Что каждый маркетолог должен знать о теории цвета в 2022 году
Опубликовано: 2022-01-18Теория цвета — это огромный набор концепций, определений и концепций дизайна, которые могли бы заполнить многие энциклопедии. Однако есть три фундаментальных концепции теории цвета: ясные и ценные: цветовой круг, гармония цветов и предпосылки использования цветов.
Теория цвета помогает создать четкую цветовую схему. Например, если у вас есть различные овощи и фрукты, мы можем расположить их по цвету, а затем поместить их в круг, чтобы показать цвета относительно друг друга.
Оглавление
- 1 Что такое теория цвета?
- 2 Почему вас должна волновать теория цвета?
- 3 Цветовой круг
- 4 RGB: модель аддитивного смешения цветов
- 5 цветовых схем
- 5.1 Цвета, дополняющие друг друга
- 5.2 Аналогичные цвета
- 5.3 Триадные цвета
- 6 Используйте теорию цвета, чтобы соответствовать тому, что хотят видеть ваши пользователи
- 7 практических советов по использованию цвета
- 7.1 Используйте доски настроения, чтобы найти правильные цвета
- 7.2 Создание фокусных точек с помощью цвета
- 7.3 Решите, когда и как использовать яркие и мягкие цвета.
- 7.4 Доступность
- 8 Заключение
- 8.1 Связанные
Что такое теория цвета?
Набор правил теории цвета включает рекомендации по смешиванию, комбинированию и управлению цветом. Теория цвета включает в себя такие идеи, как:
- Гармония цветов Гармония цветов относится к цветовым сочетаниям, которые приятны для глаз и создают визуальный порядок. Цветовые схемы, основанные на схожих цветах и оттенках, обычно считаются гармоничными. Однако, поскольку люди реагируют на разные цвета в зависимости от личных предпочтений и опыта, обычно не существует «правильных» цветов для достижения гармонии.
- Температура цвета : Цветовая температура — это процесс разложения цветов на теплые оттенки (связанные с дневным светом и закатом) в дополнение к холодным оттенкам (связанные с пасмурным освещением). Создание разнообразных комбинаций холодных и теплых цветов позволит вам смешивать цвета для создания уникального эффекта.
- Цветовой контекст Цвета выглядят по-разному в различных контекстах. Например, ржаво-оранжевый может казаться тусклым и приглушенным на фоне ярко-желтого, но в сочетании с темно-фиолетовым оранжевый внезапно становится более ярким.
Зачем вам интересоваться теорией цвета?
Для трех вещей: брендинга, маркетинга и продаж.
Обладая этим фундаментальным пониманием цветов и цветовых схем, вы можете сделать осознанный выбор в области брендинга. Например, цвет вашего логотипа должен быть цветом. Или чувства, которые цвета вызывают у клиента, и менталитет, лежащий в основе выбора цвета на вашем сайте.
Знание теории цвета поможет вам в маркетинге, но также может помочь вам узнать о ваших конкурентах.
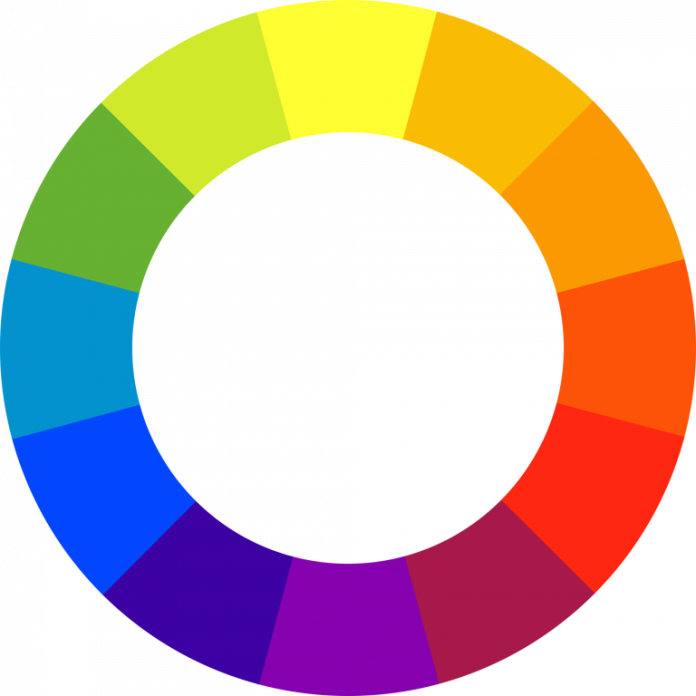
Цветовой круг

Цветовые круги, основанные на желтом, красном, синем и красном цветах, стали обычным явлением в искусстве. Сэр Исаак Ньютон разработал первую круговую цветовую диаграмму в 1666 году. С тех пор художники и ученые изучали и создавали множество вариаций этой идеи. Существует множество мнений о легитимности одного дизайна над другим, которые продолжают вызывать дискуссии. На самом деле у каждого цветового круга или цветового круга, представляющего собой логически организованное расположение чистых цветов, есть свои достоинства.
Дальнейшие термины (или классификации) цветов основаны на цветовом круге. Он начинается с цветового круга, состоящего из трех частей.
Основные цвета Основными цветами являются желтый, красный и синий
В традиционных теориях о цвете (используемых в пигментах и красках) основные цвета — это три пигментных цвета, которые не комбинируются и не создаются никакими другими цветами. Все остальные цвета происходят от этих трех оттенков.
Вторичные цвета Основные цвета — оранжевый, зеленый и фиолетовый.
Это цвета, которые получаются при смешивании основных цветов.
Третичные цвета Красно-оранжевый и желто-оранжевый сине-фиолетовый желто-зеленый, сине-зеленый и красно-оранжевый.
Это оттенки, которые получаются при смешивании основного цвета с дополнительным. Вот почему оттенок является результатом названия из двух слов, например, сине-зеленый, красно-фиолетовый и желто-оранжевый.
RGB: модель аддитивного смешения цветов
Люди воспринимают цвета в световых волнах. Смешивание света или использование смеси цветов с помощью аддитивной модели позволяет пользователям создавать цвета, смешивая зеленый, красный и синий свет с разной интенсивностью. Чем больше света вы включите в смесь, тем ярче будет цветовая смесь. Если вы смешаете три оттенка света, вы получите чистый белый свет.
В телевизорах, экранах и проекторах в качестве основных цветов используются красный, зеленый и синий (RGB). Затем они смешивают их, чтобы создать разные оттенки.
Почему вас это должно волновать?
Предположим, у вас есть особый бренд с привлекательным желтым логотипом. Если вы разместите свое изображение на Facebook, Twitter или на своем веб-сайте, но не используете правильную цветовую схему, ваш логотип будет выглядеть грязным, а не ярко-желтым. Вот почему при работе с изображениями для любого экрана убедитесь, что вы используете RGB, а не CMYK.
Цветовые схемы

Цвета, дополняющие друг друга
Дополнительные цвета — это противоположности на цветовом круге, например, зеленый и красный.
Стиль логотипа, созданный Weill для Pepper Powered
Из-за резкого контраста между двумя оттенками изображения могут выглядеть эффектно, но чрезмерное использование может наскучить. Рассмотрим любой торговый центр, открытый в декабре. Действительно, цветовая схема, дополняющая маркетинг вашего бизнеса, может обеспечить четкость и резкий контраст между изображениями.

Аналогичные цвета
Аналогичные цвета лежат в ряду рядом друг с другом на цветовом круге — например, красно-оранжевый и желтый. При создании аналогичной цветовой схемы один цвет будет доминирующим, другой — вспомогательным, а третий — дополняющим. В деловом мире аналогичные цветовые схемы не только радуют глаз, но и помогают пользователю понять, как и где действовать.
Сайт Tostitos основан на той же цветовой схеме. Заметная панель навигации ярко-оранжевого цвета приглашает вас изучить веб-сайт. Акцентированные гиперссылки внизу направляют голодных клиентов, жаждущих еды, на «Купить онлайн».
Триадные цвета

Цвета триадного семейства равномерно распределены по цветовому кругу и, как правило, живые и яркие.
Использование триадных цветов в вашем маркетинге может создать поразительный визуальный контраст и гармонию, выделяя каждый элемент и делая весь образ более выразительным. Burger King очень эффектно использует эту цветовую схему.
Используйте теорию цвета, чтобы соответствовать тому, что хотят видеть ваши пользователи
Правильный контраст имеет решающее значение для привлечения внимания пользователя в начале. Интенсивность, которую вы выбираете для своего дизайна, важна для запуска желаемых эмоциональных реакций пользователей. То, как они реагируют на цвета, зависит от влияющих на них факторов, таких как пол или опыт, возраст и культура. Во всех случаях важно создавать свои дизайны, чтобы обеспечить доступность для всех пользователей — например, дальтоников красного и зеленого цветов.
Проведя UX-исследование, можно точно настроить цветовую палитру, чтобы она была наиболее эффективной для конкретной аудитории. Пользователи будут рассматривать ваш дизайн, основываясь на своих представлениях о том, каким должен быть идеальный хороший дизайн в конкретном секторе. Именно поэтому вам необходимо создать дизайн, отвечающий ожиданиям ваших клиентов с точки зрения географии.
Например, синий цвет, который является отраслевой нормой для банковского дела на Западе, также положительно ассоциируется с различными культурами. Но определенные цвета могут вызывать противоречивые чувства у некоторых народов (например, красный цвет является символом удачи в Китае, скорби в Южной Африке, опасности/сексуальности в США). В конце рекомендуется провести юзабилити-тест, чтобы проверить свои цветовые предпочтения.
Практические советы по использованию цвета
Используйте доски настроения, чтобы найти правильные цвета
Мудборды — это визуальные идеи. Они могут быть чрезвычайно полезными при принятии решения о любой дизайнерской идее, которую вы хотите воплотить, включая цвета. Если вы встретите изображение или фотографию, которая вам нравится, вы можете использовать такой инструмент, как Colers, чтобы напрямую создать цветовую схему.
Создайте точки фокусировки с помощью цвета

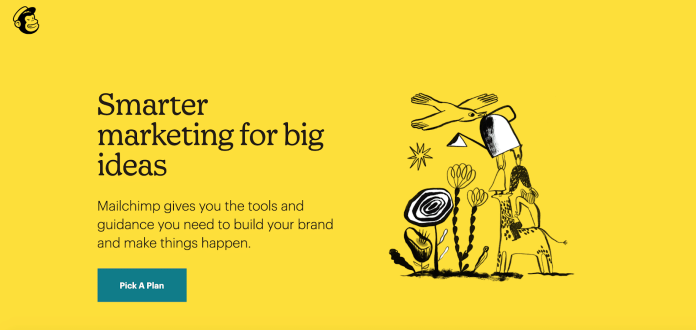
Высокий уровень доступности жизненно важен для успеха веб-дизайна. Пользователи должны иметь возможность быстро находить необходимую им информацию. Цвета, которые вы выбираете для использования, помогают в этом, поскольку они направляют взгляд пользователя. Например, вы можете использовать контрастные цвета для кнопки, которая призывает к действию, чтобы увеличить ее визуальное воздействие и, следовательно, повысить ее заметность.
Чем больше мы хотим чего-то, что выделяется и бросается в глаза, тем больше мы должны использовать цветовой контраст для достижения этой цели. Mailchimp, например, использует контрастные цвета, чтобы привлечь ваше внимание к кнопке, которая призывает к действию.

Решите, когда и как использовать яркие и мягкие цвета.
Большинство цветов делятся на две группы: мягкие и яркие. В зависимости от характера вашей работы вы можете предпочесть первую или вторую категорию.
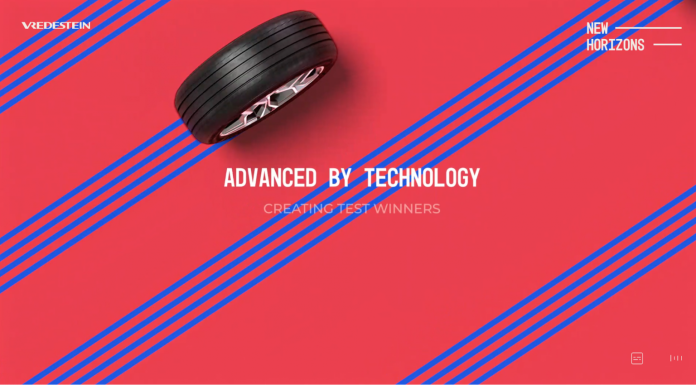
Яркие цвета выделяются на фоне и пульсируют энергией. Эти цвета отлично подходят для создания бодрого настроения и являются отличным вариантом для предприятий, которые хотят продемонстрировать себя по-новому.

Яркая домашняя страница, окрашенная в розовый и синий цвета, создает энергичную атмосферу.
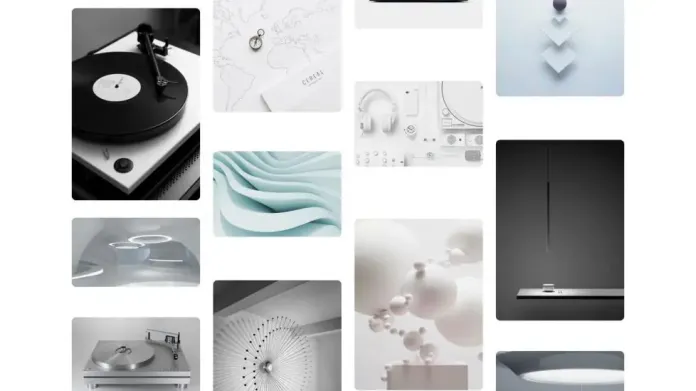
Тем не менее, мягкие цвета идеально сочетаются со стилем и создают ощущение спокойствия, которое заставляет пользователей чувствовать себя расслабленными.
Страницы с коллекциями товаров в мягких пастельных и естественных тонах — изображение предоставлено коллажем.
В конце концов, вы должны сделать свой выбор цвета на основе того, как вы хотите, чтобы ваши клиенты чувствовали себя при использовании вашего продукта.
Доступность
Дизайн — это не только эстетика. Это также касается удобства использования и функциональности. При создании пользовательского интерфейса продукт должен быть доступен пользователям с разными возможностями. Например, одна из проблем, с которыми сталкиваются дизайнеры при работе с цветом, заключается в том, чтобы выяснить, как люди, страдающие дальтонизмом или нарушением зрения (ССЗ), вероятно, будут взаимодействовать с программным обеспечением.
Цветовой круг показывает, как выглядят цвета у людей с нормальным зрением (крайний слева) и точные оттенки у тех, у кого есть цветовой дефект красного и зеленого (в центре и справа) — изображение, сделанное в Сакурамбо.
Вывод
Цвет — это лишь один из инструментов, с которыми любят играть дизайнеры. Но, в то же время, это один из инструментов, которым сложно овладеть. Упомянутые выше правила заложат хорошую основу для визуальных дизайнеров, но единственный способ совершенствоваться — это овладеть навыком создания великолепных цветовых комбинаций. Практика делает совершенным.
Чтобы быть в курсе последних новостей электронной коммерции и Amazon, подпишитесь на нашу рассылку на www.cruxfinder.com.
