Креативные макеты веб-сайтов, чтобы привлечь больше посетителей, чтобы остаться на вашем сайте
Опубликовано: 2023-01-16Проверенные макеты веб-сайтов работают благодаря удобочитаемости и навигации. Но вам не нужно придерживаться обычных макетов. Вместо этого вы можете настроить свой веб-сайт, чтобы он соответствовал индивидуальности вашего бренда. И если вам нужно вдохновение для дизайна веб-сайта, вот 13 креативных макетов веб-сайтов для копирования!
Почему дизайн имеет значение в макете веб-сайта
Поскольку многие макеты веб-сайтов копируют аналогичный шаблон или структуру, лучше включить элементы дизайна, которые сделают макеты веб-сайтов креативными.
Ну, во-первых, вы хотите, чтобы ваши посетители были в восторге. Конечно, вы можете подумать, что они должны немедленно перейти на страницу продукта или услуги и оформить заказ. Иногда вы хотите, чтобы люди исследовали дальше.
Пусть узнают о вас.
Вот почему это также должно быть отражено в макете вашего сайта. Вы можете следовать некоторым тенденциям здесь и там, но было бы неплохо добавить немного своей компании или себя в макет веб-сайта. Приправьте это своим брендингом. Вот как вы можете выделиться.
Некоторые элементы дизайна, на которые следует обратить внимание в макете веб-сайта:
- Визуальная иерархия
- Цвет
- Негативное пространство
Не забывайте о некоторых трендах графического дизайна, которые вам пригодятся:
- Яркие цвета
- Иллюстрации
- Дополненная реальность
Кроме того, не забудьте сделать сайт адаптивным. Это важная часть веб-сайта. У вас может быть привлекательная графика, но если вы не можете нажимать ни на одну кнопку или веб-сайт загружается медленно, вы можете потерять часть лидов в процессе.
1. Скучные решения

В Bored Solutions используется сетка. Они включали круги и прямоугольники внутри сеток разной формы. Этот макет позволит пользователям прокручивать дальше, потому что вам интересно, что еще вы можете сделать за неделю или месяц. Создатель(и) этого сайта сделали это во время пандемии.
Итак, что вы планируете попробовать в течение месяца или недели? Что касается меня, я думаю, что хотел бы пойти в театр.
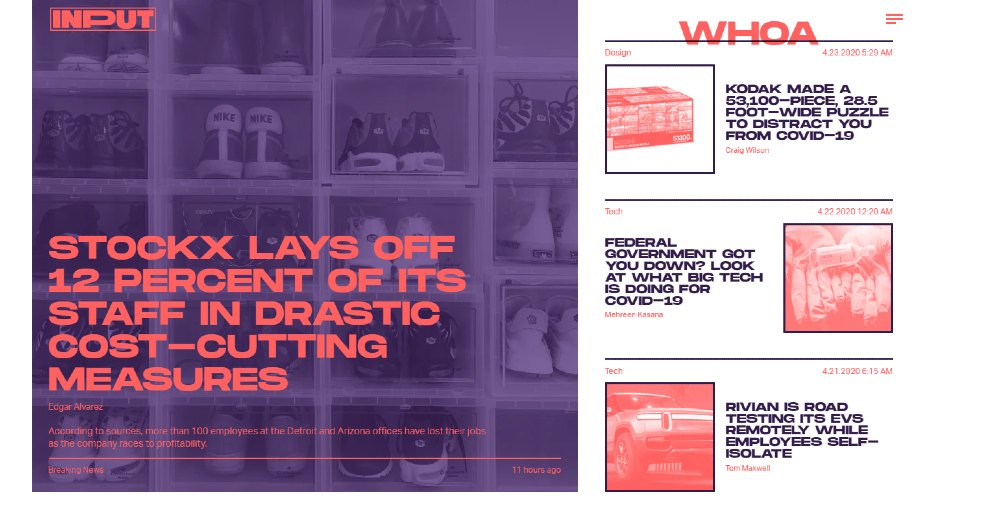
2. Входной магазин

Как только вы загрузите веб-сайт Input Mag, вы заметите, что они сочетают в себе намеки на асимметрию и z-образный поток. Использование цветов также бросается в глаза, что заставляет ваш взгляд прилипать к странице. По мере прокрутки вниз вы увидите больше историй и рекомендуемых продуктов, которые могут вам понадобиться.
Использование текста для целей визуальной иерархии работает, потому что это заставляет вас хотеть прочитать заголовок и даже всю статью . Они также используют бесконечную прокрутку, которая позволяет пользователям дольше оставаться на сайте, чтобы они могли читать больше историй. Это обычная тенденция среди медиа-сайтов.
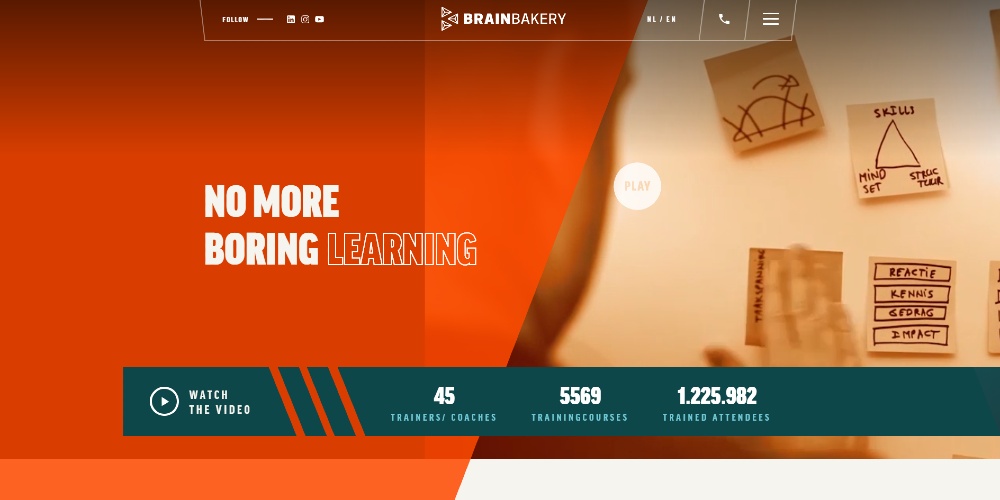
3. Мозговая пекарня

Веб-сайт Brain Bakery производит впечатление, потому что он не следует единой структуре на главной странице веб-сайта. Что неизменно, так это цвет, потому что он выделяется. Даже если сайт не соответствует одному макету, он упрощает навигацию по странице.
Модифицированный курсор тоже приятный штрих! Это помогает, когда вы хотите взаимодействовать с объектом.
Кроме того, строка меню выглядит перекошенной. Он выглядит в некотором роде 3D, что является умным взглядом на обычную липкую строку меню.
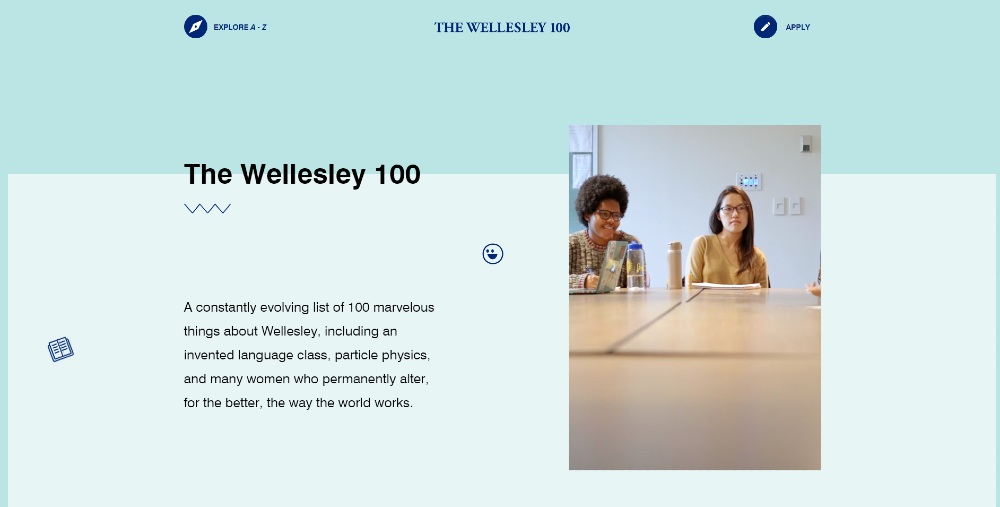
4. Уэллсли 100

Вместо главного изображения, иллюстрации или любого другого графического дизайна веб-сайт Wellesley 100 использует видео, что является тенденцией. Как и некоторые веб-сайты из этого списка, они используют комбинацию структур, чтобы сделать сайт привлекательным и захватывающим .
Еще один интересный момент, на который стоит обратить внимание, это когда вы немного прокручиваете, нажимаете кнопку «удиви меня» и узнаете что-то новое об Уэлсли. Вы также заметите, что они сложили фотографии, что также свидетельствует об асимметрии и визуальной иерархии.
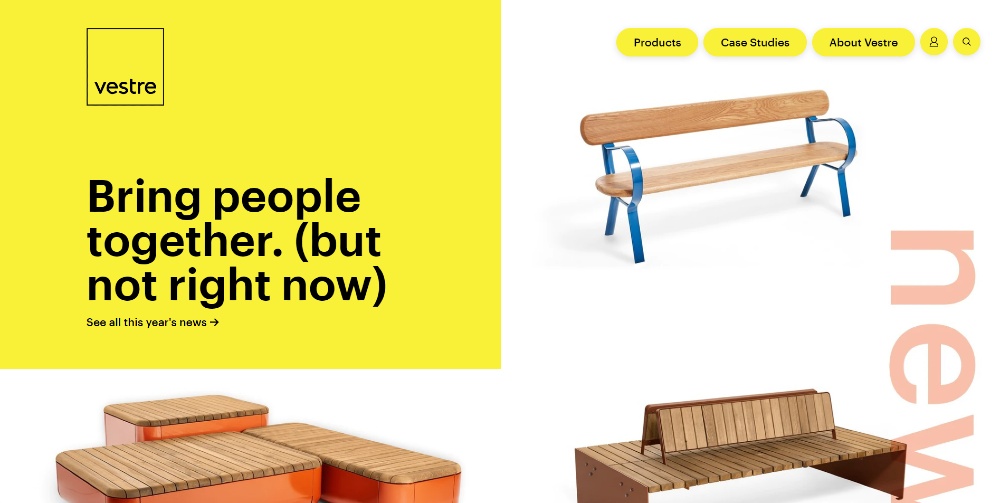
5. Вестре

Желтый — тема веб-сайта Вестре. Вы сразу видите это, как только открываете сайт. Согласно макету, они имеют не одно главное изображение, а три. Огромная площадь слева впечатляет, и это отличный способ привлечь внимание людей.
Прокручивая вниз, вы заметите, что они использовали зигзагообразный макет, добавляя такие элементы, как фото, видео и картинки, чтобы показывать свои продукты в разных местах.
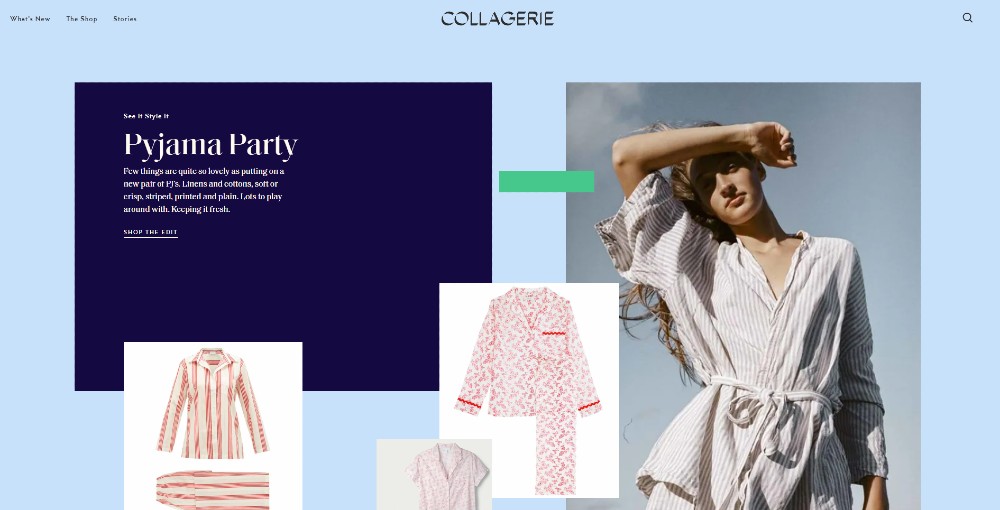
6. Коллагери

Что делает Collagerie одним из самых креативных макетов веб-сайтов, так это то, что они делают акцент на продуктах. Текст минимален, что позволяет посетителю больше оценить товар. Они применили визуальную иерархию к коробкам, чтобы посетители понимали, какие продукты рекомендуются больше всего.
Они отлично используют полоски, которые действуют как визуальный сигнал для посетителя, чтобы оценить продукт еще больше.
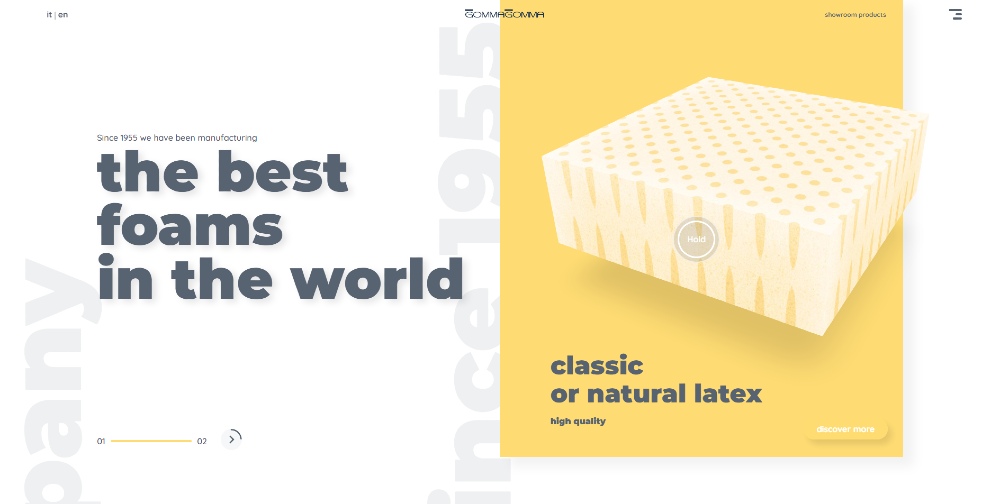
7. Гомма Гомма

В отличие от других веб-сайтов продуктов, которые используют шаблоны, Gomma Gomma делает все возможное со своим веб-сайтом.

Что интересно в продуктах, представленных в верхней части страницы, так это то, что вы можете взаимодействовать с ними. Что хорошо в этом, так это то, что ваш взгляд сразу бросается на продукт. Он выделяется тем, что выполнен в 3D и использует фон, чтобы вы могли привлечь внимание к продукту.
Вы даже увидите, что текст перемещается по мере того, как вы перемещаетесь вверх или вниз по странице, делая текст заголовка либо симметричным, либо нет. Это придает сайту асимметричный вид.
8. Хьюс, Нью-Йорк

Когда вы открываете веб-сайт Huys NYC в первый раз, строка меню выскакивает с левой стороны. Оттуда вы хотите, чтобы потенциальные арендаторы проверили свободные места и, возможно, узнали больше о здании и его истории.
Если вы свернете строку меню, вы увидите один столбец, удобно расположенный посередине. Макет их веб-сайта соответствует шаблону az, позволяя глазам танцевать, когда вы прокручиваете их веб-сайт.
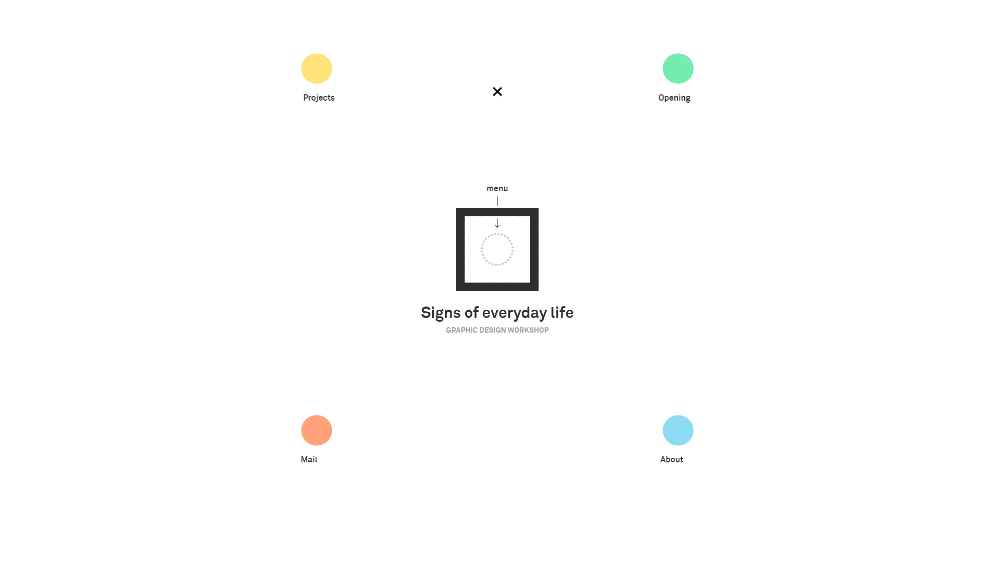
9. Signes du Quotidien

Signes du Quotidien отлично использует пустое пространство в макете своего веб-сайта. Когда вы загружаете сайт, они просят вас нажать на кружок внутри поля. Это меню.
Вместо использования панели они анимировали строку меню и разместили ее посередине, а не сверху или по бокам. Чтобы узнать о них больше, вы можете перетащить кружок на поле.
Когда загружается новая страница, они используют два столбца. Вы также заметите, что они отлично используют пустое пространство, поскольку они ограничивают элементы серединой, сохраняя при этом симметричный интервал.
Signes du Quotidien в переводе с французского означает «Признаки повседневной жизни».
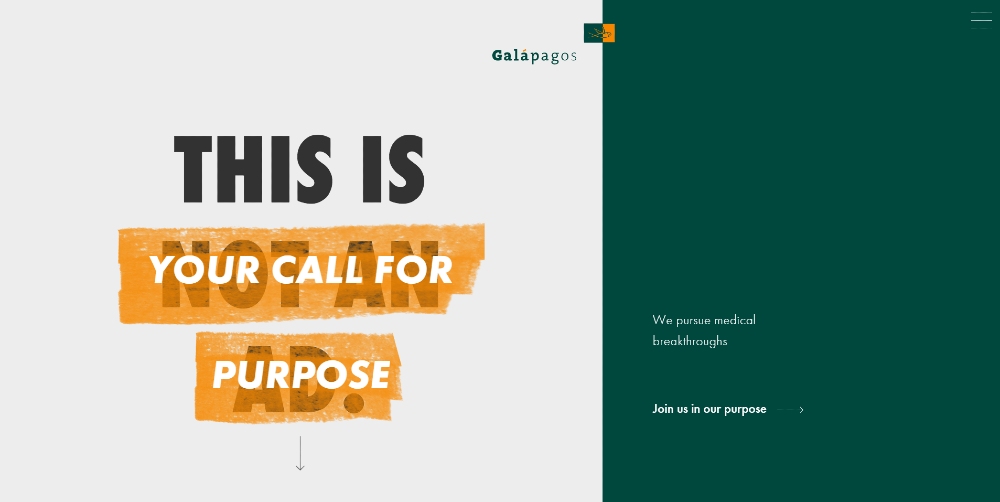
10. Работа на Галапагосах

У Work at Galapagos один из лучших креативных макетов сайта.
Вначале они используют асимметричный макет веб-сайта, но при прокрутке вниз правая часть изображения становится строкой меню. Они также добавили подсказки направления, чтобы вы могли больше узнать о Галапагосских островах и почему они нанимают людей.
Анимированный текст также помогает в навигации по веб-сайту и делает его интерактивным для потенциальных кандидатов на сайте.
Одной из лучших частей их веб-сайта является использование аудио вместо обычного видео. В качестве визуального элемента выступает иллюстрация сотрудника. Кроме того, визуальная иерархия была хорошо реализована и для этого раздела.
Нижняя часть страницы заканчивается разделенным экраном, где вы можете либо щелкнуть их страницу «О нас», либо «Присоединиться к команде». Не все веб-сайты используют разделенный экран внизу страницы. Но это работает для их сайта.
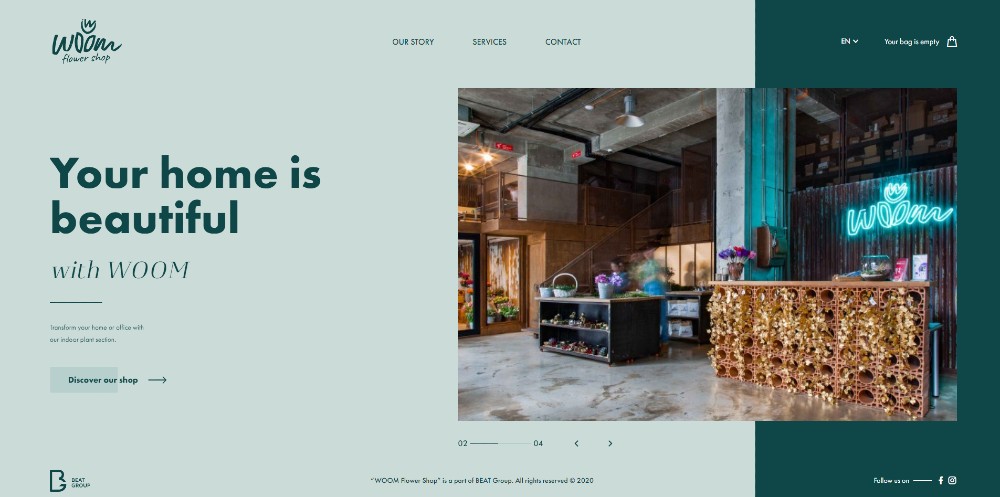
11. Вум

Woom использует одностраничный макет на своем веб-сайте. Это позволяет посетителям делать то, что им нужно на сайте. Вы заметите использование визуальной иерархии в тексте в левой части асимметричного экрана. Текст заголовка выделен жирным шрифтом, а следующие тексты выделены курсивом или в обычной форме.
Когда вы нажимаете следующий раздел на главной странице, вы можете просмотреть их магазин, связаться с ними или проверить их страницы событий. Страница магазина организована в виде сетки, чтобы посетители могли правильно просматривать товары .
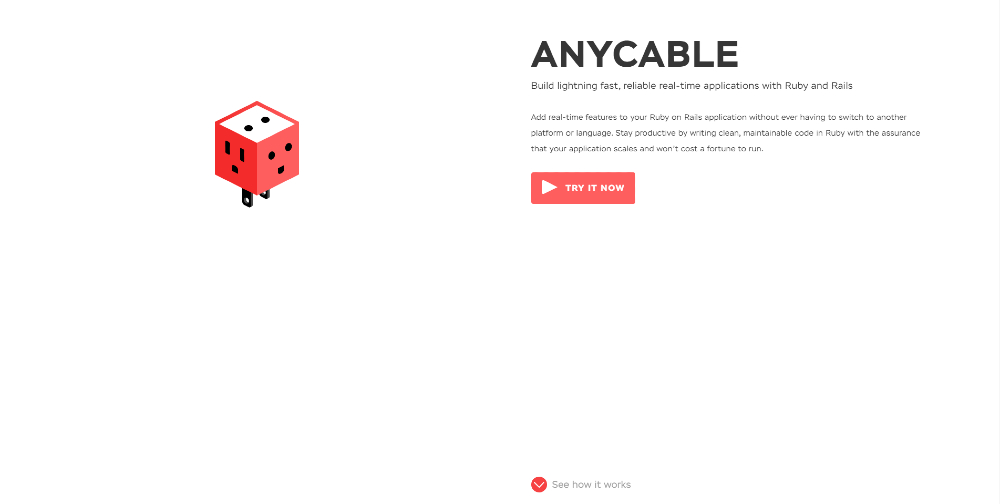
12. Любой кабель

Any Cable использует макет анимации с разделенным экраном на своей домашней странице. Это позволяет пользователям узнать о процессе с помощью анимации и описания. Также хорошо, что они использовали разные размеры текста, чтобы указать, что это следующий раздел. Они добавляют приглушенные цвета на сетку, но чтобы подчеркнуть данные, они добавили цвета, чтобы привлечь внимание людей.
Кроме того, они отлично используют пустое пространство. Минималистский веб-сайт получает баллы за удобочитаемость, а также за удобство для глаз. Это один из лучших креативных макетов веб-сайтов, потому что он объединяет различные элементы, которые работают.
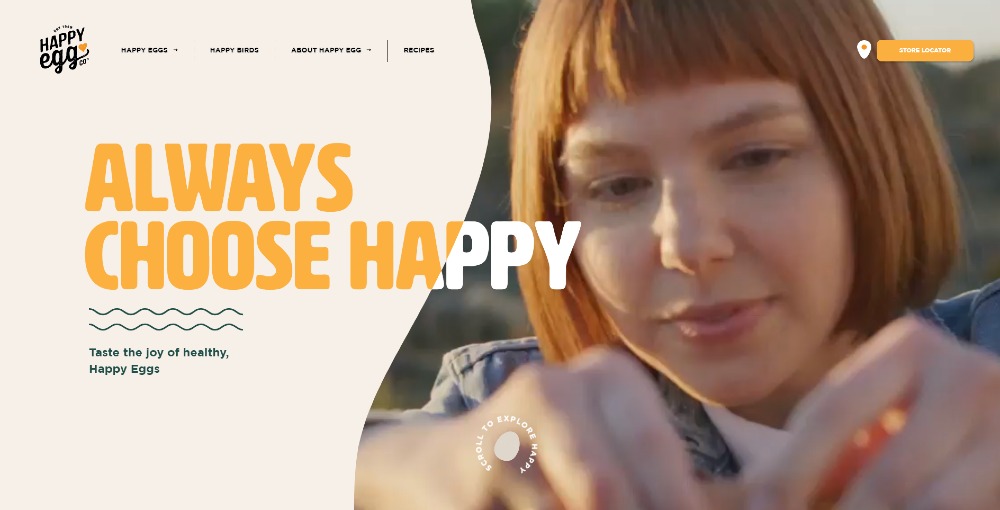
13. Счастливое яйцо

Вместо того, чтобы использовать разделенный экран или одно изображение (или видео), Happy Egg решили настроить верхнюю часть сгиба, и они хорошо выполнили это, что сделало его одним из самых креативных макетов веб-сайтов в списке.
Края приобретают форму сырого яйца без скорлупы или яйца, вывернутого на солнечную сторону. Прокручивая дальше вниз, вы замечаете, что они также используют яркие цвета, чтобы они соответствовали цветам их продуктов или упаковки. Они также сделали сайт интерактивным, чтобы было приятно просматривать разделы сайта.
Ключевые выводы
Ваш веб-сайт должен служить для клиентов способом выполнения нескольких операций, таких как оформление заказа или назначение встречи. Тем не менее, вы также должны украсить свой веб-сайт, чтобы сделать его более привлекательным для посетителей.
