Обновленная информация для Google Page Experience Update
Опубликовано: 2021-04-01В прошлом году Google объявил, что будет обновлять основные факторы ранжирования веб-сайтов. Хотя Google постоянно обновляет свой алгоритм, чтобы лучше обслуживать пользователей, Google нечасто объявляет об изменении факторов ранжирования или явно указывает факторы ранжирования.

Имея это в виду, позвольте мне дать вам краткий обзор текущих факторов ранжирования, что изменится с майским обновлением и как подготовиться к этому обновлению.
Факторы ранжирования текущего опыта
В настоящее время существует четыре явно заявленных фактора ранжирования опыта:
- мобильность
- безопасный просмотр
- безопасный HTTPS
- Никаких навязчивых межстраничных объявлений.
Эти факторы влияют на рейтинг веб-сайта, а также создают более безопасный пользовательский интерфейс. Каждая страница веб-сайта должна быть адаптирована для мобильных устройств и эффективно использоваться на разных устройствах. Они должны иметь безопасное соединение (HTTPS) и не наносить вред пользователю , взаимодействующему с веб-сайтом (безопасный просмотр). Последний фактор, отсутствие навязчивых межстраничных объявлений, относится к раздражающим и часто вредным всплывающим окнам.
Как и в настоящее время, вышеперечисленные факторы ранжирования сосредоточены на функциональности и безопасности веб-сайта. Однако взаимодействие пользователя с веб-сайтами — это нечто большее, чем просто функция. Google учел это в новом обновлении, которое они выпускают в мае.
Обновление Page Speed Experience выйдет в мае 2021 г.
Майское обновление будет сосредоточено на взаимодействии пользователей с веб-сайтом, а также на функциональности страниц. Есть три Core Web Vitals (CWV), которые будут добавлены к известным факторам ранжирования: загрузка, интерактивность и визуальная стабильность.

- Загрузка — это будет измеряться наибольшей отрисовкой содержимого (LCP) или когда самый большой визуальный элемент страницы загружается на страницу.
- Интерактивность — измеряется задержкой первого ввода (FIP) или длительностью задержки между взаимодействием пользователя (например, нажатием кнопки) и реакцией браузера на действие.
- Визуальная стабильность — это будет измеряться кумулятивным смещением макета (CLS) или тем, насколько стабильны элементы страницы при прокрутке пользователем.
Каждый из этих факторов измеряет опыт пользователя при просмотре веб-сайта. Если страница не загружается быстро, пользователи могут уйти до того, как прочитают содержимое, даже если оно превосходно. Если пользователь не может достаточно быстро нажимать на кнопки или взаимодействовать со страницей, это создает трудности в работе пользователя и его способности выполнить желаемую задачу (например, купить товар). Наконец, если пользователь пытается взаимодействовать со страницей, но она перемещается, когда он нажимает кнопку, это может вызвать разочарование. Отличный пример этого можно увидеть здесь.
В настоящее время нет четко определенных показателей, которые пытались бы измерить взаимодействие пользователя с веб-сайтом, и это то, что Google пытается изменить. Пользовательский опыт чрезвычайно важен при оптимизации веб-сайта, и нужно учитывать не только скорость. Создание оптимального опыта для пользователей побудит их вернуться на ваш сайт, а также быстрее предоставить контент, который они ищут.
Джон Мюллер заявил, что Core Web Vitals будет использовать полевые данные на уровне домена (или с группами веб-страниц) для установления рейтинга. Полевые данные означают, что ранжирование будет основано на реальных взаимодействиях с сайтом, а не на смоделированных взаимодействиях, как на лабораторных данных, и алгоритм будет рассматривать все страницы, с которыми взаимодействуют пользователи (иногда включая непроиндексированные страницы). Рассмотрение CWV на уровне домена означает, что Google будет анализировать веб-сайт в целом, а не постранично. Это связано с тем, что на некоторых страницах недостаточно точек данных для точного ранжирования Google.
Хотя Google уделяет больше внимания пользовательскому опыту, это не означает, что контент или другие показатели будут игнорироваться. Все факторы ранжирования, новые Core Web Vitals, ссылки и контент будут учитываться алгоритмом Google при ранжировании страниц.
Кроме того, Google открыт для отзывов о показателе CLS. Вы можете узнать больше о планах разработчиков в отношении метрики и оставить отзыв об их решениях для потенциального наказания привлекательных страниц. Две проблемы, которые они изучают, — это страницы с бесконечной прокруткой, которые сдвигают контент, или отдельные страницы приложений.
[Кейс] SEO-сторителлинг для продажи ваших SEO-проектов
Как приготовиться
Google объявил, что выпустит это обновление в мае 2021 года; это дает нам чуть более двух месяцев на подготовку и оптимизацию веб-сайтов. Существует множество инструментов и распространенных проблем, которые мы можем проанализировать, чтобы убедиться, что веб-сайты готовы к обновлению.
Инструменты
Следующие инструменты перечислены по простоте и удобству использования, начиная с самых простых и заканчивая инструментами, ориентированными на разработчиков:
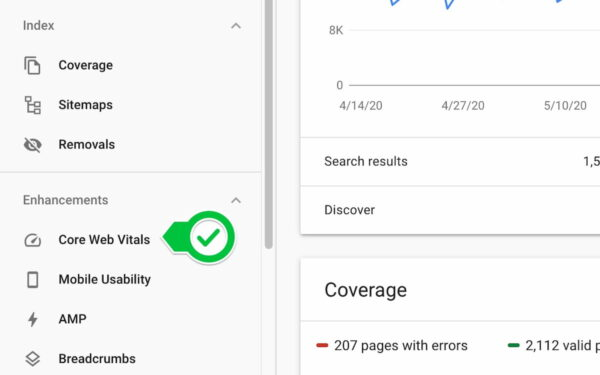
- Новый отчет Search Console Core Web Vitals интегрирован в GSC для сводной информации о том, как работает ваш сайт. Его можно найти в левом меню.

- Расширение Web Vitals для Chrome для быстрого доступа к показателям взаимодействия с пользователем из браузера.
- PageSpeed Insights оценивает скорость веб-страницы и включает новые показатели удобства.
- Lighthouse в DevTools позволяет запускать отчет по любой странице и показывает качество доступности, безопасность, скорость и удобство страницы, SEO и многое другое.

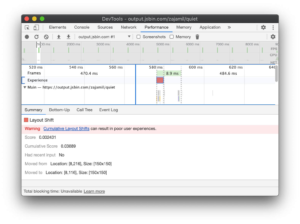
- Раздел «Опыт» на панели «Производительность» DevTools может дать более точное описание того, где происходит CLS.

- Новый Chrome User Experience Report API позволяет вам получить доступ к историческим данным за 28 дней для ваших URL-адресов.
Действия
Ниже приведены несколько советов о том, с чего начать подготовку к майскому обновлению 2021 года. Они будут сгруппированы по технической и содержательной подготовке.

Технические приготовления
- Укажите место для изображений и других элементов . Эта оптимизация напрямую связана с CLS и взаимодействием пользователя со страницей. Разочаровывает попытка нажать кнопку только для того, чтобы страница переместилась, а вместо этого вы нажали загружающееся объявление. Чтобы избежать этого, вы можете указать изображение и добавить размеры в CSS. Это сообщает браузеру, что есть что-то, что будет загружено позже, и уменьшит «прыгучесть» страницы.
- Ускорьте свой сервер . Чем быстрее ваш сервер отвечает на запросы, тем быстрее будет загружаться страница. Лучше всего оценить вашу хостинговую платформу, как настроен сервер и как работают базы данных. Платформы хостинга должны хорошо работать по приемлемой цене, а серверы должны быть настроены с последней версией PHP. Понимание того, как работает ваша база данных и как сервер отвечает на запросы, может открыть возможности для повышения скорости. Также важно учитывать CDN, такие как Cloudflare, и время до первого байта (TTFB). Cloudflare имеет встроенные механизмы, которые помогают ускорить работу веб-сайта, например, сервер находится ближе, а также автоматическая минимизация и сжатие хранимых активов. Это может быть полезно для веб-сайтов со старыми техническими стеками.
- Критический CSS . Чтобы сократить время, необходимое серверу для ответа на каждый запрос, вы можете изучить критический CSS. Файлы CSS имеют тенденцию быть большими, и браузеру требуется некоторое время для чтения, обработки и отображения страницы, а это означает, что пользователю требуется больше времени, чтобы увидеть страницу. Добавление CSS, предназначенного для содержимого верхней части страницы, в HTML и загрузка большего файла позже может помочь улучшить LCP. Детализируя критические элементы вашей страницы с помощью CSS и встраивая их в свой код, страница может загружаться быстрее, что повышает удобство работы пользователей.
- Загрузка сторонних скриптов . На скорость страницы также могут влиять внешние источники, например сторонние рекламные скрипты. Если вы используете рекламные сценарии, убедитесь, что вы действительно хотите использовать этот рекламный сценарий, и рассмотрите возможность асинхронной загрузки сценариев. Это позволяет браузеру создать страницу перед запросом внешней информации. Вы также можете добавить атрибут async или defer к тегам
script, чтобы облегчить загрузку, что говорит браузеру продолжать рендеринг других элементов при загрузке скрипта в фоновом режиме. Другой вариант — протестировать страницы со сценариями и без них, чтобы увидеть, какие сценарии оказывают сильное влияние на LCP и CLS. - Просмотрите неиндексированные страницы. Из-за заявления Мюллера об анализе веб-сайтов на уровне домена или с группировкой страниц для CWV важно проверять неиндексированные страницы на предмет скорости. Хотя Google не ранжирует эти страницы в результатах поиска, пользователи взаимодействуют с непроиндексированными страницами, и именно на этом сосредоточено обновление — на взаимодействии с пользователем. Это будет особенно важно для небольших веб-сайтов, на которых не так много страниц, чтобы Google собирал точки данных страница за страницей. Крупные сайты могут избежать проблем с медленными, неиндексируемыми страницами, но они должны знать, что есть вероятность, что Google будет использовать их в информации о ранжировании WCV.
[Кейс] SEO-сторителлинг для продажи ваших SEO-проектов
Подготовка контента
- Изображения . Изображения на веб-странице могут влиять на каждый из основных веб-жизненных показателей. Важно правильно загружать изображения нужного размера и хорошо их сжимать. Изображения, как правило, больше всего влияют на LCP, и оптимизация изображений может оказать огромное влияние на первое впечатление пользователей и впечатления от страницы. Также полезно изучить определение размера в пикселях с помощью атрибута srcset, чтобы реагировать на размер браузера, функцию rel=preload и использование формата WebP.
Функция Пример атрибут srcset img src="small.jpg" alt="…"/отн = предварительная загрузка link rel="preload" as="image" href="important.png"Формат WebP Загрузите предварительно скомпилированный инструмент преобразования cwebp для Linux, Windows или Mac OS X. Совместное использование этих функций может значительно увеличить скорость загрузки страницы.
Особенности, о которых следует помнить
Наряду с факторами ранжирования CWV и новыми инструментами Google также заявил, что отличные веб-сайты могут быть представлены в главных новостях, независимо от настройки AMP. Это будет важно помнить для любых веб-сайтов, связанных с новостями, или для тех, кто пытается привлечь внимание с помощью статей.
Кроме того, существует возможность выделения Google исключительно эффективных веб-сайтов в результатах поиска, которые можно отслеживать в Google Search Console. Новая иконка будет выглядеть так: 
Скриншот от Пейман Халили
Об этом следует помнить при просмотре избранных фрагментов и о том, какую часть поисковой выдачи ваш веб-сайт контролирует для данного запроса.
Google не объявил точную дату развертывания или то, какое влияние это окажет на веб-сайты. Тем не менее, с этим заблаговременным уведомлением и объявлением о новых факторах ранжирования мы можем подготовить веб-сайты к максимальной производительности.
