8 примеров веб-дизайна электронной коммерции от ведущих брендов
Опубликовано: 2022-12-31Конкурировать с сотнями других интернет-магазинов в вашей нише — непростая задача. Помимо того, что вы предлагаете самые ценные продукты, ваш веб-дизайн электронной коммерции должен также обеспечивать удобство. Создание максимально удобного веб- сайта электронной коммерции обеспечит удобство навигации и удобство покупок .
Ищете вдохновение для веб-дизайна электронной коммерции? Мы нашли восемь способов, которые могут повысить ваши онлайн-продажи!
1. Помогите разведчику

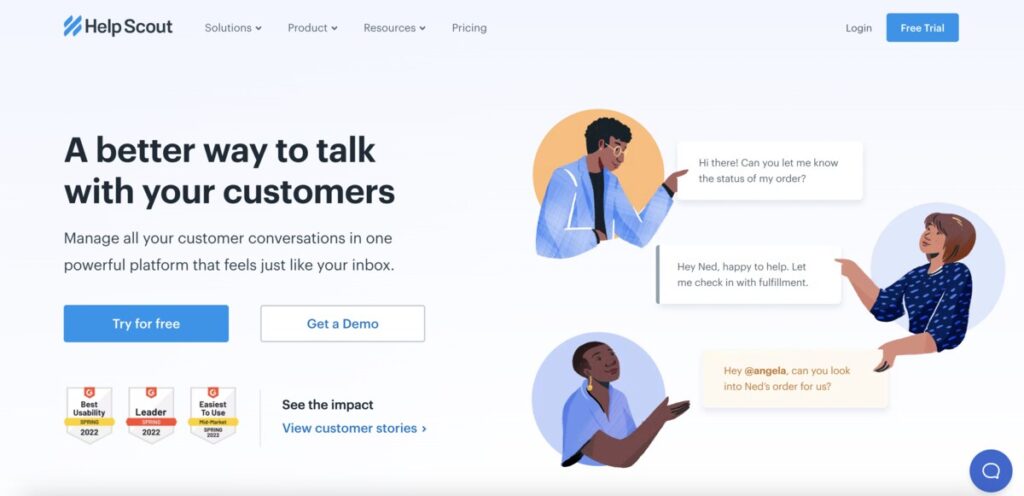
Help Scout — это бизнес B2B, который упрощает общение внутри организации. Дизайн веб-сайта также создан для того, чтобы привлечь больше подписчиков от компаний. Он чистый и содержит подробное меню с описанием каждого пункта. Это облегчает пользователям знакомство с функциями и преимуществами Help Scout. Они также имеют движущуюся страницу «Отзывы» внизу, что дает пользователям время прочитать и насладиться каждой рекомендацией.

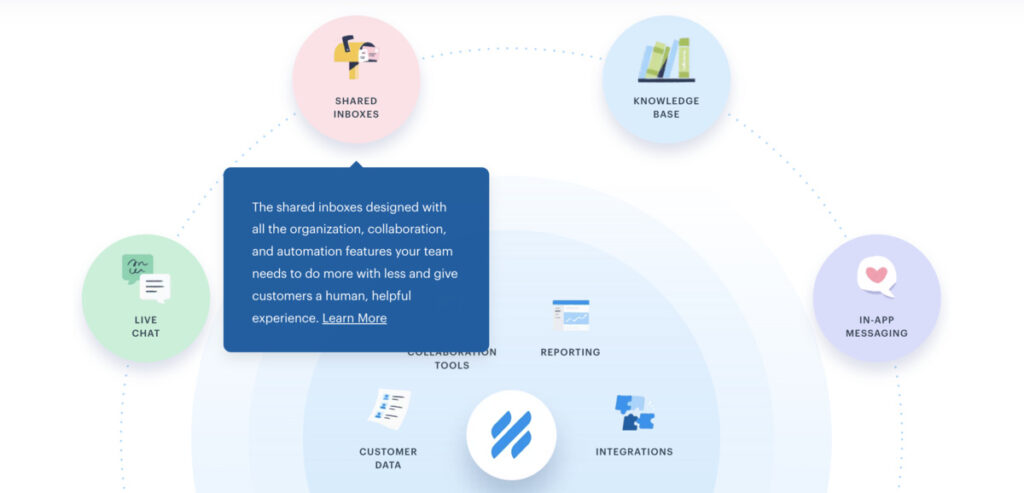
Одной из выдающихся особенностей веб-дизайна является эффект наведения . Значок представляет каждую особенность бренда, и пользователи могут навести указатель мыши на этот значок, чтобы получить подробное описание. Часто бренды хотят отображать всю информацию о своих продуктах или услугах. Тем не менее, это может быть рецептом катастрофы, поскольку веб-дизайн становится загроможденным. Функция наведения Help Scout — это умный способ предотвратить нагромождение различных пунктов меню на вашем веб-сайте.
2. Шопинг

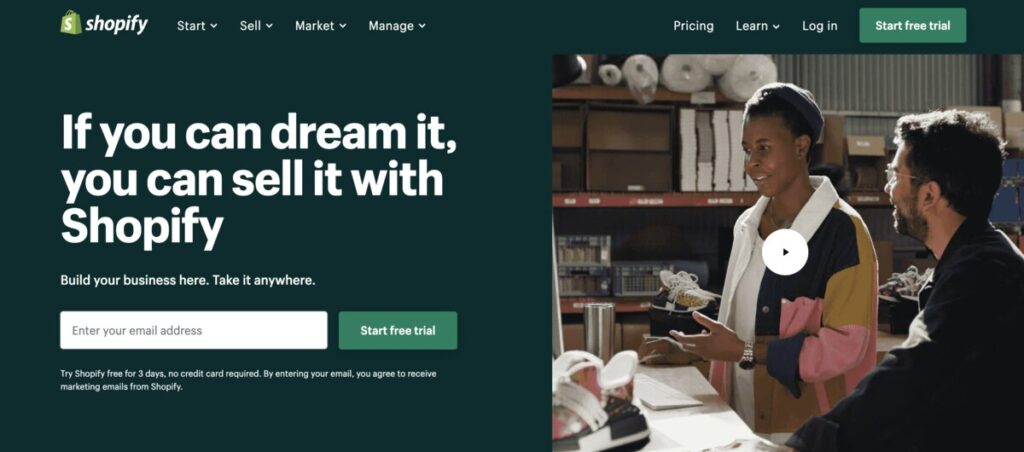
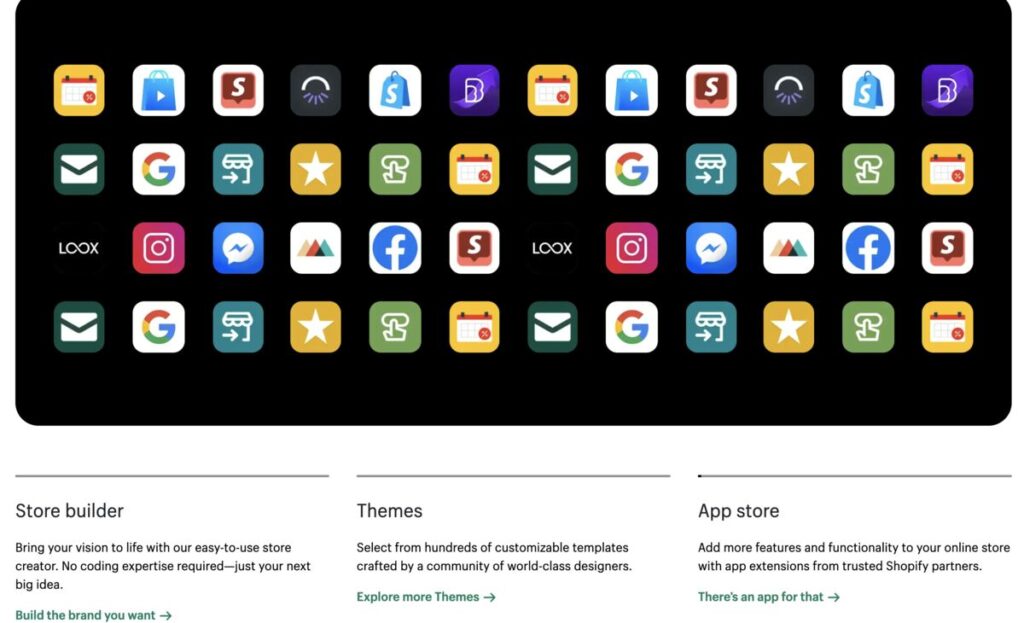
Основной цвет бренда Shopify приветствует посетителей сайта с его главной страницы. Зеленый цвет служит фоном, на котором размещено видео, объясняющее, что такое Shopify, и бесплатное пробное предложение. Предложение является прямым, и пользователям предлагается зарегистрироваться только в одной строке . Отображается одно поле со светло-зеленой кнопкой призыва к действию (CTA) справа.

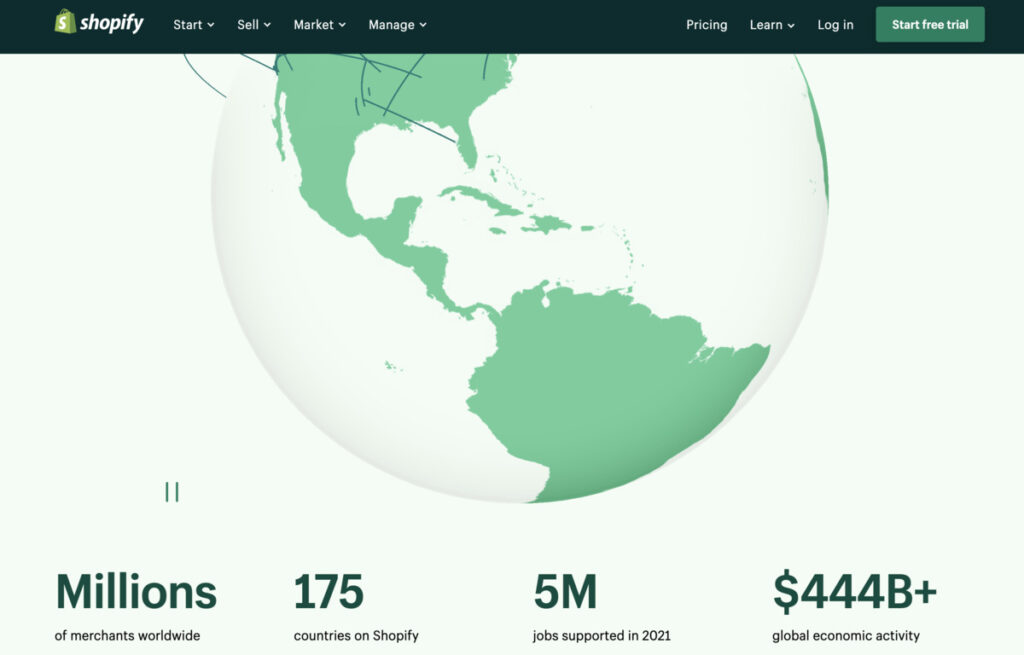
Shopify также использует сетки и цвета для разделения различных деталей о бренде. Кроме того, большой анимированный глобус привлекает внимание, особенно с цифрами под ним для социального доказательства.

Наконец, бренд показывает клип, объясняющий три категории. Это работает медленно и переходит из одной категории в другую. В целом, веб-дизайн электронной коммерции Shopify успокаивает глаза.
3. Все птицы

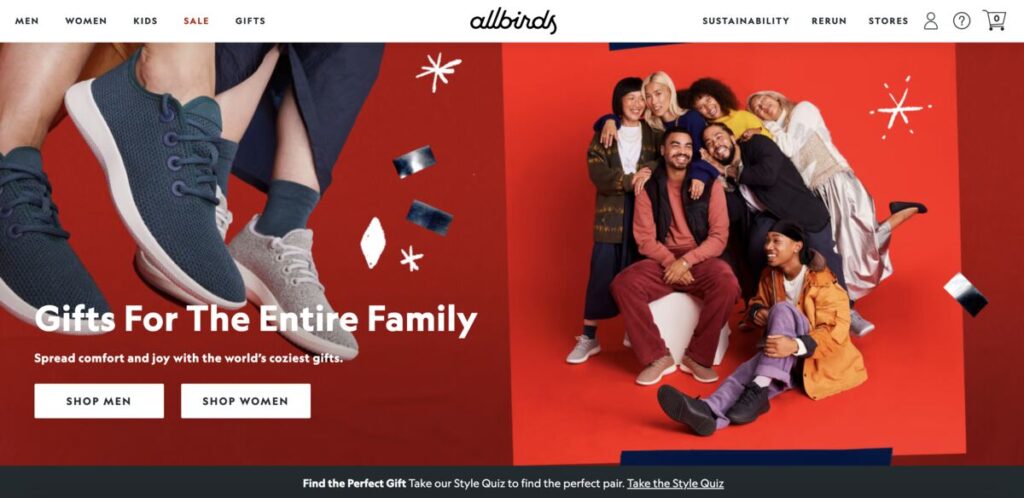
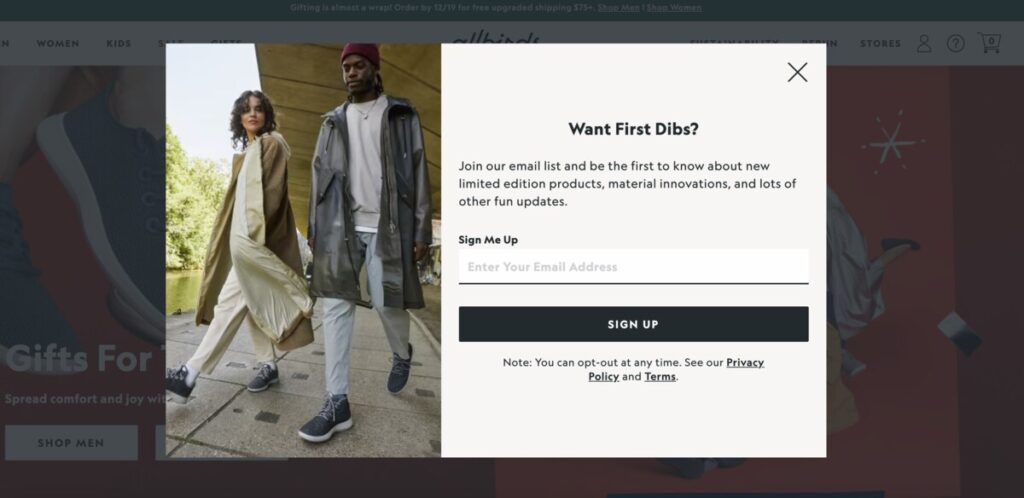
Если есть одна тенденция дизайна электронной коммерции, которую вы должны отметить, это использование ярких цветов для большей привлекательности . Allbirds использует яркие цвета, которые не перегружают пользователей. Как только вы попадаете на их домашнюю страницу, всплывающая форма приветствует вас диалоговым текстом и полем для вашей электронной почты.

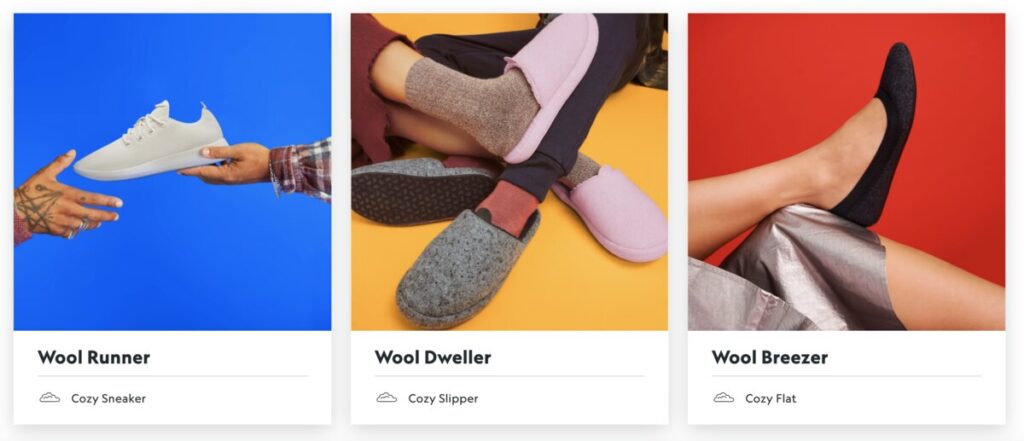
На домашней странице Allbirds также представлены изображения счастливых людей, носящих продукцию бренда. Бренд также представляет свою обувную продукцию, когда вы прокручиваете домашнюю страницу вниз на различном цветном фоне.

Кроме того, Allbirds сообщает о своей поддержке устойчивости в сетках, демонстрируя различные изображения. Внизу находится очевидная кнопка CTA «Наша практика устойчивого развития», которую пользователи могут нажать, если хотят узнать больше.
4. Черепаха

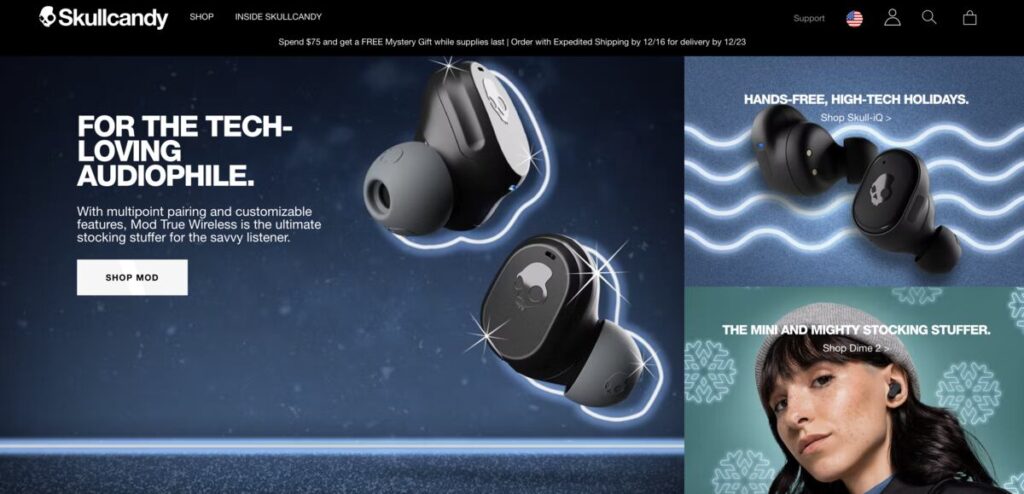
Если вы хотите максимизировать онлайн-продажи, праздничное настроение является ключом к привлечению большего количества потенциальных клиентов . Skullcandy превращает свой веб-сайт в праздничный дизайн, показывая снежинки, которые означают зиму или снег. Он также имеет свой самый продаваемый продукт спереди и в центре. С большим изображением трудно не щелкнуть и не узнать больше о наушниках.

Skullcandy также контрастирует с синим цветом на этой красочной и гостеприимной странице руководства по подаркам.

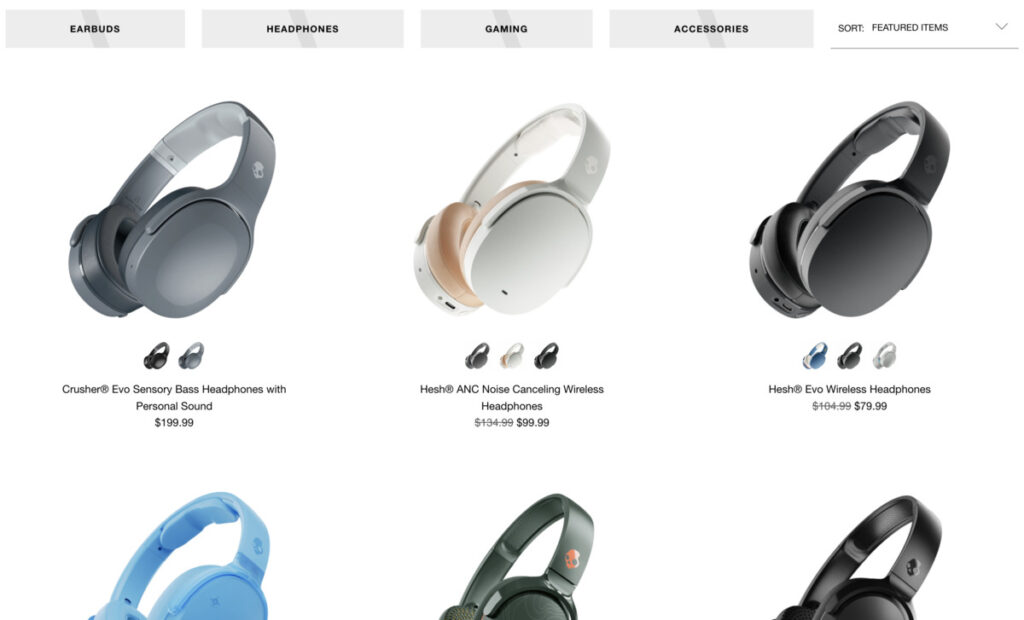
Кроме того, страница продукта Skullcandy проста и удобна для просмотра. Бренд отображает четыре категории, поле поиска и отдельные продукты, каждый со своим описанием и соответствующей ценой.

5. Привет, свежий

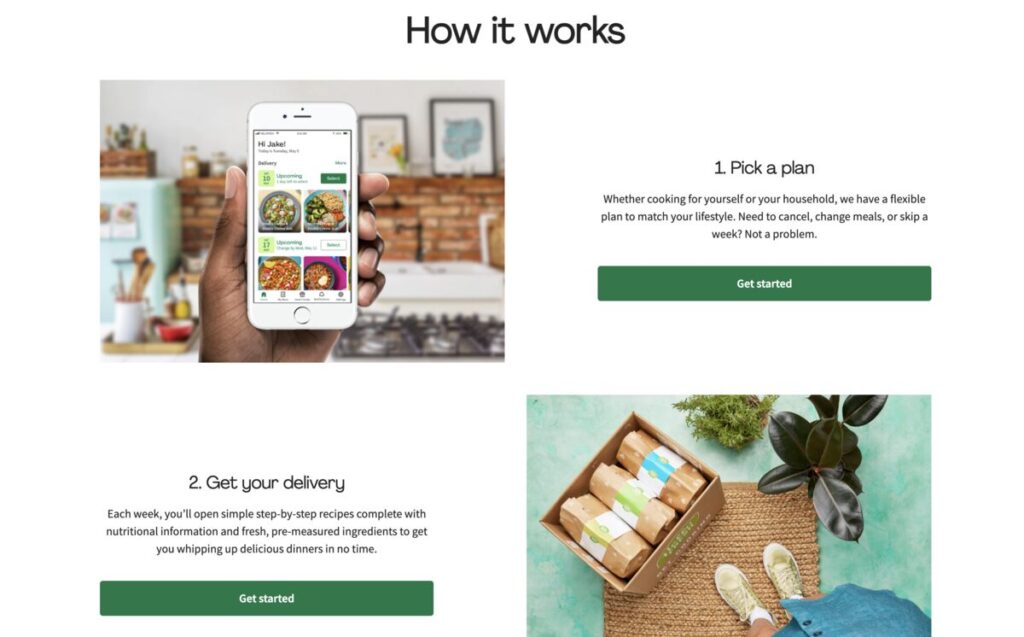
Ваша цель как предпринимателя в области электронной коммерции — удовлетворить потребности пользователей , и вы должны взять листок из веб-дизайна Hello Fresh. Он создан для удобства пользователей, с хорошей структурой сверху донизу и на каждой веб-странице.

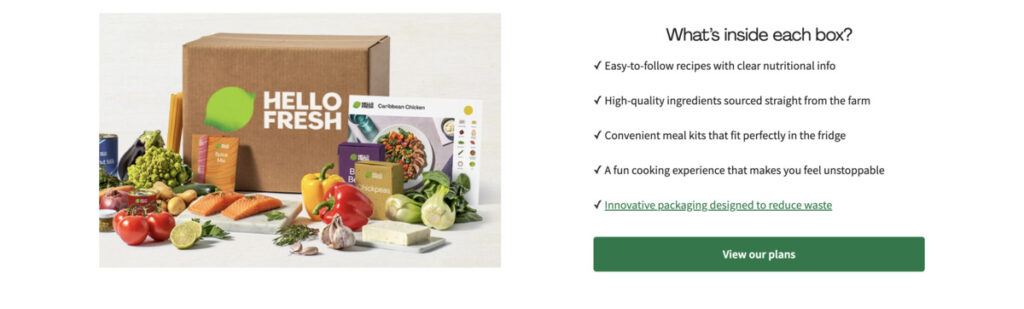
Hello Fresh демонстрирует свой комплект с маркированным описанием для удобства просмотра . Затем следует зеленая кнопка CTA, которая побуждает пользователей щелкнуть.

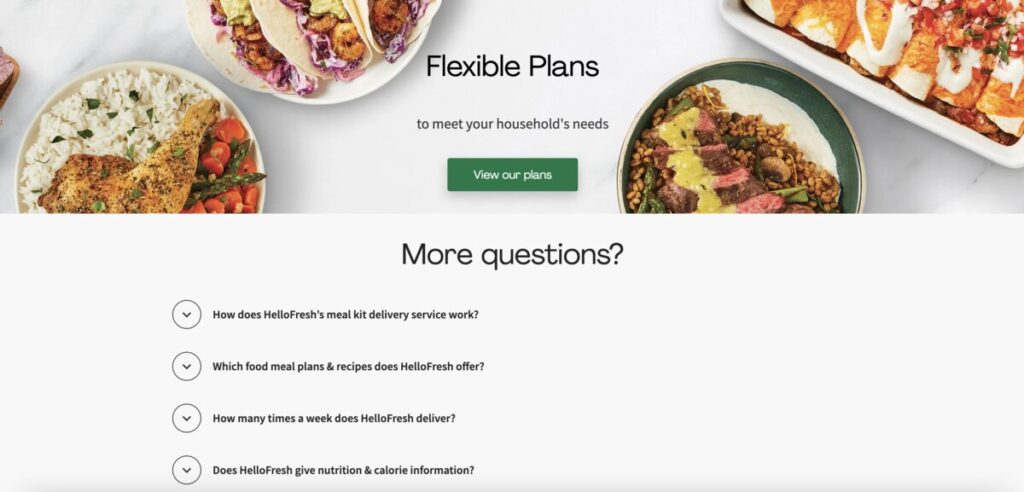
Кроме того, Hello Fresh также отображает высококачественные изображения блюд в сочетании с очевидной кнопкой CTA. И для дальнейшего удобства пользователей бренд включает раздел часто задаваемых вопросов в нижней части главной страницы.
6. Блаженство

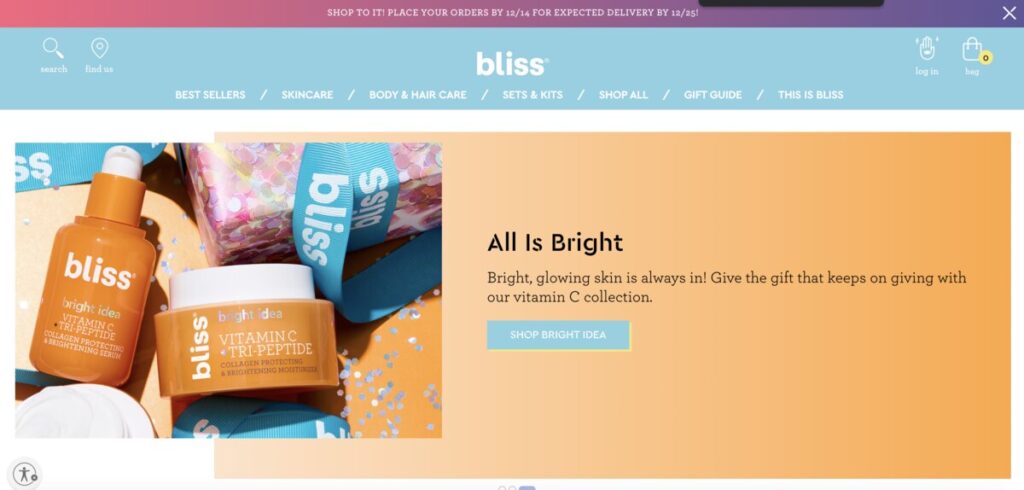
Этот веб-дизайн для электронной коммерции от Bliss — это настоящая радость для посетителей сайта. Пастельные тона делают этот дизайн доступным и подходящим для косметического бренда . Кроме того, похвальна последовательность в использовании пастельных тонов, поскольку даже в нижнем колонтитуле используются одинаковые цветовые комбинации.
Кнопки CTA на главной странице и на каждой странице также окрашены в синюю и желтую палитру. Кроме того, Bliss отображает несколько забавных анимированных значков для более приятного взаимодействия с пользователями.

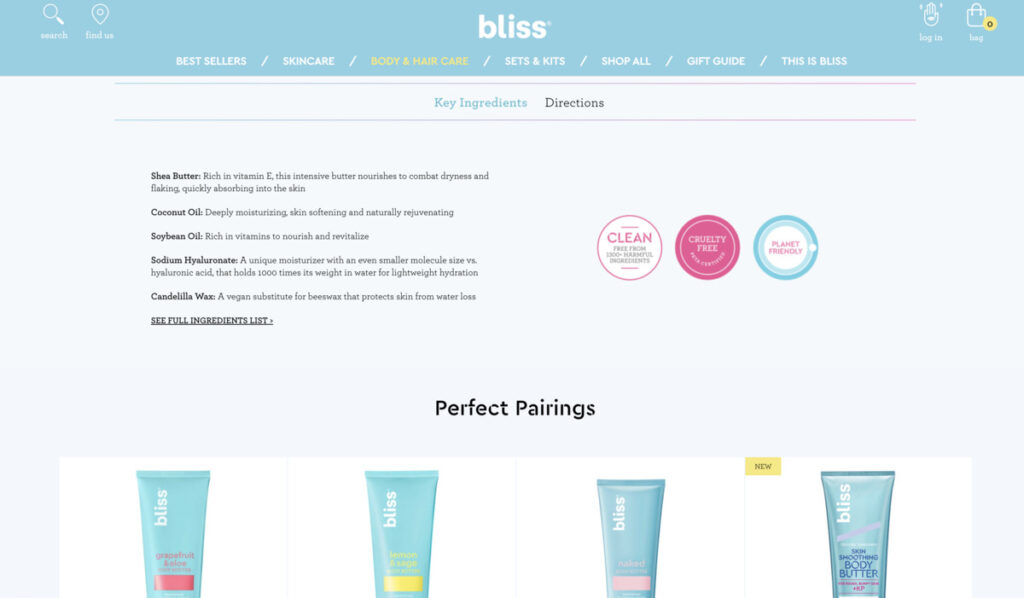
Наконец, страница продукта бренда создана для оптимизации конверсий за счет включения ключевых ингредиентов и направлений использования. Внизу находится раздел «Идеальные пары», который является отличной идеей для дополнительных продаж. В целом, дизайн веб-сайта этого виртуального магазина хорошо продуман и готов к маркетингу.
Статья по теме: 7 элементов дизайна в рекламе электронной коммерции
7. Пирожное Блэк Стар

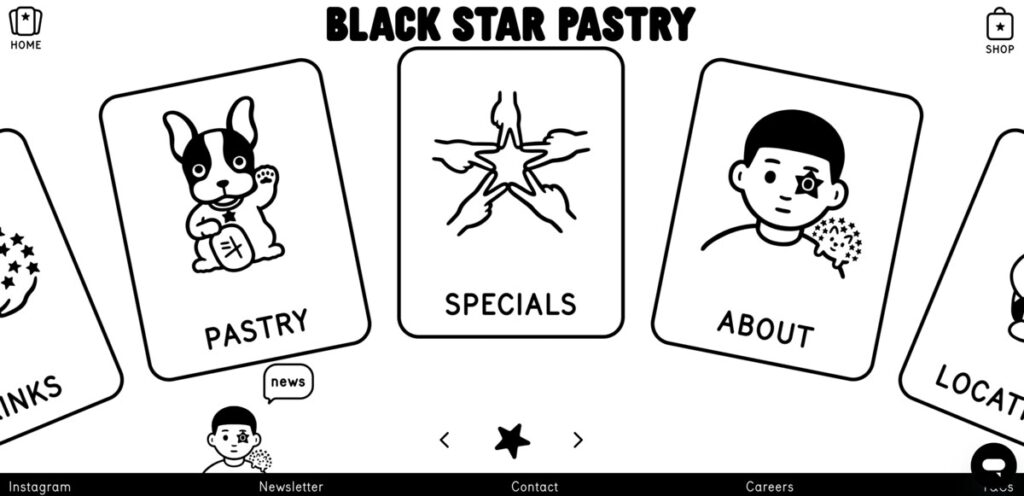
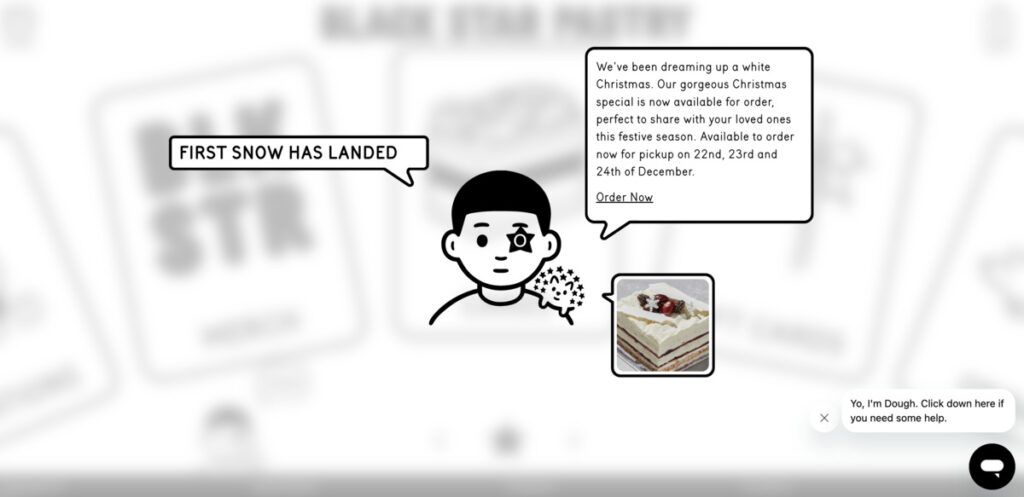
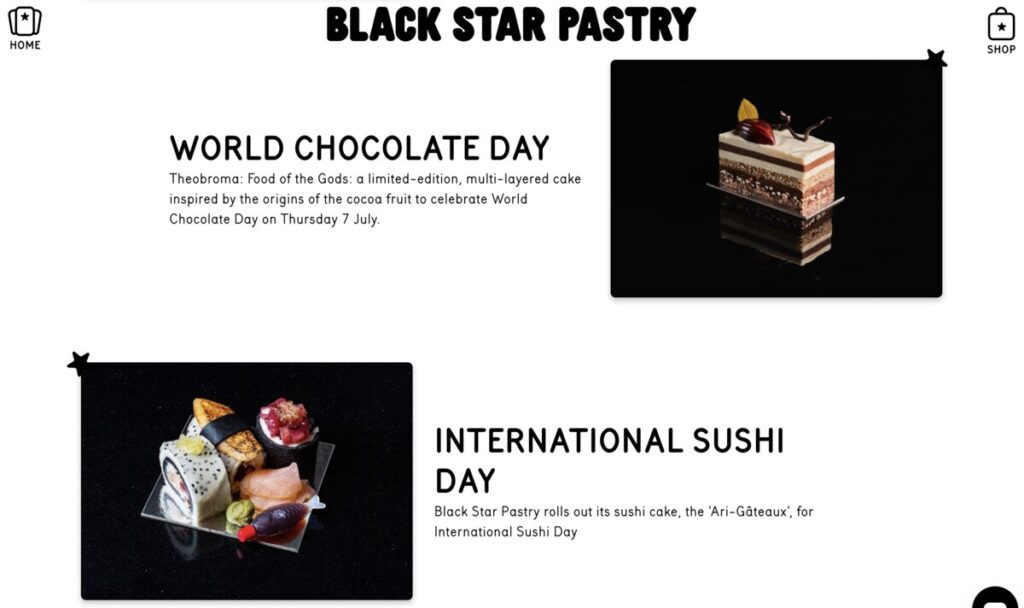
Черно-белая цветовая комбинация не должна быть скучной. Возьмем, к примеру, веб-дизайн интернет-магазина Black Star Pastry. Общая привлекательность приветствуется, но дает преимущество перед другими интернет-магазинами. Вы увидите уникальное всплывающее окно первым, когда посетите его домашнюю страницу, и чат-бот в нижней правой части.

Если щелкнуть в любом месте страницы, забавные черно-белые иллюстрации также станут фирменным меню . Эти иллюстрации составляют всю домашнюю страницу, на которой пользователи могут щелкнуть влево или вправо, чтобы выбрать элемент.

Изысканная страница продукта с профессиональными и качественными изображениями выпечки на черном фоне прекрасна . А с кратким и убедительным текстом для каждого товара потребители будут вынуждены заказать угощение!
8. Поп-фит

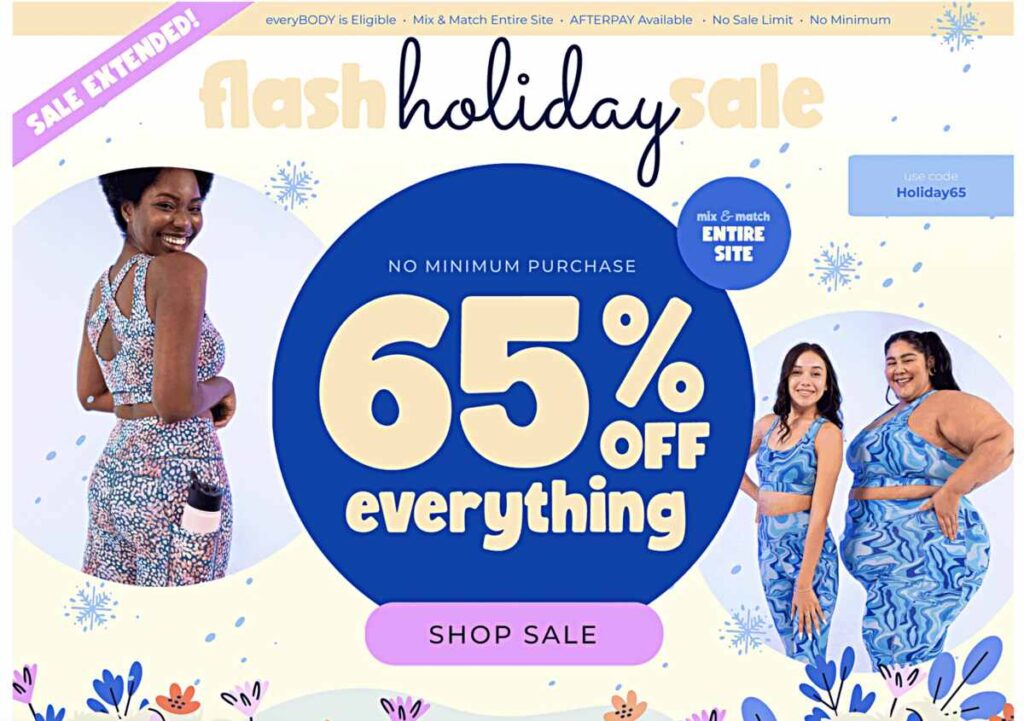
Сделайте свой веб-дизайн электронной коммерции простым, демонстрируя свои промо-предложения, как на веб-сайте Pop Fit. Анимированный мигающий синий круг в сочетании с мигающей розовой лентой слева приковывает взгляды . Промокод также удобно отображается вместе с розовой кнопкой CTA, что упрощает взаимодействие с клиентом.

Когда вы прокрутите страницу вниз, вы увидите различные категории товаров, окрашенные в разные яркие цвета. Нажав на одну из категорий, пользователи смогут сначала выбрать размер, прежде чем продолжить покупки. В целом веб-сайт Pop Fit прост, но обладает всеми качествами удобного веб-сайта интернет-магазина .
Заключение
Первоклассный веб-дизайн электронной коммерции — ваш ключ к большему количеству потенциальных клиентов и более высоким конверсиям . Тем не менее, лучше всего работать с профессиональными веб-дизайнерами, чтобы создать наиболее привлекательный дизайн веб-сайта электронной коммерции.
Работайте с Penji над дизайном веб-сайта вашего интернет-магазина, и мы гарантируем профессионально выглядящий веб-сайт, созданный для максимальных продаж. Не уверены, хотите ли вы подписаться на целый месяц? Воспользуйтесь 30-дневной гарантией возврата денег от Penji и запросите свой первый дизайн веб-сайта, зарегистрировавшись прямо сейчас !
