Как улучшить свой показатель Google PageSpeed Insights
Опубликовано: 2017-04-11Возможно, самый простой способ повысить коэффициент конверсии с помощью PageSpeed Insights не имеет ничего общего с улучшением заголовка или изменением цвета кнопки CTA. Вместо этого речь идет о более быстром взаимодействии с пользователем.
Исследования Google выявили связь между коэффициентом конверсии и временем загрузки. Это также показывает, что вы можете потерять половину своих потенциальных клиентов из-за отстающей целевой страницы после клика. К счастью, есть инструмент, который вы можете использовать, чтобы определить, что замедляет его работу.
Исследование Google о скорости страницы
После просмотра 900 000 рекламных объявлений исследователи из Google обнаружили, что средняя мобильная целевая страница после клика загружается за позорные 22 секунды. Это более чем в 7 раз дольше, чем большинство нетерпеливых интернет-пользователей будут ждать, прежде чем покинуть страницу — 53%, если быть точным.

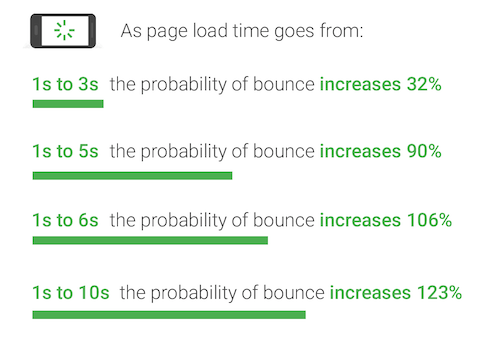
Если ваша страница загружается более 3 секунд, более половины ваших потенциальных клиентов уходят, даже не увидев ее. Как будто этого было недостаточно, исследование показало, что с каждой секундой, когда страница не загружается, уходит еще больше посетителей:

С помощью технологии машинного обучения от SOASTA исследователи обнаружили корреляцию между временем загрузки, весом страницы (размером в данных) и коэффициентом конверсии. По сути, «тяжелее» означает «медленнее». В частности, когда количество элементов (текст, изображения и т. д.) на странице увеличивается с 400 до 6000, ваши шансы на конвертацию посетителя падают на 95%.
Нажмите, чтобы твитнуть
Однако, если ваша страница загружается медленно, выявить проблему не всегда легко. В то время как объем текста и количество изображений заметны с первого взгляда, такие проблемы, как избыточный JavaScript и слишком много перенаправлений, незаметны.
К счастью, есть бесплатный инструмент, который вы можете использовать, чтобы узнать, что именно замедляет время загрузки вашей страницы.
Что такое Google PageSpeed Insights?
Google PageSpeed Insights — это инструмент, который позволяет быстро и легко проверить скорость веб-страницы.

Введя URL-адрес и нажав «Анализ», вы быстро получите подробный отчет о том, что замедляет эту веб-страницу на основе двух параметров, с рекомендациями по устранению этой проблемы.
- Параметр 1: время до загрузки выше сгиба. Это количество времени, которое требуется странице для отображения контента в верхней части страницы после того, как пользователь запрашивает новую страницу.
- Параметр 2: время до полной загрузки страницы. Это количество времени, которое требуется браузеру для полного отображения страницы после запроса пользователя.
Это работает, согласно Google, следующим образом:
Page Speed Insights измеряет производительность страницы для мобильных и настольных устройств. Он извлекает URL-адрес дважды, один раз с мобильным пользовательским агентом и один раз с настольным пользовательским агентом.
Оценка PageSpeed Insights варьируется от 0 до 100 баллов. Чем выше оценка, тем лучше, а оценка 85 или выше указывает на то, что страница работает хорошо.
Но достаточно ли хорошо «хорошо», когда люди ожидают, что страница загрузится мгновенно? Не тогда, когда на счету каждая секунда. Чтобы набрать как можно больше очков, вот что вам нужно сделать…
Достижение высокого балла Google PageSpeed Insights
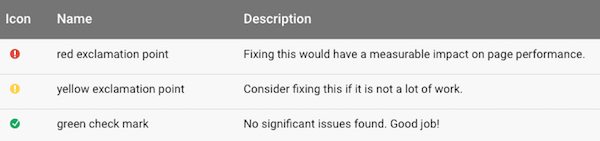
Если вы видите в своем отчете много красного и желтого, это значит, что у вашей страницы есть явные проблемы с загрузкой.

Инструмент уведомит вас об этих проблемах, но сообщения об ошибках могут быть немного трудными для понимания. Вот что вы можете ожидать увидеть и как это исправить:
1. Избегайте перенаправления целевых страниц после клика
Если ваша страница не была разработана адаптивно, результатом может быть ряд перенаправлений на страницы, оптимизированные для разных устройств. Некоторые распространенные шаблоны перенаправления, согласно Google:
- На сайте example.com используется адаптивный веб-дизайн, перенаправления не нужны — быстро и оптимально!
- example.com → m.example.com/home — штраф за многократное обращение туда и обратно для мобильных пользователей.
- example.com → www.example.com → m.example.com – очень медленный мобильный интерфейс.
Каждый раз, когда пользователь должен быть перенаправлен, рендеринг страницы останавливается, что добавляет драгоценные секунды ко времени загрузки вашей страницы. Полностью избегайте перенаправлений, создавая страницы с адаптивным дизайном — метод, который обеспечивает качественное взаимодействие с пользователем независимо от того, на каком устройстве находится ваш потенциальный клиент.
(Все шаблоны Instapage адаптивны, поэтому вашему пользователю никогда не придется щипать, чтобы увеличить масштаб.)
2. Включить сжатие
Современные браузеры способны предоставлять пользователям Интернета уменьшенную альтернативную версию страницы. С включенным компрессором gzip эти страницы могут уменьшиться в размере на 90%.
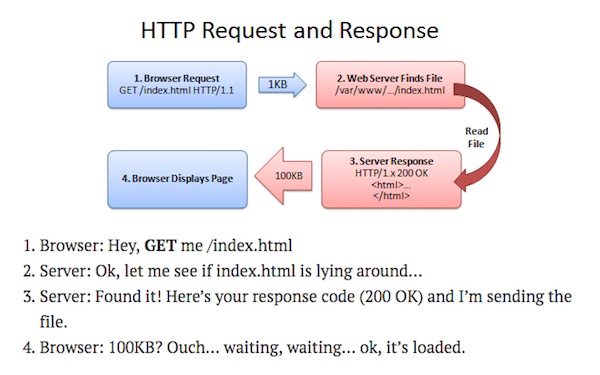
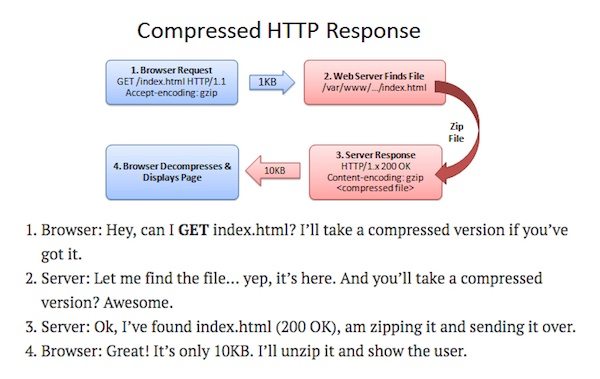
На своем веб-сайте «Лучшее объяснение» Халид Азад подробно описывает, как gzip оптимизирует процесс HTTP-запросов и ответов:

Однако, когда сжатие включено, процесс выглядит примерно так:

Вместо того, чтобы предоставлять пользователю полную страницу, браузер может получить экспоненциально меньшую сжатую версию, которая загружается за долю времени. Узнайте больше об оптимизации с помощью gzip здесь.
3. Сократите CSS, HTML, JavaScript
«Минимизация» означает удаление ненужных или избыточных данных, не влияя на то, как страница обрабатывается браузером. Плохое кодирование может быть причиной этой проблемы, и ее можно исправить несколькими способами.
Помимо изучения исходного кода вашей страницы вручную, Google рекомендует использовать следующие ресурсы:

- Минимизатор HTML для минимизации HTML.
- CSSNano и csso для минимизации CSS.
- UglifyJS2 и компилятор Closure для минимизации JavaScript.
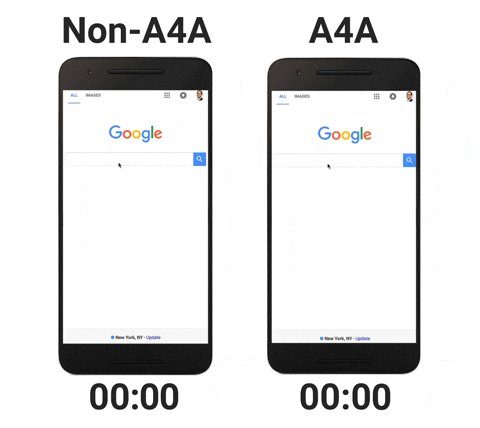
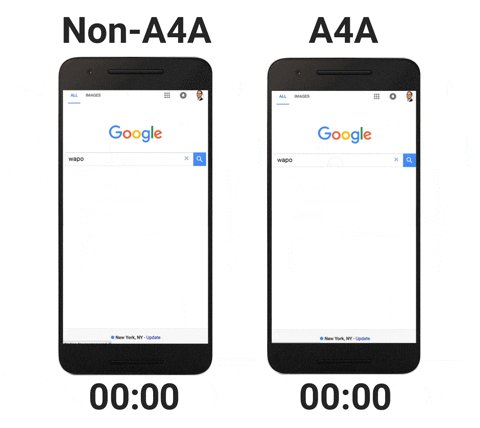
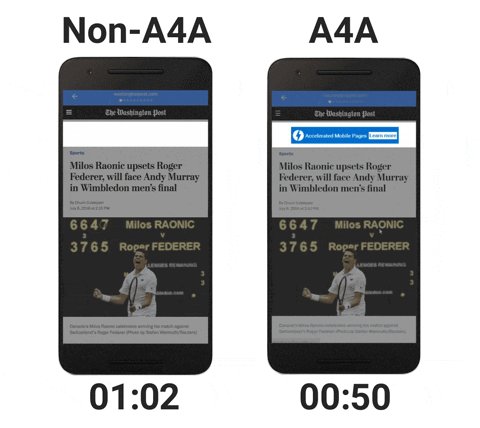
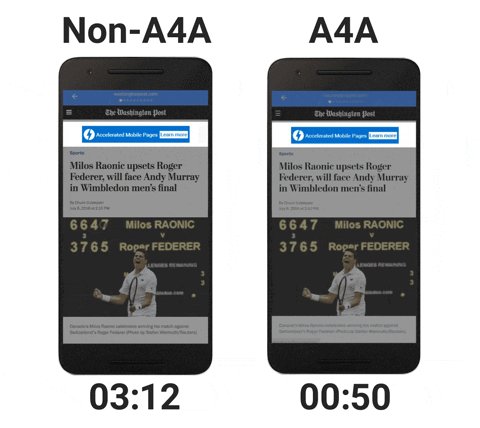
Другой вариант — это, конечно, воспользоваться преимуществами Google AMP и AMP для рекламных фреймворков. Обе программы позволяют разработчикам создавать страницы с урезанной версией HTML, CSS и JavaScript. В результате страницы и реклама загружаются за доли секунды.

4. Отдайте предпочтение содержанию верхней части страницы
Как ни странно, время загрузки страницы зависит не только от того, насколько быстро загружается ваша страница. Это также касается «воспринимаемой производительности». Брайан Джексон из KeyCDN объясняет:
Воспринимаемая производительность может быть описана просто как «насколько быстро загружается ваш веб-сайт?» Это может немного отличаться от скорости загрузки вашего сайта. Воспринимаемая производительность определяется с точки зрения пользователя, а не с точки зрения инструмента тестирования скорости веб-сайта.
Чтобы повысить воспринимаемую производительность, важно расставить приоритеты при загрузке контента, важного для пользователя. Например, текст страницы в верхней части страницы должен загружаться перед сторонними виджетами.
Однако когда код структурирован неправильно, результатом может быть снижение воспринимаемой пользователем производительности. Если последними загружаемыми элементами на вашей странице являются те, которые пользователь щелкнул, чтобы увидеть, страница будет загружаться дольше.
5. Ускорьте время отклика сервера
Время отклика сервера — время, которое требуется вашему серверу, чтобы начать загрузку содержимого страницы для пользователя — оно может замедляться по ряду факторов, согласно Google:
- Запросы к базе данных
- Медленная маршрутизация
- Фреймворки
- Библиотеки
- Ресурсное голодание ЦП
- Нехватка памяти
Для веб-сайта Raelene Morey плохой хостинг был главным убийцей скорости. Она предостерегает читателей:
Дешевый веб-хостинг, предлагающий ежемесячные планы за 3,95 доллара США в комплекте с неограниченным количеством просмотров страниц и неограниченным пространством, может показаться выгодной сделкой, но компромиссом обычно является низкая скорость сайта и частые простои в периоды высокой посещаемости.
Если вы хотите, чтобы ваш сайт работал молниеносно и обеспечивал его хорошую работу, вам нужно инвестировать в достойный веб-хостинг. Если вы действительно хотите, чтобы ваш сайт работал быстро, вы можете посмотреть пакеты хостинга, которые не находятся на общем сервере.
Она протестировала множество хостов, прежде чем остановилась на WP Engine, который помог ей получить время отклика сервера менее 200 мс, рекомендованное Google. Подумайте о том, чтобы сделать то же самое или обновить текущий пакет веб-хостинга до более функционального плана.
6. Удалите JavaScript, блокирующий рендеринг
Помимо прочего, JavaScript позволяет использовать некоторые мощные сторонние инструменты и интерактивные элементы страницы. Проблема в том, что он также останавливает синтаксический анализ HTML-кода.
Когда вы видите сообщение об ошибке «устранить код JavaScript, блокирующий рендеринг», это означает, что есть фрагмент кода JavaScript, который приостанавливает процесс загрузки верхней части страницы. В частности, в этой проблеме могут быть виноваты сторонние скрипты. Решайте ее тремя способами:
- Скрипты, которые не имеют решающего значения для процесса загрузки, должны быть намеренно задержаны — выбраны и выполнены после того, как страница будет полностью отрисована.
- Сценарии, которые загружаются асинхронно, должны использоваться вместо тех, которые загружаются синхронно. Синхронные скрипты приостанавливают процесс рендеринга страницы, а асинхронные позволяют браузеру одновременно загружать другие элементы.
- Рассмотрите возможность встраивания скрипта — вставки небольших внешних ресурсов JavaScript непосредственно в ваш HTML-документ — чтобы уменьшить количество запросов, которые должен делать ваш браузер.
7. Используйте кеш браузера
Может потребоваться несколько запросов между сервером и браузером, прежде чем страница полностью загрузится для пользователя. Что касается времени, то каждый из них складывается.
Кэширование позволяет вашему браузеру как бы «запоминать» определенные элементы, которые были недавно загружены — заголовок, навигацию, логотип и т. д. Чем больше элементов может кешировать браузер, тем меньше элементов ему приходится загружать в тот момент, когда пользователь выполняет запрос и, в конечном счете, тем быстрее будет загружаться страница.
Google рекомендует минимальный срок кэширования в одну неделю, а для элементов, которые практически не изменяются, предпочтительнее один год.
8. Оптимизируйте изображения
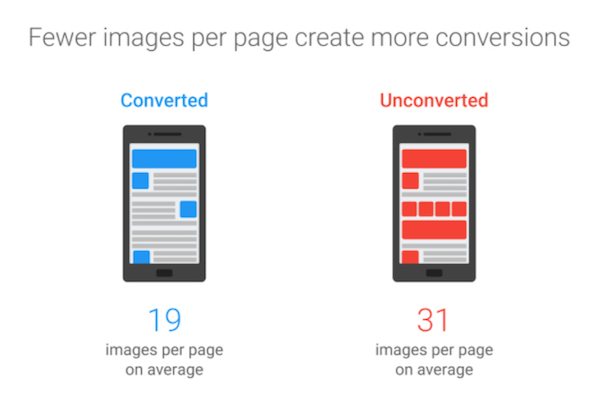
В сообщении в блоге тестировщики Google специально предупредили об угрозе, которую изображения представляют для скорости страницы. «Графические элементы, такие как иконки, логотипы и изображения продуктов, могут легко составлять до двух третей общего веса страницы», — сказали они.
Когда это происходит, влияние на время загрузки страницы и, в частности, на коэффициент конверсии, огромно. Согласно исследованию, страницы, которые конвертировали посетителей, содержали на 38% меньше изображений, чем те, которые не конвертировали:

К счастью, оптимизировать изображения легко. Замена PNG файлом изображения JPEG может легко сэкономить размер страницы и время загрузки. То же самое можно сказать и о компрессорах изображений, таких как Guetzli и Zopfli от Google.
Нажмите, чтобы твитнуть
Но прежде чем использовать их, спросите себя, действительно ли вам нужны все изображения, которые вы добавили на свою страницу. Действительно ли они добавляют ценность или можно обойтись без них? Если ответ последний, выбросьте их полностью, чтобы сэкономить данные и время.
Узнайте, на каком уровне вы находитесь, с помощью Google PageSpeed Insights
Каков ваш показатель Google PageSpeed Insights? Вы достигли рекомендуемого 85+?
Чтобы достичь этого порога, мы рекомендуем вам ознакомиться с нашим руководством по оптимизации взаимодействия с целевой страницей после клика:

Затем начните улучшать взаимодействие с пользователем и улучшать целевую страницу после клика.
Подпишитесь на демонстрацию Instapage Enterprise сегодня.
