10 примеров целевых страниц кредитных карт, демонстрирующих важность персонализации
Опубликовано: 2017-12-11Кредитные карты сегодня можно найти примерно в 70% кошельков американцев. Поскольку данные Бюро переписи населения США показывают, что в Соединенных Штатах проживает более 326 миллионов человек, это означает, что около 228 миллионов американцев являются держателями кредитных карт.
Зная, сколько людей владеет этими ценными кусочками пластика, и зная о большом количестве поставщиков кредитных карт, становится ясно, что вы, как маркетолог, должны сделать предложение своей кредитной карты выделяющимся среди всех остальных.
Нажмите, чтобы твитнуть
Самый эффективный способ сделать это — предоставить гипериндивидуализированный опыт работы с клиентами с помощью персонализации рекламы с помощью таких методов, как продвижение специальных и целевых целевых страниц кредитных карт после клика.
Что такое целевая страница после клика?
Целевая страница после клика — это отдельная веб-страница, созданная с убедительными элементами, такими как привлекательный заголовок, социальное доказательство, визуальные подсказки и контрастная кнопка CTA, чтобы убедить посетителей совершить конверсию по конкретному предложению. Предложения целевой страницы после клика могут включать в себя регистрацию учетной записи, живые демонстрации, бесплатные пробные версии, регистрацию веб-семинаров, загрузку электронных книг и, как будет показано в этой статье, предложения кредитной карты.
10 примеров целевой страницы кредитной карты после клика
(Имейте в виду, что для более коротких целевых страниц после клика мы показали всю страницу, но для более длинных страниц мы показываем только верхнюю часть сгиба. Возможно, вам придется перейти на страницу, чтобы увидеть некоторые из обсуждаемых нами моментов. Также обратите внимание, что некоторые страницы могут проходить A/B-тестирование с альтернативной версией, чем показано ниже.)
1. Американ Экспресс
Это медийное объявление American Express было показано в блоге о финансовых консультациях:

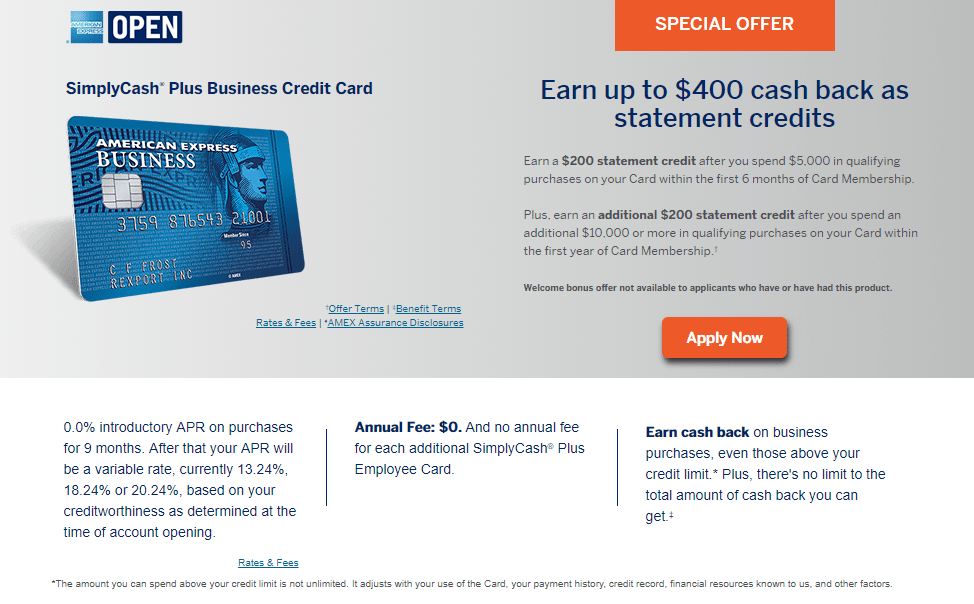
После нажатия на объявление потенциальные клиенты перенаправляются на эту целевую страницу кредитной карты после клика:

Что страница делает хорошо:
- Совпадение сообщения с помощью логотипа, заголовка, изображения и «специального предложения» помогает убедить посетителя, что он находится в правильном месте после нажатия на объявление, и будет поддерживать их более активное участие в предложении.
- «Специальное предложение» создает ощущение срочности, давая потенциальным клиентам понять, что эта сделка не будет длиться вечно.
- Оранжевая кнопка призыва к действию привлекает внимание и, вероятно, побудит больше посетителей нажать на нее.
- Кнопка CTA постоянно видна в верхней части страницы, когда потенциальные клиенты прокручивают страницу, что также увеличивает их шансы на нажатие.
- Различные категории в разделе «Преимущества членства в карте» уменьшают часть копии страницы, что является хорошей идеей, поскольку на странице уже имеется большое количество копий.
- Дизайн с переходом по клику означает, что на этой целевой странице после клика нет формы для захвата лидов, что устраняет некоторые страхи, которые могут возникнуть у посетителей, если они увидят форму сразу.
- Многошаговая форма на следующей странице также помогает уменьшить страх, разбивая длинную форму на более мелкие шаги.
Что можно изменить или провести A/B-тестирование:
- Множество выходных ссылок на странице и в нижнем колонтитуле позволяют посетителям легко покинуть страницу без конвертации.
- Копия кнопки CTA расплывчата, и ее следует улучшить до чего-то более заманчивого, например: «Начните зарабатывать деньги прямо сейчас!»
- Большое текстовое поле в разделе «Преимущества членства в карте» может отпугнуть посетителей. Перемещение этой информации на другую страницу или ее расширение/свертывание устранило бы некоторые трения.
- Обилие текста на остальной части страницы, вероятно, перегрузит потенциальных клиентов и может удержать их от конверсии.
2. Капитал Один
Выполните поиск «Кредитные карты Capital One», и вы, скорее всего, увидите это объявление Google:

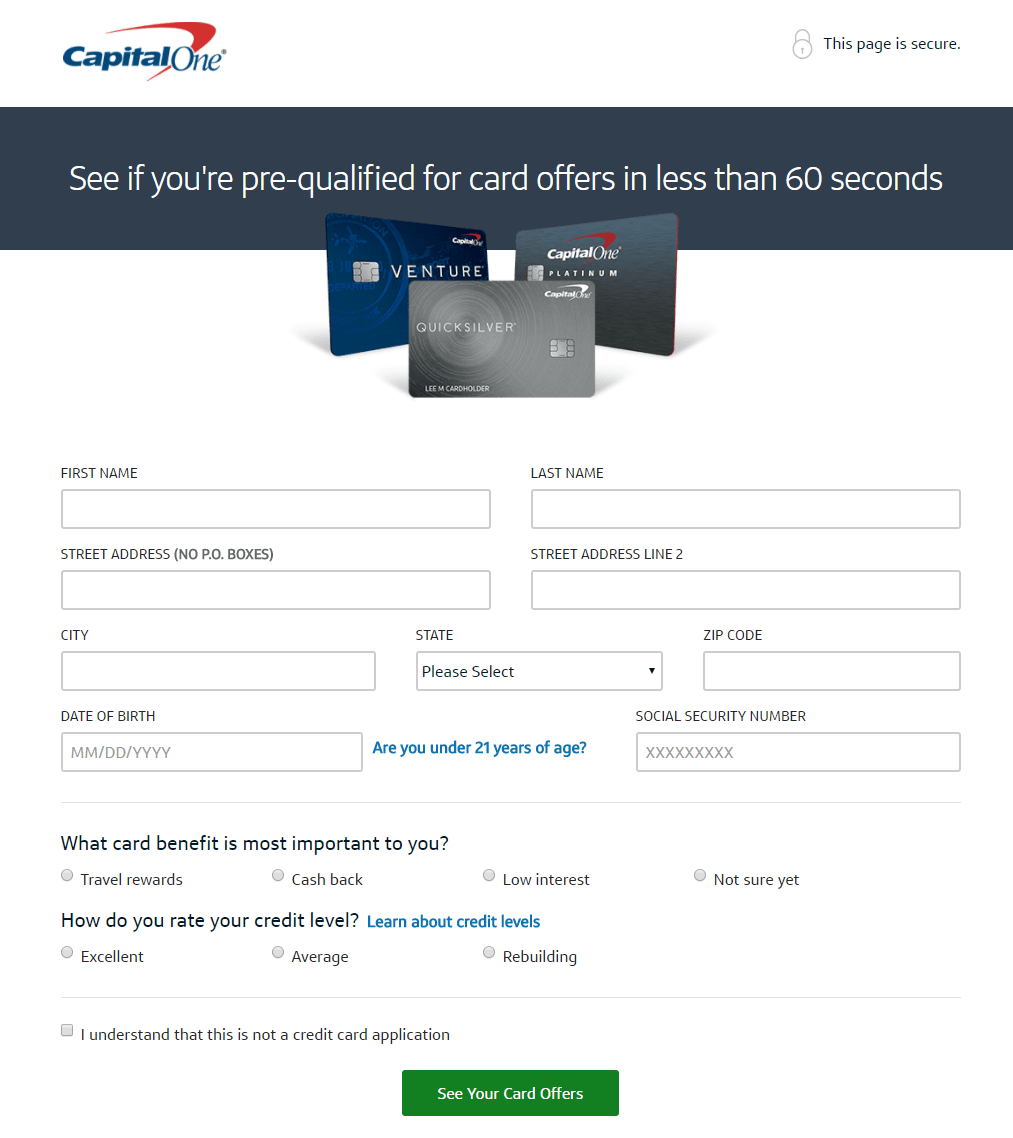
Когда потенциальные клиенты нажимают на заголовок результата (или подзаголовок расширения объявления «Найди правильную карточку»), они переходят на эту целевую страницу Capital One после клика:

Что страница делает хорошо:
- «Эта страница защищена» служит сигналом доверия, немедленно показывая посетителям, что их личная информация может быть доверена Capital One.
- Заголовок конкретный, персонализированный и позволяет потенциальным клиентам понять, сколько времени займет процесс.
- Изображение показывает посетителям некоторые варианты кредитных карт Capital One.
- Два вопроса под формой предоставляют потенциальным клиентам возможность персонализировать свои предложения по кредитным картам.
- Зеленая кнопка CTA выделяется, потому что на странице нет другой зеленой кнопки.
- Копия кнопки CTA специфична и использует персонализированный язык, чтобы убедить потенциальных клиентов щелкнуть.
Что можно изменить или провести A/B-тестирование:
- Выходные ссылки в логотипе, навигации и нижнем колонтитуле Capital One отвлекают посетителей и преждевременно уводят их со страницы.
- Увеличение размера кнопки CTA поможет ей выделиться еще больше.
3. Откройте для себя
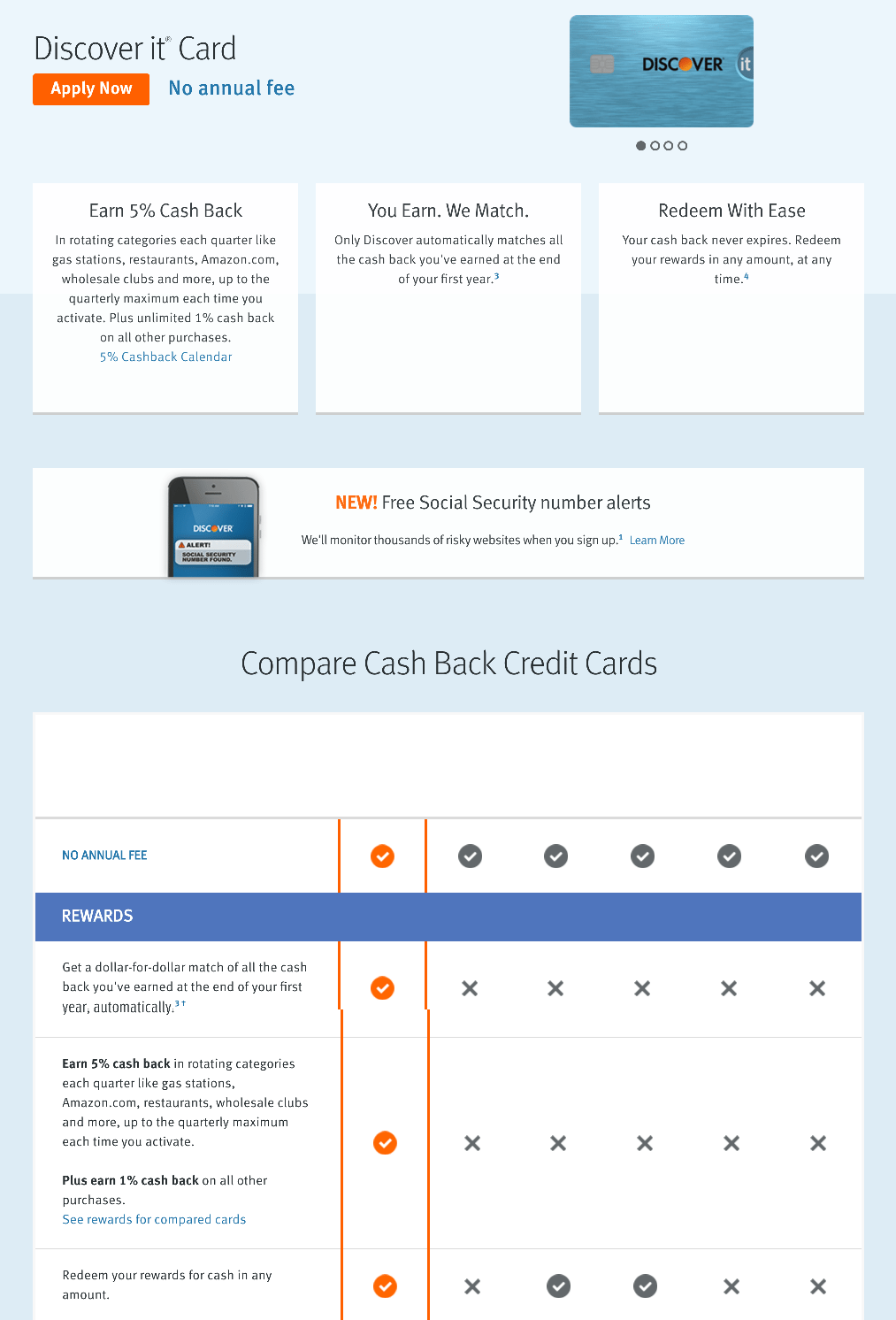
Вот реклама по электронной почте, которую Discover использует для продвижения своих кредитных карт с кэшбэком, и целевая страница кредитной карты после клика, на которую он отправляет потенциальных клиентов:


Что страница делает хорошо:
- Изображение в правом верхнем углу предоставляет посетителям наглядное представление о некоторых вариантах их кредитной карты.
- Преимущества получения кредитной карты Discover it отображаются в верхней части страницы, что помогает убедить потенциальных клиентов подать заявку.
- Раздел «Сравнение кредитных карт с кэшбэком» помогает потенциальным клиентам решить, какое предложение по кредитной карте лучше для них. Возможность выбрать тот, который лучше всего им подходит, вероятно, увеличивает их шансы на подачу заявления.
- Текст от первого лица по всей странице делает предложение более персонализированным и помогает потенциальным клиентам чувствовать себя более связанными.
Что можно изменить или провести A/B-тестирование:
- Несоответствие сообщения может сбить посетителей с толку, когда они попадут на эту страницу, потому что это не очень похоже на рекламу по электронной почте.
- Заголовок, ориентированный на УТП , не мешает потенциальным клиентам быстро понять, почему они должны выбрать кредитную карту Discover, а не любую другую кредитную карту.
- Оранжевая кнопка призыва к действию не так сильно выделяется, как могла бы, потому что оранжевый цвет используется в других частях страницы. Увеличение его также сделало бы его более привлекательным.
- Копию кнопки CTA следует улучшить до чего-то более конкретного и персонализированного, например, «Я хочу вернуть деньги!»
- Несколько выходных ссылок на странице могут отвлекать и уводить посетителей со страницы без конвертации.
4. Чейз
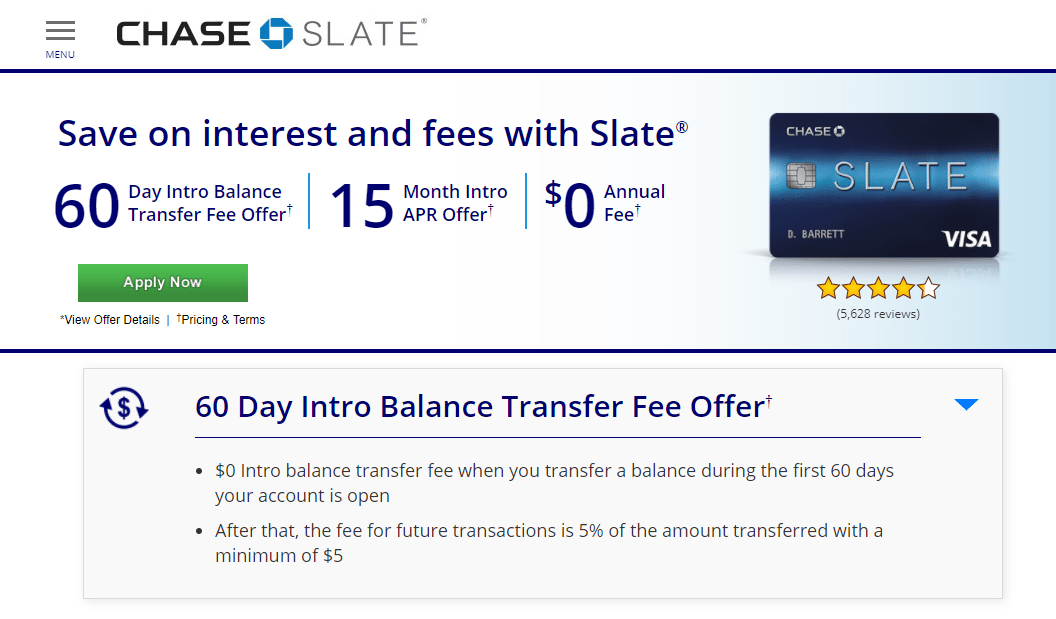
Эта целевая страница после клика по кредитной карте была обнаружена после нажатия кнопки призыва к действию в нижней части сообщения в блоге, которое рекламировалось на странице Чейза в Facebook:

Что страница делает хорошо:
- Кнопка меню в верхнем левом углу открывает меню в левой части страницы с несколькими якорными ссылками, которые направляют посетителей в определенные разделы этой целевой страницы после клика.
- Заголовок предлагает привлекательное УТП, в котором говорится, что держатели карт Slate сэкономят на процентах и комиссиях.
- Зеленая кнопка CTA, вероятно, привлечет внимание потенциальных клиентов, потому что на странице нет другой зеленой кнопки.
- Дизайн с переходом по клику позволяет посетителям узнать о предложении кредитной карты, не сталкиваясь сразу с формой захвата лидов. Многоступенчатая форма на следующей странице помогает уменьшить трения и, вероятно, повышает коэффициент конверсии.
- Крупные заголовки разделов с маркированным текстом позволяют посетителям быстро и легко сканировать страницу, чтобы найти то, что они ищут, без необходимости читать множество текстов.
- На изображении планшета потенциальные клиенты могут ознакомиться с одной из функций, которые они могут ожидать, если откроют кредитную карту Chase Slate: персонализированная кредитная панель с их ежемесячной оценкой FICO.
- Включение видео — это лучший способ дизайна целевой страницы после клика, потому что это способ предоставить дополнительную полезную информацию, не загромождая страницу текстом.
Что можно изменить или провести A/B-тестирование:
- Несколько выходных ссылок — логотип Chase Slate, «Цены и условия», обзор со звездочкой и ссылки в нижнем колонтитуле — могут легко отвлечь посетителей и оттолкнуть их от страницы без подачи заявки на получение кредитной карты Slate.
- Добавление большего количества пустого пространства вокруг ключевых элементов, таких как заголовок, кнопки CTA и изображения кредитных карт, привлечет больше внимания к этим областям и, вероятно, увеличит конверсию.
- Копия призыва к действию «Подать заявку» не очень убедительна. Тестирование более привлекательных текстов, таких как «Начните экономить сейчас!» может дать лучшие результаты.
5. Юнайтед Чейз
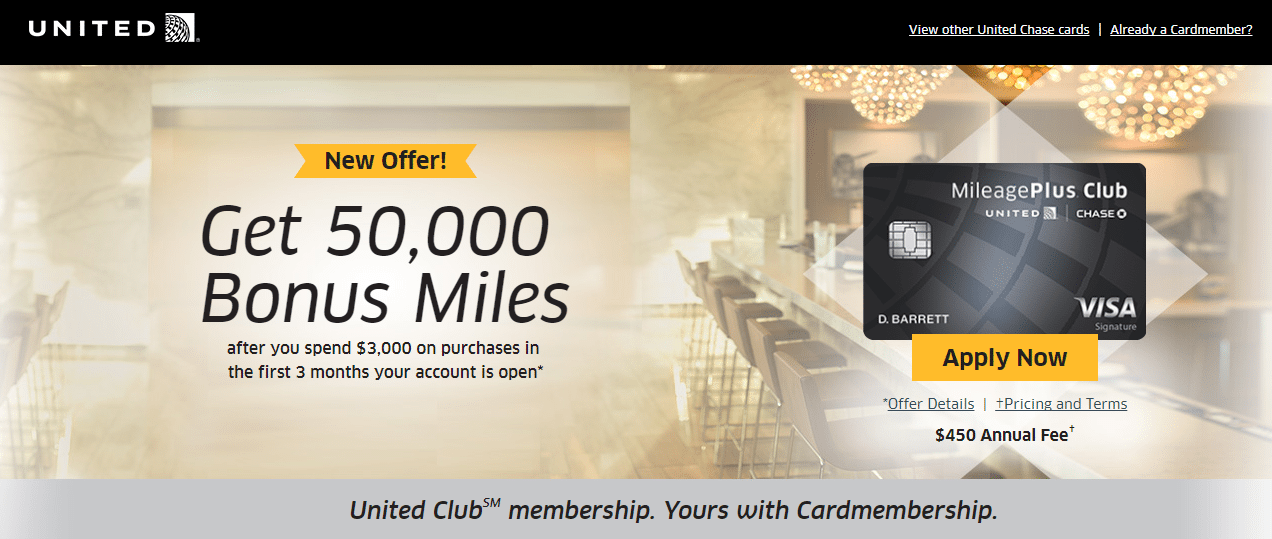
Чейз сотрудничал с United, чтобы создать это медийное объявление и соответствующую целевую страницу после клика:


Что страница делает хорошо:
- Привлекающий внимание заголовок , скорее всего, сразу же привлечет внимание посетителей, потому что это самый большой элемент на странице, выделенный баннером «Новое предложение».
- «Просмотреть другие карты United Chase» в правом верхнем углу — это тег привязки, который автоматически переносит пользователей в нижнюю часть страницы.
- Желтая кнопка CTA выделяется и следует за посетителями в верхней части экрана по мере их прокрутки.
- Дизайн с переходом по клику позволяет потенциальным клиентам сначала узнать о предложении, а затем перейти по ссылке на следующую страницу, где они должны предоставить свою информацию.
- Значок награды от журнала Global Traveler Magazine служит социальным доказательством для укрепления доверия и авторитета.
- Расширяемые/сворачиваемые разделы обеспечивают лучший пользовательский опыт из-за обилия информации на странице.
Что можно изменить или провести A/B-тестирование:
- Несколько выходных ссылок дают посетителям возможность уйти со страницы перед конверсией.
- Копия кнопки CTA расплывчата и используется в этой отрасли слишком часто. Измените его на что-то более уникальное, например «Зарегистрируйте меня!» может побудить больше людей щелкнуть.
- Подавляющее количество копий может отпугнуть потенциальных клиентов и увеличить показатель отказов.
- Больше пустого пространства (особенно вокруг кнопок CTA) усилит внимание к этим областям и, вероятно, заставит больше людей нажимать на них.
6. Ситибанк
Поиск в Bing по запросу «Citibank» сгенерировал это платное поисковое объявление:


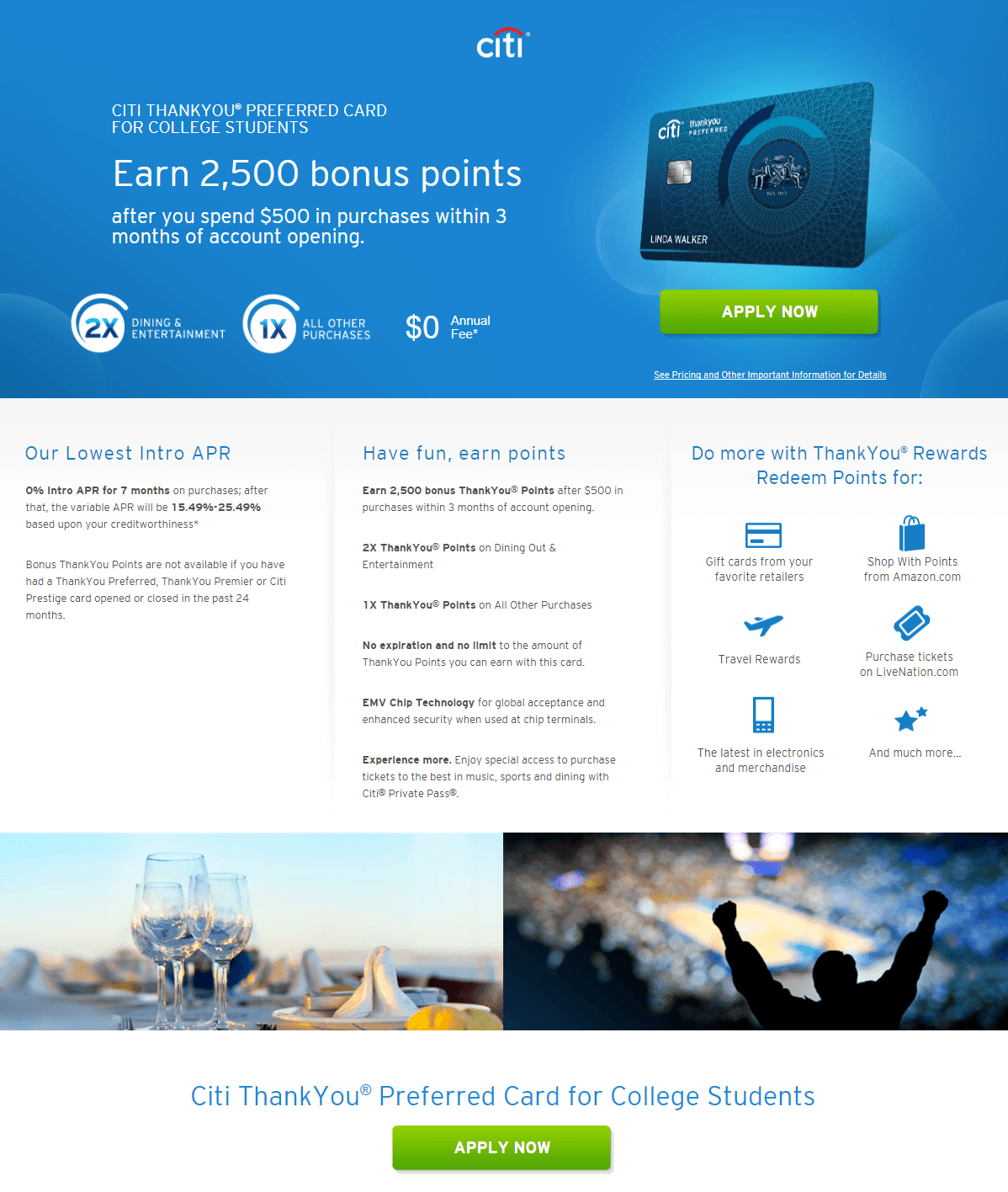
После нажатия на расширение «Студенческая кредитная карта» пользователи попадают на следующую страницу:

Что страница делает хорошо:
- Несколько зеленых кнопок призыва к действию «выскакивают» со страницы, побуждая посетителей нажимать на них.
- Процесс конверсии по клику означает, что потенциальные клиенты могут узнать о предложении, не пугаясь формы захвата лидов перед ними. Кроме того, многошаговая форма на следующей странице помогает уменьшить трения и, вероятно, приводит к большему количеству конверсий.
- Ссылка «Посмотреть цены…» — это якорный тег, который удобно направляет пользователей к мелкому шрифту внизу страницы.
- Заголовки разделов, жирный шрифт и пиктограммы помогают привлечь внимание к преимуществам и особенностям этой кредитной карты Citi без подробного текста.
Что можно изменить или провести A/B-тестирование:
- Выделение карты для студентов, вероятно, привлечет больше потенциальных клиентов. В настоящее время он написан мелким шрифтом только вверху страницы и еще раз внизу страницы. Уточнение предложения путем увеличения текста и уделения большего внимания студентам колледжа в описательной части поможет лучше квалифицировать потенциальных клиентов.
- «Подать заявку сейчас» расплывчато и должно быть изменено на более привлекательный и персонализированный текст.
- Большое количество мелкого шрифта может пугать и отпугивать посетителей.
- Ссылки на выход, напечатанные мелким шрифтом и в нижнем колонтитуле, могут увести людей со страницы, не воспользовавшись предложением.
- Добавление социального доказательства, такого как отзыв клиента от другого студента, поможет убедить потенциальных клиентов подать заявку на получение собственной кредитной карты Citi.
7. Кредит Один
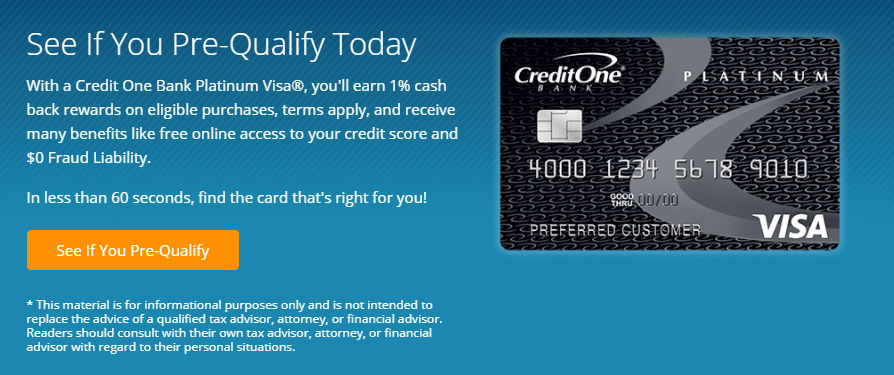
В нижней части сообщения в блоге Credit One отображалась эта реклама и призыв к действию:

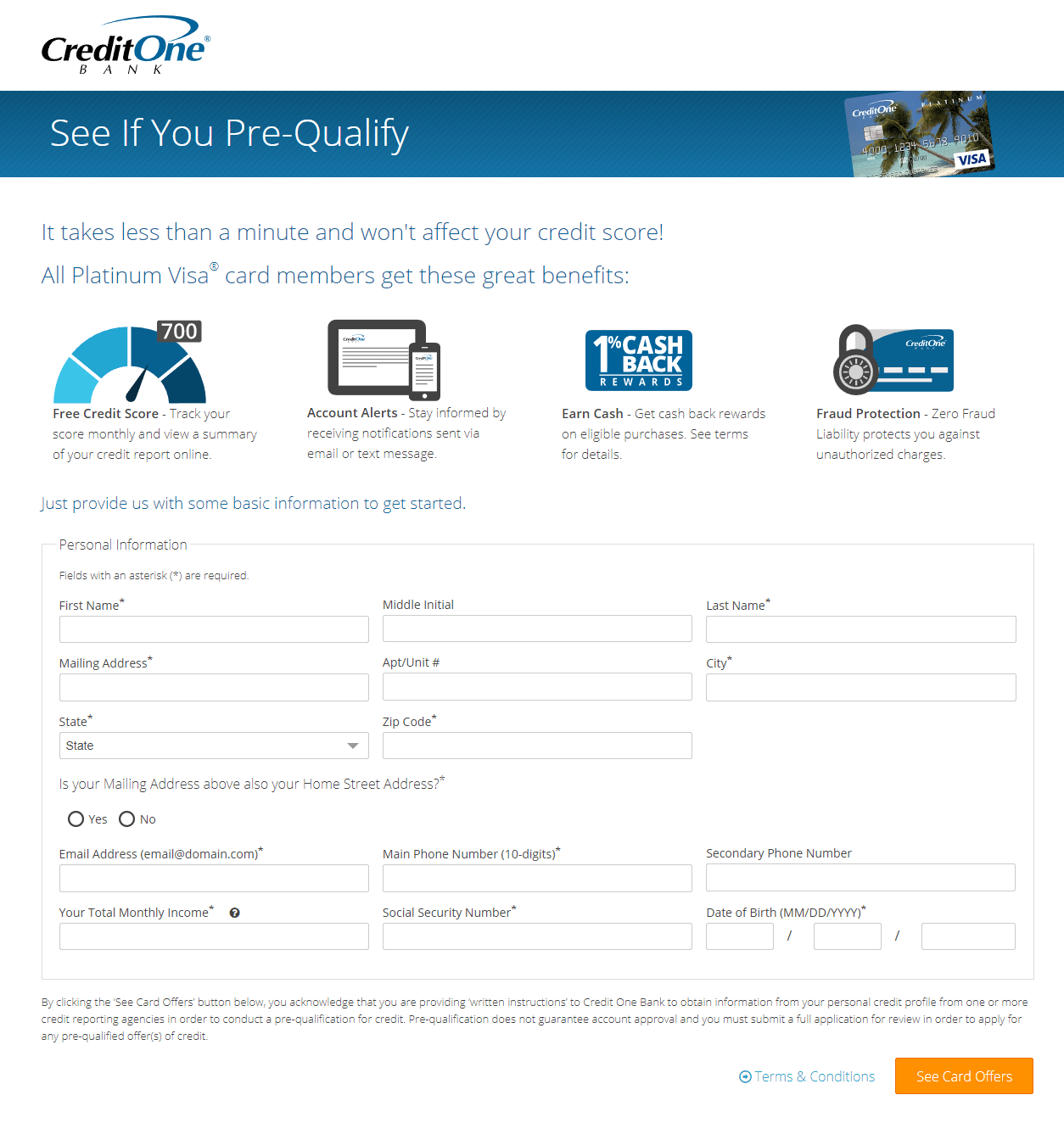
Вот целевая страница кредитной карты после клика, на которую направляется трафик:

Что страница делает хорошо:
- Заголовок и подзаголовок целевой страницы после клика соблазнительны, убедительны и хорошо поддерживают друг друга.
- Иконография и жирный шрифт помогают привлечь внимание к основным преимуществам кредитной карты Credit One.
- Синяя стрелка , которая появляется в правом нижнем углу, когда пользователи прокручивают страницу, — это тег привязки, который переносит их обратно в начало страницы.
- Инкапсуляция формы коробкой действует как визуальная подсказка, помогая привлечь к ней внимание.
- Оранжевая кнопка CTA выделяется тем, что хорошо контрастирует с остальными цветами страницы.
Что можно изменить или провести A/B-тестирование:
- Логотип компании и ссылки в футере могут отвлекать посетителей и удалять их со страницы без конвертации.
- Изображение кредитной карты было бы более эффективным, если бы оно было крупнее и соответствовало изображению кредитной карты в объявлении в блоге.
- Добавление пустого пространства между различными разделами сделало бы страницу более эстетичной и удобной для навигации.
- Включение социального доказательства поможет потенциальным клиентам чувствовать себя более комфортно при представлении своей личной информации, чтобы узнать, имеют ли они право на получение кредитной карты Credit One.
- Персонализация копии кнопки CTA («Просмотр предложений вашей карты») заставит потенциальных клиентов чувствовать себя более связанными и побудит их щелкнуть.
8. Банк Америки
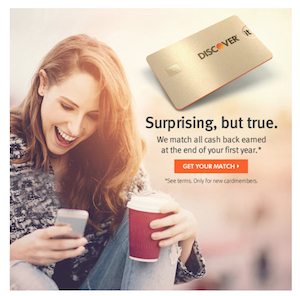
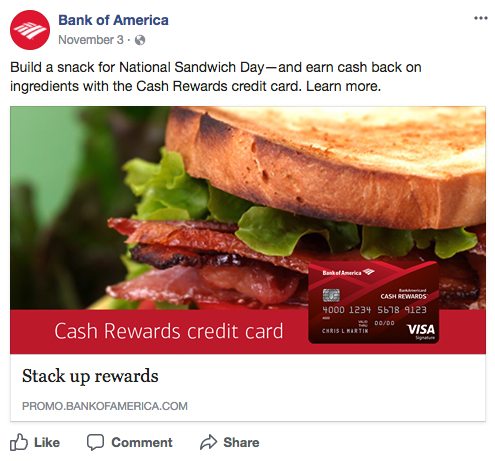
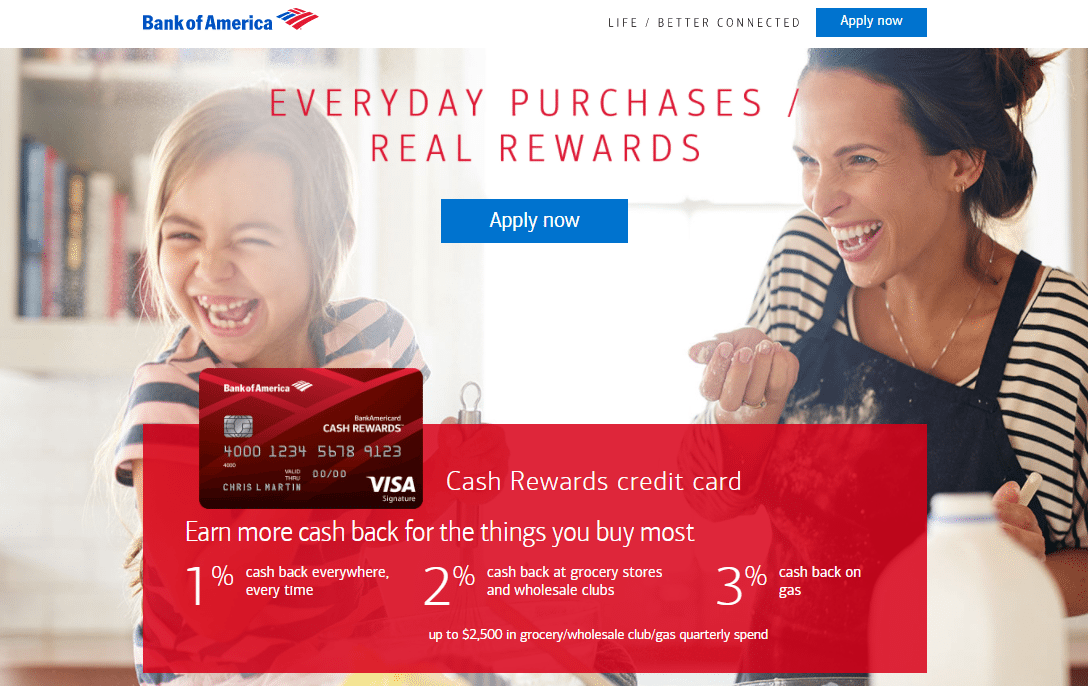
Bank of America создал пост в Facebook, чтобы привлечь трафик на целевую страницу своей кредитной карты с денежным вознаграждением после клика:


Что страница делает хорошо:
- Улыбающиеся лица на фоновом изображении добавляют странице человеческий элемент, который, вероятно, укрепит связи с потенциальными клиентами.
- Взгляд женщины — это сигнал направления, побуждающий посетителей смотреть на кнопку CTA.
- Целевые страницы с переходом по клику , подобные этой, идеальны, потому что потенциальные клиенты не сталкиваются с формой захвата потенциальных клиентов с самого начала.
- Инкапсуляция преимуществ и функций с помощью цветового контраста помогает им выделиться.
Что можно изменить или провести A/B-тестирование:
- Сообщение (кроме изображения кредитной карты) между публикацией в Facebook и целевой страницей после клика не совпадает , что может запутать посетителей.
- Цвет кнопки CTA должен быть протестирован другим контрастным цветом, потому что логотип компании, изображение кредитной карты Travel Rewards и копия с гиперссылкой также окрашены в синий цвет.
- Копия кнопки CTA, вероятно, даст лучшие результаты, если она будет более конкретной и персонализированной.
- Добавление социальных доказательств и/или сигналов доверия заставит потенциальных клиентов чувствовать себя более комфортно, безопасно и будет вынуждено конвертировать предложение кредитной карты.
9. Уэллс Фарго
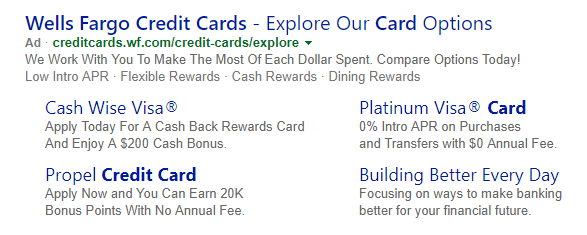
Вот еще одно объявление Bing, которое отображалось при поиске «Wells Fargo»:

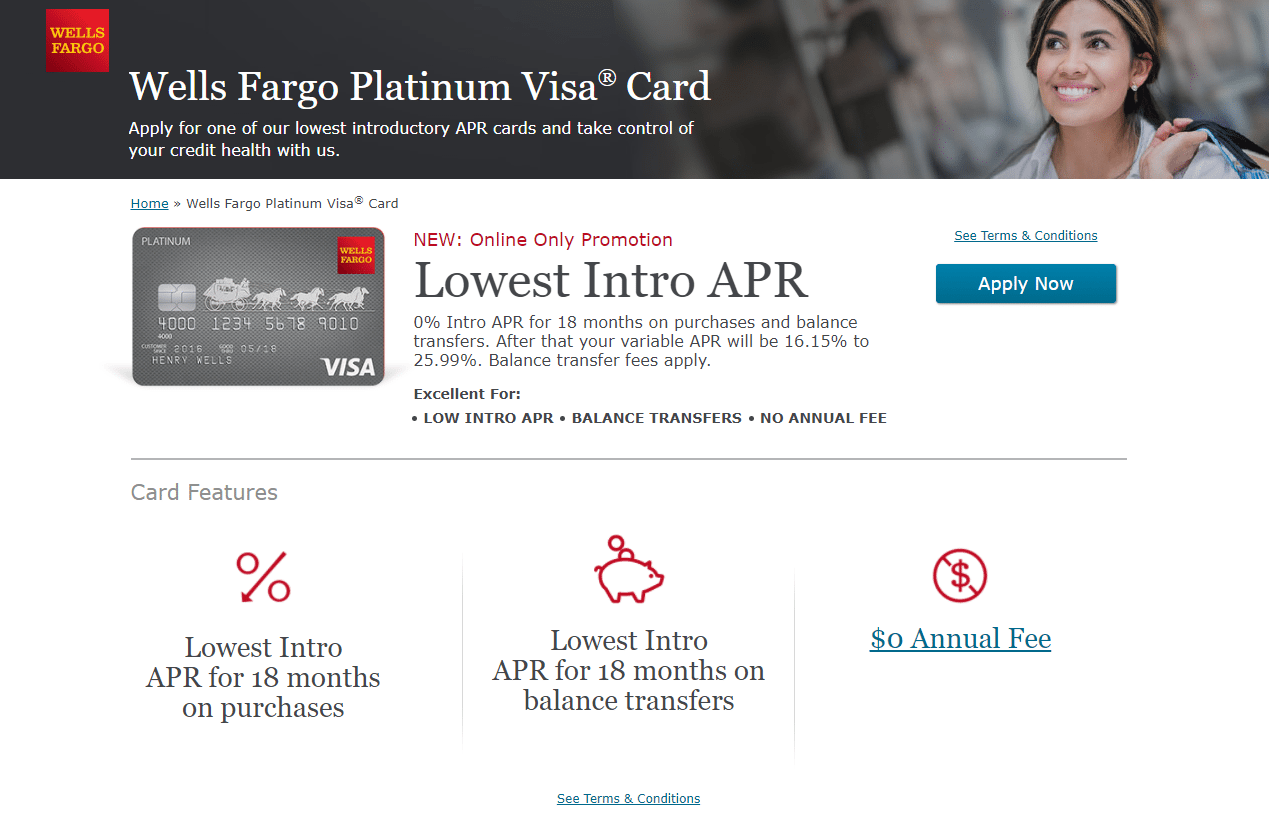
Когда пользователи нажимают на ссылку «Platinum Visa Card», они переходят на эту целевую страницу после клика:

Что страница делает хорошо:
- Заголовок точно сообщает посетителям, для чего предназначено это предложение, а подзаголовок описывает предложение более подробно.
- «Только онлайн-продвижение» создает ощущение дефицита и срочности и, вероятно, побуждает потенциальных клиентов воспользоваться предложением сейчас.
- Кнопка CTA появляется в нижней части окна, когда посетители начинают прокручивать страницу, поэтому она становится «липкой» и остается в их поле зрения, когда они перемещаются по странице.
- Иконография с минимальным текстом помогает привлечь внимание к функциям карты и облегчает их усвоение.
Что можно изменить или провести A/B-тестирование:
- Перенаправление взгляда женщины на заголовок или вниз на кнопку CTA, скорее всего, приведет к большему количеству конверсий, потому что посетители будут подсознательно смотреть туда же.
- Многие выходные ссылки позволяют потенциальным клиентам покинуть страницу, не выполнив цель конверсии («Подать заявку»).
- Кнопка CTA не так привлекает внимание и не так убедительна, как могла бы быть. Бирюзовый плохо контрастирует с остальными цветами на странице, а кнопка «Подать заявку» не очень вдохновляет.
- Большое количество мелкого шрифта может удержать потенциальных клиентов от конвертации в предложение кредитной карты.
- Отсутствие последовательности и иерархии , когда дело доходит до шрифта/текста, делает страницу непрофессиональной и затрудняет навигацию.
- Включение социального доказательства, такого как свидетельство текущего держателя карты, дополненное фотографией и цитатой, скорее всего, побудит потенциальных клиентов подать заявку на получение кредитной карты Platinum Visa.
10. ЭсБиСи
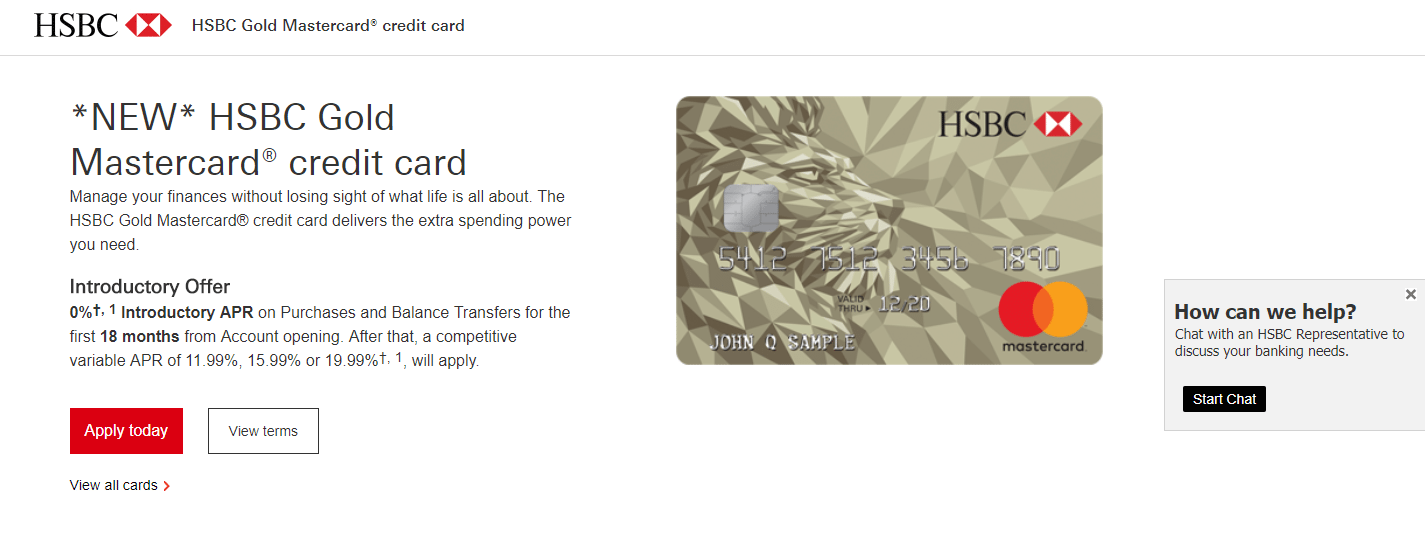
Наконец, вот еще одна кампания Google Ads, на этот раз от HSBC, которая направляет трафик на предложение кредитной карты Gold MasterCard:


Что страница делает хорошо:
- Заголовок целевой страницы после клика очень специфичен для предложения, сообщая посетителям, что именно представляет собой акция.
- Изображение кредитной карты большое и четкое, что дает потенциальным клиентам отличное представление о том, как будет выглядеть их карта HSBC.
- Функция живого чата позволяет HSBC быстрее и в режиме реального времени связываться с потенциальными клиентами, отвечать на вопросы и убеждать их совершить конверсию.
- Красная кнопка призыва к действию «выскакивает» за пределы страницы. Также полезно, чтобы он оставался в верхней части окна при прокрутке.
- Кнопка «Просмотреть условия» — это тег привязки, который перемещает пользователей вниз по странице для просмотра раздела «Сводка условий».
Что можно изменить или провести A/B-тестирование:
- Несколько выходных ссылок позволяют посетителям уйти со страницы, не узнав полностью о предложении и не конвертируясь.
- Обширный мелкий шрифт может заставить потенциальных клиентов сомневаться в своем решении подать заявку на кредитную карту HSBC.
- Включение социального доказательства добавит элемент доверия к странице и, вероятно, убедит больше потенциальных клиентов совершить конверсию.
Поднимитесь над конкурентами с помощью целевых страниц кредитной карты после клика
Во всех сферах финансовой индустрии персонализация рекламы имеет важное значение. В частности, когда речь идет о предложениях по кредитным картам, целевые страницы после клика по кредитной карте имеют решающее значение. Использование этих инструментов позволяет вам доставлять эффективные, гипериндивидуализированные сообщения каждому из ваших целевых клиентов.
Превратите клики по объявлениям в конверсии, создайте специальные быстро загружаемые страницы после клика для каждого предложения. Узнайте, как вы можете предоставить аудитории уникальные целевые страницы после клика, подписавшись на демоверсию Instapage Enterprise уже сегодня.
