Как использовать F-шаблон для увеличения конверсии
Опубликовано: 2017-01-26Создание вашей целевой страницы после клика, включающей все жизненно важные элементы целевой страницы после клика, важно, но не менее важны их порядок и расположение — макет вашей целевой страницы после клика.
При разработке макета целевой страницы после клика важно учитывать, как ваши посетители, скорее всего, будут просматривать вашу страницу. Признание нашей склонности читать сверху вниз — хорошее начало для того, чтобы заставить посетителей сосредоточиться на том, что вы от них хотите. Зная, куда, скорее всего, будет направлен их взгляд, вы можете создать визуальную иерархию и разместить CTA в местах, наиболее подходящих для конверсии.
Нажмите, чтобы твитнуть
Также были проведены обширные исследования, подтверждающие это. В 2006 году Nielsen Norman Group провела одно из самых полезных и цитируемых исследований по отслеживанию движения глаз на сегодняшний день. В ходе исследования они изучили, как 232 пользователя просматривали тысячи различных веб-страниц. Выводы показали, что основное поведение пользователей при чтении было относительно постоянным на разных сайтах и в разных задачах. Пользователи читают в макете F-Pattern.
Что такое F-паттерн?
F-паттерн — это то, как двигаются наши глаза, когда мы читаем контент в Интернете. За считанные секунды наши глаза перемещаются с невероятной скоростью по тексту веб-сайта и другим визуальным элементам, сканируя страницу в следующем порядке:
- Во-первых, в верхней части страницы, чтобы прочитать важные заголовки
- Затем перейдите вниз по левой стороне страницы, чтобы просмотреть цифры или маркеры.
- Наконец, снова по всей странице, чтобы прочитать текст или подзаголовки, выделенные жирным шрифтом.
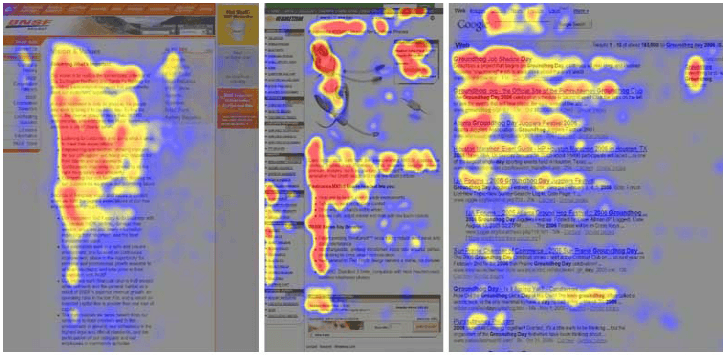
Приведенные ниже три тепловые карты получены в результате исследований отслеживания взгляда пользователей на трех разных веб-сайтах. Ключ цвета следующий:
- Красный = наиболее просматриваемый и наиболее зацикленный на
- Желтый = немного просмотров, но меньше фиксации
- Синий = меньше всего просматривается и почти не фиксируется
- Серый = практически нет просмотров и фиксаций

Обратите внимание, что паттерн F-чтения представляет собой скорее грубый, обобщенный контур — не обязательно точную форму F. Также обратите внимание, что конструкция F-Pattern не ограничивается двумя горизонтальными стеблями, как традиционная F.
Бывают случаи, когда пользователи читают только одну горизонтальную строку, из-за чего шаблон выглядит как перевернутая буква L. В других случаях они будут читать третью часть страницы, из-за чего дизайн будет больше похож на букву E, чем на F. И , если ваша целевая страница после клика длиннее, вам нужно включить более двух стеблей, чтобы помочь создать визуальную иерархию, которой люди с большей вероятностью будут следовать.
Как F-шаблон применяется к целевым страницам после клика
Важно проектировать веб-страницы с преднамеренным потоком. Без чего-либо, размещенного специально для привлечения внимания ваших зрителей, их глаза будут естественным образом перемещаться по странице с большим количеством контента в дизайне F-Pattern.
Дизайн F-шаблона лучше всего подходит для страниц с большим количеством текста, таких как сообщения в блогах, страницы результатов поиска, более длинные страницы продаж и т. д. Однако это не означает, что вы не можете создавать короткие целевые страницы после клика с помощью раскладка F-Pattern.
Используя результаты исследований по отслеживанию взгляда, вы можете стратегически спроектировать любую целевую страницу после клика так, чтобы наиболее важные элементы находились именно там, где ваши посетители с наибольшей вероятностью сосредоточатся на них.
Имейте в виду, что глаза зрителей почти всегда начинаются с верхнего левого угла страницы, прежде чем они просматривают остальную часть страницы. Итак, если ваша целевая страница после клика занята, и вы хотите, чтобы посетители сразу заметили определенный элемент — например, обратный отсчет для вашего предложения — обязательно поместите его в этот верхний левый раздел. Затем спроектируйте остальную часть вашей целевой страницы после клика с четкой визуальной иерархией и потоком, который приведет ваших зрителей к вашему CTA.
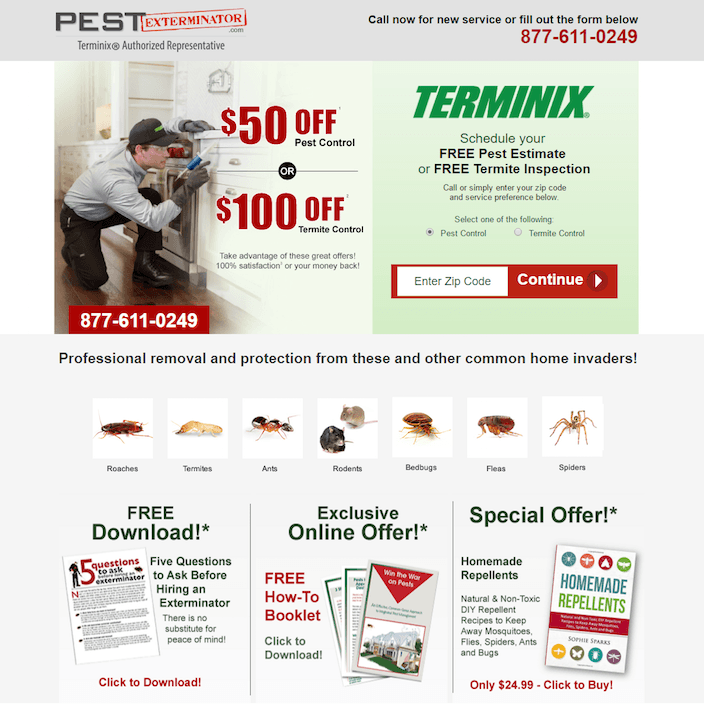
Целевая страница после клика, которая игнорирует F-шаблон
Pest Exterminator создал эту целевую страницу после клика, и она не соответствует F-макету. В нем отсутствует какая-либо визуальная иерархия:

Куда направляется ваше внимание в первую очередь? Изображение? Скидка? Поле одной формы? Три предложения внизу?
Ваши глаза не прикованы к одному конкретному месту. Слишком много всего происходит, отвлекая ваше внимание в нескольких разных направлениях. Каждый элемент отформатирован так, чтобы привлечь как можно больше внимания, что заставляет их конкурировать друг с другом. Таким образом, посетителям сложно определить основную цель страницы, и Pest Exterminator, скорее всего, будет испытывать затруднения при создании конверсий.
Теперь давайте рассмотрим несколько примеров целевых страниц после клика, которые следуют шаблону F-чтения.

Имейте в виду, что для более коротких целевых страниц после клика мы показывали всю страницу. Для более длинных страниц мы отображали только верхнюю часть сгиба. Кроме того, некоторые из перечисленных брендов могут проводить A/B-тестирование своих страниц с альтернативной версией, отличной от показанной ниже.
целевые страницы после клика, которые следуют F-макету
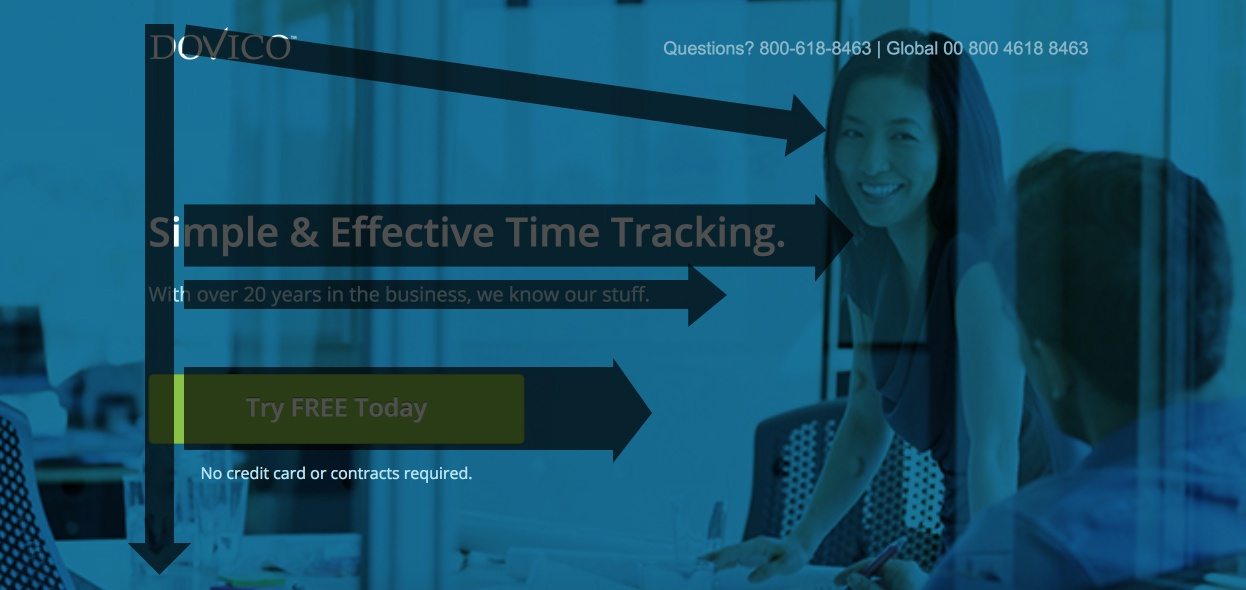
Довико

Целевая страница Dovico после клика выше использует лучшие практики веб-дизайна F-Pattern. Обратите внимание, как каждый важный компонент расположен точно по маршруту F-шаблона, куда посетители, естественно, будут смотреть при просмотре этой страницы:
- Зрители сначала посмотрят в верхний левый угол страницы, где они увидят логотип компании.
- Двигаясь по первому горизонтальному стеблю, они придут к улыбающемуся лицу женщины. Что здесь особенно интересно, так это то, что F-угол наклонен вниз к ее лицу, а не прямо к телефонным номерам.
- Двигаясь вниз по левой стороне страницы к следующему горизонтальному стволу, зрители сосредоточат свое внимание на заголовке и подзаголовке.
- Наконец, они продолжат F-паттерн вниз по вертикальному стеблю, где они придут к кнопке CTA, которая является основной целью целевой страницы после клика.
Размещение наиболее важных элементов целевой страницы после клика вдоль F-макета, как это, помогает оптимизировать страницу Dovico и убедить посетителей принять меры в отношении предложения.
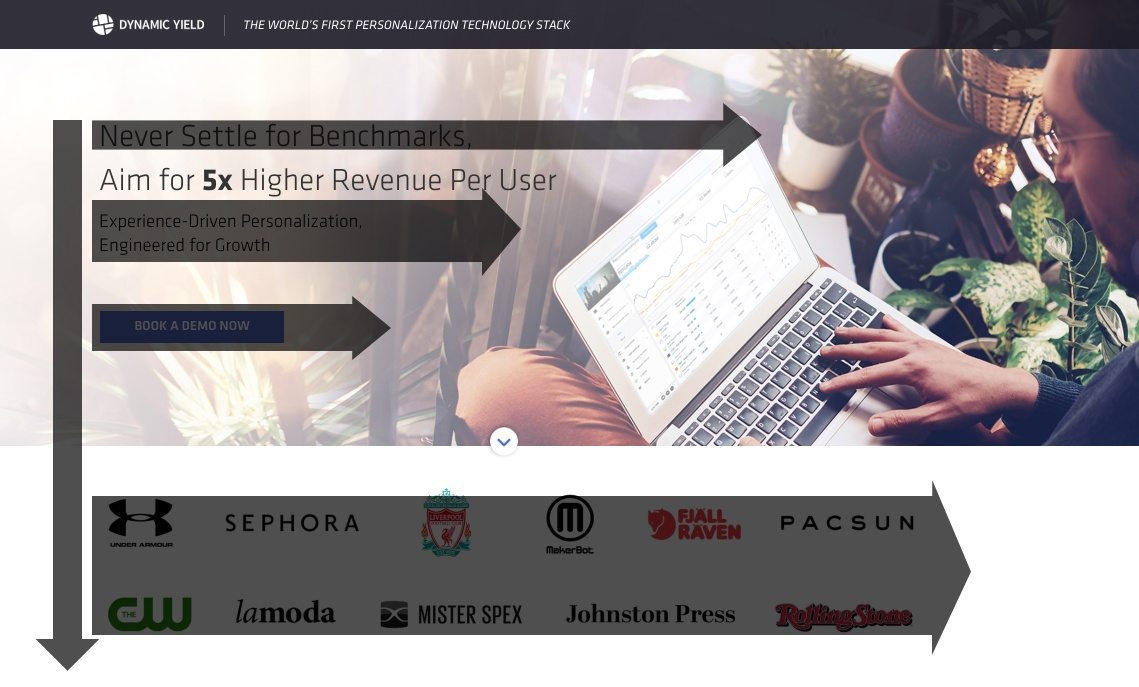
Динамическая доходность

Целевая страница Dynamic Yield после клика также следует макету F-Pattern, но, поскольку их имя и логотип — это самая маленькая вещь в верхней части сгиба, глаза зрителя, скорее всего, начнутся в другом месте:
- Их, скорее всего, сначала привлечет заголовок страницы, так как шрифт больше, а часть выделена жирным шрифтом.
- Далее они будут двигаться по первому стеблю к изображению справа, завершающему первый горизонтальный стебель.
- Просматривая вертикальный стержень, зрители прочтут подзаголовок.
- Далее внимание посетителя, скорее всего, привлечет ярко-синяя кнопка призыва к действию.
- После кнопки CTA значки клиентов действуют как дополнительная основа, и страница продолжается аналогичным образом ниже сгиба.
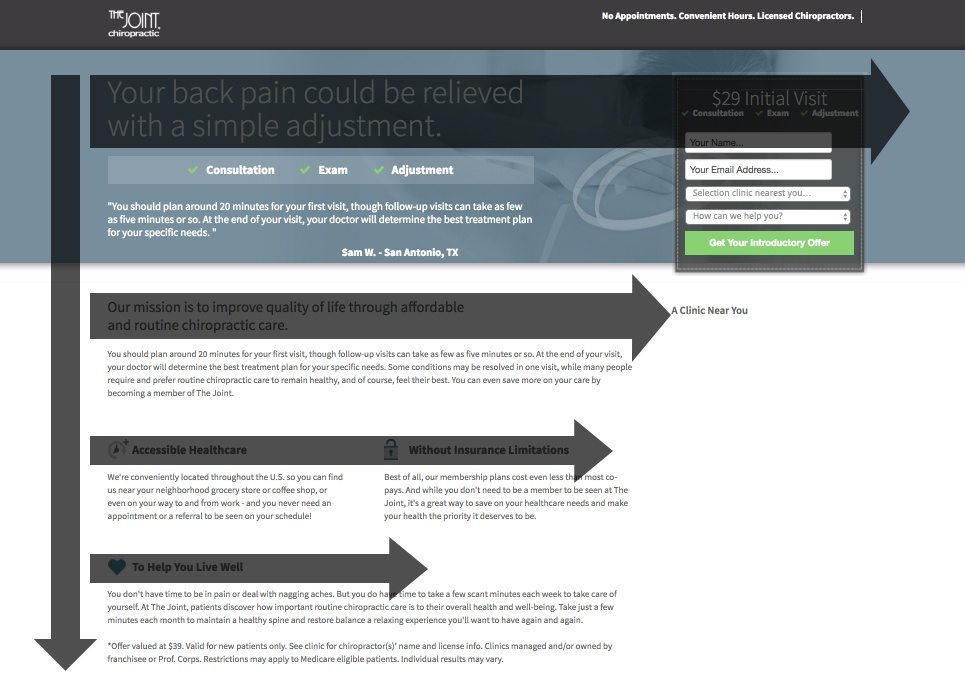
Совместная хиропрактика

Поскольку дизайны F-образной формы не всегда должны следовать традиционной F-образной форме, обратите внимание на то, что целевая страница после клика The Joint Chiropractic имеет довольно много горизонтальных стеблей:
- Как и в случае с Dynamic Yield, заголовок начинается с шаблона F (и продолжается справа от формы).
- Во-вторых, заявление о миссии (набранное более крупным шрифтом, чем остальная часть копии) расположено на следующем стебле.
- Наконец, иконография и выделенные жирным шрифтом преимущества «Совместной хиропрактики» составляют последние основы шаблона.
Несмотря на большее количество стеблей, страница была создана с учетом лучших практик веб-дизайна F-Pattern, что позволяет посетителям легко следить за ними и сосредоточиться на наиболее важных частях целевой страницы после клика.
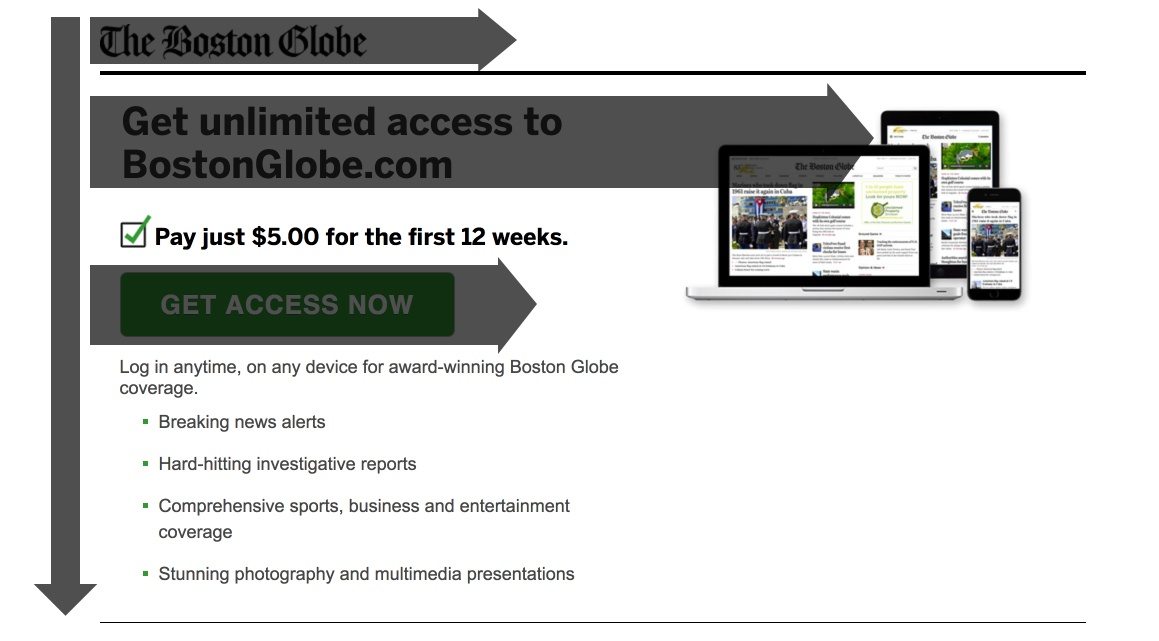
Бостон глобус

Целевая страница после клика Boston Globe не соответствует типичной F-образной форме, что в конечном итоге помогает им убедить посетителей совершить конверсию в рамках рекламной акции:
- Начиная с верхнего левого угла, посетители первыми замечают логотип газеты.
- Непосредственно под логотипом находится заголовок, за которым следует изображение на той же горизонтальной основе.
- Продолжая спускаться по вертикальному стеблю, посетители зацикливаются на ярко-зеленой кнопке CTA.
- Если они решат продолжить движение вниз по вертикальной лестнице, они узнают, чего им ожидать при подписке на неограниченный доступ.
Ваша очередь использовать шаблон F.
Включение всех необходимых элементов целевой страницы после клика важно для конверсии, но их расположение не менее важно.
Дизайн F-шаблона помогает вам установить визуальную иерархию и преднамеренный поток, чтобы посетители сосредоточились на определенных элементах. Если вы сможете заставить их следовать по нужному вам пути, они с меньшей вероятностью откажутся, а вместо этого будут более вовлечены и предпримут действия на вашей странице.
Имея в виду эти примеры, настала ваша очередь применить F-Layout на практике. Создайте свою собственную профессиональную целевую страницу после клика с помощью Instapage, запросите демонстрацию Enterprise сегодня.
