Итоги вебинара по Google AMP: развеиваем 5 распространенных мифов
Опубликовано: 2018-12-20Быстрые ссылки
- Резюме вебинара
- Миф 1
- Миф 2
- Миф 3
- Миф 4
- Миф 5
- Смотреть повтор
Если вы новичок в концепции AMP, вам следует знать несколько основных моментов. Во-первых, проект AMP был инициирован Google, чтобы обеспечить более высокую скорость загрузки страниц, потому что время загрузки страницы является одним из самых сильных факторов, влияющих на возврат страницы. Во-вторых, оптимизация скорости вашей мобильной страницы — и, в свою очередь, улучшение общего мобильного просмотра — особенно важны для показателей мобильной конверсии:
- 40% потребителей покинут страницу , которая загружается дольше трех секунд.
- Конверсия падает на 20% за каждую дополнительную секунду загрузки сайта.
- 61% пользователей вряд ли вернутся на мобильный сайт , с которым у них возникли проблемы, а 40% уйдут к конкуренту.
Чтобы продемонстрировать важность AMP и отделить факты от вымысла о его вариантах использования, преимуществах и ограничениях, мы провели вебинар по Google AMP:

5 мифов, развеянных на вебинаре Google AMP
МИФ 1. Скорость загрузки не так важна для конверсии и вовлеченности
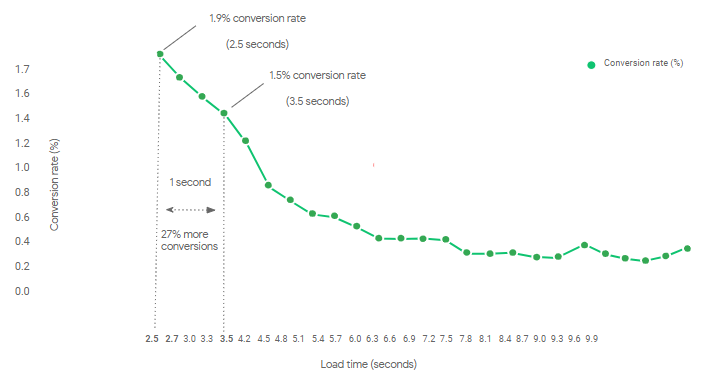
Поскольку основным преимуществом AMP является его скорость, многие тематические исследования и независимые исследования показывают, как скорость загрузки страницы оказывает значительное влияние как на вовлеченность, так и на конверсию.
В различных отраслях и вертикалях — публикация новостей, электронная коммерция, лидогенерация и т. д. — Google добился:
- 10% увеличение трафика
- На 50 % меньше отказов
- 20% увеличение конверсии продаж
Конечно, страница со скоростью загрузки от 10 до 1 секунды увидит гораздо большее изменение вовлечённости, чем страница с 1 до полсекунды. Но независимо от разницы, результат почти всегда положительный.
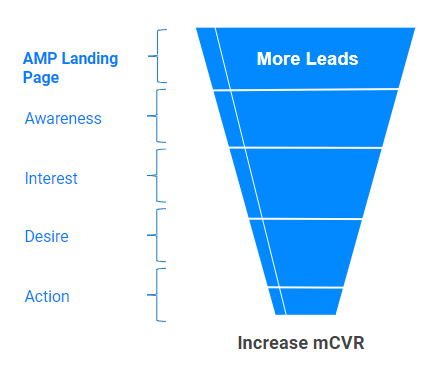
Есть еще больше причин для AMPlify ваших целевых страниц после клика. Чем быстрее пользователи попадают на вашу целевую страницу после клика; тем больше посетителей увидят ваше сообщение. Таким образом, более быстрые целевые страницы после клика означают большую воронку конверсии:

Что затем приводит к увеличению коэффициента мобильной конверсии и дохода:

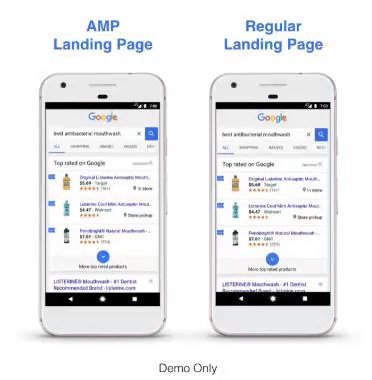
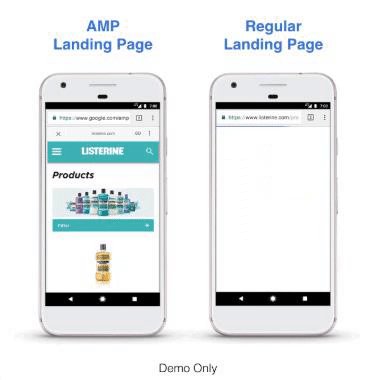
Посмотрите на разницу в скорости загрузки между этой целевой страницей AMP после клика и идентичной версией без AMP:

AMP быстр по дизайну. Это просто фреймворк с адаптивными функциями. Таким образом, если страница является AMP, это означает, что вы работаете с обычной страницей, используя различные технологии для достижения высокой скорости (хорошо оптимизированная среда выполнения, широко распространенный пограничный кэш и предварительный рендеринг), и она не может регрессировать, чтобы снова стать медленнее.
Это подводит нас к связи между AMP и показателем качества. Хотя можно подумать, что Google неравнодушен к страницам AMP, чтобы повысить их оценку, это не так. Эти страницы оцениваются выше, потому что скорость сама по себе является основным фактором QS, а страницы AMP по своей природе быстрые. Так что AMP сам по себе не увеличивает QS; это более высокая скорость и лучший пользовательский опыт.
Али Гассеми, старший инженер-программист Google, объясняет:
Почти все целевые страницы AMP после клика получают 10 баллов, и это не потому, что они AMP. Инструмент оценки качества не зависит от технологий. Он не видит AMP и не обрабатывает AMP иначе, чем обычную HTML-страницу. Но страницы AMP работают очень быстро и поэтому получают высший балл.
МИФ 2: AMP-страницы выглядят не так хорошо, как обычные мобильные страницы
Хотя это может показаться таким, реальность такова, что на самом деле проще создавать красивые, UX-богатые страницы в AMP. На это есть две причины…
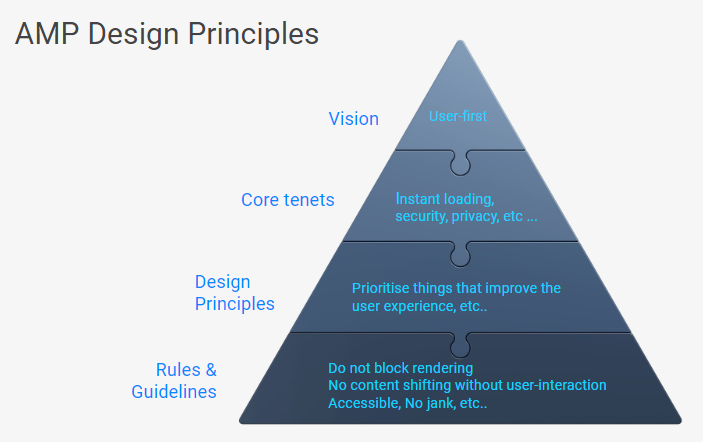
Во-первых, AMP следует видению, ориентированному на пользователя, со слоями основных принципов, принципов проектирования и правил, которые определяют решения при создании чего-либо в AMP:

Эти принципы дизайна интегрированы в AMP, поэтому, даже если страница AMP спроектирована и реализована точно так же, как и ее аналог без AMP, она все равно будет иметь лучший пользовательский интерфейс — даже если не учитывать скорость загрузки страницы.
Кроме того, как и в случае с обычными веб-технологиями, вы управляете разметкой и CSS страниц AMP, поэтому вы можете создать свой бренд и работать именно так, как вы этого хотите.
Все это означает, что плохой пользовательский опыт (представьте, что контент прыгает, когда веб-страница загружается медленно и спорадически) по своей сути невозможно создать в AMP — даже случайно.

Во-вторых, AMP имеет большой набор полнофункциональных высококачественных компонентов, которые позволяют AMP-страницам легко превзойти не-AMP-страницы:
- Перелистываемые карусели с автовоспроизведением и зацикливанием
- Кроссбраузерные боковые панели
- Галереи лайтбоксов с переходами, масштабированием, панорамированием, просмотром эскизов и т. д.
- Картинка в картинке на уровне документа для видео
- Параллакс, затухание, скольжение и другие анимации, основанные на времени и прокрутке.
- 3D моделирование
Эти компоненты часто представляют собой всего несколько строк кода, добавленных на страницу, но они содержат UX-разработанные, кросс-браузерные, бесплатные функции и многое другое.
Примечание. Несмотря на свое название, AMP отлично работает как на мобильных устройствах, так и на настольных компьютерах, и на каждом из них имеется множество адаптивных функций. Поскольку подход, ориентированный на AMP, работает на настольных и мобильных устройствах, вам нужно поддерживать только одну версию вашего сайта.
МИФ 3: AMP имеет ограниченную поддержку интерактивного и динамического контента
На самом деле это было верно еще в 2016 году, но теперь можно создать полноценный опыт электронной коммерции с помощью AMP со всеми функциями, которые вы ожидаете от типичного веб-сайта для покупок.
AMP расширил свой набор функций, включив в него модель программирования со множеством новых интерактивных компонентов для обработки различных вариантов использования, таких как:
- Фильтровать и сортировать
- Выбор продукта
- Поиск и автозаполнение
- Добавить в корзину
- Формы и ввод
- Проверка на стороне клиента и на стороне сервера
AMP также поддерживает и фокусируется на персонализации на основе свежих динамических пользовательских данных, получаемых с ваших серверов, для повышения удобства работы. Это включает такие функции, как «рекомендуемые продукты» и ретаргетинг.
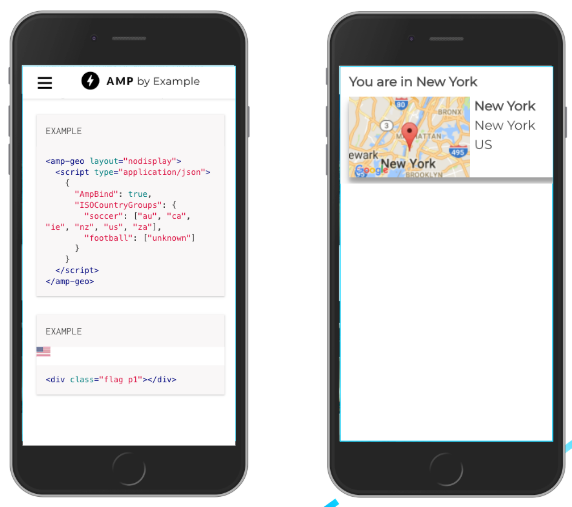
Геолокация и геогруппировка также поддерживаются в AMP, автоматически меняя контент в зависимости от страны или континента:

Еще более точное определение местоположения возможно на основе IP-адреса на ваших собственных серверах с использованием той же инфраструктуры, которая используется для получения персонализированных динамических данных для страниц AMP.
МИФ 4: AMP поддерживает ограниченные аналитические платформы
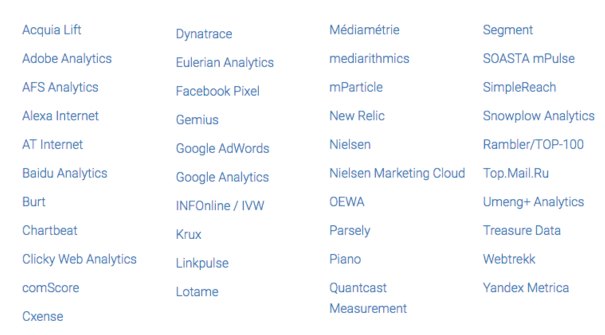
Это еще одно, что могло быть правдой два года назад, в зависимости от вашего определения «ограниченного». Тем не менее, в настоящее время AMP поддерживает 55 поставщиков аналитики из коробки, и все они абстрагируются с помощью простого в настройке компонента. Вот список некоторых из них:

Регулярно добавляются дополнительные поставщики аналитики, поскольку все больше поставщиков интегрируются с AMP. Более того, поставщикам очень легко добавить себя в AMP, поэтому, если вы используете поставщика, который еще не поддерживает AMP, вам, вероятно, будет полезно просто попросить их интегрироваться.
Помимо интегрированных поставщиков аналитики, AMP поддерживает любое собственное аналитическое решение, если у вас есть URL-адрес для проверки связи. Также поддерживаются несколько транспортных механизмов (например, пиксель, xhr или маяк), а конфигурация параметров аналитики может быть статической и встроенной или удаленной и динамической. И поскольку он будет пинговать ваши серверы, их можно даже персонализировать.
МИФ 5: Вы не можете проводить A/B-тестирование AMP-страниц
A/B-тестирование всех целевых страниц после клика имеет решающее значение, поэтому AMP полностью поддерживает эксперименты в кампаниях и варианты рекламы для страниц AMP. Также поддерживаются разделения на основе поиска и файлов cookie.
Конструктор Instapage AMP предоставляет простой и удобный способ A/B-тестирования ваших AMP-страниц. Сама AMP-framework также имеет расширение для A/B-тестирования, называемое AMP-experiment, которое можно использовать для показа разного пользовательского интерфейса разным пользователям. Этот компонент работает для всех AMP-страниц, независимо от того, являются ли они целевой страницей после клика или нет.
Примечание. Если вы хотите провести A/B-тестирование AMP- и не-AMP-версии своей страницы, чтобы оценить преимущества для себя, важно убедиться, что обе версии идентичны визуально и функционально. Даже мельчайшие детали могут иметь большое значение.

Смотрите полный вебинар по Google AMP
Хотя каждая маркетинговая стратегия различается, нет никаких сомнений в том, что вам нужен AMP, чтобы ускорить время загрузки страницы, снизить показатель отказов, улучшить общее впечатление от просмотра мобильных устройств и повысить коэффициент конверсии.
Если вы еще не уверены на 100 %, посмотрите запись вебинара Google AMP, чтобы узнать больше о том, какую пользу эта платформа может принести вашим кампаниям.
