Проектирование для мобильных устройств: причины, проблемы и стратегии
Опубликовано: 2018-03-16
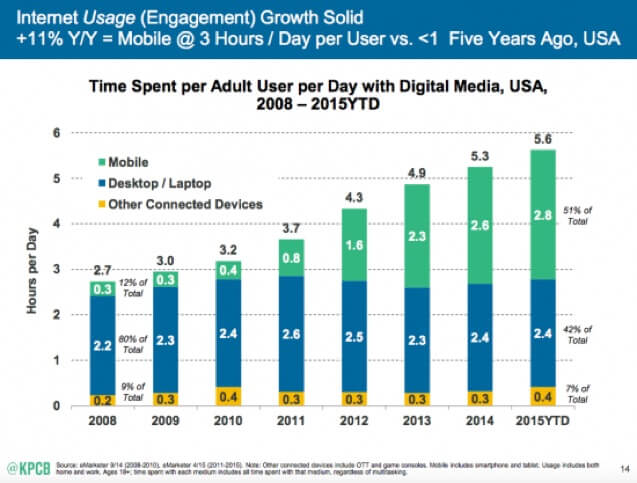
Если вы отслеживаете источники трафика на ваш веб-сайт, скорее всего, вы заметили неуклонный рост числа посетителей с мобильных устройств. Для некоторых веб-сайтов мобильный трафик уже давно превысил трафик с компьютеров. Согласно исследованию Smart Insights, люди теперь проводят значительно больше времени в цифровых медиа (51%) на своих мобильных телефонах по сравнению со своими ноутбуками/настольными компьютерами (42%).

В Великобритании 45% всего трафика электронной коммерции в настоящее время приходится на смартфоны и планшеты. Доля многих ритейлеров электронной коммерции в мобильных продажах удвоилась за последние пару лет. На мобильные устройства сейчас приходится 40% всех розничных онлайн-продаж в Великобритании. На самом деле, я мог бы заполнить этот пост статистикой, доказывающей важность мобильного маркетинга. Оптимизация оформления заказа и веб-сайта для мобильных устройств никогда не была так важна.
Эти тенденции должны заставить любой онлайн-бизнес серьезно подумать о мобильной стратегии. Тем не менее, у многих из них до сих пор нет гибкой настройки, не говоря уже о мобильной настройке. Те, которые действительно предлагают какой-то мобильный опыт, оставляют желать лучшего.
Стоит ли действительно ставить мобильные устройства на первое место?
Принятие стратегии «сначала мобильные» означает разработку вашего веб-интерфейса для мобильных телефонов и планшетов, прежде чем масштабировать его для устройств с большими дисплеями.
Термин «сначала мобильные» остается скорее загадкой, потому что веб-дизайнеры в целом уклоняются от проблем, которые он представляет. Более того, скептики говорят, что принцип «сначала мобильные» смещает акцент с единственного, что имеет значение, — с клиентов. Но сторонники говорят, что клиенты — это точная причина, по которой бизнес должен ставить мобильные устройства на первое место. Если вы все сделаете правильно, вы действительно сможете начать улучшать коэффициент конверсии.
Тем не менее, я должен подчеркнуть, исходя из результатов, что стратегия mobile first не обязательно является правильным путем для каждого бизнеса. 30-минутное погружение в Analytics даст вам все необходимые ответы.
Mobile First для новых веб-сайтов
Стратегия мобильного маркетинга требует, чтобы вы начали разрабатывать пользовательский интерфейс для маленького экрана. Другими словами, вы разрабатываете дизайн с учетом ограничений мобильных медиа. Прототип включает в себя только базовые элементы, которые обеспечат плавный и персонализированный мобильный пользовательский интерфейс.
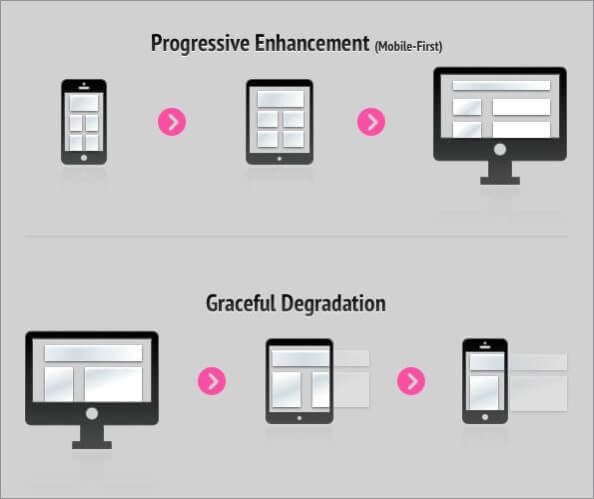
Например, вы не будете рассчитывать на HD-видео или тяжелые изображения и предпочтете использовать облегченную технологию, чтобы сайт работал лучше на небольших экранах. Затем вы можете добавить ценность, внедрив более подробные элементы, которые улучшат работу на настольных компьютерах и ноутбуках. Такой подход называется прогрессивным улучшением, и он противоположен подходу большинства дизайнеров к процессу проектирования.
Большинство дизайнеров начинают с большого экрана и полного набора инструментов для создания отличного пользовательского опыта на рабочем столе. Когда веб-сайт для настольных компьютеров готов, его делают отзывчивым и адаптивным для мобильных устройств путем «выборочного ухудшения» пользовательского опыта. Возможно, придется отказаться от некоторых более тяжелых элементов и заменить технологии проектирования, которые не поддерживаются (или не используются) мобильными устройствами.
Мало того, что это большая работа, создание мобильной версии вашего веб-сайта часто происходит в последнюю очередь. Вы потратили большую часть своей энергии на создание идеального интерфейса для большого экрана, поэтому мобильная версия вашего веб-сайта может выглядеть немного неубедительно. Конкурент, ориентированный на мобильные устройства, может легко украсть часть вашего мобильного трафика.
Mobile First для существующих веб-сайтов
Обновление алгоритма Google для мобильных устройств затронуло более 80% сайтов, когда оно было развернуто. Почти год спустя миллионы веб-сайтов все еще не адаптированы для мобильных устройств. Они рискуют потерять большую часть своих продаж, потому что плохой мобильный пользовательский опыт может оттолкнуть почти половину их посетителей. Они также могут потерять трафик, потому что Google плохо ранжирует сайты, не оптимизированные для мобильных устройств.
Конечно, эти убытки не будут отражены в вашем отчете о прибылях и убытках или отчете о прибылях и убытках, но это упущенные возможности. Вы упускаете их, потому что на самом деле ничего не сделали, чтобы управлять самой большой и потенциально самой высокой конвертируемой частью вашего трафика.
Мобильное удобство, или, скорее, мобильная ориентированность, особенно важно для местных предприятий и предприятий электронной коммерции. Это связано с тем, что на мобильные устройства приходится наибольшая доля локальных запросов, а также самые высокие коэффициенты конверсии. Короче говоря, если у вас есть старый веб-сайт, который вы хотите обновить в соответствии с современными технологиями, мобильная версия должна стать главным фактором при обновлении.
Подходит ли Mobile First для вашего бизнеса?
Одежда и одежда являются одними из самых популярных категорий на мобильных телефонах в Великобритании, за ними следуют электроника, продукты питания и товары для дома, товары для дома, здоровье и красота. Излишне говорить, что вам лучше иметь сайт, оптимизированный для мобильных устройств, если вы ведете бизнес в любой из этих категорий. Это не означает, что остальные компании могут закрывать глаза на мобильные устройства, потому что подавляющее большинство ваших клиентов большую часть своего цифрового дня прикованы к своим маленьким экранам.
Помимо привлечения потенциальных клиентов и продаж, удобный пользовательский интерфейс на продуманном мобильном веб-сайте также улучшает ваш имидж в глазах ваших клиентов. Согласно исследованию Barclays, более 40% всех розничных покупок так или иначе зависят от мобильных устройств. Почти половина (48%) британских миллениалов говорят, что они с меньшей вероятностью купят продукты компании, если у них будет плохой опыт работы с мобильным приложением или веб-сайтом этой компании.
Во многих отраслях расходы на рекламу на мобильных устройствах по-прежнему низки, учитывая трафик и продажи, связанные со смартфонами и планшетами. Тем не менее, она растет со скоростью от 35% до 45% и, по прогнозам, к концу этого года превзойдет рекламу в печати и на телевидении. По мере того, как растет все больше и больше «цифровых аборигенов», мобильные тенденции будут только усиливаться.
Суть в том, что ни один бизнес не может позволить себе отложить мобильный маркетинг в нижний ящик стола. Но стоит ли ставить его сверху? Вероятно, да, если большинство ваших клиентов уже пользуются мобильными устройствами для доступа к вашим услугам.
Проблемы стратегии Mobile First
При разработке для мобильных устройств вы создаете вертикальное разрешение. Ваши возможности сильно ограничены элементами, навигацией, контентом и инструментами, которые может поддерживать мобильная платформа. Горизонтальный большой экран более гибкий и многофункциональный. Если вы не знаете лучше, разработка дизайна для мобильных устройств в первую очередь может помешать вам визуализировать возможности для взаимодействия с пользователем на настольном компьютере.
Главное изображение, которое выглядит впечатляюще на рабочем столе, может занимать слишком много места на экране смартфона. С другой стороны, дизайнер может не уделить должного внимания высококачественным изображениям или HD-видео при разработке мобильного интерфейса в первую очередь. Разработка настольной версии в первую очередь позволяет создать более полезный пользовательский интерфейс, которого может не хватать в настольной версии мобильных веб-сайтов.

Следовательно, проектирование в первую очередь для мобильных устройств не означает, что вы упускаете из виду возможный пользовательский опыт на настольных компьютерах. Всегда помните, что вы фокусируетесь на маленьком экране только потому, что ваши клиенты используют его. Ваша цель — создать простой и приятный опыт для ваших мобильных пользователей, а также предложить наилучшие возможности для пользователей настольных компьютеров. Вы хотите предложить своим клиентам то, что они хотят, а не то, что могут создать технологии.
Дизайн для мобильных устройств
Согласование мобильного опыта с намерением пользователя
Прежде чем приступить к разработке стратегии и дизайна для мобильных устройств, вы должны знать причины, по которым люди будут брать свои смартфоны и взаимодействовать с вашим приложением или веб-сайтом. Эти причины могут относиться к одной или нескольким из следующих категорий:
- Посмотрите или найдите что-нибудь: пользователи хотят срочно найти какую-то информацию или ответы. В большинстве случаев эта информация имеет отношение к их местонахождению.
- Исследуйте и взаимодействуйте: у пользователей есть свободное время, и они хотят провести его, играя в игру, исследуя продукт или взаимодействуя с вашим контентом в увлекательной игровой форме.
- Проверяйте статус или обновления: есть некоторая информация, которая постоянно обновляется, и ваши пользователи заинтересованы в том, чтобы оставаться в курсе событий, например, обновления результатов в реальном времени во время футбольного матча. Создать или изменить: ваши пользователи хотят выполнить микродействие, которое не может ждать, например, загрузить фотографию, сделать заказ или прокомментировать сообщение в блоге.
Чтобы создать интуитивно понятный мобильный пользовательский интерфейс, вы должны согласовать свой веб-сайт с вышеупомянутым поведением пользователей в контексте вашего собственного бизнеса . Поскольку люди могут получить доступ к вашему веб-сайту из любого места в любое время, вам нужно подумать об оптимизации их работы во всех местах.

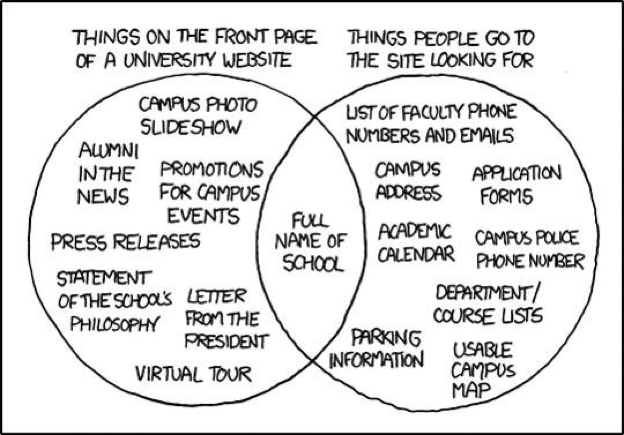
Когда вы примете во внимание эти факторы, вы автоматически подготовите свой мобильный пользовательский интерфейс к реальному миру. Вы будете заранее размещать информацию и функции, которые ваши пользователи хотят видеть и использовать, а не то, что вы хотите подчеркнуть. Вот комическое изложение этой философии, чтобы прояснить ситуацию.

Видите ли вы разрыв между тем, что люди хотят видеть, и тем, что обычно находится на веб-сайте университета? Круг справа показывает именно то, что должно было быть на сайте.
Минимальная навигация
На рабочем столе у вас может быть верхнее меню, боковое меню и нижнее меню. У вас могут быть различные виджеты или интерактивные модули, чтобы обогатить рабочий стол. Но при разработке для мобильных устройств вам действительно нужно свести к минимуму меню и навигацию.
С сетью, размером экрана и аппаратными ограничениями, которые есть у мобильных устройств (по сравнению с настольными компьютерами или ноутбуками), вы не хотите хоронить свой контент под слоями навигации. Ваши мобильные пользователи хотят, чтобы релевантный контент моментально загружался на главную страницу. Каждый шаг навигации, который вы добавляете, заставляет их нажимать еще раз и ждать, пока загрузится другая страница, что ужасно для пользователя; особенно если у них медленное интернет-соединение.
Синхронизация мобильного и рабочего стола
Один из рисков при использовании стратегии mobile first может заключаться в том, что ваш десктопный сайт окажется несовместимым с вашим мобильным приложением или веб-сайтом. Это может беспокоить пользователей, которые используют мобильные и настольные компьютеры для доступа к вашему бизнесу. Кроме того, это плохо для брендинга. Следовательно, важно с самого начала учитывать как мобильные, так и настольные/ноутбуки.
Опять же, ваш пользователь (а не мобильный или настольный компьютер) находится в центре опыта, который вы разрабатываете. Эмпирическое правило заключается в том, чтобы давать вашим пользователям то, что они хотят, самым простым и кратчайшим путем.
Отзывчивый против адаптивного веб-дизайна
Отзывчивый или адаптивный веб-дизайн плавно меняет себя, чтобы соответствовать размеру экрана, используемого для доступа к нему. Чтобы проверить, является ли ваш веб-сайт адаптивным или отзывчивым, вы можете просто уменьшить окно браузера и посмотреть, как сайт меняется, чтобы соответствовать любому размеру экрана. Большая часть различий между адаптивными и отзывчивыми технологиями заключается в HTML и CSS, стоящих за ними, и конечные результаты могут выглядеть одинаково.
Однако для реализации адаптивного веб-дизайна (AWD) требуется меньше кода, чем для адаптивного веб-дизайна (RWD). В адаптивном дизайне именно сервер выполняет тяжелую работу по настройке работы в соответствии с типом устройства, запрашивающего доступ. В RWD вся страница отправляется в браузер устройства, который затем изменяет ее в соответствии с размером и размерами экрана.
Это означает, что AWD может определять тип и функции устройства и использовать их для обеспечения превосходного взаимодействия с пользователем. Адаптивные веб-сайты также загружаются немного быстрее, чем адаптивные. Но у них могут возникнуть проблемы при загрузке на некоторых не очень популярных размерах экрана. Однако многое зависит от того, как спроектированы отдельные веб-сайты.
Мобильные приложения
Мобильные приложения обеспечивают персонализированный пользовательский интерфейс и делают ваших постоянных клиентов доступными для вашего маркетинга. Вы можете узнать о них больше, отслеживая их привычки и потребности, и предлагать им специальные предложения и персонализированный контент.
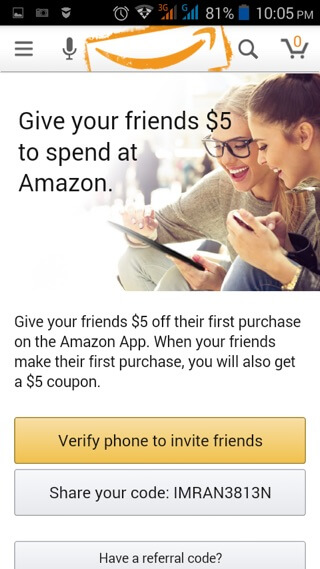
Amazon использовала свое (ныне несуществующее) приложение Underground для продвижения бесплатных вещей. Вдобавок бренд остается в умах покупателей так же, как и в их смартфонах. Как вы думаете, о каком месте они в первую очередь подумают, когда им действительно нужно будет что-то купить? Amazon также взламывает рост через мобильное приложение с реферальной стратегией, когда вы получаете кредит в размере 5 долларов каждый раз, когда кто-то, кого вы пригласили, покупает что-либо, а покупатель также получает скидку 5 долларов.

Это только верхушка айсберга, учитывая возможности мобильных приложений. Компании также могут сделать так, чтобы мобильные приложения работали для их сотрудников и партнеров. Uber — отличный тому пример. С другой стороны, настольные веб-сайты с обширной функциональностью и интерактивностью могут использовать мобильные приложения, чтобы предложить уменьшенную версию опыта для маленького экрана. Например, у Basecamp есть отличное приложение, позволяющее людям оставаться в курсе своих проектов, когда они в пути.

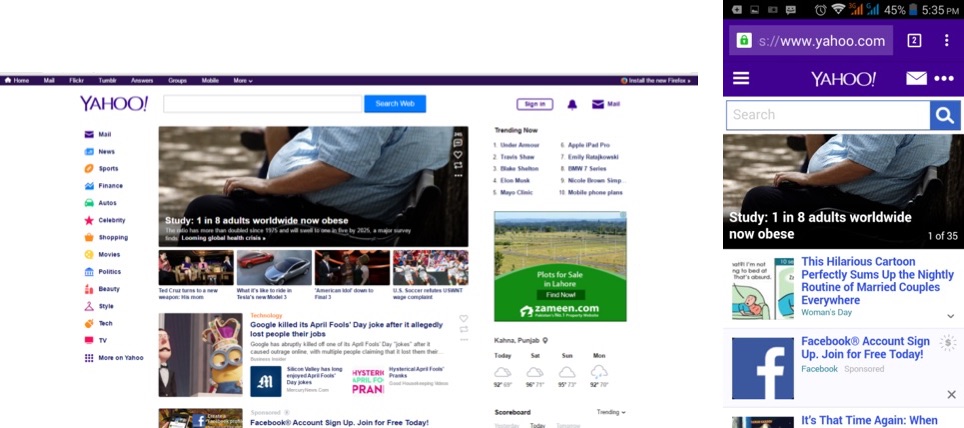
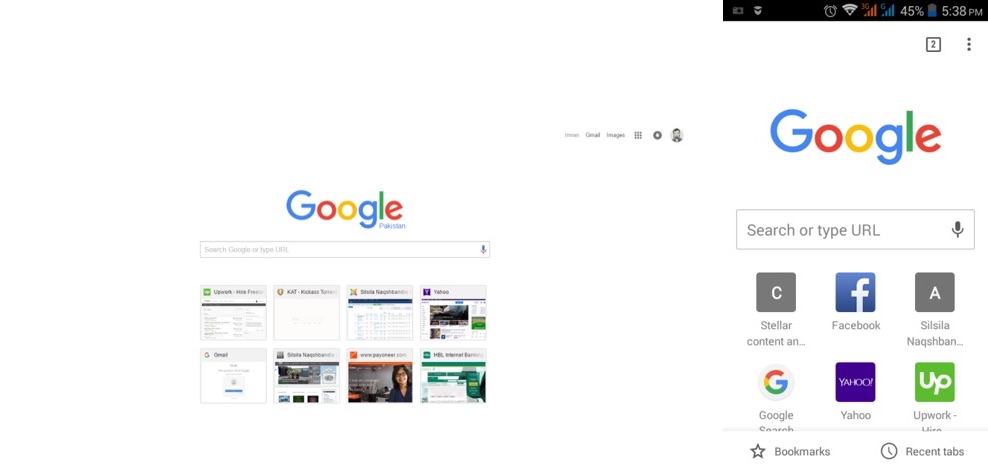
Google против Yahoo — два разных мобильных опыта
Чтобы лучше понять то, что мы обсуждали до сих пор, давайте сравним настольную и мобильную версии Yahoo и Google.


Очевидно, что оба поисковых гиганта следуют здесь совершенно разным стратегиям. Первая страница Yahoo для настольных компьютеров загромождена информацией, вероятно, потому, что люди в Yahoo думают, что их пользователи хотят большего, чем просто поиск в интерфейсе. Мобильная главная страница — это не что иное, как сильно разбавленная версия настольной версии, которая, похоже, мало заботится о мобильном пользовательском опыте. Почти половину места занимает большое изображение, в котором нет особого смысла, если только вы не ищете последние новости.
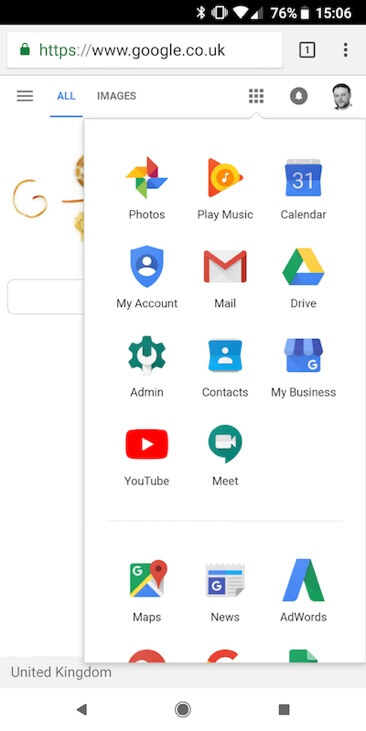
Google, с другой стороны, имеет гораздо более последовательный опыт работы с мобильными и настольными компьютерами. Они сосредоточены на одном — на поиске. В то же время Google позволяет людям получать доступ ко всем своим продуктам одним касанием значка панели инструментов. Вот всплывающий экран.

Сравнение также показывает разницу в стратегии таргетинга. У Yahoo гораздо более широкое предложение, включающее новости, финансы, погоду, почту, фильмы, красоту, политику и множество других продуктов. Google в первую очередь фокусируется на поиске и использует его для продвижения своего постепенно расширяющегося арсенала хорошо ориентированных инструментов. Вы видите, что Google, очевидно, следует стратегии Mobile First, в то время как мобильный веб-сайт Yahoo является скорее запоздалой мыслью, просто ухудшенной версией своего настольного веб-сайта?
Дело в том, что мобильный опыт, как и все остальное, должен основываться на вашей общей маркетинговой стратегии. Дело не только в манипулировании элементами и изменении размера шрифта, но и в том, насколько хорошо вы понимаете своих клиентов.
Будущее мобильных устройств
По мере того, как цифровые аборигены растут, смартфоны становятся умнее, а скорость сети увеличивается, рост мобильных медиа не показывает никаких признаков снижения. На самом деле, кажется, что мобильные устройства занимают центральное место в нашей повседневной жизни, так же, как поток смарт-объектов и костюмов виртуальной реальности готовится выйти на цифровой рынок. Вездесущность и вневременность мобильных устройств делают их идеальной платформой для маркетинга всех видов продуктов и услуг. И до сих пор он гораздо менее загроможден и имеет много места для новых игроков. Короче говоря, пришло время действовать.


