SMX Liveblog: переходим к мобильным устройствам, чтобы пережить следующий Mobilegeddon
Опубликовано: 2022-06-12Мобильный. Мобильный. Мобильный! Сессия SMX East «Подружитесь с мобильными устройствами, чтобы выжить в следующем Mobilegeddon» посвящена сильным ударам в игре по мобильной оптимизации. Гэри Иллис из Google присоединяется к Маркусу Тоберу и Стони деГейтеру, чтобы давать актуальные и точные советы веб-мастерам о том, как правильно работать с мобильными устройствами и быть по-настоящему эффективными в поисковой оптимизации для мобильных устройств.

Модератор: Барри Шварц, редактор новостей Search Engine Land (@rustybrick)
Компьютерные колонки:
- Гэри Иллиес , аналитик трендов для веб-мастеров, Google (@methode)
- Стоуни деГейтер , генеральный директор Pole Position Marketing (@StoneyD)
- Маркус Тобер , основатель/технический директор, Searchmetrics Inc. (@marcustober)
Гэри Иллиес: Мобильный фокус Google
Когда Гэри был ребенком, он никогда не делал того, что говорили ему родители и учителя. Примерно когда Джастин Бибер был по колено от снегоуборщика, родители Гэри купили ему компьютер и подумали, что это может дать ему возможность провести время с пользой. Это не сработало. Но примерно в 2000 году у него появился сотовый телефон. Это сделало его очень крутым. Это сработало!
В 2005 году он подарил своей первой девушке мобильный телефон. Он ожидал, что она будет в восторге от этого. Ее ответ: Интернет на нем есть?
Гэри оценил силу Интернета за то, что он получил чит-коды Super Mario. Но он также увидел, что было более 10 синих ссылок. Он показывает на экране фотографии кошек, играющих на клавишах.
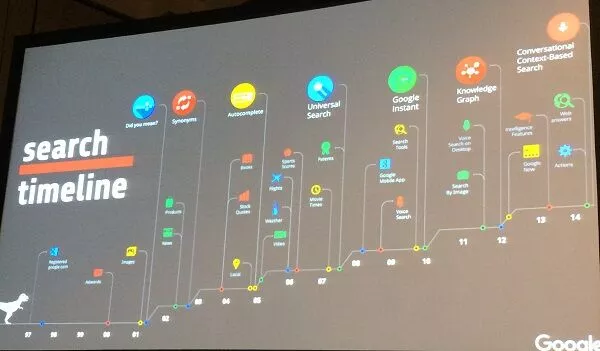
Поиск изменился

Ожидания людей от поиска изменились и продолжают меняться — радикально.
Автозаполнение было изменением, например. Сегодня Google фокусируется исключительно на мобильных устройствах. 2015 год — это год, когда мобильный поиск превзошел поиск на компьютере.
Люди не просто ищут. Они делают покупки, читают электронную почту, обращаются за советом и сравнивают товары и отзывы.
- Обновление для мобильных устройств : 21 апреля 2015 г. Google выпустила обновление для мобильных устройств. Они смотрят на «5 или около того» свойств страницы и правильно ли они отображаются на экране мобильного устройства.
- Индексация приложений: приложения отображаются в результатах поиска Google, и когда пользователи нажимают на результат и устанавливают приложение, Google направляет пользователя к этому результату в приложении. Если у них нет приложения, в результате появится кнопка «Установить». Это устраняет трение.
- Google Now : эффективно предоставляет вам актуальную информацию. Оповещения о дорожном движении, фотоспоты. Посмотрите слайд-презентацию Синди Крам с первого дня SMX East (http://bit.ly/1KMtjgs).
- Now on Tap : Google рассказал об этом на Google I/O. Если вы общаетесь с другом и хотите организовать ужин, вам не нужно копировать и вставлять текст в окно поиска. Вместо этого долгое нажатие на текст чата даст вам больше информации и контекста.
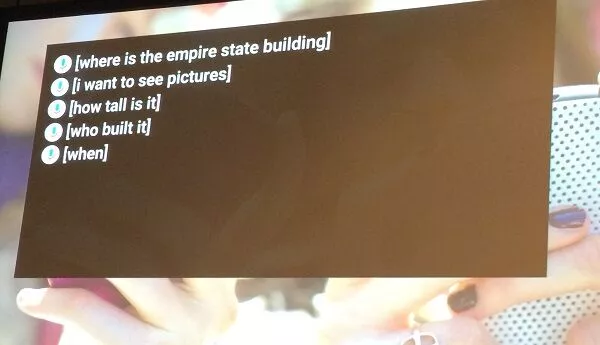
- Голосовой поиск : Это будущее, в котором вы разговариваете с гаджетами, и они вам отвечают. Такие строки поиска будут работать:

Гэри предлагает эти ссылки в качестве ресурсов для веб-мастеров, ориентированных на мобильные устройства:
- g.co/developersearch — справка Google для поиска Google, Now on Tap, карточек Now, голосовых команд и автозаполнения поиска.
- g.co/appindexing — справочный материал Google по индексации приложений.
- g.co/mobilefriendly — быстрый доступ к тесту на совместимость с мобильными устройствами
- [часы работы Google] — видеовстречи Google для веб-мастеров, которые вы можете посмотреть или присоединиться к ним.
Stoney deGeyter: Настройка вашего мобильного сайта
Выбор мобильной конфигурации
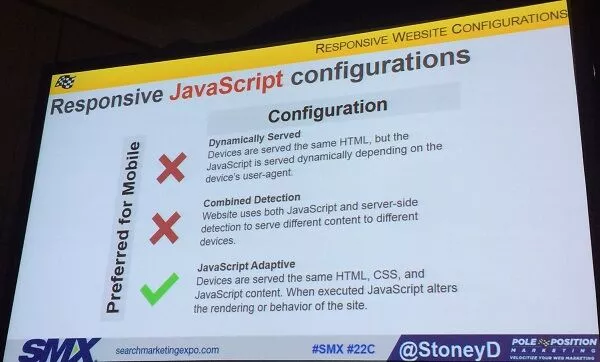
ДеГейтер начинает с рассмотрения трех возможных способов настройки мобильного сайта:
- Мобильные перенаправления: Предоставляет различный код для каждого устройства по отдельным URL -адресам для мобильных и настольных компьютеров. Сервер пытается обнаружить устройство пользователя, а затем перенаправляет на соответствующую страницу.
- Динамическое обслуживание: использует один и тот же URL-адрес независимо от устройства, но создает разные версии HTML для разных типов устройств.
- Адаптивный дизайн: один и тот же HTML-код отображается на одном и том же URL-адресе независимо от устройства пользователя, но отображение отображается по-разному в зависимости от размера экрана.
Распространенные ошибки
- Блокировка JavaScript, CSS и изображений. Поисковым системам нужна эта информация, чтобы увидеть, как ваш сайт отображается на разных экранах.
- Неиграбельный контент. Существуют проблемы с мобильными устройствами, воспроизводящими Flash-видео. Используйте встраивание видео, которое можно воспроизводить на всех устройствах. Необязательно: сделайте расшифровку видео доступной.
- Только для мобильных устройств 404. Разрешите посетителям мобильных устройств безошибочно переходить на ваши мобильные URL-адреса.
- Перенаправление на неправильные страницы. Перенаправляйте каждый URL-адрес на соответствующий мобильный аналог, а НЕ на домашнюю страницу. Убедитесь, что перенаправления работают на всех устройствах.
- Используйте баннеры вместо межстраничных. Позвольте людям добраться до контента, не заставляя их просматривать оверлей.
- Нерелевантные перекрестные ссылки. Например, когда вы предоставляете ссылку для просмотра мобильного сайта с настольного сайта или наоборот, убедитесь, что вы переходите на ту же страницу, а не на домашнюю страницу.
- Медленная загрузка страниц. Используйте инструмент Google Mobile-Friendly Test, чтобы узнать, достаточно ли быстро работают ваши страницы.
- Неотзывчивые изображения. Используйте элемент изображения HTML, чтобы показывать изображения разного размера на разных устройствах в зависимости от размера их экрана. Обман: используйте автоматизированные инструменты и плагины «адаптивных изображений».
- Маленький сенсорный размер. Дизайн для толстых пальцев.
- Нечитаемый текст. Используйте единицы EM или REM для своих шрифтов, а затем настройте базовый размер шрифта для различных разрешений экрана с помощью медиа-запросов.
Адаптивные конфигурации веб-сайта
ДеГейтер предлагает добавить тег области просмотра на адаптивный сайт следующим образом:

<meta name=”viewport” content=”width=device-width, initial-scale=1.0″>

Маркус Тобер: Данные о переходе на мобильные устройства
Google фокусируется на мобильных устройствах, поэтому забудьте о настольных компьютерах. Мы используем наши телефоны везде. Вот почему Google фокусируется на том, как пользователи взаимодействуют с контентом и как его обслуживать. На мобильных устройствах мы хотим, чтобы все происходило как можно быстрее.

Такие понятия, как плотность ключевых слов и количество ссылок на странице, не имеют значения в мобильном мире. Речь идет о том, как мы это используем, как мы этим делимся. Сосредоточение внимания на содержании делает нас намного более успешными.
Mobilegeddon (т. е. Mobile-Friendly Update от Google, запущенное 21 апреля 2015 г.) — это обновление, о котором Google объявила за много недель до этого. С каждым изменением всегда есть победители и проигравшие.
Проигравшие:
- Boxofficemojo
- Didct.cc
- Reddit.com
В случае Reddit они с тех пор внедрили отдельный мобильный сайт m.dot и восстановили весь свой трафик и рейтинг.
Исследование факторов мобильного рейтинга
Помните о парадигме корреляции и причинно-следственной связи. Не верьте, что высокая корреляция является высоким фактором и наоборот. Эти факторы сравнивают мобильный и настольный компьютеры.
Они измерили корреляцию этих факторов:
- Наличие ненумерованных списков
- Количество интерактивных элементов
- Количество обратных ссылок
- HTTPS
- Количество внутренних ссылок
- Размер файла
- Скорость сайта
- Ключевое слово в заголовке
- Количество слов
- Ключевые слова в теле
- Сроки доказательства
- Соответствующие термины
- перенаправляет
Чтобы узнать, что обнаружило корреляционное исследование, просмотрите результаты здесь.
Оптимизация семантического контента касается намерений потребителей, а не ключевых слов. Не оптимизируйте сайт с помощью «аттракционов Сиэтла», а скорее «рынка пайкс-плейс» и «космической иглы».
