Обзор Elementor (практический опыт 2022 г.): лучший конструктор страниц WordPress?
Опубликовано: 2022-03-29Рассматриваете возможность использования Elementor на своем сайте WordPress?
В этом практическом обзоре Elementor я расскажу вам обо всем, что Elementor может предложить, чтобы помочь вам принять обоснованное решение о том, подходит ли этот инструмент для ваших нужд.
Спойлер — я думаю, что Elementor — один из лучших конструкторов страниц WordPress, поэтому я уже могу сказать вам, что в целом это будет положительный обзор Elementor.
Стоит также отметить, что я не одинок в своем мнении: согласно WordPress.org, Elementor используется на более чем четырех миллионах сайтов WordPress, сохраняя при этом невероятный рейтинг 4,9 звезды по более чем 4900 отзывам ( из 5 звезд ).
В этом обзоре я надеюсь объяснить, почему он так популярен, чтобы вы могли решить, подходит ли он вам. Чтобы помочь вам принять решение, я расскажу следующее:
- Базовое введение в Elementor и его функции.
- Практический тур по интерфейсу Elementor и тому, как он работает.
- 10 выдающихся функций Elementor, которые помогают объяснить его популярность.
- Следует ли вам использовать бесплатную версию или заплатить за Elementor Pro.
Давайте покопаемся, чтобы вы могли начать создавать свой сайт в кратчайшие сроки.
Обзор Elementor: ваше введение
Elementor — это плагин визуального конструктора страниц для WordPress с функцией перетаскивания .
По сути, он позволяет вам создавать сложные страницы с помощью перетаскивания, работая над визуальным предварительным просмотром вашего сайта в реальном времени. Этот подход имеет несколько преимуществ:
- Вам не нужны какие-либо технические знания, чтобы создавать красивые страницы.
- Нет необходимости переключаться между внутренним редактором и предварительным просмотром в реальном времени — вы работаете с тем же представлением, которое увидят ваши посетители.
- Вы не ограничены редактором блоков WordPress.
- Когда вы хотите отредактировать текст, вы просто нажимаете и печатаете в предварительном просмотре своей страницы.
По мере создания своих страниц вы получите массу:
- Виджеты — воспринимайте их как блоки контента. Например, текст — это виджет, изображение — это виджет, кнопка — это виджет и т. д.
- Варианты дизайна — для каждого элемента контента в вашем дизайне вы получите подробный набор настроек, чтобы контролировать его внешний вид.
- Параметры макета — вы можете использовать столько «Разделов» и «Колонок», сколько необходимо для создания идеального макета.
Все ваши дизайны адаптивны, а это значит, что они будут отлично смотреться на всех устройствах. И вы также получаете настройки, которые позволяют изменить внешний вид вашего дизайна на определенных устройствах.
Но вы можете использовать Elementor не только для создания постов и страниц…
Если вы перейдете на Elementor Pro, вы также сможете использовать тот же визуальный интерфейс с перетаскиванием для проектирования:
- Вся ваша тема, включая заголовки, нижние колонтитулы и шаблоны контента.
- Магазины WooCommerce, включая отдельные товары и страницы магазинов.
- Всплывающие окна, которые вы можете отображать в любом месте вашего сайта.
Как работает интерфейс Elementor
В этом разделе нашего обзора Elementor я просто хочу дать вам общее представление о том, как работает интерфейс Elementor. Это даст вам некоторый контекст в следующем разделе, где я выделю некоторые из самых уникальных функций в Elementor.
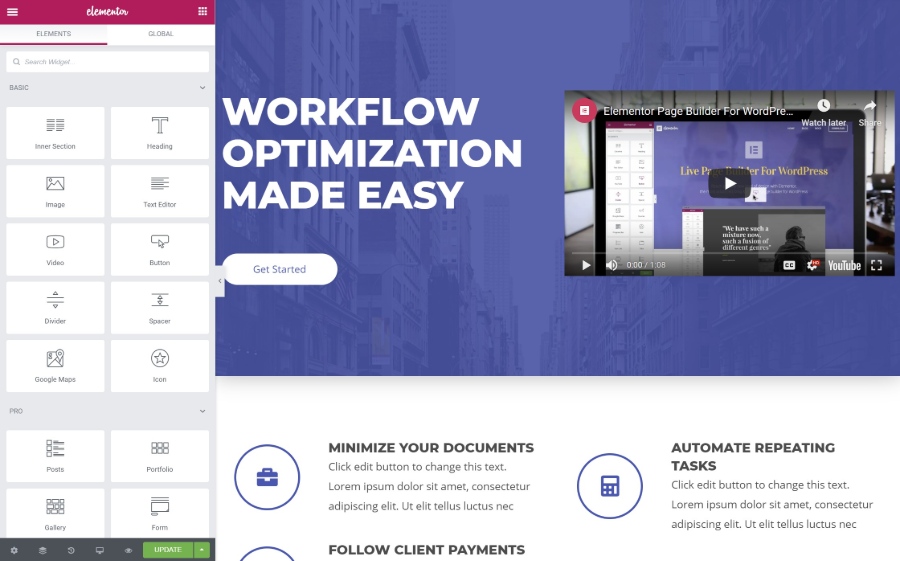
Когда вы откроете редактор Elementor, вы увидите визуальный предварительный просмотр вашего дизайна справа и боковую панель слева:
- Визуальный предварительный просмотр — здесь вы создаете свой макет. Вы можете перетаскивать элементы содержимого по мере необходимости.
- Боковая панель — здесь вы можете добавлять новые элементы, настраивать существующие элементы на своей странице и получать доступ к другим настройкам Elementor.

Чтобы добавить новый элемент контента (называемый виджетом), вы можете просто перетащить его с боковой панели на предварительный просмотр вашего дизайна в реальном времени. Вы также можете использовать перетаскивание для перемещения элементов вашего дизайна. А если вы хотите отредактировать текст, вы можете просто нажать на визуальный предварительный просмотр и начать печатать.
Чтобы упорядочить виджеты, вы получаете два блока макета:
- Разделы — это в основном ряд.
- Столбцы — столбцы делят раздел на разные вертикальные разделы.
Вы будете размещать свои виджеты внутри разделов и столбцов.
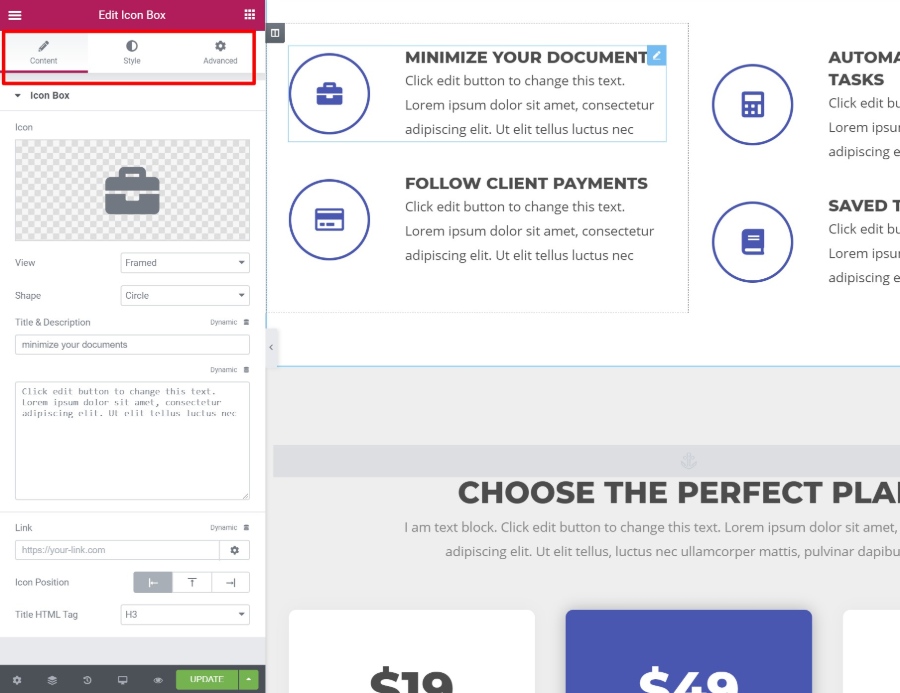
Если вы нажмете на виджет, раздел или столбец, это откроет его настройки на боковой панели. Здесь вы можете управлять дизайном, интервалами, содержанием и т. д.
Настройки разделены на три вкладки:

Итак, это ваш краткий путеводитель по интерфейсу Elementor. Теперь давайте углубимся в некоторые особенности, чтобы закончить наш обзор Elementor…
10 особенностей, которые выделяют Elementor среди конкурентов
Хотя я считаю, что интерфейс Elementor гладкий и без сбоев, существует множество визуальных плагинов WordPress для создания страниц с возможностью перетаскивания, поэтому я не думаю, что это то, что действительно выделяет Elementor.
Тем не менее, есть много областей, в которых Elementor выходит за рамки конкурентов, поэтому он вырос для использования на более чем трех миллионах сайтов WordPress.
Давайте рассмотрим эти выдающиеся функции…
1. Создавайте индивидуальные дизайны с некоторыми из наиболее подробных параметров стиля
Проще говоря, Elementor дает вам больше настроек стиля и дизайна, чем большинство других конструкторов страниц WordPress.
Конечно, вы можете внести базовые настройки, такие как цвета, шрифты, интервалы и т. д.
Но затем Elementor дает вам массу дополнительных опций, особенно с Elementor Pro. Например:
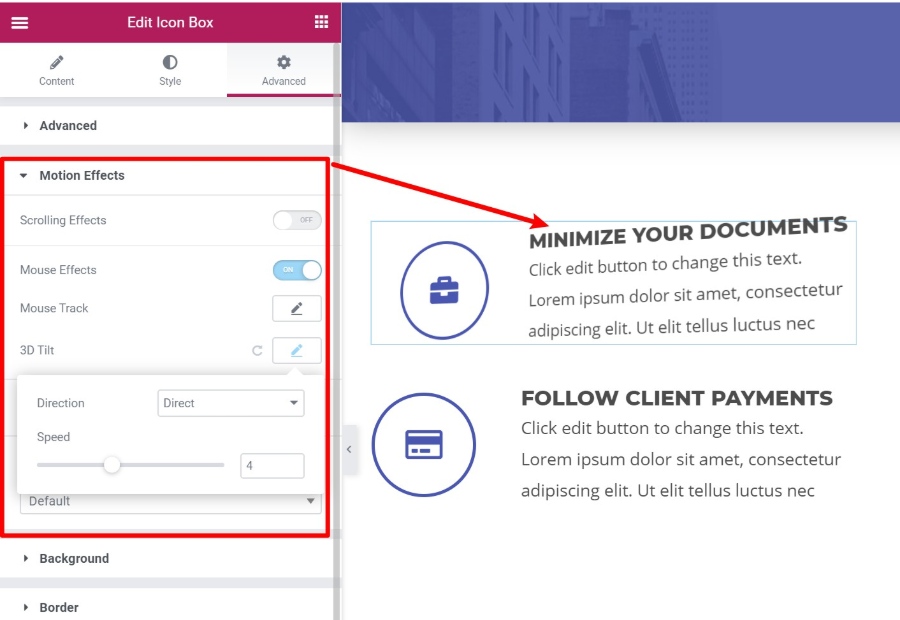
- Эффекты движения — создавайте привлекательную анимацию, например, слежение за мышью или трехмерный наклон. Вы также можете реализовать эффекты прокрутки, такие как прокрутка параллакса или повороты.
- Пользовательское позиционирование — размещайте элементы в любом месте на странице — вы больше не ограничены макетами разделов/столбцов.
- Разделители формы — создавайте аккуратные разделители формы, чтобы разбить разделы.
Если встроенных настроек недостаточно, Elementor Pro также позволяет добавлять пользовательский CSS непосредственно к отдельным элементам.

В приведенном выше примере окно « Свернуть ваши документы » буквально «наклоняется», когда пользователь перемещает по нему мышь. Это очень круто и позволяет создавать действительно уникальные и интерактивные дизайны.
2. Выберите из множества элементов контента (виджеты)
Помимо настроек дизайна, вы также просто получаете множество вариантов, когда дело доходит до элементов контента, которые вы можете использовать, особенно с Elementor Pro.
С Elementor Pro вы получите доступ к более чем 60 виджетам, охватывающим все, от значков социальных сетей до таблиц цен, форм входа, других форм, ползунков, сеток сообщений и многого другого.
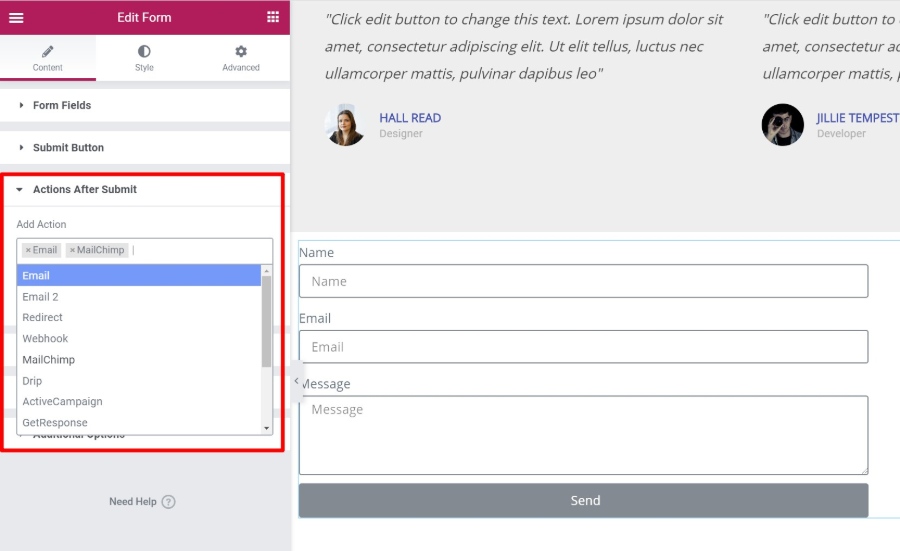
Одним из самых универсальных виджетов является виджет «Форма», который может полностью заменить плагин контактной формы.
Он позволяет создавать собственные формы с любым количеством полей. Но в чем он действительно силен, так это в его интеграции. Вы можете подключить свои формы к:
- Запир
- Ряд популярных сервисов электронного маркетинга
- Slack или Discord, чтобы получать уведомления в чате

3. Экономьте время с помощью удобных функций редактора
Большинство конструкторов страниц WordPress предлагают визуальные интерфейсы с перетаскиванием, но большинство из них не так удобны, как Elementor.
Видите ли, Elementor включает в себя несколько уникальных функций, которые помогут вам быстрее создавать свои страницы.
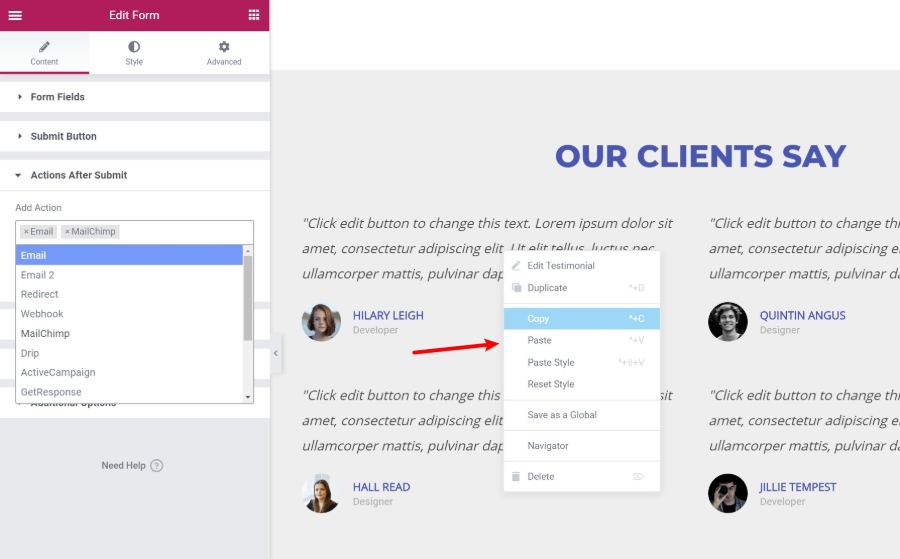
Во-первых, есть поддержка правой кнопки мыши, которую предлагают очень немногие конструкторы страниц. Вы можете щелкнуть правой кнопкой мыши любой элемент, чтобы продублировать его, или скопировать и вставить стили между разными элементами:

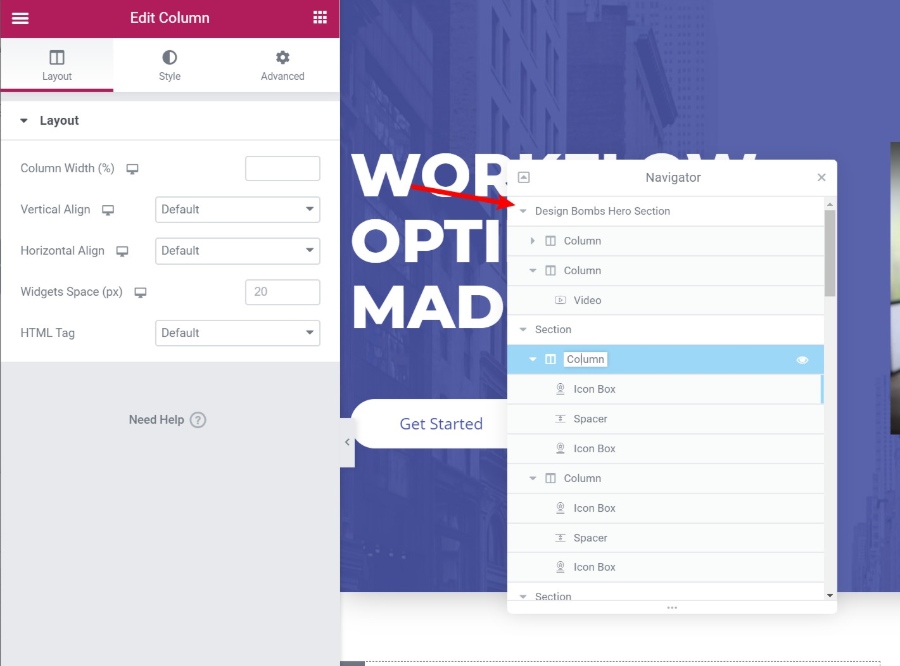
Также есть инструмент « Навигатор », который помогает быстро перемещаться между элементами на странице. Вы даже можете переименовывать элементы, чтобы быстрее их находить:

Это очень полезно, когда вы работаете со сложными проектами.
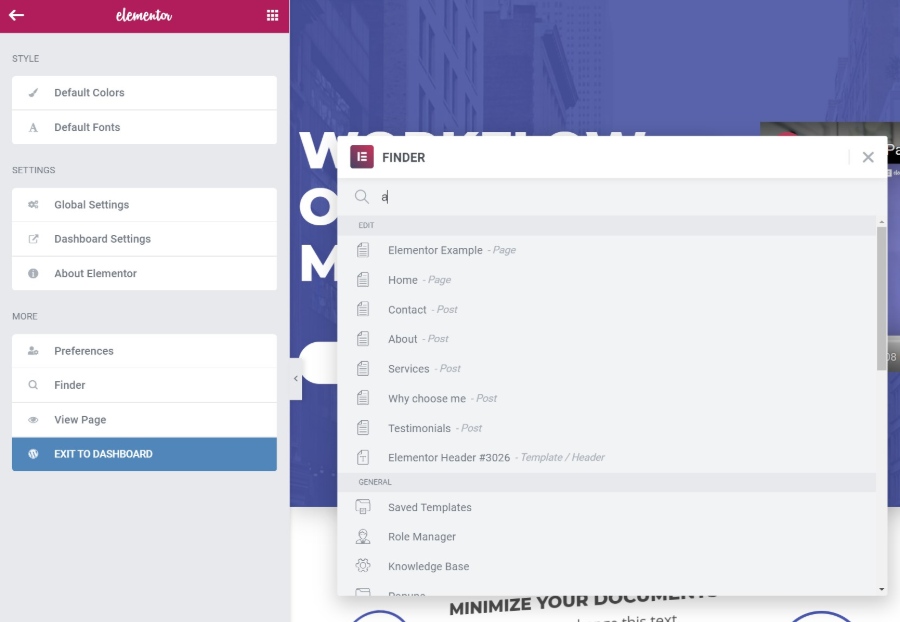
Наконец, если вы создаете весь сайт с помощью Elementor, встроенный инструмент Finder позволяет легко быстро переключаться между всеми вашими отдельными проектами и шаблонами Elementor, не выходя из интерфейса Elementor:

4. Контролируйте адаптивный дизайн вашего контента
В настоящее время больше людей просматривают Интернет с мобильных устройств, чем с настольных компьютеров, поэтому важно, чтобы ваши дизайны выглядели великолепно независимо от того, как люди просматривают сайт.
Во-первых, все ваши дизайны Elementor по умолчанию адаптивны, поэтому вам не нужно об этом беспокоиться.
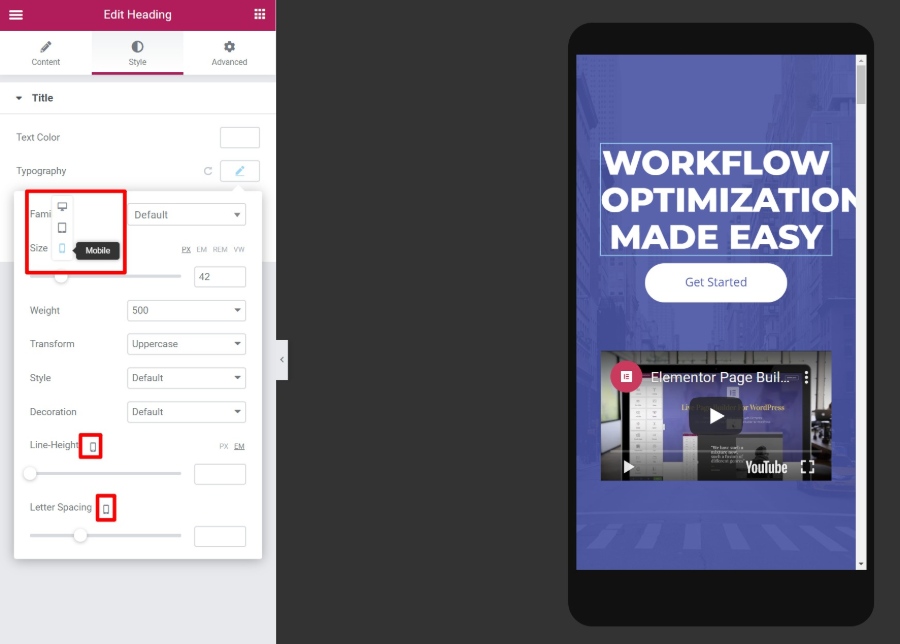
Но если вы хотите больше контролировать работу адаптивного дизайна, Elementor предоставляет вам подробные элементы управления, которые позволяют применять различные настройки в зависимости от устройства пользователя. Вы также получаете удобные инструменты предварительного просмотра, чтобы увидеть, как ваш дизайн выглядит на разных устройствах:

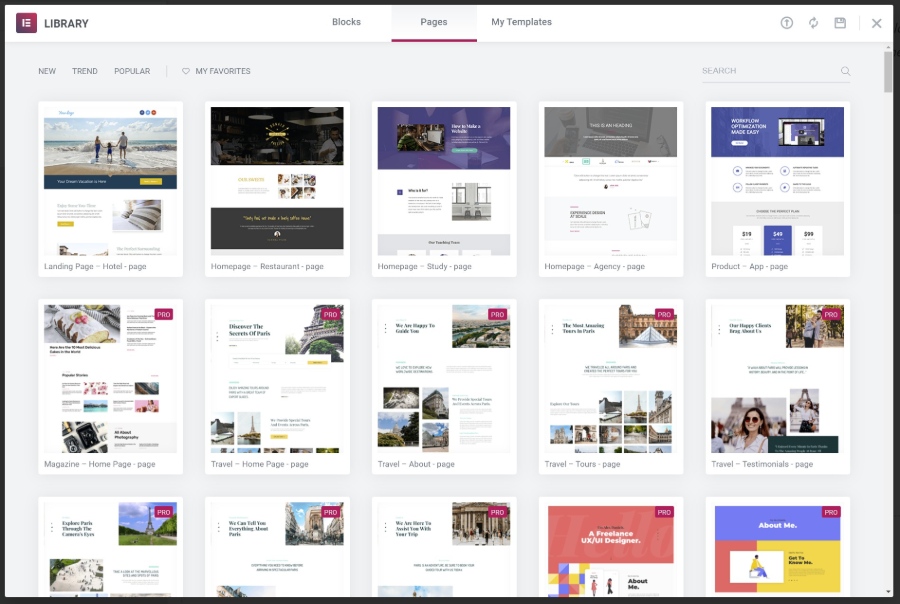
5. Импортируйте готовые шаблоны, чтобы сэкономить время
Иногда вы можете не захотеть создавать дизайн с нуля. Чтобы сэкономить ваше время, Elementor поставляется с сотнями импортируемых шаблонов. Шаблоны делятся на две категории:
- Шаблоны страниц — законченные, готовые к работе дизайны. Все, что вам нужно сделать, это отредактировать содержимое.
- Шаблоны блоков — шаблоны для определенных разделов страницы. Вы можете смешивать и сочетать их для создания целостного дизайна.

6. Создайте глобальные виджеты для повторного использования на нескольких страницах
Если вам нужно повторно использовать один и тот же дизайн на нескольких страницах, например шаблон формы подписки, вы можете сохранить его как глобальный виджет.

Отличительной особенностью глобального виджета является то, что как только вы обновите его один раз , это изменение будет автоматически применяться во всех местах, где вы использовали глобальный виджет.
7. Создайте всю свою тему с помощью перетаскивания (включая динамический контент)
Теперь давайте рассмотрим в нашем обзоре Elementor некоторые функции Elementor Pro, которые превращают Elementor из простого конструктора страниц в полноценный конструктор тем .
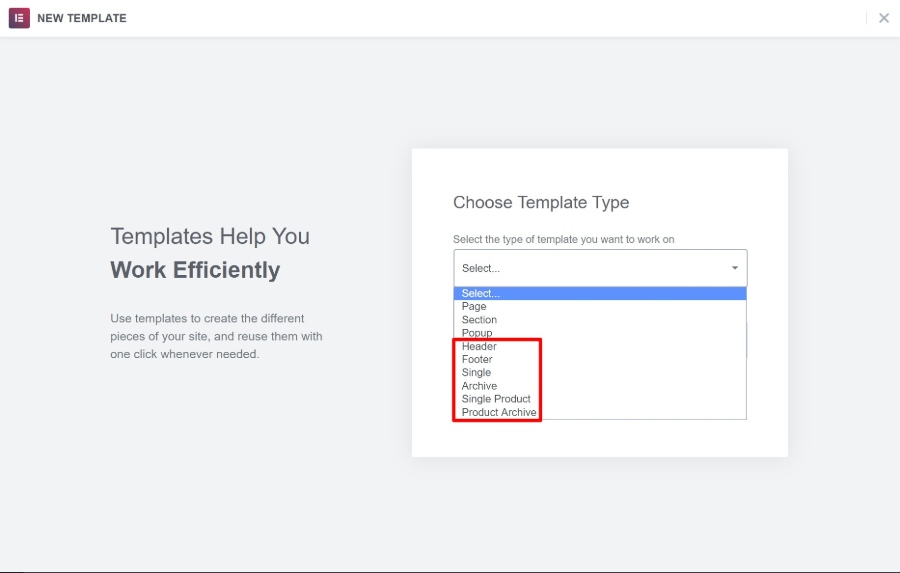
Во-первых, это сам Elementor Theme Builder. С Theme Builder вы можете создать всю свою тему, включая:
- Заголовки
- Нижние колонтитулы
- Шаблоны архивов
- Шаблоны отдельных сообщений

По сути, это полностью устраняет необходимость в «традиционной» теме WordPress. Команда Elementor даже создала свою собственную легкую тему под названием Hello, которая предназначена для обеспечения необходимого минимума, чтобы вы могли создавать все остальное с помощью Elementor Theme Builder.
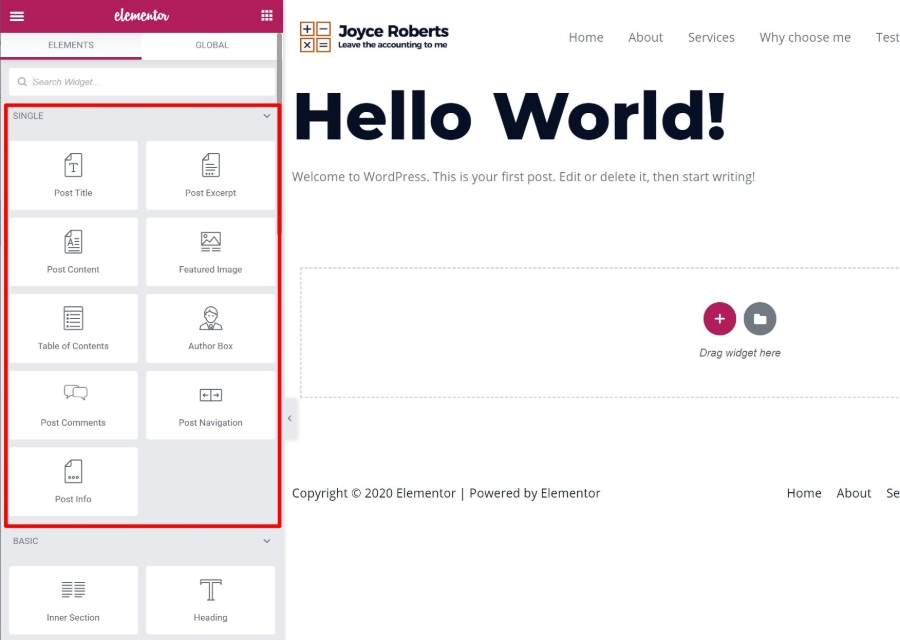
Когда вы откроете Theme Builder, вы получите тот же знакомый интерфейс Elementor, а также несколько специальных виджетов для любого типа шаблона, который вы создаете:

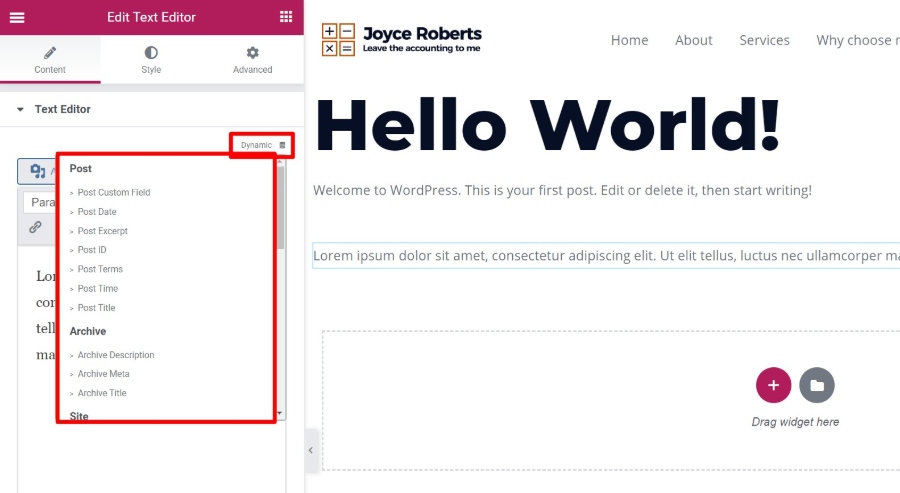
Еще одна мощная функция, связанная с Theme Builder, — это опция динамического контента Elementor. С помощью этой функции вы можете динамически заполнять содержимое виджета содержимым из настраиваемых полей, которые вы добавили с помощью ACF, модулей или набора инструментов:

Это поможет вам по-настоящему использовать возможности WordPress как полноценной CMS.
Например, вы можете создать собственный тип сообщения с настраиваемыми полями, а затем использовать Elementor для разработки шаблона для всей этой информации — код не требуется.
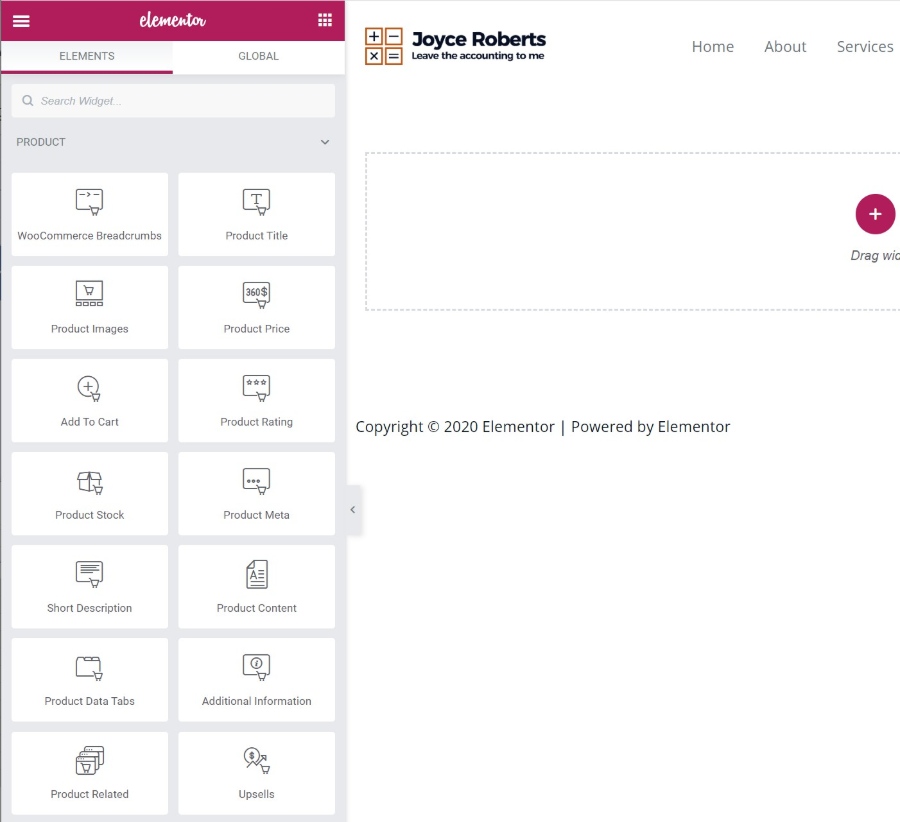
8. Создайте весь свой магазин WooCommerce с помощью перетаскивания
Если вы используете WooCommerce, вы можете применить ту же концепцию к своим отдельным страницам продукта и магазина с помощью специальных виджетов для контента WooCommerce.
Вы получите специальные виджеты для всего: от названий продуктов до цен, кнопок добавления в корзину, дополнительных продаж и многого другого:

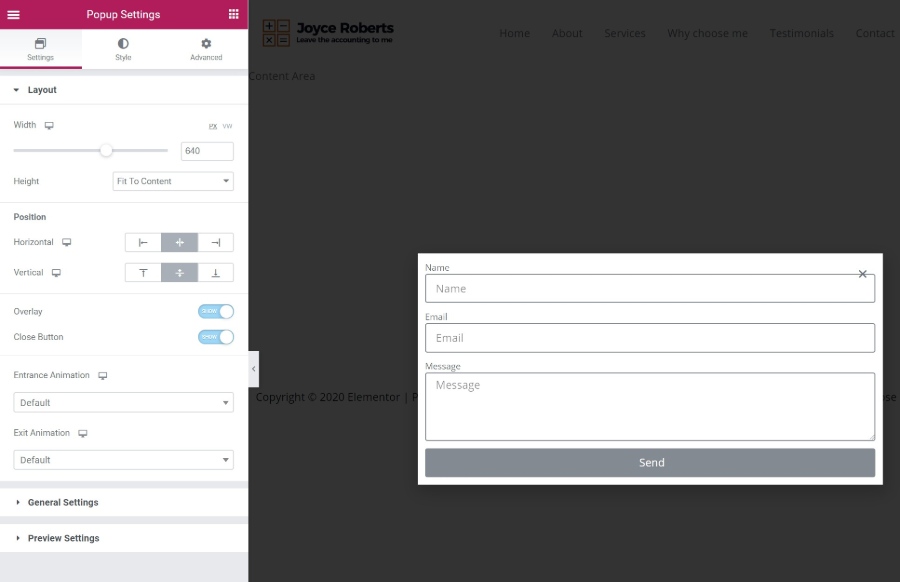
9. Создавайте гибкие всплывающие окна, используя полный интерфейс Elementor
Если вам недостаточно постов, страниц, шаблонов тем и магазинов WooCommerce, у Elementor есть еще одна хитрость:
Всплывающие окна
Да, вы можете использовать тот же интерфейс Elementor для создания всевозможных всплывающих окон и их отображения в любом месте на вашем сайте.
Отличительной особенностью здесь является то, что вы можете использовать весь набор виджетов Elementor во всплывающих окнах, чтобы вы могли создавать:
- Отправляйте всплывающие окна с подпиской по электронной почте с помощью виджета «Форма» и подключайте их напрямую к службе маркетинга по электронной почте.
- Всплывающие окна входа с помощью виджета входа.
- Всплывающие окна кнопки «Поделиться в социальных сетях» с помощью виджета «Кнопки общего доступа».
Возможности практически безграничны!

Вы также можете размещать всплывающие окна в разных местах, чтобы создать:
- «Обычные» всплывающие окна
- Панели уведомлений
- Наполнители экрана и т. д.
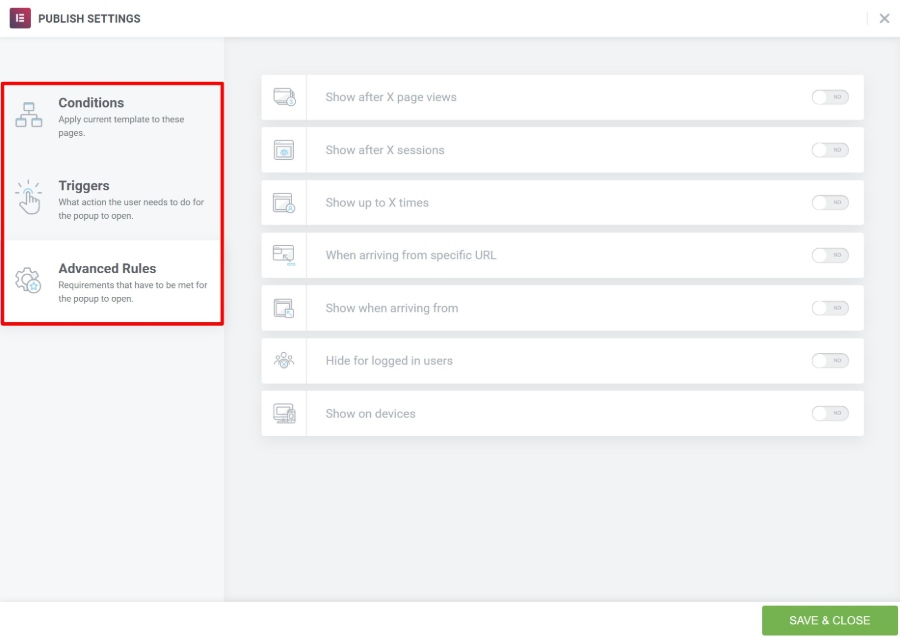
Когда вы публикуете свое всплывающее окно, вы получаете возможность нацелить его на определенный контент/пользователей и управлять тем, как вызывать всплывающие окна:

10. Расширьте возможности Elementor с помощью огромного стороннего рынка
С момента его выпуска разработчики Elementor сосредоточились на том, чтобы другим разработчикам было легко расширять Elementor. Это, в сочетании с популярностью Elementor, привело к созданию огромной коллекции сторонних расширений, которые могут помочь вам расширить возможности Elementor.
Вы можете найти множество бесплатных и премиальных расширений Elementor для добавления новых:
- Виджеты
- Шаблоны
- Функциональность
Это упрощает поиск виджета, шаблона и т. д. для всего, что вы хотите создать.
Если вы выполните поиск на WordPress.org, вы найдете сотни бесплатных расширений, а также множество вариантов премиум-класса.
Кто может извлечь выгоду из Elementor? Бесплатно или про?
Я думаю, что почти любой пользователь WordPress может извлечь выгоду из Elementor, но ваши конкретные потребности будут определять, можете ли вы использовать только бесплатную версию на WordPress.org или вам следует перейти на Elementor Pro.
Во-первых, Elementor предлагает одну из самых щедрых бесплатных версий любого конструктора страниц, поэтому вы не должны автоматически чувствовать, что вам нужно вырвать свой кошелек и перейти на Elementor Pro.
Если вы просто хотите:
- Добавьте изюминку в свои сообщения в блоге и на основные страницы.
- Создайте несколько базовых целевых страниц.
Тогда я думаю, что бесплатная версия может полностью удовлетворить ваши потребности.
Однако, если вы планируете:
- Создавайте целые сайты с Elementor.
- Используйте Elementor для маркетинга.
- Создавайте действительно нестандартные конструкции.
Затем вы обязательно захотите перейти на Elementor Pro, потому что вы получите доступ к:
- Конструктор тем для разработки всей темы с помощью Elementor.
- Маркетинговые элементы , такие как виджет формы (и интеграции), всплывающие окна, дополнительные шаблоны целевых страниц и т. д.
- Дополнительные параметры дизайна , такие как расширенная анимация, настраиваемое позиционирование, настраиваемый CSS для отдельных виджетов и многое другое.
Elementor Pro стоит всего 49 долларов за доступ ко всем функциям Pro, включая Theme Builder и Popup Builder, поэтому он предлагает массу преимуществ.
Со временем команда Elementor выпустила новые функции, такие как Theme Builder и Popup Builder, не повышая цены, так что вы определенно окупите свои деньги.
Элементор часто задаваемые вопросы
1. Что мне нужно для использования Elementor?
Elementor — это плагин WordPress, поэтому вам, очевидно, понадобится работающий веб -сайт WordPress, на котором вы можете установить плагины (либо собственный WordPress, либо бизнес-план WordPress.com и выше ).
Кроме того, Elementor рекомендует следующие требования к серверу:
- PHP 7+
- MySQL 5.6+
- Ограничение памяти WordPress не менее 128 МБ, в идеале 256 МБ.
Большинство качественных хостингов WordPress должны легко соответствовать этим минимальным требованиям.
2. Могу ли я использовать Elementor с любой темой?
Да! Вы можете использовать Elementor абсолютно с любой темой WordPress.
Однако некоторые темы предлагают лучший опыт Elementor, чем другие. Например, Astra и GeneratePress предоставляют настройки на уровне страницы, которые помогают вам управлять холстом для ваших проектов Elementor.
3. В чем разница между Elementor (бесплатно) и Elementor Pro?
Основной плагин Elementor доступен бесплатно на WordPress.org. Он дает вам доступ к основному визуальному редактору, редактору перетаскивания и ограниченному выбору виджетов и шаблонов.
Elementor Pro — это официальный дополнительный плагин от разработчика, который работает вместе с основным плагином. Он добавляет новые:
- Виджеты
- Варианты стиля
- Шаблоны
- Функциональность, такая как Theme Builder и Popup Builder
Хотя бесплатная версия полностью функциональна, я бы порекомендовал перейти на Elementor Pro, чтобы получить наилучшие впечатления.
4. Нужно ли мне знать HTML/CSS, чтобы использовать Elementor?
Нет! Вся цель Elementor заключается в том, чтобы каждый мог создавать красивые страницы с помощью визуального редактора с перетаскиванием.
Если вы хорошо разбираетесь в CSS, Elementor предоставляет множество полезных инструментов для использования собственного пользовательского CSS. Однако вам определенно не нужно знать CSS, чтобы использовать Elementor.
5. Будут ли мои дизайны Elementor работать на смартфонах и планшетах?
Да! Все, что вы создаете с помощью Elementor, автоматически адаптируется, а это значит, что оно будет отлично смотреться на любом устройстве.
Как я подробно описал выше, Elementor также предоставляет вам множество инструментов для дальнейшего управления тем, как ваш дизайн отображается на разных устройствах , если вы хотите .
6. Нужна ли мне тема WordPress, если я использую Elementor Theme Builder?
Вроде, как бы, что-то вроде! На каждом сайте WordPress должна быть установлена тема, но если вы используете Elementor Pro Theme Builder, вы можете полностью обойти установленную тему, чтобы отображались только ваши дизайны Elementor.
Если вы собираетесь использовать Elementor Theme Builder для разработки всего вашего сайта, я бы рекомендовал использовать официальную (и бесплатную) тему Elementor Hello, которая в основном предоставляет минимум, необходимый для удовлетворения требования, согласно которому каждый сайт WordPress должен иметь активная тема.
7. Конструктор всплывающих окон Elementor работает только с дизайнами Elementor?
Нет! Вы можете отображать всплывающие окна, которые вы создаете с помощью Elementor Pro Popup Builder, в любом месте вашего сайта WordPress, даже на контенте, который вы создаете с помощью обычного редактора WordPress или другого плагина.
Заключительные мысли о нашем обзоре Elementor
Elementor популярен по одной причине — это определенно один из лучших конструкторов страниц WordPress.
Он объединяет основы, которые предлагают все визуальные конструкторы страниц, но затем он основывается на этих основных функциях с помощью полезных элементов интерфейса, таких как щелчок правой кнопкой мыши, множество вариантов дизайна и расширенные функции, такие как Theme Builder и Popup Builder.
Если вы хотите протестировать его, поэкспериментируйте с бесплатной версией на WordPress.org. Затем перейдите на Elementor Pro, чтобы воспользоваться всеми преимуществами Elementor.
У вас есть какие-либо вопросы о нашем обзоре Elementor, которые могут помочь вам принять решение? Оставьте комментарий, и мы постараемся помочь вам определиться!
