Что такое платформа управления данными (DMP) в A/B-тестировании?
Опубликовано: 2021-12-14
- Что такое платформа управления данными (или DMP)?
- Для чего используется DMP?
- DMP и источники данных
- Архитектура DMP: как работает DMP?
- Как связать DMP с вашим инструментом A/B-тестирования
- Зачем включать DMP в свою стратегию A/B-тестирования?
- Для лучшего таргетинга аудитории
- Для согласованной организации пользовательских данных
- Как Convert Experience работает с DMP?
- Пользовательские теги области сайта
- Пользовательские теги области аудитории
- Порядок пользовательских тегов в коде
- Условия, которые оценивают True на более позднем этапе
- Некоторые примеры A/B-тестов с DMP
- Пример № 1. Проведение эксперимента на страницах, которые не могут быть легко захвачены с помощью таргетинга по URL
- Пример № 2. Проведение эксперимента на странице только для вошедших в систему посетителей
- Пример № 3. Проведение эксперимента только в определенные дни
- Пример № 4. Проведение эксперимента на страницах с определенными мета-значениями
- Пример № 5. Проведение эксперимента для посетителей с определенным размером экрана
- Пример № 6. Проведение эксперимента для посетителей, не использующих мобильные устройства
- Заключительные мысли
Что такое платформа управления данными (или DMP)?
Платформа управления данными (DMP) является важным инструментом для любого бизнеса, стремящегося улучшить свои маркетинговые усилия. Он используется для сбора и анализа данных (первых, вторых и третьих лиц) и предоставления их другим платформам для использования в целевой рекламе, персонализации и многом другом.
Проще говоря, DMP — это маркетинговый инструмент, который собирает данные о взаимодействии человека с брендом. Затем он может интерпретировать эти данные, чтобы понять, что человек чувствует, что он хочет делать и на что он хочет потратить свои деньги. Когда компании нужно решить, какую рекламу или контент показывать кому-то, она может использовать DMP для сбора информации об этом человеке и настройки своих инициатив.
Информация хранится в файлах cookie или переменных Javascript (несколько примеров ниже), которые могут нести значения из нескольких точек взаимодействия на пути клиента, такие как поведение пользователя, данные CRM, мобильные данные, данные о покупках, взаимодействия в социальных сетях и т. д.

Для чего используется DMP?
Собранные данные затем могут быть преобразованы в настраиваемые сегменты аудитории для улучшения отслеживания и таргетинга . Маркетологи часто используют DMP для создания индивидуального пользовательского опыта, что позволяет им получить доступ к сердцам своей целевой аудитории.
DMP также помогают маркетологам преодолеть разрыв между онлайн- и офлайн-маркетингом .
Благодаря надежным наборам данных из систем управления взаимоотношениями с клиентами (CRM), API, социальных сетей или автономных источников — единая платформа сегментации клиентов и управления опытом может управлять всеми аспектами этого процесса, чтобы предоставить вашим клиентам то, что они хотят: бесшовные связи между их веб-сайтами. визиты и общение в реальном мире.
DMP и источники данных
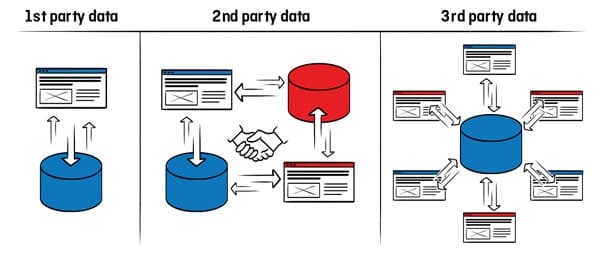
Данные, которые могут быть собраны и организованы в DMP, можно разделить на три основные категории :
| Собственные данные | Данные, собираемые непосредственно от посетителей веб-сайта во время навигации по вашему сайту, вашей внутренней CRM-системы и API, взаимодействий в социальных сетях, подписок, мобильных устройств и приложений. | ||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|
| Сторонние данные | Эта вторая категория влияет на собственные данные кого-то другого. Если у вас есть соглашение с поставщиком/деловым партнером или взаимовыгодные отношения с другой компанией, вы можете использовать их данные в качестве второй стороны для обогащения вашей DMP. | ||||||||||
| Сторонние данные | Сторонние данные поступают из приложений, плагинов и скриптов, которыми вы не владеете, и могут быть объединены с исходными и сторонними данными для охвата более широкой аудитории. |

Первичные данные, безусловно, являются стандартом, который следует использовать в DMP, особенно со всеми правилами конфиденциальности (GDPR, CCPA, ePrivacy и т. д.), вступившими в силу за последние несколько лет.
Тем не менее, у некоторых организаций недостаточно собственных данных, чтобы оказывать влияние. Имея правильные партнерские отношения с данными и DMP, они также могут получить доступ к обширным наборам данных за пределами своих непосредственных возможностей или доступной аудитории.
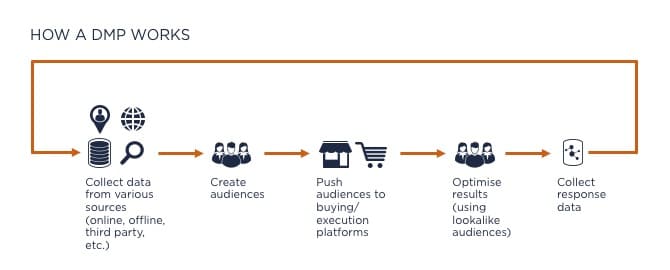
Архитектура DMP: как работает DMP?
Чтобы эффективно использовать DMP, вам необходимо сначала понять требования вашего бизнеса и типы источников данных . Другими словами: какие данные об аудитории вам нужны и какие профили вам нужны для таргетинга?
Как только вы это поймете, вы можете настроить свою платформу управления данными для сбора данных из источников, имеющих отношение к вашему бизнесу.
После сбора данных DMP упорядочивает их по категориям или таксономиям и создает анонимные унифицированные профили клиентов. Затем DMP передает информацию об аудитории платформам на стороне спроса, платформам цифровой рекламы и внутренним маркетинговым каналам, чтобы они знали, кому следует показывать определенную рекламу или контент.
Анализируя собственные данные (демографические, контекстуальные и поведенческие) о ваших пользователях от первого, второго и третьего лица, вы можете понять, кто ваши клиенты, поместить их в целевые сегменты аудитории и предоставить им персонализированный опыт.

Когда вы посещаете веб-сайт, вы, вероятно, увидите рекламу аналогичных продуктов на других каналах, с которыми вы взаимодействуете, в последующие дни или недели.
Это DMP в действии.
Какие данные собирает DMP?
Предположим, у нас есть DMP с категориями для пользователей, на которых можно настроить таргетинг рекламы и которые являются меломанами. Любого, кто посещал музыкальный блог или сайт с включенным DMP, можно отнести к категории меломанов. Эта информация также может быть объединена с другими источниками данных о поведении клиентов, такими как их активность на рабочем столе или просмотр веб-страниц.
Плата управления данными также может связывать профили пользователей с одинаковыми характеристиками. Например, женщин от 25 до 35 лет, которые смотрят сериал «Друзья», можно сгруппировать в аудиторию, получающую одинаковые маркетинговые сообщения и рекламу. Это называется похожим моделированием.
Как связать DMP с вашим инструментом A/B-тестирования
В наши дни у пользователей есть большой выбор, когда дело доходит до совершения покупок. Они могут пойти в магазин, сделать заказ по телефону, через Интернет или даже через свой смартфон или планшет. DMP может собирать информацию из всех этих мест, анализировать ее и сортировать для создания определенных сегментов аудитории.
А для точного таргетинга ваших A/B-тестов и персонализации вы можете отправлять данные со своей платформы управления данными на свою платформу A/B-тестирования . Это поможет вам убедиться, что вы показываете правильное сообщение нужным людям в нужное время.
Использование DMP может улучшить вашу стратегию онлайн-маркетинга. В сочетании с вашей платформой для A/B-тестирования это улучшает взаимодействие с пользователем и, следовательно, увеличивает вовлеченность вашего веб-сайта.
Интеграция DMP с вашей платформой A/B-тестирования требует создания моста, позволяющего обеим платформам взаимодействовать и обмениваться данными.
После настройки моста ваша платформа A/B-тестирования может получить сегмент из DMP за миллисекунды. Затем этот механизм повторяется каждый раз при загрузке страницы.
Мы подробно рассмотрим этот процесс ниже, но вот его суть. Чтобы это работало, в критериях сегментации для ваших тестов и персонализаций вам необходимо настроить определенные сегменты, чтобы инструмент мог извлекать данные из DMP. Затем ваша платформа A/B-тестирования соберет данные из DMP и использует их для целевого взаимодействия.
Зачем включать DMP в свою стратегию A/B-тестирования?
Связав свою платформу A/B-тестирования с DMP, вы можете настроить свои сообщения, чтобы стимулировать взаимодействие и обеспечить наилучшее качество обслуживания клиентов.
Есть две основные причины для включения DMP в вашу стратегию A/B-тестирования:
Для лучшего таргетинга аудитории
Объединив платформу A/B-тестирования с DMP, вы сможете расширить свои возможности таргетинга на пользователей.
Вы можете использовать собственные данные о пользователях вашего веб-сайта вместе со сторонними и сторонними данными, чтобы обогатить свою аудиторию и обеспечить действительно специализированный опыт и персонализацию.
Вы также можете комбинировать данные онлайн-клиентов с данными офлайн-клиентов . Некоторые DMP могут сделать это, чтобы обеспечить многоканальную возможность. Таким образом, вы можете отслеживать путь пользователя по разным каналам (физические магазины, веб-сайты), чтобы повысить коэффициент конверсии.
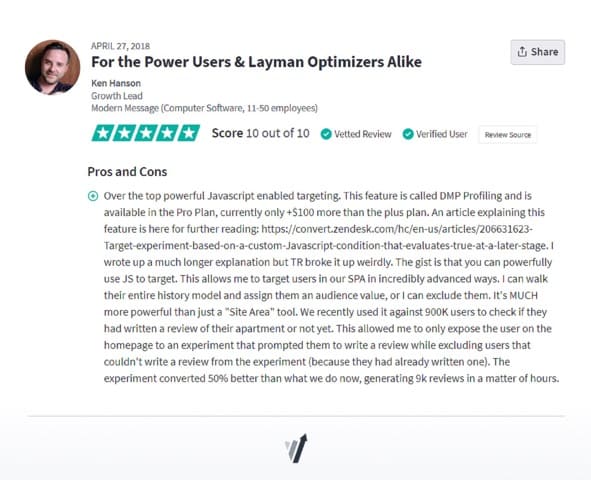
Этот пользователь Convert Experience слишком хорошо знает, какое значение имеет расширенный таргетинг с профилированием DMP при тестировании:

Для согласованной организации пользовательских данных
Маркетологи обычно запускают на веб-сайте множество различных сценариев (управление тегами, A/B-тестирование, аналитика, рекламные технологии, рекомендации по продуктам и т. д.), чтобы не отставать от растущих потребностей рынка. Каждое из этих решений собирает свои собственные пользовательские данные, а это означает, что иногда одна и та же информация собирается несколько раз из разных источников.
Хотя это не является проблемой по умолчанию, это может вызвать проблемы с целостностью данных. Вот почему рекомендуется иметь центральное место, чтобы все было организовано. Таким образом, вы также можете избежать зависимости от различных платформ, которые могут стать устаревшими. Последовательно организуя данные и управляя ими, DMP служит центральной платформой данных о клиентах, где разные группы могут получить надежные ответы на свои запросы данных.
Как Convert Experience работает с DMP?
В Convert Experience вы можете подключить свои данные DMP и использовать их для сегментации отчетов об опыте.
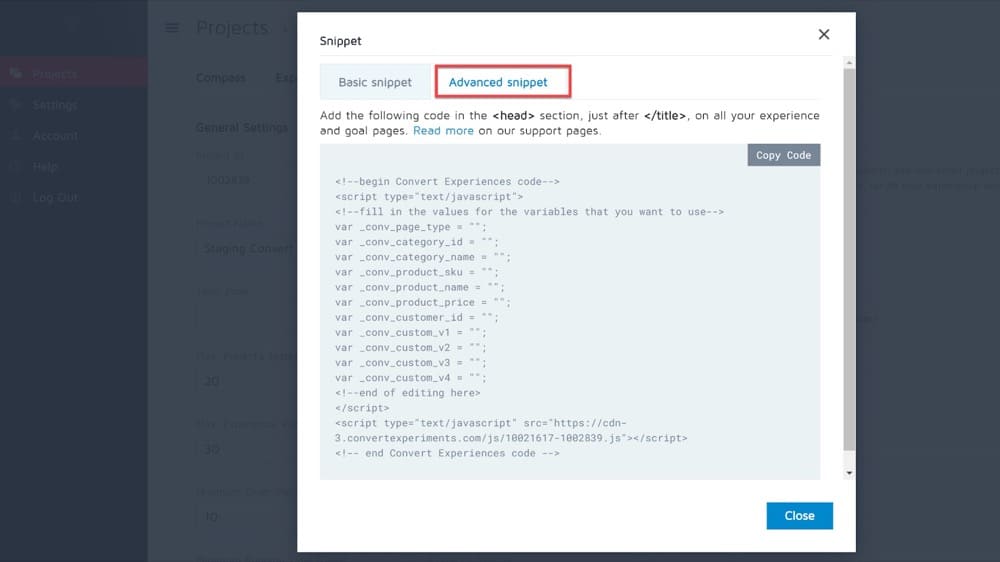
Просто добавьте расширенный фрагмент Convert на свой веб-сайт и определите эти дополнительные «теги страницы», поскольку они используются в вашей DMP:

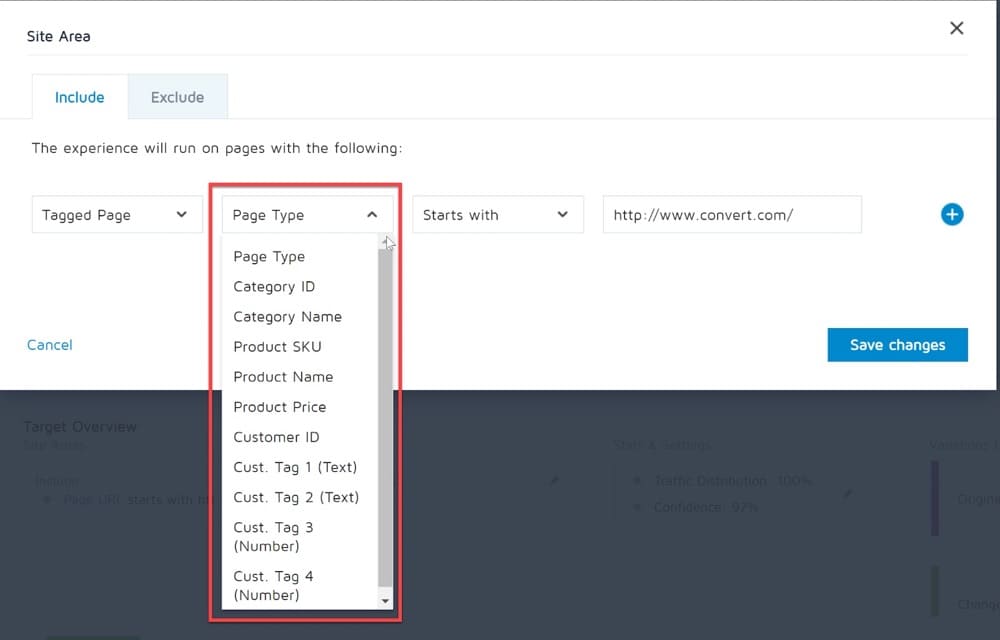
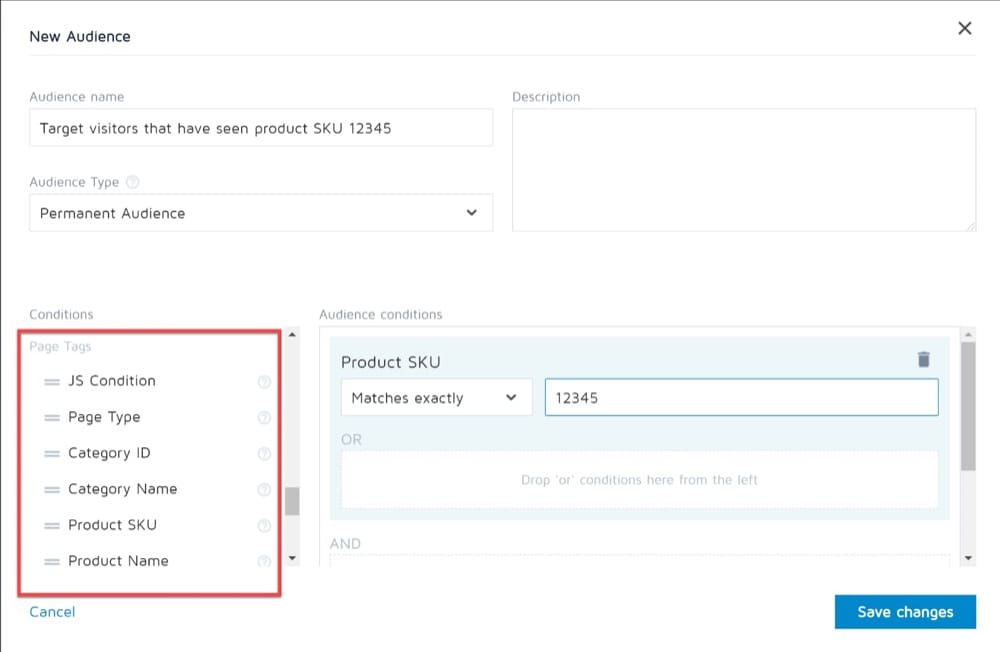
Расширенные параметры тега страницы можно найти в разных разделах приложения, таких как «Область сайта» и «Аудитория», в разделе «Дополнительные параметры тега страницы».

Вы найдете эти теги чрезвычайно полезными на сайтах, где вы хотите запустить тест на группе страниц (например, страницы продуктов), но URL-адреса страниц продуктов не соответствуют последовательному шаблону, который можно использовать для их идентификации.
Пользовательские теги области сайта
Вот все параметры таргетинга, связанные с содержанием страницы:
- _conv_page_type — внутри этого тега вы можете поместить строку длиной до 50 символов, идентифицирующую тип вашей страницы; например, это может быть «продукт» или «контактная форма»;
- _conv_category_id — если на вашем веб-сайте есть категории, здесь вы можете разместить идентификатор категории и использовать его в параметрах таргетинга; Это строка длиной не более 50 символов;
- _conv_category_name — то же, что и идентификатор категории, только этот идентификатор используется для имени категории;
- _conv_product_sku — это полезно для веб-сайтов электронной коммерции, где вы хотите настроить таргетинг на определенные SKU. Разместите здесь артикул товара, не более 50 символов;
- _conv_product_name — то же, что и артикул продукта, но используется для названий продуктов;
- _conv_product_price — это числовой тег, который вы можете использовать для передачи цены продукта. Затем вы можете настроить таргетинг на основе определенных ценовых диапазонов, сказав, например, «Цена продукта выше 300» И «Цена продукта ниже 500».

Пользовательские теги области аудитории
Здесь вы найдете опцию пометки страницы продвижения, связанную с посетителем, которая будет:
- _conv_customer_id — это текст длиной не более 50 символов, который вы можете использовать для пометки своих клиентов. Таким образом, вы можете тестировать только тех посетителей, которые еще не являются клиентами;
- Следующие 4 переменные используются для пользовательских тегов:
- _conv_custom_v1
Текст длиной не более 50 символов, который можно использовать для пользовательских тегов (свободные поля).
- _conv_custom_v2
Текст длиной не более 50 символов, который можно использовать для пользовательских тегов (свободные поля).
- _conv_custom_v3
Максимум 50 символов, которые вы можете использовать для пользовательских тегов (свободные поля).
- _conv_custom_v4
Максимум 50 символов, которые вы можете использовать для пользовательских тегов (свободные поля).
- _conv_custom_v1

Порядок пользовательских тегов в коде
Любой из вышеперечисленных тегов должен быть определен на месте перед основным кодом Convert Experiments.
Они должны быть определены как стандартные переменные JavaScript, как в примере ниже:
<тип сценария = 'текст/javascript'>
вар _conv_page_type = 'продукт';
var _conv_category_name = 'обувь;кожаная обувь';
вар _conv_product_price = '150,5';
</скрипт>
<!---- Далее следует код преобразования экспериментов---->Условия, которые оценивают True на более позднем этапе
Переменные Convert Experiences оцениваются, как только загружается скрипт отслеживания Convert. Однако на практике мы иногда будем развертывать интерфейс на основе значений переменных, определенных позже на странице. Например, функция DMP позволяет без особых усилий нацеливать оценку лидов/стадию из вашего инструмента автоматизации маркетинга (такого как Marketo, Hubspot, Salesforce или Pardot).
В этом сценарии мы можем использовать пользовательское правило таргетинга по условию JavaScript и вызов API для повторной проверки эксперимента позже.
Внутри условия JS можно использовать следующую функцию JS API:
convert_recheck_experiment()
Когда этот код выполняется, повторная проверка условий эксперимента запланирована на 50 мс позже, примерно на следующие две минуты или до тех пор, пока проверка условий JS эксперимента не станет окончательной (в зависимости от того, что наступит раньше).
Вот пример:
(функция() {
если (typeof (window.my_variable) = = "не определено") {
convert_recheck_experiment(); вернуть ложь;}
иначе вернуть (window.my_var=="test_value");
})()В приведенном выше примере мы проверяем, определена ли переменная window.my_variable во время выполнения.
- Если это не так, мы вызываем функцию API для повторной проверки через 50 мс.
- Если он определен, мы проверяем его значение на соответствие test_value и возвращаем true или false, в зависимости от того, совпадают они или нет. Параметр window.my_variable можно определить позже на странице, после основного скрипта отслеживания Convert, и эксперимент будет проверен и запущен, когда эта переменная будет определена.
Важно учитывать возможность того, что переменная может быть не определена во время первого запуска кода; если это произойдет и возникнет ошибка, остальная часть кода не запустится.
Пример показан в приведенном выше коде, где мы проверяем, не определена ли переменная, чтобы не возвращалась ошибка, и запускается convert_recheck_experiment().
Указанный выше тип таргетинга можно комбинировать с типом таргетинга на URL.
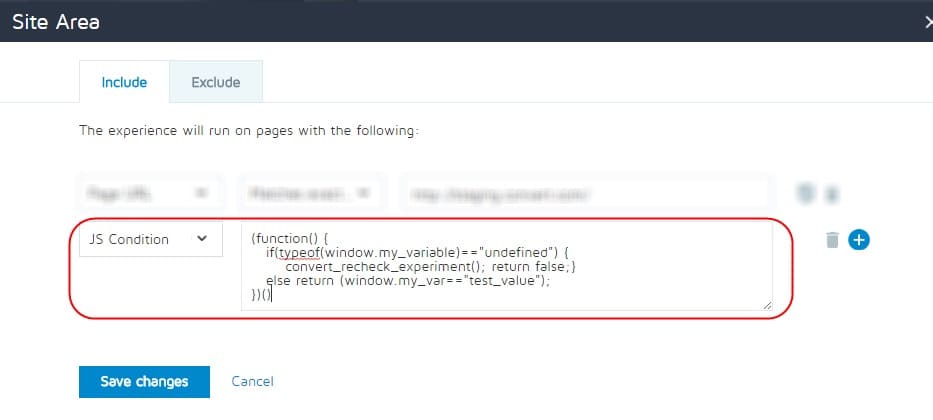
Если бы мы хотели запустить эксперимент, аналогичный приведенному выше, но только для страницы с путем /test_page.html:
- Мы бы установили приведенное выше условие в часть Include области сайта:

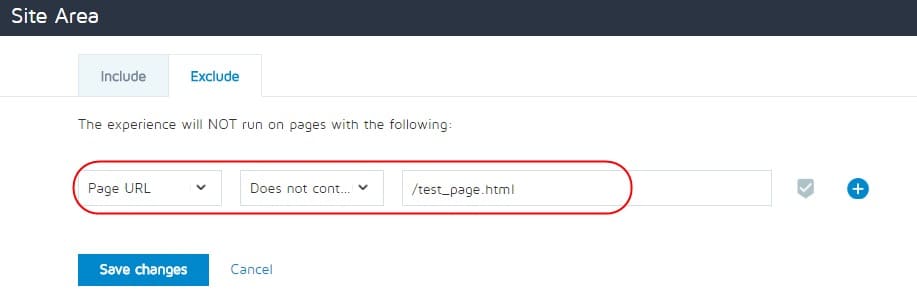
- В разделе «Исключить» области сайта мы добавим правило таргетинга URL-адресов, подобное приведенному ниже:
URL-адрес не содержит /test_page.html.
Таким образом, мы включили бы в эксперимент страницы, где условие JS истинно, но исключили бы все страницы, которые не содержат /test_page.html в URL-адресе (поэтому будут включены только те, которые содержат /test_page.html).
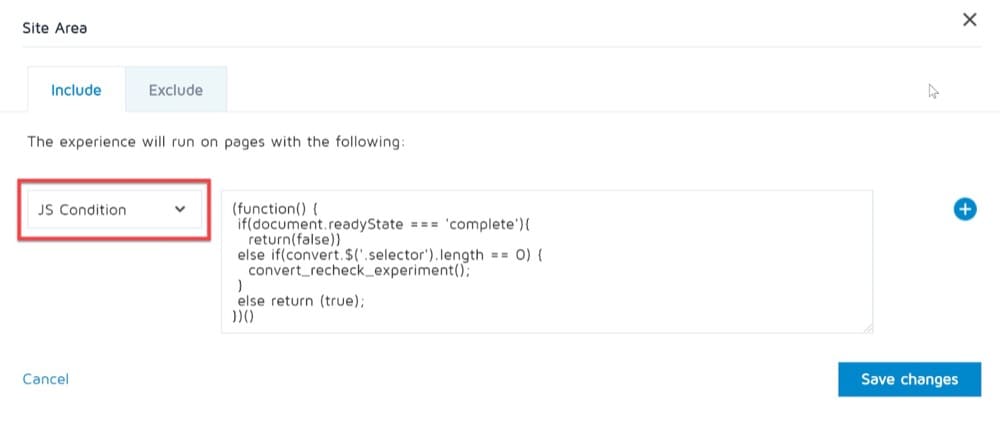
Стоит упомянуть еще один распространенный вариант использования: запуск эксперимента при добавлении элемента на страницу (возможно, через Ajax); условие JS будет выглядеть следующим образом:
(функция() {
if(convert.$("element_selector").length==0) {
convert_recheck_experiment(); вернуть ложь;}
иначе вернуть истину;
})()Существует несколько вариантов использования этой функции, ограниченных только воображением того, кто ее использует.
Некоторые примеры A/B-тестов с DMP
Наконец, давайте рассмотрим несколько примеров, где функция DMP может использоваться в ваших A/B-тестах.
Пример № 1. Проведение эксперимента на страницах, которые не могут быть легко захвачены с помощью таргетинга по URL
Таргетинг по URL-адресам Convert по умолчанию позволяет указать страницы, на которых должен выполняться ваш эксперимент.
Однако вы можете провести эксперимент на группе страниц или группе посетителей, которые не могут быть легко захвачены функциями таргетинга по умолчанию.
Вот как будет выглядеть ваше состояние:

Примечание. Когда вы устанавливаете пользовательские условия JavaScript, условия таргетинга на URL для эксперимента по-прежнему применяются. Для запуска эксперимента должны быть соблюдены ВСЕ заданные условия таргетинга (URL и посетитель).
Пример № 2. Проведение эксперимента на странице только для вошедших в систему посетителей
В этом случае вам может понадобиться запустить тест на странице продукта, предназначенный только для посетителей, которые в данный момент вошли в систему.
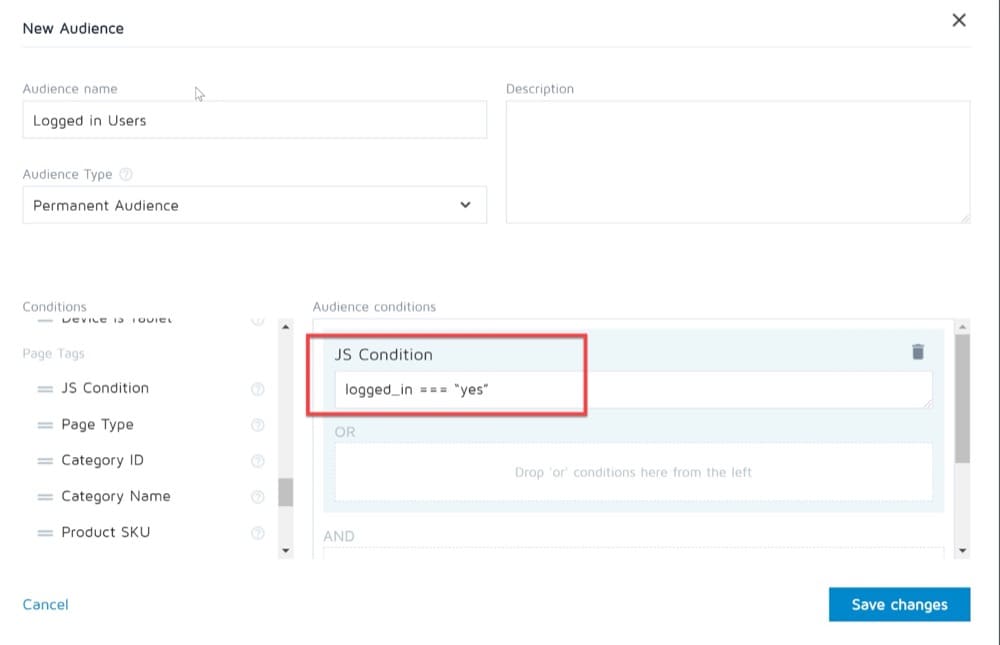
Вы знаете, что на вашей странице есть переменная под названием «logged_in», для которой установлено значение «да» или «нет» в зависимости от статуса посетителя, но таргетинг на основе файлов cookie не работает.
<тип сценария="текст/javascript"> window.logged_in = «да»; </скрипт> <script src="//cdn.optimizely.com/js/XXXXXXX.js"></script>
Чтобы настроить его, создайте условие JavaScript (например, logged_in === «yes»), которое будет оцениваться как истинное только в том случае, если посетитель вошел в систему:

Пример № 3. Проведение эксперимента только в определенные дни
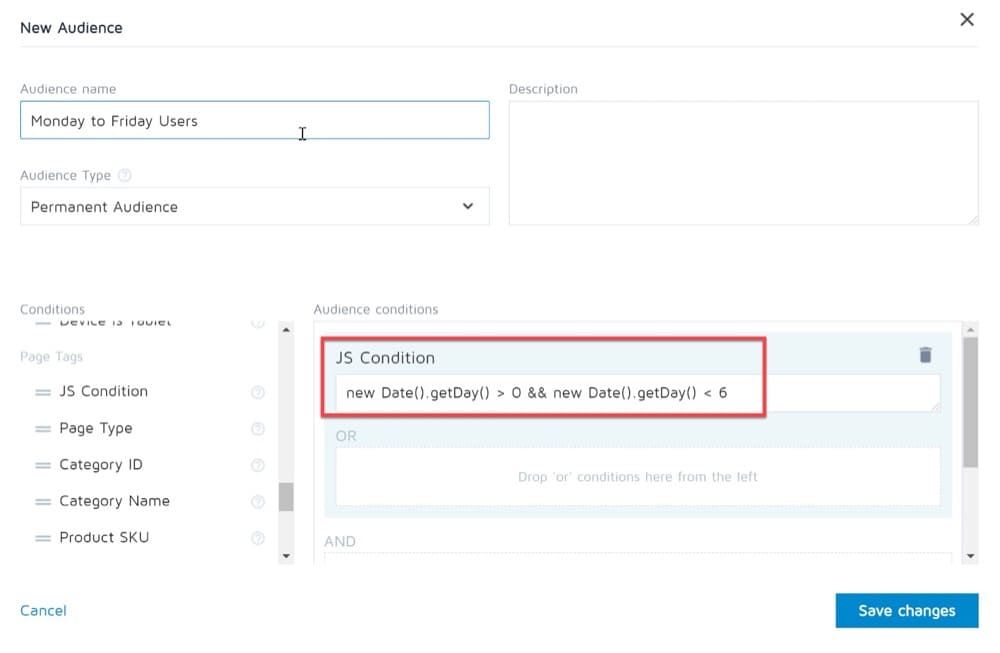
Допустим, вы хотите протестировать продвижение по будним дням (только с понедельника по пятницу) на своей главной странице, но условия дня/времени не работают.
Чтобы настроить эксперимент с этими требованиями, создайте условие JavaScript, такое как new Date().getDay() > 0 && new Date().getDay() < 6, которое будет оцениваться как истинное только в том случае, если днем недели является понедельник. – Пятница (в зависимости от местонахождения посетителя):

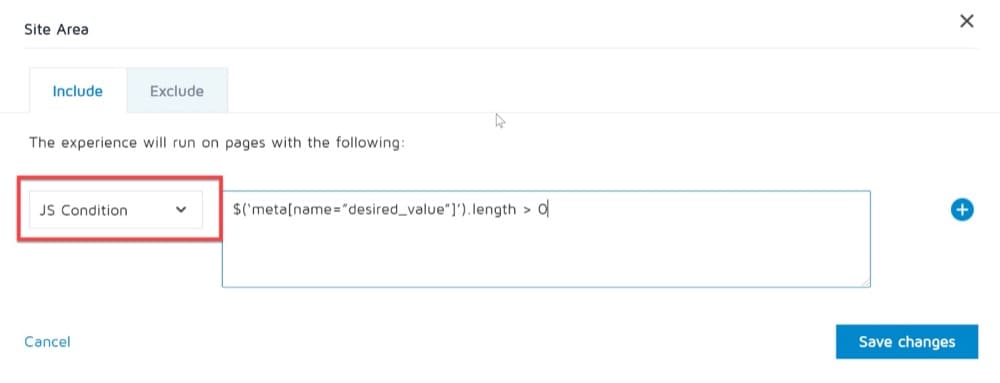
Пример № 4. Проведение эксперимента на страницах с определенными мета-значениями
Если вы хотите настроить таргетинг на клиентов, которые посещают страницу с определенным метазначением из вашей системы управления данными, вам необходимо создать условие JavaScript, такое как $('meta[name=”desired_value”]').length > 0, которое гарантирует, что эксперимент будет выполняться только на страницах с этим метазначением:

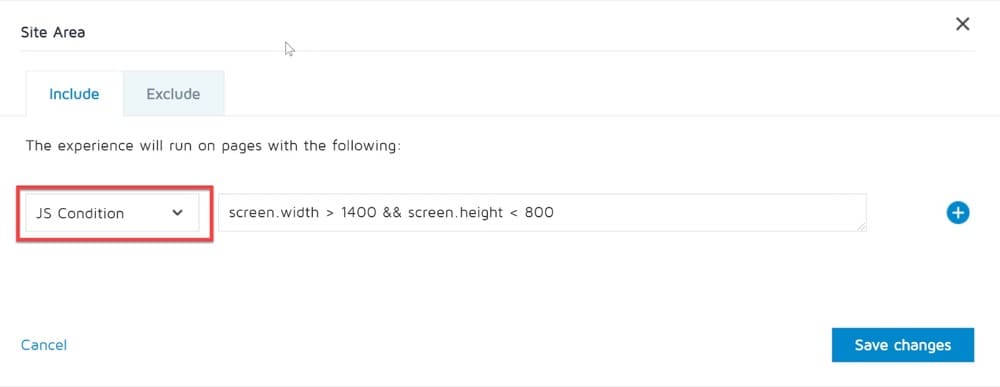
Пример № 5. Проведение эксперимента для посетителей с определенным размером экрана
Допустим, у вас есть сайт с адаптивным дизайном, но вы хотите провести эксперимент на пользователях с определенным размером экрана.
Чтобы настроить эксперимент, создайте условие JavaScript, например screen.width > 1400 && screen.height < 800; это гарантирует, что эксперимент будет выполняться только в том случае, если ширина экрана больше 1400, а высота меньше 800:

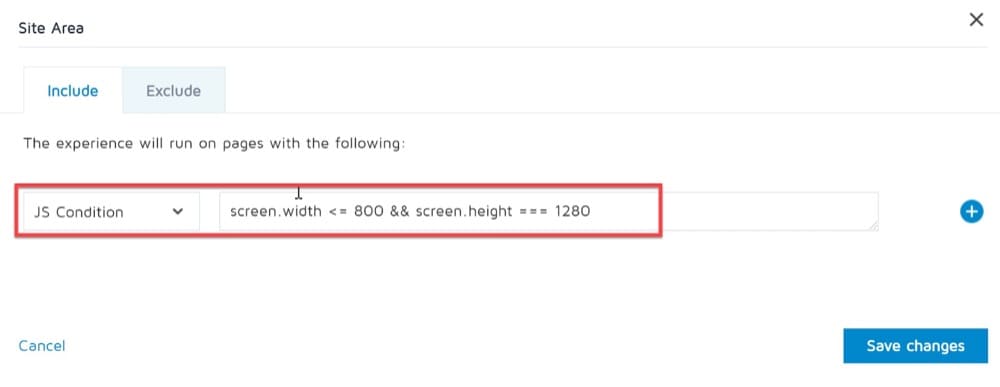
Пример № 6. Проведение эксперимента для посетителей, не использующих мобильные устройства
Это еще один сценарий, в котором вы можете оказаться. Допустим, вы хотите показать эксперимент посетителям, которые не используют мобильные устройства, но установка условия на основе устройства или браузера не работает.
Чтобы установить этот эксперимент, вам нужно создать условие JavaScript, например: screen.width <= 800 && screen.height === 1280.

Заключительные мысли
Связав свою платформу A/B-тестирования с DMP, вы сможете вывести свои цифровые маркетинговые кампании и A/B-тестирование на новый уровень. Платформа данных предоставляет вам доступ к обширным систематизированным данным, которые вы можете использовать для создания расширенных тестов. В конечном итоге это позволяет вам унифицировать ваши данные, настраивать ваши сообщения таким образом, чтобы они были действительно персонализированными, и обеспечивать превосходное взаимодействие с пользователем.