9 принципов хорошего дизайна сайта
Опубликовано: 2019-05-13Угадайте, сколько веб-сайтов существует в мире на данный момент. Каким бы ни был ваш ответ, мы можем заверить вас, что их число превысило 2 миллиарда! Это двойка с девятью нулями!
Однако вас может шокировать, когда вы обнаружите, что 9 из 10 сайтов неактивны! Это означает, что они не обновляются постоянно, практически не имеют пользовательского трафика и, конечно же, не привлекают людей к своему бизнесу.
Имейте в виду; очень легко попасть в эти 90%, поэтому мы создали эту фантастическую статью для вас! Ниже мы поговорим о девяти замечательных ценностях (или принципах) дизайна, которые необходимы каждому веб-сайту, чтобы попасть в топ-10% и, что более важно… конвертировать!
1. Совместите визуальную привлекательность с вашей бизнес-целью
Просматривая веб-страницы, вы, вероятно, сталкивались с изрядной долей сайтов с плохим дизайном. Сайты, которые оставляют вас в замешательстве, разочаровании, недовольстве или просто скучают!
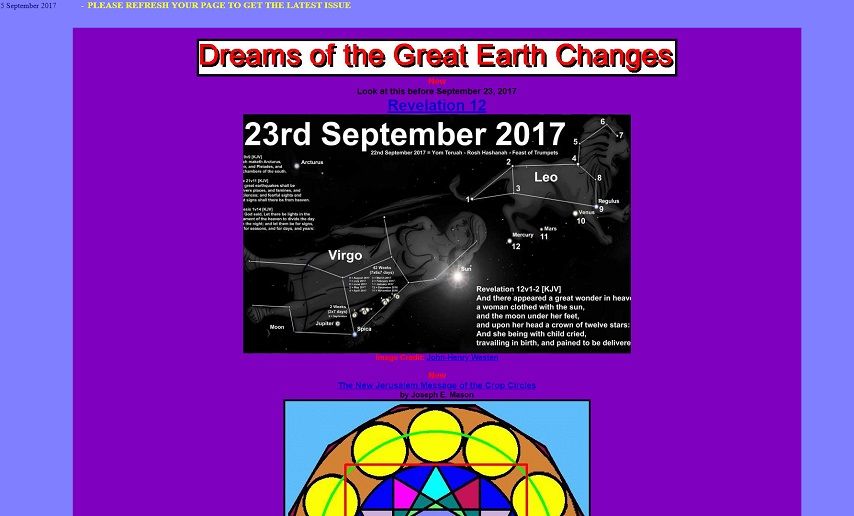
Например, см. следующие примеры:


На первом сайте слишком много ярких и доминирующих цветов. Пурпурный, красный и синий цвета конфликтуют и отвлекают внимание от фактического содержания сайта. В целом такой дизайн неприятен для глаз и свидетельствует о непрофессионализме.
Это показывает недостаток знаний о своих пользователях и приведет к тому, что недовольные посетители не захотят возвращаться!
При сравнении прежнего дизайна со следующим сайтом визуальные эффекты совершенно другие! На веб-сайте отсутствуют какие-либо цвета или размеры, что не обеспечивает визуальной иерархии для зрителя.
Нет никаких указаний на то, какой контент должен быть в центре внимания. Такой дизайн создает впечатление, что веб-сайт находится на реконструкции, и может вызвать у пользователя скуку и замешательство.
Итак, как ваш веб-сайт может быть разработан, чтобы избежать этого?
Ответ можно свести к следующим шагам:
- Запишите цель вашего сайта. Это может быть лидогенерация, увеличение продаж или повышение вовлеченности, и это лишь некоторые из них.
- Напишите нишу вашего сайта. Например, это может быть спорт, мода и красота, здоровье, домашние животные или товары для электронной коммерции.
- Выберите цвета вашего логотипа, фона, кнопок, баннера и текста соответственно. Для сайтов о моде/красоте более мягкие цвета, такие как светло-голубой и розовый, обычно наиболее эффективны для логотипа, баннера и фона.
- Для еды и напитков лучше всего подходят красный и желтый цвета (McDonald's и Hungry Jacks — отличные примеры этого).
- И последнее, но не менее важное: упорядочите содержимое своего веб-сайта в соответствии с вашей бизнес-целью.
Эти шаги представляют собой структуру, облегчающую визуальный дизайн вашего сайта. Они не являются абсолютными, но являются полезными рекомендациями, которым следует следовать при создании веб-сайта. Всегда не стесняйтесь экспериментировать с разными цветами и стилями, если они соответствуют вашей бизнес-цели.
Когда дело доходит до дизайна, макета, ваш контент может быть довольно сложным. Чтобы помочь, мы изложили некоторые основные законы человеческого восприятия, которые помогут вам в создании вашего веб-сайта.
А. Визуальная иерархия
Этот закон гласит, что чем больше размер объекта на сайте (или баннера, гирлянды, плаката, листа), тем важнее он воспринимается и тем больше внимания привлекает. Наоборот.
То же самое касается ярких цветов. Чем ярче объект выглядит на веб-сайте, тем больше внимания он привлекает. Этого же можно добиться, используя темные цвета на однотонном светлом фоне.
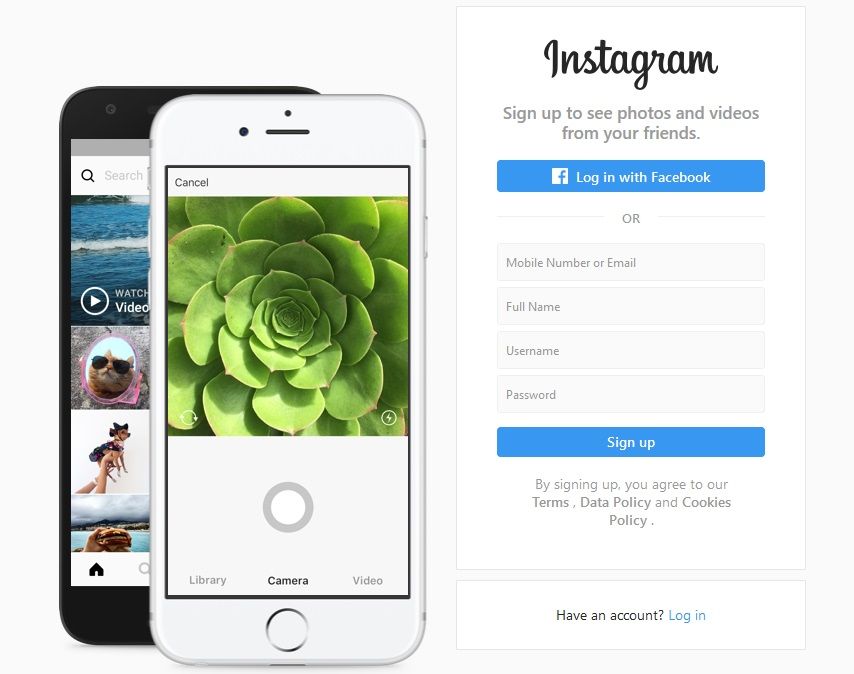
Instagram отлично реализовал этот закон на своем сайте.

Первое, что бросается в глаза, — название бренда «Instagram», выполненное стильным черным шрифтом на простом белом фоне. Это также говорит вам о том, что этот бренд посвящен творчеству.
Следующим элементом, привлекающим ваше внимание, является большая картинка на iPhone слева. Благодаря своим размерам и зеленому цвету он не только привлекает внимание, но и успокаивает.
Следующим элементом, привлекающим ваше внимание, является синяя кнопка с надписью «Войти через Facebook». Они могли бы легко разместить кнопку «Зарегистрироваться», но не сделали этого.
Это потому, что если вы знаете, что вам не нужно заполнять форму и напрямую входить в систему, используя свои учетные данные Facebook, это также будет облегчением для вашего занятого беспокойного ума.
Как и в Instagram, вы можете использовать этот закон для определения размера содержимого вашего веб-сайта в соответствии с его важностью. Таким образом, посетители сосредоточатся на конкретном CTA или части информации, которую вы хотите. И таким образом улучшите свою конверсию!
Б. Золотое сечение
Золотое сечение — это техника дизайна, основанная в древние времена и до сих пор используемая современными дизайнерами! Этот принцип проверен временем и является надежным правилом для подражания.
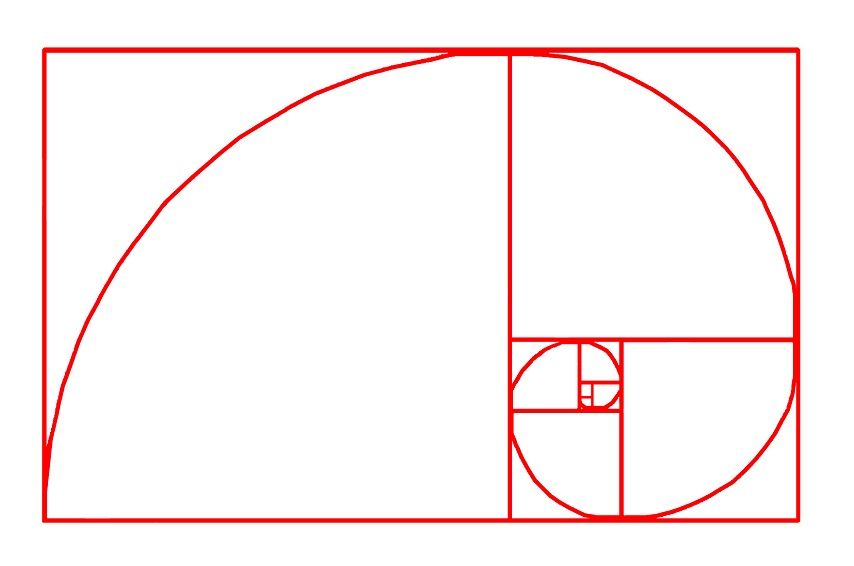
Используя сложную математику, в которую мы не будем вдаваться, мы придем к следующему изображению золотого сечения:

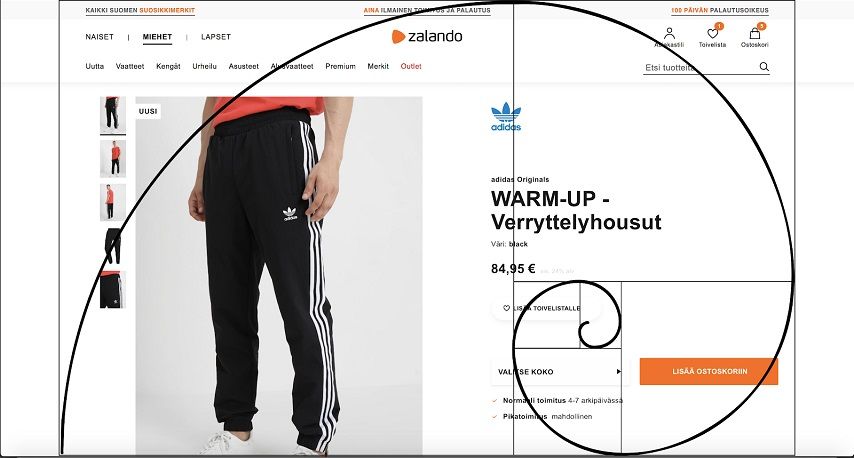
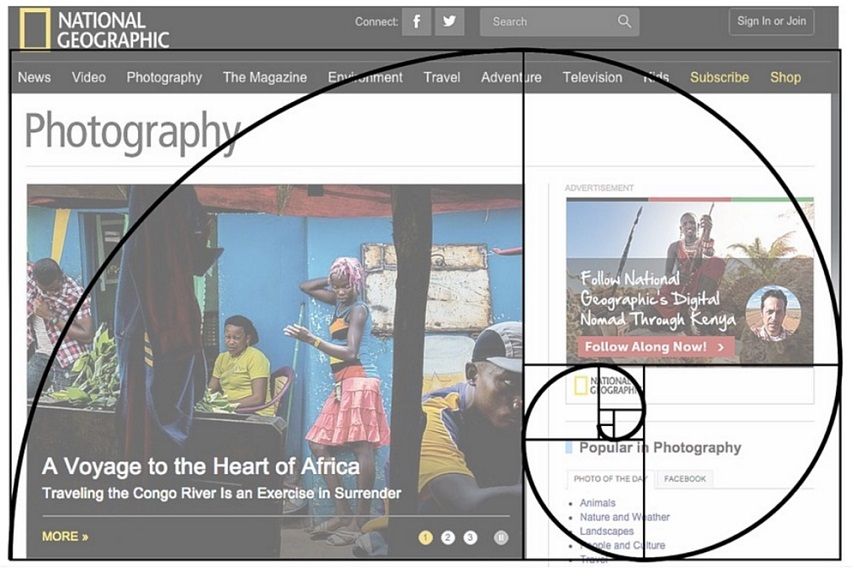
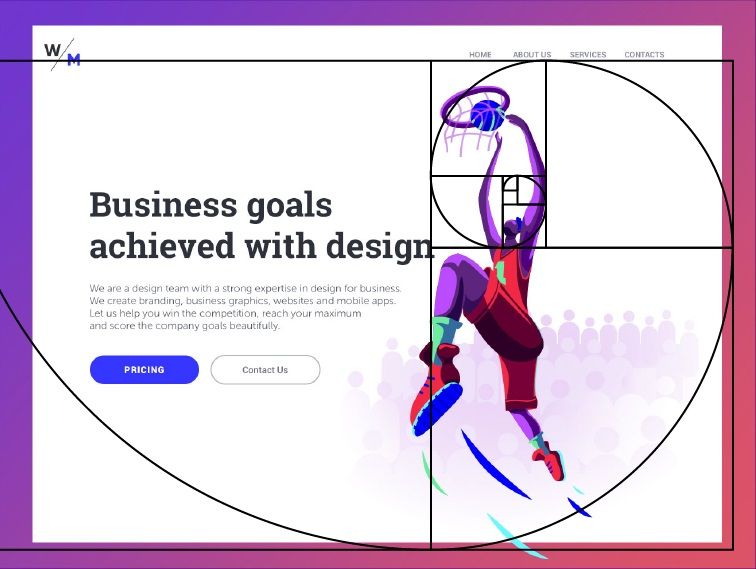
Вы, вероятно, видели это изображение раньше и задаетесь вопросом, почему оно имеет отношение к дизайну и расположению вашего веб-сайта? Ниже мы наложили золотое сечение на несколько хорошо спроектированных сайтов.



Как вы могли заметить, все эти сайты расположены в соответствии с золотым сечением (или спиралью). Хотите знать, почему? Что ж, оказывается, эта закономерность может встречаться в природе в папоротниках, цветах, морских раковинах и даже в ураганах!

Психологи и архитекторы считают, что все, что спроектировано по этому шаблону, приятно для нашего мозга.

Таким образом, работая над созданием схемы веб-сайта, вы можете использовать этот метод для достижения того же визуального эффекта.
С. Правило третей
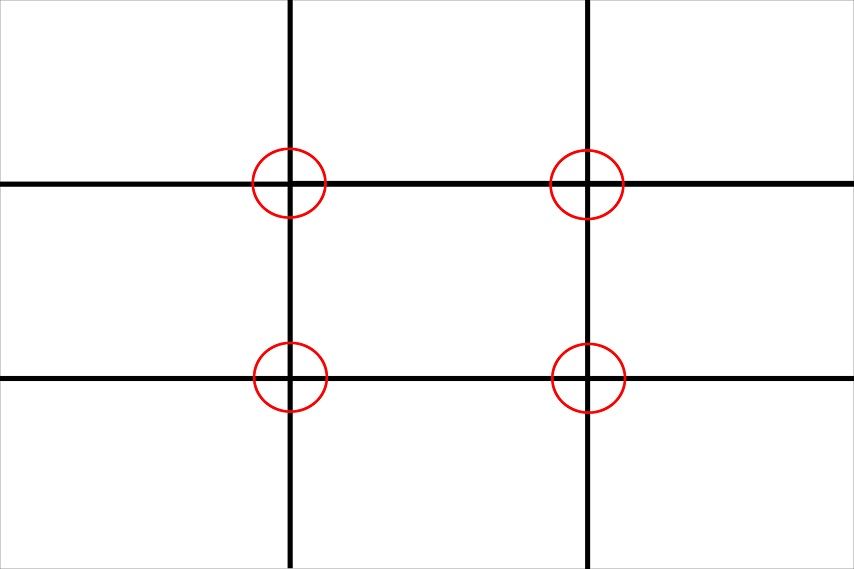
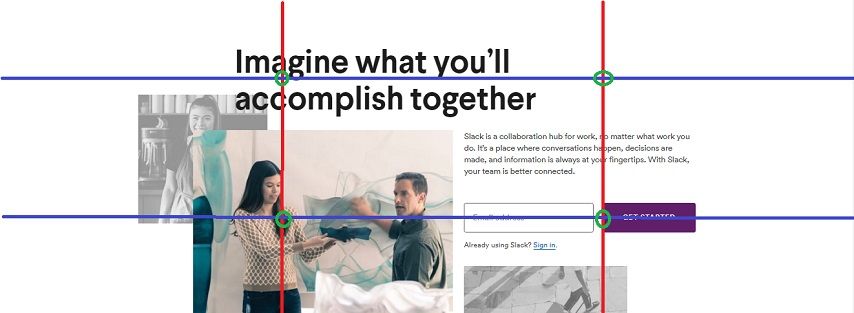
Когда дело доходит до добавления изображений на ваш сайт, этот принцип легче проявляется в действии. Следующий пример показывает, что когда дело доходит до выбора фотографий для вашего веб-сайта, изображение должно располагаться вдоль пересекающихся линий, так как это то место, куда, скорее всего, будет смотреть глаз.
Чтобы убедиться, что ваше изображение соответствует правилу третей, поместите две параллельные горизонтальные и вертикальные линии на панели, образуя сетку из девяти квадратов над вашим изображением.
Используя эту сетку в качестве ориентира, отредактируйте изображение так, чтобы наиболее привлекательные части фотографии выровнялись по пересекающимся линиям (обозначены красными кружками на изображении ниже).

Вы также можете разместить свои контактные телефоны или ключевые слова на перекрестках. Добавляя изображения на свой сайт, всегда помните, что меньше значит больше.
Убедитесь, что на странице достаточно изображений, чтобы привлечь пользователей и продемонстрировать свои услуги, но не перегружайте страницу. Как сказал Билл Басс: «Простота — это душа современной элегантности».


D. Закон подобия
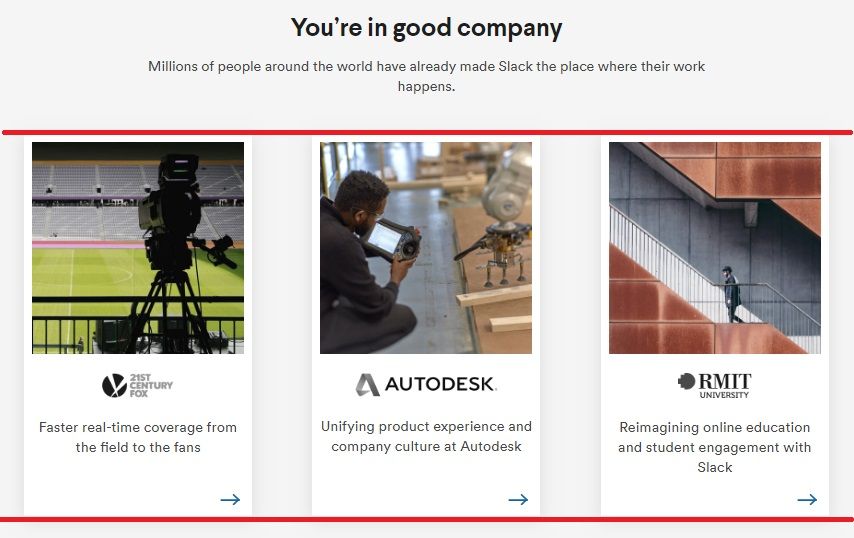
Даже если вы никогда не слышали об этом термине, это принцип, о котором хорошо знает ваше подсознание, поскольку наш мозг устроен так, чтобы группировать похожие объекты вместе. Вот как разработчик программного обеспечения Slack реализовал закон:

Красными горизонтальными линиями выделены три бренда Slacks. Как видите, все они помещены вместе в коробку одинакового размера, выровнены и расположены на равном расстоянии друг от друга.
Сгруппировав эти элементы, Slack облегчил пользователям понимание того, что этот контент является блоком портфолио, и не допустил путаницы среди других элементов их сайта.
2. Ускорьте загрузку вашего сайта
Как следует из названия, ваш контент должен загружаться быстро, чтобы посетители оставались на вашем сайте. Сайт с быстрой загрузкой должен быть стандартом для любого устройства, будь то настольный компьютер, телефон или планшет.
Чтобы быть точным, ваш контент «вверху» (до прокрутки) должен загружаться в течение 3 секунд (максимум) при нажатии или вводе в браузере.
Согласно Unbounce:
- Если ваш веб-сайт загружается примерно на 100 миллисекунд дольше, чем обычно, коэффициент конверсии может снизиться на 7%.
- Страницы со временем загрузки 5 с имеют примерно в пять раз больший показатель отказов по сравнению со страницами со временем загрузки 2 с.
- 73% мобильных пользователей сталкивались с тем, что веб-сайты загружаются слишком долго.
HostingTribunal, компания, которая специализируется на оценке сетевого хостинга, также высказала свое мнение, сообщив, что для интернет-магазина, который приносит 100 000 долларов ежедневного дохода, задержка в 1 секунду потенциально может привести к упущенной выгоде в размере 2,5 миллионов долларов в год.

Стоит быть быстрым! Так что, если вы задаетесь вопросом: «Как я могу сделать свой сайт быстрее?»; честно говоря, это тема, которая требует отдельной статьи.
Поскольку интернет-соединение и телекоммуникации продолжают улучшаться, концентрация внимания и терпение посетителей вашего веб-сайта уменьшаются. Как упоминалось выше, если ваш веб-сайт не может идти в ногу со временем, ваша прибыль резко упадет!
3. Сделайте так, чтобы ваш сайт было легко найти
Хотя он не так непосредственно связан с содержанием вашего сайта, как вы, возможно, уже догадались, ваш сайт должен быть доступен для поиска с помощью Google (или любой другой поисковой системы).
Допустим, у вас есть веб-сайт, продающий или продвигающий мотоциклы. Когда человек вводит в Google запрос «мотоцикл» или что-либо, связанное с запросом, ваша страница должна занимать первые 5 позиций в поисковой выдаче (страницы результатов поисковой системы).
Это позволяет людям легко находить ваш сайт и создавать благоприятное впечатление, если он разработан с учетом наших советов и прост в использовании. Оставив хорошее впечатление у посетителей, вы можете получить положительный отзыв в социальных сетях или рекомендацию члену семьи или другу.
Хорошая пресса приведет к всплеску органического трафика, увеличению прибыли и увеличению времени, проведенного на вашем сайте.
Идеальной параллелью в этом случае может быть обычный магазин. Если вы ищете ремонт, маловероятно, что вы когда-нибудь выйдете за пределы первой страницы результатов поисковой системы.
Когда дело доходит до типа контента, который повышает видимость вашего веб-сайта, просто необходимо найти ссылки на социальные сети.
Социальные сети могут включать страницы Facebook, Twitter, LinkedIn и Instagram, поскольку число текущих пользователей социальных сетей достигло 3,5 миллиардов по состоянию на 2019 год.
Это означает, что ваш бизнес или контент должны иметь активные учетные записи в социальных сетях, так как многие из ваших потенциальных клиентов найдут вас там. Так что, если ваш сайт ссылается на ваши социальные сети и наоборот, это приведет только к большему количеству посетителей (и большему количеству лидов).
Если вы хотите узнать о методах, позволяющих вывести ваш веб-сайт на первое место в Google, прочитайте эту статью, а если она не удовлетворит ваше желание, попробуйте эту статью от HootSuite.
4. Соблюдение официальных правил, правил конфиденциальности и кибербезопасности.
Приготовьтесь к довольно пугающим новостям… согласно недавнему выводу Cybint:
- В среднем одна хакерская атака происходит каждые 39 секунд.
- Малый бизнес подвергается примерно 43% всех кибератак.
- В 2019 году компании заплатят сумму, превышающую 2 триллиона долларов, из-за киберпреступлений.
- С 2013 года в результате утечек данных ежедневно украдено около 4 миллионов записей.
Чтобы защитить ваш бизнес и данные клиентов от таких атак, правительства по всему миру ввели официальные правила и правила. Среди них — GDPR (Общее положение о защите данных), касающееся защиты данных и конфиденциальности для всех людей.
Хотя мы не будем объяснять все правила в этой статье, вывод здесь заключается в том, что если ваш веб-сайт требует от клиентов предоставления личных данных, таких как контактные данные, имена или данные кредитной карты, то он должен быть безопасным.
Если вам интересно, соответствует ли ваш текущий сайт требованиям GDPR, вы можете легко проверить его. Ведь лучше быть осторожным, чем потом сожалеть!
Популярный и доступный способ обезопасить себя — приобрести SSL-сертификат. SSL расшифровывается как Secure Sockets Layer и является эквивалентом телохранителя для любых сетевых подключений между браузерами и сервером, на котором размещен ваш веб-сайт.
Они хотят того, что у вас есть. Не давайте это им и не позволяйте им взять это!
5. Добавьте социальные доказательства, такие как отзывы
То, что начиналось как инновация в области веб-контента, теперь стало отраслевым стандартом. Чтобы выделиться среди конкурентов и доказать, что ваш сайт заслуживает доверия, вам необходимо обязательно разместить на своем веб-сайте авторитетные отзывы.
Лучший способ показать свои отзывы от уважаемых клиентов — это привлечь внимание и легко ориентироваться. Хотя это может означать призыв к кому-то разработать для вас блок свидетельских показаний, это отличный способ установить доверие и заверить ваших посетителей в подлинности и качестве вашего сайта и услуг.
Я имею в виду, что даже до того, как вы станете новым чехлом для телефона, вы, вероятно, быстро пролистнете обзоры!
6. Обеспечьте доступность
При разработке веб-сайта у вас может возникнуть соблазн использовать мерцающие или мигающие кнопки или даже использовать высококонтрастную цветовую схему, чтобы привлечь внимание людей к нужному элементу.
Однако будьте осторожны, так как эта функция, вероятно, вызовет у вас настоящую головную боль и будет недоступна для тех, кто страдает судорогами или светобоязнью.
Примерно 1 из 7 человек в мире страдает мигренью.
-Мигрень Траст
Это составляет около 1,03 миллиарда человек (приблизительно), и, по данным Американской академии офтальмологии, около 80% тех, кто страдает мигренью, страдают фотофобией!
Это 80% людей, которых ваш сайт может оттолкнуть с первого взгляда. Таким образом, хотя эти яркие черты могут привлечь внимание людей, которые не страдают этим заболеванием, они могут быть очень болезненными для тех, у кого оно есть!
Так что будьте умны и используйте эти цветоинтенсивные функции в умеренных количествах при разработке своего веб-сайта.
7. Сосредоточьтесь на удобстве использования
Вышеупомянутый термин относится к тому, насколько удобен веб-сайт для пользователя, и касается таких элементов, как: насколько легко посетители веб-сайта могут перемещаться по вашему сайту, насколько заметны кнопки запроса или призыва к действию (CTA) и как быстро пользователи могут найти необходимую информацию или запросы. .
Удобство использования сайта зависит от того, какой контент вы предоставляете, и от вашей общей бизнес-цели. Например, блог будет отличаться по удобству использования, скажем, интернет-магазином.
Чтобы получить общее представление об удобстве использования, необходимо учитывать следующие факторы:
- Это отзывчиво? (перестраивается на экране телефона и планшета, чтобы посетитель не щелкнул сразу)
- Является ли ваша основная информация различимой?
- Интуитивна ли навигация? (Ваши пользователи бесконечно прокручивают контент? В качестве альтернативы, он доступен в один клик)
- Удерживает ли макет только один элемент в фокусе пользователя? (удобная функция)
- Есть ли опция «живого чата»?
- Панель поиска всегда видна?
- Поддерживает ли он другие валюты? (для электронной коммерции)
- Являются ли цвета естественными для глаза?
- Является ли содержание явным и простым для понимания?
- Хорошо ли он использует пустое пространство?
- Есть ли в нем актуальные и качественные картинки?
Несмотря на то, что все эти пункты списка важны, отзывчивость является ключевым элементом среди перечисленных выше. С более чем 5 миллиардами пользователей, просматривающих Интернет через смартфоны, этому аспекту веб-сайта никогда не будет уделяться достаточно внимания.
8. Убедитесь, что ваш сайт масштабируется
Представьте себе интернет-магазин, в котором вы продаете футболки с индивидуальным дизайном. С выходом нового сезона «Игры престолов» ваш сайт получил массу трафика от пользователей, которые хотят заказать последние дизайны и цитаты из недавно выпущенных эпизодов.
Теперь предположим, что этот пример веб-сайта не справляется с этим потоком и ломается. В середине сотен (если не тысяч) покупок ваши пользователи получают сообщение об ошибке на своих экранах.
Ваша клиентская база сошла бы с ума (и это мягко сказано)! Многие из них могут сообщить о вашей витрине как о мошенничестве и перейти к вашим конкурентам. Не говоря уже о негативных отзывах, которые теперь оставлены на вашем сайте и страницах в социальных сетях!
Чтобы ваши посетители и потенциальные клиенты всегда чувствовали себя комфортно, оптимизируйте свой сайт для работы с интенсивным трафиком.
Если вы не оптимизировали свой веб-сайт не для интенсивного трафика, то вы недооцениваете себя.
9. Обеспечьте простоту обслуживания
Маловероятно, что вы будете придерживаться того же дизайна, который придумали более десяти лет назад. Если да, то, возможно, пришло время для обновления.
Сейчас мы не предлагаем вам провести капитальный ремонт здесь. Вместо этого вы можете настроить элемент здесь или там, чтобы клиенты не скучали. Это изменение может заключаться в небольшом смещении вашего логотипа влево, обновлении изображений или изменении формы ваших кнопок.
Если вы используете систему управления контентом (CMS), такую как WordPress или Joomla, то это изменение не проблема. Все, что вам нужно сделать, это войти в свою CMS и отредактировать свой сайт по своему усмотрению.
Когда вы работаете над специально разработанным веб-сайтом, вот три основные вещи, которые вы хотите сообщить своему разработчику:
- Держите код сегментированным с соответствующими комментариями, чтобы вы могли понять, какой фрагмент отвечает за какую функцию вашего сайта.
- Попросите их подготовить документацию и руководства в простом, понятном тексте. Убедитесь, что вы попросили их разбить все, с чем вы можете столкнуться в будущем.
- Убедитесь, что они обеспечивают линию поддержки для любых проблем, которые могут возникнуть.
Для вашего удобства вот контрольный список принципов веб-сайта, которые мы описали в этой статье:
- Совместите визуальную привлекательность с вашими бизнес-целями
- Сделайте так, чтобы ваш сайт загружался быстрее
- Доступность
- Сделайте так, чтобы ваш сайт было легко найти
- Соблюдение официальных правил, правил конфиденциальности и кибербезопасности
- Отзыв
- Удобство использования
- Масштабируемость
- Простота обслуживания
Как уже упоминалось, этот список работает как простое руководство. Принципы представляют собой несколько простых, но важных советов, которые дадут вам общее представление о том, как вы можете создать веб-сайт.
Со временем, по мере изменения предпочтений и требований людей, будут внедряться новые принципы дизайна, а пока получайте удовольствие и принимайте участие в процессе разработки вашего нового веб-сайта!
