Стратегии дизайна для веб-сайтов, не связанных с электронной коммерцией: чем они отличаются от сайтов электронной коммерции
Опубликовано: 2023-04-03Подход, необходимый для создания веб-сайта, не предназначенного для электронной коммерции, отличается от того, что необходимо для создания веб-сайтов с электронной торговлей. Цели каждого типа веб-сайтов различны, и это формирует решения в области веб-дизайна. В этой статье мы раскроем уникальные аспекты веб-сайтов как электронной, так и не электронной торговли, помогая вам создавать более удобные и запоминающиеся проекты веб-сайтов.
Разница между дизайном веб-сайта, не предназначенного для электронной коммерции, и веб-сайта электронной коммерции
Веб-сайты с электронной коммерцией и без них имеют определенную цель или действие для посетителя, но эти цели различаются. Эти различия приводят к значительным различиям в том, как должен быть разработан каждый тип веб-сайта. Давайте углубимся в наиболее существенные различия между веб-сайтами электронной коммерции и веб-сайтами, не предназначенными для электронной коммерции.
Страницы товаров и дизайн корзины
Для веб-сайтов электронной коммерции главное значение имеют страницы продуктов и дизайн корзины покупок. Цель других страниц на веб-сайте, как правило, состоит в том, чтобы подтолкнуть посетителей к страницам продуктов, чтобы они могли совершить желаемое действие: совершить покупку.
С этой целью страницы продуктов должны быть визуально привлекательными и информативными, предоставляя посетителям важную информацию для принятия решения о покупке, такую как цена, характеристики и характеристики продукта. Высококачественные изображения, привлекательные описания и легкодоступные отзывы клиентов помогают облегчить принятие решений о покупке.
Корзина, с другой стороны, должна обеспечивать удобство для пользователя, делая процесс оформления заказа легким.
На веб-сайтах электронной коммерции это два самых важных места, требующих наибольшего внимания и усилий. На веб-сайтах, не связанных с электронной коммерцией, их даже не существует, что указывает на то, насколько разными могут быть стратегии дизайна для этих двух типов сайтов.
Оптимизация конверсии
Когда посетитель попадает на веб-сайт электронной коммерции, каждый бизнес хочет, чтобы он совершил одно действие: он хочет, чтобы он проверил или конвертировал. Мы говорили о первостепенной важности страниц продуктов и дизайна корзины для привлечения пользователей к этому действию, но на сайтах электронной коммерции вся остальная часть сайта также оптимизирована для поощрения большего количества конверсий.
Соображения по оптимизации конверсии для веб-сайтов электронной коммерции включают:
- Регулярное A/B-тестирование для повышения коэффициента конверсии с итеративными улучшениями с течением времени.
- Высокая скорость загрузки страниц для снижения показателя отказов сайта.
- Оптимизированные, простые для заполнения формы
- Упрощенная навигация, позволяющая клиентам быстро находить то, что они ищут.
Роль брендинга
В то время как брендинг необходим для всех предприятий, независимо от того, есть ли у них компонент электронной коммерции или нет, он играет особенно уникальную роль в дизайне веб-сайта, не связанного с электронной торговлей. Веб-сайты электронной коммерции могут дифференцировать себя за счет предлагаемых продуктов, в то время как сайтам, не занимающимся электронной коммерцией, часто приходится в большей степени опираться на сильный бренд для дифференциации.
Сайты, не относящиеся к электронной коммерции, могут полагаться на брендинг, чтобы выделиться на переполненном рынке, вызвать доверие, доверие и опыт клиентов, сделать их бизнес более узнаваемым и установить эмоциональные связи с аудиторией.
Создание контента
Качественный, информативный контент особенно важен для сайтов, не связанных с электронной коммерцией, поскольку обычно он является основным источником трафика и, в конечном счете, способствует большему количеству конверсий. Давайте посмотрим на некоторые примеры веб-сайтов, не связанных с электронной коммерцией, чтобы увидеть, как это работает.
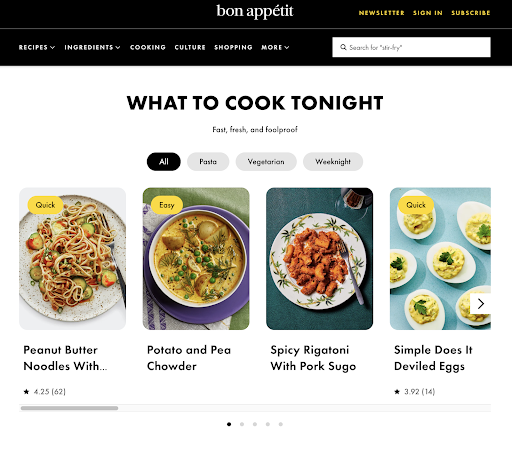
Рассмотрим пример популярного онлайн-издания о еде Bon Appetit. В блогах о еде нет недостатка, но Bon Appetit удается выделиться и выделиться благодаря убедительному и легкому для восприятия контенту (в данном случае рецептам), который посетители могут легко найти за несколько кликов. В сочетании с высококачественными изображениями контент Bon Appetit помогает отличить его бренд от более разговорного контента, сделанного своими руками, созданного другими популярными блогами о еде. 
Источник
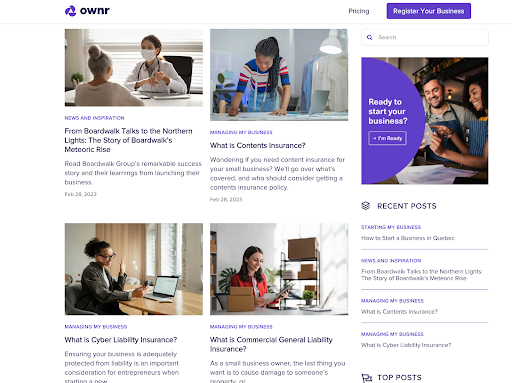
Другим примером веб-сайта, не связанного с электронной коммерцией, является Ownr, который предлагает услуги по регистрации и регистрации бизнеса. Поскольку это область, в которой у новых владельцев бизнеса возникает много вопросов, имеет смысл создавать регулярный контент в блогах, чтобы стимулировать трафик и интерес к их услугам. 
Источник
Для предприятий, не связанных с электронной коммерцией, контент часто является основным источником интереса и трафика, что делает его жизненно важным стержнем веб-дизайна, не связанного с электронной коммерцией.
Рекомендации по дизайну для веб-сайтов, не связанных с электронной торговлей
Поскольку сайты электронной коммерции, кажется, привлекают наибольшее внимание, когда дело доходит до веб-дизайна, можно легко предположить, что конструкторы веб-сайтов предназначены в первую очередь для создания сайтов, продающих продукты. Тем не менее, большинство из них также можно использовать в качестве конструкторов веб-сайтов, не связанных с электронной коммерцией.
Например, Website Pro — это полностью гибкий и настраиваемый перетаскиваемый конструктор веб-сайтов, не предназначенный для электронной коммерции, который можно использовать для создания фирменных сайтов WordPress для клиентов вашего креативного агентства. Если они когда-нибудь захотят добавить функциональность электронной коммерции, WooCommerce можно добавить за несколько кликов.
Итак, какие советы по веб-дизайну вам следует знать для проектов, не связанных с электронной коммерцией? Вот наши любимые.
1. Чистый и простой дизайн
Веб-сайты, не относящиеся к электронной коммерции, должны четко и эффективно доносить свое сообщение, чтобы поддерживать интерес аудитории. Не имея продуктов для прямой продажи, эти веб-сайты должны гарантировать, что посетители смогут беспрепятственно перемещаться по контенту и находить нужную им информацию.
Чтобы получить чистый и простой дизайн, учитывайте следующие принципы:
- Ограничьте использование цветов. Придерживайтесь единой цветовой палитры, которая соответствует индивидуальности вашего бренда, а не включает разные цвета без разбора. Использование слишком большого количества цветов может ошеломить посетителей и сделать сайт загроможденным.
- Используйте пустое пространство стратегически. Пустое пространство, термин для обозначения пустых областей между элементами дизайна, помогает создать ощущение баланса и улучшить читаемость. Это также привлекает внимание пользователей к самому важному контенту.
- Выбирайте шрифты с умом. Выберите разборчивый, простой шрифт для основного текста и убедитесь, что между цветом текста и фоном имеется достаточный контраст. Заголовки и подзаголовки также должны быть легко различимы для чистого дизайна.
- Создайте логическую иерархию контента. Разбивайте контент на легко усваиваемые разделы и используйте четкие заголовки и подзаголовки, чтобы направлять пользователей по всем частям веб-сайта.
2. Вопросы доступности
Внимание к доступности гарантирует, что все пользователи, в том числе с ограниченными возможностями, смогут получить доступ к содержимому веб-сайта и взаимодействовать с ним. Чтобы сделать ваши клиентские веб-сайты, не предназначенные для электронной коммерции, более доступными, следуйте этим советам:
- Всегда включайте замещающий текст изображения. Замещающий текст — это описание изображения, которое может быть прочитано программами чтения с экрана, что помогает слабовидящим пользователям (и роботам поисковых систем) понимать содержимое.
- Используйте описательный текст ссылки. Избегайте текста типа «нажмите здесь» и вместо этого предоставьте краткое описание пункта назначения, на который указывает каждая гиперссылка.
- Реализовать специальные возможности клавиатуры. Некоторые пользователи перемещаются по веб-сайтам, используя только клавиатуру. Убедитесь, что ко всем интерактивным элементам можно получить доступ и управлять ими без использования мыши.
- Следуйте Руководству по обеспечению доступности веб-контента (WCAG). Эти рекомендации обеспечивают международно признанную основу для создания доступного веб-контента.
3. Эффективное использование призывов к действию (CTA)
Веб-сайты, не относящиеся к электронной коммерции, могут не продавать товары, но у них все же есть цели и задачи. Это может быть побуждение пользователей подписаться на информационный бюллетень, загрузить электронную книгу или заказать консультацию для бизнеса, основанного на услугах.

Эффективный веб-дизайн, особенно когда речь идет о CTA, может направить пользователей к желаемому действию. Используйте эти передовые методы CTA, чтобы стимулировать больше конверсий:
- Используйте язык, ориентированный на действие. Оставаясь на бренде, выбирайте слова, которые передают ощущение срочности, например «Скачать сейчас» или «Сохраните место для бронирования».
- Сделайте CTA визуально отличительными. Независимо от стиля дизайна, призывы к действию на ваших веб-сайтах, не связанных с электронной коммерцией, должны появляться. Вы можете добиться этого, используя контрастные цвета, жирный шрифт и достаточное пустое пространство вокруг кнопки призыва к действию или фразы.
- Размещайте призывы к действию стратегически. Разместите CTA на видном месте, например, в верхней части главной страницы, в конце всех сообщений в блоге, а также в верхнем или нижнем колонтитуле веб-сайта. Поэкспериментируйте с разными местами размещения и не обязательно ограничивайтесь одним призывом к действию на странице.
- Тестируйте и оптимизируйте. Вы можете быть удивлены тем, насколько небольшие изменения в CTA могут повлиять на конверсию. Лучший способ найти оптимальные дизайны, тексты и места размещения CTA для ваших проектов — это постоянно настраивать и тестировать их.
Рекомендации по дизайну веб-сайтов с электронной торговлей
Дизайн веб-сайта электронной коммерции — это стимулирование продаж. Хотя приведенные выше советы по дизайну по-прежнему актуальны, основное внимание следует уделять страницам продуктов, дизайну корзины покупок, платежным шлюзам и безопасности.
1. Дизайн страниц товаров
Страницы продуктов имеют решающее значение, потому что они могут подтолкнуть колеблющихся покупателей к совершению покупки. Они должны быть визуально привлекательными, информативными, фирменными и удобными для пользователя.
Изображения являются ключом к успешным страницам продуктов: 75% клиентов сначала смотрят на изображения продуктов, когда принимают решение о покупке продукта, поэтому профессиональная фотография стоит вложений (Innovature BPO). Страницы продукта также должны включать:
- Вовлекающие описания
- Удобный доступ к отзывам клиентов
- Четкие цены
- Особенности и характеристики продукта
- Варианты настройки, если применимо
2. Дизайн корзины покупок
Количество брошенных тележек колеблется в районе 70% (Институт Бэймарда). Эффект преобразования всего нескольких процентов этих брошенных тележек может оказать огромное влияние на итоговые результаты ваших клиентов малого и среднего бизнеса. Вот почему скромная корзина для покупок заслуживает серьезного внимания, когда речь идет о веб-дизайне. Корзины должны предлагать:
- Беспроблемный пользовательский интерфейс, позволяющий им оформить заказ с минимальными усилиями
- Интуитивная навигация
- Четкая разбивка цен на товары, налогов, стоимости доставки и любых других сборов.
- Возможность редактировать количество товаров и удалять позиции
- Никаких отвлекающих факторов, которые могут отвлечь пользователя от завершения процесса оформления заказа.
3. Интеграция платежного шлюза
Веб-сайты электронной коммерции нуждаются в возможности безопасно и надежно обрабатывать платежи. Выберите авторитетного и надежного поставщика платежных шлюзов, который поддерживает несколько способов оплаты, включая кредитные карты, дебетовые карты и цифровые кошельки. Убедитесь, что интеграция работает правильно, протестировав ее с различными способами оплаты. Добавление интеграции с PayPal также является хорошей идеей.
4. Вопросы безопасности
Неспособность принять во внимание соображения безопасности при создании веб-сайтов с электронной коммерцией представляет собой серьезный риск: ветки данных могут быть дорогостоящими как с финансовой точки зрения, так и с точки зрения репутации вашего клиента.
В значительной степени этого можно избежать, выбрав надежный платежный шлюз, как обсуждалось, и внедрив сертификаты уровня защищенных сокетов (SSL) на всех веб-сайтах, которые собирают любые пользовательские данные.
Помимо использования SSL-сертификатов, следует регулярно обновлять плагины и другое программное обеспечение, поскольку устаревшие плагины могут создавать уязвимости в системе безопасности, которыми могут воспользоваться злоумышленники.
Особенности дизайна для обоих типов веб-сайтов
Независимо от того, используете ли вы WordPress для веб-сайтов электронной коммерции или работаете над проектами, не связанными с электронной коммерцией, эти соображения дизайна ценны во всех отношениях.
1. Понимание цели веб-сайта
Как выразился веб-дизайнер Джеффри Зельдман,
«Контент предшествует дизайну. Дизайн без содержания — это не дизайн, а украшение».
Другими словами, цель веб-сайта всегда должна влиять на процесс проектирования. Определите основные цели и задачи, будь то стимулирование продаж, привлечение потенциальных клиентов или обучение пользователей. Ясность, достигнутая путем определения целей, гарантирует, что веб-сайт эффективно выполняет свою предполагаемую функцию, а не просто гоняется за тенденциями без четкой цели.
2. Важность дизайна пользовательского опыта (UX)
Опыт пользователя веб-сайта важен независимо от целей веб-сайта. Для каждого клиентского проекта сосредоточьтесь на создании интуитивно понятного, приятного и приятного опыта для пользователей, что повысит вовлеченность и коэффициент конверсии. Ключевые элементы UX включают в себя:
- Очистить навигацию
- Быстрое время загрузки
- Продуманный дизайн пустого состояния
- Согласованность элементов дизайна на сайте и с внешними активами
3. Мобильная оптимизация
Сегодня почти 60 процентов глобального веб-трафика приходится на мобильные устройства (Statista). Поскольку так много пользователей получают доступ к веб-сайтам с мобильных устройств, крайне важно оптимизировать ваш веб-сайт для мобильного использования.
Внедрите адаптивный дизайн, чтобы ваш сайт адаптировался к разным размерам и разрешениям экрана. Быстрое время загрузки, удобные сенсорные кнопки и упрощенная навигация также могут сыграть свою роль в обеспечении удобства для мобильных устройств.
Совет для профессионалов: учитывая тот факт, что большая часть трафика веб-сайта сегодня проходит через экраны телефонов, сначала подумайте о разработке мобильной версии, а затем убедитесь, что она правильно реагирует на большие экраны.
Часто задаваемые вопросы
Какие существуют 4 типа веб-сайтов?
Четыре типа веб-сайтов часто являются категориями на веб-сайтах продаж, служебных веб-сайтах, веб-сайтах для привлечения потенциальных клиентов и авторитетных веб-сайтах. Почти каждый сайт в Интернете, будь то веб-сайт электронной коммерции или веб-сайт, не относящийся к электронной торговле, попадает в одну из этих категорий досок.
Какие примеры не являются электронной коммерцией?
Примеры веб-сайтов, не связанных с электронной коммерцией, включают блоги, творческие портфолио и веб-сайты для компаний, предоставляющих услуги.