Медиа-запросы CSS для цифровых маркетологов
Опубликовано: 2016-11-12Добро пожаловать в руководство Target Internet по медиа-запросам CSS для специалистов по цифровому маркетингу! Неизбежно, что эта статья будет содержать некоторые технические термины, но мы призываем вас продолжать читать, даже если вы очень мало знаете о веб-разработке. Изучение медиа-запросов и их механики полезно для всех, кто хочет улучшить свое понимание того, как работает цифровой маркетинг, особенно адаптивный дизайн для Интернета и электронной почты.
Одна из первых вещей, которую молодые программисты узнают, когда начинают изучать веб-разработку, это то, что HTML (язык гипертекстовой разметки) — это язык, который определяет содержимое веб-страницы, а CSS (каскадные таблицы стилей) определяет, как выглядит это содержимое. Если использовать немного странную аналогию, CSS для HTML — это то же самое, что одежда для тела — важное соображение, прежде чем выходить на публику.
Медиа-запросы — это модуль CSS3, последней версии языка CSS. Они влияют на стиль содержимого в соответствии с параметрами устройства или браузера, которые используются для его отображения. Это включает:
- Ширина и высота области просмотра
- Ориентация экрана (альбомная или портретная)
- Разрешение
- Соотношение сторон устройства
Возможность изменить способ отображения веб-контента в соответствии с этими и другими факторами предоставила разработчикам возможность оптимизировать свой контент для большей доли своей аудитории, чем когда-либо с середины нулевых, когда началось появление смартфонов. от диверсификации веб-устройств.
Как работают медиазапросы?
Экран @media и (min-width:700px) { … }
Медиа-запрос состоит из двух ключевых компонентов: тип мультимедиа и выражения функций мультимедиа .
Тип носителя относится именно к тому, что вы могли бы ожидать — к типу носителя, на котором будет отображаться контент. CSS3 поддерживает множество типов мультимедиа, но нам действительно нужно позаботиться только об одном: «экране».
Медиа-функции — это функции устройства, подобные перечисленным в предыдущем разделе — размер экрана, ориентация и т. д. Выражение медиа-функции говорит нам что-то о медиа-функции, например, max-width: 900px.
Разноцветная строка кода в верхней части этого раздела показывает составные части медиа-запроса. Раздел, выделенный синим цветом — @media screen — определяет тип носителя «экран». Зеленым у нас есть выражение функции мультимедиа, указывающее минимальную ширину браузера 700 пикселей. Если и медиа-тип «экран», и медиа-функция min-width:700px верны, то есть если используемое устройство является экраном, а ширина браузера составляет 700 пикселей или более, медиа-запрос будет предоставлять любые инструкции по стилю CSS. помещены в эти желтые фигурные скобки (здесь мы оставили их пустыми для ясности).
Вы можете расширить медиа-запрос, чтобы включить дополнительную медиа-функцию, просто используя оператор «и», поэтому наш пример выглядит так:
Экран @media и (минимальная ширина: 700 пикселей) и (ориентация: альбомная) { … }
В этом новом примере форматирование будет применяться при условии, что содержимое отображается на экране размером 700 пикселей и выше в альбомной ориентации.
Как цифровые маркетологи используют медиа-запросы
Цифровые маркетологи используют медиа-запросы CSS для создания индивидуального опыта просмотра веб-контента, учитывающего все возможные точки зрения — любой размер экрана, ориентацию и разрешение. Цель состоит в том, чтобы создать оптимальное взаимодействие для смартфона, настольного компьютера и планшета, независимо от того, какое устройство используется, в рамках одной и той же версии контента (т. е. без отдельных веб-страниц для настольных компьютеров и мобильных устройств).
Для наших целей наиболее важной характеристикой мультимедиа является ширина области просмотра. Давайте посмотрим, как эту функцию можно использовать для оптимизации маркетингового электронного письма:





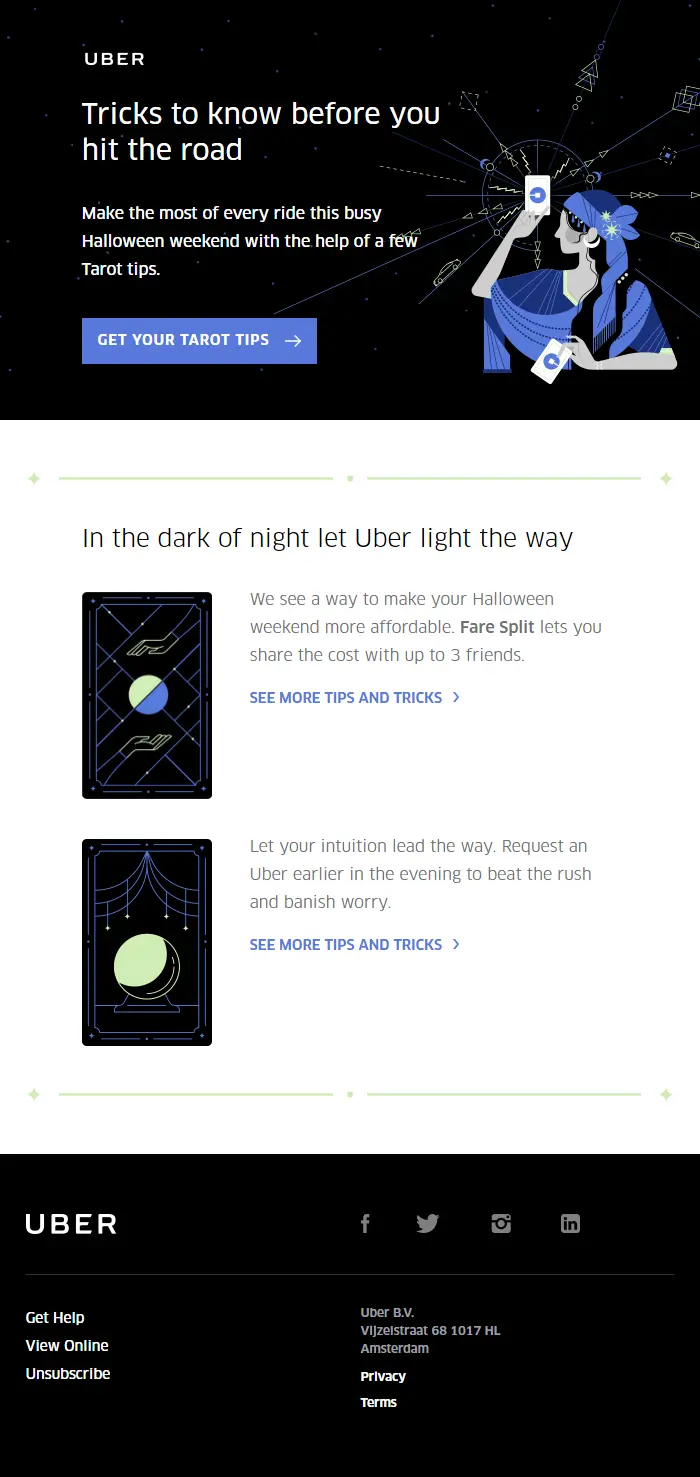
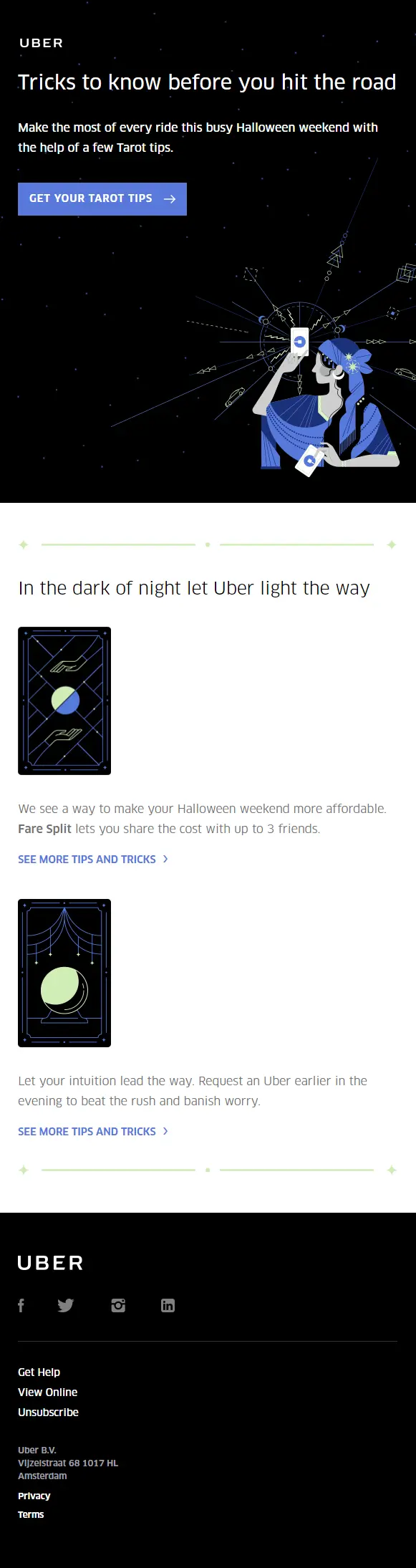
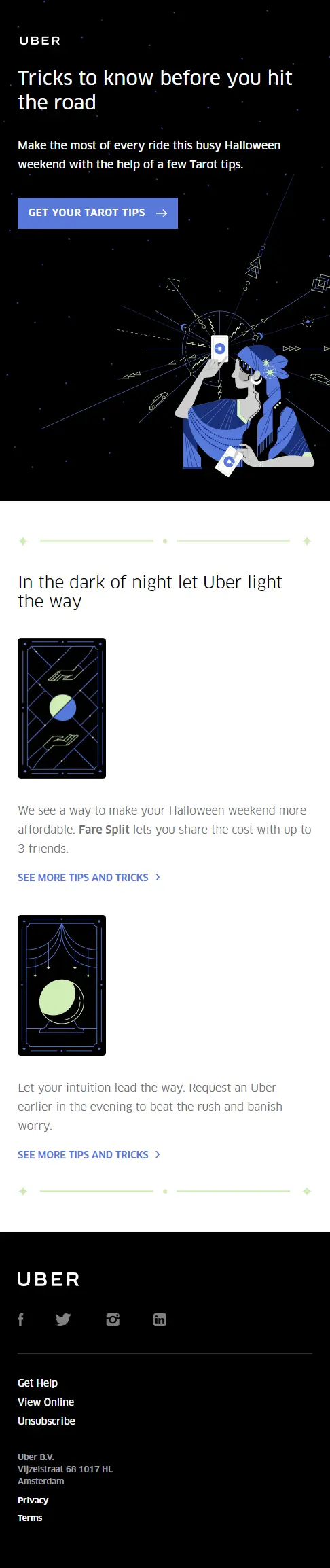
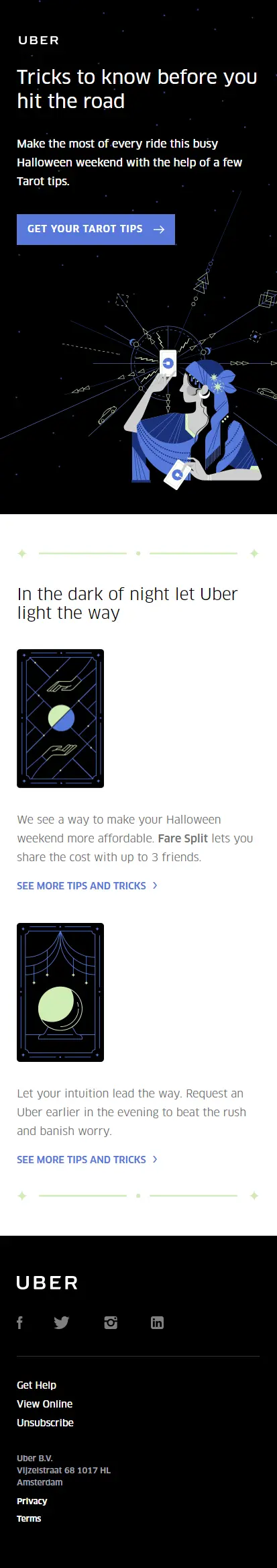
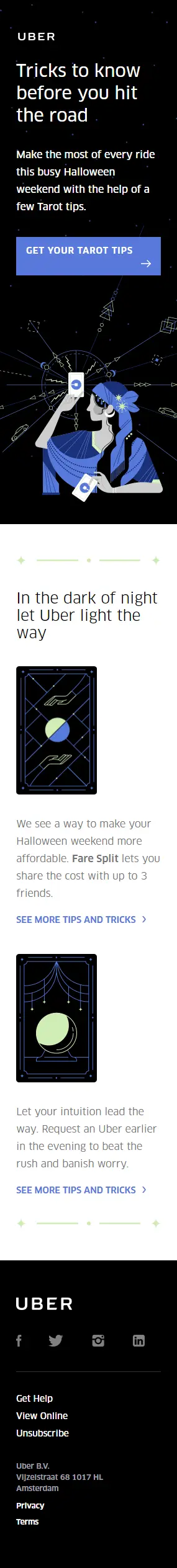
Полюбуйтесь на это потрясающее электронное письмо от Uber; настоящий мастер-класс по созданию простого и эффективного адаптивного дизайна электронной почты.
Медиа-запросы CSS играют важную роль в оптимальной доставке содержимого электронной почты для каждого размера экрана с использованием функции мультимедиа по ширине экрана.
Вот медиа-запрос, используемый для определения того, как выглядит часть заголовка электронного письма:
Экран @media и (max-width:699px) {
.t1of12, .t2of12, .t3of12, .t4of12, .t5of12, .t6of12, .t7of12, .t8of12, .t9of12, .t10of12, .t11of12, .t12of12, .полный {
ширина: 100% !важно;
максимальная ширина: нет !важно
}
Часть этого кода должна показаться вам знакомой; некоторые, вероятно, не будут. Давайте разберем это:
- @media screen — устанавливает тип медиа для запроса
- (max-width:699px) – устанавливает функцию мультимедиа максимальной ширины. Запрос повлияет на все представления размером 699 пикселей и меньше.
- { и } — код, заключенный в фигурные скобки, представляет собой инструкцию по стилю CSS, которая должна применяться, если тип мультимедиа и функции мультимедиа, указанные в медиазапросе, верны для устройства/браузера, используемого для просмотра контента, т. е. экран, отображающий что-либо с шириной просмотра до 699 пикселей
- .t1of12 и т. д. – большая часть адаптивного веб-дизайна работает с использованием адаптивных сеток контента, в которых элемент (например, раздел заголовка электронного письма Uber) может содержать от 1 до 12 столбцов. Идея состоит в том, что по мере увеличения ширины экрана некоторые квадраты сетки из каждой строки объединяются, образуя более длинные строки в более короткой и широкой версии сетки. Перейдите на домашнюю страницу Target Internet, нажмите кнопку «Восстановить вниз» в верхней части браузера и перетащите окно из нижнего правого угла, чтобы увидеть этот эффект в действии. , используемый здесь для адаптации ширины содержимого к разным размерам области просмотра.
- width: 100% !important — эта инструкция заставляет содержимое расширяться, чтобы заполнить всю ширину его родительского элемента.
Вот основные компоненты мультимедийного запроса в действии: тип мультимедиа, выражение функции мультимедиа и адаптивная инструкция CSS. Вам нужно быть опытным программистом CSS, если вы хотите создавать свои собственные медиа-запросы в этом направлении, но понимание компонентов медиа-запроса и того, как эти компоненты работают вместе, является ценной основой.

Углубляясь: использование других медиа-функций
До сих пор мы фокусировались в основном на ширине экрана, но есть несколько других мультимедийных функций, которые также можно использовать с большим преимуществом в ваших медиа-запросах. Вот несколько быстрых советов о том, как их использовать:
- Разрешение — используйте медиа-запрос для отображения более простого и яркого визуального контента на устройствах с более низким разрешением экрана.
- Ориентация — оптимизируйте, используя те же принципы адаптивной сетки, которые применялись в рассмотренном ранее примере электронной почты Uber.
- Цвет (обозначается как «цвет» в контексте CSS ) — относится к количеству битов устройства на компонент цвета. Если высокая глубина цвета имеет решающее значение для восприятия вашего контента, рассмотрите возможность настройки медиа-запроса CSS для доставки альтернативной версии, если разрядность устройства слишком мала.
Как реализовать медиа-запрос — для разработчиков и контент-менеджеров
Как вы, возможно, уже поняли, реализация медиа-запросов требует знаний в области кодирования. Тем не менее, понимание того, как работают медиа-запросы, желательно для любого специалиста по цифровому маркетингу, поскольку это позволит вам более свободно передавать свои дизайнерские идеи своим коллегам-веб-разработчикам, а также формировать эти идеи в соответствии с доступными методами кодирования.
Как и любая другая функция CSS, медиа-запросы относятся к таблице стилей CSS контента. Мы рекомендуем либо перечислить все запросы CSS для части контента в нижней части его таблицы стилей, либо вставить каждый из них прямо под элементом контента, который он стилизует. Если вы сомневаетесь, спросите своего веб-разработчика.
Если вы не отвечаете за кодирование, но отвечаете за планирование пользовательского взаимодействия с частью контента на разных типах устройств, вы можете помочь своему разработчику достичь желаемого эффекта, предоставив четкие и точные спецификации того, как контент должен отображаться в соответствии с к различным медиа-условиям. Например:
Изображение A: отображается, если ширина экрана равна или превышает 600 пикселей.
Изображение B: отображается, если ширина экрана больше или равна 400 пикселей.
И не волнуйтесь, если с вашими инструкциями что-то не так, вы скоро об этом узнаете.
Разве медиа-запросы не существуют уже много лет?
Медиа-запросы появились в начале нулевых, выполняя ряд функций, включая форматирование веб-контента для печати (например, превращая веб-копию в черный цвет, а фон — в белый, когда веб-страница отправляется на печать). Но настоящий прорыв для медиа-запросов наступил в 2012 году, когда они стали новым веб-стандартом для адаптивного дизайна с поддержкой браузера и W3C.
По состоянию на 2016 год веб-запросы являются фундаментальным компонентом качественного веб-дизайна. Они получили еще один импульс в сентябре, когда Google объявил, что Gmail, наконец, начнет их поддерживать, устранив давнее препятствие для медиа-запросов, становящихся повсеместным механизмом веб-дизайна.
Медиа-запросы в адаптивных шаблонах
Многие из ведущих мировых инструментов электронного маркетинга используют медиа-запросы в своих адаптивных шаблонах электронной почты. Когда стало известно, что Gmail теперь будет поддерживать медиа-запросы, MailChimp написал в блоге сообщение, объясняющее важность обновления: «Gmail [теперь] позволит использовать медиа-запросы, что означает меньше диких обходных путей, чтобы электронные письма MailChimp вели себя последовательно на мобильных устройствах. устройства. Теперь будет проще оптимизировать макеты электронной почты для различных устройств и размеров экрана.
«Хотя наши шаблоны были созданы, чтобы обойти прошлые ограничения Gmail, они всегда включали код, для которого Google сейчас разворачивает поддержку. Другими словами, кампании будут отображаться более последовательно для всех клиентов».
Почему важно использовать адаптивный дизайн
Наши постоянные читатели слышали, как мы говорили об этом несколько раз, но мы не боимся повторить это снова: абсолютно необходимо создать отличный опыт для пользователей мобильных устройств и планшетов. Почему? Потому что огромное количество интернет-пользователей используют мобильные телефоны и планшеты.
Согласно исследованию comScore, по состоянию на декабрь 2015 года 76% людей выходят в Интернет через различные устройства, включая настольные компьютеры, мобильные устройства и планшеты. Только 11% используют только настольные компьютеры, что вызывает вопрос: можете ли вы действительно позволить себе доставлять неоптимальный контент до 89% вашей потенциальной аудитории? Конечно, среди большинства пользователей с несколькими устройствами будет много тех, кто использует свои рабочие столы для доступа к вашему контенту, но также будет много и тех, кто использует что-то еще.
Не только веб-пользователи хотят, чтобы ваш контент был совместим с несколькими типами устройств; это тоже Гугл. После так называемого обновления алгоритма «Mobilegeddon» в апреле 2015 года Google выделяет дополнительные баллы сайтам, оптимизированным для мобильных устройств, в своих подсчетах результатов поиска, и компания открыто заявляет о том, что адаптивный дизайн является ее предпочтительным методом мобильной оптимизации. Возможно, вам будет полезно взглянуть на это руководство «Распространенные ошибки мобильного веб-дизайна» из центра Google для веб-мастеров.
Медиа-запросы можно использовать для реализации ряда успешных тактик адаптивного дизайна, в том числе:
- Расширение контента для больших размеров экрана — например, добавление дополнительной копии или изображений
- Увеличение содержимого для больших размеров экрана
- Скрытие контента для мобильных устройств после достижения определенной минимальной ширины экрана
Забегая вперед, мы призываем вас использовать адаптивный дизайн и медиа-запросы всякий раз, когда вы создаете веб-сайт или маркетинговую электронную почту, независимо от того, означает ли это изучение и создание CSS самостоятельно или предоставление хорошо информированных указаний вашему веб-разработчику.
получите бесплатное членство прямо сейчас - кредитная карта не требуется
БЕСПЛАТНОЕ ЧЛЕНСТВО