10 идей веб-сайта электронной коммерции для вашего нового интернет-магазина
Опубликовано: 2023-01-10Когда вы готовитесь к своему новому интернет-магазину, вам необходимо подготовить свой веб-сайт к запуску. Но прежде чем он заработает, вы проверили визуальные эффекты и скопировали? И довольны ли вы дизайном вашего сайта? Если вы все еще не хотите нажимать кнопку публикации на своем конструкторе сайтов, а над дизайном вашего веб-сайта нужно поработать, вот десять идей для веб-сайтов электронной коммерции, которые помогут превратить посетителей в клиентов.
1. Переосмыслите разделенный экран

Макет целевой страницы с разделенным экраном — одна из самых популярных идей для дизайна веб-сайта электронной коммерции. В настоящее время целевая страница с разделенным экраном выглядит по-новому. Вы можете добавить схему на свою целевую страницу, чтобы подчеркнуть вид сетки .

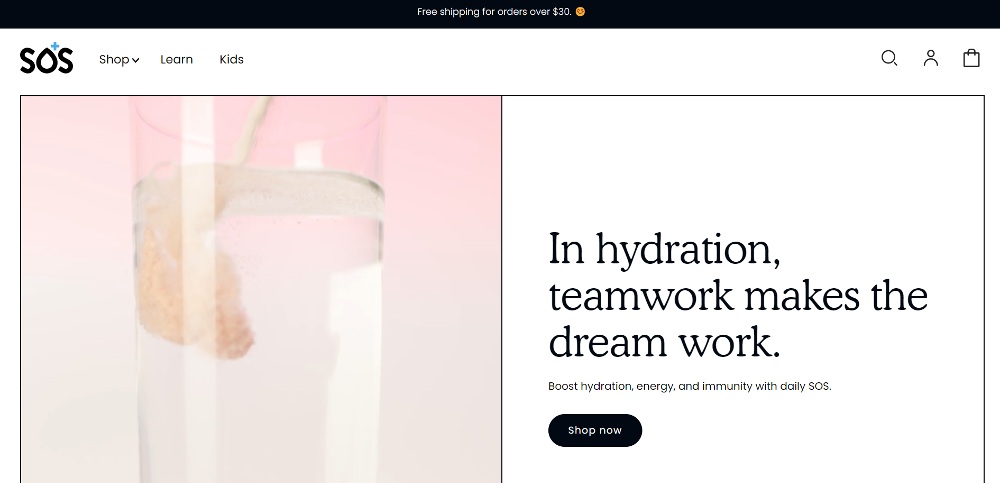
Вот пример с сайта SOS. Они используют видео на одной стороне и сохраняют текст на другой. Это отличный способ представить и представить продукт, а также убедить посетителя просмотреть их продукты.
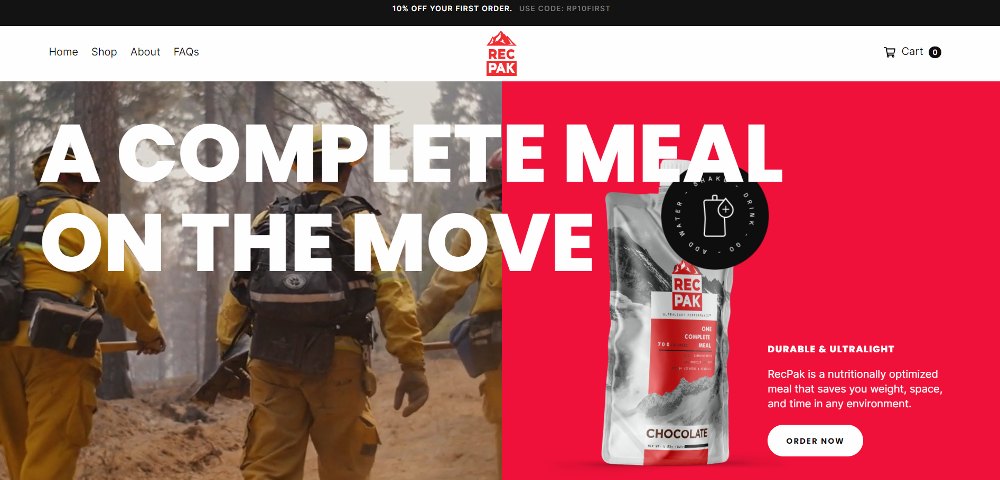
Аналогичный пример исходит от Recpak. Они используют видео слева, но сочетают текст и изображение справа. Если вы посещаете их веб-сайт, видео показывает посетителей, которые могут извлечь выгоду из использования их продуктов, таких как туристы и серферы.
2. Нанесите текст только выше сгиба

Изображения являются нормой на любой целевой странице. Ведь вы хотите показать или завлечь посетителей своим продуктом. Но вот одна идея дизайна веб-сайта для проверки: только текст над дизайном целевой страницы.
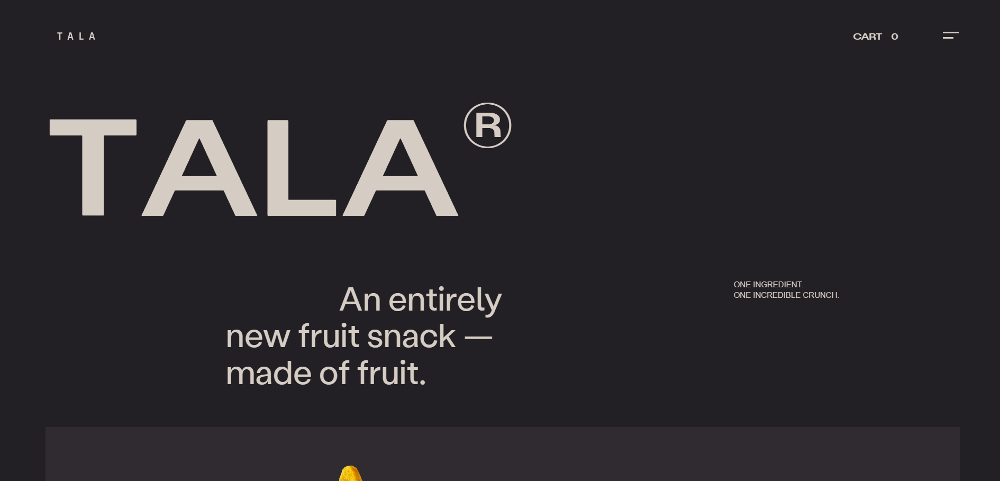
Вот один пример от Tala, показывающий нам, что дизайн целевой страницы, состоящий только из текста, может работать. Веб-текст и дизайн работают рука об руку, чтобы привлечь посетителей и побудить их к действию. Типографика и размещение текста играют большую роль в дизайне целевой страницы только с текстом.
3. Используйте нейтральные цвета

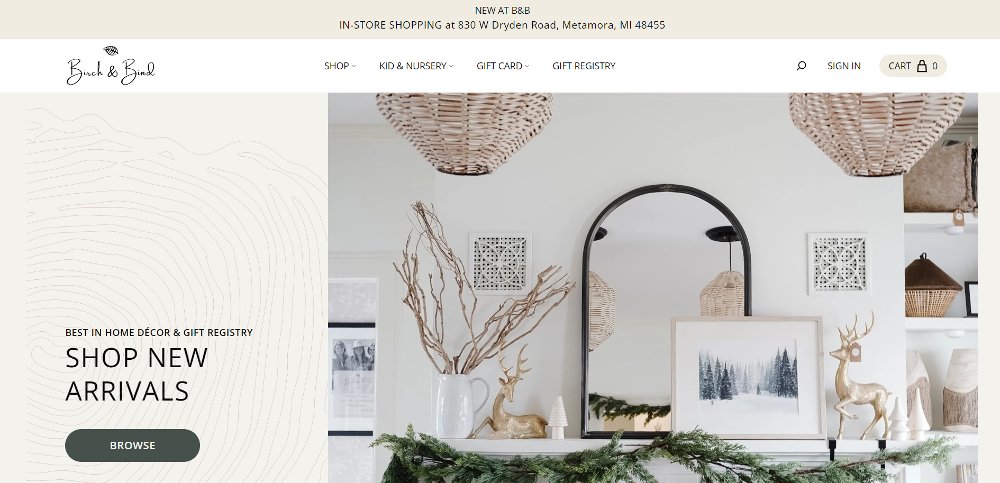
Нейтральные цвета — это классический и неподвластный времени вид для любого веб-дизайна. Вы не ошибетесь с нейтральным, особенно если хотите создать стиль бохо или деревенский стиль. Ознакомьтесь с дизайном этого веб-сайта для Birch and Bind. И если вы собираетесь сохранить эту атмосферу на своей целевой странице, убедитесь, что вы также используете главную фотографию с нейтральными цветами.
4. Сделайте его красочным

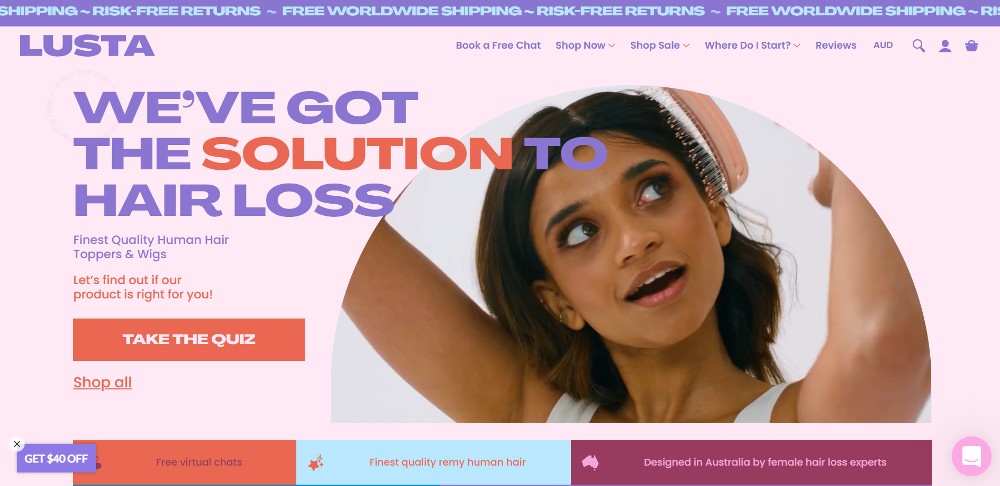
Если вы не являетесь поклонником нейтральных тонов, вы можете сделать свой веб-сайт электронной коммерции красочным с яркими или пастельными мотивами. Яркие или пастельные цвета могут добавить вашему сайту определенной яркости и живости. Даже если вы хотите сходить с ума по цветам, использование определенных палитр может создать согласованность и связность на всех страницах. Если вы хотите попробовать эту идею веб-сайта, вот веб-сайт Lusta, который послужит источником вдохновения.
Они сочетают в себе пастельные и яркие цвета, которые хорошо сочетаются друг с другом. Лучше всего использовать один основной цвет и заставить его работать с другими цветами в палитре.
5. Используйте тикер

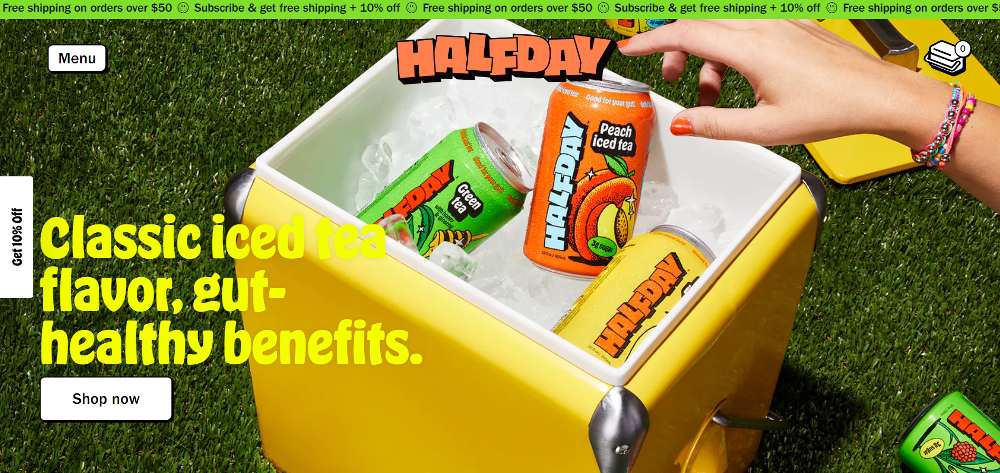
Тикеры стали популярной функцией на многих современных веб-сайтах. И вы увидите это во многих идеях или тенденциях веб-сайтов электронной коммерции. Движение и анимация — это последние тенденции веб-сайтов, и многие веб-сайты хотят продолжать действовать. Бегущие строки — отличная альтернатива статическим напоминаниям, таким как «бесплатная доставка» или наличие товара . Вот пример из Halfday Iced Tea.
Было бы здорово, если бы цвет фона бегущей строки был частью общей цветовой палитры вашего сайта. Это создаст гармонию и не будет подавлять посетителя. Кроме того, убедитесь, что текст, который вы используете, читаем или является частью семейства шрифтов, которое вы используете на своем веб-сайте.

6. Измените порядок навигации или заголовка

Навигация или заголовок на любом веб-сайте обычно находится вверху. У него больше функциональное назначение, чем эстетическое, учитывая, что навигация или заголовок помогут вам просматривать разные страницы. Но взгляните на эту недоиспользованную идею веб-сайта электронной коммерции.
Вот сайт Меча и Скипетра. Хотя вы все еще можете видеть кнопки «Войти» и «Корзина» вверху, гамбургер-меню находится в левой части сайта. Наличие боковой навигации помогает привлечь внимание к главному изображению . Кроме того, вместо того, чтобы добавлять сплошной фон для навигации/заголовка, сделайте его прозрачным и используйте минималистичные значки.
7. Работайте по-крупному

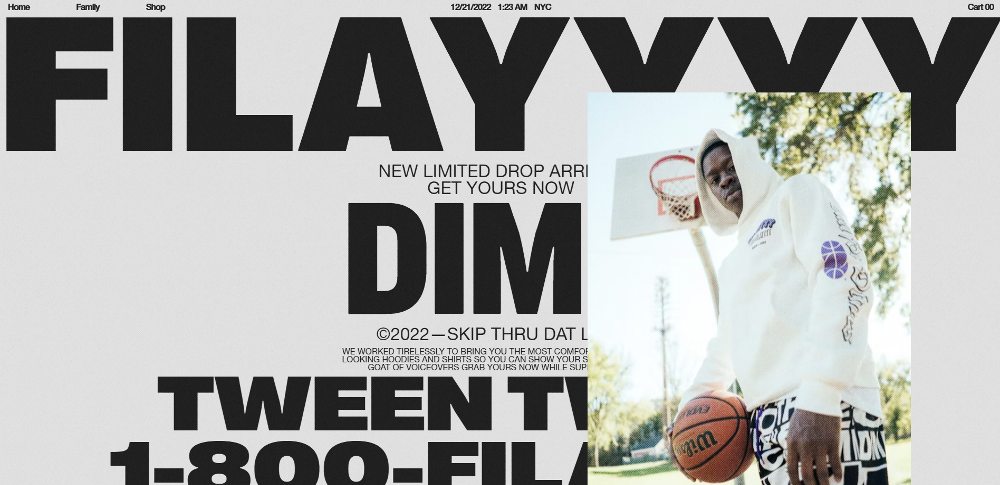
Сделайте все возможное и окажите сильное влияние, используя большие изображения или шрифты. Взгляните на этот пример от Filayyyy. Они не удержались от использования больших шрифтов, и из-за этого вы сосредоточитесь на целевой странице.

Вот еще один пример «большого успеха» на вашем веб-сайте. Вместо того, чтобы использовать большие шрифты, используйте более крупное изображение своих продуктов, как это от Flyers. Ваши глаза будут прикованы к банкам с коктейлями, и вам захочется сделать глоток их напитков.
8. Используйте иллюстрации

Иллюстрации по-прежнему актуальны для многих веб-сайтов. Но, судя по некоторым идеям дизайна веб-сайта электронной коммерции, обычно это не так. Вы хотите продемонстрировать свой продукт на целевой странице. Тем не менее, вы можете использовать иллюстрации, подобные этой, для Fallen Grape. Это еще один способ сделать продукт привлекательным для аудитории. Кроме того, это еще и способ показать свое творчество .
9. Разместите кнопки призыва к действию в другом месте

Кнопки призыва к действию (CTA) обычно находятся внизу слева, справа или посередине целевой страницы. Но почему бы не попробовать что-то новое с CTA, разместив его в другом месте? Вот пример из I Am On Edge. CTA был добавлен в правом верхнем углу страницы, чтобы лучше продемонстрировать игру на фотографии.
10. Используйте капли вместо фигур

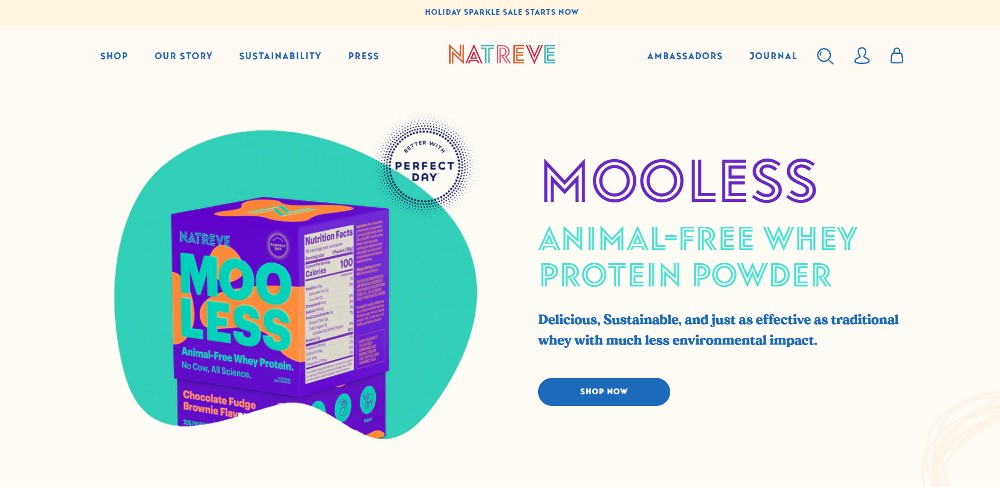
Круги и квадраты часто используются на многих веб-сайтах в качестве фоновых изображений для продуктов. Но капли — отличная альтернатива этим формам. Вы не видите их часто, и они придадут уникальный штрих дизайну вашего сайта. Взгляните на дизайн веб-сайта Natreve здесь. Вместо того, чтобы размещать фото на кремовом фоне, добавление зеленого пятна помогает подчеркнуть товар.
Как Penji может помочь с вашим сайтом электронной коммерции
При разработке веб-сайта электронной коммерции вам не нужно придерживаться традиционных методов веб-дизайна. Сделайте свой веб-сайт еще более привлекательным и позвольте посетителям оставаться на нем дольше благодаря уникальному дизайну веб-сайта электронной коммерции. И если какая-либо из этих идей веб-сайта электронной коммерции вам подходит, и вы хотите попробовать ее для своего веб-сайта, но у вас нет опыта в разработке, не волнуйтесь! Penji здесь, чтобы помочь вам с дизайном вашего сайта.
За 699 долларов в месяц вы можете получить неограниченное количество веб-дизайнов, иллюстраций и другой графики для своего сайта электронной коммерции! И если вы хотите принять участие в этом, вы можете подписаться здесь!
