+90 инструментов дизайна, облегчающих жизнь дизайнерам в 2022 году
Опубликовано: 2022-06-30Лучший способ стать лучшим дизайнером — продолжать изучать дизайн. Существует множество онлайн-инструментов для дизайнеров , которые могут помочь дизайнерам учиться и ежедневно совершенствоваться. Тем не менее, может быть сложно попробовать каждый доступный инструмент.
По этой причине мы собрали лучшие инструменты дизайна, которые вы можете использовать, чтобы облегчить себе жизнь.
Наш полный список инструментов для проектирования включает в себя:
- Дизайн пользовательского интерфейса, каркас, поток пользователей, визуальная отладка, шрифт, градиент, значок, иллюстрация, логотип, макет, пиксельная графика, наброски, палитра цветов, 3D-моделирование, дополненная реальность и инструменты прототипирования.
Просматривая каждую категорию, вы можете найти лучшие инструменты, которые могут подойти для вашего дизайна.
Давайте погрузимся в них!

Инструменты дизайна пользовательского интерфейса
Дизайн пользовательского интерфейса (UI) является одним из наиболее важных аспектов любого программного обеспечения или веб-приложения. Пользователи будут сбиты с толку и потеряны без хорошо разработанного пользовательского интерфейса при использовании приложения. Существует множество инструментов дизайна пользовательского интерфейса, которые облегчают этот процесс.
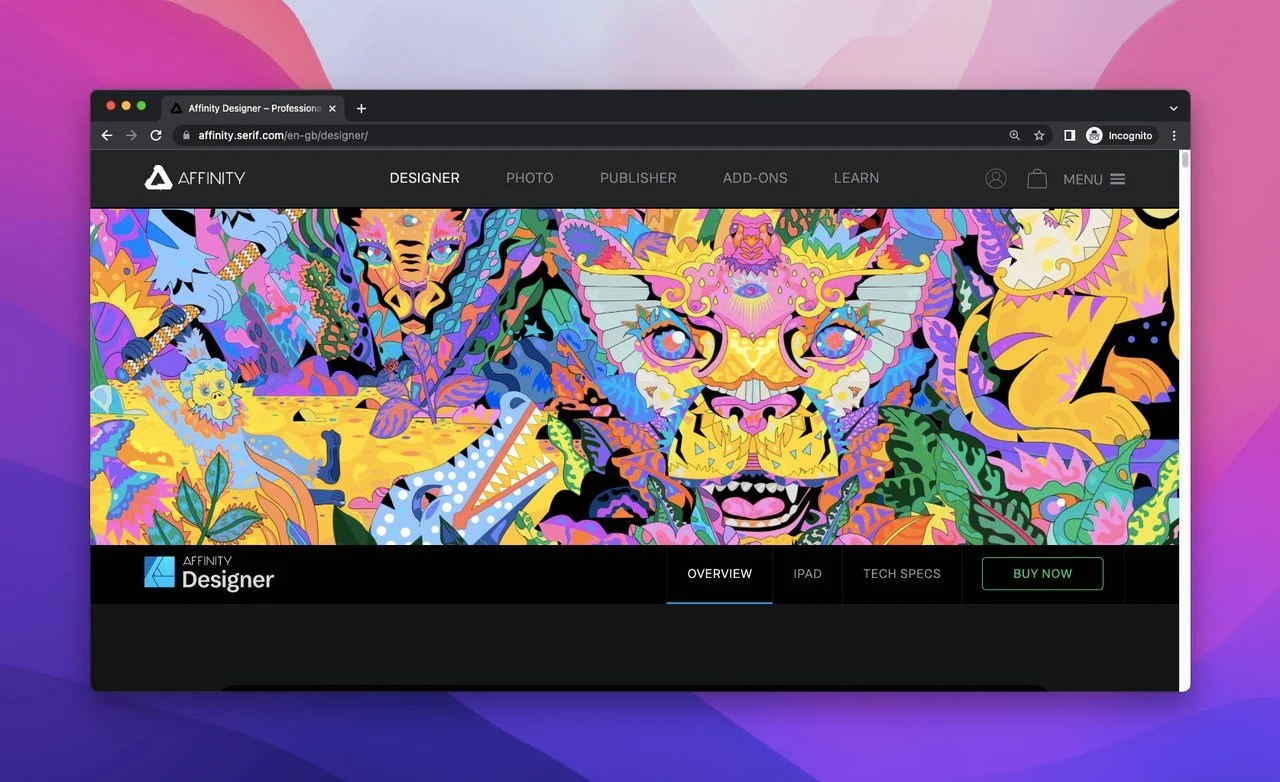
Родственный дизайнер

Affinity Designer — редактор векторной графики. Он доступен для macOS, iOS и Microsoft Windows.
AdobeXD
Adobe XD — это бесплатный инструмент, который позволяет пользователям проектировать и создавать прототипы. С помощью этого инструмента вы можете правильно делиться пользовательским опытом с веб-сайтов и мобильных приложений.
Умная кисть
CleverBrush — векторный онлайн-редактор на основе браузера. Это инструмент цифровой публикации, который позволяет интегрировать страницу в качестве компонента JS.
Фигма
Figma — это браузерный инструмент для дизайна. Это позволяет пользователям проектировать и создавать прототипы с возможностью совместной работы в режиме реального времени.
GIMP
GIMP — это бесплатное программное обеспечение для обработки изображений и графического дизайна с открытым исходным кодом.
Безумие
Lunacy — это бесплатный инструмент, который работает в автономном режиме и поддерживает файлы .sketch. Это интуитивно понятный и простой в использовании инструмент проектирования. Это также ускоряет и расширяет возможности дизайнеров пользовательского интерфейса и UX.
Фотошоп
Photoshop — один из самых популярных инструментов для работы с изображениями и графическим дизайном. Он разработан компанией Adobe.
фотопеа
Photopea — это бесплатный браузерный инструмент, который может стать альтернативой Photoshop.
Пикселикс
Pixelixe — это бесплатный инструмент для графического дизайна, который может подойти маркетологам, блогерам и представителям малого бизнеса. Вы можете создавать потрясающие и уникальные изображения, графику или статические веб-страницы менее чем за 10 минут.
Студия
Инструмент, созданный InVision, Studio объединяет дизайн, прототипирование и совместную работу в один гармоничный рабочий процесс.
Инструменты каркаса
Каркас описывает базовую структуру сайта или приложение в виде визуального макета. Он содержит основные части и содержание и поможет вам быстро объяснить идеи по дизайну. Вот несколько инструментов для создания вайрфреймов, которые могут быть полезны дизайнерам.
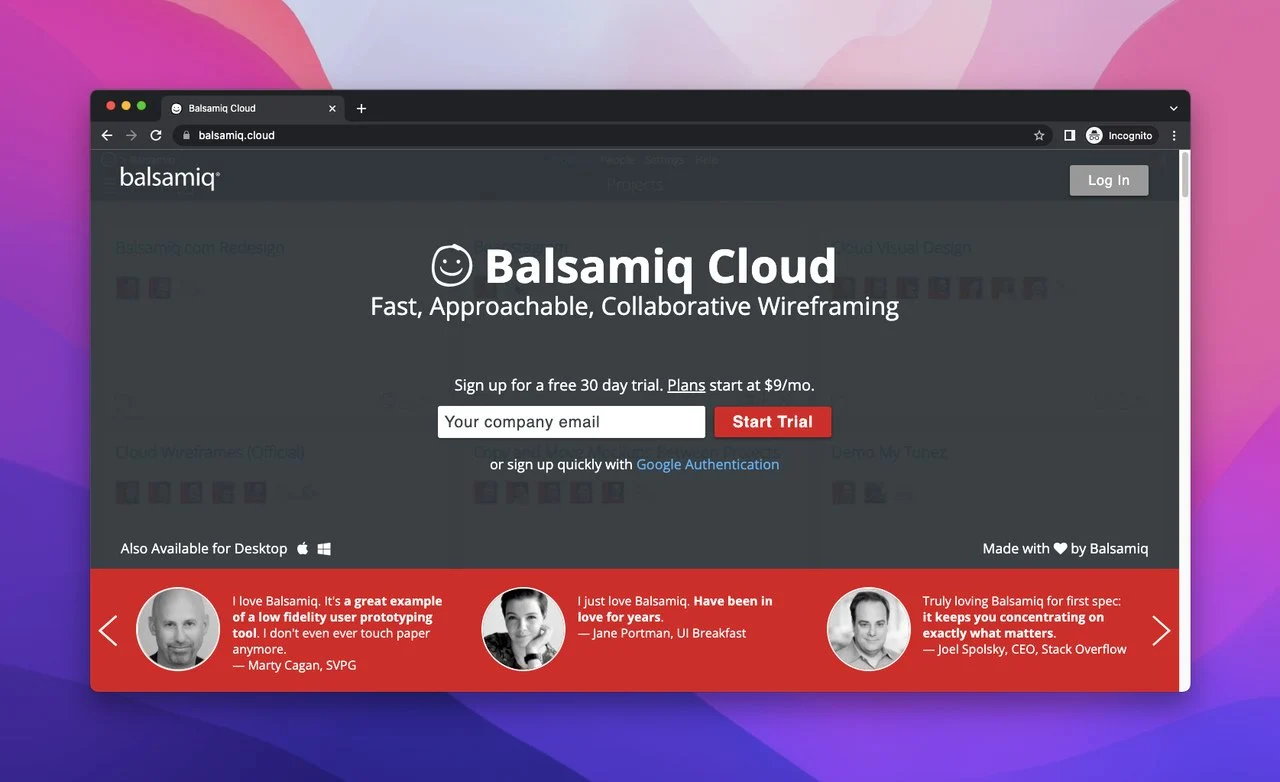
Бальзамическое облако
 Balsamiq Cloud — это инструмент для простого создания эскизов пользовательского интерфейса. Используя этот инструмент, дизайнеры могут фиксировать свои идеи и совместно работать над своими проектами с другими.
Balsamiq Cloud — это инструмент для простого создания эскизов пользовательского интерфейса. Используя этот инструмент, дизайнеры могут фиксировать свои идеи и совместно работать над своими проектами с другими.
Глиффи
Gliffy — это инструмент для создания фреймворка, диаграмм UML, блок-схем, каркасов и так далее.
Гридзли
Gridzzly — это бесплатный и простой в использовании инструмент для создания пользовательских печатных форм на бумаге с сеткой.
Layoutit
Layoutit — бесплатный конструктор интерфейсов для CSS Grid и Bootstrap для ваших интерфейсных разработок.
Пидоко
Pidoco — это программное обеспечение для создания каркасов, которое позволяет быстро создавать каркасы по клику и полностью интерактивные прототипы UX.
Причудливые каркасы
С Whimsical Wireframes становится возможным мгновенное создание каркасов. Он имеет богатую коллекцию настраиваемых элементов, таких как кнопки, поля ввода и флажки.
Инструменты пользовательского потока
Инструменты пользовательского потока помогают дизайнерам создавать визуальные представления пользовательского пути, что имеет решающее значение для взаимодействия с пользователем. Эти инструменты могут разрабатывать потоки высокого уровня, которые показывают взаимодействие между различными экранами или создают подробные потоки.
Доступно множество инструментов пользовательского потока ; некоторые из них перечислены ниже.
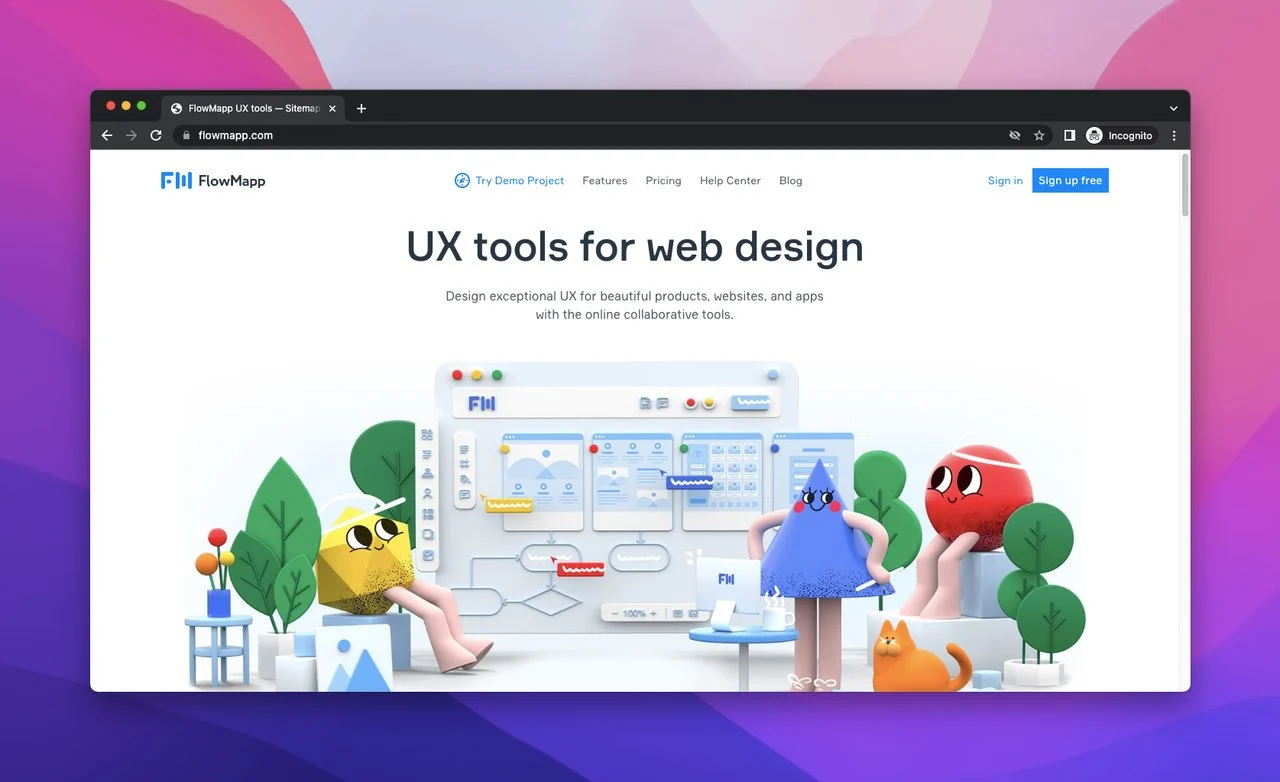
Flowmap
 Flowmapp — это онлайн-инструмент для карт сайта и потоков пользователей. Он помогает своим пользователям правильно проектировать и планировать пользовательский опыт.
Flowmapp — это онлайн-инструмент для карт сайта и потоков пользователей. Он помогает своим пользователям правильно проектировать и планировать пользовательский опыт.
Люсидчарт
Lucidchart — это онлайн-инструмент для создания диаграмм, блок-схем, карт сайта и многого другого.
НиндзяМок
NinjaMock — это инструмент для каркаса и пользовательского потока. Вы можете легко связать свои представления и создать прототипы логического потока благодаря визуальному стилю от руки.
ОмниГраффл
OmniGraffle — это приложение для создания диаграмм и цифровых иллюстраций. Он доступен только на Mac.
Переполнение
Overflow поможет вам превратить ваши проекты в воспроизводимые диаграммы потока пользователей. Эти диаграммы могут рассказать историю, которая делает их более привлекательными.
Sketch.системы
Sketch.systems — это бесплатный пользовательский интерфейс и проект потока, который включает в себя интерактивные конечные автоматы.
Причудливый
Whimsical позволяет легко создавать блок-схемы, заметки и каркасы.
Wireflow
Wireflow — это бесплатный инструмент с открытым исходным кодом, который можно использовать для создания приятных прототипов пользовательского потока.
Инструменты визуальной отладки
Инструменты визуальной отладки позволяют дизайнерам быстро выявлять и исправлять ошибки в своих проектах. Это может сэкономить часы времени и разочарований, а также потраченных впустую усилий. Доступны различные инструменты визуальной отладки, поэтому очень важно выбрать тот, который соответствует вашим потребностям.
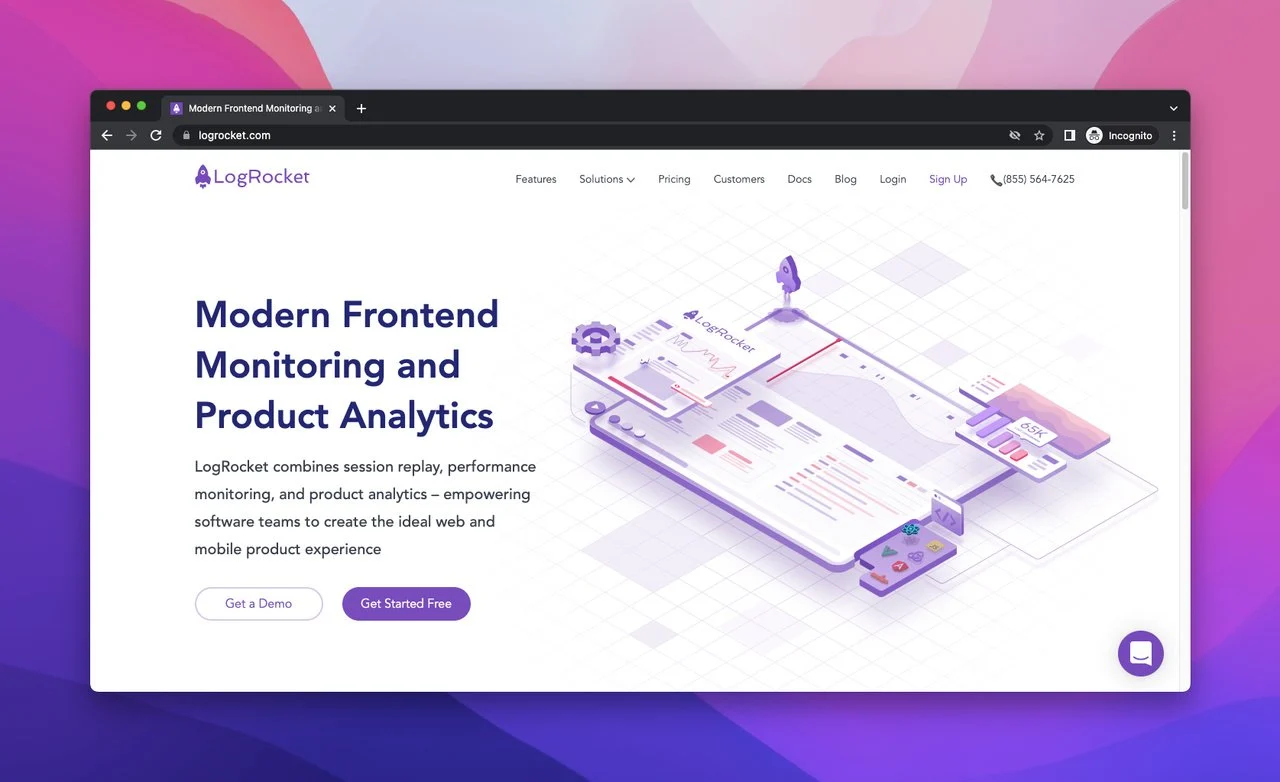
ЛогРокет
 LogRocket — это инструмент для записи того, что пользователи делают на вашем сайте. Таким образом, вы можете клонировать ошибки и быстрее исправлять проблемы.
LogRocket — это инструмент для записи того, что пользователи делают на вашем сайте. Таким образом, вы можете клонировать ошибки и быстрее исправлять проблемы.
PixelSnap
PixelSnap поможет вам измерить все, что происходит на вашем экране. Это полезный визуальный инструмент отладки, доступный только на Mac.
ВисБаг
VisBug — это бесплатный инструмент визуальной отладки с открытым исходным кодом для дизайнеров. Это помогает пользователям отлаживать, проверять стиль и союзников, изменять CSS и легко щелкать и перетаскивать части веб-страницы.
Визуальный инспектор
Visual Inspector — это визуальный инструмент совместной отладки. Это полезно для обратной связи и исправления ошибок в дизайне.
Инструменты шрифта
Выбор шрифта — одно из самых важных решений, которые вы можете принять в дизайне. Правильный шрифт может передать то чувство, которое вы хотите вызвать в своем проекте, и помочь привлечь внимание к основным элементам. Тем не менее, поиск идеального шрифта может быть сложной задачей с таким широким выбором доступных вариантов.
Эти инструменты позволяют одновременно просматривать различные варианты шрифтов и экспериментировать с различными комбинациями, пока не будет найден идеальный вариант для вашего проекта.
ШрифтТкань

FontFabric имеет привлекательный пользовательский интерфейс и включает в себя большую коллекцию шрифтов. Кроме того, он показывает используемые шрифты, которые могут вдохновить дизайнеров.
База шрифтов
Fontbase — это бесплатный инструмент управления шрифтами, который предлагает множество различных вариантов шрифтов для разных платформ.
Шрифты Ниндзя
Fonts Ninja — это инструмент шрифтов расширения браузера, который показывает, какие шрифты используются на любом веб-сайте. Это может быть полезно, если вам интересны шрифты веб-сайта.
Шрифты Арена
Fonts Arena — это бесплатный веб-сайт типографики, предлагающий высококачественные шрифты. Он также предоставляет бесплатные альтернативы премиум-шрифтам.
Шрифт Белка
Font Squirrel имеет обширную коллекцию шрифтов и функцию генератора веб-шрифтов. Вы можете скачать шрифты из их коллекции бесплатно.
Гугл шрифты
Google Fonts — один из самых популярных инструментов шрифтов, который можно использовать бесплатно. Это открытый и быстрый источник с обширной коллекцией шрифтов от Google.
Мера
Measure позволяет своим пользователям измерять длину типографских строк. Это бесплатное и удобное расширение для браузера, доступное в Google Chrome.
WordMarkIt
WordMarkIt показывает написанные фразы и слова разными шрифтами. Это может быть полезно при принятии решения о том, какие шрифты вы можете использовать для конкретной фразы или слова.
Инструменты градиента
Инструменты градиента — отличный способ для дизайнеров добавить цвета и глубины своим проектам. Используя эти инструменты, дизайнеры могут создавать эффекты градиента, которые сделают их дизайн более эффектным. Их можно использовать для создания градиентного фона, градиентного текста, градиентных кнопок и даже градиентных фигур.
Ниже перечислены различные инструменты градиента, так что вы можете попробовать их.
Colorffy
 Colorffy — это бесплатный инструмент для предварительного просмотра CSS, изображений и пользовательского интерфейса. Вы также можете легко создать свой градиент, используя этот инструмент градиента.
Colorffy — это бесплатный инструмент для предварительного просмотра CSS, изображений и пользовательского интерфейса. Вы также можете легко создать свой градиент, используя этот инструмент градиента.
CoolHue
CoolHue предлагает подобранную вручную палитру градиентов. С помощью этого бесплатного инструмента градиента очень удобно создавать образцы разных цветов.
CSS-градиент
CSS Gradient — это инструмент для создания градиентов CSS с интуитивно понятным пользовательским интерфейсом. Используя этот бесплатный инструмент, вы можете создавать градиенты CSS для своего веб-сайта менее чем за 5 минут.
Грабиент
Grabient позволяет создавать и настраивать градиент в соответствии со стилем вашего сайта. Это бесплатный инструмент с функциональным пользовательским интерфейсом.
Генератор градиента
Gradient Generator — это бесплатный инструмент для создания градиентов. Он позволяет сформировать градиент между двумя выбранными цветами.
Охота за градиентом
Gradient Hunt — это бесплатная градиентная платформа с открытым исходным кодом, которая включает в себя тысячи созданных вручную градиентов. Это может быть полезной платформой, если вы ищете вдохновение для градиента.
Значки Инструменты
Иконки являются одним из основных элементов любого дизайнера. Их можно использовать для добавления визуального интереса к дизайну, предоставления пользователям быстрого способа идентификации значков и придания индивидуальности проекту. Тем не менее, нелегко понять, с чего начать, когда доступно так много значков. Вот несколько предложений:
Аниматиконы
 Animaticons для тех, кто хочет создавать иконки в формате GIF с высоким качеством. Вы также можете легко настроить значки GIF с помощью Animaticons.
Animaticons для тех, кто хочет создавать иконки в формате GIF с высоким качеством. Вы также можете легко настроить значки GIF с помощью Animaticons.
Иконки CoreUI
CoreUI Icons — это бесплатный набор иконок с открытым исходным кодом. Он включает метки в форматах SVG, PNG, Javascript и Webfont. Поскольку он имеет широкий спектр значков, он может быть полезен для любых нужд.
Флатикон
Flaticon предлагает более миллиона векторных иконок в различных форматах, таких как SVG, PNG, PSD и EPS. Эта платформа включает шрифты значков, и их различные варианты значков можно использовать для разных проектов.
Магазин иконок
Icon Store — это бесплатная библиотека векторных иконок с богатой коллекцией. Иконки на этой платформе можно использовать как для коммерческих, так и для личных проектов.
Иконки Тильды

Tilda Icons — бесплатная платформа иконок для целевых страниц. Вы можете скачать более 700 векторных иконок, собранных в 43 набора, для дизайна вашего проекта.
ксиконс
Будучи студией дизайна иконок, расположенной в Барселоне, Xicons обновляет свою коллекцию иконок каждые десять дней. Таким образом, вы можете загрузить их уникальные векторные иконки и использовать их в своем следующем проекте.

Инструменты иллюстрации
Дизайнеру необходимо иметь набор иллюстраций для создания привлекательных и уникальных дизайнов . Независимо от того, работаете ли вы над веб-сайтом или даже над простым флаером, иллюстрации могут добавить вашей работе индивидуальности и привлекательности.
Вы можете воспользоваться этими инструментами для иллюстраций, чтобы оживить свои проекты дизайнера или маркетолога.
Абсурдный дизайн
 Absurd Design — это бесплатная платформа для иллюстраций с уникальным дизайном, с помощью которого вы можете выбрать иллюстрации для своего следующего проекта.
Absurd Design — это бесплатная платформа для иллюстраций с уникальным дизайном, с помощью которого вы можете выбрать иллюстрации для своего следующего проекта.
люди
Humans — бесплатная библиотека иллюстраций. Его можно использовать для смешивания и сопоставления иллюстраций людей с богатыми возможностями настройки.
ИРА Дизайн
С IRA Design вы можете создавать иллюстрации в формате SVG и PNG, если у вас нет знаний в области дизайна. Он включает в себя нарисованные от руки компоненты эскиза с пятью градиентами и может использоваться бесплатно.
ЛукашАдам
Лукаш Адам предлагает бесплатные векторные иллюстрации и значки для различных вариантов использования. Вы можете выбрать подходящую иллюстрацию или иконку для своих личных или коммерческих проектов.
многиепиксели
ManyPixels предлагает бесплатные иллюстрации в форматах PNG и SVG. Вы можете скачать их коллекции бесплатно.
Открытые дудлы
Open Doodles — это коллекция иллюстраций Пабло Стэнли. Это бесплатный инструмент, и иллюстрации можно настраивать, делиться ими и перерисовывать в соответствии с различными потребностями.
Ой
Оуч предлагает широкий выбор иллюстраций, которые можно использовать в личных и профессиональных проектах. Это бесплатный инструмент, который позволяет пользователям настраивать иллюстрации в Mega Creator.
Дизайн логотипа
Дизайн логотипа напрямую связан с идентичностью бренда, и создание эстетически привлекательного логотипа является важной частью, которую нельзя упускать из виду. Вот несколько инструментов дизайна логотипа, которые могут быть полезны при создании логотипа бренда.
Графические пружины
 Graphic Springs — это бесплатное средство для создания логотипов, которое включает в себя шаблоны логотипов в векторном формате. Кроме того, в нем есть множество отраслевых шаблонов, разделенных на категории, поэтому выбрать подходящий для вашего бренда становится проще.
Graphic Springs — это бесплатное средство для создания логотипов, которое включает в себя шаблоны логотипов в векторном формате. Кроме того, в нем есть множество отраслевых шаблонов, разделенных на категории, поэтому выбрать подходящий для вашего бренда становится проще.
Дизайн Эво
Design Evo — это бесплатная платформа для создания логотипов, которая предлагает векторные значки и формы для создания логотипов. Он имеет множество шаблонов, которые делают процесс разработки логотипа более управляемым.
Лука
Looka создает логотипы на основе искусственного интеллекта в соответствии с потребностями вашего бизнеса. Это бесплатная и простая в использовании платформа, которая создает варианты логотипа для вашего бренда менее чем за пять минут.
Лаборатория логотипов
Logo Lab — это бесплатный инструмент, который тестирует ваши готовые логотипы и предлагает идеи по оптимизации. Это дает представление о цвете логотипа, балансе, масштабируемости и т. д.
Логотип Мой Путь
Logo My Way предлагает 600 пользовательских дизайнов логотипов, созданных дизайнерами со всего мира. Это может быть полезной платформой, если вам нужно вдохновение.
Рейтинг логотипа
Logo Rank — это система искусственного интеллекта, которая фокусируется на дизайне логотипов. Он показывает и оценивает уникальность, разборчивость и элементы цвета/контрастности вашего логотипа. Этот бесплатный инструмент для создания логотипов поможет вам оценить эффективность вашего логотипа.
Инструменты макета
Если вы веб-дизайнер или дизайнер приложений, вы знаете, как важно создавать макеты перед тем, как приступить к окончательному дизайну. Мокапы помогают визуализировать дизайн, тестировать различные идеи и получать отзывы от клиентов. Существует множество инструментов макетов для других случаев использования, и некоторые из них перечислены ниже.
Артборд Студия
 Artboard Studio — это онлайн-платформа для создания макетов, которая позволяет создавать, анимировать, украшать и представлять свои дизайнерские проекты.
Artboard Studio — это онлайн-платформа для создания макетов, которая позволяет создавать, анимировать, украшать и представлять свои дизайнерские проекты.
Клинкмок
Cleanmock — полезная платформа для создания мокапов с использованием пользовательских фонов. Вы также можете использовать фреймы устройств при разработке проекта.
Ремесленный дизайн
Craftwork Design — это бесплатная платформа для макетов, которая помогает вам при создании дизайна. У него есть много наборов UX и UI, которые также могут быть полезны.
Магазин графики
Lstore Graphics предлагает премиальные и бесплатные макеты и создатели сцен для дизайнеров. Помимо этого, в эту платформу также включены инструменты UI/UX.
Клуб мокапов
Mockup Club можно использовать как каталог для Sketch, Figma, Photoshop и InVision. Он имеет множество бесплатных макетов, разделенных на различные категории.
Пиксельные инструменты
Пиксель-арт — идеальное решение для дизайнеров, которые хотят добавить нотку ретро-стиля в свою работу. Благодаря широкому выбору доступных инструментов для работы с пиксельной графикой стало проще, чем когда-либо, создавать проекты с идеальной точностью до пикселя . Вы можете попробовать эти инструменты пиксельной графики для своих проектов.
асеприт
 Aseprite — это инструмент для работы с пиксельной графикой, который включает в себя редактор анимированных спрайтов. Это платформа с открытым исходным кодом и широкими возможностями настройки.
Aseprite — это инструмент для работы с пиксельной графикой, который включает в себя редактор анимированных спрайтов. Это платформа с открытым исходным кодом и широкими возможностями настройки.
ГрафикаGale
GraphicsGale — это бесплатный инструмент для работы с пиксельной графикой, который включает в себя такие функции, как управление палитрой и пробу новых цветов. Это также позволяет выборочно стирать и заменять цвета.
Делайте 8-битные арты
Make 8-bit art — это бесплатная платформа с открытым исходным кодом, которая позволяет пользователям рисовать пиксель-арт в браузере.
Пискель
Piskel — это бесплатный инструмент для создания пиксельной графики с открытым исходным кодом, который можно использовать для создания анимированных спрайтов и пиксельной графики и редактирования их в Интернете.
Пиксель-арт в CSS
Pixel Art to CSS — это инструмент для анимации и рисования с использованием пиксельной графики. Это бесплатная платформа с открытым исходным кодом на базе React.
Пиксель Править
С помощью Pyxel Edit можно редактировать наборы фрагментов, анимацию и уровни, которые будут забавными и замечательными. Это бесплатная платформа с открытым исходным кодом и простым пользовательским интерфейсом.
Инструменты для рисования
Может быть, вы любите конструировать и рисовать старомодным способом. Инструменты для рисования идеально сочетают цифровое искусство и карандашный набросок. Вот несколько предлагаемых инструментов, которые вы можете использовать при создании эскизов.
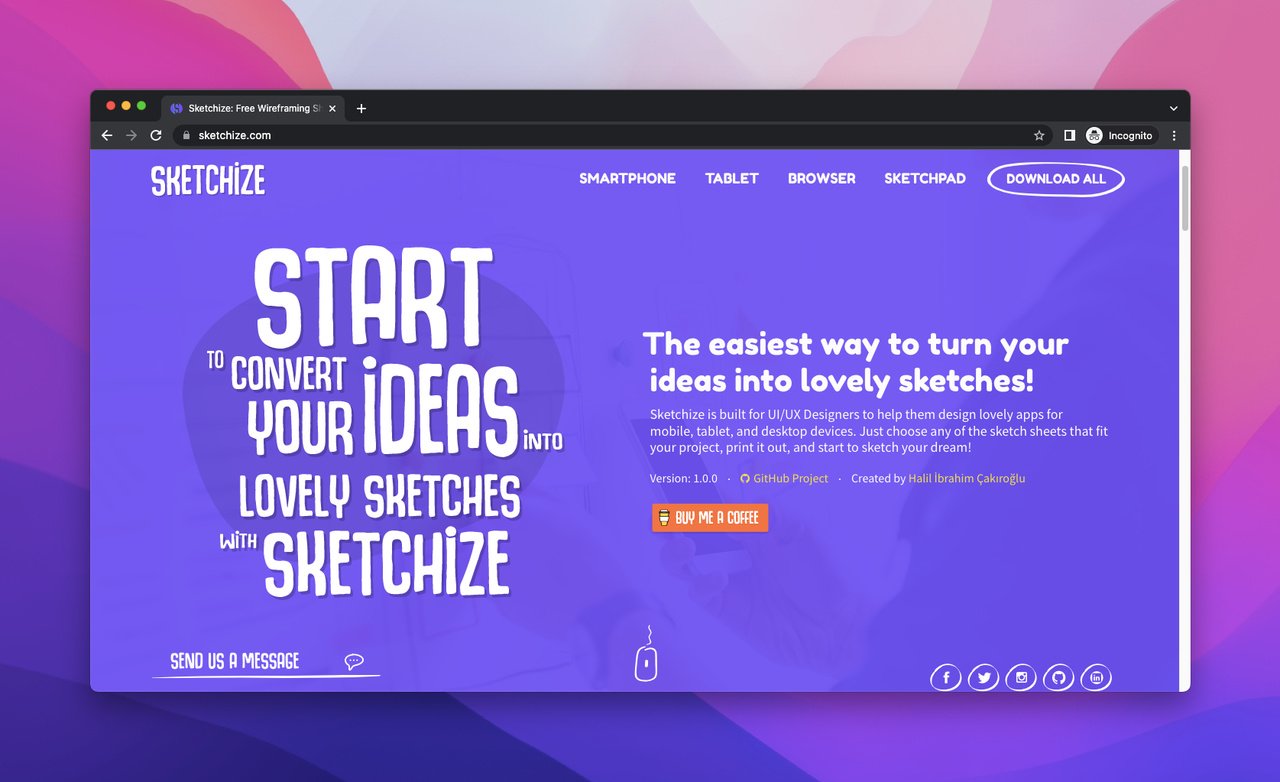
Эскиз

Sketchize — это бесплатная платформа для создания эскизов с широким набором категорий. Вы можете использовать их эскизные листы, скачав и распечатав их.
Эскизные листы
Sketchsheets — это бесплатная платформа с открытым исходным кодом, которая предлагает бесплатные печатные шаблоны эскизных листов. Он включает в себя популярные и совершенно новые устройства для каркасного проектирования.
Подглядывание
Sneakpeekit — это бесплатная платформа с сетками для заметок и рамками устройств, которые можно распечатать.
Инструменты выбора цвета
Цвет является основой дизайна, и очень важно выбрать подходящие цвета. Инструменты выбора цвета позволяют дизайнерам выбирать цвета с изображения или веб-страницы, а затем использовать эти цвета в своей работе. Эти палитры цветов могут помочь вам при разработке ваших проектов.
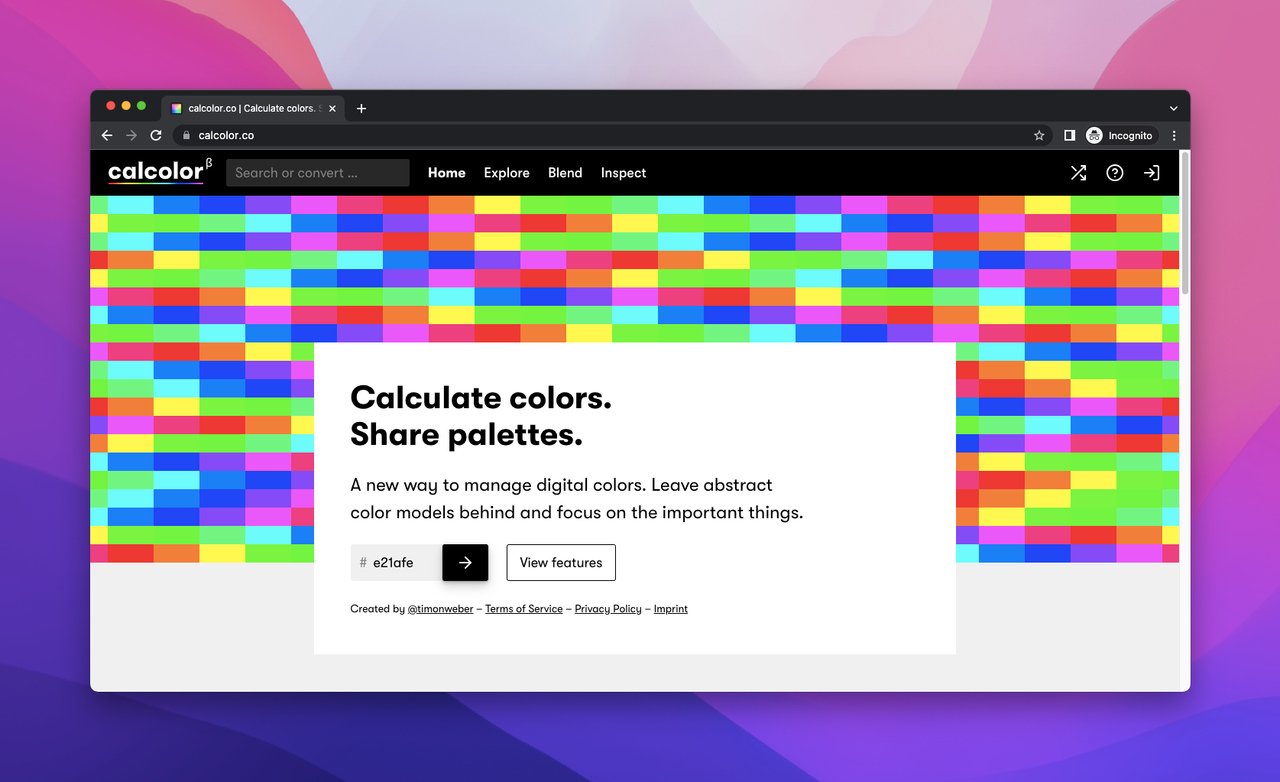
Калколор
 Calcolor — это веб-инструмент управления цветовой палитрой. С помощью этого бесплатного инструмента вы можете вычислять и комбинировать цифровые цвета.
Calcolor — это веб-инструмент управления цветовой палитрой. С помощью этого бесплатного инструмента вы можете вычислять и комбинировать цифровые цвета.
Цветная охота
Color Hunt — это бесплатная платформа для вдохновения цветом с открытым исходным кодом. Поиск подобранных вручную цветовых палитр, пока вы изо всех сил пытаетесь придумать идеи, может быть полезным.
ColorKit
ColorKit можно использовать для создания цветовых оттенков и оттенков. Это бесплатный инструмент, который также имеет функцию смешивания цветов.
Выбор цвета изображения
Средство выбора цвета изображения находит цвета загруженного изображения. Этот бесплатный инструмент создает цветовую схему, которая может быть полезна при создании цветовой палитры для дизайна.
Программное обеспечение для 3D-моделирования
Программное обеспечение для 3D-моделирования — это тип компьютерной программы, которая позволяет дизайнерам создавать трехмерные изображения объектов или сред. Эти программы можно использовать для различных целей, например, для создания моделей для 3D-печати и проектирования изделий.
Вот инструменты 3D-моделирования, которые можно использовать в различных проектах.
Автодеск
Autodesk — это интегрированный инструмент CAM, CAE и CAD. В этом программном обеспечении объединены проектные, производственные и инженерные решения.
МатерияКонтроль
Matter Control — это бесплатное программное обеспечение для 3D-моделирования с открытым исходным кодом. С помощью этого инструмента вы можете легко проектировать и управлять 3D-печатью.
майя
С помощью Maya, универсального программного обеспечения для дизайна, вы можете создавать анимацию, анимированную графику, виртуальную реальность и среды для использования в своих проектах.
Onshape
Onshape — это инструмент 3D-моделирования для проектирования технических деталей для использования в личных или профессиональных проектах. Это также одно из первых полнооблачных 3D-программ.
3D слэш
3D Slash — это инструмент для 3D-моделирования, доступный на всех устройствах.
Дополненная реальность
Дополненная реальность может быть ценным инструментом для дизайнеров, поскольку позволяет визуализировать ваши проекты в реальных условиях. Для дизайнеров доступно множество инструментов дополненной реальности , и некоторые из них перечислены ниже.
EasyAR
EasyAR — это приложение дополненной реальности, созданное для мобильных устройств. Это удобный инструмент с простым пользовательским интерфейсом.
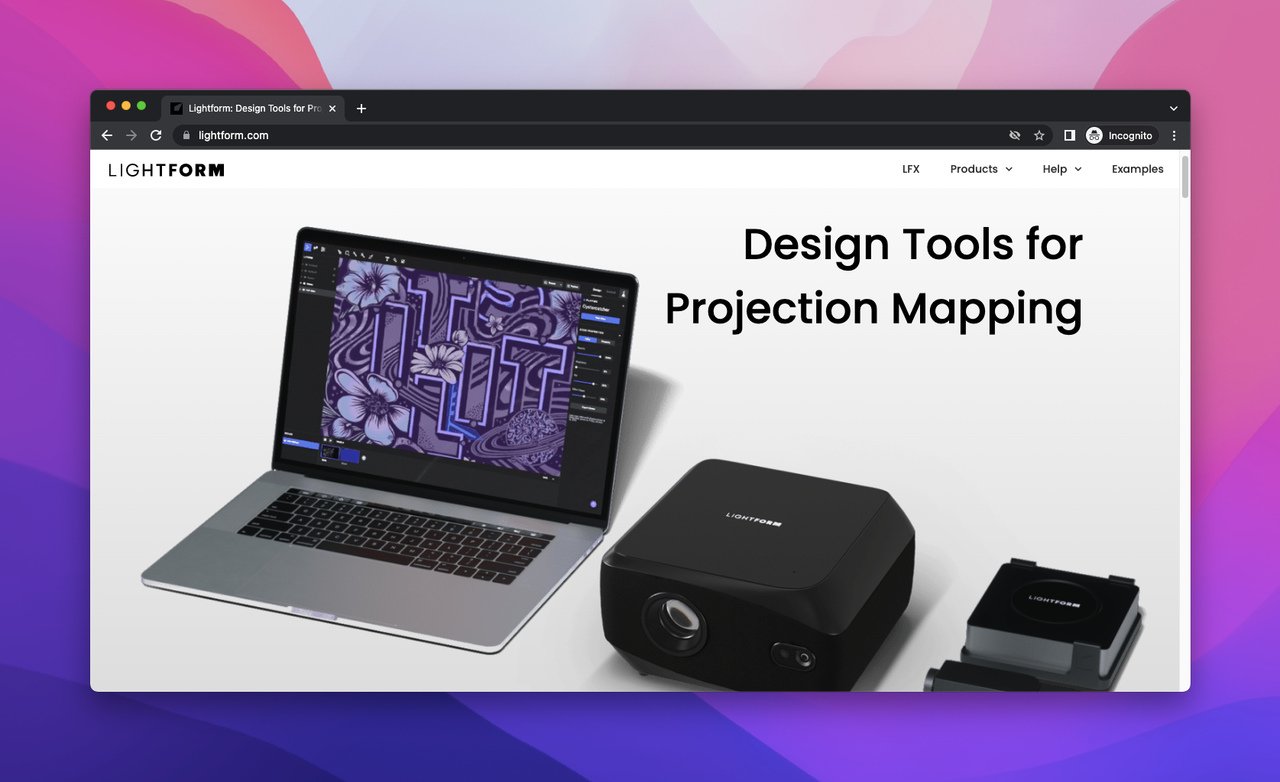
лайтформ
 Lightform — это инструмент дизайна, созданный для проекционного мэппинга. Он направлен на то, чтобы сделать процесс проектирования более доступным и функциональным.
Lightform — это инструмент дизайна, созданный для проекционного мэппинга. Он направлен на то, чтобы сделать процесс проектирования более доступным и функциональным.
Вуфория
Vuforia — это комплект для разработки программного обеспечения, предназначенный для мобильных устройств. Он помогает дизайнерам в приложениях дополненной реальности благодаря продуманным и практичным функциям.
Инструменты прототипирования
Инструменты прототипирования — отличный способ для дизайнеров быстро и легко создавать высококачественные прототипы. Существует множество различных типов инструментов прототипирования, и некоторые популярные инструменты прототипирования включают в себя:
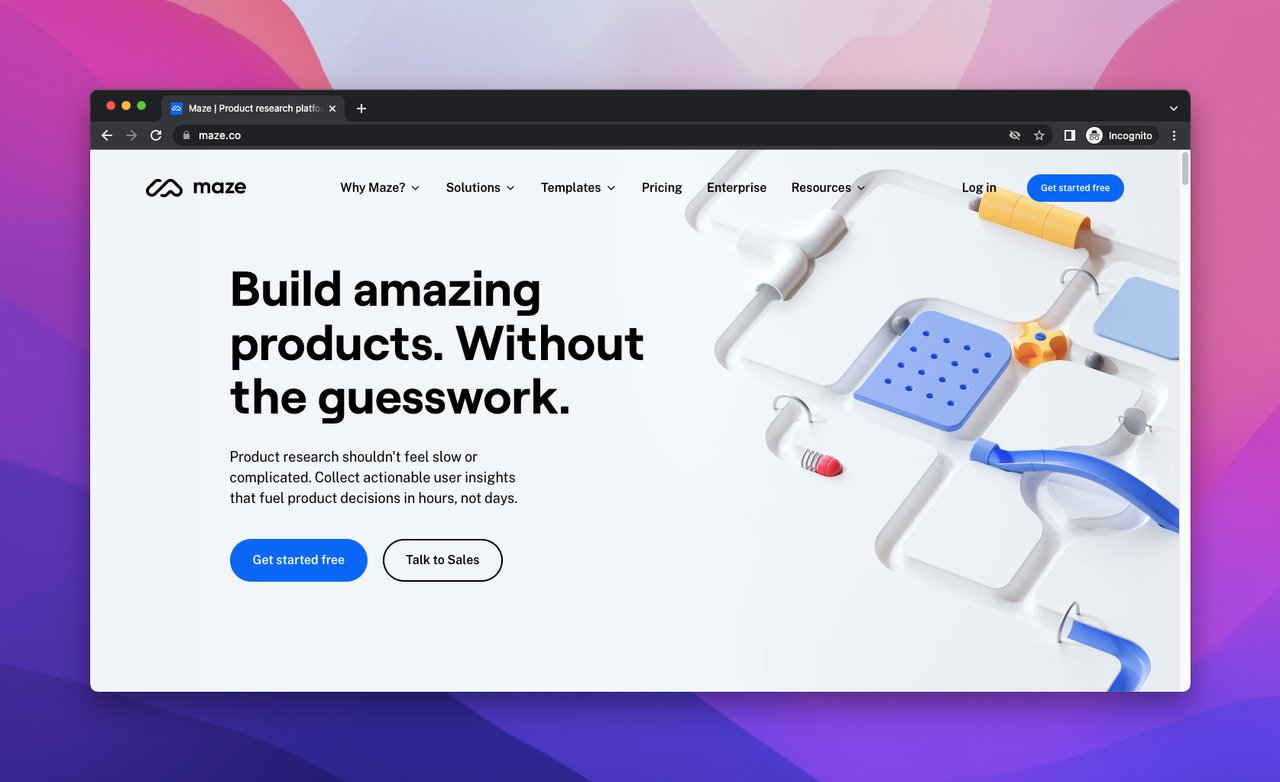
Лабиринт
 Maze предлагает аналитические результаты о проектах для разработчиков и дизайнеров. Кроме того, он включает в себя действенные KPI и помогает вам с прототипами.
Maze предлагает аналитические результаты о проектах для разработчиков и дизайнеров. Кроме того, он включает в себя действенные KPI и помогает вам с прототипами.
Приложение Марвел
Приложение Marvel — это платформа для совместной работы, созданная для прототипирования. Это позволяет дизайнерам проектировать онлайн и сотрудничать с другими в одном месте.
Proto.io
Proto.io — это инструмент для создания прототипов, который может использовать любой, поскольку это удобная платформа. Это помогает пользователям создавать интерактивные прототипы, которые выглядят так, как должны.
Протт
Prott — это инструмент для создания прототипов, созданный для команд, которые хотят сотрудничать. Это эффективный инструмент, доступный для веб-приложений, приложений для iOS и Android.
Уизард
Uizard — это инструмент проектирования, который превращает каркасы в интерактивные прототипы. С помощью этого бесплатного инструмента также можно настраивать стили и экспортировать их в коды HTML/CSS.
Юзерберри
Useberry проверяет удобство использования дизайна в качестве инструмента прототипирования. Вы можете импортировать свои прототипы из Sketch, Marvel, InVision и AdobeXD и получать информацию о поведении пользователей.
Короче говоря…
Итак, у вас есть это — более 90 инструментов дизайна, которые помогут вам в ваших проектах и улучшат ваши навыки! Мы хотели бы знать, какие из них вы любите использовать больше всего, поэтому, пожалуйста, поделитесь ими в комментариях ниже!
И если вам нужна помощь в начале работы с любым из этих инструментов, не стесняйтесь обращаться за советом к эксперту.
Часто задаваемые вопросы

Каковы лучшие инструменты дизайна пользовательского интерфейса?
Существует несколько различных инструментов дизайна пользовательского интерфейса , и лучший из них будет зависеть от ваших конкретных потребностей. Например, если вы ищете инструмент, специально предназначенный для создания вайрфреймов, хорошим вариантом могут стать Balsamiq Mockups или Wireframe.cc .
Если вам нужен инструмент, более ориентированный на создание высокоточных прототипов , то Prott или Alva могут быть лучшим выбором. Но, в конечном счете, лучший инструмент для дизайна пользовательского интерфейса — это тот, который позволяет вам работать эффективно и создавать тот тип дизайна, который вам нужен.
Какие инструменты нужны графическому дизайнеру?
Как графический дизайнер, вам нужно несколько основных инструментов, чтобы добиться успеха. Прежде всего, вам нужна хорошая программа для графического дизайна . Adobe Photoshop и Illustrator — две самые популярные программы, но есть много других на выбор, как мы перечислили в этом сообщении в блоге.
Какие инструменты дизайна можно использовать для улучшения UX?
Пользовательский опыт (UX) необходим для успеха любого продукта или услуги. Плохой UX может заставить клиентов разочароваться, в то время как хорошо продуманный UX может повысить удовлетворенность и лояльность клиентов. К счастью, существуют различные инструменты дизайна, которые можно использовать для улучшения UX .
Вайрфрейминг помогает дизайнерам создать базовый макет продукта или услуги, что соответственно улучшает взаимодействие с пользователем. Кроме того, прототипирование может тестировать различные проекты и получать отзывы от пользователей. Используя эти инструменты, дизайнеры могут обеспечить положительное влияние своих продуктов и услуг на пользователей.
Ознакомьтесь с этими сообщениями в блоге:
- 13 лучших программ для создания шаблонов электронной почты, которые вы должны использовать
- 15 лучших готовых к конвертации шаблонов Shopify для использования в 2022 году
- 23 инструмента мониторинга конкурентов, которые понравятся маркетологам
- 15 лучших инструментов веб-аналитики для использования в 2022 году
- Программное обеспечение для управления подпиской 20 для увеличения конверсии
