6 лучших инструментов для создания кроссплатформенных мобильных приложений
Опубликовано: 2020-12-29Спрос на кроссплатформенные платформы мобильных приложений растет беспрецедентными темпами.
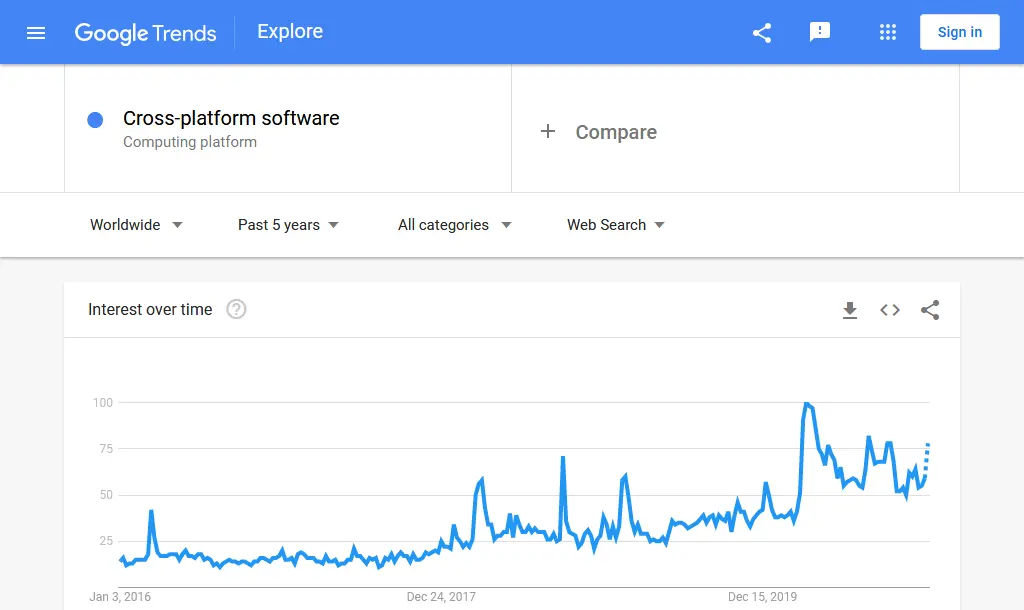
Данные о поисковых запросах для кроссплатформенного программного обеспечения из Google Trends говорят о том же.

Для разработчиков приложений и внештатных создателей приложений это отличная новость!
При создании с помощью кроссплатформенного инструмента разработки приложений мобильное приложение будет совместимо с несколькими платформами (Android, iOS, Windows и т. д.).
Кроме того, компании, разрабатывающие приложения, и фрилансеры смогут выпускать приложения гораздо быстрее. Это означает больший доход за более короткое время. Однако есть одна загвоздка.
Не все такие инструменты подходят для всех разработчиков приложений. Вам нужно знать, какой из них лучше всего подходит для вас.
В этом обсуждении мы поговорим о шести кроссплатформенных конструкторах мобильных приложений. Держись со мной. Вы можете найти тот, который поможет раскрыть ваш творческий потенциал и мастерство.
Наверху для вас
Прежде чем мы погрузимся в суть обсуждения, я должен сообщить вам кое-что.
Я собираюсь использовать следующий формат, чтобы рассказать о каждом из шести разработчиков приложений:
- Вводные предложения
- Данные об интересах поиска из Google Trends
- Плюсы
- Минусы
- Рейтинг разработчиков
- Ссылка на сайт платформы
Начнем.
1. Инструмент с открытым исходным кодом на основе Xamarin-A .NET и C#

Xamarin, приобретенный и улучшенный Microsoft, представляет собой бесплатный кроссплатформенный инструмент с открытым исходным кодом для создания мобильных приложений. 1,4 миллиона разработчиков, от независимых до крупных компаний, занимающихся разработкой приложений, в настоящее время используют его в качестве основного решения для мобильных приложений. Благодаря почти 90% возможности повторного использования кода Xamarin — это сила, с которой нужно считаться.
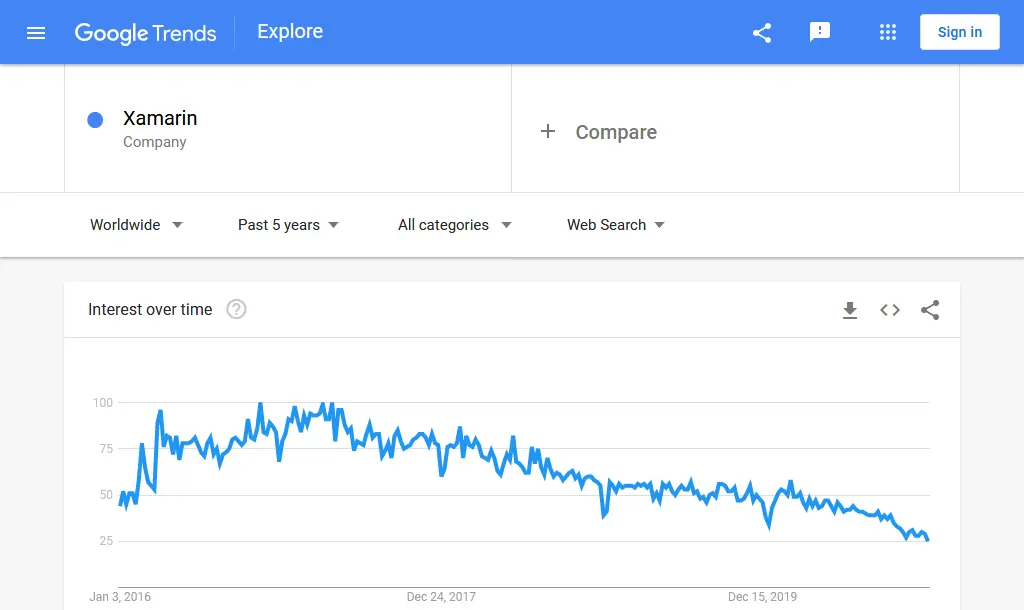
Данные об интересах поиска из трендов Google.

На изображении выше показаны глобальные данные о поисковых запросах Xamarin за последние пять лет.
Несмотря на то, что объем поиска снижается, нативное ощущение, которое вы можете предоставить в приложениях, созданных с помощью этого инструмента, соответствует корпоративному стандарту. Вот почему крупные предприятия и корпорации предпочитают Xamarin.
Плюсы
Давайте посмотрим на преимущества Xamarin:
- Кодовая база C# скомпилирована в собственные компоненты платформ Android и iOS. Таким образом, скорость и производительность обеспечиваются на разных платформах.
- Он поставляется с надежной и тщательной возможностью тестирования. Эта функция значительно снижает вероятность возникновения проблем позже.
- Это дает вам доступ к средству облачного тестирования Visual Studio App Center.
- Количество аппаратных проблем для приложений, созданных с помощью этого инструмента, близко к нулю.
- Кроссплатформенное развертывание обновлений выполняется легко и быстро.
Минусы
Xamarin не свободен от недостатков.
Вот некоторые из них:
- Приложения, созданные Xamarin, как правило, занимают больше памяти устройства по сравнению с собственными версиями.
- Его код нельзя использовать для HTML5.
- Функция прототипирования поддерживает только основные элементы пользовательского интерфейса.
- Версии Professional и Enterprise стоят дорого.
- При использовании Xamarin. iOS и Xamarin. Android вам необходимо владеть Objective-C/Swift и Java/Kotlin соответственно в дополнение к C#.
Рейтинг
Xamarin получил 4,4 балла из 5,0 на основе пятидесяти пяти обзоров (из обзора g2).
На изображении ниже показан расширенный рейтинг этого инструмента, основанный на различных аспектах.

Веб-сайт: https://dotnet.microsoft.com/en-us/apps/xamarin
2. React Native — инструмент с открытым исходным кодом на основе JavaScript.

С тех пор, как Facebook выпустил его в 2015 году, React Native удалось закрепить за собой место среди комплексных кросс-платформенных фреймворков для приложений первого уровня. Неудивительно, что он есть в арсенале более 40% разработчиков мобильных приложений, согласно опросу Statista.
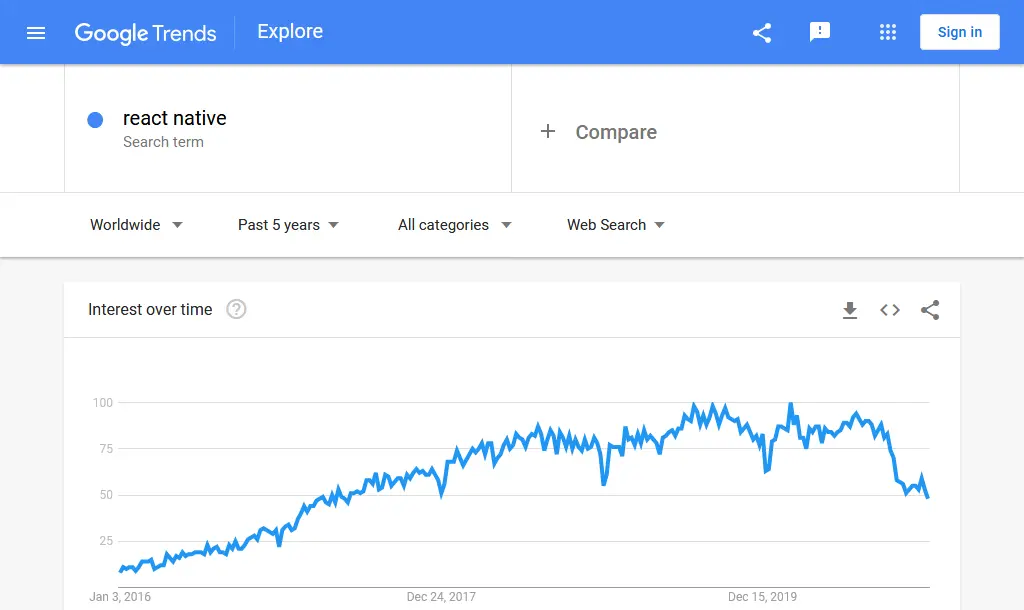
Данные об интересах поиска из трендов Google.

Глобальные данные об интересе к поисковым запросам за последние пять лет соответствуют растущей базе пользователей React Native. Компании, обслуживающие широкий круг клиентов, такие как Bloomberg, Pinterest, UberEats, Wix, Tesla, Walmart, Shopify, Microsoft и Khan Academy, выбрали React Native в качестве своего приложения.
Плюсы
Вот некоторые из важнейших преимуществ React Native:
- Он поставляется с возможностью быстрого обновления. Таким образом, любое изменение или обновление будет быстро развертываться на устройствах.
- Он имеет значительное количество участников GitHub.
- Время создания приложений значительно сокращается из-за обширной экосистемы пакетов JavaScript.
- Более 95% кода для платформы Android можно повторно использовать в iOS и наоборот.
- Это очень хорошо документированная платформа.
- Позволяет веб-разработчикам также разрабатывать мобильные приложения благодаря своей структуре JavaScript.
Минусы
React Native, как и Xamarin, также имеет ряд недостатков.
Вот некоторые из них:
- У него крутая кривая обучения.
- Загрузка ЦП при прокрутке вниз почти в два раза выше, чем у Swift iOS.
- В нем отсутствуют пользовательские модули.
- Удивительно, но это все еще в бета-версии.
- Для сложных проектов по-прежнему потребуются разработчики нативной платформы.
- Поскольку JavaScript уязвим, для приложений, обрабатывающих конфиденциальные данные клиентов, необходимо применять дополнительные меры безопасности.
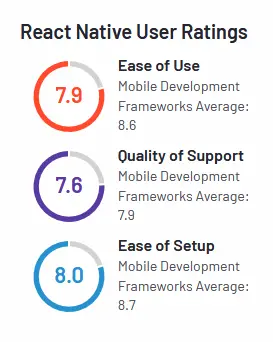
Реагировать Нативный рейтинг
React Native получил 4,3 балла из 5,0 по результатам сорока четырех обзоров (на основе данных g2).
На изображении ниже показан подробный обзор этого инструмента.

Сайт: https://reactnative.dev/
3. Flutter — мультиплатформенный инструмент с открытым исходным кодом.

Flutter, разработанный Google, является новейшим игроком на арене создания кроссплатформенных мобильных приложений. Это инструмент на основе C, C++ и Dart, который быстро набирает популярность среди компаний-разработчиков и фрилансеров.
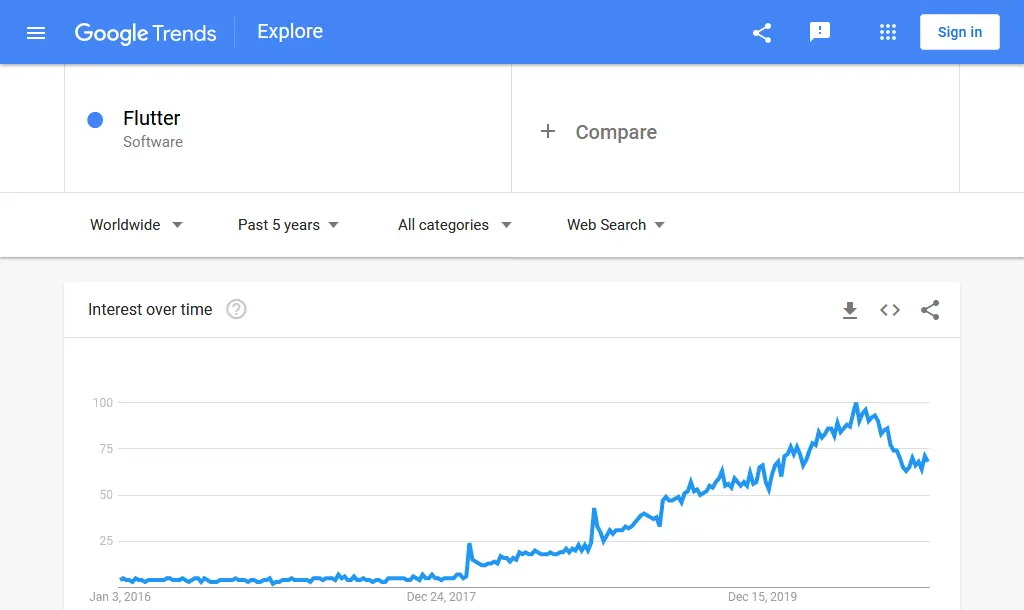
Данные об интересах поиска из трендов Google.

Как видите, Flutter быстро набирает популярность. Эти данные согласуются с растущим количеством звезд, которые Flutter получает на GitHub.
Плюсы
Давайте посмотрим на некоторые преимущества Flutter:
- Он имеет собственный набор виджетов, упрощающих процесс разработки двухплатформенных приложений.
- Его функция «горячей перезагрузки» позволяет вам видеть любые изменения, которые вы делаете, за миллисекунды.
- Установка и настройка Flutter упрощены, что позволяет быстрее приступить к работе.
- Одна и та же кодовая база используется как для внешнего, так и для внутреннего интерфейса приложения. В результате время разработки значительно сокращается.
- Поскольку во Flutter все является виджетом, предоставление превосходного UX упрощается как для платформ Android, так и для iOS.
Минусы
Прежде чем приступить к созданию мобильных приложений с помощью Flutter, обратите внимание на его недостатки:
- Поскольку это новая платформа, у нее еще нет большого сообщества. Таким образом, решение проблем может быть сложным.
- Приложения Flutter занимают относительно больше места в памяти и загружаются медленнее.
- Поскольку он построен с использованием Dart (новый язык программирования), кривая обучения для разработчиков будет выше.
- Развивающийся характер этой молодой платформы затрудняет написание стабильного и масштабируемого кода.
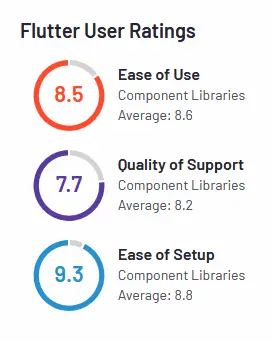
Флаттер рейтинг

Flutter получил 4,5 балла из 5,0 на основе семнадцати обзоров (на основе данных g2).
Взгляните на этот разбитый обзор Flutter на изображении ниже.

Сайт: https://flutter.dev/
4. Apache Cordova — инструмент на основе языка веб-разработки.

Apache Cordova — это инструмент для создания приложений для мобильных платформ с открытым исходным кодом. Вам нужно будет владеть такими языками, как HTML, CSS и JavaScript, чтобы создавать приложения для iOS и Android с помощью этого решения для приложений.
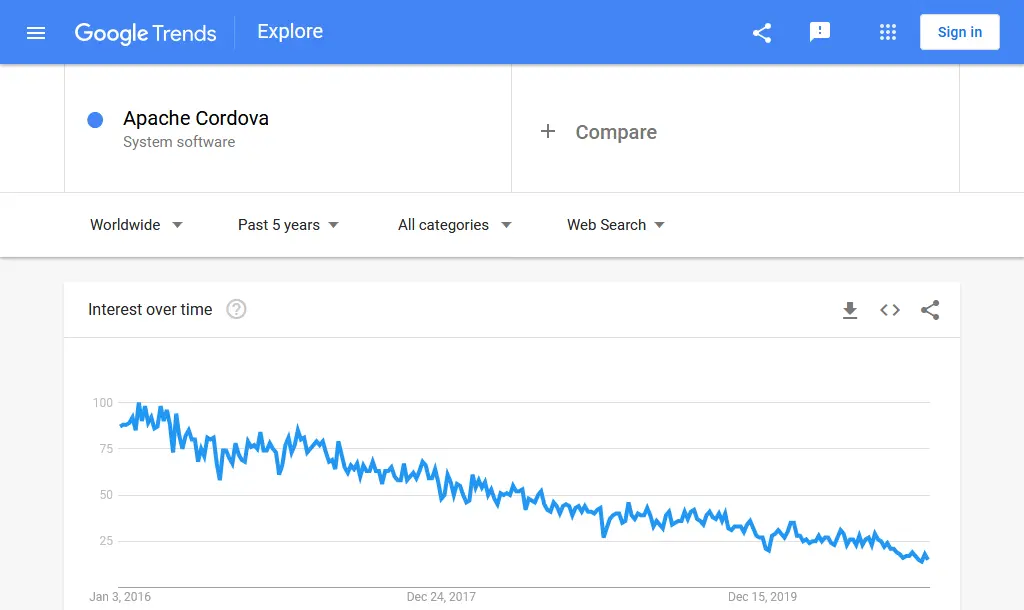
Данные об интересах поиска из трендов Google.

Несмотря на то, что поисковый интерес к этому инструменту снижается, около 85% малых предприятий предпочитают его как мультиплатформенное мобильное приложение.
Плюсы
Некоторые из наиболее заметных преимуществ Apache Cordova:
- В отличие от собственных приложений, он не требует обновления операционной системы. Таким образом, приложения, созданные таким образом, не будут нуждаться в обновлении каждый раз, когда выпускается новое обновление iOS и Android.
- Если вы компетентный разработчик JavaScript, благодаря Apache Cordova вы также сможете разрабатывать многоплатформенные мобильные приложения.
- Он прост в использовании, т. е. его кривая обучения будет ниже.
- Широкие возможности настройки — одно из главных преимуществ.
- Добавлять в него пакеты из сторонних репозиториев, таких как GitHub, легко для разработчиков.
Минусы
- Поддержка разработчиков не адекватная.
- Поскольку ему нужна командная строка, его использование для разработки гибридных приложений может быть сложным.
- Когда дело доходит до совместимости с мобильными машинами, все еще есть возможности для улучшения.
- Его эмуляторы не всегда работают так быстро, как требуется.
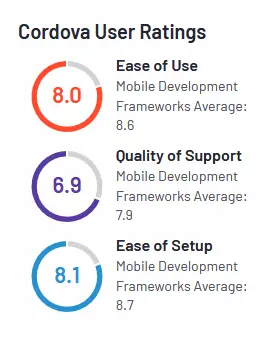
Рейтинг Apache Кордова
Он получил 4,4 балла из 5,0 на основе тридцати шести обзоров (по данным g2).
Вот подробный обзор, чтобы дать вам лучшее представление об этом инструменте:

Сайт: https://cordova.apache.org/
5. Ionic — многоплатформенный конструктор приложений на основе JavaScript.

С момента своего выпуска в 2013 году Ionic приобрел популярность в основном в США и Великобритании. Когда дело доходит до разработки гибридных мобильных приложений, Ionic входит в десятку лучших фреймворков.
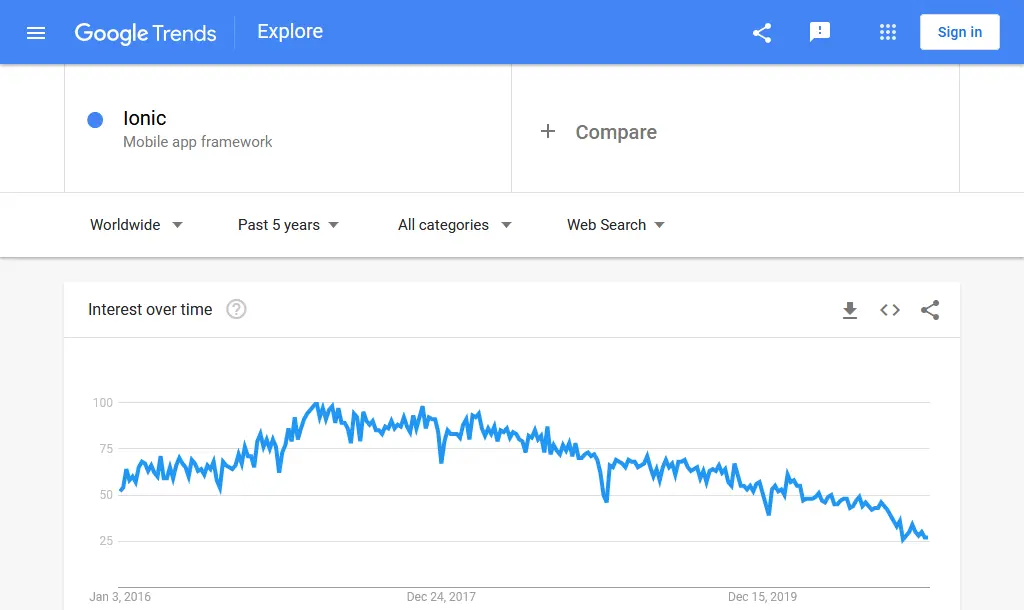
Данные о поисковых интересах.

В отличие от других разработчиков гибридных мобильных приложений в этом списке, Ionic испытывал растущий интерес к поиску в течение нескольких лет, прежде чем он начал снижаться. Тем не менее, Ionic смело заявляет, что создала одну десятую всех приложений в мире.
Плюсы
Давайте рассмотрим некоторые преимущества Ionic:
- Он способен интегрироваться с широким спектром технологий. Таким образом, создание сложных приложений с его помощью легко управляемо.
- Прототипирование с помощью Ionic выполняется быстро. В результате стоимость разработки снижается.
- Вы сможете тестировать приложения, созданные с помощью этого инструмента, в своем мобильном браузере. Эта функция значительно упрощает процесс тестирования.
- Документация обширна. Таким образом, время, необходимое для решения проблем, меньше по сравнению с другими платформами.
- Он имеет сильное сообщество из более чем пяти миллионов разработчиков и активный форум. Играя с его компонентами, хороший совет всегда рядом с вами.
Минусы
Некоторые из недостатков Ionic, о которых вы должны знать:
- Развертывание iOS приложений, созданных с помощью этого инструмента, не очень просто.
- Некоторые плагины, разработанные сообществом, содержат ошибки, которые своевременно не устраняются.
- Пользовательский интерфейс отображается не очень быстро из-за развертывания WebView.
- Функциональность этого инструмента менее обширна по сравнению с нативными мобильными приложениями.
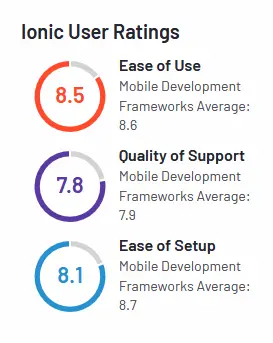
Рейтинг
Ionic получил 4,3 балла из 5,0 на основе восьмидесяти восьми отзывов (по данным g2).
Взгляните на расширенный рейтинг, чтобы лучше понять, что об этом думают другие разработчики.

Сайт: https://ionicframework.com/
6. Appcelerator — инструмент с открытым исходным кодом на основе JavaScript.

Appcelerator — многоплатформенная разработка приложений, в которой зарегистрированы около миллиона разработчиков. Еще в 2013 году Business Insider сообщил, что около 10% всех приложений в мире были созданы с помощью этого инструмента.
С тех пор этот процент значительно вырос.
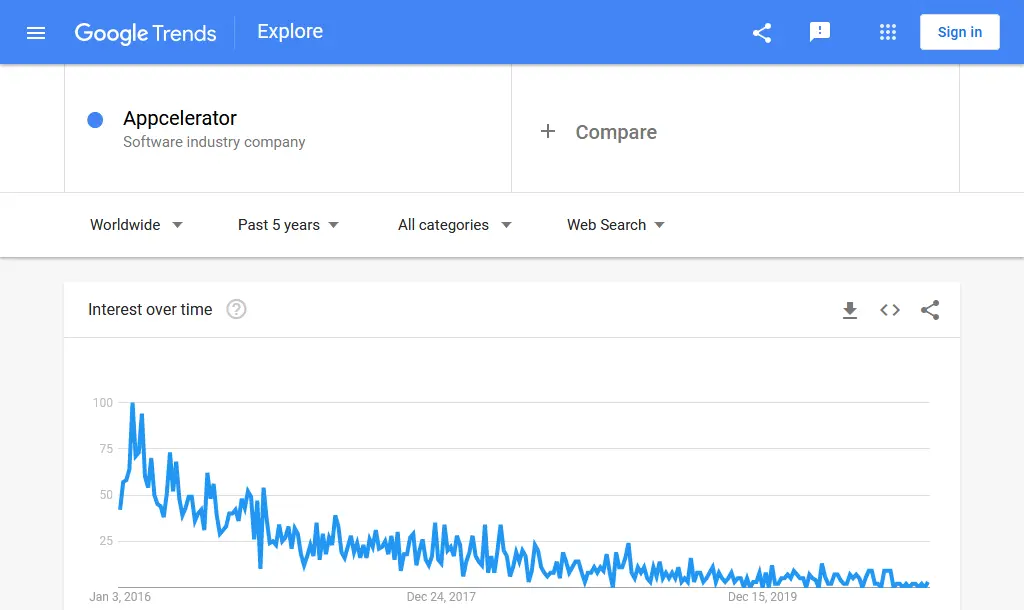
Данные о поисковых запросах.

Несмотря на тенденцию к снижению глобального поискового интереса, Appcelerator завоевал впечатляющие 5,21% рынка разработки кроссплатформенных приложений.
Плюсы
Преимущества Appcelerator, о которых вы должны знать:
- Он предлагает богатые модули кода. Из-за этого количество требуемых строк кода будет меньше.
- Поскольку он основан на JavaScript, можно использовать существующие навыки разработчиков.
- Он позволяет использовать собственные компоненты пользовательского интерфейса. Таким образом, обеспечение впечатляющей производительности относительно более удобно.
- Интерфейс интуитивно понятен, что ускоряет процесс создания приложения.
- Он обеспечивает фантастическую поддержку для разработчиков. Поэтому всякий раз, когда вы сталкиваетесь с проблемами (а они будут), технические эксперты Appcelerator помогут вам.
Минусы
Давайте рассмотрим некоторые недостатки, с которыми столкнулись разработчики при использовании Appcelerator:
- Приложения, созданные с его помощью, как правило, сталкиваются с проблемами утечки памяти, которые обычно необходимо решать вручную.
- Анимации в приложениях, созданных с его помощью, имеют тенденцию отставать. Это то, что вы должны иметь в виду, если ваше приложение будет интенсивно использовать анимацию.
- Обновление до нового SDK потребует также обновления всех старых кодов, что может быть сложно.
- Компоненты пользовательского интерфейса не слишком импровизированы, что повышает зависимость от внешних модулей.
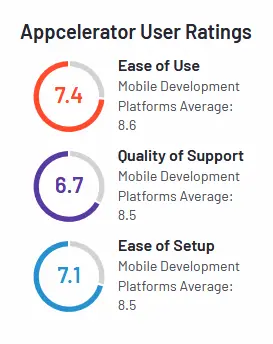
Рейтинг аппселератора
Он получил 3,9 балла из 5,0 на основе тридцати девяти обзоров (по данным g2). Вот расшифровка его рейтинга:

Сайт: https://www.appcelerator.com/
Краткий обзор
Давайте рассмотрим инструменты разработки кроссплатформенных приложений, которые мы обсуждали здесь:
- Ксамарин
- Реагировать на родной
- Флаттер
- Апачи Кордова
- ионный
- Аппселератор
Если вы выбрали или уже работаете с одним из вышеперечисленных конструкторов приложений (или любым другим), вам следует помнить одну вещь.
Разработка удивительных приложений потребует непрерывного обучения и беспрецедентных экспериментов.
Если вы это уже знали, отлично! Если вы этого не сделали, теперь вы делаете. Желаю вам всего наилучшего с вашими идеями для приложений!
