9 лучших практик фасетного поиска для увеличения конверсии
Опубликовано: 2022-07-30Независимо от того, являетесь ли вы владельцем интернет-магазина или информационного веб-сайта с различными разделами, вы хотели бы предложить своим посетителям лучший опыт. Включив фасетный поиск , вы можете улучшить взаимодействие с пользователем и повысить заинтересованность пользователей вашего веб-сайта.
Фасетный поиск — это мощный элемент, помогающий пользователям находить именно то, что они ищут, путем сужения результатов поиска . Поэтому, чтобы ваши посетители оставались на вашем сайте, вы должны уделять большое внимание фасетному поиску.
Преимущество фасетного поиска в том, что он помогает пользователям быстрее получать лучшие результаты. После этого ваше взаимодействие с пользователями и конверсия продаж могут увеличиться.

В этой записи блога мы познакомим вас с передовыми методами фасетного поиска и подробно объясним, почему вы должны использовать их, чтобы создать интуитивно понятный и практичный пользовательский интерфейс с помощью этих советов.
Что такое фасетный поиск?
Многогранный поиск , также называемый многогранным просмотром, многогранными фильтрами или многогранной навигацией , — это элемент, который помогает пользователям сузить результаты поиска. Фасеты — это фильтры, каждый из которых можно включить или выключить. Их можно применить к любому полю в базе данных.
Пользователи могут выбрать просмотр результатов, соответствующих всем фильтрам, или только тех, которые соответствуют одному фильтру, чтобы найти то, что они ищут. Это способ организовать информацию , разбив ее на более мелкие, более конкретные категории.

Фасетный поиск помогает сузить область поиска, учитывая определенные критерии. Этот вариант навигации позволяет посетителям просматривать каталог , выбирая то, что они хотят видеть. Его можно использовать на разных сайтах, особенно в интернет-магазинах с обширным каталогом.
С другой стороны, это может быть не лучшим решением для малого бизнеса, у которого не так много продуктов. Тем не менее, простые фильтры могут подойти для веб-сайтов с меньшим количеством товаров.
Например, предположим, что вы ищете новый телефон. Выбор бесконечен, поскольку в такой категории существует множество деталей и атрибутов.
Вы можете ограничить свой поиск по объему памяти, марке, цене и состоянию, что приведет к отображению всех телефонов в результатах поиска, связанных с вашей огранкой.
Почему вы должны использовать фасетный поиск?
Вы должны использовать фасетный поиск на своем сайте по многим причинам. Здесь мы перечислили наиболее важные из них ниже:
Фасетный поиск помогает пользователям сузить результаты поиска , упрощая поиск того, что они ищут, что может повысить вовлеченность вашего веб-сайта.
Это позволяет пользователям фильтровать свои результаты на основе атрибутов торговой марки или типа продукта. Благодаря этому они могут легко найти именно то, что им нужно, а не прокручивать тонны нерелевантных результатов, которые не полностью соответствуют их поисковому запросу.
Это также полезно для людей, которые не уверены, что они ищут. Если посетители знают общую категорию того, что им нужно, они могут быстро это найти.
Многогранный поиск улучшает взаимодействие с пользователем , помогая посетителям находить более релевантные продукты или услуги за меньшее время.
Благодаря фасетному поиску вы можете отобразить широкий спектр товаров и услуг с их подробной информацией.
9 лучших практик многогранного поиска для улучшения UX
Фасетный поиск — это способ, с помощью которого пользователи могут найти контент на вашем веб-сайте, а также хороший способ увеличить продажи.
Хорошо продуманный фасетный поиск может помочь пользователям быстро найти точную информацию, которая им нужна, и может помочь вам увеличить продажи, показывая вашим посетителям релевантные варианты.
Фасетный поиск может быть сложным, но вот несколько рекомендаций, которые помогут вам начать работу:
1. Предоставьте основные параметры фильтра
Хотя полезно включать множество различных фильтров, сначала необходимо предоставить базовые фильтры . Затем вы можете разделить их на подкатегории. Затем, организуя свои варианты, вы можете перейти от общих к конкретным категориям.
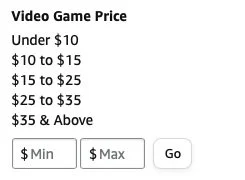
Если вы включаете информацию о ценах в качестве аспекта, предложите своим посетителям диапазоны цен, чтобы они могли найти продукт, подходящий для их бюджета.
Amazon отлично справляется с этой задачей в своем многогранном разделе поиска:

Включая такие варианты, как менее 10 долларов, от 10 до 15 долларов, Amazon помогает пользователям экономить время. Кроме того, включение такого ценового диапазона может быть полезным, если люди рассматривают возможность заплатить определенную сумму за продукт, который они собираются приобрести.
2. Помните о потребностях и интересах ваших посетителей
Вы должны учитывать интересы и потребности ваших клиентов при добавлении различных опций. Вы же не хотите перегружать потенциальных клиентов несвязанными опциями. Вместо этого предоставьте им то, что они ищут в определенной категории продуктов.
Фасетный поиск нужен для того, чтобы быстрее принимать решение о покупке , а не утомлять посетителей лишними подробностями.
В качестве отличного примера можно привести фасетный раздел поиска Zara по категории футболок:

Параметры сортировки на странице футболок включают такие категории, как цвет, детали, тип продукта, тип рукава, размер и цена. Это основные вещи, когда вы думаете о футболке, и имеет смысл отфильтровать широкий спектр футболок с этими параметрами.
Затем параметр «детали» делится на такие параметры, как базовый, обрезанный, крупный, напечатанный и полосатый. Другие варианты также аналогичны этому.
Например, посетители ищут белую полосатую футболку с длинными рукавами; Используя подобный многогранный поиск, они могут эффективно находить футболки, которые им нужны.
Когда вы выбираете, какие критерии вы хотите видеть, вы можете нажать «просмотреть результаты» в конце. Если человек хочет вернуться и найти другую грань, он также может снова использовать этот раздел.
В дополнение к ним могут быть добавлены тематические фильтры . Вы можете добавить соответствующие тематические аспекты во время праздничного сезона и повысить удобство работы ваших пользователей.
3. Найдите баланс вариантов аспектов
Используйте правильное количество аспектов на страницах вашего продукта. Лучше всего использовать достаточное количество фасетов, чтобы пользователям было легко находить то, что они ищут, и при этом не использовать слишком много аспектов, чтобы они не были перегружены из-за слишком большого количества вариантов.
Вы не хотите добавлять аспекты, которых слишком много или недостаточно. Включение критериев, которые никто не ищет, может быть ненужным. Попробуйте включить наиболее популярные ключевые слова и сбалансируйте свои варианты.
Это зависит от продукта, который вы продаете, поэтому вы можете принять решение, учитывая поведение вашего пользователя. Проведение исследований конкурентов — еще один способ, поскольку вы можете увидеть, какие варианты они включают на свою страницу, чтобы понять, что вы можете добавить.
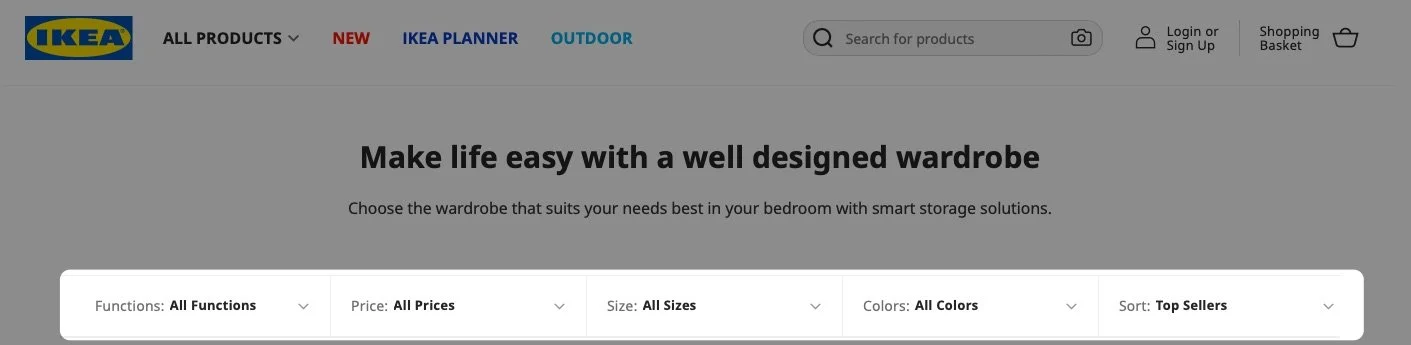
Например, IKEA размещает на странице своего гардероба пять вариантов, облегчая работу посетителя.

Добавляя базовые категории, такие как функции, цена, размер, цвет и сортировка , ИКЕА обеспечивает отличный исследовательский опыт. Однако добавление ненужных граней, которые могут быть связаны с гардеробом, перегружало бы посетителей, поэтому бренд нашел здесь баланс.

4. Сортируйте аспекты по их популярности
Сортировка аспектов по их популярности поможет вам улучшить взаимодействие с пользователем и легко найти нужных людей . Использование алфавитного порядка не всегда является мудрым выбором.
Например, если вы добавите непопулярную категорию вверху, люди могут потерять интерес или пропустить то, что они пытаются найти.
Если вы хорошо знаете свою целевую аудиторию , вы можете иметь представление о том, какие типы продуктов они ищут большую часть времени. Таким образом, добавление популярных в топ и немедленное привлечение их внимания может помочь вам увеличить продажи.
5. Обеспечьте несколько вариантов выбора
Не забудьте предоставить параметры множественного выбора в разделе фильтрации. Позволяя людям выбирать несколько вариантов, вы увеличиваете их шансы на совершение покупки.
Таким образом, люди могут точно найти варианты, которые они ищут. Также помогает, если человек рассматривает разные варианты конкретного товара.
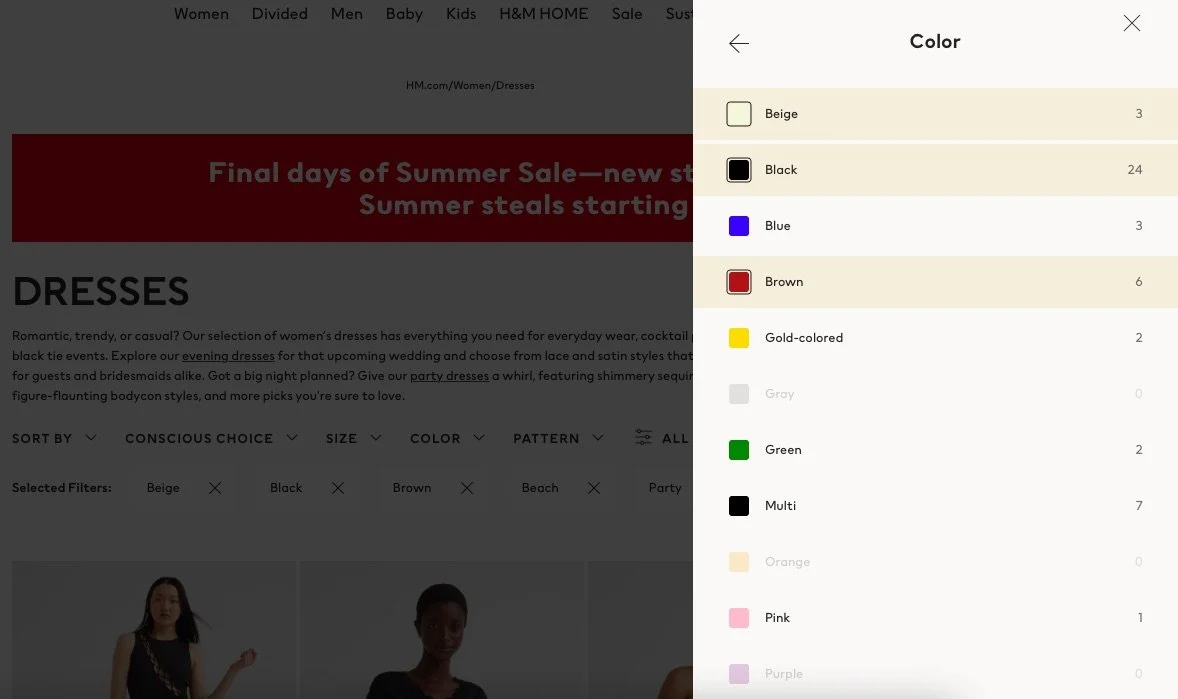
Например, H&M включает различные варианты цветов на странице своих платьев, например:

Используя эту многогранную навигацию, люди могут одновременно искать разные платья бежевого, черного и коричневого цветов.
Бренд включает цвета с их названием, а также показывает номера продуктов. Кроме того, это дает пользователям возможность выбрать более одного цвета в этой части.
6. Показать количество продуктов аспекта
Вы можете доказать, что у вас есть обширный каталог , указав, сколько продуктов есть в аспекте. Таким образом, люди могут почувствовать, что они могут найти то, что ищут на вашем веб-сайте среди множества различных вариантов.
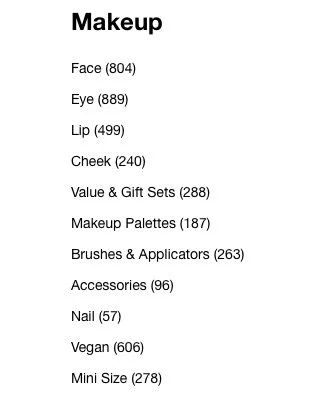
Например, Sephora включает количество продуктов, которые у них есть, в определенном параметре фильтрации.

В их категории макияжа есть такие аспекты, как лицо, глаза, губы, щеки, стоимость и первые наборы, а количество продуктов в этих аспектах указано в скобках. Вы можете включить номера аспектов таким образом, так как это отлично подходит для продвижения разнообразия ваших продуктов.
7. Правильно расположите грани
Вы должны правильно расположить свои фасеты, чтобы они не перегружали посетителей. Он должен идти рука об руку с вашей страницей и не нарушать ее стиль.
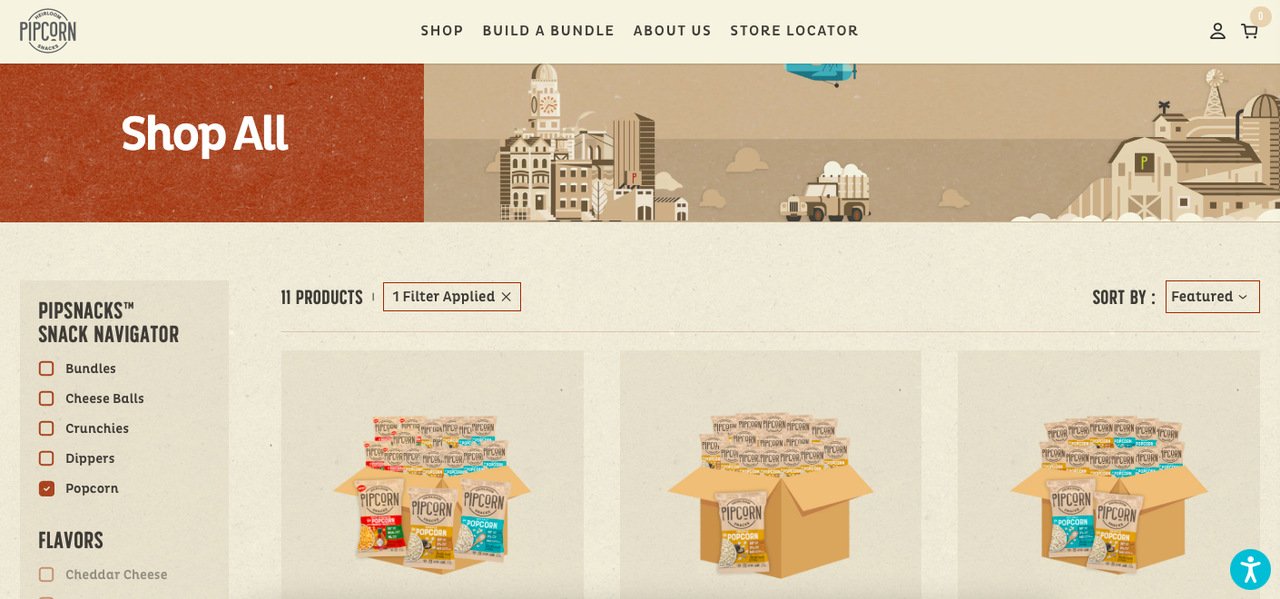
В качестве примера можно привести страницы продуктов Pipcorn.

Раздел многогранной навигации Pipcorn выглядит как единое целое со страницей продукта.
Кроме того, он показывает примененные страницы ниже, так что, если люди решат удалить этот фильтр, они могут быстро удалить его и выбрать другой.
Он включает в себя сортировку по разделам вверху, что может помочь людям сортировать продукты по рекомендуемым, наиболее продаваемым, в алфавитном порядке, по ценам от низких до высоких или по вариантам цен от высоких к низким.
8. Держитесь подальше от аспектов безрезультатных
Крайне важно, чтобы ваш многогранный поиск соответствовал тому типу контента, который вы имеете в виду для каждого аспекта, и чтобы вы поддерживали его в актуальном состоянии, чтобы он оставался актуальным.
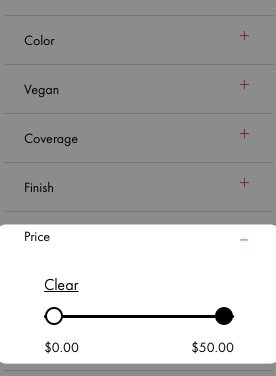
Например, ценовой аспект NYX Cosmetics выглядит так:

Он начинается с 0,00 долларов и доходит до 50,00 долларов. Но если человек выберет 4 доллара, результатов не будет, поскольку самый дешевый продукт стоит 5 долларов.
Вместо этого было бы лучше, если бы вариант фасета начинался с 5 долларов, чтобы избежать страницы без результатов.
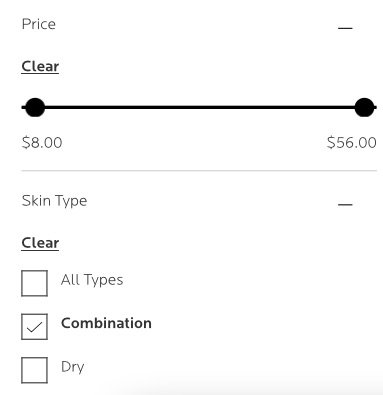
Другим примером является ценовой аспект La Roche Posay, который обеспечивает лучший пользовательский опыт.

Поскольку продукты в этом конкретном фильтре начинаются с 8 долларов, диапазон цен также начинается с этого. Таким образом можно предотвратить безрезультатные аспекты.
9. Помните о различиях между настольным и мобильным дизайном
Как и другие элементы вашего веб-сайта, фасетная навигация также должна быть адаптирована для мобильных устройств. Использование того же стиля, что и на рабочем столе, на мобильных устройствах может не сработать, поэтому при добавлении аспектов следует учитывать их различия.
Результаты могут отображаться быстро, поскольку вы можете сразу же обновить страницу на рабочем столе. Когда вы выбираете новый фильтр, результаты могут обновлять вашу страницу и не снижать впечатления посетителей.
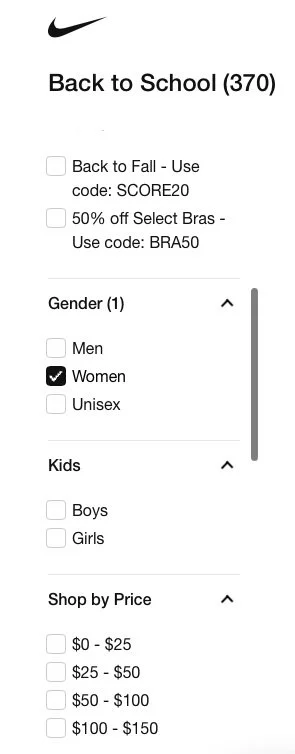
Например, многогранный дизайн поиска Nike на десктопе выглядит так:

Он работает для больших экранов и не мешает пользователям отображать товары. Страница обновляется каждый раз при выборе фасета, но, поскольку это рабочий стол, это не сильно влияет на работу пользователя.
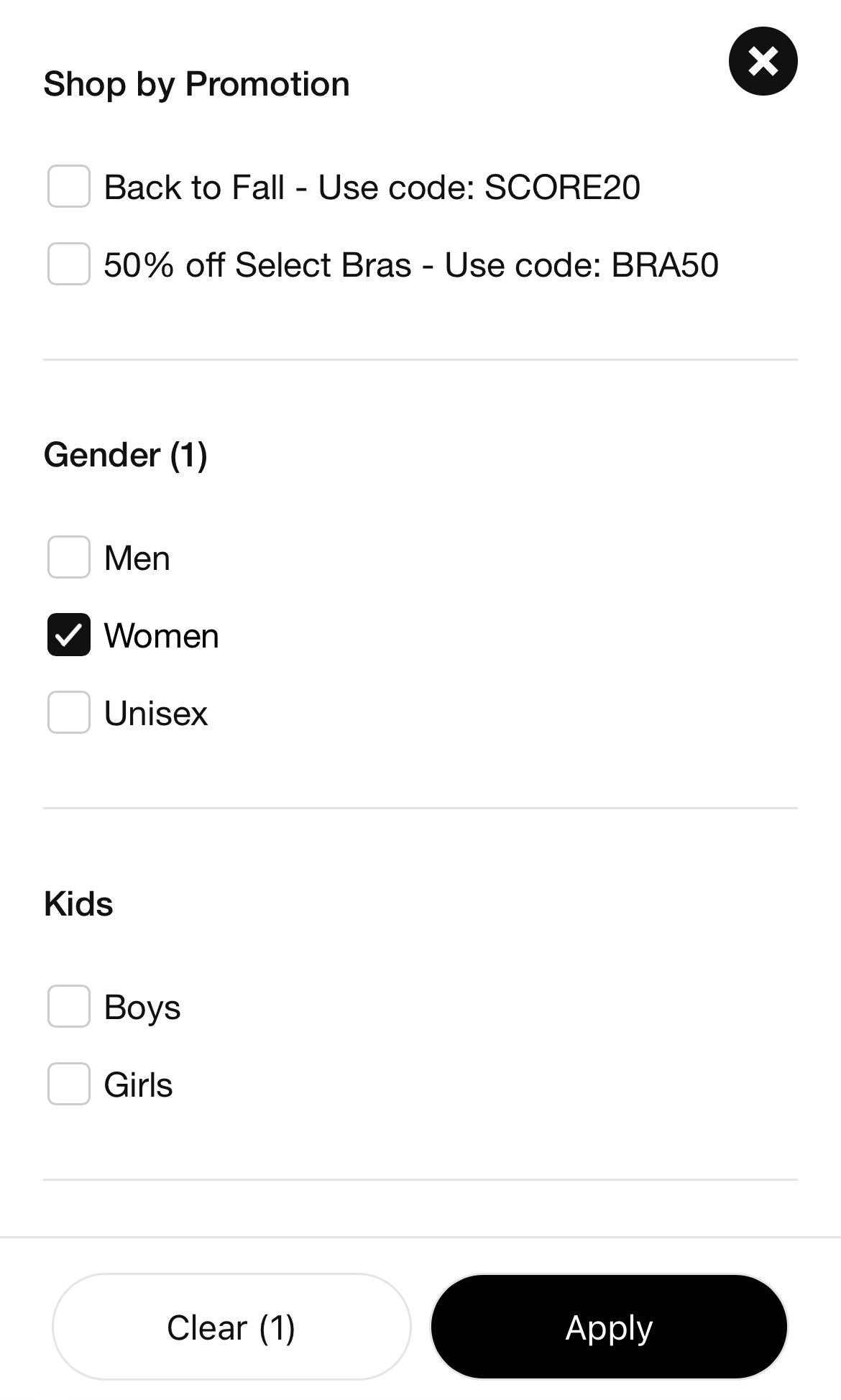
С другой стороны, его многогранные параметры поиска, разработанные для мобильных устройств, выглядят так:

Страница не обновляется каждый раз при выборе фасета. Вместо этого он дает вам возможность выбрать параметры или очистить их. Затем вы можете нажать кнопку «Применить» , когда закончите. Таким образом, пользователи мобильных устройств могут получить максимальную отдачу от многогранной функции навигации веб-сайта.
Заворачивать
В заключение, фасетный поиск превосходен, если вы будете следовать правильным шагам, адаптируя его к своему веб-сайту. Вот почему мы перечислили девять лучших практик фасетного поиска в этом сообщении блога.
Принимая во внимание эти методы и примеры, которые мы привели, вы можете разработать многогранную навигацию на своем веб-сайте. Не забудьте поставить своих клиентов и их удовлетворенность на первое место, потому что эта функция улучшит их опыт.
Особенно, если у вас есть обширный каталог или различные варианты услуг на вашем веб-сайте, фасетные фильтры могут помочь вашим посетителям не перегружаться таким количеством вариантов. Вместо этого они могут устанавливать различные варианты в соответствии со своими потребностями и интересами, чтобы найти наиболее подходящие.
Улучшая раздел многогранного поиска, вы также можете увеличить продажи и вовлеченность пользователей. Помните, что довольные посетители могут быть постоянными клиентами, поэтому постоянное улучшение вашего веб-сайта может повысить удобство работы пользователей.
Часто задаваемые вопросы

Что такое многосторонний поиск?
Многосторонний поиск — это тип поиска, который позволяет пользователям искать информацию по нескольким критериям. Кроме того, это тип поиска, который позволит вам найти информацию, организованную по-разному.
Например, если вы ищете новую обувь, многогранный поиск позволит вам отфильтровать результаты по типу обуви (сапоги, высокие каблуки, кроссовки и т. д.), цвету обуви и материал, используемый для его изготовления.
Вы можете легко использовать многогранный поиск, выбирая варианты из каждого из этих вариантов.
Что такое популярные аспекты?
Аспекты, которые вы добавляете на свой веб-сайт, могут различаться в зависимости от продуктов или услуг, которые вы продаете. Оценив наиболее популярные варианты, вы можете включить их в многогранную навигацию.
Наиболее популярные грани:
- Рейтинги и обзоры продуктов
- Бренды
- Возраст или размер
- Цвет и стиль
- Подробная информация о ценах или ассортимент
В чем разница между фильтром и фасетом?
Фасеты и фильтры — это два способа сузить область поиска. Эти два могут быть похожи в некоторых аспектах, поскольку оба помогают людям найти то, что они ищут, определенным образом. Фасеты — это способ группировки данных в логические группы. Можно применить несколько аспектов и найти соответствующие.
Вместо этого фильтры могут быть шире, а несколько параметров могут не применяться. Можно выбрать фильтр перед поисковым запросом, и он не изменится. Фасеты предлагают больше вариантов, а фильтры предоставляют основные категории конкретной информации.
Посетите другие наши записи в блоге, пока вы здесь:
- Советы по UX для увеличения конверсии электронной торговли
- Бесплатные бесплатные шаблоны писем для постоянных клиентов
- 15 примеров предпродажных страниц, которые побудят ваших клиентов совершить покупку
- 17 примеров электронных писем о поступлении в продажу, которые увеличат продажи
