должны быть короткими и лаконичными. Scalenut — отличный инструмент, который может помочь вам оптимизировать SEO на странице, включая теги H1, поэтому попробуйте его сегодня и поднимите свой сайт на новый уровень.
Чтобы глубже погрузиться во все, что связано с SEO на странице, загрузите наш исчерпывающий контрольный список SEO на странице и начните свое путешествие по оптимизации контента.
О Скаленуте
Scalenut — это универсальная платформа для SEO и контент-маркетинга, основанная на искусственном интеллекте, которая позволяет маркетологам по всему миру создавать высококачественный и конкурентоспособный контент в больших масштабах. От планирования, исследований и набросков до обеспечения качества, Scalenut поможет вам добиться наилучшего во всем.
Расширьте возможности своих контент-маркетинговых кампаний с помощью ИИ. Зарегистрируйтесь на Scalenut и начните создавать контент уже сегодня.
Часто задаваемые вопросы о тегах H1
Как работают теги H1?
Теги H1 — это тип тега HTML, используемый для обозначения наиболее важного заголовка на веб-странице. Они указывают поисковым системам и пользователям, какова основная тема страницы. Теги H1 следует использовать разумно и эффективно для улучшения SEO на странице.
Будет ли проблемой для SEO отсутствие тега H1 на главной странице?
Да, потенциально это может быть проблемой для SEO, если на главной странице нет тега H1. Тег H1 служит сигналом для поисковых систем об основной теме страницы, и без него поисковые системы могут с трудом правильно индексировать и ранжировать страницу. Важно использовать тег H1 даже на главной странице, чтобы улучшить SEO веб-сайта.
Несколько тегов H1 — это хорошо или плохо для SEO?
Использование нескольких тегов H1 на одной странице обычно не рекомендуется для SEO. Это может ввести поисковые системы в заблуждение относительно основной темы страницы, что приведет к ухудшению индексации и ранжирования. Лучше всего использовать только один тег H1 на странице и использовать другие теги заголовков (H2, H3 и т. д.) для организации подтем.
Являются ли теги H1 фактором ранжирования Google? - SEO-советы и инструменты
Теги H1 считаются фактором ранжирования Google и другими поисковыми системами. Правильное использование тегов H1 может помочь повысить релевантность и авторитет веб-страницы, что приведет к лучшему рейтингу в поисковых системах. Тем не менее, важно использовать теги H1 разумно и эффективно, делая их краткими, лаконичными и соответствующими основной теме страницы. Использование наполнения ключевыми словами или других черных тактик SEO может навредить рейтингу вашего сайта.
Хорошо ли иметь только один H1 на странице для SEO?
Да, обычно рекомендуется иметь только один тег H1 на странице для целей SEO. Это помогает четко указать основную тему страницы для поисковых систем и пользователей, повышая релевантность и авторитетность страницы. Использование дополнительных тегов заголовков (H2, H3 и т. д.) может помочь в дальнейшей организации контента на странице.
