Залипающие меню помогают или вредят конверсиям? (Передовой опыт на 2021 г.)
Опубликовано: 2020-07-15
Панель навигации является одним из наиболее важных компонентов взаимодействия с пользователем на вашем веб-сайте. В этом есть смысл, поскольку это дорожная карта, которой следуют ваши посетители. Без этого они могут чувствовать себя потерянными и не иметь возможности пройти по вашему сайту, не прикладывая усилий.
Клиенты не любят трений, они хотят легкости. Даже незначительные компоненты, такие как меню навигации, могут иметь большое влияние на пользовательский опыт и общий коэффициент конверсии веб-сайта.
Поэтому неудивительно, что продолжаются споры о том, какой тип меню лучше всего использовать на вашем веб-сайте, а также о том, что можно, а что нельзя.
В этой статье мы рассмотрим, лучше ли липкие меню, чем традиционные, для лучшей конверсии на вашем сайте. Мы рассмотрим:
- Что такое липкая навигация по меню?
- Почему навигационные меню являются важными компонентами для конверсии.
- Как получить вспомогательные данные о том, что работает лучше всего.
Давайте начнем с определения некоторых ключевых терминов…
Ваше навигационное меню — карта для ваших посетителей
Даже самый нетехнический человек понимает, что такое меню навигации. Даже если они не могут выпалить техническое определение, как минимум, у них есть практический опыт взаимодействия с ними при просмотре веб-страниц.
Techterms.com определяет панели навигации как:
«Панель навигации — это элемент пользовательского интерфейса на веб-странице, который содержит ссылки на другие разделы веб-сайта. В большинстве случаев панель навигации является частью основного шаблона веб-сайта, что означает, что она отображается на большинстве, если не на всех, страницах веб-сайта».
Определение указывает на важную роль меню на веб-сайте, они говорят:
«Панель навигации — важный элемент дизайна веб-сайта, поскольку она позволяет пользователям быстро перейти к любому разделу сайта. Если вы когда-либо посещали веб-сайт без панели навигации, возможно, вам было трудно найти нужную страницу».
Так что же такое липкая навигация по меню? Прикрепленное меню — это специальное навигационное меню, которое обеспечивает те же функции, что и фиксированное навигационное меню, но больше. Clicktales описывает липкие меню как
«Закрепленная навигация — это термин, используемый для описания фиксированного меню навигации на веб-странице, которое остается видимым и находится в том же положении, когда пользователь прокручивает вниз и перемещается по сайту».
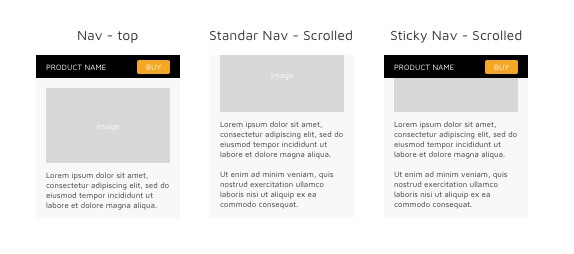
В Convert мы используем Sticky Menu. Вот пример того, как это выглядит:
(обратите внимание, что панель навигации ВСЕГДА видна, даже когда пользователь прокручивает)
Что оптимизаторы говорят о липких меню?
Несколько исследований связывают плохие навигационные меню с плохим интерфейсом веб-сайта.
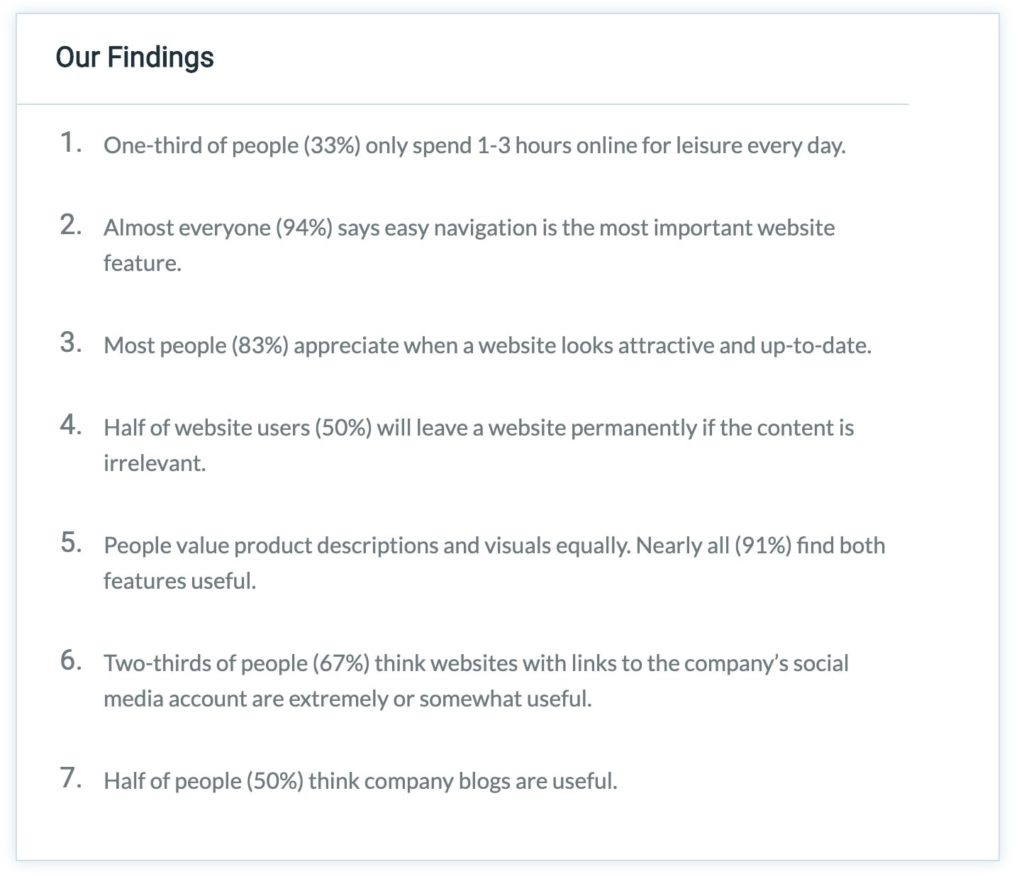
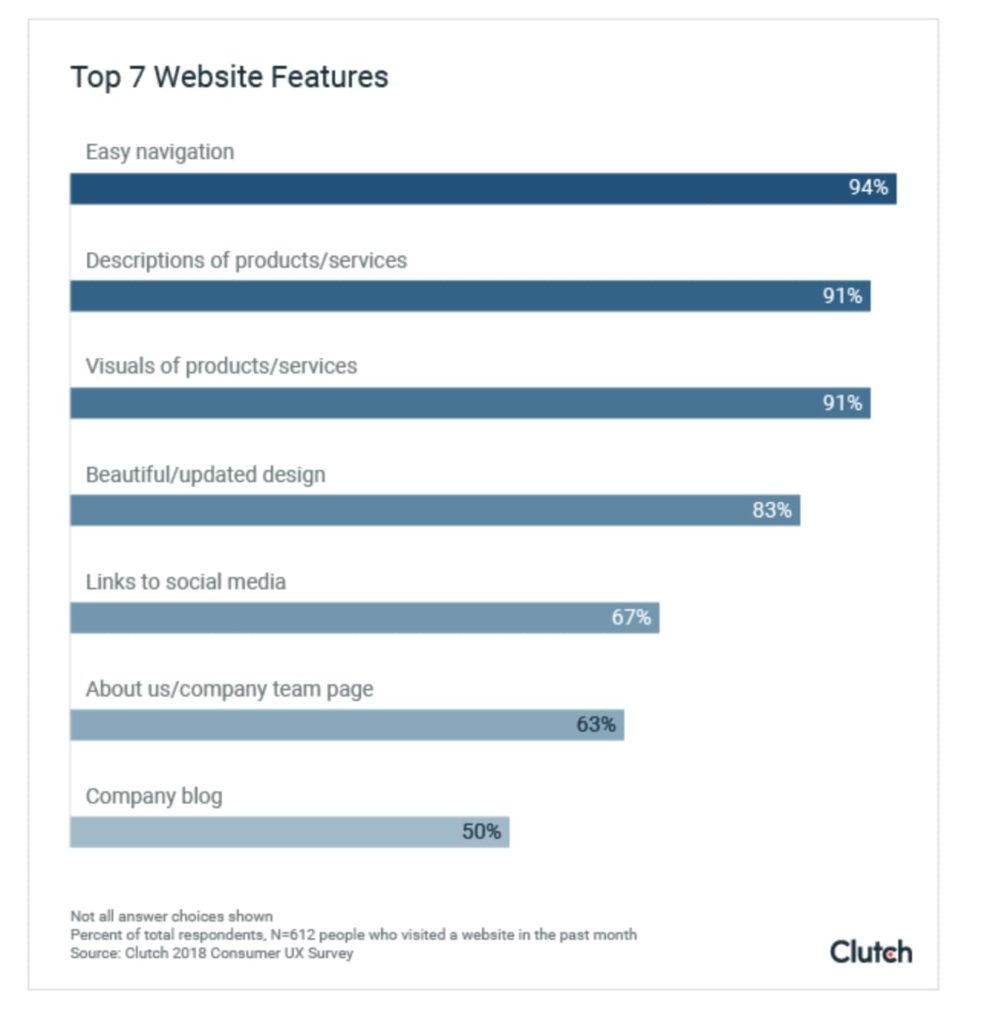
В 2018 году компания Clutch опросила 612 человек, чтобы определить, какие функции веб-сайта необходимы посетителю для получения удовольствия от работы с ним. На следующем рисунке показаны их выводы:

Что еще более важно, 94% людей назвали «Удобную навигацию» главной «обязательной» функцией на веб-сайте.

К сожалению, эти данные не говорят нам, какое меню предпочитают посетители.
Если вы спросите оптимизаторов или специалистов по цифровому маркетингу, у каждого из них будет свое мнение о том, какой стиль панели навигации работает лучше всего, липкие меню, традиционные или что-то нестандартное.
Некоторые возражающие находят липкие меню раздражающими и считают, что они побуждают людей переходить со страницы, на которой они находятся, в другие разделы веб-сайта, избегая тщательно продуманной воронки веб-сайта.
Шон Нгуен, директор Internet Advisor, категорически не любит липкие меню. Он спрашивает: «Зачем вам добавлять столько ненужного объема?» По этой причине они не используют липкие меню на своем сайте. Он говорит:
«На нашем сайте не используются липкие меню, потому что я нахожу это очень разрушительным. Я не хочу, чтобы что-то следовало за мной во время прокрутки, это добавляет ненужный объем странице.
Страница структурирована так, как она есть, и есть определенный порядок размещения контента. Логики этой структуры достаточно, чтобы привлечь трафик и стимулировать конверсию, нет необходимости буквально следовать за пользователем по сайту, показывая ему варианты.
Лично я раздражаюсь и ухожу, когда это происходит. Я в основном предпочитаю традиционные меню. Я думаю, что пока вы думаете о том, что вы представляете и где, вам не нужно липкое меню.
Липкое меню тяжелое, неуклюжее и ненужное. Традиционное меню более обтекаемое и выглядит более профессионально».
Сторонники липких меню так же непреклонны в своей позиции, говоря, что липкие меню удерживают ваш CTA на переднем плане независимо от того, где ваш посетитель перемещается по странице.
Как и в случае со всеми тактиками и стратегиями CRO, споры о панели навигации носят субъективный характер. Милош Красински, управляющий директор Chilli Fruit Web Consulting, поделился своим мнением о липких меню:
«Короткий ответ заключается в том, что липкие меню помогают конверсиям. Почему? Интернет-пользователи нетерпеливы. Я имею в виду очень нетерпеливый. Во многих случаях это означает, что простое действие, такое как прокрутка назад к началу страницы (за несколько секунд), становится раздражителем, который может привести к тому, что пользователь уйдет с вашего сайта.
Красинский подкрепляет это мнение некоторыми данными:
Прилепленные меню обеспечивают на 22% более быструю навигацию и способствуют конверсии благодаря удобству. Например, на вашем сайте есть много контента, который пользователи могут захотеть прочитать, прежде чем следовать любому призыву к действию.
Липкое меню означает, что пользователь знает, что он или она может быстро вернуться на домашнюю страницу или страницу контактов одним нажатием кнопки, вместо того, чтобы тратить эти мучительные несколько секунд на обратный путь.
Прикрепленные меню особенно полезны для сайтов электронной коммерции, которые могут использовать «плавающий» CTA для стимулирования конверсии, где бы пользователь ни находился на сайте».
Со всеми этими мнениями, как вы определяете, когда липкое меню является предпочтительным дизайном?
Когда липкое меню — хорошая идея
Допустим, вы разработали целевую страницу со сверхдлинной прокруткой.
И ваш CTA просит посетителей сделать телефонный звонок.
Теперь, было бы замечательно, если бы ваши пользователи видели фиксированный заголовок с большим призывом к действию — кнопкой «Нажмите, чтобы позвонить», когда они прокручивают вниз, чтобы прочитать весь опубликованный вами контент?
Ваша большая и блестящая кнопка призыва к действию, отображаемая на видном месте внутри вашего липкого меню прямо в верхней части вашего сайта, становится невозможно пропустить, поскольку она плавает вниз по странице, следуя за вашими пользователями, когда они прокручивают вашу длинную страницу.
В тот момент, когда ваш лид решит, что хочет связаться с вами, у него прямо на виду будет ваша запоминающаяся кнопка «Позвонить». С такой сфокусированной липкой строкой меню ваши лиды находятся всего в одном клике или касании, чтобы начать с вами беседу о продаже.

Липкое меню в действии (обратите внимание, что панель навигации ВСЕГДА видна, даже когда пользователь прокручивает страницу)
Липкие меню отлично подходят для домашних страниц. Они могут побуждать ваших пользователей прокручивать всю вашу страницу. На самом деле, есть примеры веб-сайтов, которые стали гораздо более активными на своих домашних страницах с длинными формами после того, как они заменили обычное верхнее меню навигации на липкое.
Веб-сайты электронной коммерции также любят липкие меню, потому что они могут размещать призыв к действию, например «Добавить в корзину», на видном месте.
Кристофер Прасад, менеджер по маркетингу JookSMS, повторяет это, он говорит:
«С помощью липкого меню вы можете свободно перемещаться по веб-сайту, не теряя свою страницу. Большинство сайтов электронной коммерции в настоящее время используют эти элементы, чтобы предоставить клиенту более плавный и простой способ навигации по соответствующим данным и информации.
Использование липких меню также позволяет людям больше вникать в содержание страниц. Затем это может помочь увеличить общий коэффициент конверсии, потому что с меню, следующим за ними на странице, они могут гораздо проще завершить свои транзакции, чего хочет большинство людей: быстрый и простой процесс ».
Вкратце: липкие меню могут быть полезны в зависимости от того, как вы их используете.
Как узнать, какой тип NavMenu лучше всего использовать?
Мантра Convert: «Не гадай, а проверяй». Данные всегда заменяют догадки или чистое мнение.
В то время как пользовательский опыт является как качественным, так и количественным, численный анализ может дать быстрое представление о коэффициентах конверсии и дать подсказки о том, в каком направлении вы должны использовать свои стратегии оптимизации.
Данные могут быстро ответить на вопрос: «Каков наш следующий лучший шаг к желаемому результату?» А тестирование и эксперименты — единственный способ узнать, какой из них конвертирует лучше. Простой A/B-тест, который проверяет различные панели навигации, даст вам данные, которые позволят вам принимать обоснованные решения.
Джефф Мориати, менеджер по маркетингу Moriarty's Gem Art, делится преимуществами тестирования:
«Мы провели довольно много тестов на нашем веб-сайте, одним из которых было меню. При использовании липкого меню основной областью, в которой мы увидели повышение производительности, были наши показатели отказов и количество просмотренных страниц за сеанс. Наши показатели отказов на самом деле снизились, и мы перешли в среднем с 1,5 страниц за сеанс к более чем 3 страницам. Это особенно верно для посетителей с мобильных устройств, на которые приходится 70% нашего трафика.
Мы провели A/B-тестирование в течение двух месяцев, чтобы прийти к таким результатам. После этих выводов мы «застряли» на липком меню для всех посетителей сайта и не планируем его менять. Один совет. Убедитесь, что у вас нет специальных предложений или заголовков, на которые может повлиять закрепленное меню. Это была ошибка, которую мы обнаружили сначала, и наш разработчик должен был реализовать обходной путь».
В Convert мы никогда не предлагаем компаниям внедрить что-то на своем веб-сайте или попробовать какую-то тактику, потому что это модно. Вы потратите драгоценные ресурсы и получите меньшую отдачу от своей программы тестирования. Он станет предметом капризов тренда, а не упреждающего планирования на основе данных.
Вы можете изменить свой веб-сайт, только проанализировав возможности улучшения или оптимизации, которые подчеркивают ваши данные.
Сандра Херли, операционный менеджер Hayden Girls, подтверждает силу аналитических данных, основанных на данных. Данные с их веб-сайта дали ей понять, что «пользователи не хотят прокручивать страницу вверх каждые две минуты». Данные показали следующее:
«Согласно нашим данным, липкие меню помогают повысить конверсию благодаря тому факту, что в них намного проще и удобнее ориентироваться.
Перед запуском нашего веб-сайта мы прошли несколько итераций и протестировали их. 85% пользователей согласились с тем, что необходимость прокрутки вверх, чтобы получить доступ к меню и переключению категорий продуктов, была большой проблемой и лишила их возможности продолжать покупки.
Общее время, проведенное на нашем сайте, было меньше, чем на версии сайта с липкими меню. Когда пользователи пробовали веб-сайт с липким меню, они не только проводили на сайте больше времени, но и просматривали больше категорий и покупали больше товаров. Поскольку меню всегда видно, доступ к нему проще и удобнее».
Поэтому, если вы решите изменить стиль своей панели навигации, используйте такие инструменты, как Google Analytics, для сбора данных (например, коэффициенты конверсии, глубина прокрутки и т. д.) и тестовые платформы, такие как Convert Experiences, для тестирования и оценки до и после данных для обнаружения. что предпочитают ваши пользователи.
Не знаете, с чего начать, вдохновитесь списком идей тестирования от Relevant Insights.
Советы по созданию меню на исправлениях?
Легко жить в мире «или-или». Но когда вы думаете о создании идеального навигационного меню, вы хотите найти классический UX-баланс между эстетикой и функциональностью.
Мацей Фита, менеджер по маркетингу в Brandignity, предлагает «думать не только о типичной структуре навигации». Он говорит,
«Если ваше основное действие — лид-форма, в вашем липком меню всегда должен быть призыв к действию для конверсии. Если это бесплатная демо-версия, эта бесплатная демонстрация CTA никогда не должна покидать сайт посетителей».
Фита также советует воздержаться от рационализации современных меню в стиле гамбургеров.
«Они могут выглядеть шикарно, но они действительно могут уменьшить лидов и конверсию».
Инструмент оптимизации, CrazyEgg, дает 9 советов по созданию панелей навигации, поддерживающих конверсию, в том числе: оптимизация, создание очевидного гипертекста, сохранение панели навигации в стандартном месте и обеспечение того, чтобы меню отражало приоритеты вашего бизнеса.
Orbit Media разработала более 1000 веб-сайтов, они кое-что знают о хорошем дизайне навигационного меню. В следующем видео рассказывается о том, что они узнали, и предлагаются советы о том, как использовать Google Analytics или аналогичный инструмент для улучшения навигации по веб-сайту.
Независимо от того, какое именно меню вы выберете, вы хотите внедрить лучшие методы проектирования, чтобы обеспечить высокую конверсию и отличный UX. Ниже приведены несколько советов для статических и липких меню.
Рекомендации по закреплению меню
Логан Адамс, основатель DC Marketing Digital Hour, дал следующие советы по использованию липких меню:
«Самое главное при настройке липких меню — учитывать отзывчивость и соответствующий призыв к действию для меню в зависимости от устройства.
Убедитесь, что вы выбрали цвет фона, который отличается от любых основных изображений или фона страниц на всем сайте.
Протестируйте свое липкое меню на многих устройствах… Если у вас нет большого количества удобных устройств, вы можете использовать Инструменты разработчика в своем веб-браузере в качестве решения для быстрого тестирования».
Когда его спросили, есть ли лучшая альтернатива липким меню, обеспечивающая лучший UX и коэффициент конверсии, Логан ответил следующее:
«В идеальном мире у вас были бы «липкие» призывы к действию, которые позволяют пользователю всегда иметь готовый следующий возможный шаг в воронке. Их разработка обходится дорого и требует постоянного обслуживания, чтобы адаптироваться по мере изменения воронок, а руководство желает новых стратегий, поэтому «липкое» меню — хорошее решение сложной проблемы».
Джейн Ковалькова, директор по маркетингу Chanty, предлагает:
«…используйте липкое меню только в том случае, если у вас более длинная целевая страница и если вкладки в липком меню не мешают посетителю совершить конверсию. Другими словами, в липком меню должны быть кнопки, ведущие на основные страницы вашего продукта/услуги».
Рекомендации по фиксированному меню
Логан из DC Marketing Digital Hour также предложил варианты создания лучших фиксированных меню:
Никогда не используйте более двух подсписков. Если бизнес требует включения такого количества связанных списков в фиксированное меню, вам нужно усадить их и обсудить, какие страницы следует включить в фиксированное меню, а на какие можно перейти с самой страницы.
Рассмотрите возможность включения ключевых ссылок из фиксированного меню в нижний колонтитул, чтобы пользователям не приходилось прокручивать страницу вверх, чтобы найти их.
Итак, какой тип меню вы выберете?
Поэтому независимо от того, какое меню навигации вы выберете, обязательно установите инструменты CRO для исследования поведения пользователей на своем веб-сайте, чтобы понять, как ведут себя ваши пользователи. Если вы видите записи экрана, на которых пользователям приходится прокручивать страницу до самого верха, чтобы получить доступ к панели навигации, вы можете рассмотреть возможность использования липкого меню, чтобы улучшить взаимодействие с пользователем.

Оригинальный контент, созданный Арианом Аскуа.

