Учебное пособие по Диспетчеру тегов Google: как вы можете использовать его для улучшения аналитики вашего веб-сайта (не касаясь кода)
Опубликовано: 2022-05-06Помните, когда вы решили подключить Google Analytics к сайту вашего интернет-магазина?
Вы, вероятно, думали, что все будет гладко, пока не наткнулись на невероятно длинный фрагмент кода и что-то в «голове» вашего шаблона , что звучало для вас по-гречески (если вы не имели представления о веб-дизайне).
Таким образом, вы, вероятно, в конечном итоге позвонили стороннему веб-дизайнеру, который занял меньше времени, чем требуется, чтобы выпить чашку кофе (и при этом брать с вас плату за полный час работы).
А затем то же самое произошло, когда вы добавили код Google Ads.
И пиксель Facebook или Snapchat.
И так далее.
Так…
Не лучше ли было бы выполнять эту работу самостоятельно и перестать зависеть от других каждый раз, когда вы подключаете инструмент веб-аналитики к своему интернет-магазину?
Что ж, это станет возможным, если вы начнете использовать Диспетчер тегов Google.
И в этом посте мы расскажем вам, что это такое и как его использовать, шаг за шагом, с очень подробным руководством.
Таким образом, вы можете перестать платить своим разработчикам за пристрастие к кофе.
Оглавление
- Что такое Диспетчер тегов Google и как он работает
- Основные термины Диспетчера тегов Google, которые вам необходимо знать
- Учебник: Как установить и использовать Диспетчер тегов Google
- 1. Установка Диспетчера тегов Google на WordPress
- ️ А. Создайте аккаунт
- ️ Б. Установка
- 2. Установка кода отслеживания
- ️ А. Google Аналитика
- ️ B. Пиксель Facebook
- 1. Установка Диспетчера тегов Google на WordPress
- Теперь вы знаете, как использовать Диспетчер тегов Google, но зачем вам довольствоваться только внешними инструментами?
Что такое Диспетчер тегов Google и как он работает
Чтобы получить четкое представление об этом, представьте, что ваш сайт представляет собой здание, и для доступа к нему каждый инструмент использует свою собственную дверь (свою метку или код отслеживания).
Поэтому каждый раз, когда вы хотите подключить новый инструмент, вы должны создать для него эксклюзивную дверь (то есть вы должны получить доступ к исходному коду веб-сайта и отредактировать его).
Однако Диспетчер тегов Google (GTM) позволяет создать «универсальную дверь» для доступа всех инструментов.
Другими словами:
Диспетчер тегов Google создает уникальный фрагмент кода (называемый «контейнером») для подключения любого внешнего инструмента без изменения исходного кода сайта.
Таким образом, всякий раз, когда вы захотите использовать пиксель для SEM, тепловой карты или чего-либо еще, вы сможете сделать это самостоятельно из интерфейса GTM.
Гораздо проще (и дешевле).
Основные термины Диспетчера тегов Google, которые вам необходимо знать
Вы можете быть в растерянности сейчас, если вы мало знаете о веб-дизайне.
Не волнуйтесь.
Вот несколько терминов, с которыми вам следует ознакомиться, чтобы получить максимальную отдачу от этого руководства:
- Контейнер: фрагмент кода, сгенерированный Диспетчером тегов Google, и единственный, который вам нужно будет вставить на свой веб-сайт. Это «дверной код», о котором мы уже говорили.
- Тег: теги — это ссылки, которые другие инструменты используют для подключения к вашему сайту. Google Analytics имеет собственный тег; У Google Ads другой, у Facebook Pixel другой. Это как удостоверение личности, которое они используют, чтобы пройти через дверь.
- Переменная: переменные — это инструкции, которые получают теги, например «собирать данные из файлов cookie пользователя» . Мы расскажем вам об этом позже в этом посте.
- Триггер: он сообщает вам о событии активации тега. Например, тег начнет собирать данные из файлов cookie пользователя «когда страница полностью загрузится».
Теперь, когда все эти термины разъяснены, давайте посмотрим, как вы можете использовать Диспетчер тегов Google на своем сайте.
Учебник: Как установить и использовать Диспетчер тегов Google
Первая часть — единственный сложный этап процесса, так как вам придется внести некоторые изменения в код.
После этого все пойдет как по маслу.
1. Установка Диспетчера тегов Google на WordPress
Чтобы упростить задачу, мы научим вас устанавливать GTM на WordPress.
Если вместо этого вы используете PrestaShop, Magento или Shopify (или любую другую CMS с открытым исходным кодом), не беспокойтесь, потому что процесс в основном такой же.
️ А. Создайте аккаунт
Как и в случае с большинством инструментов Google, для его использования необходимо создать учетную запись пользователя.
Для этого перейдите на веб-сайт Диспетчера тегов Google и заполните следующую информацию:
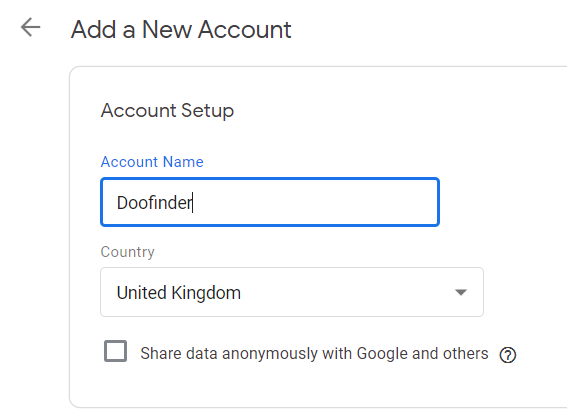
- Информация об учетной записи: имя и страна.

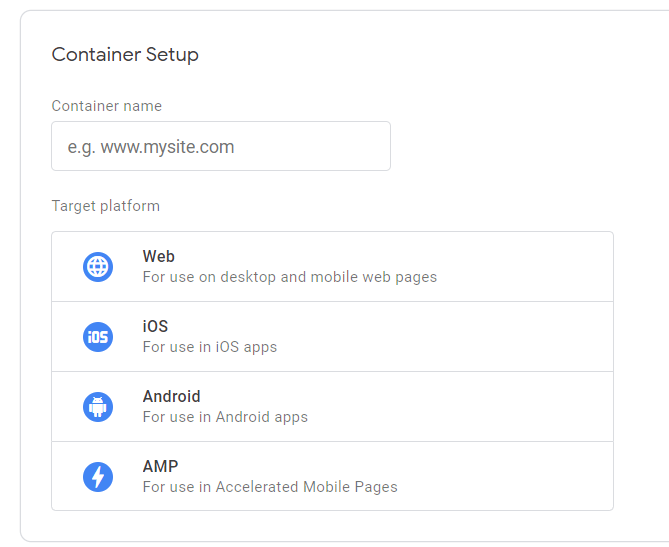
- Контейнер: здесь вы должны создать свой первый контейнер.
Вам просто нужно дать ему имя (чтобы его можно было идентифицировать позже) и указать его использование (обычно «Веб-сайт»).

После того, как вы нажмете «Создать» и примете условия, вы попадете в интерфейс Диспетчера тегов Google.
️ Б. Установка
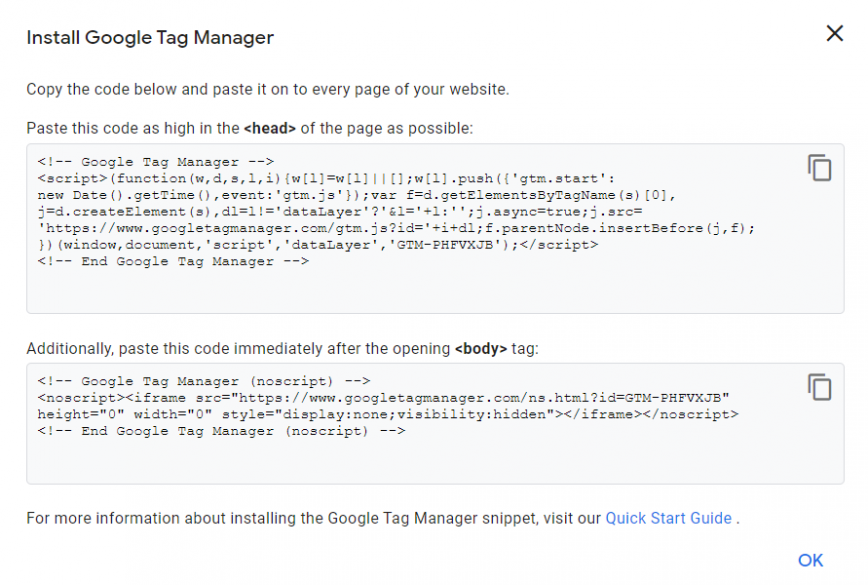
Когда вы войдете, вы сначала увидите всплывающее окно с двумя фрагментами кода, например:

Это единственные два фрагмента кода, которые вам нужно вставить на свой веб-сайт ; они будут действовать как контейнеры для тегов остальных инструментов.

Есть в основном два способа сделать это:
- С редактором WordPress: это включает в себя доступ к файлу через исходный код WordPress и вставку туда фрагментов кода. Мы советуем не делать этого, если вы точно не знаете, как это сделать (поскольку вы можете удалить что-то важное).
- С плагином: самый простой вариант — вставить эти коды через плагин. Их много с этой опцией, но вы также можете использовать плагин из самого Google Tag Manager.
Если вы не уверены, лучше всего обратиться к разработчику напрямую (это будет единственный раз, когда вам придется это сделать).
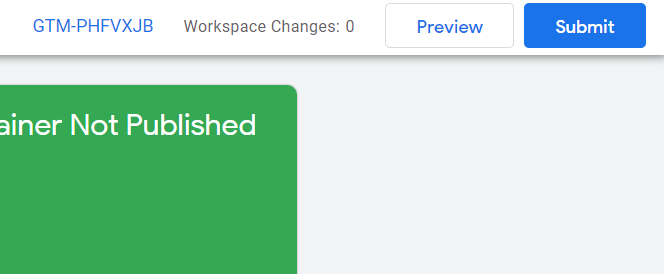
После установки кода нажмите «Отправить» в правом верхнем углу интерфейса GTM.

Появится окно, в котором вам нужно будет ввести название этой версии. Каждый раз, когда вы вносите изменения в контейнер (например, подключаете инструмент), система создает новую версию этого контейнера.
Наконец, нажмите «Опубликовать», чтобы активировать его.
2. Установка кода отслеживания
Теперь пришло время научиться быстро и легко подключать эти инструменты веб-аналитики к Диспетчеру тегов Google.
Некоторые из них, например Google Analytics, уже имеют предустановленную конфигурацию, тогда как другие требуют ручной настройки.
Давайте посмотрим на пример каждого.
️ А. Google Аналитика
Давайте сначала посмотрим на процесс установки Google Analytics.
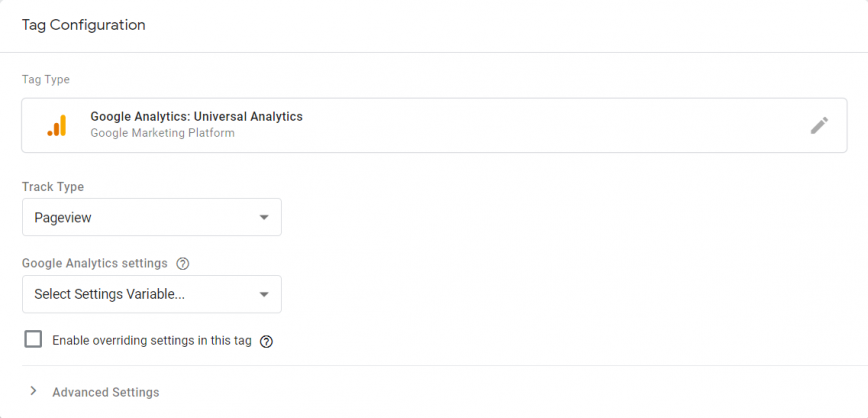
Нажмите «Новый тег» в интерфейсе Диспетчера тегов Google. Вы увидите окно, в котором вам нужно выполнить следующие шаги:
- Прежде всего, дайте тегу имя (чтобы вы могли идентифицировать его, если захотите отредактировать его позже).
- Нажав на «Диспетчер тегов» , вы увидите список со множеством различных опций. Выберите «Google Аналитика».
- В поле «Тип отслеживания» выберите «Просмотр страницы» (обычно вариант по умолчанию).
Оставьте Диспетчер тегов Google открытым и войдите в Google Analytics.
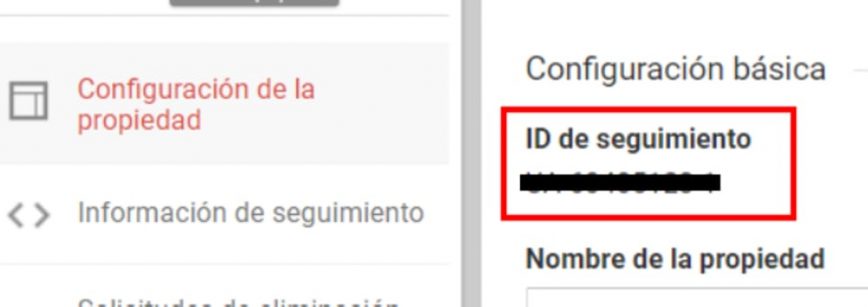
Перейдите в « Администратор» > «Настройки свойств » и скопируйте номер в поле «идентификатор отслеживания».

Вернитесь на вкладку Google Tag Manager и нажмите «Конфигурация переменной», а затем «Новая переменная».

Вставьте код из Google Analytics в «Идентификатор отслеживания». Оставьте «cookieDomain» на авто.
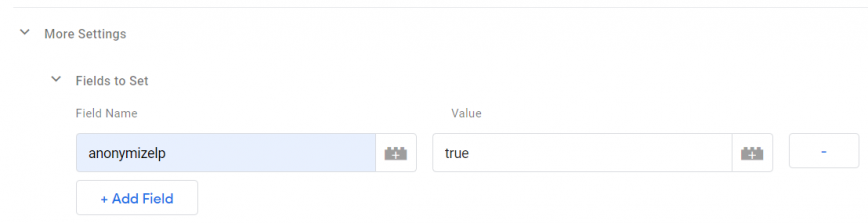
Теперь мы собираемся установить анонимную регистрацию для файлов cookie , чтобы соответствовать Закону о защите данных. Для этого в том же окне нажмите «Поля для установки» и добавьте следующие поля:

Как только вы закончите, нажмите «Сохранить».
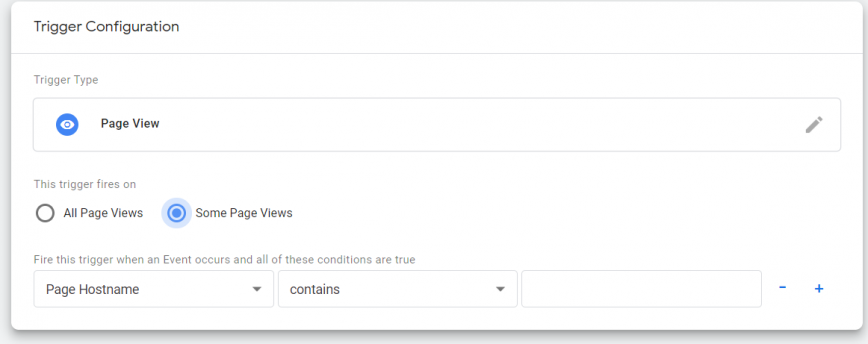
Затем перейдите к разделу «Запуск» , чтобы установить, когда запускать переменную тега.
По умолчанию тег будет активирован на всех страницах вашего сайта после загрузки окна.
Но вы также можете нажать «Новый триггер» (знак «+» в правом верхнем углу), чтобы добавить новый фильтр, чтобы он активировался только на определенных страницах (например, если вы хотите измерить трафик только целевая страница).

Мы рекомендуем выбрать вариант по умолчанию. После того, как вы нажмете «Сохранить», ваш тег Google Analytics будет запущен и запущен.
Теперь давайте посмотрим, как установить тег отслеживания для опции, которой нет в списке.
️ B. Пиксель Facebook
В следующем примере мы будем использовать пиксель из Facebook Ads. Тем не менее, это тот же процесс для любого другого тега, который вы хотите добавить.
Сначала нажмите «Новый тег», а затем выберите «Пользовательский HTML-тег» в параметрах конфигурации.
Затем вы увидите поле, в которое вам нужно добавить фрагмент кода вашего пикселя (вы можете найти его в разделе Ads Manager вашего рекламного аккаунта.
Затем нажмите «Дополнительные настройки» под полем. Выберите «Параметры запуска тегов», а затем «Один раз для каждого события» . Больше ничего менять не нужно.
В разделе «Включить» вы можете выбрать, будет ли ваш пиксель активироваться на всех страницах вашего веб-сайта или только на выбранных.
После нажатия кнопки «Сохранить» ваш пиксель будет готов записывать посещения вашего веб-сайта, чтобы вы могли запускать ретаргетинговые кампании.
Теперь вы знаете, как использовать Диспетчер тегов Google, но зачем вам довольствоваться только внешними инструментами?
Есть еще один аспект веб-аналитики, который многие наши клиенты не принимают во внимание.
В большинстве случаев самые интересные данные, которые помогут вашему бизнесу расти, можно найти на вашем собственном веб-сайте.
Например, статистика, сгенерированная интеллектуальной поисковой системой, такой как Doofinder.
Хотите узнать больше?
Затем загрузите эту электронную книгу, в которой мы объясняем , как увеличить продажи на 20 % с помощью интеллектуальной поисковой системы .
А если вы хотите попробовать Doofinder самостоятельно, вы можете получить 30-дневную бесплатную пробную версию, нажав здесь.
Ой! И он работает как плагин, так что не беспокойтесь о том, чтобы возиться с каким-либо исходным кодом.
