Программное обеспечение для отслеживания глаз: как наблюдение за тем, что видит пользователь, может улучшить ваш онлайн-маркетинг
Опубликовано: 2017-08-31В онлайн-маркетинге все сводится к тому, что потребитель перемещает взгляд по экрану. Хотя клики и конверсии являются неотъемлемой частью маркетинговой воронки, а продажи, в конечном счете, являются конечной целью, все это зависит от движения глаз.
- Это заголовок, на создание которого вы потратили так много времени, чтобы остановить людей, или они просто пропускают его мимо ушей?
- А как насчет вашей CTA-кнопки? Является ли он большим и достаточно смелым, чтобы люди даже подумали о том, чтобы щелкнуть его?
Программное обеспечение целевой страницы, используемое для измерения рейтинга кликов, коэффициентов конверсии, продаж и т. д., но маркетологам также нужен способ узнать, направляет ли потребитель свое внимание даже туда, куда оно должно быть направлено — реальный способ измерения визуального воздействия. их содержания.
Вот где в игру вступает программное обеспечение для отслеживания взгляда.
Что такое отслеживание взгляда?
Короче говоря, отслеживание взгляда измеряет, куда люди смотрят на веб-страницу и как долго.
С помощью визуальных данных программного обеспечения для отслеживания взгляда вы можете увидеть, где человек сначала посмотрел на вашу страницу, где он посмотрел во вторую очередь, и как он был зациклен на этих областях. Также можно узнать, были ли на вашей странице области, в которые вообще не заглядывали.
Эта информация помогает маркетологам узнать, какие элементы их страниц пользователи считают наиболее и наименее интересными, чтобы они могли соответствующим образом скорректировать дизайн своей веб-страницы и рекламные усилия.
Хотя сегодня маркетологи используют программное обеспечение для отслеживания глаз более активно, чем когда-либо в прошлом, эта технология далеко не нова. На самом деле исследования по отслеживанию взгляда восходят к концу 1800-х годов.
Краткая история отслеживания взгляда
В 1879 году Луи Эмиль Жаваль заметил, что люди не читают плавно по странице, а останавливаются или замедляются на одних словах и быстро пролистывают другие.
Затем Эдмунд Хьюи создал устройство, которое использовалось для отслеживания движения глаз во время чтения. Хотя это позволяло Хьюи наблюдать, куда смотрит читатель во время чтения (включая слова, на которых он делал паузу), устройство было довольно навязчивым и неудобным для ношения.
В 1931 году Эрл, Джеймс и Карл Тейлор создали офтальмограф и метроноскоп — устройства, используемые для регистрации движений глаз во время чтения и обучения людей более эффективному чтению.
В течение многих лет айтрекинг использовался в основном как исследовательский инструмент в области медицины из-за его высокой стоимости. Только в 1980-х годах он стал более широко использоваться в других нишах, включая маркетинг.
В это время маркетологи начали использовать отслеживание взгляда для измерения эффективности рекламы в журналах. Затем, в конце 1990-х годов, одно из крупнейших в мире рекламных и маркетинговых агентств, EURO RSCG, внедрило технологию отслеживания глаз для измерения реакции на веб-контент.
За последнее десятилетие программное обеспечение для отслеживания взгляда стало использоваться чаще, чем когда-либо прежде. В частности, в маркетинге он широко используется для разработки эффективных рекламных кампаний и дизайна веб-сайтов.
Программное обеспечение для отслеживания взгляда и онлайн-маркетинг
Ни для кого не секрет, что создание красивой, эстетически приятной страницы является неотъемлемой частью привлечения внимания потребителя, но не менее важно, как каждый компонент расположен на странице. Независимо от того, создаете ли вы домашнюю страницу, целевую страницу после клика или веб-страницу любого другого типа, каждый элемент должен быть искусно и стратегически размещен, чтобы его правильно заметили посетители.
Для этого очень важно понимать, как люди читают контент в Интернете. С помощью исследования отслеживания взгляда маркетологи узнали, что двумя наиболее распространенными шаблонами проектирования являются макеты F-шаблон и Z-шаблон.
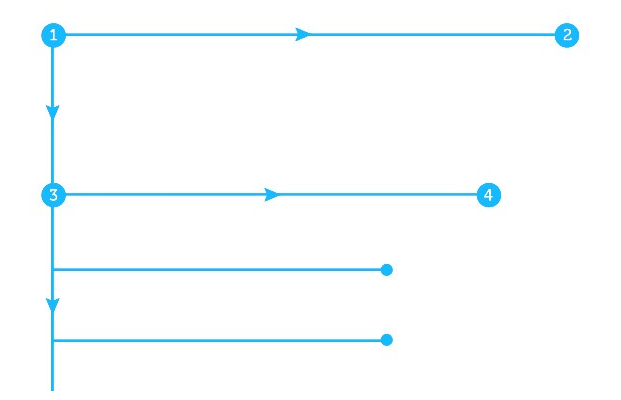
Макет F-Pattern обычно используется на веб-страницах с высокой плотностью размещения, на которых глаза людей перемещаются по тексту веб-сайта и другим визуальным элементам в форме буквы F или даже буквы E.

- Сначала они просматривают верхнюю часть страницы, чтобы прочитать важные заголовки.
- Затем вниз по левой стороне страницы, обращая внимание на цифры или маркеры.
- Затем снова по всей странице, чтобы прочитать подзаголовки или полужирный текст.
Этот шаблон продолжается вниз по странице, и читатели останавливаются, когда находят что-то интересное по пути.
Вот целевая страница после клика от ServiceNow, которая следует шаблону F:
- Сначала посетители увидят жирный заголовок и красную кнопку CTA.
- Затем они будут сканировать сверху до изображения мужчины на планшете.
- Затем спуститесь вниз по левой стороне страницы, чтобы найти пронумерованный список, растянувшийся горизонтально по всей странице.
- Наконец, они переходят вниз по странице к форме захвата потенциальных клиентов и второй кнопке CTA.
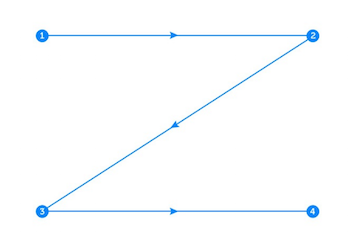
Z-шаблон — еще один часто используемый шаблон дизайна, но он в первую очередь предназначен для страниц с минимальным текстом. В этом случае наиболее важные элементы должны располагаться на странице в форме буквы Z, чтобы вы могли намеренно управлять движением глаз зрителя.

- Верхняя горизонтальная линия должна выделять основные компоненты, которые зрители должны заметить в первую очередь.
- Диагональная линия должна включать любую важную информацию, ведущую к вашему призыву к действию.
- Наконец, нижняя горизонтальная линия должна содержать призыв к действию.
Опять же, этот шаблон может продолжаться вниз по странице, создавая столько Z-образных форм, сколько необходимо для отображения всех основных элементов.
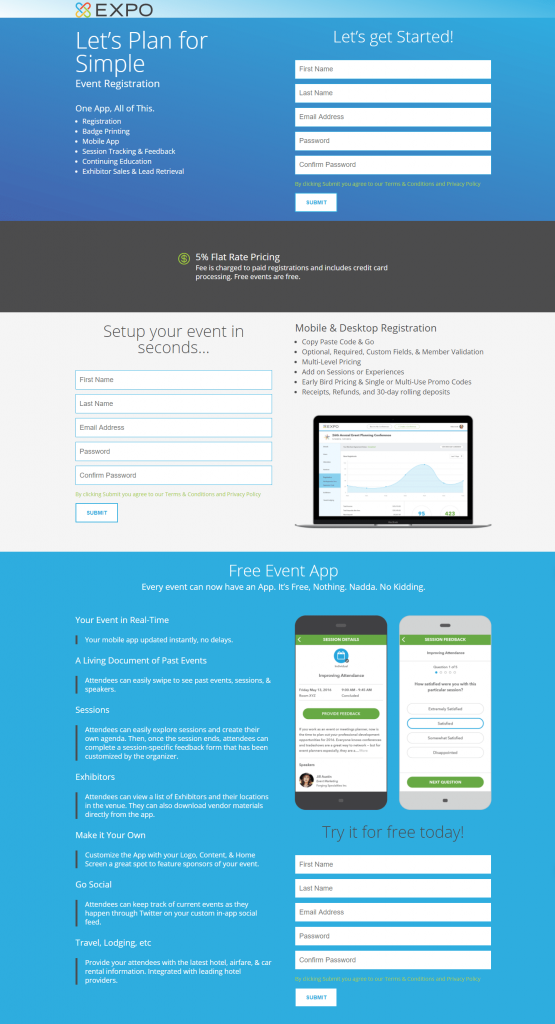
Expo Pass создал эту целевую страницу после клика с несколькими Z-шаблонами по всей странице:

Обратите внимание, что на каждой поворотной точке Z-пути есть кнопка призыва к действию, что делает их более заметными для посетителей.
Как вступают в игру тепловые карты?
Тепловая карта — это визуализация данных, в которой используется система цветового кодирования для отображения того, как посетители взаимодействуют с веб-страницей и ведут себя на ней. Использование тепловых карт для получения этой жизненно важной информации помогает маркетологам решить, какие элементы страницы нужно тестировать A/B.
Маркетологи обычно используют несколько различных типов тепловых карт:
- Тепловые карты движения мыши, чтобы показать, как посетитель перемещает мышь и наводит курсор на различные разделы страницы.
- Нажмите карты, чтобы отслеживать эффективность важных кнопок, таких как кнопка CTA.
- Карты прокрутки, чтобы показать, как посетители прокручивают веб-страницу вниз
- И, конечно же, тепловые карты с отслеживанием взгляда, чтобы точно показать, куда посетители смотрят на веб-странице.
Существует сильная корреляция между тепловыми картами движения мыши и тепловыми картами отслеживания глаз, поскольку они используют схожую технологию. Одно из основных отличий заключается в том, что технология движения мыши предоставляет данные о реальных посетителях веб-сайта, а технология отслеживания взгляда предоставляет данные о выборке людей, которые изучаются вне их обычной среды. Имея это в виду, важно признать, что программное обеспечение для отслеживания глаз обеспечивает точность результатов, близкую к 100%, в то время как точность движения мыши составляет около 85-90%.

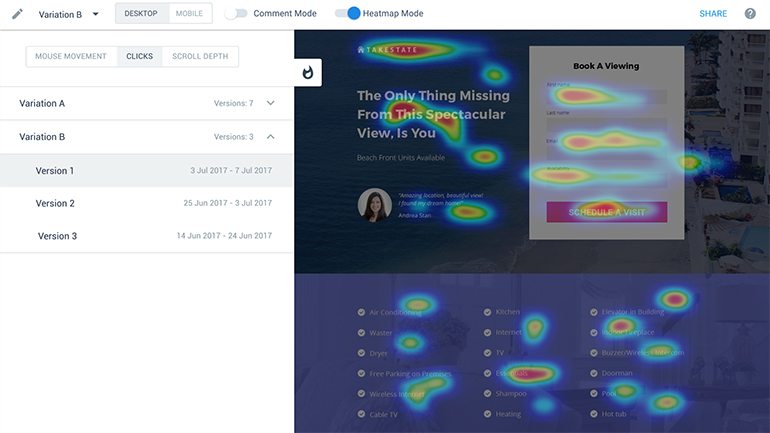
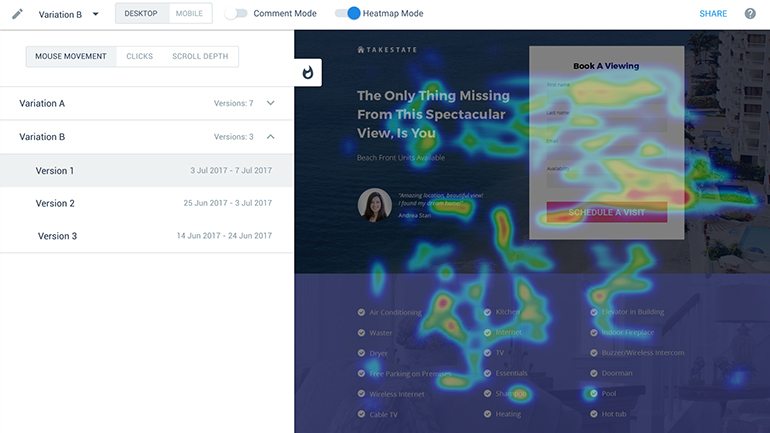
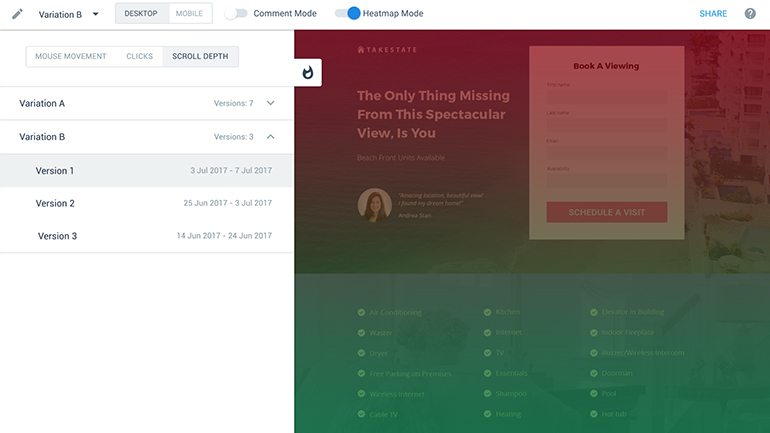
Новый Instapage Heatmap Visualizer предоставляет функции отслеживания 3-в-1, позволяющие получить представление о движении мыши, щелчках и глубине прокрутки.
Движение мыши

Клики
Глубина прокрутки

Теперь давайте посмотрим, как тепловые карты с отслеживанием взгляда могут существенно помочь маркетологам понять своих потребителей и улучшить свои стратегии онлайн-маркетинга.
Тепловые карты слежения за глазами
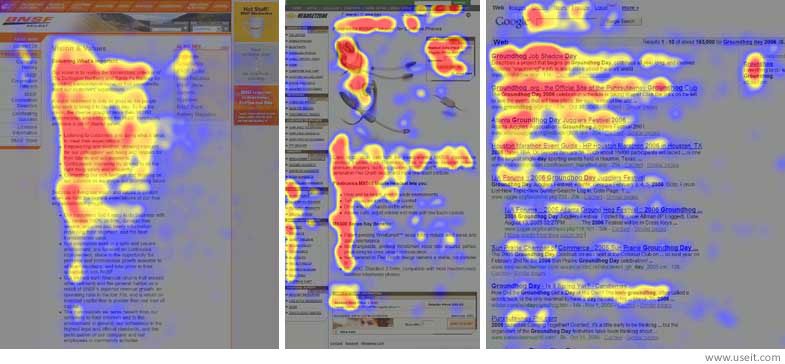
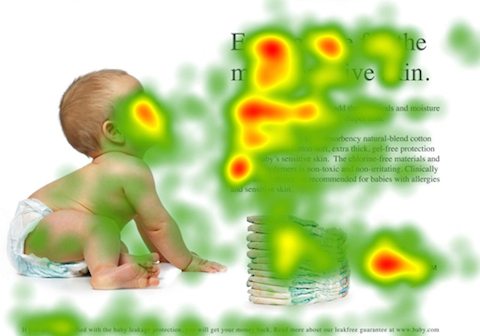
Что касается упомянутого выше F-паттерна — вот как выглядит макет на тепловой карте слежения за глазами:

Ключ цвета следующий:
- Красный = наиболее просматриваемый и наиболее зацикленный на
- Желтый = немного просмотров, но меньше фиксации
- Синий = меньше просмотров и практически нет фиксации
- Серый = практически нет просмотров и фиксации
В то время как F- и Z-паттерны часто изучаются в исследованиях слежения за взглядом, существуют и другие тактики проектирования и лучшие практики, которые следует учитывать, когда дело доходит до отслеживания взгляда.
Передовой опыт, полученный в результате исследований по отслеживанию взгляда
С помощью этих семи идей отслеживания взгляда вы можете влиять на то, на чем ваши посетители сосредоточивают свое внимание и фиксацию.
1. Разместите самый ценный контент в верхней части страницы
Поскольку у вас обычно есть только 8 секунд, чтобы привлечь внимание ваших посетителей, ваш самый важный и привлекательный контент должен быть размещен в верхней части страницы, чтобы сразу привлечь внимание посетителей.
Кроме того, как вы можете видеть на тепловой карте ниже, больше всего просматривается контент в верхней части страницы:

2. Делайте заголовки большими и жирными
В дополнение к написанию читабельного, впечатляющего заголовка, также важно, чтобы он был большим и жирным. Все просто — чем крупнее и жирнее ваш заголовок, тем больше вероятность того, что люди его прочитают.
3. Разделяйте текст на небольшие фрагменты
Люди, как правило, с трудом усваивают массивные блоки текста. Вместо этого мы склонны пролистывать текст на веб-страницах, просматривая только наиболее легко усваиваемую информацию.
Поэтому лучше всего разбивать содержимое веб-страницы на короткие абзацы или фрагменты информации, используя заголовки, нумерованные списки, маркеры и т. д., чтобы привлечь внимание.
4. Используйте изображения для достижения конкретных целей
Изображения на веб-страницах служат нескольким целям.
Взгляд на человека в сети обычно вызывает положительную физиологическую реакцию понимания, идентификации и доверия к зрителям. Фактически, изображение лица человека увеличивает количество просмотров, побуждает к взаимодействию и снижает показатель отказов.
Изображения также влияют на то, куда смотрят глаза ваших посетителей. Несколько исследований тепловых карт (включая приведенное ниже) показали, что люди, как правило, следуют направлению взгляда человека при навигации по веб-странице.

5. Используйте левую часть страницы
Исследования показывают, что левая часть веб-сайта просматривается первой и чаще, чем правая.
Фактически, веб-пользователи обычно тратят около 69% своего времени на просмотр левой половины страницы и только около 30% на просмотр правой половины.
6. Используйте контраст
Согласно неврологическому исследованию Калифорнийского технологического института, когда потребители спешат и находятся под давлением, визуальное воздействие влияет на их решение больше, чем их личные предпочтения. Другими словами, когда посетитель вашего веб-сайта спешит, он с меньшей вероятностью будет думать о своих личных предпочтениях и с большей вероятностью примет решение, основываясь на том, что для него выделяется и что он замечает больше всего.
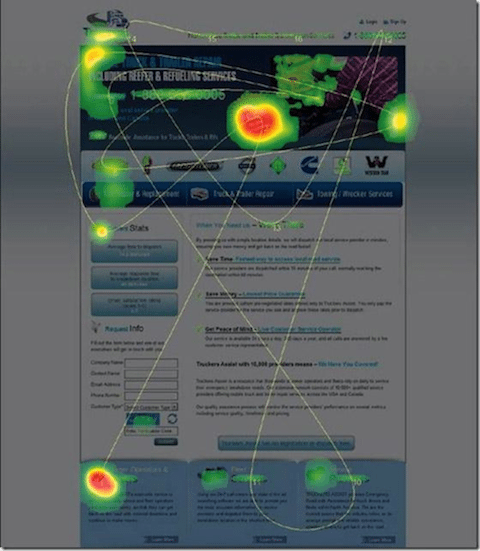
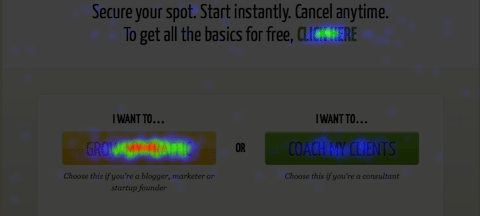
7. Разместите кнопки призыва к действию внизу страницы
В то время как верхняя часть страницы является наиболее просматриваемой, нижняя часть является второй по популярности. Это потому, что когда люди прокручивают веб-страницу, они склонны прокручивать прямо вниз. Конечно, это идеальное место для кнопки CTA.
Эта тепловая карта Crazy Egg показывает несколько призывов к действию, расположенных на странице. Как видите, больше всего внимания привлекает кнопка CTA в нижней левой части страницы:

Используйте отслеживание взгляда, чтобы улучшить свой онлайн-маркетинг
Хотя невозможно заставить потребителей покупать ваш продукт или услугу, знание — это сила. Использование исследований слежения за взглядом и тепловых карт для создания ваших страниц позволяет лучше контролировать то, на что посетители направляют свое внимание на вашей странице. Это увеличивает шансы на то, что они примут меры, и, в свою очередь, может улучшить ваш веб-сайт, ваши конверсии и ваш бизнес.
Подпишитесь на демонстрацию Instapage Enterprise сегодня.