30 красивых примеров веб-сайтов, созданных с помощью Webflow Site Builder (2023 г.)
Опубликовано: 2023-04-25Webflow — это визуальный инструмент веб-дизайна в браузере, который позволяет пользователям создавать веб-сайты без какого-либо программирования с помощью интерфейса перетаскивания, который будет выглядеть знакомо пользователям Photoshop. Веб-сайты, созданные в Webflow, работают как любые веб-сайты, созданные по индивидуальному заказу, и могут быть созданы на основе уже существующего шаблона или разработаны с нуля.
Конструкторы веб-сайтов, такие как Squarespace и Wix, полезны для начинающих, но они ограничивают людей, у которых есть навыки дизайна для создания отличного веб-сайта, но не хватает навыков кодирования. Большинству создателей веб-сайтов с перетаскиванием также не хватает возможностей CMS таких платформ, как WordPress. Webflow — амбициозная попытка преодолеть разрыв между этими разными инструментами.
Webflow — это визуальный инструмент, который создает правильно закодированные веб-сайты, которые являются чистыми, быстро загружаемыми и отзывчивыми. Это необычно, поскольку визуальные конструкторы сайтов с перетаскиванием печально известны тем, что создают раздутый код и веб-сайты, которые медленно загружаются.
Кроме того, Webflow предлагает хостинг для вашего веб-сайта, включая промежуточные зоны и SSL, поэтому все, что вам нужно для размещения вашего сайта в Интернете, — это доменное имя.
Хотите попробовать Webflow? Вы можете использовать платформу бесплатно столько, сколько захотите, и платить только тогда, когда будете готовы запустить свой сайт. Вы можете зарегистрироваться здесь.
Лучший способ увидеть, что возможно, — просмотреть несколько примеров веб-сайтов, созданных в Webflow. Мы специально выбрали следующие 30 веб-сайтов, чтобы продемонстрировать гибкость, мощность и креативность платформы Webflow.
1. Вода – это право человека

На этой странице кампании, запущенной во Всемирный день водных ресурсов, используются смелые анимационные эффекты, чтобы привлечь внимание к фактам и цифрам гораздо более эффективным способом, чем статичный дизайн.
2. Круг

Circle — это онлайн-платформа для обучения, которая помогает малым предприятиям и индивидуальным предпринимателям узнать о WordPress и электронной коммерции. Пастельная цветовая гамма и привлекательные иллюстрации придают сайту гостеприимный и доступный вид.
3. Зиркле

Webflow — идеальная платформа веб-сайта для демонстрации работы Zyrkle по производству звука и света. Простой дизайн имеет большое значение для полноэкранного видео и привлекательных эффектов прокрутки.
3. Маттео Фаббиани

Итальянский бренд-дизайнер Маттео Фаббиани использует динамические элементы дизайна своего веб-сайта, созданные в Webflow, чтобы отразить собственные рабочие процессы. Его страница «о нас», безусловно, заслуживает внимания, с впечатляющей визуальной хронологией его карьеры.
4. Мермарш

Демонстрируя возможности Webflow для сайтов электронной коммерции, косметический бренд Mermarche придерживается естественной цветовой палитры и фокусируется на типографике для создания классического и женственного образа.
5. Компания по производству сидра из Теннесси

Может показаться, что все сайты Webflow наполнены причудливой анимацией и спецэффектами, но сайт Tennessee Cider Company — отличный пример простого фирменного сайта, который действительно работает. Простая в использовании корзина для покупок и карта, показывающая места доставки, облегчают покупки в Интернете.
6. Молодежная логика

Агентство поколения Z Youth Logic использует простую цветовую схему и ретро-графику, чтобы выделиться среди конкурентов. Тонкие эффекты прокрутки побуждают читателя оставаться на странице. Синий слайд-экран при загрузке каждой страницы подчеркивает брендинг, чтобы сделать его более запоминающимся.
7. Растениеводство

Plantible — это биологическая компания, миссия которой — улучшить здоровье и продолжительность жизни человечества с помощью продуктов растительного происхождения. Свежая цветовая схема и четкие изображения придают сайту современный, прогрессивный вид, просматривать который совсем не скучно.
8. Метр

Webflow — это инструмент дизайна, но он работает как для бизнес-сайтов, так и для творческих сайтов. Дизайн с длинной прокруткой, используемый интернет-компанией Meter, демонстрирует анимационные эффекты Webflow с чистым, простым в навигации дизайном.
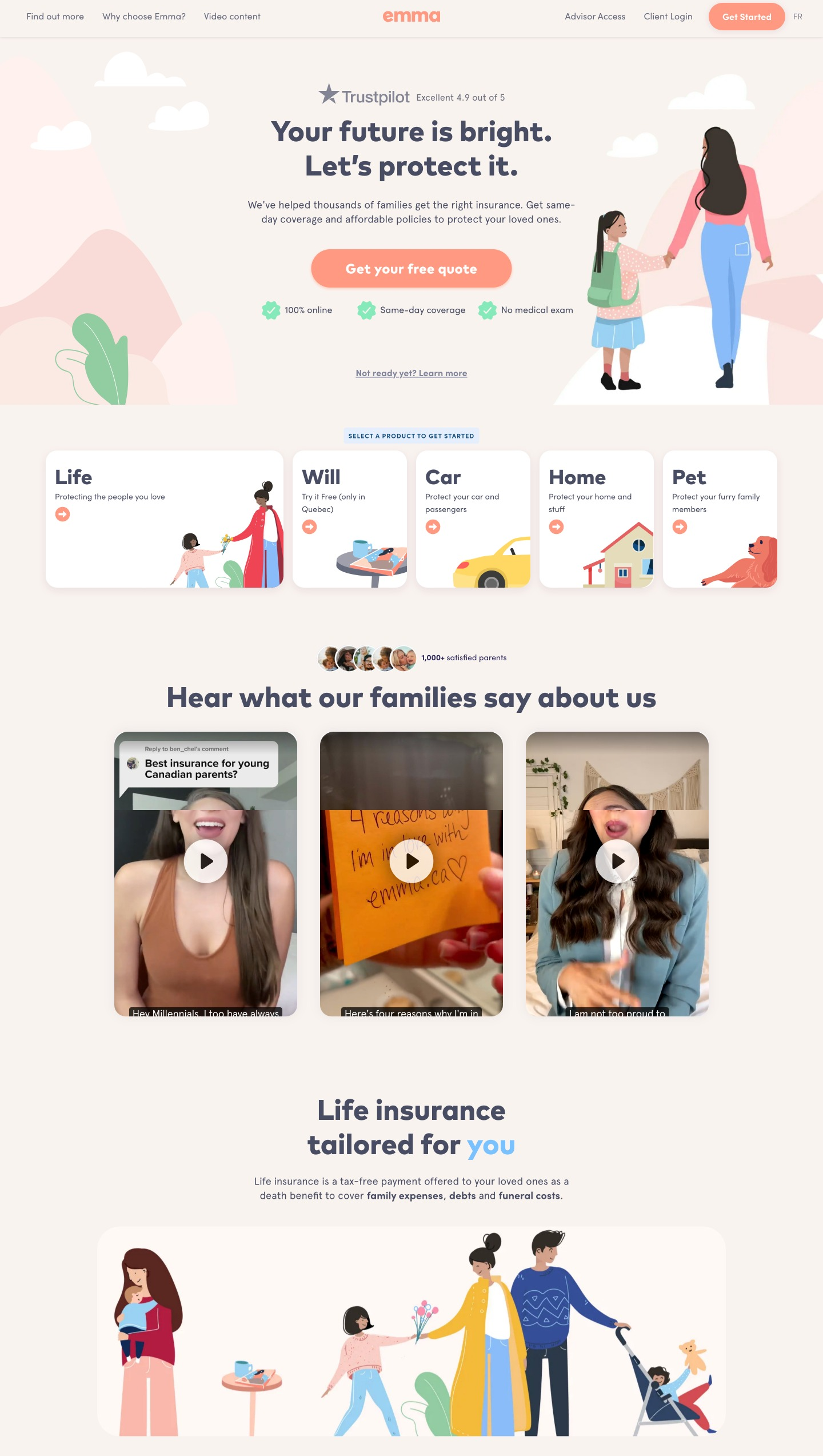
9. Эмма.ca

Emma — канадская компания по страхованию жизни, которая использует Webflow для создания и размещения своего веб-сайта на английском и французском языках. Сайт включает в себя базу данных имен детей, построенную на CMS Webflow для привлечения трафика поисковых систем от их основной клиентской базы — молодых и будущих мам.
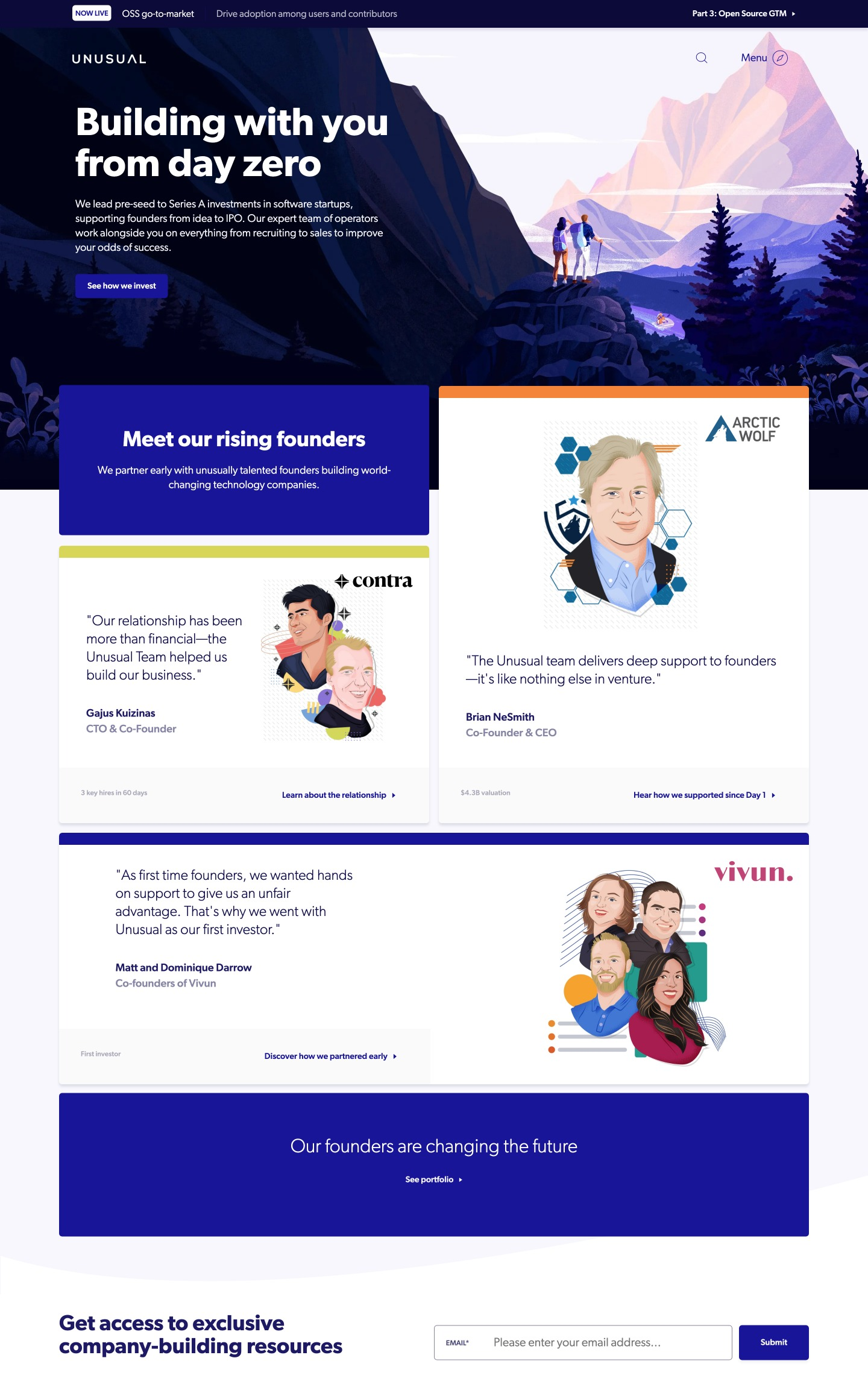
10. Необычные предприятия

Венчурная компания Unusual Ventures использует уникальные иллюстрации и анимационные эффекты, чтобы выделиться среди конкурентов благодаря запоминающемуся веб-сайту, который также обеспечивает отличный пользовательский интерфейс.
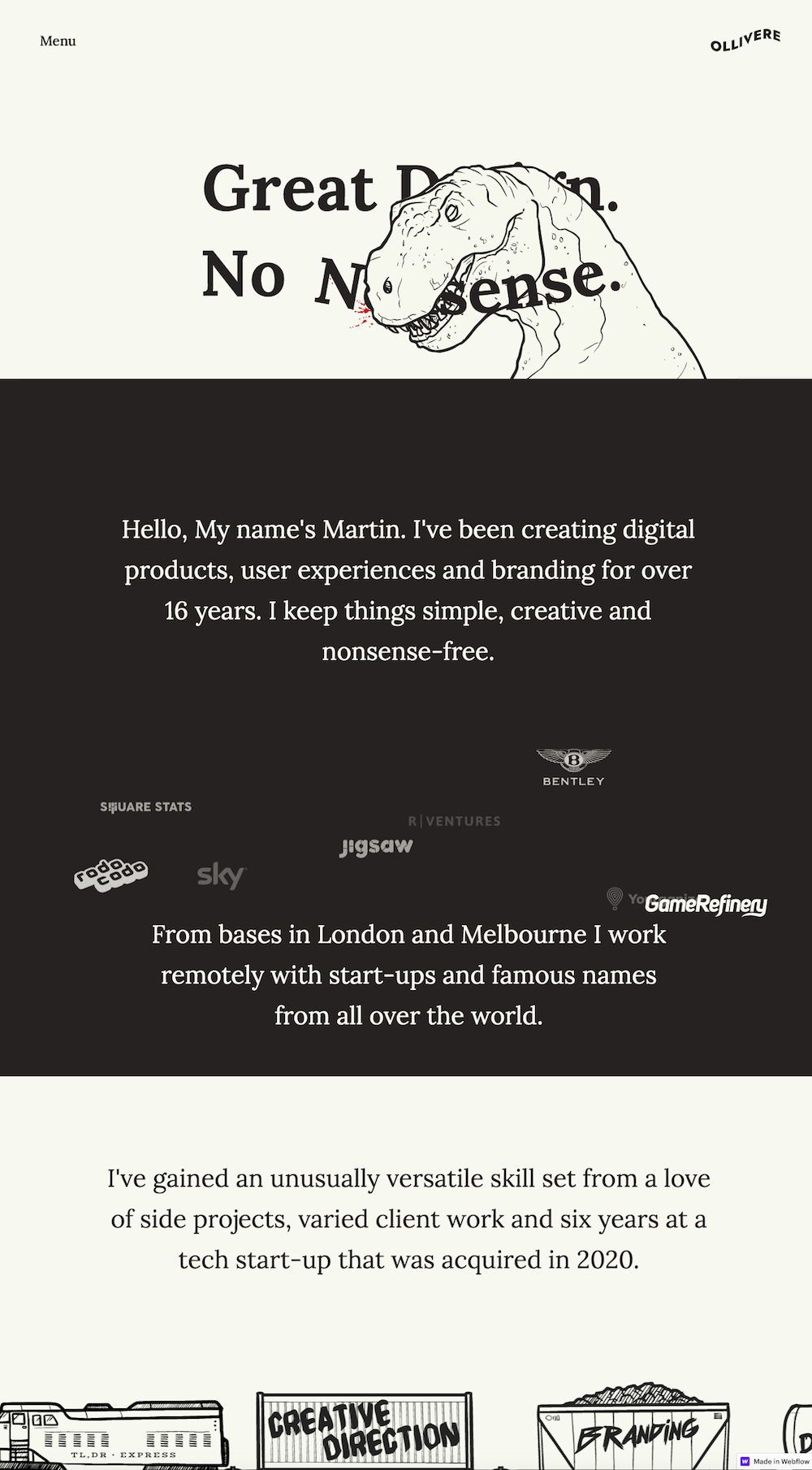
11. Олливере

Этот уникальный и забавный веб-сайт портфолио использует эффекты прокрутки анимации в формате повествования, чтобы поддерживать высокое время на странице и выделяться среди конкурентов.
12. Фотография Мака и Пуйи

Сайты свадебных фотографов часто имеют шаблонный дизайн, но не этот! Каждый хочет, чтобы его свадьба была уникальной, и, подчеркнув свой необычный бренд ярким ретро-дизайном, Mack & Pouya выделяет себя среди других фотографов. На этом сайте Webflow также есть инновационный интерактивный калькулятор цен.

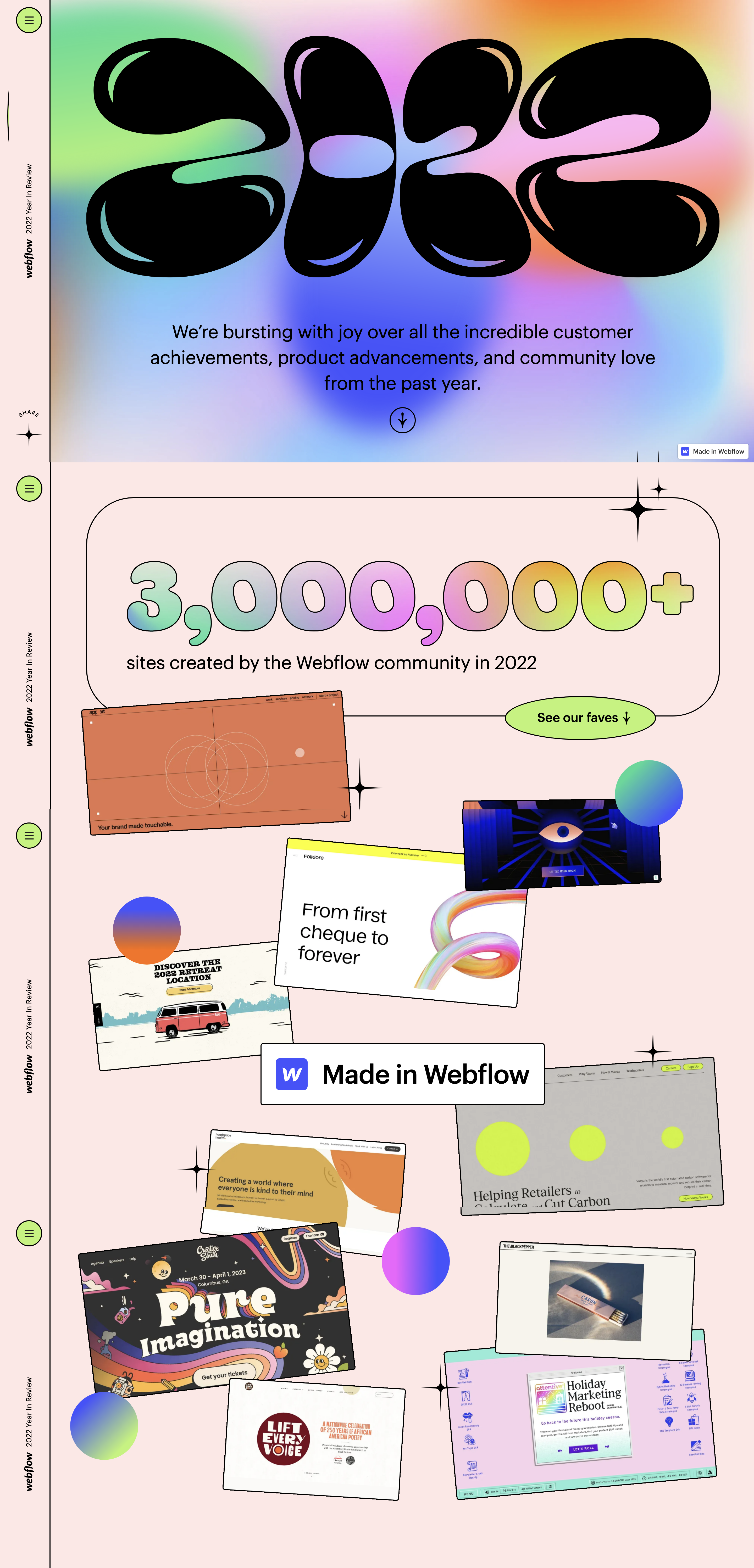
13. Вебфлоу в 2022 году

Если вы хотите получить хороший обзор того, что возможно в Webflow, стоит посетить этот обзорный сайт 2022 года, созданный командой Webflow, с последними веб-сайтами, созданными в Webflow, психоделическими цветами, эффектами наведения, анимированной графикой, активируемой прокруткой, и множеством статистических данных.
14. Oreo Игривая сеть

В начале карантина из-за пандемии COVID-19 Oreo запустила пародийную рекламную кампанию, высмеивающую заявления операторов связи. Веб-сайт, созданный в Webflow, эффективно укрепляет бренд Oreo и создает социальный трафик с помощью забавных игр и рецептов.
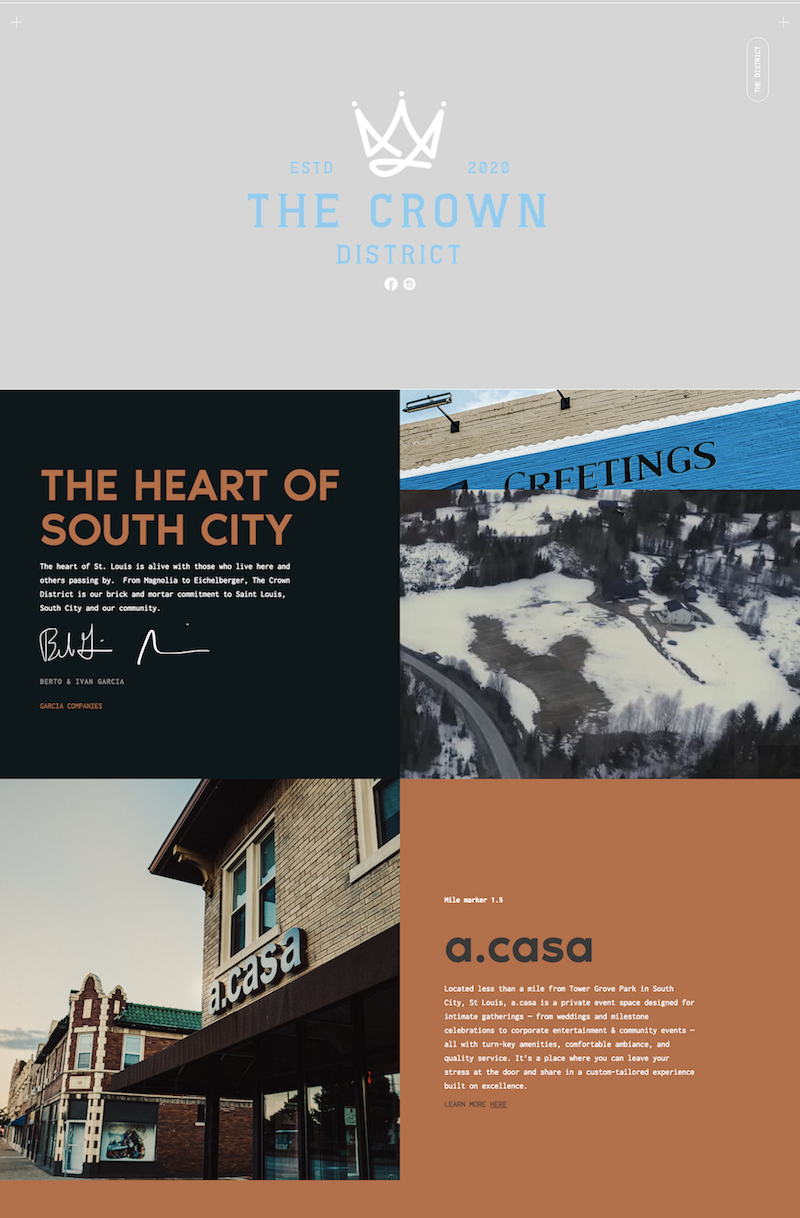
15. Район Короны

The Crown District использует полноэкранное видео и анимированные текстовые блоки для создания привлекательного и привлекательного веб-сайта. Весь веб-сайт можно открыть в бэкэнде Webflow, чтобы вы могли увидеть, как он устроен.
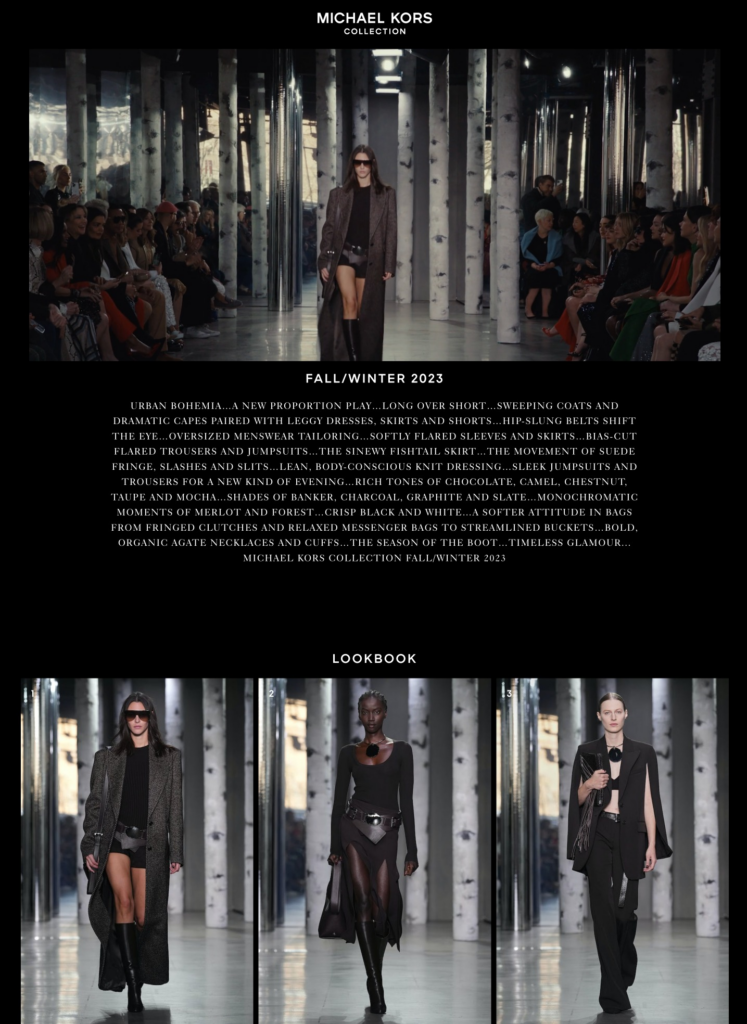
16. Майкл Корс

Michael Kors — один из нескольких известных брендов, использующих Webflow для своего официального веб-сайта. На сайте представлено несколько стилей галерей изображений и полноэкранный видеобаннер.
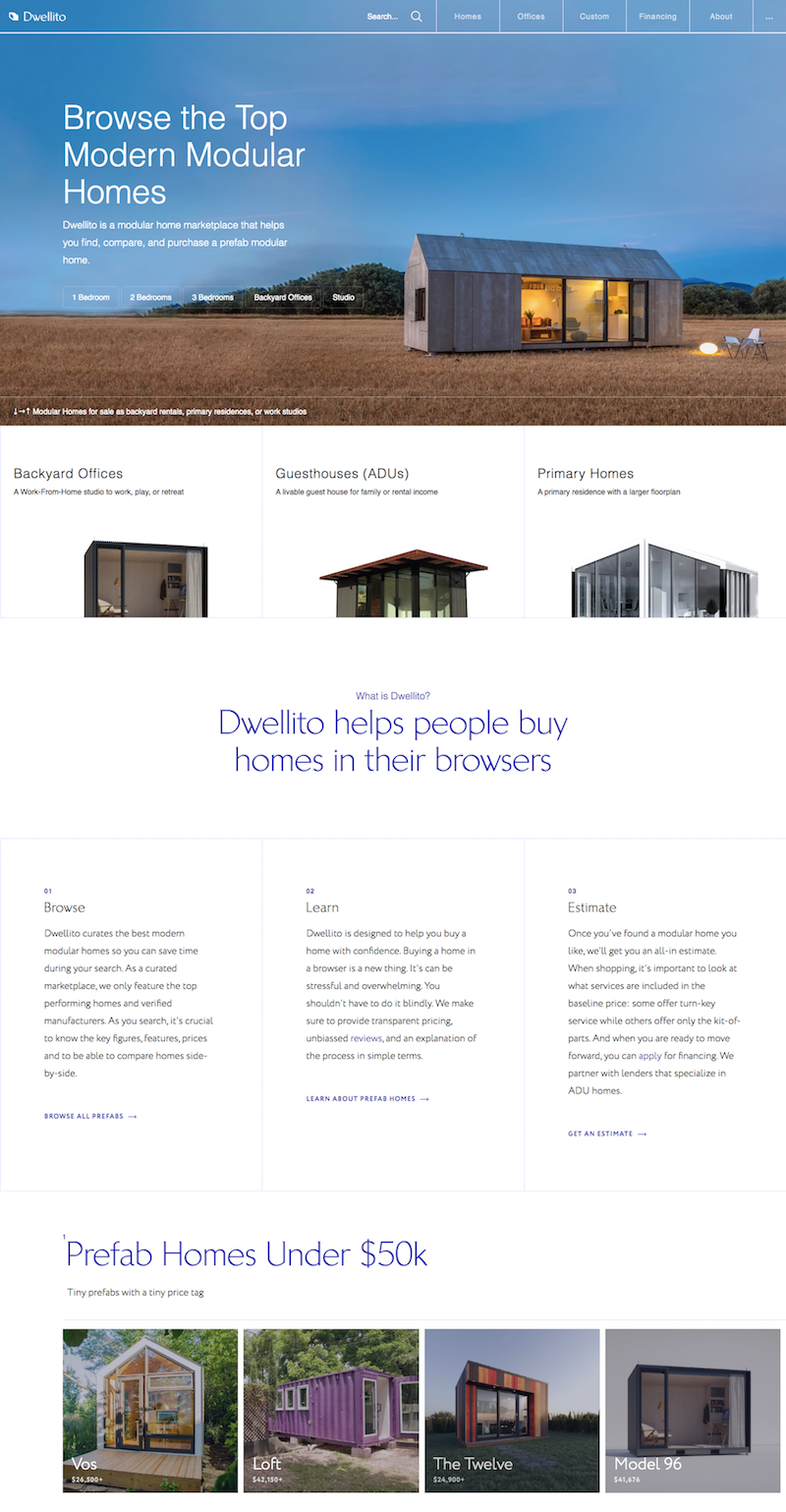
17. Двеллито

Dwellito — это онлайн-рынок сборных домов. В дизайне сайта используется полноэкранное изображение, чтобы продемонстрировать свой продукт, с четким и простым макетом на основе сетки для просмотра и покупок.
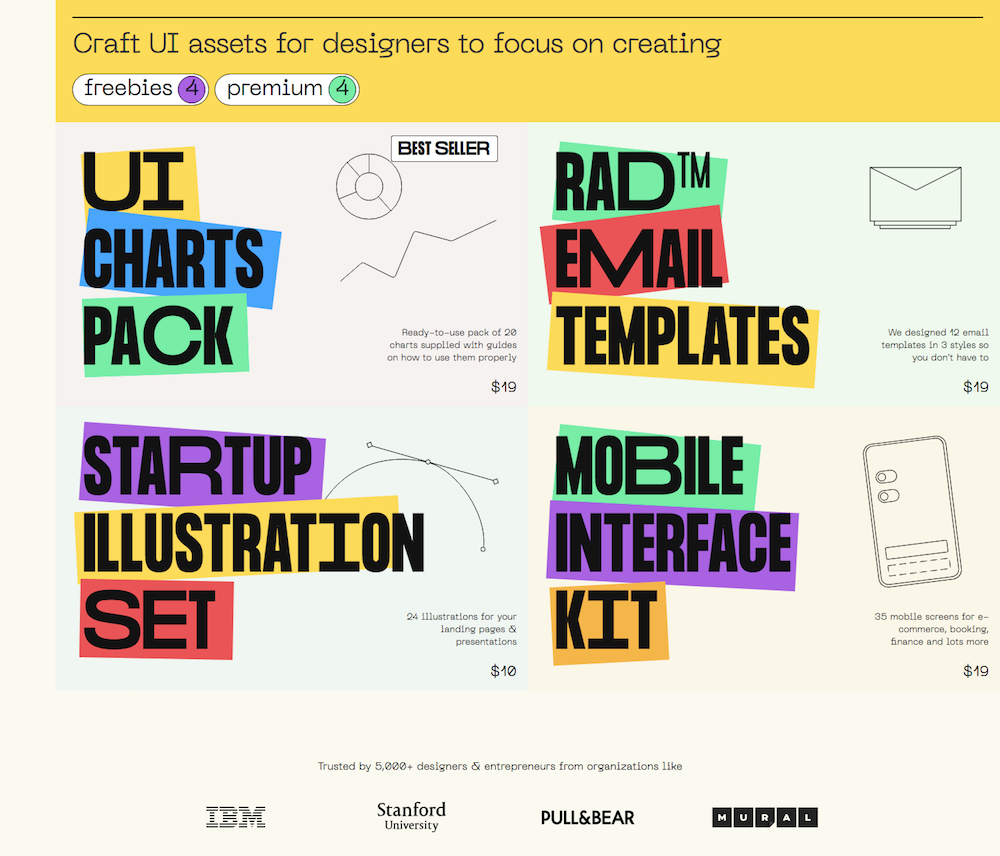
18. Инструмент «Перо»

Инструмент «Перо» оживляет простой и статичный макет яркими цветами и типографикой, настраиваемым анимированным курсором и эффектами наведения. Результат идеально подходит для целевого рынка креативщиков.
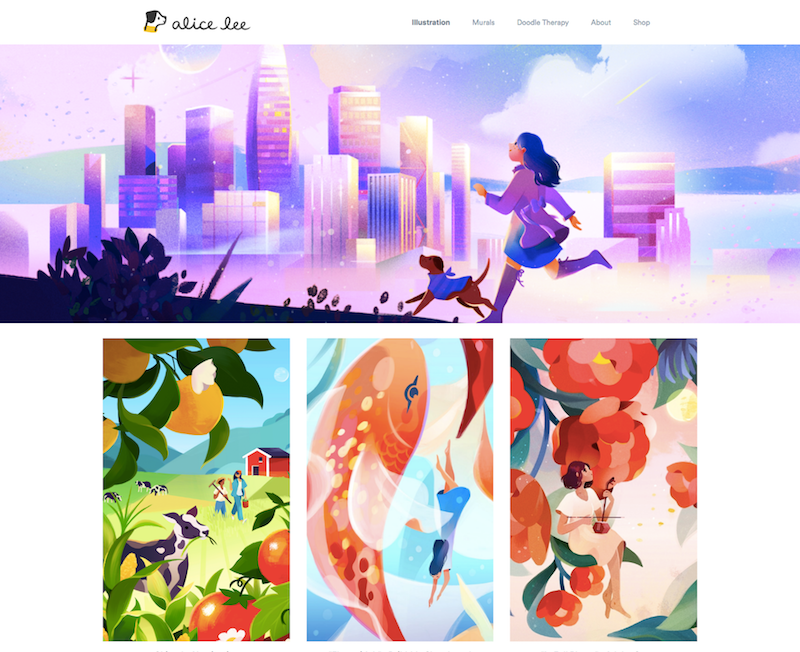
19. Элис Ли

Иллюстратор Элис Ли использует минималистичный дизайн сайта, чтобы привлечь внимание к своему причудливому портфолио. Эффект параллакса при наведении на главное изображение дольше удерживает внимание пользователя.
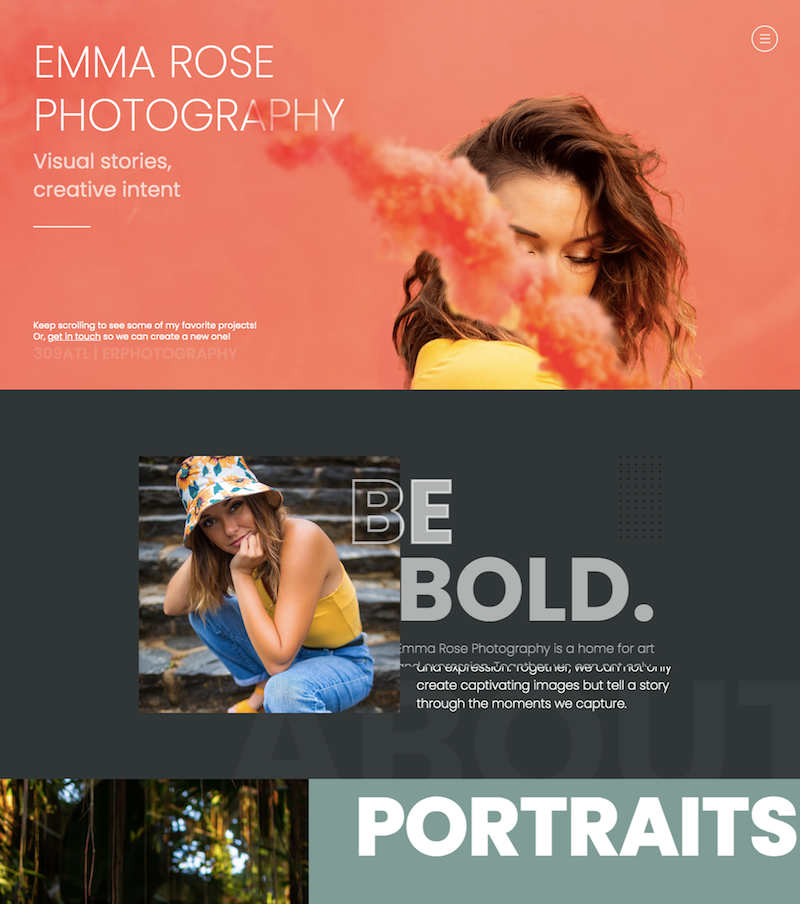
20. Фотография Эммы Роуз

В этом дизайне портфолио Webflow используются многослойные изображения и эффекты прокрутки параллакса, чтобы вдохнуть жизнь в работу фотографа Эммы Роуз. Тонкое меню содержит ссылки на информационные страницы, а категории портфолио отображаются жирными цветными блоками.
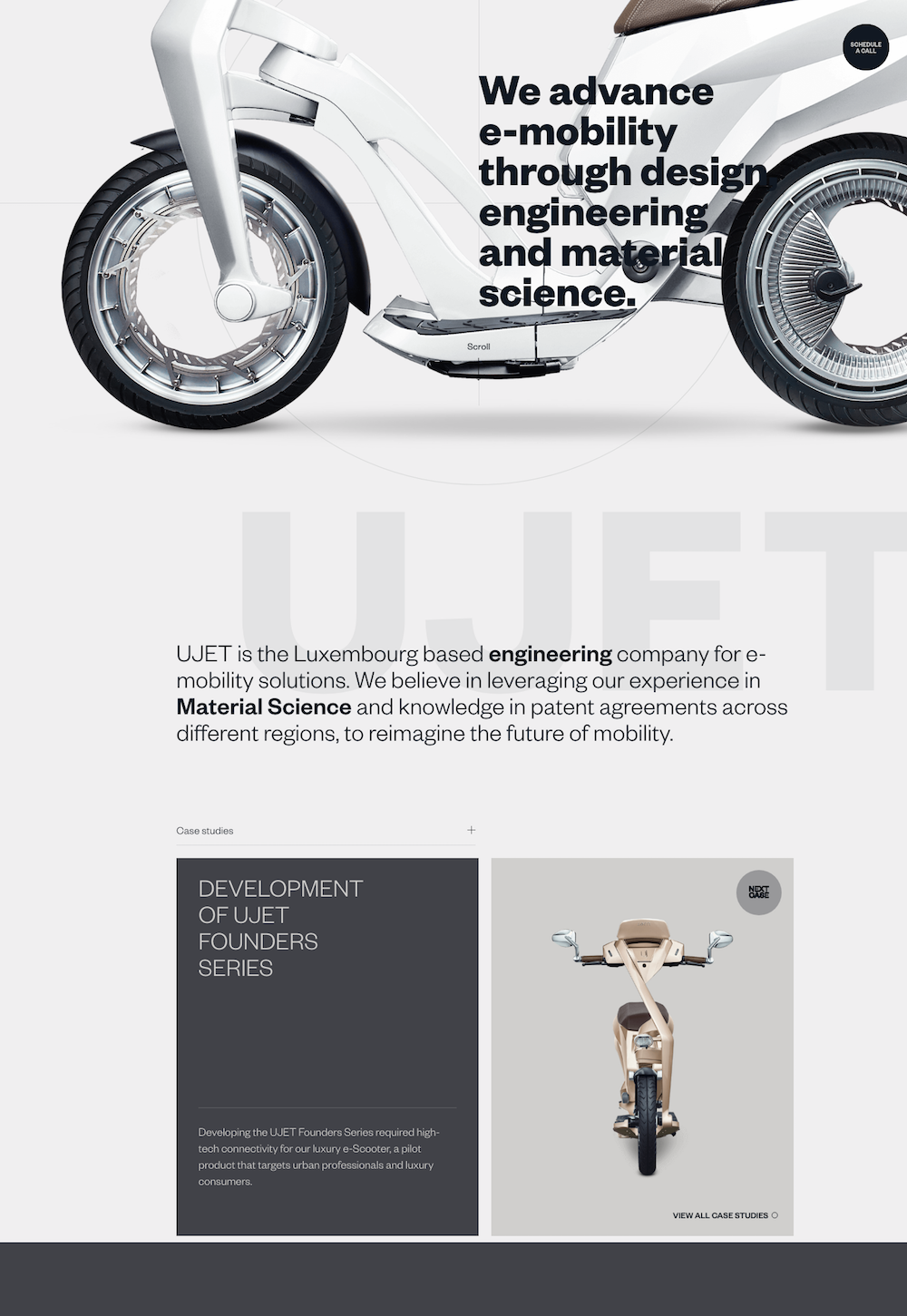
22. Уджет

Анимация и эффекты прокрутки Webflow идеально подходят для веб-сайта инновационного бренда скутеров Ujet. Между тем, навигация понятна, проста в использовании и видна в любое время.
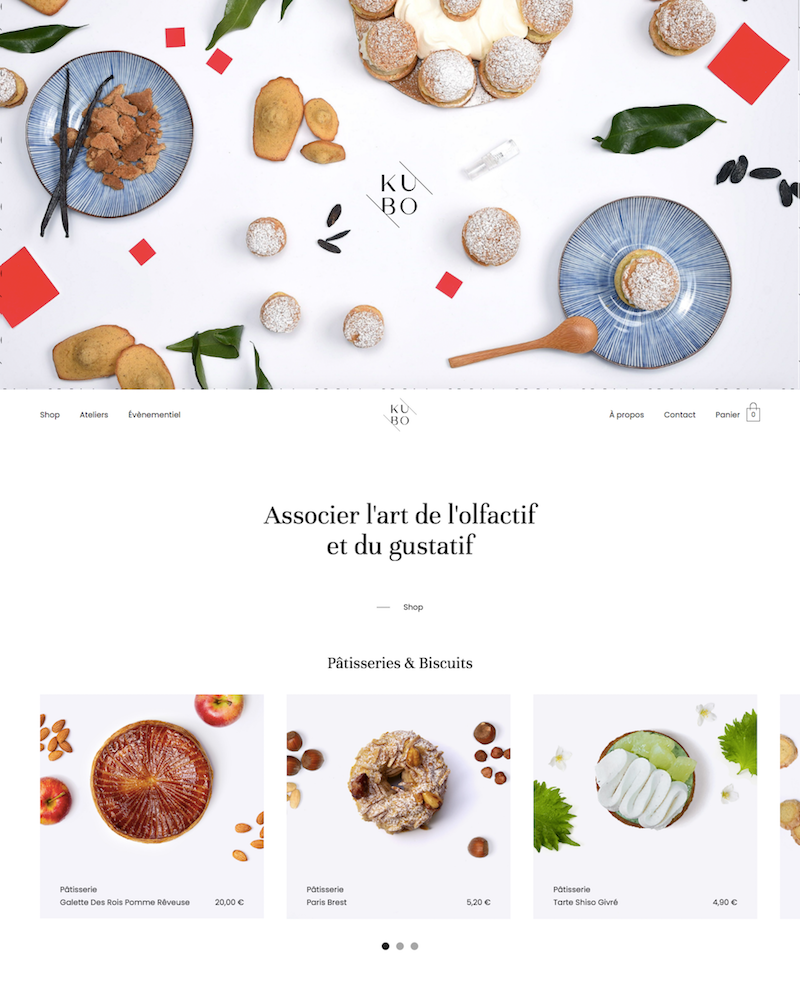
22. Кондитерская Кубо

Kubo Patisserie использует четкие, яркие фотографии и минималистичный дизайн сайта, чтобы создать привлекательный веб-сайт, который идеально демонстрирует вкусные торты бренда. Каждая отдельная страница продукта на этом сайте электронной коммерции продумана до мелочей.
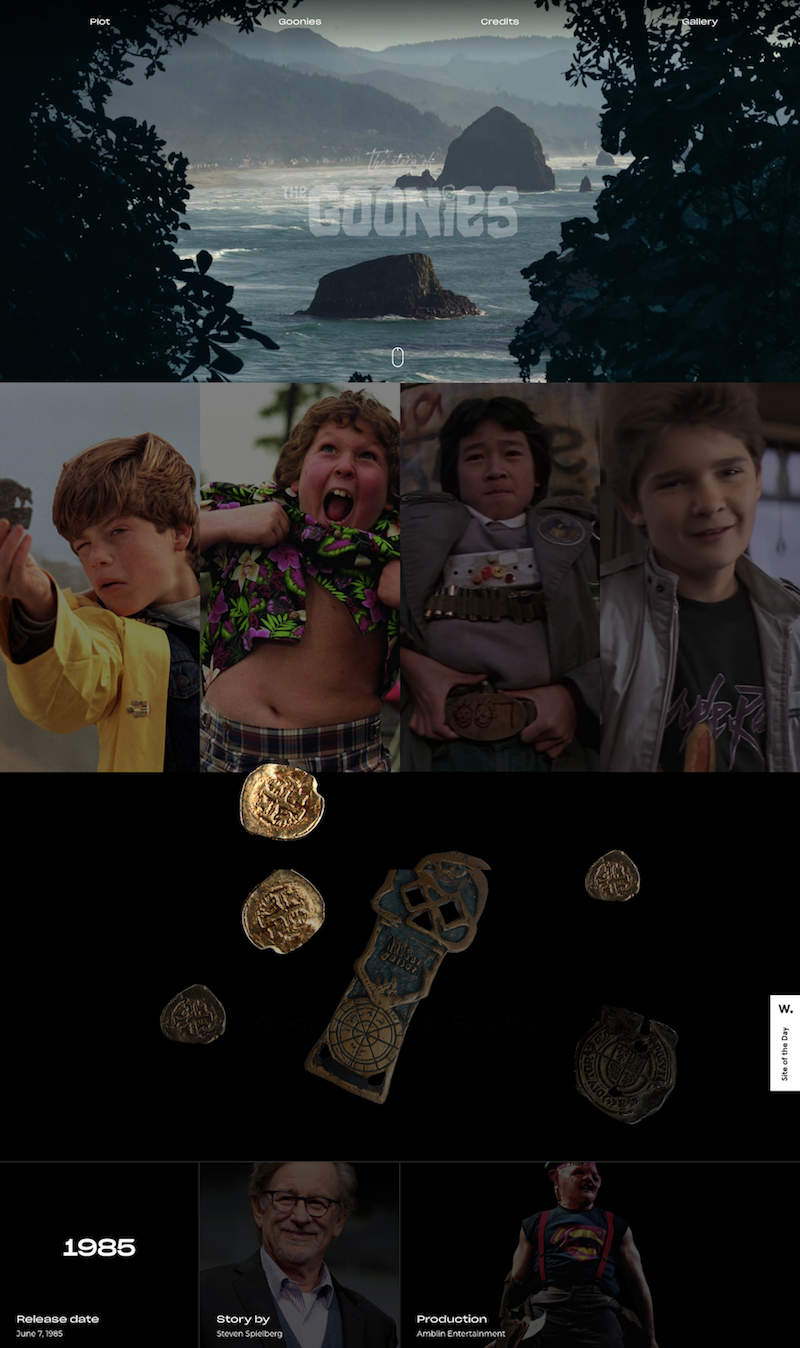
23. Балбесы

Этот фан-сайт, посвященный фильму «Балбесы», использует анимацию и эффекты прокрутки, чтобы создать для пользователя эффект полного погружения.
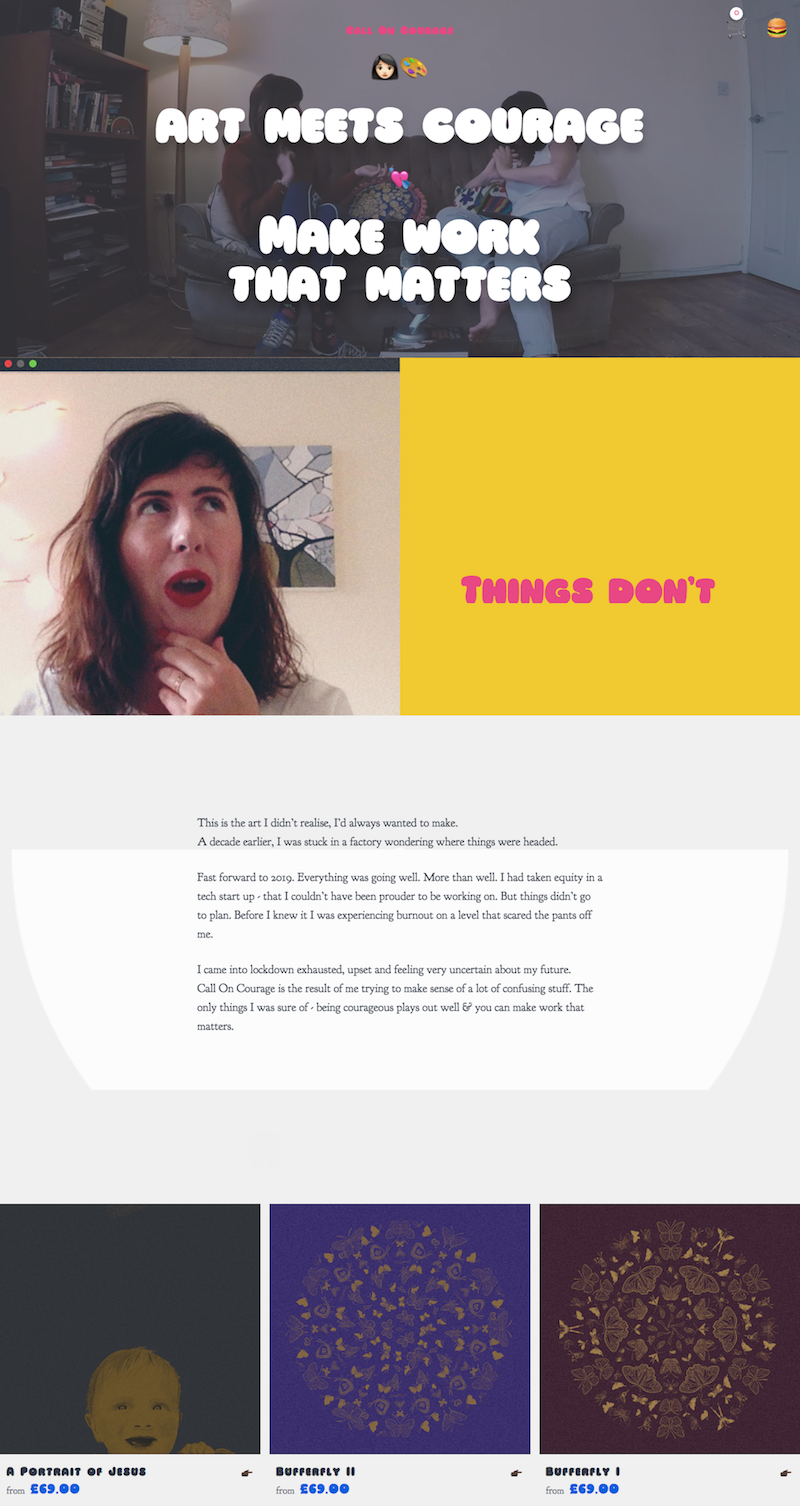
24. Призовите к мужеству

Call On Courage — это часть портфолио, часть интернет-магазина, в котором умело используется видео для привлечения внимания к различным элементам. Особенно эффективна кнопка «Поговори со мной» с фоновым видео разговора владельца сайта.
25. Цифровой Китай

Раздвигая границы веб-дизайна, этот мини-сайт, рекламирующий бизнес-программу Утрехтского университета прикладных наук, использует иллюстрации в стиле видеоигр и эффекты наведения, чтобы развлечь и заинтересовать типом информации, которая обычно отображается на стандартном корпоративном веб-сайте. макет.
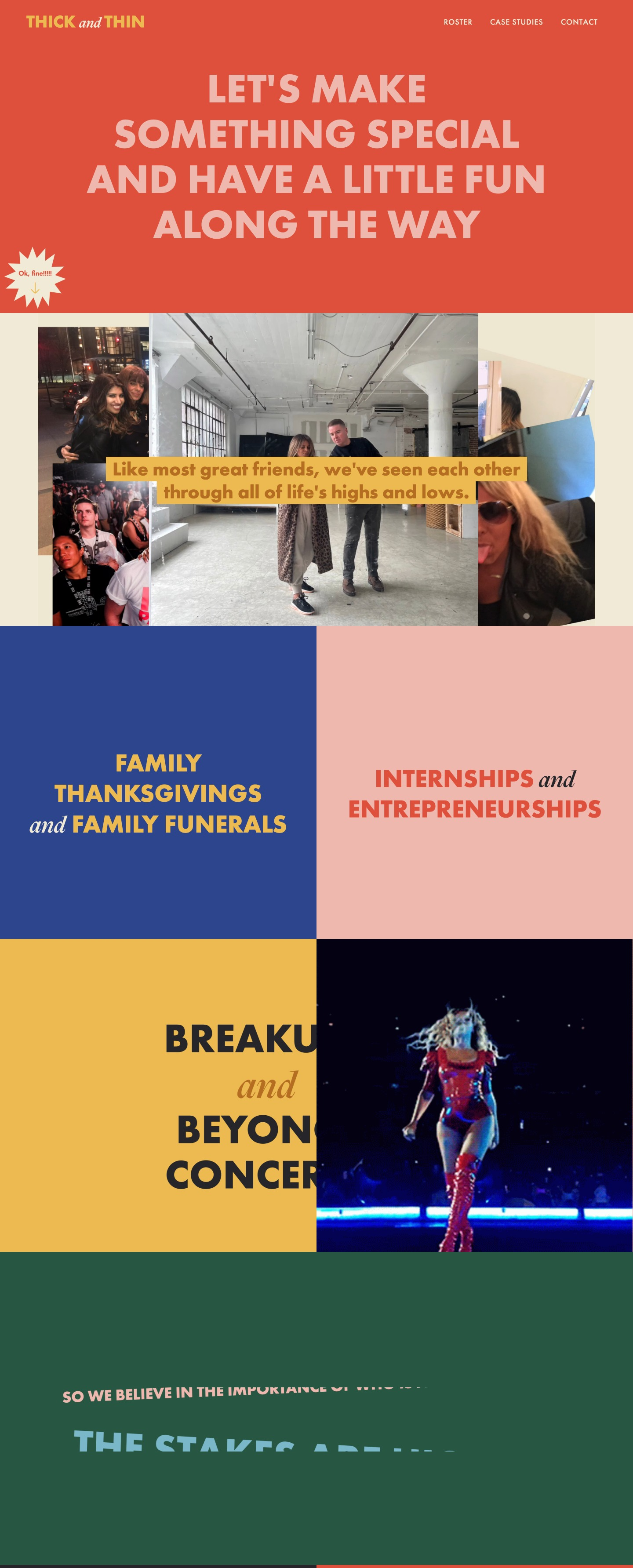
26. Толстый и тонкий

Этот игривый и красочный сайт загружает полноэкранные разделы при загрузке, что делает просмотр сайта похожим на листание журнала. Веселые анимации и видеоролики также делают процесс более интерактивным и увлекательным.
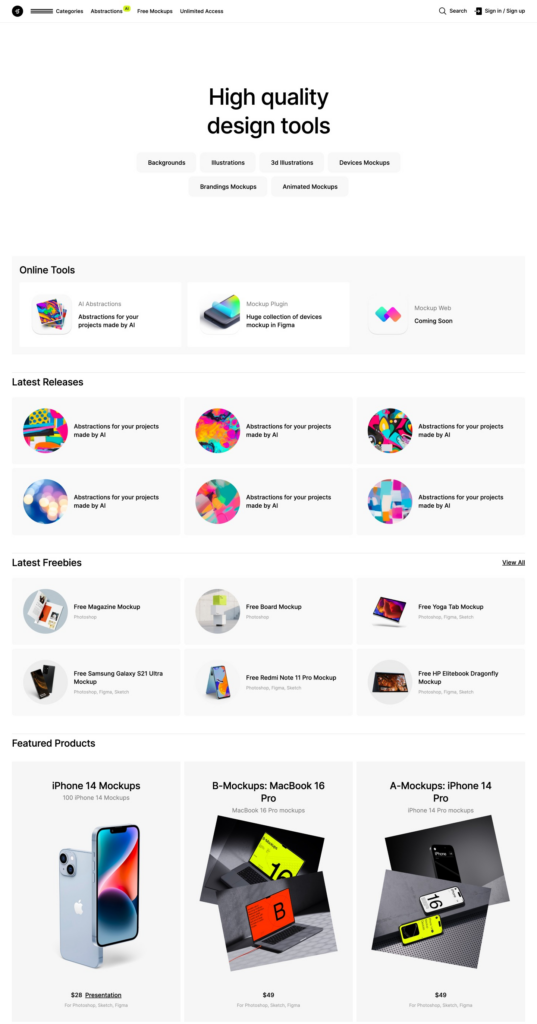
27. Графика Ls

Этот цифровой рынок макетов и иллюстраций использует чистый дизайн на основе сетки для демонстрации своих продуктов без отвлекающих анимаций или эффектов прокрутки.
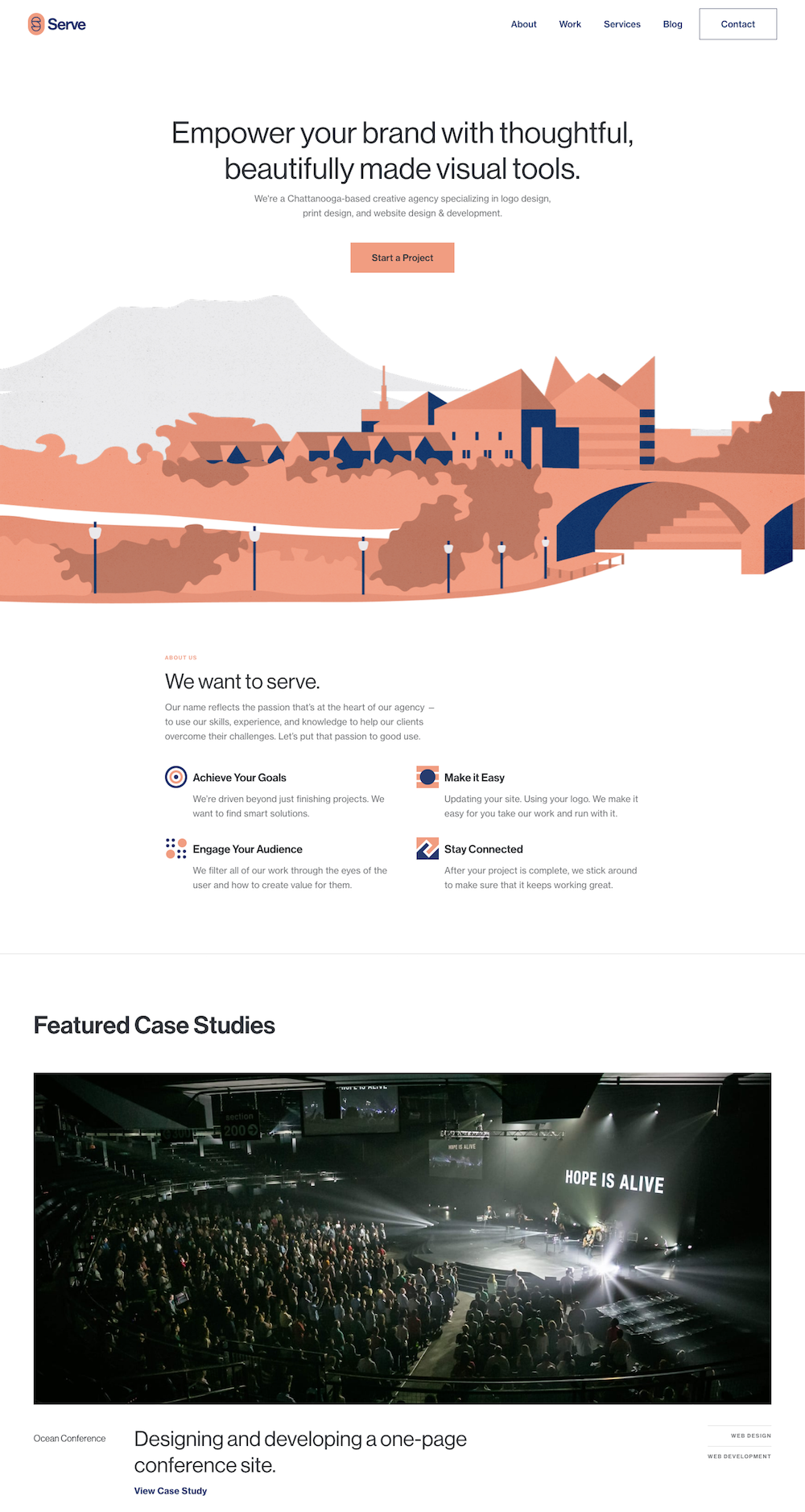
28. Подавать

На веб-сайте этого агентства печати и веб-дизайна используются иллюстрации с тонкими эффектами прокрутки параллакса, чтобы привлечь внимание к избранному контенту вниз по странице. Минималистичный веб-дизайн позволяет сосредоточиться на работе.
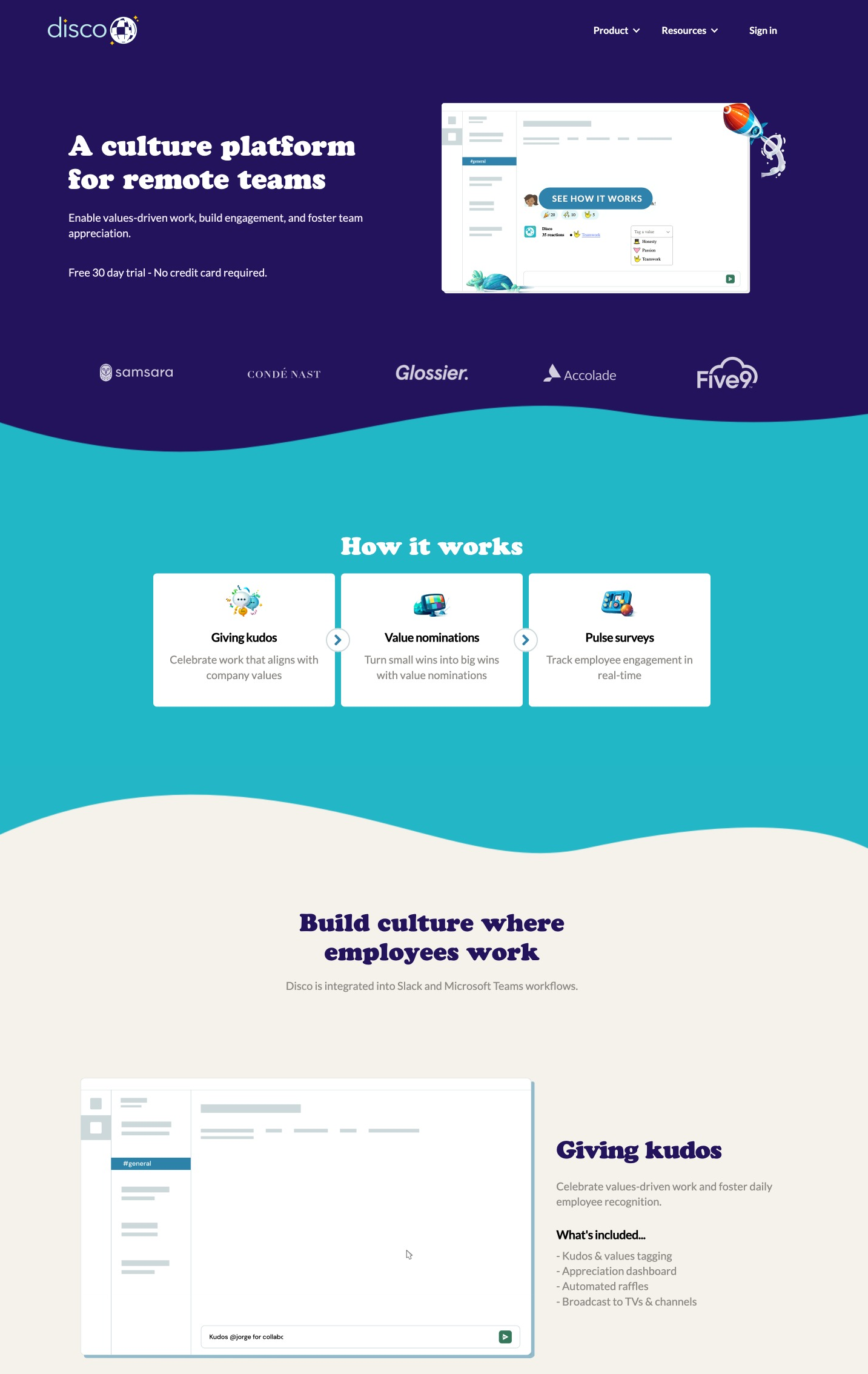
29. Дискотека

Платформа корпоративной культуры Disco использует забавные иллюстрации и эффекты перехода, чтобы оживить свой веб-сайт. Сдержанная сине-белая цветовая схема и сугубо деловая компоновка уравновешивают ситуацию, поэтому она не выглядит незрелой.
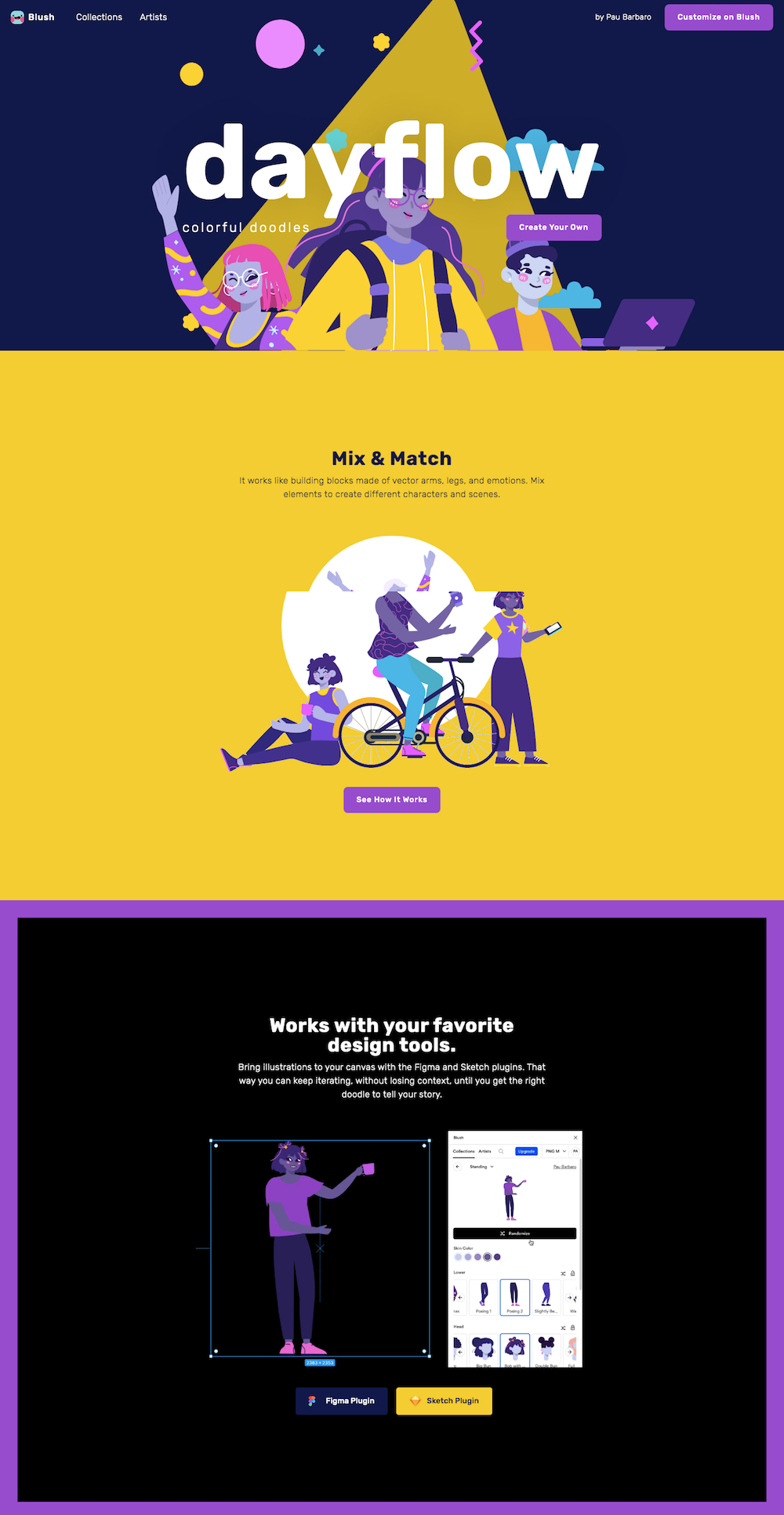
30. Дневной поток

Веб-сайт Dayflow — еще один пример того, как Webflow идеально подходит для иллюстраторов и других творческих людей, давая им возможность создавать веб-сайты, демонстрирующие их работу, не требуя навыков программирования.
