Как правильно получить баннер героя с Elementor
Опубликовано: 2021-11-02Баннеры героев должны быть ключевой частью вашей домашней страницы. Визуализации в сочетании с привлекательным контентом должны стать самыми важными 3 секундами в жизни посетителя (за исключением момента, когда его кошка встает). Баннеры могут содержать мощные заголовки, потрясающие изображения, заманчивые фрагменты и призыв к действию, и все это с целью побудить посетителя продолжить.
Или вы можете пропустить баннер и не заморачиваться с кнопкой CTA. Это здорово, если вы хотите, чтобы посетитель покинул ваш сайт через 0,001 секунды.

Правильный баннер имеет огромное значение для вознаграждения посетителя за его время. Дайте им уверенность в том, что они приняли правильное решение о посещении. Подумайте об упаковке продукта в магазине; если он передает то, что непреодолимо внутри, то вы, скорее всего, подхватите его. Привлечение интереса — суть баннера.
Приземление на домене Unicorns.com только для того, чтобы обнаружить страницу, заполненную GIF-файлами расплавленной лавы, неизбежно приведет к разочарованию и потере доверия.
Опыт привел меня к 5 потрясающим советам, которые составляют мой контрольный список при создании эффективного баннера героя. Осмелюсь пропустить шаг — думаю, нет!
Совет 1: идеальное время для создания знамени героя
Сразу после того, как заголовок будет выкован в камне (или шаблоне Elementor), я буду работать над баннером. Тратить на это слишком много времени меня не беспокоит, потому что это помогает определить сообщения, которые будут распространяться по всему сайту.

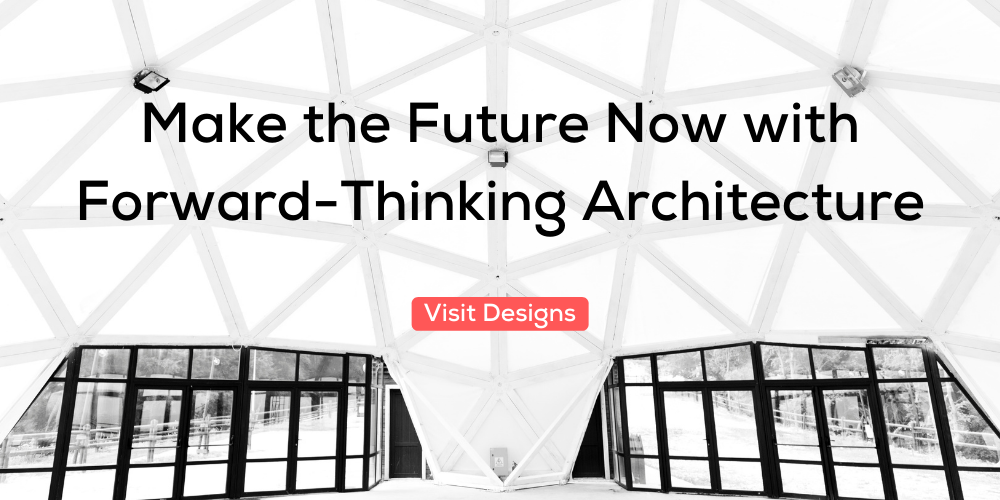
Если баннер информирует зрителя о том, что вы отмеченный наградами архитектор, то в следующем разделе лучше подтвердить это, а не засыпать страницу изображениями, не имеющими отношения к вашему контенту. Купили бы вы товар снова, если бы его содержимое не соответствовало упаковке? Конечно нет.
Баннер позволяет вам определить окно того, что будет дальше, и это повлияет на решения для контента и других страниц. Знамя героя свисало с морковки, и теперь еда — это обслуживание!

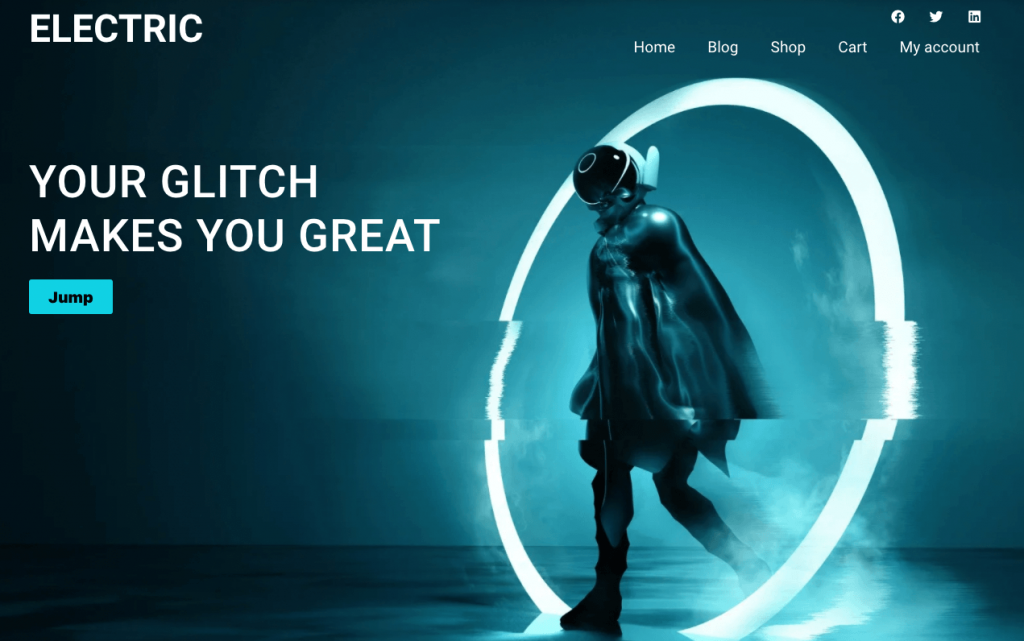
Этот баннер продемонстрировал использование клиентом цифровых технологий, но не выглядел сложным и не противоречил акценту заголовка на маркетинге в социальных сетях. Вместо высокотехнологичного имиджа мы выбрали бизнес, использующий мобильное оборудование, чтобы повысить узнаваемость.
Совет 2. Размер изображения и отзывчивость имеют значение
Если вы заботитесь о пользовательском опыте, то размер изображения и скорость отклика имеют решающее значение. В зависимости от выбранного вами инструмента для работы с изображениями, отправной точкой должен стать альбомный макет размером не менее 1920 x 1080 пикселей. Выберите наилучшее разрешение, которое вы можете получить, зациклившись на цветовой схеме сайта. Если цветовая тема веб-сайта красная, держитесь подальше от изображений с синим оттенком, если только вы не планируете использовать высококонтрастное воздействие. И, пожалуйста, не уклоняйтесь от сжатия изображений. Всегда не забывайте конвертировать PNG в JPG, где это необходимо, или в возможный формат WebP.
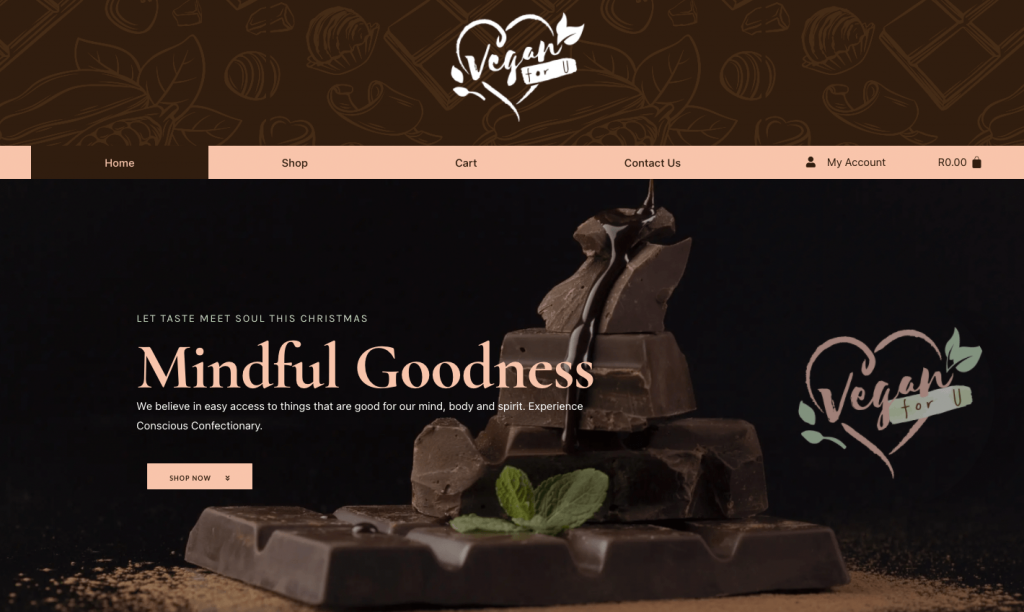
Настройка изображения внутри баннера — это замечательное развлечение, когда вы выбираете прокрутку вместо фиксированной. Кто не проводил время, играя с вариантами? Однако всегда помните, что формулировка внутри и изображение должны дополнять друг друга.

Великолепное изображение перекликается с брендингом и должно манить посетителей настолько, чтобы они захотели копнуть глубже. Неважно, насколько большой экран, шоколад остается в заголовках и не борется за внимание.
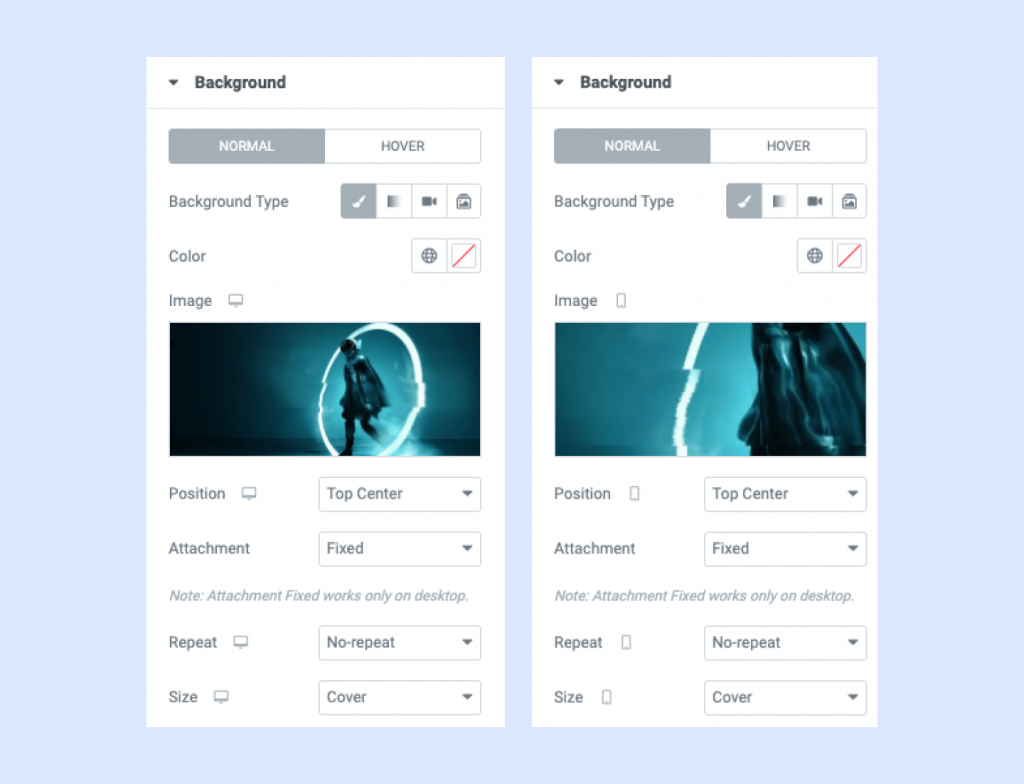
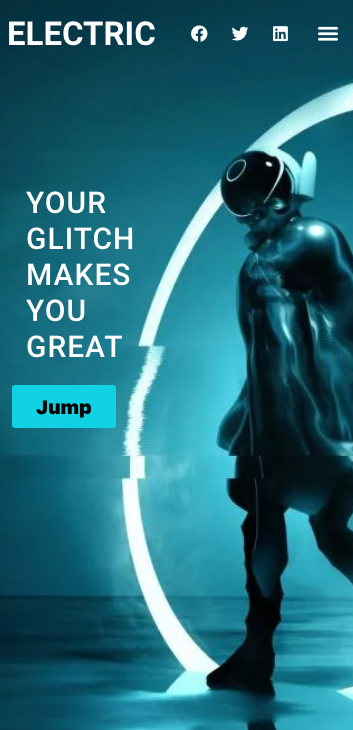
Просто потому, что это работает для настольных компьютеров, легко пожать плечами, когда изображение в мобильном представлении теряет свой эффект. Не волнуйся; Elementor дает возможность добавить альтернативное изображение для мобильной версии, чтобы избавить вас от создания отдельного раздела на мобильных устройствах.
В мобильном режиме нажмите на фоновое изображение раздела и добавьте изображение подходящего размера. Мой быстрый совет — добавить копию исходного изображения, а затем изменить его размер с помощью масштабирования и обрезки WordPress, чтобы получить портретную компоновку.

Фоновое изображение для мобильного представления имеет альтернативный размер 400 x 700 пикселей по сравнению с изображением для настольного компьютера 1920 x 1080 пикселей, что позволяет лучше отображать заголовки. Отзывчивость всегда должна включать размеры шрифта, и я рекомендую использовать REM вместо пикселей для размера, чтобы сделать содержимое баннера более доступным. Ниже приведен окончательный результат на основе альтернативных изображений.


Совет 3: Слайдеры и карусели должны быть видны ниже страницы, а не на баннере
[Барабанная дробь] Этот аргумент бушует, хотя я твердо убежден, что эпоха ползунков, известная десять лет назад, не рекомендуется для баннера героя.
[Отражает натиск] Подождите, ползунки по-прежнему можно применять в других местах на главной странице, особенно в нижней части страницы (это нижняя часть страницы перед прокруткой вниз на устройстве). Слайдеры вызывают задержки загрузки вашей страницы, и даже если она загружается очень быстро, зрителю, возможно, придется просмотреть много слайдов, чтобы получить полное сообщение. Вы можете потерять их интерес до того, как они достигнут кульминации, не говоря уже о том, было ли у вас достаточно мощных фраз и образов, чтобы поддерживать импульс?


Нам понадобилось три слайда, чтобы просто заявить: «Мы покажем вам, как танцевать за 3 простых шага»? И представьте, что зритель видит слайд 2 раньше слайда 1; ну, в таком случае, порядок весь перепутался.
Мы работали над сайтом, где изображения были настолько разнообразны по цвету и качеству, что указанные 12 слайдов сводили меня с ума. Тот факт, что двадцать других сайтов делают то же самое, не означает, что вам нужно идти по этому пути. Если доказательства веские, продолжайте, но помните о задержке, которая увеличит скорость.
Я призываю вас проверить результаты с помощью ползунка выше и ниже сгиба, и разница будет разительной. То же самое относится к видеофонам или анимированным GIF-файлам, где ко всем изображениям применена ленивая загрузка; вы увидите падение в %.
Совет 4: Важность скорости страницы и 3-секундной конверсии
Отсутствие оптимизации изображений ухудшает загрузку домашней страницы, что приводит к падению показателя скорости страницы и, в конечном итоге, к тому, что посетитель остается на сайте. Домашние страницы с массивным баннером, изобилием ползунков и несколькими семействами шрифтов повышают вероятность нарушения правила трех секунд.
Неоднозначный комментарий тоже влияет на конверсию. Когда баннер не соответствует причине, которая привела зрителя на ваш сайт, уравнение доверия стирается. Тщательно выбирайте формулировку. Держите его в точку. Соблазнить их интерес пойти дальше.
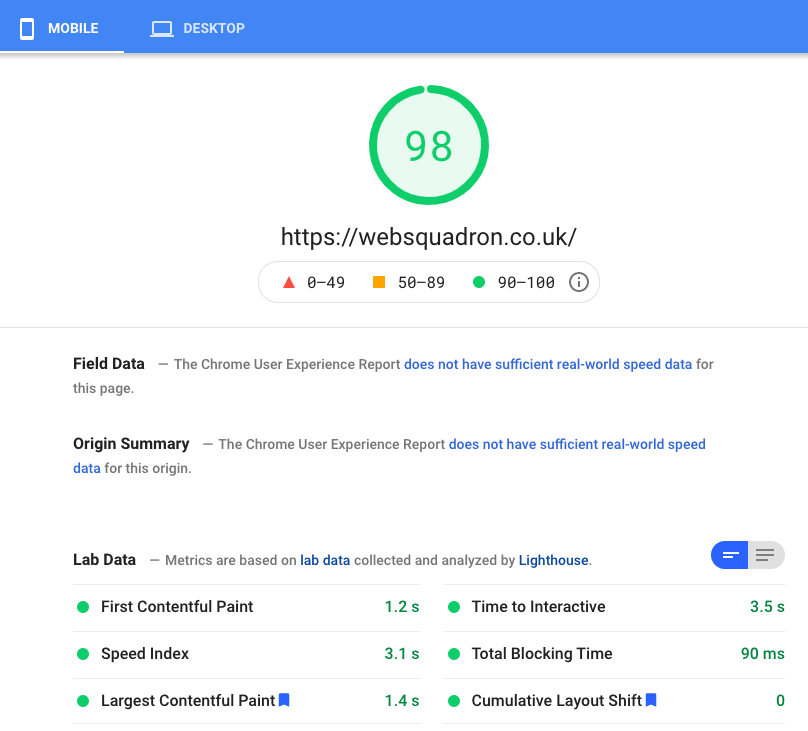
Google понимает человеческое нетерпение, отсюда и рост Core Web Vitals. Я не могу не проверять оценки страниц регулярно, когда создаю разделы. Оптимизация изображений, обеспечение предварительной загрузки шрифтов и отсутствие большого количества текста могут помешать посетителям покинуть корабль по прибытии.
Снова и снова я буду видеть удары в воздухе, потому что сайты набирают 98+ % для настольных компьютеров, хотя вы хотите сделать все возможное, чтобы набрать 90+ % для мобильных устройств, поскольку 70% зрителей приходят с таких сайтов. устройства.

То, что происходит в верхней части страницы, значительно повлияет на оценку, поэтому я советую размещать ползунки/карусели в нижней части страницы. Если полный заголовок баннера требует от зрителя прокрутки вниз, значит, вы слишком многого требуете.

Чтобы завершить конверсию, кнопку призыва к действию часто путают с простой ссылкой «свяжитесь со мной» или «узнать больше», хотя на самом деле она может предоставить сообщение для преобразования зрителя. Вместо того, чтобы заявлять «увидеть больше», сделайте это более активным приглашением, например: «Найдите лучший дизайн для вас».
Совет 5: Внедрите ключевые слова SEO и создайте мощный заголовок
Чрезвычайно важно сделать заголовки баннеров релевантными для поисковых систем и сделать ссылки на основу веб-сайта. Ключевые слова составляют основную часть SEO. Заголовки без ключевых слов сравнимы с автомобилем без колес (и это нормально, если вы превратили его в уникальную садовую студию).
В первые 3 секунды посетители вашего сайта обращают внимание на заголовок. Острые и эмоциональные слова, демонстрирующие решение или сочувствующие проблеме, могут зацепить зрителя. В зависимости от домена или обещания, сделанного во фрагменте Google, заголовок лучше вознаграждает посетителей за то, что они перешли на ваш сайт.
Существует опасность того, что заголовки станут размытыми и потеряют эффективность при использовании ключевых слов. Таким образом, следите за тем, чтобы текст не звучал неестественно. Скажите это вслух и повторите, если слова не поразили вас.
Обычный трюк — добавить сильные слова в сочетании с числами, которые приводят к обещанию, которое можно выполнить только в том случае, если они продолжат читать. Отдельные предложения из менее чем 10 слов сильнее, чем длинный абзац. Прекрасными примерами являются новостные сайты с высокими коэффициентами конверсии.

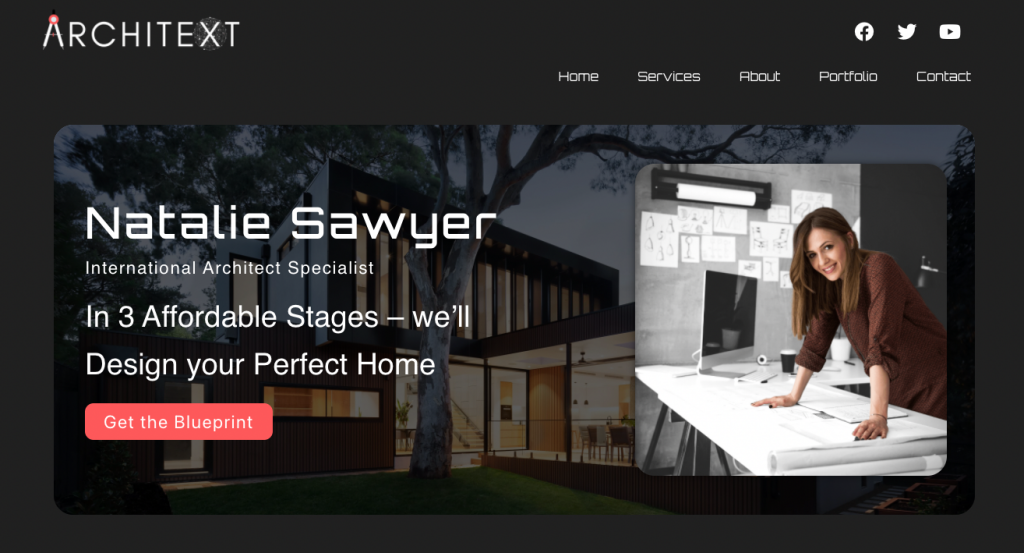
Хотя ключевое слово «архитектор» присутствует только в подзаголовке, текст заголовка «В 3 доступных этапа — мы спроектируем ваш идеальный дом» призван дать привлекательную гарантию того, чего ожидать от продолжения.
Попробуйте определить, что отличает вас от конкурентов. Сопротивляйтесь причудливым словам, потому что никто не хочет открывать словарь, чтобы понять контекст и избежать чрезмерного использования клише.
Призыв к действию «получить план» должен побудить зрителя сделать именно это после того, как его зацепят слова «доступный» и «идеальный дом». Трогайте струны сердца, не звуча как переигранная пластинка.
Держите свой раздел героев свежим и привлекательным
Когда герой-баннер обладает достаточным воображением и продуманными формулировками, чтобы зритель не закрыл окно, значит, вы на правильном пути. Всегда делайте их простыми и убедитесь, что сообщение четко указывает на дальнейшие действия. И никогда не бойтесь менять их регулярно, хотя бы раз в два месяца. В противном случае повторные посетители потеряют первоначальный интерес. Конечно, по мере того, как меняется основа сайта, должен меняться и баннер.
Хотите поговорить о дизайне баннера героя с Имраном? Нажмите здесь, чтобы узнать больше о различных дизайнерских услугах, которые он предлагает.
