Как настроить страницу оформления заказа WooCommerce с помощью Elementor
Опубликовано: 2022-02-10Ищете самый простой способ настроить страницу оформления заказа WooCommerce?
В прошлом вам нужно было полагаться на тему WooCommerce для дизайна страницы оформления заказа. Или, возможно, вы использовали пользовательский CSS или сторонний плагин для оформления заказа WooCommerce.
Но с новым виджетом Checkout в Elementor Pro теперь вы можете полностью настроить страницу оформления заказа, используя визуальный интерфейс Elementor и параметры без кода. Этот виджет работает вместе с виджетами Elementor Cart и My Account, чтобы помочь вам спроектировать все ключевые страницы вашего магазина.
В этом руководстве вы узнаете, как использовать виджет оформления заказа Elementor Pro для настройки и оптимизации страницы оформления заказа вашего магазина, не выходя из Elementor.
Затем мы также поделимся некоторыми дополнительными советами о том, как использовать хуки действий WooCommerce для дальнейшей настройки страницы оформления заказа.
Хотя вам не нужно использовать код, если вы используете виджет оформления заказа Elementor Pro, эти крючки действий могут быть полезны, если вы хотите добавить настраиваемый контент на страницу оформления заказа, например, набор значков доверия, которые отображаются под кредитной картой. поля.
Если вы предпочитаете смотреть видеоурок, вы можете посмотреть видео выше о том, как использовать виджет Elementor Checkout.
В противном случае продолжайте читать полное текстовое руководство, параллельное видео, а также несколько дополнительных советов по использованию хуков действий WooCommerce, которые мы не рассмотрели в видео.
Оглавление
- Как работает виджет Elementor Pro Checkout?
- Как настроить страницу оформления заказа WooCommerce с помощью Elementor
- Как настроить страницу оформления заказа WooCommerce с помощью кода
- Как протестировать страницу оформления заказа WooCommerce
Как работает виджет Elementor Pro Checkout?
Страница оформления заказа WooCommerce — это страница, на которой покупатели оформляют свои заказы, вводя свои адреса, контактные данные, платежную информацию и т. д.
Это важная страница для любого магазина, поэтому важно, чтобы вы оптимизировали ее для конверсий и сделали максимально удобной для пользователя.
С помощью виджета Elementor Checkout вы можете полностью настроить страницу оформления заказа прямо из Elementor. Это поможет вам создать согласованный дизайн с остальной частью вашего магазина и оптимизировать ключевые детали на вашей странице.
Вы сможете изменить цвета и типографику, отрегулировать интервалы, изменить раздел и форму текста и многое другое. Вы можете внести изменения во всю кассу или включить детализированные параметры, чтобы применить разные стили к определенным частям вашей кассы.
Например, если вы хотите привлечь внимание к полю купона, вы можете добавить специальные цвета, рамку и т. д. — и все это без кода.
Как настроить страницу оформления заказа WooCommerce с помощью Elementor
Теперь давайте перейдем к подробному руководству о том, как вы можете использовать виджет «Оформить заказ» в Elementor Pro для настройки страницы оформления заказа вашего магазина.
Опять же, если вы предпочитаете просмотреть это руководство в формате видео, вы можете посмотреть его выше. Оба учебника содержат одинаковую информацию.
1. Отредактируйте страницу корзины вашего магазина по умолчанию в Elementor.
Когда вы создаете магазин WooCommerce, WooCommerce автоматически создает страницу оформления заказа для вашего магазина, которая использует шорткод оформления заказа WooCommerce.
В этом уроке вы можете использовать ту же страницу для простоты. Только вместо того, чтобы полагаться на шорткод WooCommerce, вы отредактируете страницу в Elementor и добавите виджет Checkout.
Чтобы начать, перейдите к списку страниц на панели управления WordPress и найдите страницу оформления заказа. WooCommerce автоматически пометит его идентификатором «Страница оформления заказа».
Когда вы найдете нужную страницу, нажмите кнопку « Изменить », чтобы открыть редактор WordPress.
Когда вы окажетесь в редакторе, нажмите кнопку « Редактировать с помощью Elementor », чтобы включить Elementor для этой страницы и запустить редактор Elementor.
2. Замените шорткод WooCommerce Checkout виджетом Elementor Checkout
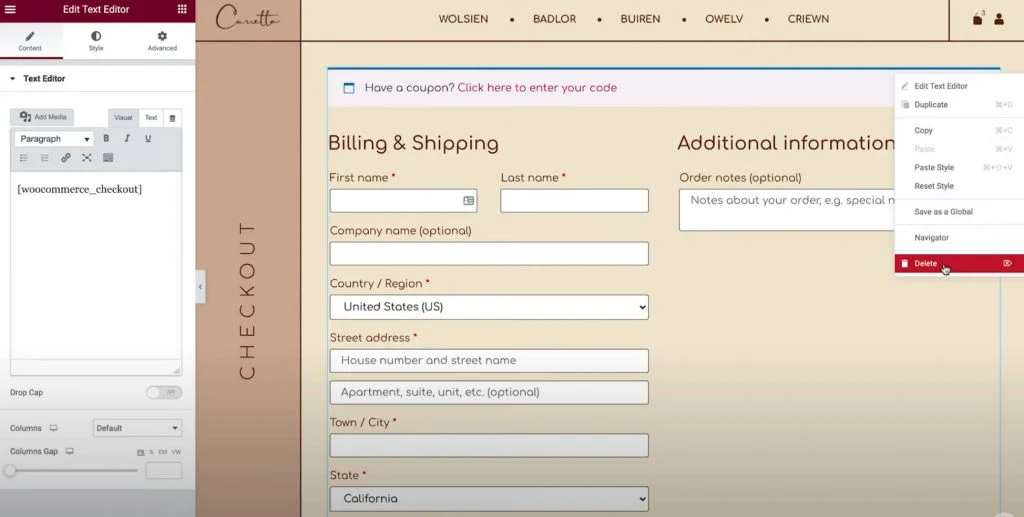
Когда вы открываете страницу корзины по умолчанию в Elementor, вы должны увидеть очень простой дизайн. Единственными элементами на странице будут шорткод [woocommerce_checkout] внутри виджета Elementor Text Editor.
Чтобы использовать Elementor для управления оформлением заказа, сначала нужно удалить существующий виджет/шорткод:

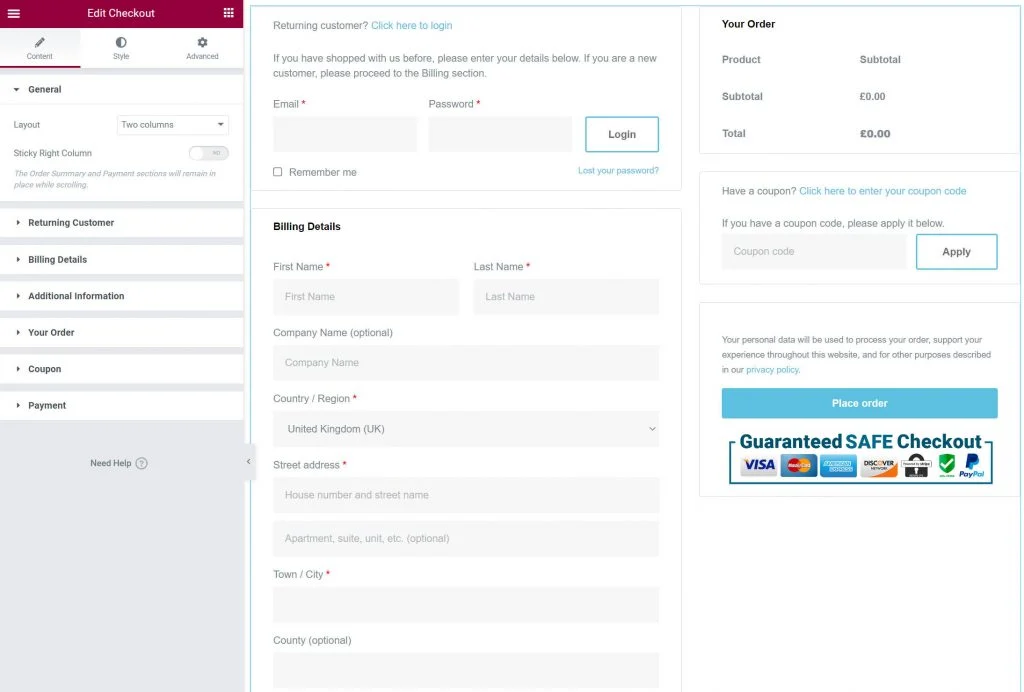
Затем добавьте на его место виджет Elementor Checkout. Как только вы добавите виджет Checkout, вы увидите предварительный просмотр страницы оформления заказа прямо в редакторе.
Примечание . Поскольку редактор Elementor дает вам визуальный предварительный просмотр, который идеально соответствует тому, что увидят посетители вашего веб-сайта, вы захотите добавить некоторые элементы в свою корзину, чтобы увидеть, как выглядит фактический процесс оформления заказа. Вот все, что вам нужно сделать:
- Перейдите в интерфейс вашего магазина.
- Добавьте несколько товаров в корзину.
- Перезагрузите интерфейс Elementor.
После перезагрузки Elementor эти элементы должны появиться в сводке оформления заказа, пока вы работаете над своим дизайном.
3. Настройте общие параметры страницы оформления заказа
Теперь пришло время приступить к настройке.
Для начала откройте настройки виджета Checkout на боковой панели Elementor.
Давайте сначала пройдемся по всем настройкам на вкладке Content виджета.
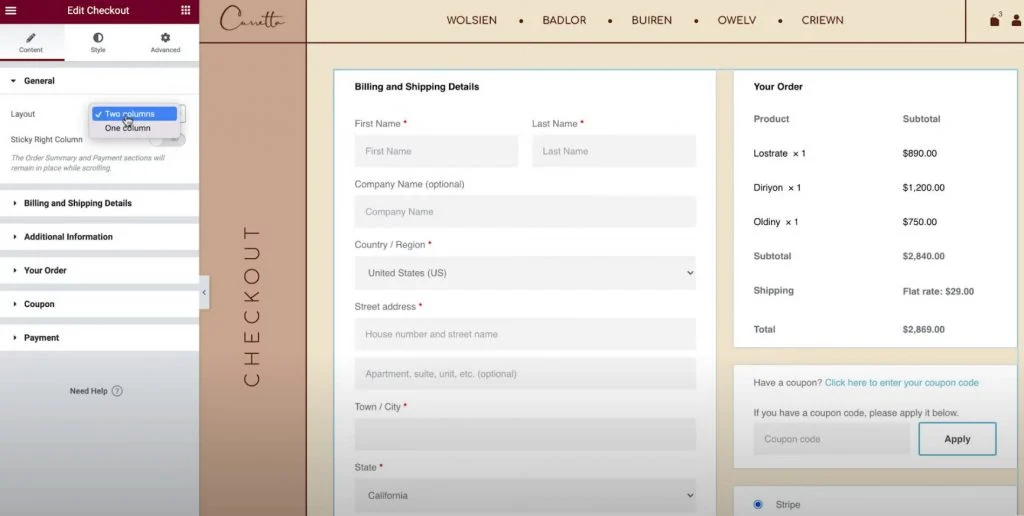
Общие — макет с одной или двумя колонками
Во-первых, вы можете использовать область общих настроек, чтобы выбрать макет с одним или двумя столбцами для страницы оформления заказа.
Если вы выберете макет с двумя столбцами, вы также можете сделать правый столбец прикрепленным. Если вы включите липкий правый столбец, вы получите дополнительную возможность добавить смещение, что поможет вам избежать наложения заголовка на столбец.

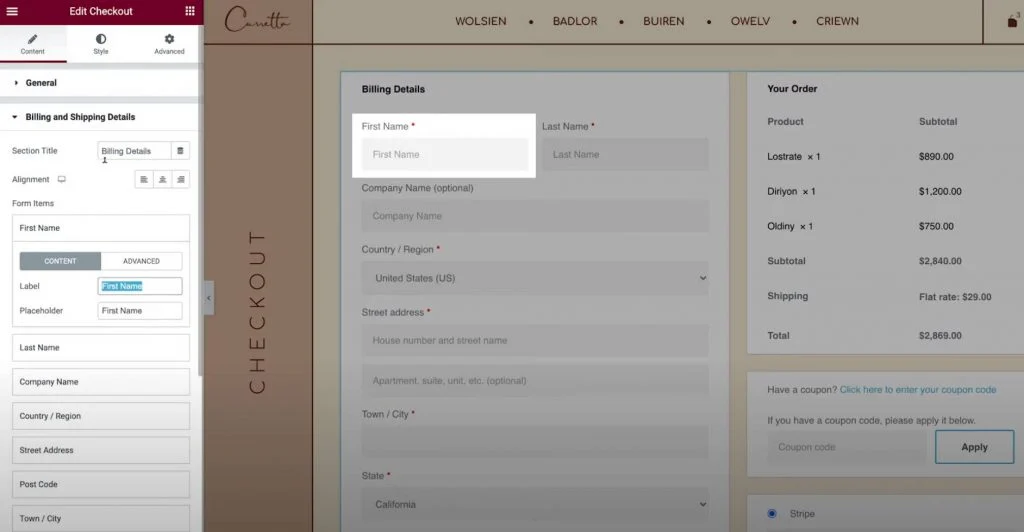
Сведения о выставлении счетов и доставке
Раздел « Сведения о выставлении счетов и доставке» позволяет настроить детали формы выставления счетов и доставки.
Вы увидите эти поля вместе, если вы установите одинаковые данные для выставления счетов и доставки в настройках WooCommerce. Вы можете включить это, перейдя в WooCommerce → Настройки → Доставка и выбрав Принудительная доставка на платежный адрес клиента . В противном случае вы увидите их отдельно.
Во-первых, вы можете установить заголовок раздела и выравнивание для этого раздела.
Затем вы можете открыть настройки для каждого отдельного поля, чтобы настроить метки и заполнители.

Дополнительная информация
Раздел « Дополнительная информация » позволяет настроить эту область страницы оформления заказа. По умолчанию здесь покупатели могут оставлять специальные примечания к заказу, хотя вы можете увидеть дополнительные сведения в зависимости от настроек вашего магазина.
Как и в случае с другими разделами страницы оформления заказа, вы можете настроить выравнивание и метки этого раздела.
Или у вас также есть возможность скрыть этот раздел на странице оформления заказа, что может быть полезно, если покупателям не нужно оставлять пользовательские заметки.
Твоя очередь
Настройки « Ваш заказ » позволяют настроить сводную часть заказа при оформлении заказа. Если вы используете макет с двумя столбцами, этот раздел появится в верхней части правого столбца. В макете с одним столбцом он будет отображаться под сведениями о выставлении счетов и доставке.
Купон
Настройки купона также позволяют настроить заголовок и выравнивание раздела купона. Однако у вас также есть возможность настроить текст ссылки для применения кода купона. Это может помочь вам создать более оптимизированный и удобный интерфейс для покупателей, применяющих купоны.
Оплата
Настройки оплаты позволяют изменить выравнивание кнопки покупки, а также настроить сообщение об условиях и текст ссылки.
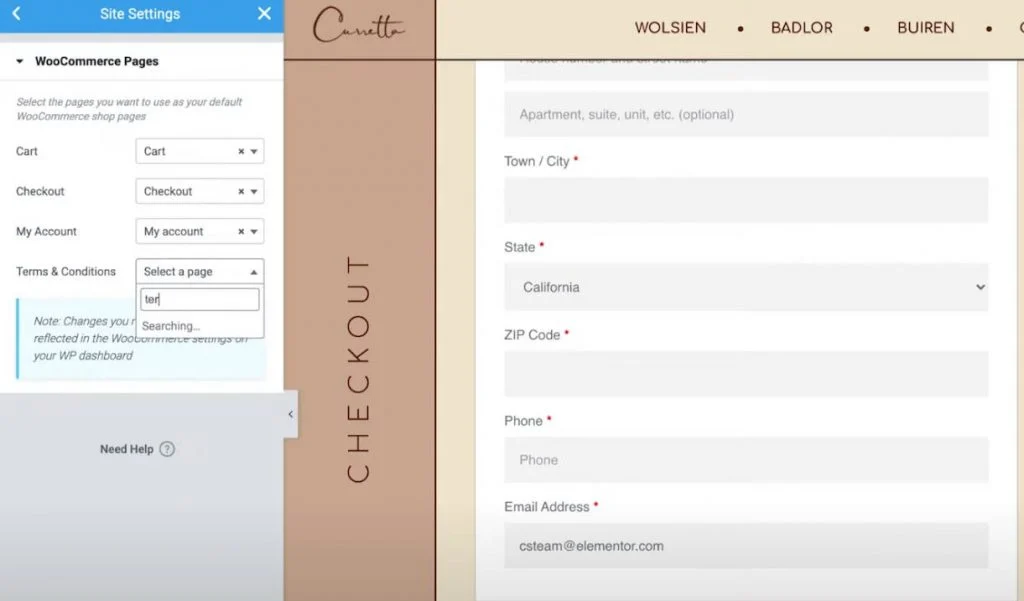
Чтобы увидеть сообщение об условиях и положениях, вам необходимо установить страницу условий и положений в настройках WooCommerce. Чтобы упростить задачу, вы можете выбрать эту страницу, не выходя из Elementor:
- Щелкните значок меню гамбургера в верхнем левом углу интерфейса Elementor.
- Выберите Настройки сайта .
- Выберите WooCommerce .
- Используйте поле « Условия и положения », чтобы найти и выбрать страницу, соответствующую вашим условиям и положениям.

Постоянный клиент
Если вы разрешите гостевую проверку в настройках WooCommerce, вы также получите дополнительную область настроек под названием « Постоянный клиент », которая позволяет настроить сообщение, предлагающее постоянным клиентам войти в свои существующие учетные записи.
4. Настройте параметры стиля страницы оформления заказа
Затем вы можете перейти на вкладку « Стиль » в настройках виджета «Оформить заказ», чтобы дополнительно настроить стиль и дизайн страницы оформления заказа, в том числе убедиться, что он соответствует остальному дизайну вашего магазина.

Вот общие параметры дизайна, которые вы можете настроить в различных областях настроек…
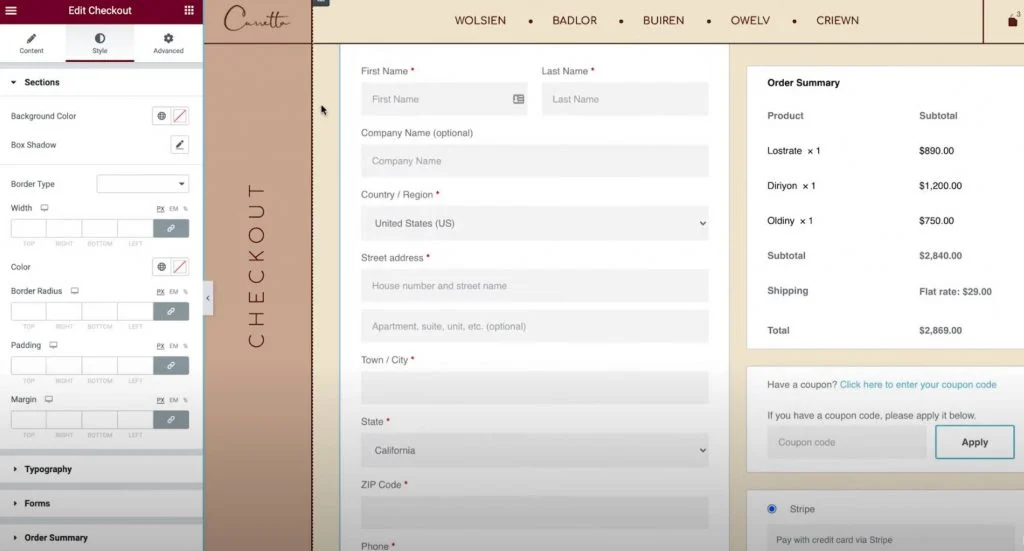
Разделы
В настройках разделов вы можете управлять общим стилем всех частей оформления заказа.
Например, если вы измените цвет фона, это повлияет на фон всех разделов. Вы также можете настроить границы и интервалы по мере необходимости.

Типография
В настройках типографии вы можете настроить цвета и типографику большей части текста на странице оформления заказа, включая заголовки, вторичные заголовки, описания, сообщения, переключатели, флажки и многое другое.
Единственная часть типографики, которую вы не можете настроить здесь, — это ваши формы, которые вы сделаете в следующем разделе.
Формы
В настройках форм вы можете контролировать все, что касается форм и полей формы на странице оформления заказа, что в первую очередь влияет на поля выставления счетов/доставки и форму купона.
Вы можете настроить расстояние между столбцами и строками для различных полей формы. Вы также можете настроить типографику меток и полей, а также отрегулировать интервалы, границы и фон.
Кроме того, у вас также есть возможность оформить кнопку купона так же, как и любую другую кнопку на вашем сайте.
итог заказа
В сводке заказа вы можете управлять строками, что влияет на интервалы в списке товаров в корзине покупателя.
Вы также можете управлять цветами и типографикой различных элементов сводки. Например, вы можете использовать одну настройку типографики для элементов и другую для итоговой суммы заказа.
Кнопка покупки
В настройках кнопки покупки вы можете полностью настроить кнопку покупки, включая типографику, цвета, интервалы, границы и многое другое.
Это, вероятно, самая важная кнопка на странице оформления заказа, поэтому вы должны убедиться, что она привлекает внимание и соответствует остальной части вашего дизайна.
Настроить
Наконец, элемент « Настроить » позволяет добавлять отдельные элементы управления стилем для определенных частей страницы оформления заказа. Вы можете добавить их для следующих областей:
- Платежные реквизиты
- Дополнительная информация
- Адрес доставки
- итог заказа
- Купон
- Оплата
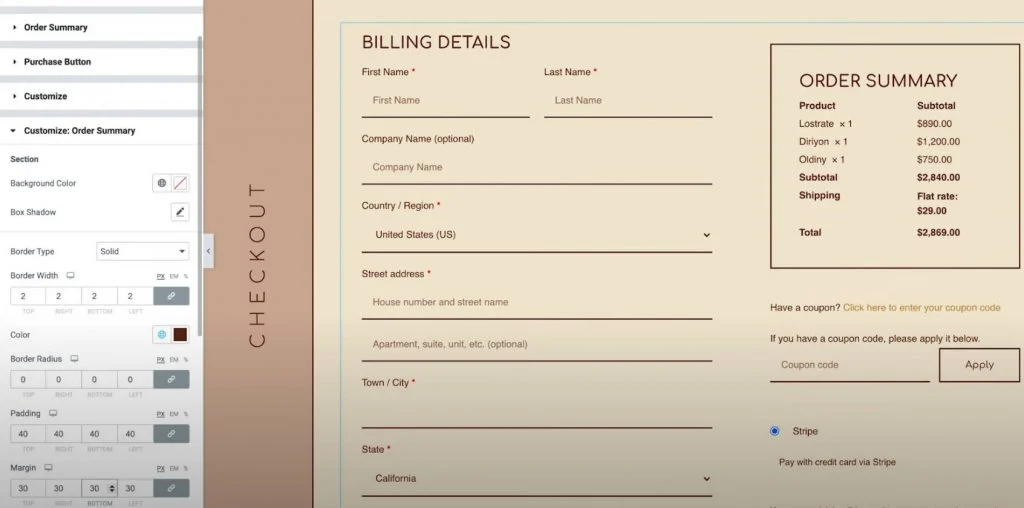
Например, вы можете выделить сводку заказа на фоне остальной части страницы оформления заказа, добавив настраиваемую рамку.
Вы можете сделать это, включив настройки для области сводки заказа и настроив их в соответствии со своими предпочтениями.

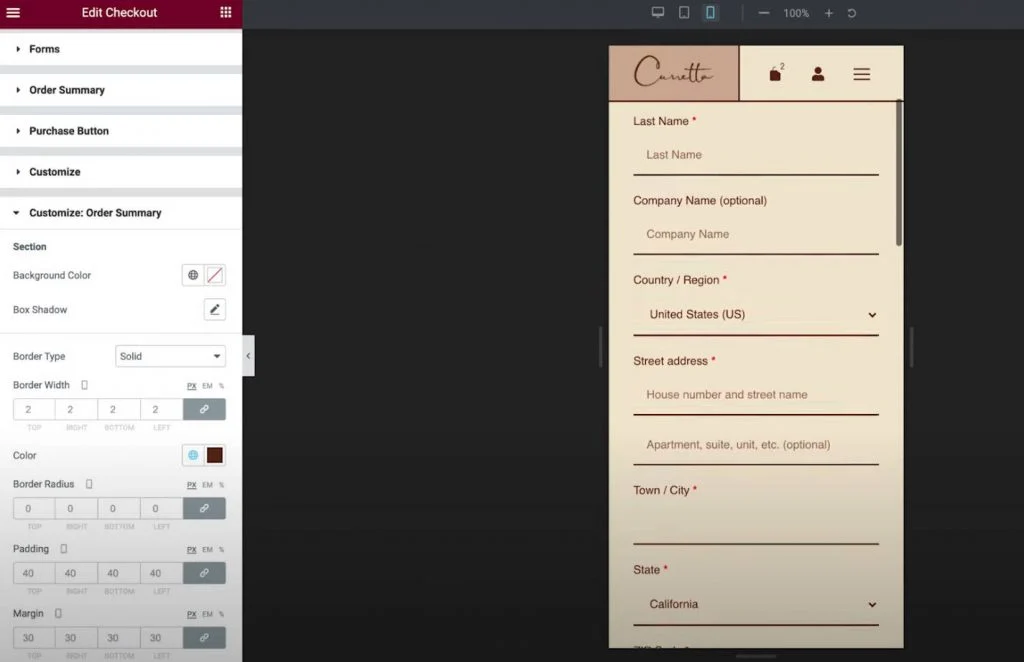
5. Настройте свою кассу для мобильных покупателей
Теперь, когда вы закончили настраивать страницу оформления заказа для пользователей настольных компьютеров, вам нужно переключиться в адаптивный режим, чтобы посмотреть, нужно ли вам внести какие-либо корректировки для посетителей с мобильных устройств или планшетов.
Как и во всех дизайнах, которые вы создаете с помощью Elementor, дизайн вашей страницы оформления заказа по умолчанию является адаптивным.
Однако вы также можете использовать элементы управления Elementor для мобильных устройств, чтобы при необходимости настроить дизайн. Все, что вам нужно сделать, это найти значок устройства рядом с настройками, которые можно настроить для разных устройств.

Например, вы можете немного изменить расстояние между различными элементами для мобильного дизайна.
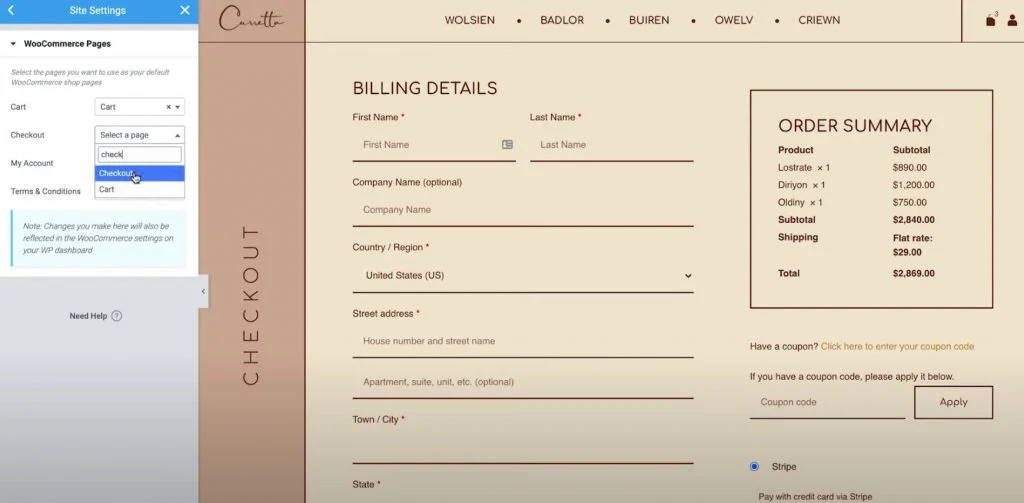
6. При необходимости настройте назначения страниц WooCommerce в настройках сайта.
Этот последний шаг является совершенно необязательным, но стоит отметить, что вы также можете управлять ключевыми назначениями страниц WooCommerce из области настроек сайта Elementor.
Это может быть полезно, если вы создали новую страницу для страницы оформления заказа, а не использовали страницу по умолчанию, созданную WooCommerce.
Вы можете получить доступ к этим параметрам на вкладке WooCommerce в обычной области настроек сайта. Вы найдете опцию WooCommerce в разделе « Настройки ».

Как настроить страницу оформления заказа WooCommerce с помощью кода
Для дополнительной настройки страницы оформления заказа WooCommerce вы можете использовать код и использовать многочисленные крючки действий оформления заказа WooCommerce.
Это может быть особенно удобно, если вы хотите добавить новый контент на страницу оформления заказа, например, вставить значок доверия под кнопкой оплаты.
Прелесть этого подхода в том, что он по-прежнему будет работать с виджетом Elementor Checkout, что делает его отличным дополнением к Elementor для внесения дополнительных изменений.
Что такое хуки действий WooCommerce Checkout?
Хуки действий WordPress, по сути, позволяют вам использовать PHP для вставки контента в разные части страницы оформления заказа. Например, вы можете добавить новое текстовое сообщение, включить изображение (может быть, значок доверия) и так далее.
Всего WooCommerce предлагает 16 различных хуков действий для страницы оформления заказа.
Всегда доступны первые девять хуков:
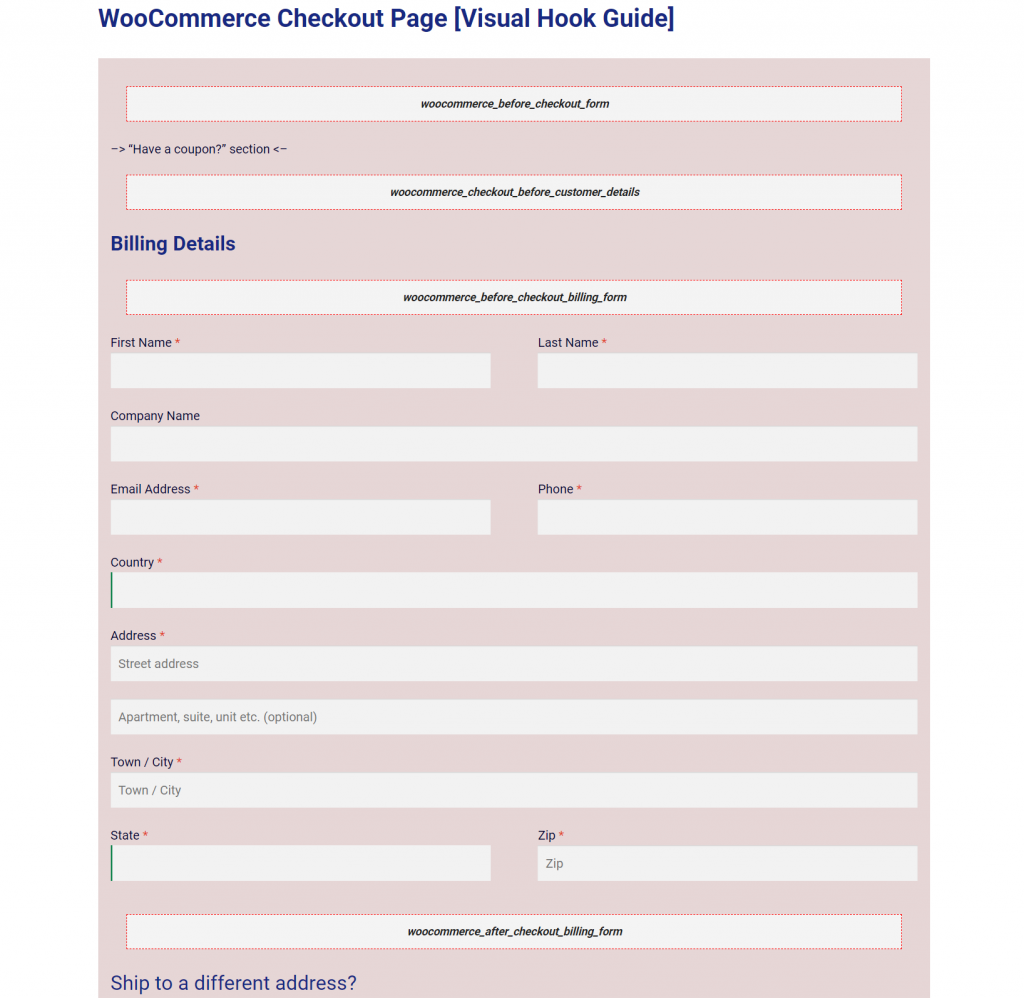
- woocommerce_before_checkout_form
- woocommerce_checkout_before_customer_details
- woocommerce_checkout_billing
- woocommerce_checkout_shipping
- woocommerce_checkout_after_customer_details
- woocommerce_checkout_before_order_review
- woocommerce_checkout_order_review
- woocommerce_checkout_after_order_review
- woocommerce_after_checkout_form
Последние семь хуков могут быть доступны или недоступны в зависимости от настроек WooCommerce. Например, если вы не включили регистрацию на странице оформления заказа, вы не сможете использовать хук действия, связанный с регистрационной формой:
- woocommerce_checkout_before_terms_and_conditions
- woocommerce_checkout_after_terms_and_conditions
- woocommerce_before_checkout_billing_form
- woocommerce_before_checkout_registration_form
- woocommerce_after_checkout_registration_form
- woocommerce_before_checkout_shipping_form
- woocommerce_after_checkout_shipping_form
Чтобы понять, где эти крючки будут добавлять контент на страницу оформления заказа, Business Bloomer поддерживает отличное визуальное руководство по каждому месту:

Как использовать хуки действий WooCommerce Checkout
Чтобы внедрить контент с помощью хука действия, вам нужно добавить фрагмент кода в файл functions.php вашей дочерней темы или через плагин, такой как фрагменты кода.
Поскольку вы будете добавлять код на свой сайт, мы настоятельно рекомендуем сделать резервную копию перед продолжением и/или сначала протестировать изменения на промежуточном сайте.
Сначала выберите место хука, куда вы хотите добавить контент.
Например, допустим, вы хотите добавить набор значков доверия под кнопкой «Разместить заказ». Для этого вы должны использовать хук woocommerce_review_order_after_submit .
Затем вы должны добавить фрагмент кода, подобный этому:
add_action('имя_действия', 'имя_вашей_функции');
функция your_function_name() {
// Ваш код
}
Например, чтобы добавить изображение значка доверия, код может выглядеть так:
add_action('woocommerce_review_order_after_submit', 'display_trust_badges');
функция display_trust_badges() {
echo '<img src="trust-badges.png" />'
;}
Ниже вы можете видеть, что значки доверия появляются под кнопкой размещения заказа, даже при работе с виджетом «Оформить заказ» в интерфейсе Elementor:

Как протестировать страницу оформления заказа WooCommerce
Прежде чем вносить изменения на страницу оформления заказа, мы настоятельно рекомендуем протестировать все, чтобы убедиться в отсутствии проблем. В конце концов, все, что мешает странице оформления заказа в вашем магазине, будет иметь прямое негативное влияние на вашу прибыль.
Многие способы оплаты WooCommerce включают тестовые режимы, которые вы можете использовать для отправки заказов. Это относится как к официальному плагину шлюза Stripe, так и к официальному плагину шлюза PayPal, а также к платежам WooCommerce. Все ссылки в предыдущем предложении ведут на соответствующую страницу документации по тестовой функциональности шлюза.
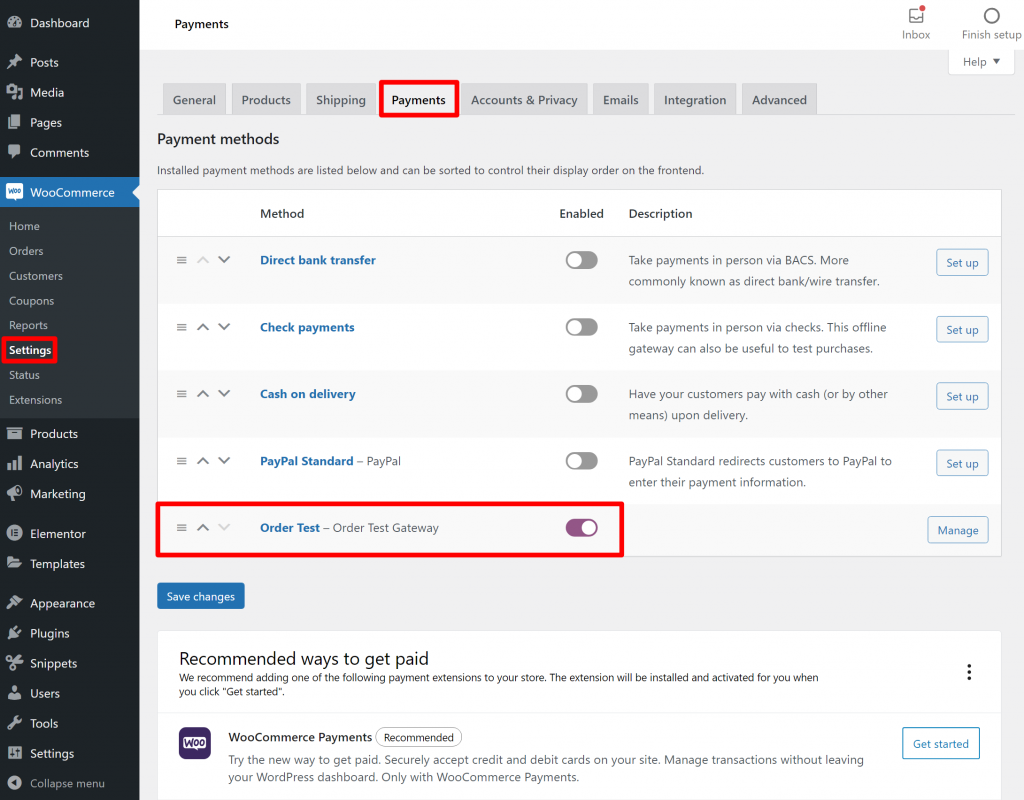
Или вы также можете использовать бесплатный плагин WC Order Test, который добавляет новый платежный шлюз «Order Test». Вы можете настроить этот шлюз, перейдя в WooCommerce → Настройки → Платежи .

После того, как вы включили тестовый платежный шлюз, вы можете отправить несколько тестовых заказов, чтобы убедиться, что все поля оформления заказа работают и никакие ваши изменения содержимого или дизайна не мешают процессу оформления заказа.
Мы рекомендуем тестировать как на настольных, так и на мобильных устройствах.
Начните настраивать свои страницы WooCommerce с помощью Elementor
С виджетом Checkout в Elementor Pro теперь вы можете полностью настроить страницу оформления заказа WooCommerce, используя визуальный дизайн Elementor с перетаскиванием.
Для большинства людей Elementor — это все, что вам нужно, поскольку он позволяет настраивать цвета, типографику, текст, интервалы, границы и многое другое.
Если вы хотите пойти еще дальше и добавить новый контент на свою страницу оформления заказа, вы также можете использовать встроенные хуки действий WooCommerce, которые полностью совместимы с виджетом Elementor Checkout.
Лучше всего то, что Elementor не ограничивает вас простой настройкой страницы оформления заказа.
Elementor WooCommerce Builder также может помочь вам настроить другие части вашего магазина с помощью визуального конструктора Elementor с функцией перетаскивания. Например, вы также можете настроить страницу корзины WooCommerce, страницу отдельного продукта WooCommerce, страницу «Моя учетная запись WooCommerce» и многое другое.
У вас все еще есть вопросы о настройке страницы оформления заказа WooCommerce с помощью Elementor или хуков действий? Дайте нам знать об этом в комментариях!
