Обзор DevKinsta: бесплатная локальная платформа для разработки тем и плагинов WordPress
Опубликовано: 2022-12-20Если вы являетесь разработчиком WordPress, фрилансером или агентством, работающим с клиентскими сайтами WordPress, вы можете извлечь выгоду из настройки локальной среды разработки.
Локальный запуск сайта WordPress означает, что вы можете тестировать изменения без риска перезаписи данных на работающем сайте или случайного предоставления общего доступа к сайту, который находится в разработке.
В этом обзоре DevKinsta я расскажу, как DevKinsta позволяет быстро и легко настроить локальную платформу разработки на вашем Mac и ПК, какие функции она предлагает и какие альтернативы следует рассмотреть.
Что такое ДевКинста?

DevKinsta — это бесплатная локальная платформа разработки WordPress для Windows, macOS и Ubuntu, разработанная командой хостинга Kinsta.
DevKinsta ускоряет и упрощает процесс установки и разработки локальных сайтов WordPress.
Вы можете использовать платформу для разработки тем или плагинов WordPress или протестировать любую разработку или обновление сайта WordPress, прежде чем запускать его. Если вы являетесь клиентом Kinsta, вы можете опубликовать свой сайт непосредственно в Kinsta и запустить его.
Возможности DevKinsta
DevKinsta включает в себя множество функций, которые делают его предпочтительной альтернативой установке веб-сервера и настройке локальной среды WordPress вручную.
Создание сайта WordPress в один клик
Помните, как мучительно было устанавливать WordPress вручную до того, как веб-хостинги начали предлагать установку в один клик? (Я показываю свой возраст?!)
DevKinsta воспроизводит эту функцию локально, позволяя вам запускать столько сайтов WordPress, сколько вам нужно (включая многосайтовые установки).
Поддержка PHP 7.2 – 8.0
DevKinsta поддерживает последние версии PHP и позволяет переключаться между версиями PHP для тестирования.
Локальное управление электронной почтой
Платформа включает в себя локальный SMTP-сервер, поэтому вы можете тестировать отправку электронных писем с вашего сайта и отлаживать контактные формы.
Инструмент управления базой данных
DevKinsta поставляется со встроенным инструментом управления базой данных Adminer. Вы можете использовать этот инструмент для проверки таблиц базы данных WordPress и непосредственного их редактирования.
Интеграция с MyKinsta
Любой может использовать DevKinsta для локальной разработки, но если у вас есть хостинг с Kinsta, это еще полезнее.
Вы можете напрямую загрузить свой рабочий сайт с MyKinsta, использовать DevKinsta в качестве промежуточной среды и вернуть свой локальный сайт в рабочую версию на Kinsta, когда вы закончите тестирование.
Оптимизированный стек локальной разработки
DevKinsta использует Docker для создания быстрой и безопасной локальной среды WordPress, которая автоматически оптимизируется для повышения производительности.
Мультиплатформенность и многоязычность
Пользователи Windows, MacOS и Ubuntu могут установить DevKinsta, и он поддерживает 10 языков.
Локальная поддержка HTTPS
DevKinsta работает с HTTPS локально, поэтому вы можете безопасно создавать и тестировать свой сайт.
Регистрация ошибок WordPress
Платформа включает встроенные журналы WP-DEBUG, поэтому вы можете легко регистрировать ошибки и отлаживать свой сайт.
Автоматические обновления
DevKinsta обновляется автоматически, поэтому вы всегда будете работать с новейшими функциями.
Загрузка и установка DevKinsta
Итак, давайте посмотрим на процесс установки DevKinsta. Действительно ли это так просто, как они утверждают?
Чтобы скачать DevKinsta, просто зайдите на devkinsta.com и щелкните ссылку для скачивания на главной панели навигации. Вам нужно будет ввести свое имя и адрес электронной почты, чтобы продолжить.

После заполнения формы загрузка должна начаться автоматически. Это файл .dmg, если вы работаете на Mac, или .exe, если вы работаете на ПК. У меня Mac, а файл .dmg весит около 96 МБ.
После загрузки файла запустите его, чтобы установить DevKinsta. Если вы работаете на Mac, вам также потребуется перетащить приложение в папку с приложениями.

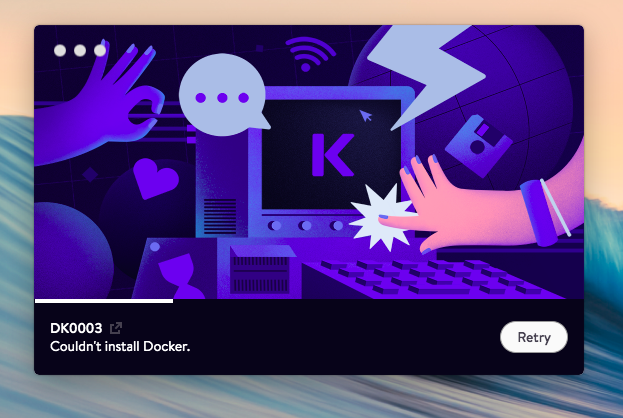
После того, как вы установили DevKinsta, вы можете запустить его в первый раз. Это займет несколько минут, пока приложение загружает и устанавливает Docker. Возможно, вам также придется предоставить несколько разрешений и ввести свой пароль.
Если вы получаете сообщение об ошибке (как и я), когда программа пытается загрузить Docker, убедитесь, что ваша машина соответствует минимальным требованиям к платформе. Если это так, вы можете вручную установить Docker, а затем снова попытаться установить DevKinsta.

Как только Docker будет установлен, DevKinsta запустит его (вы можете пропустить руководство) и обновит его образы. Это займет некоторое время, так что наберитесь терпения! Возможно, вы захотите пойти и приготовить кофе, пока DevKinsta делает свое дело, но вам нужно будет сделать это только один раз.
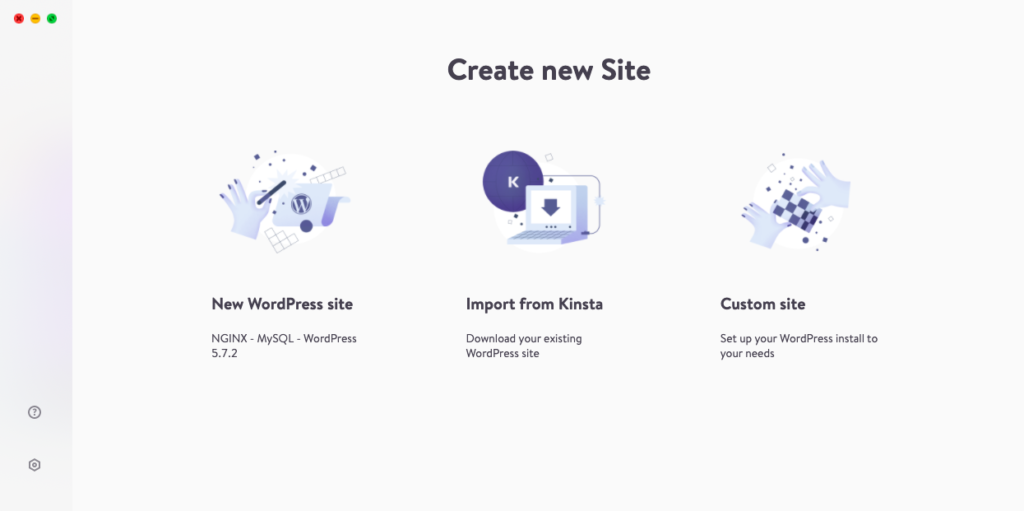
После того, как Docker завершит настройку, вы попадете на панель инструментов DevKinsta, где сможете создать новый сайт.

Создание сайта на WordPress
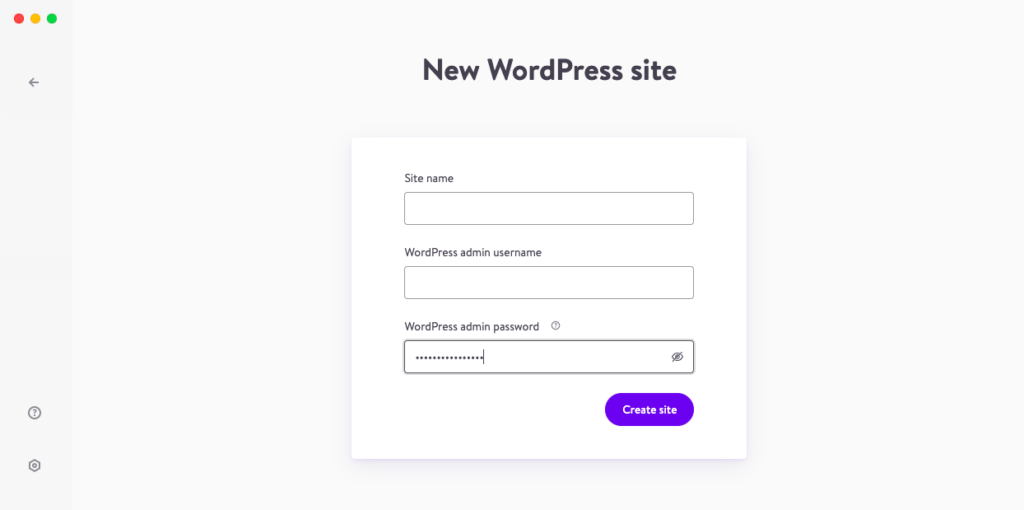
Если вы выберете вариант создания нового сайта WordPress, вы пройдете через мастер. Это должно показаться довольно знакомым, если вы когда-либо использовали установщик WordPress одним щелчком мыши в своей среде хостинга.

Просто введите имя своего сайта, имя пользователя и пароль администратора, и DevKinsta настроит новый сайт WordPress. Это займет несколько минут, в зависимости от скорости вашей машины. Если вы используете автоматически сгенерированный пароль, обязательно запишите его, так как позже вы не сможете получить к нему доступ.
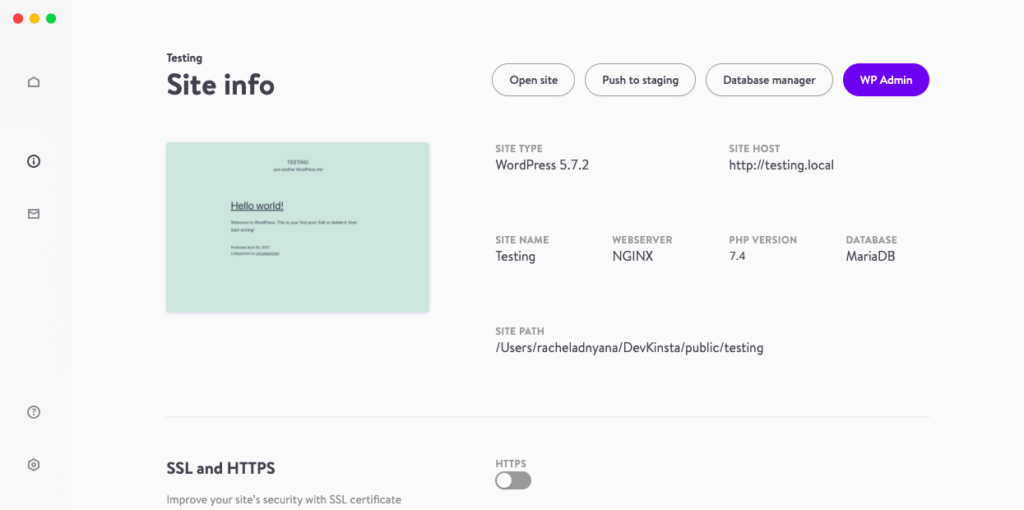
После установки WordPress DevKinsta перенесет вас на главную панель администратора. Здесь вы можете увидеть предварительный просмотр вашего нового сайта, а также некоторую основную информацию о настройке веб-сервера, базе данных и версии WordPress.

Вы также можете увидеть путь к сайту, который вы можете вставить в свой веб-браузер, чтобы просмотреть сайт в реальном времени. Вы также можете щелкнуть миниатюру предварительного просмотра сайта, и она откроется непосредственно в браузере.
Отсюда, если вы хотите протестировать тему или плагин WordPress или внести какие-либо другие изменения на свой сайт через WordPress, вы можете продолжить так же, как с размещенным сайтом WordPress.

Управление вашим сайтом
Из панели администратора DevKinsta есть прямые ссылки на:
- Откройте сайт
- Подтолкнуть его к постановке
- Откройте менеджер баз данных
- Зайдите в панель администратора WP.
Вы также можете включать и выключать HTTPS, а также включать или отключать WP_DEBUG.
Если щелкнуть значок «Домой» на главной панели навигации слева, вы увидите список всех ваших локальных сайтов. Из этого списка есть ярлыки для открытия сайта, WP admin для каждого сайта и локальная папка, содержащая все файлы для сайта.

Вы также можете открыть менеджер баз данных для каждого сайта и удалить весь сайт.
Это также экран, с которого вы можете добавить новый сайт как новую установку WordPress.
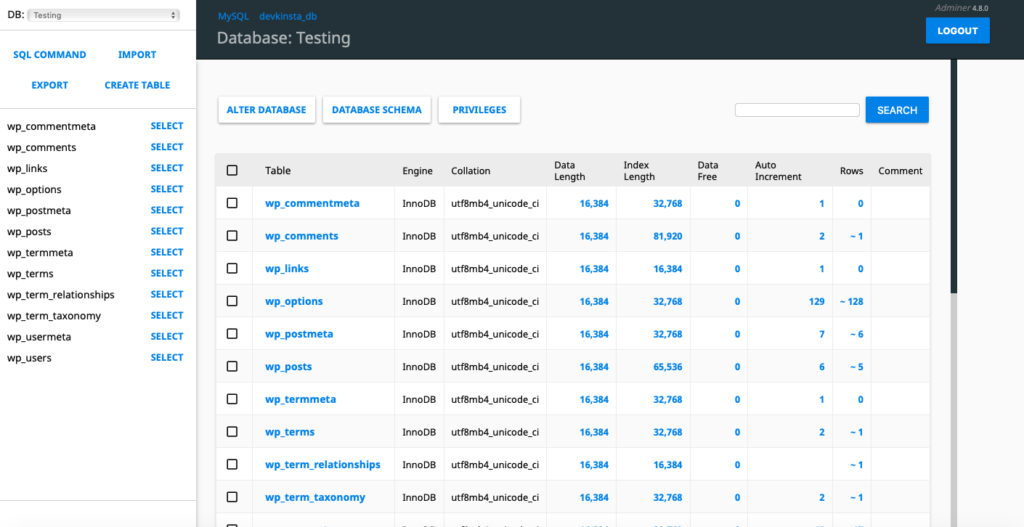
Управление базами данных
Adminer, инструмент управления базой данных, который поставляется с DevKinsta, представляет собой веб-платформу, похожую на phpMyAdmin.

Если вы занимались управлением базами данных на своих размещенных сайтах, этот инструмент должен показаться вам знакомым. Вы можете легко просматривать различные таблицы, просматривать и редактировать данные, создавать новые таблицы, импортировать и экспортировать базы данных и выполнять команды SQL.
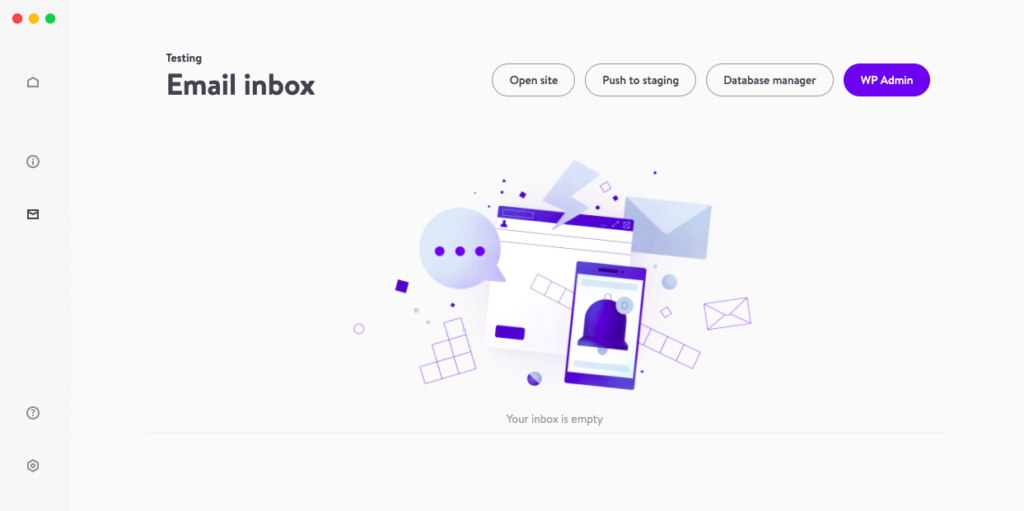
Тестирование электронной почты
Когда вы находитесь в обзоре сайта на панели инструментов DevKinsta, вы можете получить доступ к своей локальной электронной почте, щелкнув значок конверта в главной навигации.

Если ваш сайт генерирует какие-либо электронные письма, они попадут сюда.
Я проверил это, установив плагин контактной формы на локальный сайт, который я только что создал, и отправил сообщение.
К сожалению, мой почтовый ящик остался пустым. Я быстро погуглил и просмотрел форум сообщества, но не нашел ничего, что помогло бы мне решить эту проблему.
ДевКинста против. Местный по маховику
Если вы ищете различные варианты локальной разработки WordPress, вам может быть интересно, как DevKinsta сравнивается с Local by Flywheel.
Опыт локальной разработки с использованием этих двух инструментов очень похож. Очевидно, что Local — лучший выбор, если вы используете хостинг Flywheel или WP Engine, и имеет смысл использовать DevKinsta, если ваш сайт размещен на Kinsta. Но помимо хостинга, в чем разница между этими двумя инструментами?
Local существует дольше, так как он был запущен в 2019 году. DevKinsta доступен только с начала 2021 года, поэтому он все еще находится в своих ранних версиях.
Из-за этого Local предлагает некоторые дополнительные функции, такие как оптимизатор изображений и проверка ссылок. Однако важно отметить, что некоторые расширенные функции недоступны в бесплатной версии инструмента.
Кроме того, функциональность этих двух инструментов очень похожа. Основное отличие состоит в том, что Docker поддерживает DevKinsta, а Local устанавливает каждую часть среды хостинга по отдельности.
DevKinsta утверждает, что это делает систему более безопасной и упрощает обновление и исправление ошибок, в то время как Local утверждает, что виртуализация с Docker влияет на производительность.
Часто задаваемые вопросы о DevKinsta
Вам не обязательно покупать веб-хостинг, чтобы создать сайт на WordPress. Вместо этого вы можете установить WordPress на свой локальный компьютер и вести локальную разработку. Это может быть полезно, если у вас ненадежное подключение к Интернету или вы хотите сохранить сайт закрытым и недоступным в Интернете, пока он не будет готов к запуску.
Чтобы запустить WordPress локально, вам необходимо установить веб-сервер и программное обеспечение базы данных. Вы можете сделать это вручную, но гораздо быстрее и проще использовать локальную платформу разработки, такую как DevKinsta, чтобы управлять всеми настройками бэкэнда за вас.
Начните с загрузки DevKinsta и запуска установщика. Приложению потребуется 5-10 минут для загрузки необходимых файлов.
Затем вы можете запустить DevKinsta и выбрать либо создание нового сайта WordPress, либо импорт существующего сайта из Kinsta.
Выполните каждый шаг мастера, и DevKinsta обновит настройки локального веб-сервера, создаст базу данных MySQL, установит WordPress и обновит файл hosts.
DevKinsta — это локальная платформа разработки для всех, кто хочет работать над веб-сайтами локально на своем ПК или Mac или разрабатывать темы или плагины для WordPress. DevKinsta — полезный инструмент для разработчиков, агентств, дизайнеров и фрилансеров.
Вы можете запустить DevKinsta на ПК под управлением Windows 10 или Mac под управлением MacOS 10.14 или новее. Вам также потребуется не менее 5 ГБ дискового пространства и 2 ГБ памяти.
DevKinsta — это бесплатная платформа, на которой нет поддержки в чате, но есть бесплатный форум сообщества, где вы можете искать разделы справки или задавать вопросы.
Нет, в настоящее время DevKinsta является локальной платформой разработки только для WordPress.
Да, DevKinsta включает локальное почтовое приложение под названием MailHog. Это позволит вам проверить, правильно ли работают электронные письма, сгенерированные и отправленные с вашего сайта.
DevKinsta отправляет электронные письма только на локальный компьютер, и вы не можете отправлять их на внешний почтовый сервер.
Последние мысли
DevKinsta — отличный инструмент для оптимизации вашего рабочего процесса при локальной разработке и тестировании сайтов, тем и плагинов WordPress.
Если вы никогда не работали над сайтом WordPress локально, потому что считаете его слишком сложным или не понимаете преимуществ, определенно стоит скачать DevKinsta и попробовать его.
Когда у вас есть локальная среда разработки на вашем компьютере, вы можете работать из любого места, даже если у вас нет подключения к Интернету. Локальная разработка намного безопаснее и надежнее, чем работа в Интернете.
Например, если вы хотите протестировать новый плагин или тему, имеет смысл опробовать их на локальной версии вашего сайта, прежде чем вносить изменения.
Если вы разработчик или дизайнер WordPress, агентство или фрилансер, работающий с сайтами WordPress для клиентов, попробуйте DevKinsta и убедитесь, насколько проще разрабатывать и тестировать изменения сайта. Кроме того, гораздо дешевле работать локально, чем платить за хостинг десятков сайтов.
Естественно, если вы являетесь клиентом Kinsta, вы получите максимальную отдачу от этого инструмента, поскольку он легко интегрируется со средой онлайн-хостинга. Но даже если вы используете другую компанию для хостинга, DevKinsta по-прежнему остается удобным инструментом.
Я нашел процесс установки немного глючным. Помимо задержки с установкой Docker вручную, было несколько других моментов, когда установщик не работал.
После того, как DevKinsta был установлен, а сайт WordPress запущен и запущен, я обнаружил, что он быстрый и простой в использовании. Пользовательский интерфейс также привлекателен, прост и интуитивно понятен.
Очевидно, есть несколько ошибок, которые нужно исправить (я так и не понял, почему функция электронной почты не работает у меня!) Однако этому программному обеспечению всего несколько месяцев, поэтому следует ожидать некоторых проблем.
Kinsta уже имеет отличную репутацию поставщика услуг хостинга мирового класса, поэтому я возлагал большие надежды на этот инструмент. Хотя очевидно, что еще есть улучшения, я с нетерпением жду, как это будет развиваться в будущем.
Вы можете скачать DevKinsta бесплатно здесь и попробовать сами.
Если вы использовали DevKinsta, поделитесь своим опытом в комментариях!
