Как создать неоновый текстовый эффект в Adobe Illustrator?
Опубликовано: 2022-06-03Когда вы редактируете текст таким образом, что внешняя часть текста размыта, создается впечатление свечения, вы создаете эффект неонового текста (похожий на неоновый свет). Когда дело доходит до привнесения в ваши проекты вечернего блеска и меланхоличной атмосферы 1980-х, светящийся неоновый шрифт — лучший выбор.
Текстовые эффекты, подобные этому, будут фантастически смотреться на плакате или флаере мероприятия, и их довольно просто создать. Неоновые тексты также набирают большую популярность в последнее время. Его можно использовать не только в статичном дизайне, но и в видео-анимации и анимационной графике.

В этом блоге я расскажу вам, как можно создать эффект неонового текста в Adobe Illustrator.
Как создать неоновый текстовый эффект в Illustrator?
Прежде всего, откройте артборд. Я описываю, как создать неоновый текстовый эффект, и имеет смысл добавить только темный фон, чтобы эффект неона творил чудеса.
Теперь я воспользуюсь инструментом «Прямоугольник» и создам эффектный фон для работы. Прямоугольник можно увеличить, просто перетащив его.
Используйте цветовую палитру, чтобы изменить цвета. Вы можете настроить цвет на более светлый или более темный вариант.
Вы можете заблокировать инструмент «Прямоугольник», потому что он может быть выбран по ошибке при работе с неоновой текстовой композицией. Теперь выберите текстовый инструмент и щелкните в любом месте монтажной области. Измените цвет текста на белый, чтобы вы действительно могли видеть свой текст, и вы могли ввести любое слово, которое хотите ввести.
Я возьму неон как слово и изменю его на белый, чтобы объяснить это. Вы можете выбрать любое слово, и цвет не всегда должен быть белым. Вы также можете изменить шрифт следующего по своему вкусу.
Нажмите на опцию типа вверху, а затем нажмите «Создать контуры». Таким образом, вы сделаете текст редактируемым, выровняв его по контуру или форме.
Дважды щелкните на палитре и выберите цвет для слов. Здесь я выбрал розовый. После того, как вы создали неоновый эффект, он будет обновлен до нового цвета, если вы вернетесь и измените его.

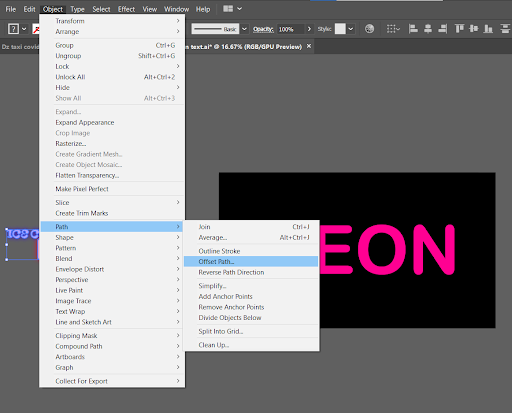
Теперь, когда мой розовый текст виден, я выберу его, а затем нажму кнопку объекта в верхней части экрана. Затем я нажму на путь смещения, что по существу создаст вторую версию нашего текста, которая несколько смещена от исходной.
Пиксельные изображения можно найти на следующей странице. Если я посмотрю на предварительный просмотр, он в основном добавляет обводку в десять пикселей по всему краю, и если я отрегулирую ее до 5 пикселей, она будет более тонкой по всему периметру. Пока я сохраняю значение -5 пикселей внутри, чего мы и хотим, все будет в порядке, верно? Все зависит от того, насколько большим вы сделали свой текст, когда только начинали.

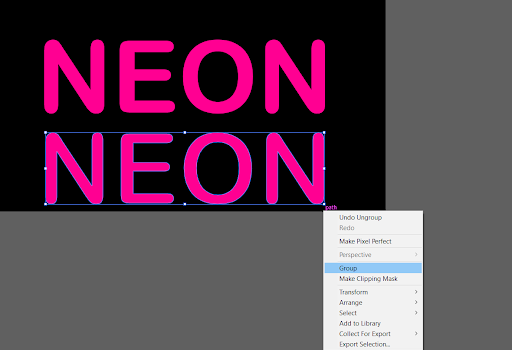
Я собираюсь пойти с размером 4-5px для этого. Хотя это другая вариация того же неонового письма, внутренняя часть текста значительно тоньше, чем у оригинального текста. Для этого мы просто разгруппируем элемент и перетащим его вниз. Теперь у нас есть еще одна недавно созданная форма.

Я выберу эти внутренние формы, а затем выберу исходную форму и соберу их все вместе в новом документе.
Поскольку теперь они оба перевернуты, я собираюсь настроить цвет нового текста или формы, которые я создал несколько секунд назад, чтобы они соответствовали исходному цвету.
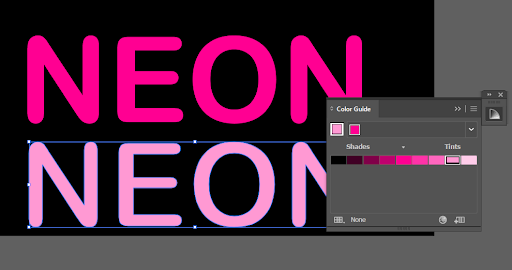
Чтобы сделать эту форму более женственной, я собираюсь использовать более мягкий оттенок розового. В результате мы выбрали более мягкий оттенок розового. Вы можете перейти к цвету и посмотреть, есть ли более темная или более светлая версия выбранного вами цвета.

Теперь я вернусь и верну свой тонкий текст на место. Луковица представлена более светлым оттенком в центре. Свет излучается блестящей лампочкой, и розовый цвет по краям лампочки преобразуется в свечение, исходящее от лампочки в результате этого преобразования.

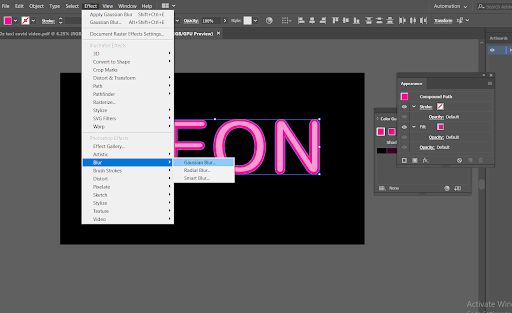
В результате, если бы вы захотели, вы могли бы даже сделать внутренний оттенок немного светлее. Для этого мы выберем внешнюю розовую, которая темнее, а затем перейдем в меню эффектов в верхней части экрана и выберем размытие.
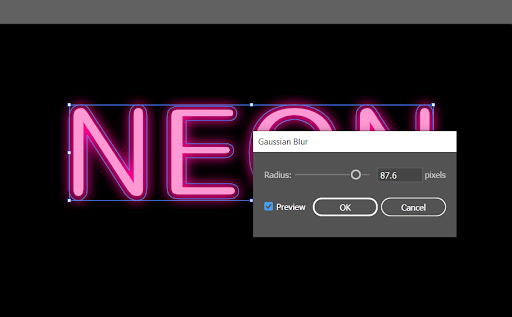
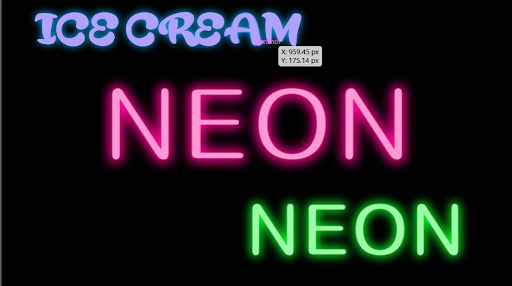
Выберите «Размытие по Гауссу» в раскрывающемся меню, а затем щелкните поле предварительного просмотра. У вас есть полный контроль над тем, как это отображается. Добавляется свечение и создается неоновый текстовый эффект, как вы можете видеть на этом изображении.

Опять же, в зависимости от размера вашей монтажной области и композиции, с которой вы работаете, вы можете внести коррективы в соответствии со своими потребностями. Внесите необходимые изменения в соответствии с вашими потребностями.

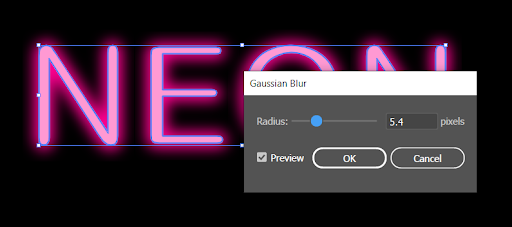
Как видите, мы разработали неоновую надпись, которую можно улучшить, применив очень маленькое размытие к самой лампочке, как показано на рисунке. Если хотите, вы также можете добавить небольшое размытие к изображению.

Теперь вы должны выбрать ранее размытый неоновый текст и выбрать параметр редактирования в верхней части экрана, после чего вы должны скопировать и вставить его перед изображением. Если вы удерживаете Shift и используете клавиши со стрелками, чтобы просто нажать клавишу со стрелкой вверх, вы можете перейти к панели внешнего вида и выбрать эффект размытия по Гауссу.

Его можно увеличить настолько, что, когда вы сдвинете его обратно, удерживая клавишу Shift и используя клавиши со стрелками, он просто излучает слабый свет вокруг букв.

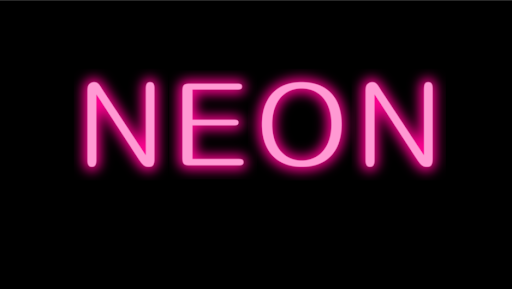
У вас есть возможность настроить прозрачность этого по своему усмотрению. Я соглашусь с чем угодно в пределах 80%. Теперь вы можете изменить цвет на любой, который вам нравится, и создавать графику различных оттенков, используя ту же технику.

Не беспокойтесь о цветах, думая, что вам все равно придется начинать с самого начала. У вас также есть возможность изменить цвет на последнем этапе.
Подведение итогов
Неоновые огни так красивы и отлично смотрятся в темноте. Это востребованный дизайн, который нравится многим. Вы можете, кроме Adobe Illustrator, создать неоновый текстовый эффект в Canva или любом другом инструменте дизайна.
Я надеюсь, что этот блог был полезен для вас, и вы сможете создавать неоновый текст в своих будущих проектах и даже анимировать его для анимированной графики. Также отличной идеей будет использовать неоновые текстовые эффекты на миниатюрах видео.
Вам нужна помощь в создании видеороликов, таких как объяснения, 2D-анимация, анимация на доске, анимированная графика или редактирование видео? Наша команда экспертов поможет вам. Свяжитесь с нами, чтобы узнать больше.
Монтажер: Амрута
