От идеи до публикации: ускорение процесса проверки дизайна
Опубликовано: 2017-03-24Будь то в профессиональном спорте, бизнесе или любой другой сфере, успех часто остается недооцененным. Это как айсберг: все видят верхушку — ваши награды и похвалы — но никто не понимает, что находится под поверхностью. Они не видят труда, который потребовался, чтобы добраться туда.

То же самое касается дизайна целевой страницы после клика. Сенсационные заголовки в блогах, такие как «Одно простое изменение цвета увеличило доход на 50%», часто подчеркивают успех, не объясняя полностью его причины.
Они не говорят вам, что выбор цвета был тщательно выбран всей командой на основе данных компании и знаний теории дизайна. Они не согласны с тем, что идея исходила из основ гештальт-психологии.
Разработка целевой страницы после клика требует большого количества знаний, практики, процессов и людей. Часто это выглядит примерно так:
Как выглядит процесс проектирования
Часть 1: Планирование
В зависимости от размера вашего бизнеса на этапе планирования могут участвовать несколько ключевых сотрудников. Креативный директор, аналитик данных, торговые представители, копирайтеры, дизайнеры, разработчики — все они совместно планируют основу вашей кампании на следующих этапах:
1. Определите цель вашей страницы
Вы создаете страницу, но зачем? Какова его цель? Да, это конвертация посетителей, но какова ее конечная цель?
Многие создатели ошибочно полагают, что коэффициент конверсии — это метрика целевой страницы после клика. Это не. В конечном счете, вы хотите увеличить доход.
Нажмите, чтобы твитнуть
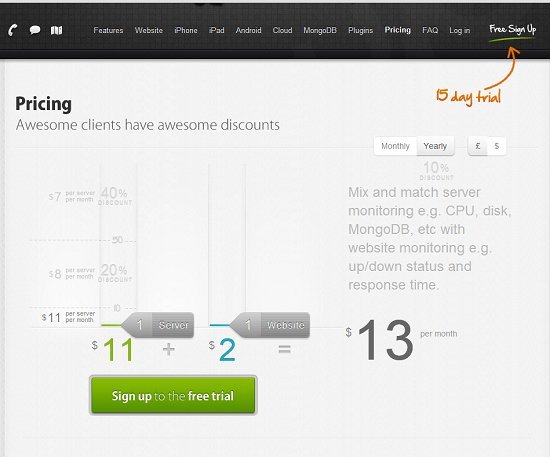
Возьмите эту страницу, например, из Server Density:

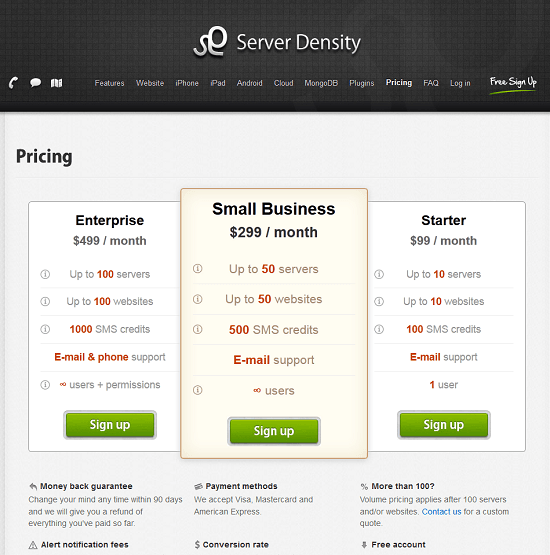
Прежняя структура ценообразования привела к большому количеству подписок на бесплатную пробную версию, но мало обновлений для платных клиентов. Итак, Server Density объединилась с VWO для создания новой страницы. Его цель состояла в том, чтобы увеличить доход, несмотря на коэффициент конверсии, с помощью новой комплексной модели ценообразования:

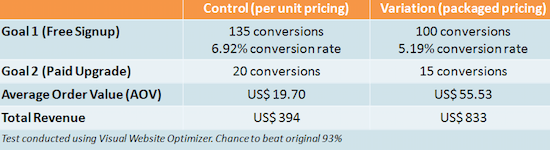
Эта страница на самом деле уменьшила конверсию бесплатных пробных версий и платных обновлений подписки. В то же время, однако, это увеличило доход на 114% за счет увеличения ценности конверсии:

Если бы эти создатели целевых страниц после клика оценивали эффективность только на основе коэффициента конверсии, вторая страница была бы заменена оригинальной. Однако конечной целью было не увеличение количества конверсий, а увеличение доходов. И это тоже должно быть вашей конечной целью.
Когда вы садитесь вместе, как команда, чтобы спланировать кампанию, убедитесь, что вы определили, какие ключевые показатели эффективности являются центральными для повышения вашей прибыли. Затем вернитесь назад, чтобы выяснить «как».
В этом случае конечной целью было увеличение дохода, а затем «как» было введение новой целевой страницы с ценами после клика, которая увеличила бы ценность за конверсию.
2. Определите свою аудиторию
Затем очень важно, чтобы ваша команда определила аудиторию вашей целевой страницы после клика. Именно здесь исследователи рынка и аналитики данных ответят на такие вопросы, как:
Какие покупатели ожидают появления на этой странице? Из какого канала вы их будете черпать? Google Реклама? Электронное письмо? LinkedIn? Фейсбук?
На какие маркетинговые сообщения они лучше всего реагируют? Какой язык они используют, когда говорят о вашем продукте? На каком этапе пути покупателя они находятся?
Без ответов на них ваши креативщики (дизайнеры, копирайтеры, разработчики) не смогут создать страницу, которая найдет отклик у определенного подмножества вашей аудитории.
Помните, что правильный трафик — это самая важная составляющая высокой конверсии. Без интернет-пользователей, которым нужно ваше предложение, ваша целевая страница после клика будет пустой тратой киберпространства.
3. Выберите свое предложение
Теперь, когда вы определили свою аудиторию, вы должны спросить себя: «Чего они хотят и как я могу заставить их в этом нуждаться?»
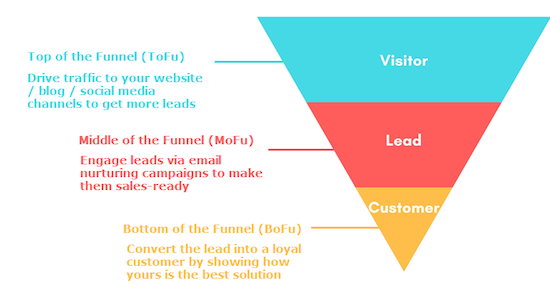
Аналитики данных и менеджеры по маркетингу могут поделиться здесь своим мнением о том, какие предложения работают лучше всего на этом этапе воронки:

Во многих случаях…
- Сообщения в блогах, статьи, контент веб-сайтов, сообщения в социальных сетях и вебинары лучше всего работают в верхней части воронки.
- Электронные книги, советы, официальные документы, вебинары и тематические исследования хорошо работают в середине воронки.
- Демонстрации, консультации, бесплатные пробные версии, вебинары и цитаты лучше всего работают в нижней части воронки.
Имейте в виду, что эти предложения, поскольку они относятся к маркетинговой воронке, не высечены на камне. Вы можете обнаружить, что для вашего бизнеса вебинары работают лучше в нижней части воронки, чем в верхней. Вы можете обнаружить, что электронные книги вообще не работают. Но если у вас нет данных, чтобы доказать обратное, это хорошая отправная точка.
4. Определите свои элементы
Теперь, как вы сделаете так, чтобы ваша аудитория нуждалась в вашем предложении? Какой убедительный аргумент вы приведете и какой залог вы будете использовать для этого?
Говорят, картинка стоит 1000 слов. Визуальные элементы, такие как инфографика, видеоролики и снимки героев, могут рассказать о ценности вашего предложения в простой для понимания форме. Однако иногда 1000 слов могут рассказать более убедительную историю.
Если ваше предложение дорогое, новое, сложное или требует больших обязательств, оно будет встречено более тщательно. И чем тщательнее будет рассмотрено ваше предложение, тем более убедительным должно быть ваше обеспечение.
Это может означать больше текста, больше изображений, больше отзывов, больше авторитетных значков и т. д. В целом, ваша страница, скорее всего, будет длиннее, если вы продаете курс за 500 долларов, чем если вы предлагаете бесплатный лист с советами.
Хотя «больше» не всегда является ответом. Много раз это «другое», что делает работу. Такие эксперты, как Рэнд Фишкин из Moz и Алекс Биркетт из CXL, рекомендуют создать несколько совершенно разных целевых страниц после клика с альтернативными аргументами и обеспечением, чтобы определить, какая из них ближе всего к глобальному максимуму.
Соберитесь вместе со своей командой, чтобы определить, на каких страницах будут размещены видеоролики, а на каких будет использоваться текст с инфографикой, кадры героев или любая комбинация элементов, которая, по вашему мнению, будет интересна аудитории.
Часть 2: Сборка аргумента
Здесь каждый член команды прерывается, чтобы подготовить поддержку сообщения, с которым согласилась ваша команда. Дизайнеры будут копаться в таких инструментах, как Adobe Photoshop и Premier, а копирайтеры будут набрасывать ментальные карты и заголовки в блокнотах. На данном этапе, вот что ожидать.
Дизайнеры
На этом этапе процесса создания дизайнеры будут работать над созданием визуального контента для поддержки убедительной аргументации страницы. Это может включать:
видео на целевой странице после клика
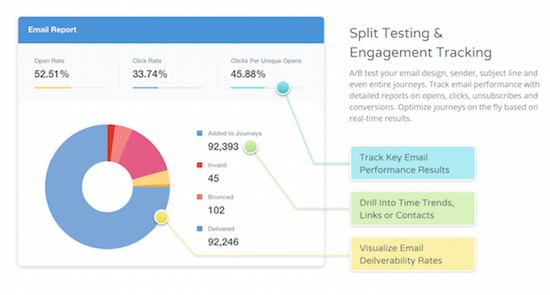
Исследования показали, что видео может повысить коэффициент конверсии целевой страницы после клика на 80%, но для этого оно должно быть сделано правильно.
Видео с примерами из практики и видеоотзывы идеально подходят для дорогостоящих предложений с высокими обязательствами. Вы часто будете видеть их на целевых страницах пост-клика на основе услуг, например, в юридической отрасли и в пространстве цифрового маркетинга.
Убедитесь, что вы указали своих самых ярых сторонников, которым ваш бизнес больше всего улучшил жизнь. Если они известны, тем более.
При создании помните о сильных сторонах видео с примерами из практики и видео-отзывов и используйте эффекты для их улучшения. Наложение текста может привлечь внимание к полному имени и должности докладчика для повышения авторитета, а также выделить конкретную рентабельность инвестиций, достигнутую с помощью вашего бизнеса.
Самое главное, не забудьте сделать это кратким и рассказать историю. Сообщите посетителям, насколько проблематичной была жизнь ваших клиентов до того, как вмешалась ваша компания, а затем расскажите, как вы работали вместе и как это партнерство помогло клиенту.
Объясняющие видео и вводные видео лучше подходят, когда ваше предложение сложное или новое.
Вы увидите, как многие компании, занимающиеся разработкой программного обеспечения, используют короткие обучающие видеоролики, чтобы быстро продемонстрировать посетителям, на что способен инструмент или платформа. Если вы создаете его, убедитесь, что он короткий и простой. Многие из лучших обучающих видеороликов в Интернете длятся менее двух минут.
Подобно видеороликам с примерами, объясняющее видео должно кратко рассказывать о проблеме потенциального клиента, о том, как бизнес решает ее и как будет выглядеть результат. Они также, вероятно, возьмут на себя координацию дизайнера и копирайтера для создания сценария.
Вступительные видеоролики, с другой стороны, полезны, когда ваше предложение сосредоточено вокруг конкретного человека. Подумайте о дорогих курсах, которые преподают менее известные профессионалы.
Вступительное видео, в котором объясняется, кто они и почему они имеют право проводить вебинары или преподавать курсы, может быть именно тем, что нужно потенциальным клиентам, чтобы успокоить их сомнения относительно конверсии.
изображения целевой страницы после клика
Способность изображений мгновенно передавать информацию не имеет себе равных. Видео может быть более привлекательным, но для его просмотра требуется больше усилий со стороны посетителя. Изображения, с другой стороны, могут быть интерпретированы мгновенно. Несколько распространенных дизайнеров изображений целевой страницы после клика могут создавать:
- Изображения продуктов можно увидеть в основном на целевых страницах электронной коммерции после клика. Например, подумайте об одежде или украшениях. Посетители не могут его примерить, поэтому ваша задача показать им, как он будет выглядеть со всех сторон. Если ваш продукт новый или сложный, диаграммы могут продемонстрировать, как он работает.
Однако изображения продуктов не ограничиваются только физическими предметами. Они могут дать посетителям ценный предварительный просмотр того, как выглядит интерфейс вашего программного обеспечения или содержание вашей электронной книги.
- Снимки героев могут помочь потенциальным клиентам представить, во что ваш продукт превратит их после того, как они заявят о нем. Служба уборки может показать изображение безупречного дома, в то время как страховая компания может показать изображение счастливого подростка, машущего своим родителям, когда он отъезжает на своей машине от подъездной дорожки. Думайте об этом как о фотографии «после» последовательности «до» и «после».
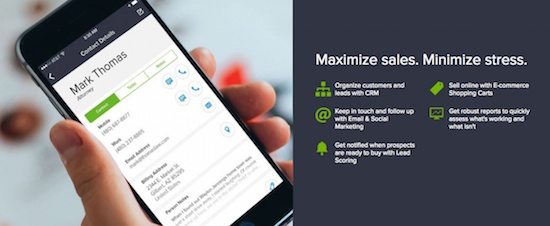
Вот кадр с целевой страницы Infusionsoft после клика, который показывает потенциальным клиентам, кем они станут с программным обеспечением — организованным, гибким предпринимателем из малого бизнеса. Обратите внимание, что это не просто фотография мобильного интерфейса; это фотография руки, сжимающей мобильный телефон, которая помогает потенциальным клиентам представить, как они используют программное обеспечение:


- Инфографика идеальна, когда вам нужно отобразить данные в простой для понимания форме. Гистограммы, круговые диаграммы и линейные графики отлично подходят для сравнения и противопоставления, например, разницы между вами и вашим конкурентом.
Если вы создаете несколько разных страниц, попробуйте радикально разные подходы к каждой из них. Включите объясняющее видео в одно и несколько диаграмм в другое. Позже тестирование может показать, что более эффективно.
Копирайтеры
В то время как дизайнеры создают визуальную часть целевой страницы после клика, копирайтеры будут создавать ее письменный контент. В их обязанности входит сборка:
Заголовок, сообщающий о вашем УТП
Заголовок страницы должен сразу передавать уникальное торговое предложение предложения. Он должен вызывать любопытство, делиться новостями, апеллировать к личным интересам и соответствовать сообщению рекламы, из которой он исходит, чтобы вызвать доверие.
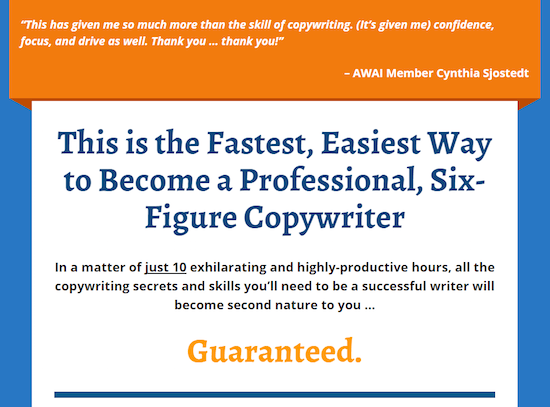
Самые важные слова на вашей целевой странице после клика находятся в заголовке. Если они не убедят вашего посетителя остаться, он не будет искать ваш основной текст или призыв к действию. Вот отличный пример от AWAI:

Основной текст, ориентированный на выгоду
Основная часть страницы — это самая большая переменная в том, что касается письменного контента. Количество слов обычно зависит от предложения, и, как правило, чем дальше аудитория находится в маркетинговой воронке, тем длиннее и убедительнее оно должно быть.
Сжатые страницы, например, часто содержат менее 20 слов. Однако страницы, которые выходят после продажи, могут вырасти до тысячи слов.
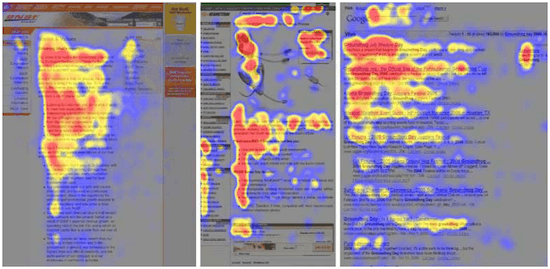
Независимо от количества слов, копирайтер должен оптимизировать страницы для удобочитаемости, удобочитаемости и понимания, потому что люди не читают. Вместо этого они бегло скользят по F-шаблону или Z-шаблону:

Чтобы соответствовать этому шаблону, преимущества вашего предложения должны быть отформатированы так, чтобы выделяться на фоне остального текста, с использованием таких эффектов, как жирный шрифт или маркированный список.
Отзывы, собранные от клиентов
Цитаты от довольных клиентов должны быть собраны и подробно описаны на вашей целевой странице после клика. Эти отзывы должны сопровождаться полным именем, должностью и должны быть сосредоточены на конкретном положительном результате. Вот пример того, как выглядит звездный отзыв от Directive Consulting.

Убедительный призыв к действию
Призыв к действию должен состоять из нескольких слов, которые заставят ваших посетителей заинтересоваться вашим предложением. Традиционно это фраза, ориентированная на действие, которая подчеркивает, что ваш посетитель должен сделать, чтобы получить предложение. Сегодня это превратилось во фразу, которая, как и все другие элементы на целевой странице после клика, подчеркивает преимущества заявки на предложение. Узнайте больше о поиске подходящего CTA здесь.
Как только эти элементы будут созданы каждой ветвью творческой группы, они будут переданы креативному директору на утверждение.
Часть 3: Собираем все вместе
Как только креативный директор даст «ОК», дизайнеру будет поручено создать макеты, как это обсуждалось на начальном этапе планирования. Они объединят все элементы, чтобы сформировать одну или несколько анатомически правильных целевых страниц после клика с:
Нет исходящих ссылок в навигации, нижнем колонтитуле или теле
Целевые страницы пост-клика сосредоточены на том, чтобы заставить посетителя выполнить одно действие, поэтому на них не должно быть никаких исходящих ссылок, отвлекающих от этой цели. Эти ссылки не должны находиться в меню навигации, нижнем колонтитуле или где-либо в теле страницы. Каждая целевая страница после клика должна иметь коэффициент конверсии 1:1, а это означает, что посетители должны нажимать только на одно место: кнопку CTA.
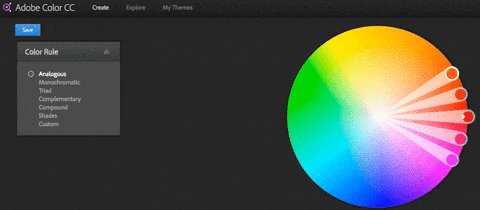
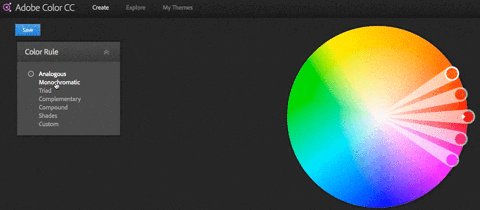
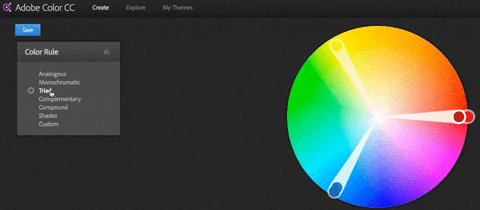
Фирменная цветовая гамма
Цвета на вашей странице должны соответствовать вашему бизнесу. Основываясь на ваших фирменных оттенках, оттенках и оттенках, вы должны выбрать схему, которая сделает вашу форму и кнопку CTA наиболее заметной.

Вовлечение СМИ
Пришло время встроить видео, инфографику или снимок продукта, который вы разработали в части 2. Invodo рекомендует размещать медиа в верхней части сгиба, но исследования показали, что если ваша страница привлекательна, люди будут прокручивать ее дальше сгиба.
Размещение вашего носителя также зависит от его назначения. Если вы показываете скриншоты своего программного обеспечения, как это делает Autopilot на своей целевой странице после клика, они должны быть выровнены с соответствующей копией:

Простая форма
Не на всех ваших целевых страницах после клика будут формы, но когда они есть, эти формы должны быть максимально простыми. Запрашивайте только ту информацию, которая вам нужна, и убедитесь, что предложение равно запросу. Потенциальные клиенты будут готовы предоставить гораздо больше информации за бесплатную пробную версию вашего программного обеспечения, чем за короткий лист с советами.
Читаемые фирменные шрифты
Декоративные шрифты могут работать для заголовков, но для углубленного чтения лучше всего подходит основной шрифт. Убедитесь, что ваши шрифты соответствуют рекомендациям по дизайну вашего бренда. Создание последовательного и знакомого пользовательского опыта имеет решающее значение для установления доверия со стороны ваших посетителей.
Значки доверия: авторитет, социальное доказательство, безопасность
Значки бывают всех форм и типов. Три типа потенциально могут сделать вашу целевую страницу после клика более убедительной.
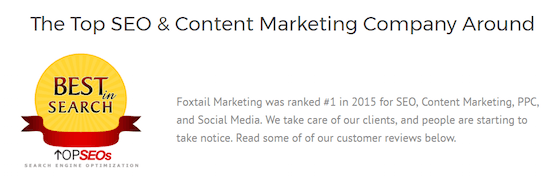
- Значки авторитета подтверждают ваш опыт, подчеркивая полученные вами награды или публикации, в которых вы были представлены. Вот пример целевой страницы Foxtail Marketing после клика:

- Значки социальных доказательств показывают, что другие люди нашли ваш продукт или услугу ценными. Логотипы известных клиентов и бегущие строки, которые учитывают ваши социальные подписки, могут повысить ваши шансы на получение конверсии.
- Значки безопасности показывают посетителям, что ваш бизнес обеспечит их безопасность. Значки от таких компаний, как McAfee и Norton Security, могут сообщить им, что их личная информация в безопасности, а значки с гарантией возврата денег и логотип Better Business Bureau могут сообщить посетителям, что их деньги в безопасности с вами. Вот пример целевой страницы после клика Beach Body:

Доступная контактная информация
Если вы забыли указать в своем предложении что-либо, что посетители могут захотеть узнать, вы всегда должны указывать контактную информацию, с помощью которой они могут связаться с вашей командой. Многие компании добавляют его в верхний правый угол страницы. Сделайте свой звонок одним нажатием, чтобы еще проще связаться с вашей командой с мобильного устройства.
Визуальная иерархия
Не все элементы целевой страницы после клика одинаково важны. Вот почему цвета, элементы и визуальные подсказки должны быть организованы таким образом, чтобы посетитель естественным образом направлял посетителя от заголовка к призыву к действию.
Исследования показали, что в Интернете этот «естественный путь» представляет собой F, E, перевернутую L или Z-образную форму. Принимая во внимание этот шаблон чтения и используя методы проектирования, основанные на психологической теории, сформулированной более 100 лет назад, вы можете создать логический визуальный путь к кнопке призыва к действию с помощью так называемой «визуальной иерархии».
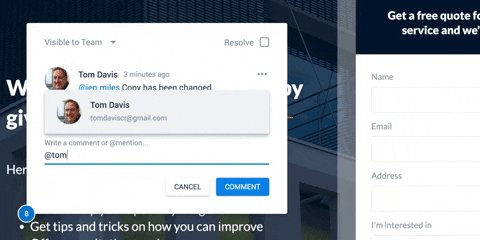
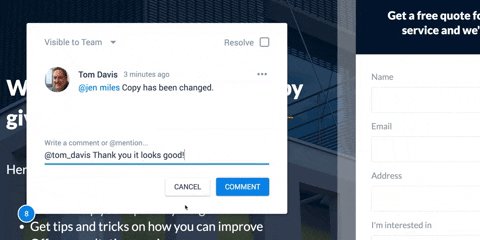
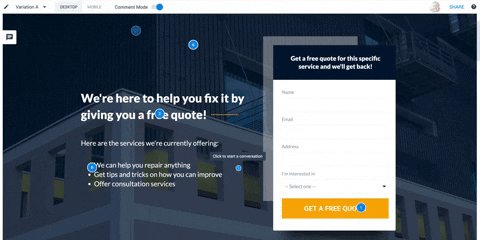
Часть 4. Процесс проверки проекта
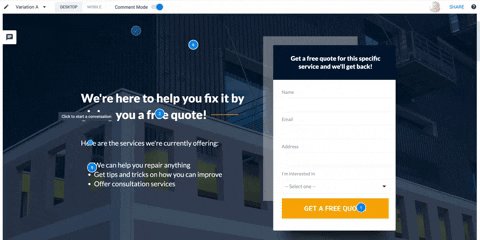
Здесь все может запутаться. Как только отдельные элементы будут объединены на целевой странице после клика, вся команда отправит отзыв. Часто в процессе используются текстовые документы, заполненные снимками экрана, грязными стрелками, выделенными местами и красным текстом.
Эти документы и их комментарии пересылаются туда и обратно в длинной цепочке электронных писем, что в конечном итоге истощает ваше терпение больше, чем емкость вашего почтового ящика.
Решение Instapage Collaboration Solution позволяет членам команды комментировать элементы страницы и делиться этими комментариями друг с другом для более упорядоченного просмотра дизайна без беспорядочной переписки.

Это делает длинные цепочки электронной почты и расточительные встречи устаревшими, позволяя дизайнерам, писателям и разработчикам вносить коррективы на досуге. И они могут внести эти коррективы сами, вместо того, чтобы отправлять их дизайнеру, которому поручено создание макетов страницы.
Узнайте больше о решении для совместной работы здесь.
Часть 5: Публикация
После того, как команда определилась с дизайном, дизайнеры и разработчики будут работать вместе, чтобы убедиться, что страница выглядит и работает так, как она должна работать в Интернете.
Такие вещи, как кнопки, при нажатии должны передавать информацию через форму в CRM и направлять посетителей на страницу «Спасибо». Когда информация формы введена неправильно, сообщения об ошибках должны информировать посетителя.
Код JavaScript из сторонних инструментов аналитики необходимо вводить правильно, чтобы можно было отслеживать поведение посетителей, а тем, кто не конвертируется, можно было перенаправить рекламу. Дизайн должен быть оптимизирован для мобильных устройств и быстрой загрузки, иначе посетители будут уходить.
Чтобы убедиться, что вы не забыли какие-либо шаги перед публикацией целевой страницы после клика, загрузите контрольный список публикации Instapage здесь:

Как выглядит ваш процесс проектирования?
Процесс проектирования вашего бизнеса похож на описанный выше? Это более эффективно? Это больше головная боль?
Создавайте профессиональные целевые страницы после клика за считанные минуты, подпишитесь на демонстрацию Instapage Enterprise сегодня.
