Как исправить медленный LCP в WordPress
Опубликовано: 2021-05-25LCP (Largest Contentful Paint) измеряет, сколько времени требуется для полной загрузки страницы веб-сайта , включая такие элементы, как изображения, эскизы видео, формы и текст абзаца.
LCP составляет одну треть показателей Google Core Web Vitals (наряду с FID и CLS), которые измеряют скорость веб-сайта.
Вам необходимо снизить балл LCP по двум причинам:
- Чтобы страницы вашего веб-сайта загружались быстрее, что улучшает взаимодействие с пользователем и помогает вашим посетителям оставаться довольными.
- Чтобы угодить Google, поддерживать рейтинг в поисковых системах и улучшать SEO
Google теперь использует LCP и другие показатели Core Web Vitals в качестве фактора ранжирования: если ваш веб-сайт не проходит тест, ваш рейтинг в поисковых системах может пострадать.
Вот как исправить LCP за 6 шагов, если вы используете WordPress.
Оглавление
Как исправить свой балл LCP за 6 шагов
Шаг 1. Проверьте отчет Core Web Vitals в Google Search Console (GSC)

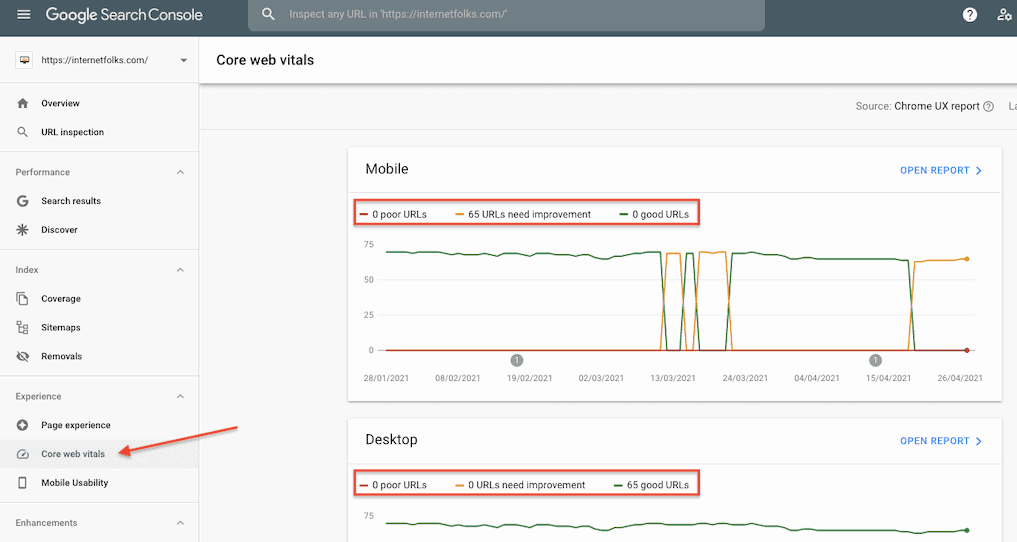
Войдите в GSC и щелкните ссылку «Основные веб-жизненные показатели» в меню слева.
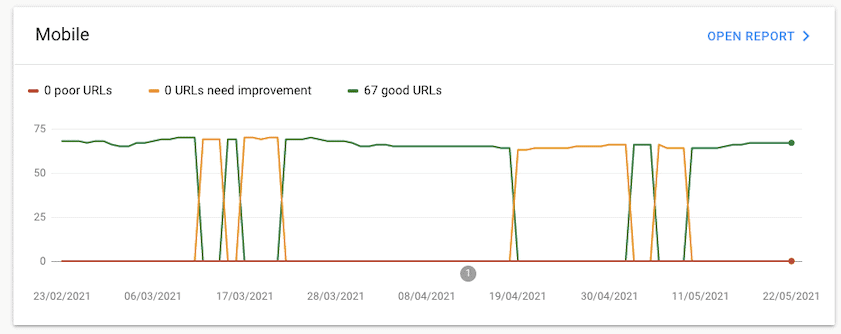
Вы увидите отчеты веб-показателей вашего сайта для мобильных устройств и настольных компьютеров, разделенные на 3 группы: «плохо», «требует улучшения» и «хорошо». Эти данные взяты из отчета Chrome UX, в котором измеряется, как ваш сайт работает для реальных пользователей Chrome.
Если все ваши страницы находятся в категории «хорошо» как на ПК, так и на мобильных устройствах, поздравляем! Если нет, щелкните отчет для мобильных устройств или настольных компьютеров, чтобы узнать больше (в моем примере у меня есть 65 страниц, которые нуждаются в улучшении для мобильных устройств).
Шаг 2. Составьте список уязвимых URL-адресов.

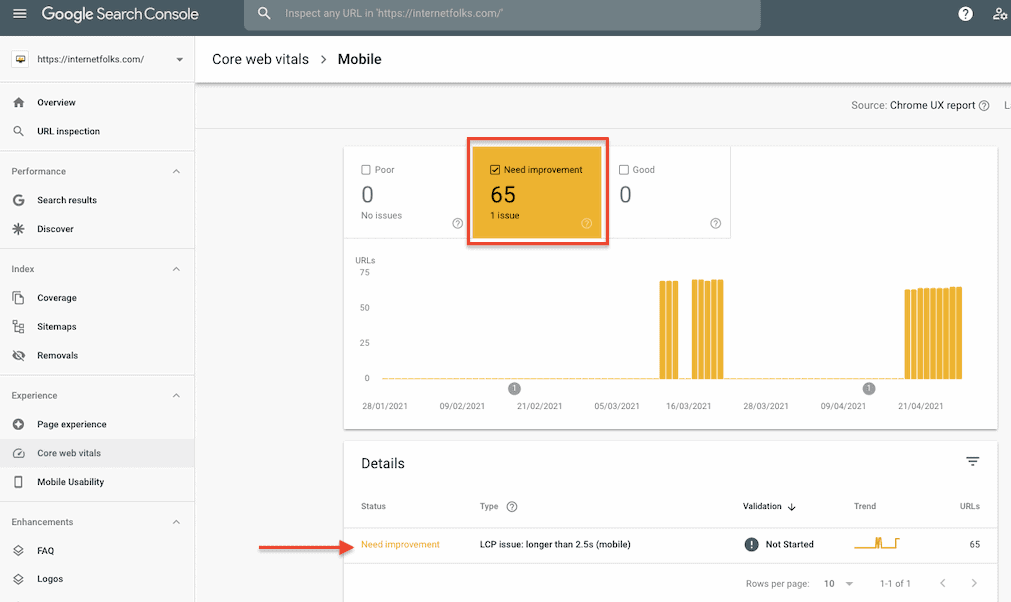
В отчете основных веб-показателей для мобильных или настольных компьютеров выберите метки «требует улучшения» и «плохо», если применимо, и вы увидите, какие проблемы возникают на ваших страницах (могут быть одна или несколько из LCP, FID, CLS). В моем случае у меня есть 65 страниц с этим сообщением:
Проблема с LCP: дольше 2,5 с (мобильный)
Нажмите на сообщение, и вы получите более подробную информацию:

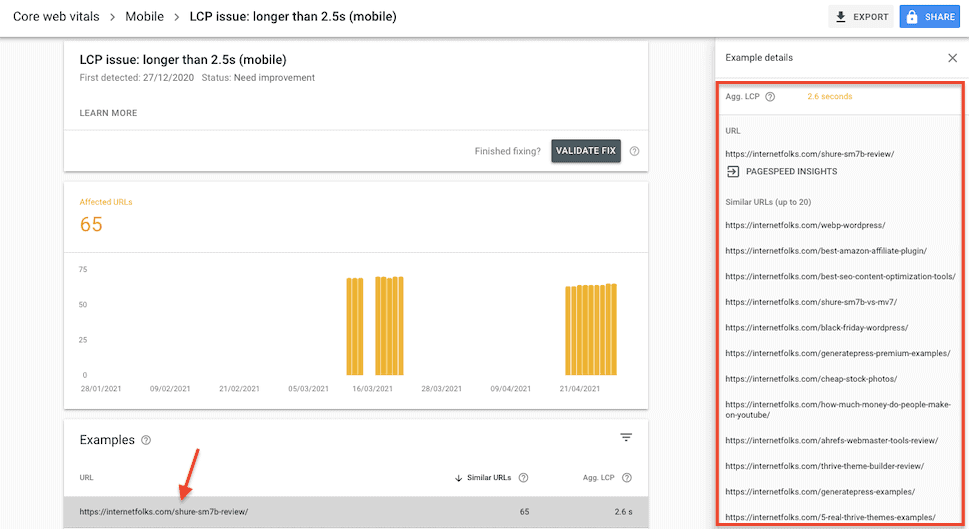
На следующей странице вы увидите раздел «Примеры» с образцом страницы, демонстрирующей проблему, а также общее время LCP (в моем случае 2,6 секунды, что чуть больше 2,5, необходимых для «хорошего " счет).
Щелкните URL-адрес, и вы получите список других URL-адресов с теми же проблемами. Досадно, что GSC не предоставит вам полный список URL-адресов, поэтому скопируйте их и начните работать с наиболее ценными страницами (то есть с наибольшим трафиком/конверсиями).
Шаг 3. Проверьте свои страницы в PageSpeed Insights.
Прямо в отчете GSC есть удобная ссылка на PageSpeed Insights, поэтому щелкните ее и подождите, пока она загрузится.
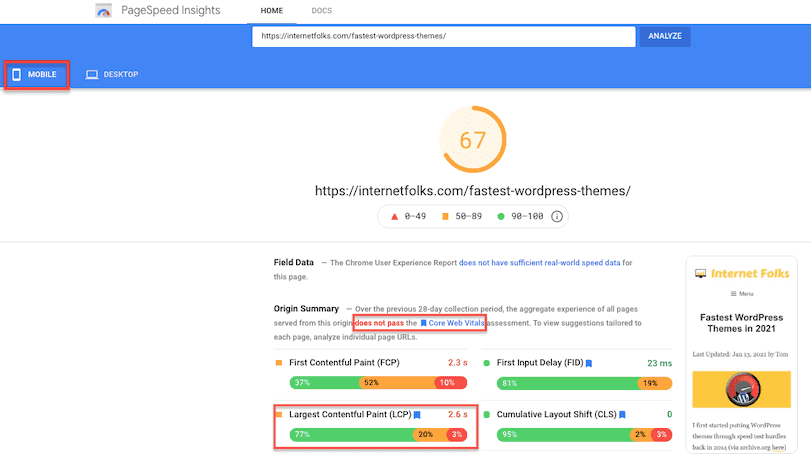
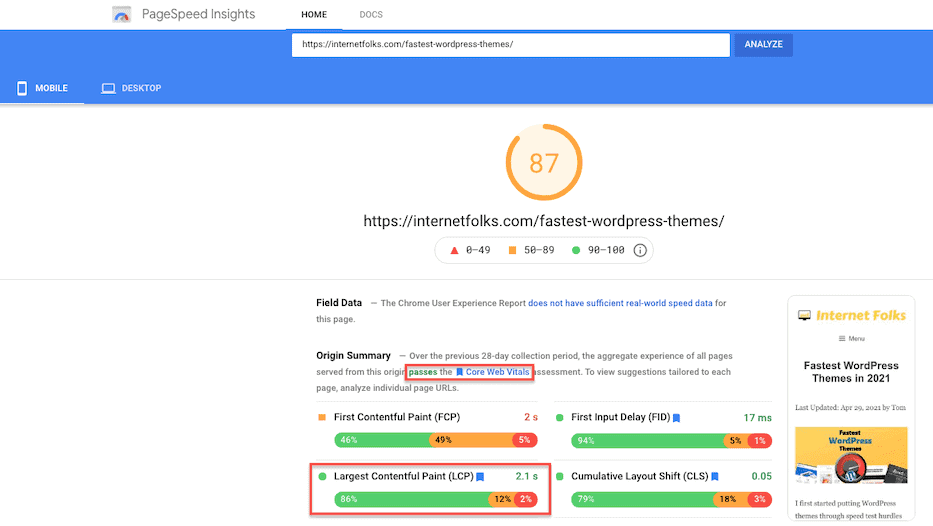
Перейдите на соответствующую вкладку (для ПК или мобильных устройств) и просмотрите результаты.

Вы получите подтверждение того, что ваша страница не прошла оценку Core Web Vitals .
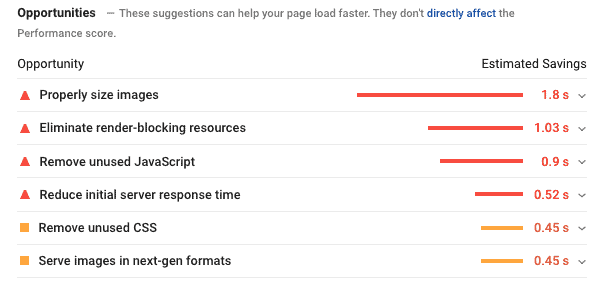
Прокрутите вниз до раздела «Возможности», и вы увидите список оптимизаций, которые вы могли бы сделать.


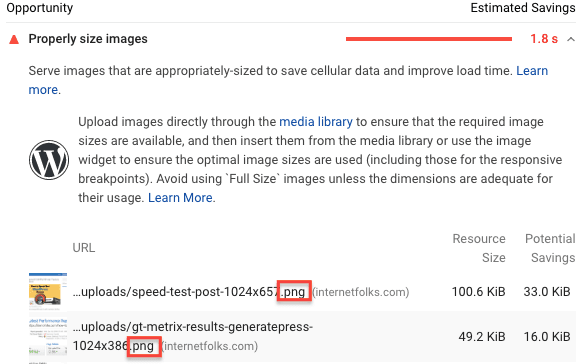
Наиболее вероятной причиной низкой оценки LCP являются большие изображения. Перейдите на вкладку «Правильный размер изображений», и вы получите список изображений по размеру, которые можно сжать.

Если ваши изображения большие или в формате PNG или JPEG, есть простое решение: сжатие и преобразование изображений в более быстро загружаемый формат WebP.
Шаг 4: Сжатие и преобразование изображений в WebP
Я рекомендую прочитать мое руководство о том, как использовать изображения WebP в WordPress, но, по сути, WebP — это формат изображений, созданный Google в 2010 году, который имеет лучшее сжатие и меньшие размеры файлов, чем более старые форматы, такие как JPEG и PNG.
WordPress версии 5.8 или более поздней версии позволяет загружать изображения WebP, но, поскольку не все браузеры поддерживают WebP, рекомендуется конвертировать изображения в WebP с помощью плагина , чтобы при необходимости был резервный вариант JPEG или PNG.
Я использую ShortPixel, потому что он автоматически обрабатывает преобразование WebP и сжатие изображений. Это бесплатно и будет сжимать 100 изображений в месяц. Вы можете купить дешевые кредиты PAYG (от 9,99 долларов за 10 000 изображений), срок действия которых не истекает, если у вас есть много изображений, которые нужно обновить одновременно.
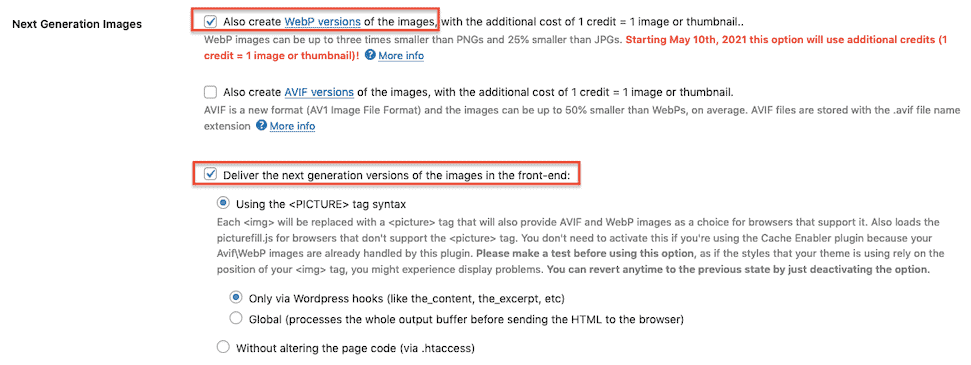
После того, как вы установили ShortPixel, создайте учетную запись и добавьте ключ API для его синхронизации. Перейдите в « Панель инструментов»> «Настройки»> «ShortPixel»> «Дополнительно » и установите флажок «Также создавать версии изображений WebP». Эта функция будет использовать 1 кредит на изображение.

Затем установите флажок «Доставлять версии образов следующего поколения во внешнем интерфейсе» . Я использую опцию <PICTURE> через хуки WordPress.
Поскольку не все браузеры поддерживают WebP, ShortPixel является полезным инструментом, поскольку он сжимает исходные изображения в формате JPEG и PNG и будет обслуживать те браузеры, которые не используют WebP.
Если вы не хотите использовать ShortPixel, вы также можете преобразовать существующую медиатеку WordPress в WebP с помощью плагина WebP Express (бесплатно) или плагина WebP Converter for Media (бесплатно).
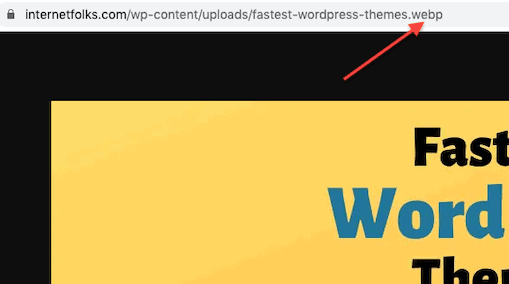
Вы можете проверить, что ваши изображения теперь в формате WebP , посетив страницу на своем веб-сайте и щелкнув правой кнопкой мыши любое изображение. Нажмите «Открыть изображение в новой вкладке» и посмотрите на имя файла изображения в адресной строке. Тип файла в конце сообщит вам, является ли это JPEG, PNG, WEBP или другим.

Шаг 5. Повторно протестируйте свои страницы в PageSpeed Insights

Удалите все кеши и вставьте свой URL обратно в PageSpeed Insights. Вы должны увидеть улучшение — в моем случае время LCP сократилось до 2,1 секунды, что теперь проходит оценку Core Web Vitals. Хороший!
Шаг 6. Подтвердите исправление в Search Console

Убедившись, что ваши страницы загружаются достаточно быстро, вернитесь к отчету Core Web Vitals в GSC и нажмите кнопку «Проверить исправление». Это позволяет Google теперь, когда проблема с медленной LCP устранена. Если вы не видите эту функцию, ничего страшного — Google продолжит отслеживать показатели Core Web Vitals и обновлять ваши оценки GSC.
Почему мои баллы Core Web Vitals постоянно меняются?

Из отчета GSC Core Web Vitals вы могли заметить, что страницы колеблются между «хорошо» и «требует улучшения» или «нуждается в улучшении» и «плохо». Это происходит, когда ваши страницы находятся на границе. Помните, что данные Google поступают от реальных пользователей Chrome, которые посещают ваш сайт: приток посетителей с низкой скоростью сети может замедлить загрузку вашей страницы. Также возможно, что ваш хостинг-сервер имеет переменную производительность или ваш сайт загружает внешние скрипты с переменной скоростью.
В конечном счете, изменение балла Core Web Vitals означает, что вам нужно ускорить WordPress, чтобы избежать попадания в оценки «требует улучшения» или «плохо».
