Как создать сайт бронирования отелей (пошаговое руководство)
Опубликовано: 2020-04-16Вы хотите создать сайт бронирования отелей, такой как Booking.com, Expedia.com или Trivago.com?
Что ж, это очень просто, чем вы думали.
Вы, вероятно, думали, что создание веб-сайта бронирования отелей очень сложно и дорого — вам нужно потратить много денег (15 000–60 000 долларов США), чтобы нанять разработчиков и дизайнеров, или же вам нужно научиться программировать, чтобы создать свой собственный веб-сайт бронирования отелей, который может занять годы.
Если вы так думаете……… У меня для вас хорошие новости .
Хорошая новость заключается в том, что вы можете создать веб-сайт бронирования отелей менее чем за 30 минут, не нанимая разработчиков или дизайнеров и даже не тратя много денег.
В этом уроке я покажу, как создать сайт бронирования отелей, такой как Booking.com.

Но прежде чем вы начнете создавать веб-сайт бронирования отелей, давайте сначала узнаем, как работает модель бизнеса по бронированию отелей.
Вот наиболее распространенные бизнес-модели, которые используют сайты бронирования отелей.
Торговая модель
В этой модели онлайн-турагентства (OTA), такие как Booking, Expedia, заранее покупают блок номеров со значительной скидкой.
Допустим, они купили блок из 100 номеров в гостинице за 100 долларов за ночь. Затем они перепродают 100 номеров по 150 долларов за ночь.
Это означает, что они продают на 50% больше, чем цена покупки.
Агентская модель
В этой модели туристические онлайн-агентства не собирают деньги с клиентов.
Например, когда клиент бронирует номер на Expedia.com, он перенаправляется в отель.
Как только клиент бронирует номер, Expedia.com получает комиссию.
Сайт сравнения отелей
Такие сайты, как Trivago.com, представляют собой сайт сравнения отелей, который позволяет клиентам выбирать номер в соответствии со своими потребностями из множества отелей и сайтов бронирования.
Они получают комиссию, когда клиенты бронируют номер по их ссылке.
Готовы создать свой сайт бронирования отелей сегодня? Давайте начнем…
Создайте сайт бронирования отелей менее чем за 30 минут
- Получить веб-хостинг
- Зарегистрировать домен
- Установить WordPress
- Настройте свой сайт
- Установите тему бронирования отелей
- Добавьте отели на свой веб-сайт
- Добавить платежный шлюз
- Настройте свой сайт
Что нужно для запуска сайта бронирования отелей?
Первое, что вам нужно выбрать, это правильная платформа для создания вашего сайта бронирования отелей.
Существует несколько доступных систем управления контентом (CMS), и довольно сложно выбрать лучшую из них.
К счастью, вам не нужно беспокоиться об этом. Мы протестировали многие из них и расскажем вам о самом удобном.

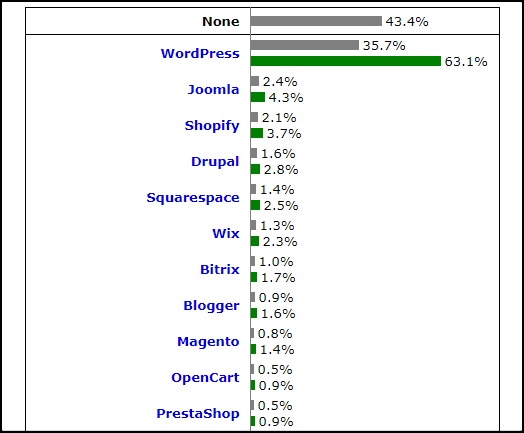
«Самая популярная CMS — это WordPress — W3Techs».
Самая популярная и лучшая система управления контентом — WordPress.
Более 27 миллионов веб-сайтов работают на WordPress и быстро растут.
Вот почему я рекомендую WordPress:
- WordPress — это программное обеспечение с открытым исходным кодом, и его можно использовать на 100% бесплатно.
- Вы можете создать любой сайт с помощью WordPress
- Это полностью настраиваемый
- В каталоге WordPress доступно более 50 000 плагинов и 50 000 тем.
- Он хорошо оптимизирован по скорости , безопасен и оптимизирован для SEO.
- Вы можете получить поддержку, связанную с WordPress, практически везде, например, на официальном форуме WordPress, в различных группах Facebook и различных блогах WordPress и т. д.
- Это всегда актуально
- и есть много.
Для создания веб-сайта бронирования отелей вам потребуется доменное имя, веб-хостинг и SSL-сертификат.
- Что такое доменное имя? Доменное имя — это адрес вашего сайта в Интернете. Например, «Google.com» — это доменное имя.
- Что такое веб-хостинг? Веб-хостинг — это место, где ваш веб-сайт размещается или хранится в Интернете. Как только ваш домен и хостинг будут подключены, вы сможете увидеть свой сайт онлайн.
- Что такое SSL-сертификат? SSL-сертификат крайне необходим, если вы собираете данные клиентов, такие как адрес электронной почты, пароль, платежные реквизиты. Без сертификата SSL хакеры могут легко взломать ваш сайт.
Как правило, регистрация домена стоит около 14 долларов за 1 год , веб-хостинг — 9–14 долларов в месяц и 60–240 долларов в год за SSL-сертификат.
Это слишком много, если вы только начинаете.
К счастью, Hostgator предлагает БЕСПЛАТНУЮ регистрацию домена и БЕСПЛАТНЫЙ SSL-сертификат со своим хостинг-планом, стоимость которого начинается всего от 2,75 долларов в месяц .
HostGator — один из старейших провайдеров веб-хостинга (основан в 2002 году), и в настоящее время он обслуживает миллионы веб-сайтов по всему миру.
Они предлагают различные типы хостинга, такие как общий, хостинг WordPress, VPS, облачный, выделенный.
Основные возможности виртуального хостинга HostGator:
- БЕСПЛАТНАЯ регистрация домена
- Установка WordPress в один клик
- Бесплатный перенос сайта WordPress
- Последняя панель управления
- Бесплатный SSL-сертификат
- Неизмеряемая пропускная способность и хранилище
- Поддержка 24x7x365
- 99,98% времени безотказной работы
- 45-дневная гарантия возврата денег
Как создать сайт бронирования отелей
1. Получить веб-хостинг
Первым делом вам нужно выбрать тарифный план хостинга исходя из ваших потребностей.
Я рекомендую вам использовать план виртуального хостинга HostGator, так как он очень доступен.
Шаг 1. Сначала перейдите на сайт HostGator . Я добавил купон в эту ссылку , которая даст вам скидку 60%. Вы также можете ввести промокод WPMYWEB60 при заполнении платежных реквизитов.
Или же,
Нажмите здесь, чтобы перейти на ==> www.hostgator.com <== веб-сайт.
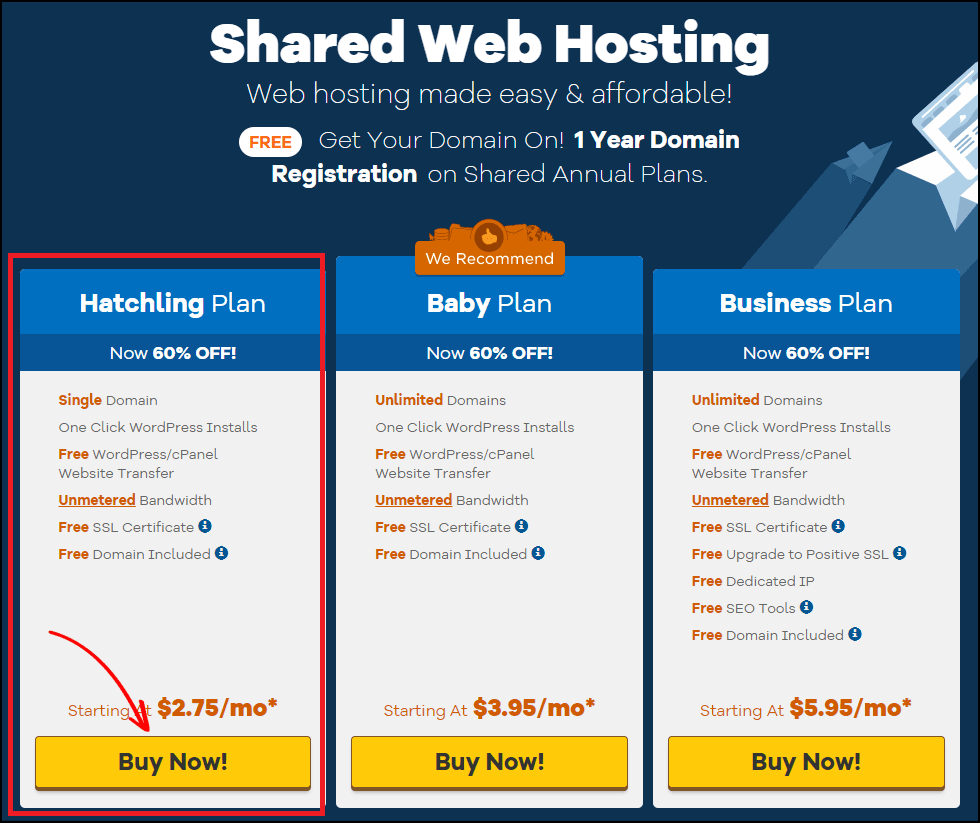
Шаг 2. Выберите план виртуального хостинга.
HostGator предлагает 3 различных плана виртуального хостинга: Hatchling, Baby и Business.
Если вы хотите разместить только один веб-сайт прямо сейчас, выберите план Hatchling . Хотя вы можете обновить свой текущий план в любое время.
Нажмите кнопку « Купить сейчас» , чтобы начать.

После этого вы будете перенаправлены на страницу регистрации домена.
2. Зарегистрируйте домен
Перед созданием веб-сайта бронирования отелей вам необходимо выбрать доменное имя для вашего веб-сайта.
Выбор правильного доменного имени для вашего бизнеса или веб-сайта очень важен.
Потому что доменное имя представляет ваш бизнес в Интернете, и это первое, что люди замечают при доступе к вашему веб-сайту.
Если вы выберете неправильное доменное имя, вы не сможете хорошо развивать свой бизнес.
Вот краткое руководство о том, как выбрать правильное доменное имя для вашего бизнеса:
а) Всегда выбирайте домен .COM
Я настоятельно рекомендую вам зарегистрировать домен .com, так как .com является самым популярным доменным расширением и имеет огромное количество пользователей. Так легче создать бренд.
Кроме того, домен .com был в первую очередь создан для коммерческого бизнеса, сайтов электронной коммерции, блогов или любых прибыльных сайтов.
Читайте, .Com или .Net — какое доменное расширение выбрать.
б) Держите ваше доменное имя как можно короче
Старайтесь, чтобы ваше доменное имя было как можно короче. Идеальная длина домена — 5-14 символов.
Более короткие имена легче запомнить, а также легко запоминаются.
c) Избегайте дефисов и цифр в вашем доменном имени.
Никогда не добавляйте дефисы или цифры в ваше доменное имя. Доменное имя с дефисом или номером не выглядит законным, и в большинстве случаев его используют мошенники.
г) не повторять ни одной буквы
Выбирая домен для своего сайта, вы не должны повторять ни одной буквы. Например, в этом домене не рекомендуется использовать « petttshoop.com », который содержит одну или несколько повторяющихся букв.
Эти типы доменных имен часто сбивают людей с толку.
e) Подумайте о новых доменных именах
Из-за огромной популярности доменного имени .com кажется, что все хорошие доменные имена уже зарегистрированы, и их нельзя зарегистрировать снова. Если это произойдет, вам нужно подумать о новых именах, пока вы не найдете хорошее. Вы также можете использовать свое имя для своего бренда.
Зарегистрируем домен.
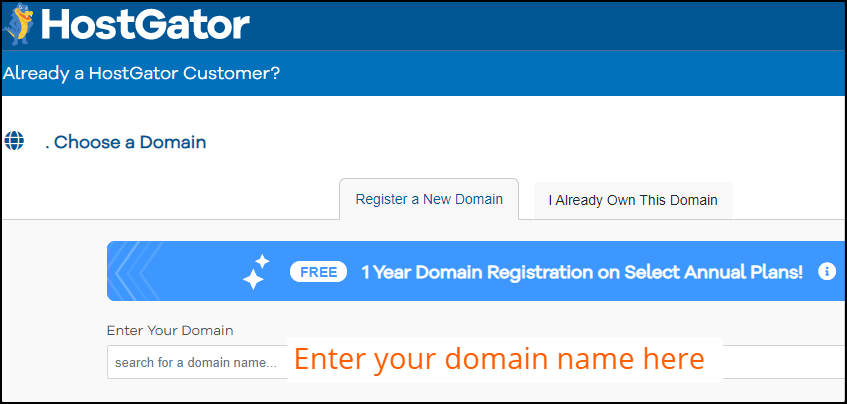
Шаг 1. Выберите домен
На этой странице вам необходимо зарегистрировать доменное имя.
Сначала введите свое доменное имя, и он автоматически проверит, доступен ли домен для регистрации.
Если введенный вами домен уже занят, попробуйте новое имя.
Теперь нажмите « Зарегистрировать новый домен ».

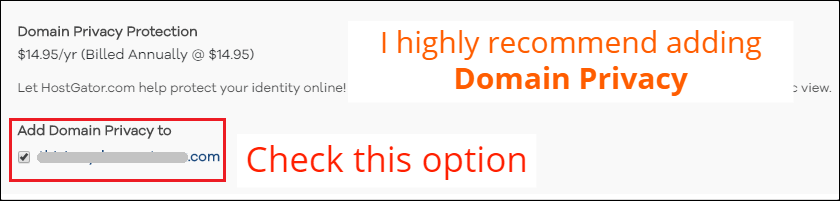
Шаг 2. Добавьте конфиденциальность домена
Как только вы введете свое доменное имя, он покажет вам опцию защиты конфиденциальности домена . По умолчанию он отмечен.
Я настоятельно рекомендую вам добавить защиту конфиденциальности домена.
Правда, это обойдется вам в дополнительные 14,95 долларов, зато убережет вас от спамеров.

Конфиденциальность домена в основном скрывает всю вашу контактную информацию от инструментов поиска домена, таких как Whois, ICANN Lookup и т. д.
Если у вас не активирована конфиденциальность домена, спамеры будут собирать ваше имя, номер телефона, адрес электронной почты и постоянно рассылать вам спам.
Далее вам необходимо заполнить форму заказа HostGator.
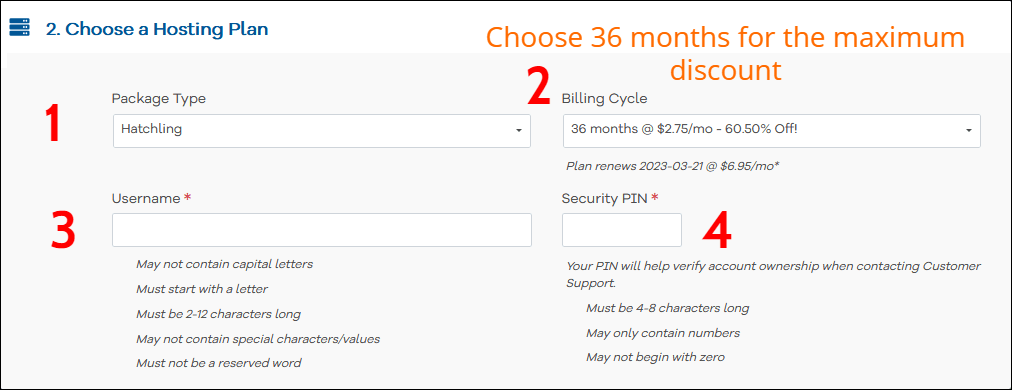
Шаг 1. Выберите план хостинга
В этом разделе вы можете выбрать, сколько сайтов WordPress вы хотите разместить прямо сейчас.
После этого вам нужно выбрать платежный цикл вашего хостинга.
Я рекомендую вам выбрать пакет на 36 месяцев для максимальной скидки .
Затем установите имя пользователя, а также PIN-код безопасности.

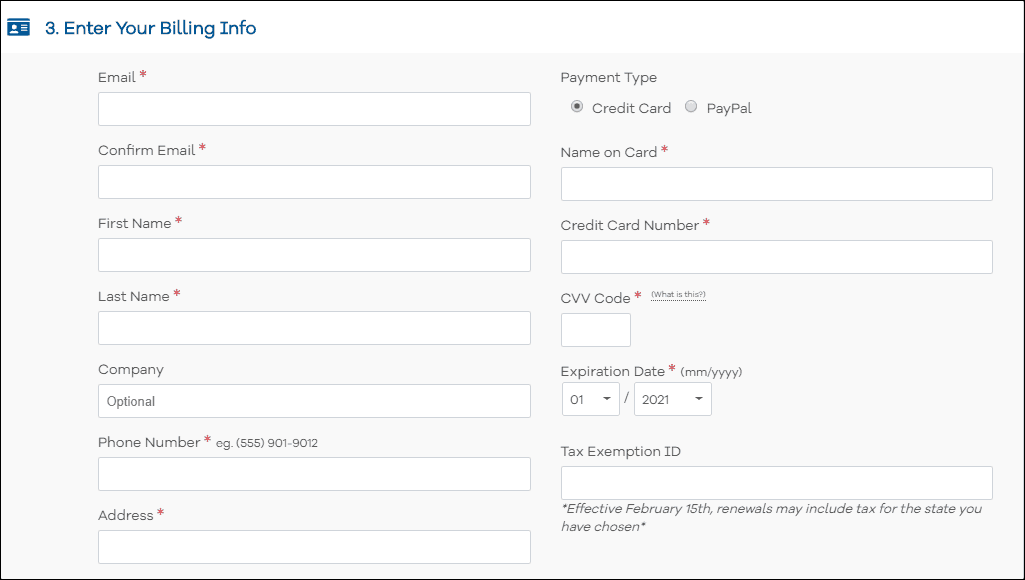
Шаг 2. Введите платежную информацию
Здесь вам необходимо ввести платежную информацию, такую как адрес электронной почты, ваше имя, номер телефона и т. д.
С правой стороны введите платежную информацию. Вы можете оплатить как кредитной картой, так и PayPal.

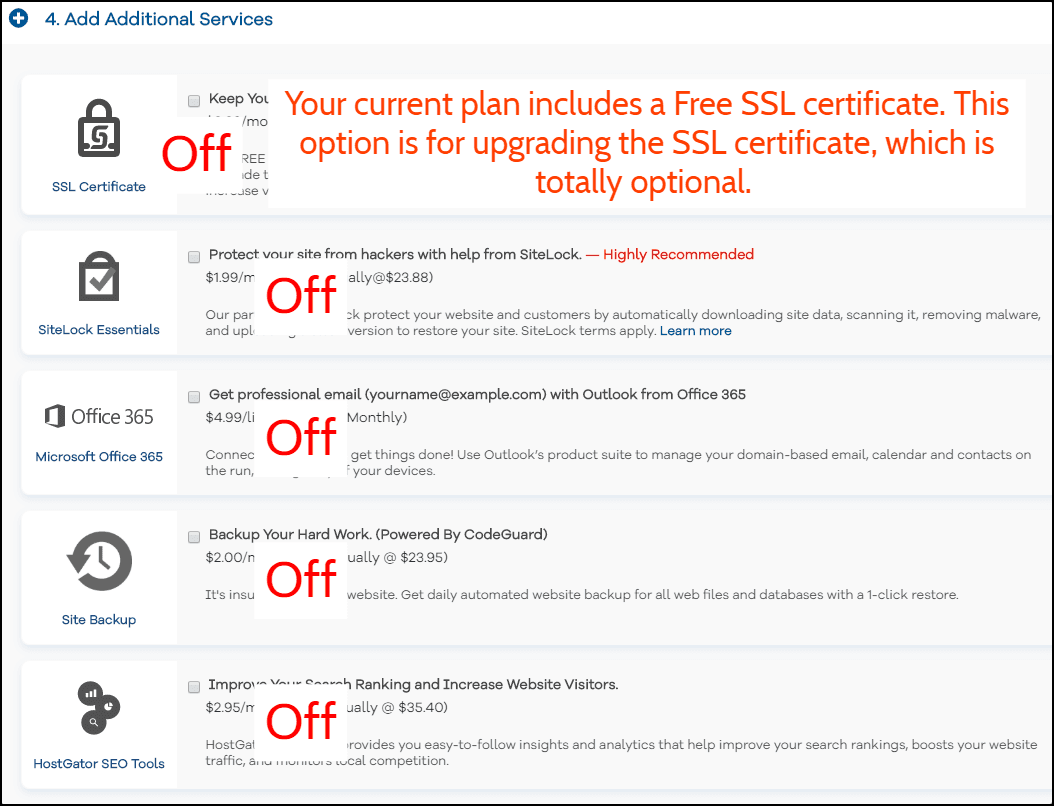
Шаг 3. Добавьте дополнительные услуги
Вам будет предложено добавить дополнительные услуги, такие как SSL-сертификат, SiteLock Essentials, SiteBackup, SEO-инструменты HostGator, но это совершенно необязательно.
Вы можете добавить дополнительные услуги, если хотите.

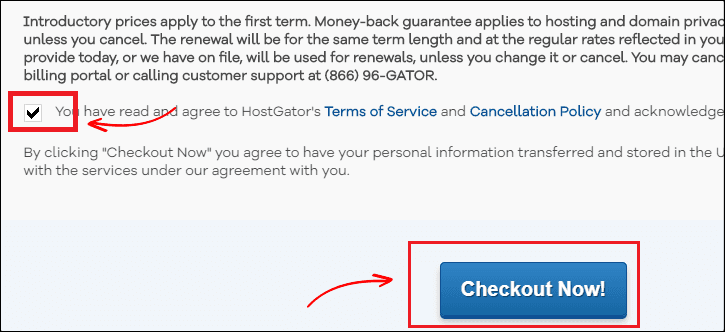
Шаг 4. Оформить заказ сейчас
Теперь установите флажок «Условия обслуживания» и нажмите кнопку « Оформить сейчас» .

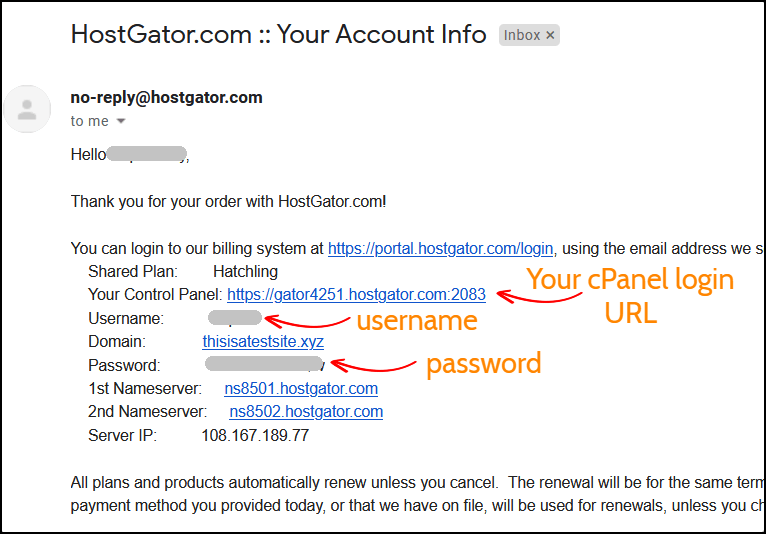
Шаг 5. Проверьте свою электронную почту
После оплаты вы получите данные для входа в cPanel HostGator по электронной почте.
Нажмите на URL-адрес вашей панели управления, а затем введите свое имя пользователя и пароль для входа в панель управления HostGator.

3. Установите WordPress
Сначала войдите в свою учетную запись хостинга, используя данные для входа, которые вы получили по электронной почте.
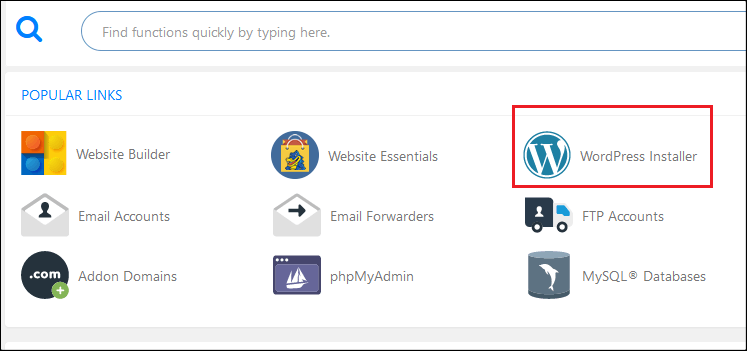
Шаг 1. Перейдите к установщику WordPress.
Вверху под популярными ссылками вы увидите опцию « Установщик WordPress ». Нажмите здесь.

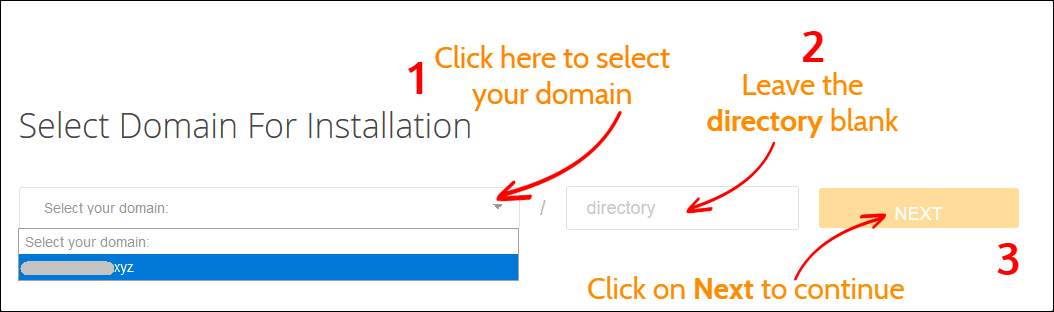
Шаг 2. Выберите домен для установки
Сначала щелкните раскрывающееся меню и выберите свой домен. Оставьте поле каталога пустым и нажмите « Далее », чтобы начать установку WordPress.

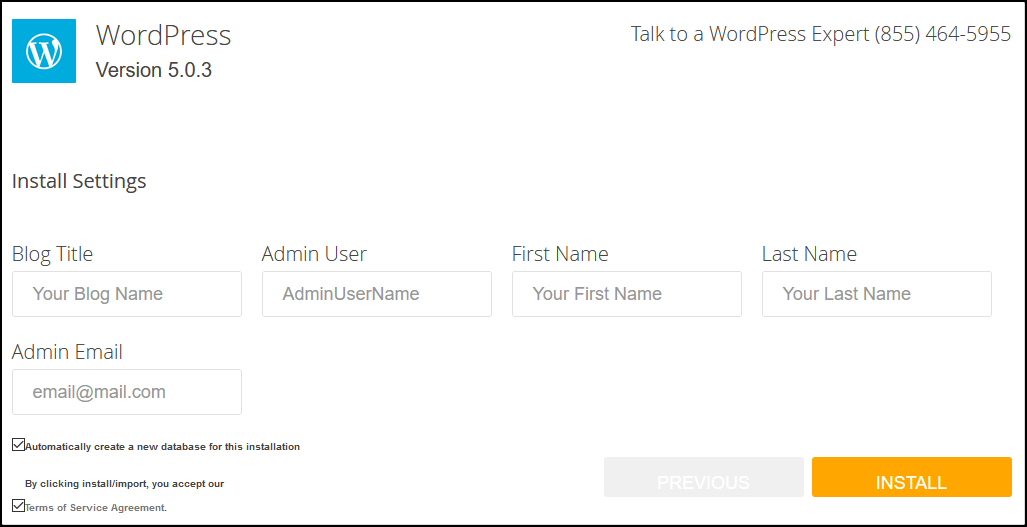
Шаг 3. Установите настройки
Перед установкой WordPress необходимо завершить процесс установки. Введите название своего блога, имя администратора, свое имя и адрес электронной почты.
После этого нажмите кнопку « Установить », чтобы начать процесс.

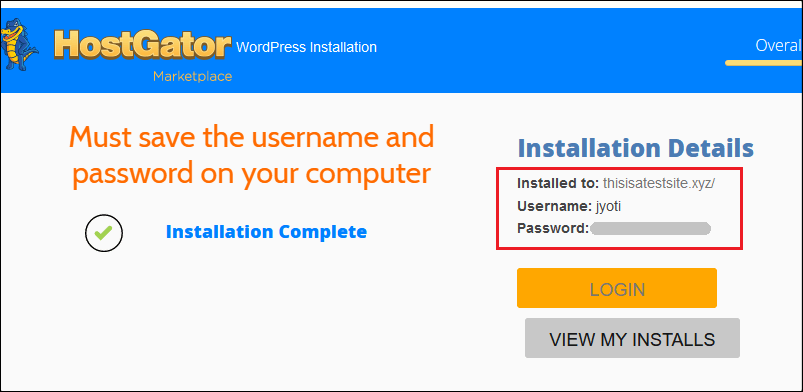
Шаг 4. Сохраните данные для входа
Завершение установки WordPress займет около минуты.
После этого вы увидите данные для входа в систему администратора: имя пользователя и пароль.
Я настоятельно рекомендую вам сохранить имя пользователя и пароль в блокноте.

4. Настройка вашего сайта WordPress
После того, как вы установите WordPress на HostGator, пришло время настроить свой блог WordPress.
Сначала войдите в панель администратора WordPress.
Если вы не знаете URL-адрес для входа в систему администратора, просто добавьте wp-admin в конце имени вашего веб-сайта. Например, yoursite.com/wp-admin
Затем введите имя пользователя и пароль администратора, чтобы получить доступ к панели управления WordPress.
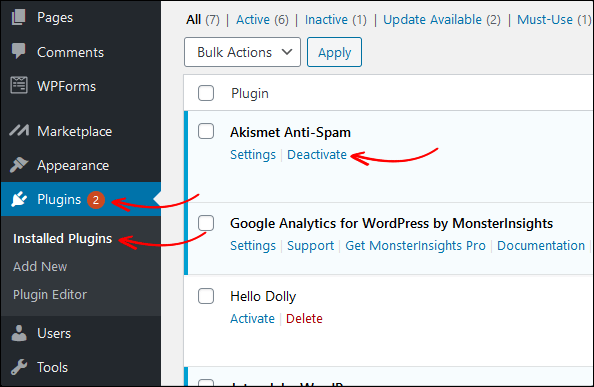
Шаг 1. Удалите и удалите плагины по умолчанию.
Первое, что нужно сделать после установки WordPress, это удалить и удалить плагины по умолчанию.
Чтобы удалить плагин, перейдите в « Плагины» > «Установленные плагины» и прокрутите вниз, чтобы просмотреть установленные плагины.

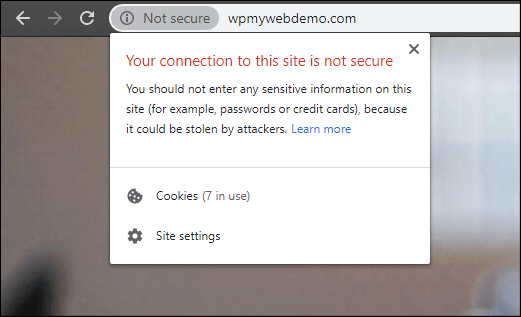
Шаг 2. Настройка SSL-сертификата
По умолчанию у вас уже установлен сертификат SSL, и доступ к вашему веб-сайту возможен как по протоколу HTTP, так и по протоколу HTTPS.
Однако, если вы откроете свой сайт в браузере Google Chrome, вы можете увидеть сообщение « Ваше подключение к этому не защищено ». Это связано с тем, что Google советует веб-мастерам запускать веб-сайты только через HTTPS.
И это можно исправить, заставив ваш сайт загружаться только с HTTPS (SSL) соединением.

Заставить ваш сайт перенаправлять на HTTPS очень просто.
Шаг 1. Для этого вам необходимо войти в cPanel вашего хостинга.
Шаг 2. Перейдите в Диспетчер файлов > public_html.

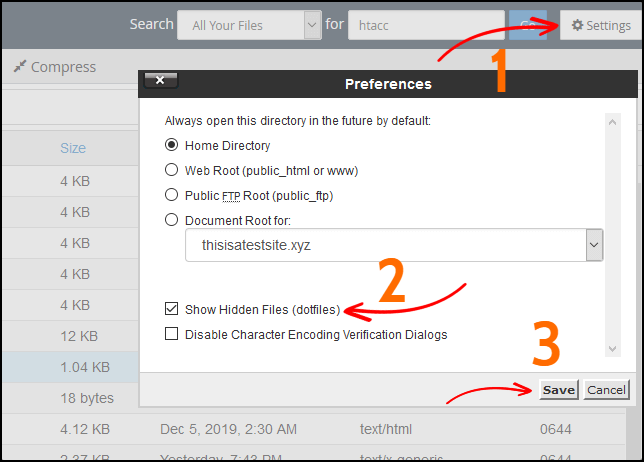
Шаг 3. Найдите и отредактируйте файл .htaccess .
Однако иногда файл .htaccess скрыт по умолчанию. В этом случае перейдите в настройки и установите флажок «Показать скрытые файлы».

Шаг 4. В конец файла .htaccess добавьте фрагмент кода.
RewriteEngine включен RewriteCond %{HTTPS} выкл. RewriteRule ^(.*)$ https://%{HTTP_HOST}%{REQUEST_URI} [L,R=301]
Шаг 5, Сохраните файл.
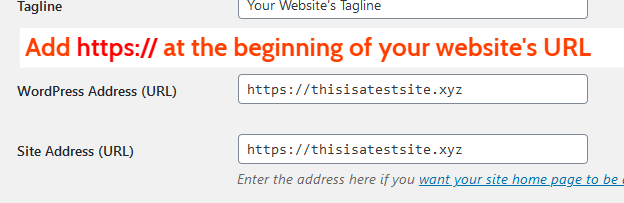
Шаг 6. Теперь на панели управления WordPress перейдите в «Настройки» > «Основные».
Шаг 7. Измените протокол HTTP на HTTPS .

Шаг 8. Нажмите « Сохранить изменения » внизу. После этого вы автоматически выйдете из системы.
Вот и все. Теперь ваш сайт будет открываться только по HTTPS.
Читайте, 3 различных способа перенаправления HTTP на HTTPS в WordPress
5. Установите тему бронирования отелей
В этой части я покажу вам, как установить тему бронирования отелей для вашего сайта WordPress.
На рынке доступно множество тем WordPress для бронирования отелей, и трудно найти лучшую.
Но вам не нужно беспокоиться об этом. Я изучил и протестировал для вас несколько тем бронирования отелей и предложу лучшую.
Soho — это тема бронирования отелей для WordPress.
Вот почему:
- Это одна из самых продаваемых тем WordPress для бронирования отелей.
- Это всегда актуально
- Он поставляется с несколькими плагинами премиум-класса.
- Мобильный и оптимизированный для SEO
- Полностью адаптивный и настраиваемый
- Хорошо оптимизирована скорость
- Он поставляется с 6 различными макетами домашней страницы.
- Простая интеграция с Booking.com, Airbnb и т. д.
- и многое другое.


Тема имеет огромный список возможностей . Вы можете проверить все функции здесь .
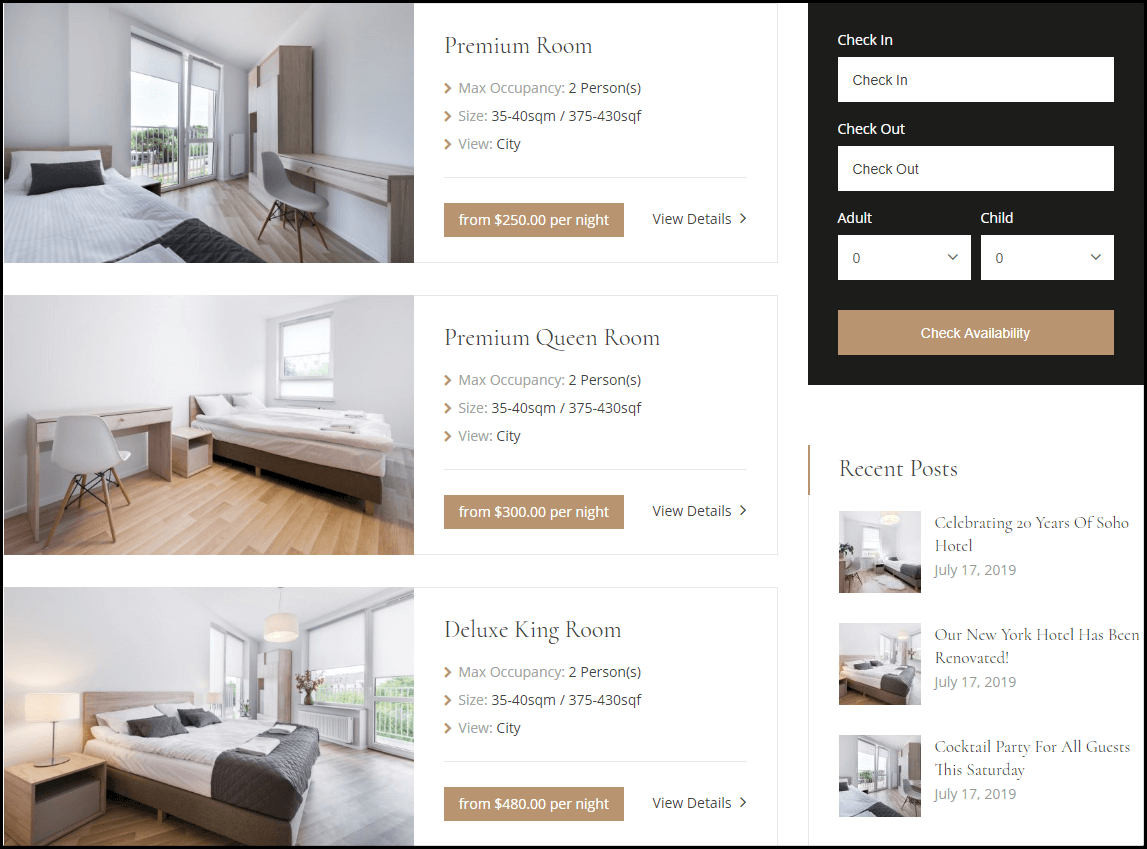
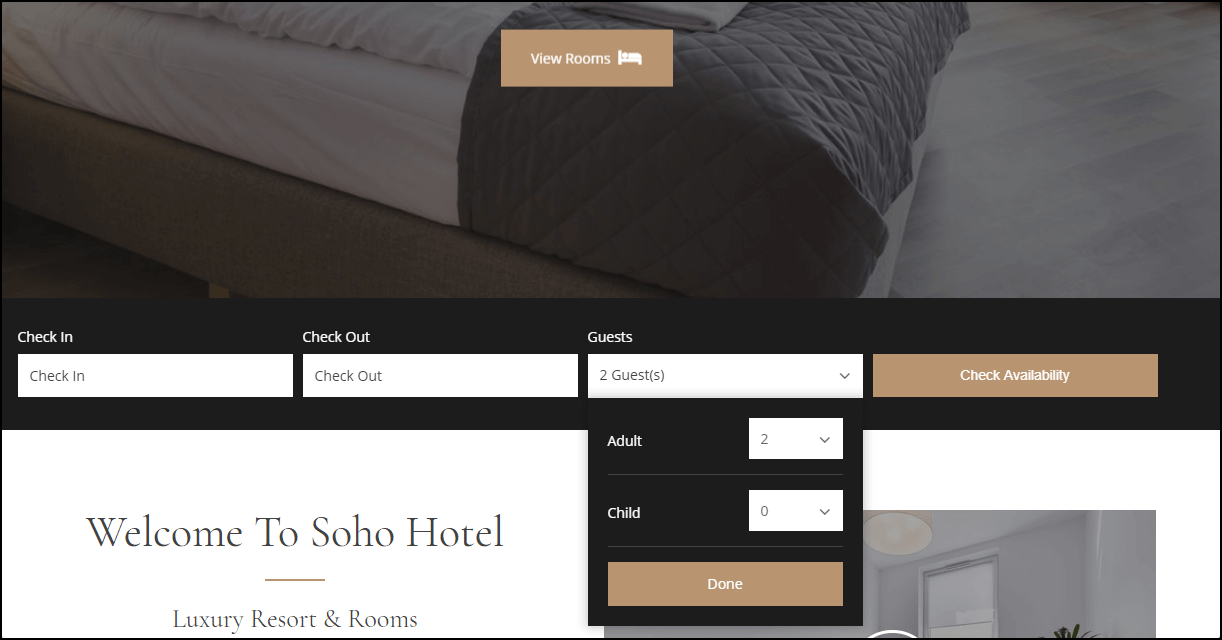
Вот как выглядит тема.


Вы можете проверить DEMO здесь .
Однако, если вы хотите использовать другой тип темы бронирования отелей, вы можете найти больше тем здесь.
Шаг 1. После того, как вы приобрели тему бронирования отелей, загрузите все файлы.
Шаг 2. Извлеките ZIP-файл на свой компьютер.
В этом файле у вас будут файлы темы, фиктивные данные и плагины.
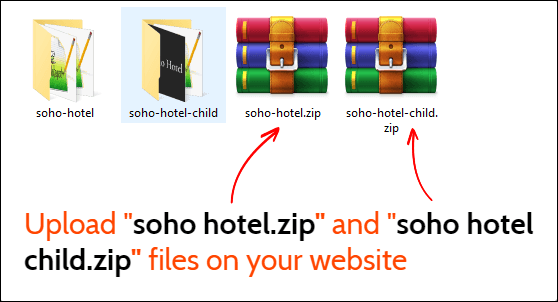
Шаг 3. После извлечения файла откройте папку темы .

Шаг 4. Загрузите файлы soho-hotel.zip и soho-hotel-child.zip на свой сайт WordPress.
Шаг 5 . Чтобы загрузить файлы темы, перейдите в раздел « Внешний вид» > «Темы» на панели инструментов WordPress.
Шаг 6. Затем нажмите « Добавить новую» > «Загрузить тему» , а затем загрузите файлы темы (zip).
Шаг 7. После загрузки активируйте только дочернюю тему Soho .
После активации он попросит вас активировать тему, используя ее лицензионный ключ.
Как получить лицензионный ключ темы?
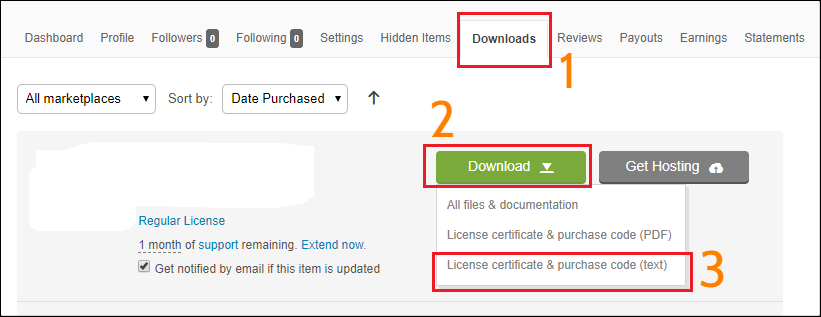
Поскольку это платная тема, вам необходимо активировать тему с помощью лицензионного ключа. Чтобы получить его лицензионный ключ, сначала войдите в свою учетную запись Envato и перейдите в раздел загрузок.
Оттуда нажмите на опцию Лицензионный сертификат и код покупки (текст) , и вы получите свой лицензионный ключ, а также код покупки. Получив это, вы можете активировать свою тему.

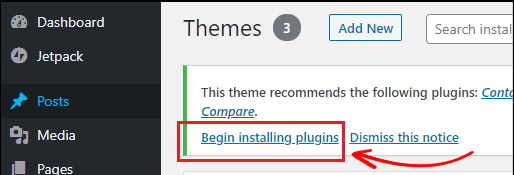
Шаг 8. После этого вам будет предложено установить плагины рекомендаций по темам. Нажмите « Начать установку плагинов », а затем активируйте их.

Теперь давайте импортируем демонстрационные данные темы.
Импорт фиктивных данных темы
Чтобы импортировать фиктивный контент, перейдите на панель инструментов WordPress.
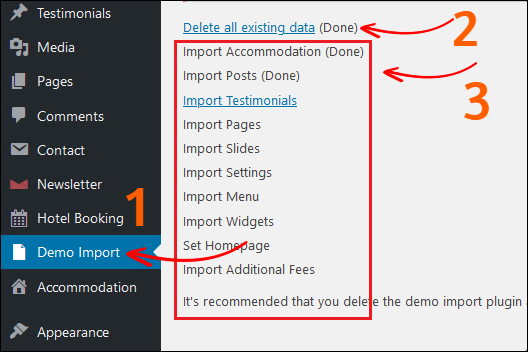
Нажмите на опцию импорта демо.
Сначала вам нужно удалить все существующие данные, а затем импортировать данные по одному.

Вот и все. Теперь ваш веб-сайт готов к использованию, и вы можете посетить свою домашнюю страницу.
Но не волнуйтесь. Вы можете изменить все на своем сайте, например цвет, фоновое изображение, шрифт, макеты, виджеты и многое другое.
Теперь давайте посмотрим, как сделать страницу бронирования отеля.
6. Добавление отелей на ваш сайт
Теперь я покажу вам, как добавить отели на свою страницу.
Но прежде чем мы начнем, убедитесь, что конструктор страниц WPbakery, который поставляется с темой Soho WordPress, доступен на обеих страницах, в разделах постов, размещения и отзывов.
Потому что по умолчанию конструктор страниц WPBakery активируется только на страницах.
Таким образом, вы не сможете редактировать свои сообщения, размещение и разделы отзывов с помощью конструктора страниц WPBakery.
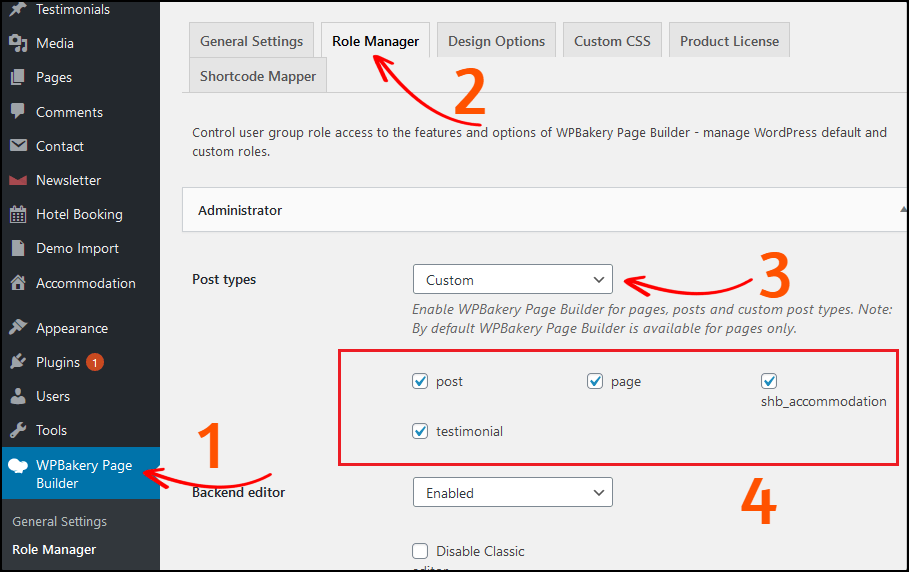
Чтобы включить конструктор страниц WPbakery в каждом разделе контента, перейдите в раздел «Конструктор страниц WPBakery» > «Диспетчер ролей».
Затем выберите « Типы сообщений» > «Пользовательский» и проверьте все параметры, публикацию, страницу, размещение и отзыв.

Сделав это, нажмите кнопку Сохранить изменения .
Давайте теперь добавим комнату на вашу страницу.
Однако у вас уже установлен демонстрационный контент, поэтому вам не нужно создавать каждую страницу вручную.
Нажмите на любую предварительно созданную страницу и настройте ее с помощью конструктора страниц WPBakery по своему усмотрению.
Однако я также покажу вам ручной процесс добавления комнаты. Так что вы можете легко настроить страницу позже.
Шаг 1. Перейти к размещению
На панели инструментов WordPress перейдите на страницу «Размещение» .
На этой странице вы можете найти несколько предварительно добавленных комнат, которые поставляются с демо-контентом темы.
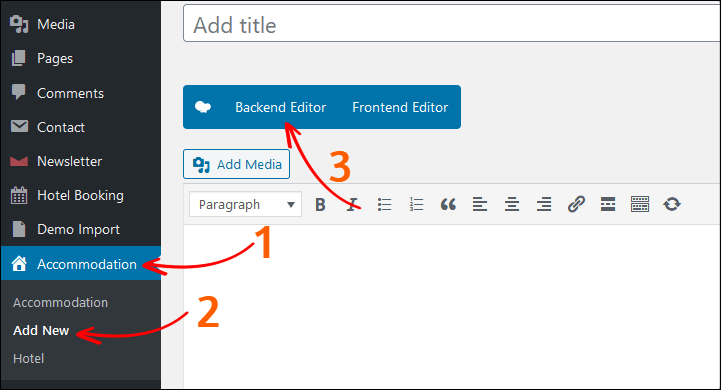
Чтобы добавить новое жилье, нажмите кнопку « Добавить новое ».
Затем нажмите на опцию Backend Editor , чтобы отредактировать страницу с помощью компоновщика страниц WPBakery.

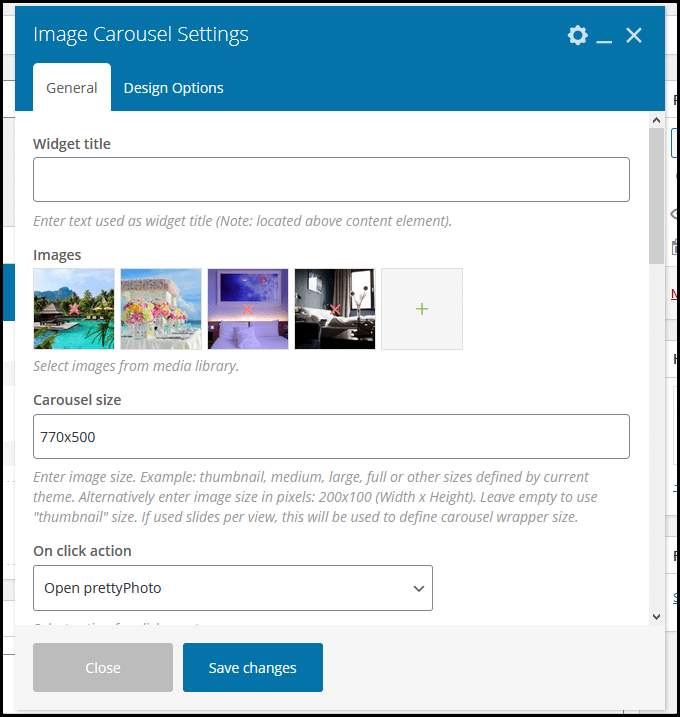
Шаг 2. Добавьте карусель изображений
Сначала нажмите кнопку « Добавить элемент» и выберите « Карусель изображений ».
Вы также можете использовать опцию поиска, чтобы найти элемент.

В настройках вы можете установить изображения, размер ползунка, скорость ползунка, автовоспроизведение и т. д.
Сделав это, нажмите кнопку « Сохранить изменения ».
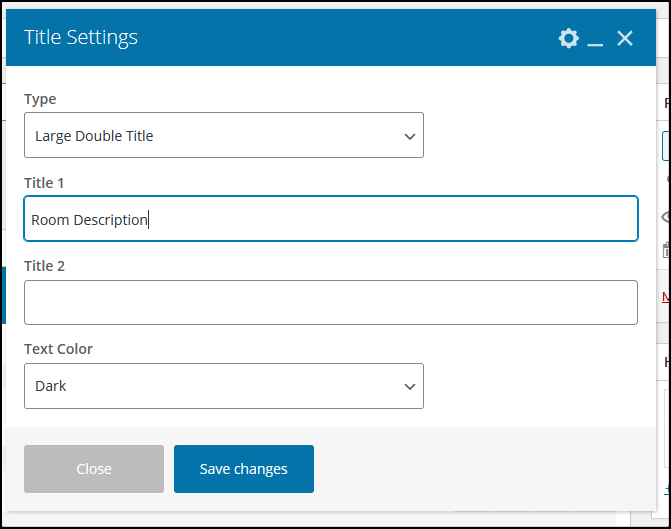
Шаг 3. Добавьте заголовок
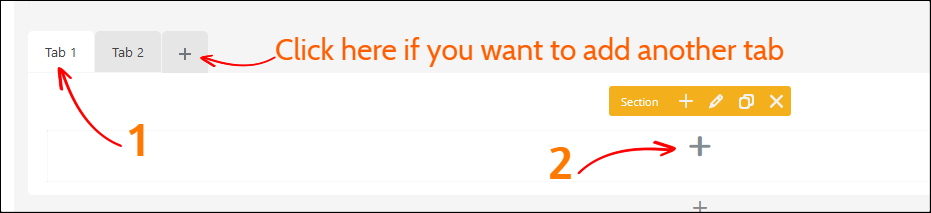
Затем щелкните значок плюса, чтобы добавить новый элемент.
Найдите заголовок и отредактируйте его.
В моем случае я даю ему имя « Описание комнаты ».
Вы можете ввести любое имя по вашему выбору.

Теперь нажмите Сохранить изменения .
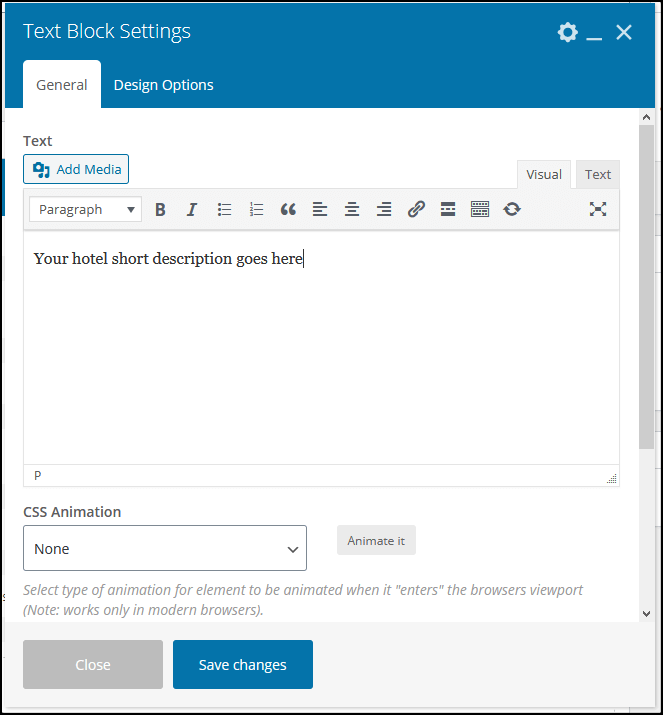
Шаг 4. Добавьте текстовый блок
В этой области добавьте краткое описание вашего отеля.

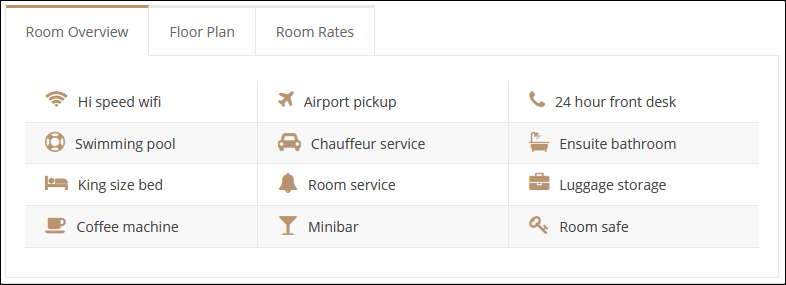
Шаг 5. Добавьте содержимое вкладок
В этом разделе я покажу вам, как добавить содержимое вкладок.
Вот как выглядит содержимое вкладок.

Это придаст вашей странице профессиональный вид, и, самое главное, клиенты смогут легко просмотреть обзор комнаты одним щелчком мыши.
Сначала добавьте элемент вкладок .
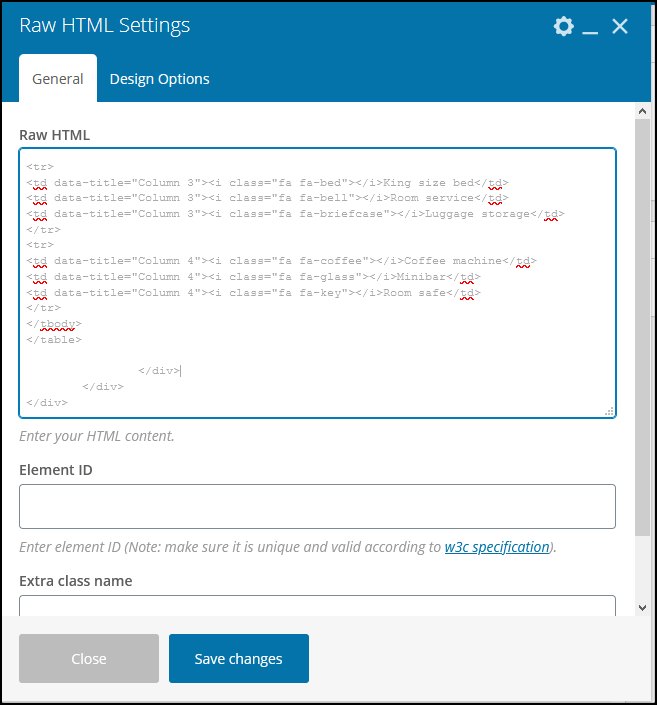
В элемент вкладок добавьте элемент Raw HTML .

В этом разделе вам нужно поместить HTML-код для отображения таблицы, как на картинке выше.

Вот код ниже, который вы можете использовать.
<div class="vc_tta-panel-body"> <div class="wpb_text_column wpb_content_element "> <div class="wpb_wrapper"> <table> <tbody> <tr> <td data-title="Column 1"><i class="fa fa-wifi"></i>Hi speed wifi</td> <td data-title="Column 1"><i class="fa fa-plane"></i>Airport pickup</td> <td data-title="Column 1"><i class="fa fa-phone"></i>24 hour front desk</td> </tr> <tr> <td data-title="Column 2"><i class="fa fa-support"></i>Swimming pool</td> <td data-title="Column 2"><i class="fa fa-car"></i>Chauffeur service</td> <td data-title="Column 2"><i class="fa fa-bath"></i>Ensuite bathroom</td> </tr> <tr> <td data-title="Column 3"><i class="fa fa-bed"></i>King size bed</td> <td data-title="Column 3"><i class="fa fa-bell"></i>Room service</td> <td data-title="Column 3"><i class="fa fa-briefcase"></i>Luggage storage</td> </tr> <tr> <td data-title="Column 4"><i class="fa fa-coffee"></i>Coffee machine</td> <td data-title="Column 4"><i class="fa fa-glass"></i>Minibar</td> <td data-title="Column 4"><i class="fa fa-key"></i>Room safe</td> </tr> </tbody> </table> </div> </div> </div>Вы также можете добавить или удалить любую опцию.
Однако, чтобы добавить значок, вам нужно использовать значок шрифта awesome.
Вы можете найти больше классных значков шрифтов здесь, https://fontawesome.com/ и https://codesprogram.com/icons .
Например, я хочу добавить значок Apple Pay, поэтому мне нужно ввести код:
<i class="fab fa-apple-pay"></i>Не забудьте сохранить его.
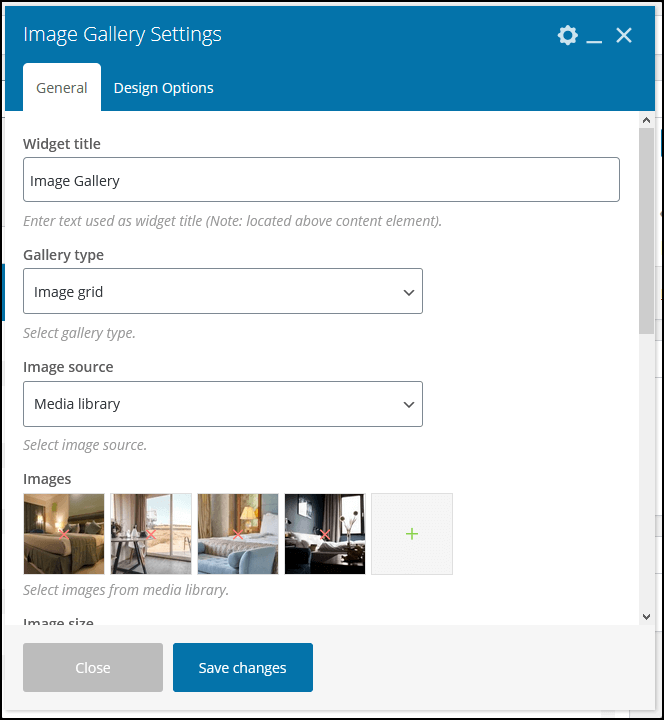
Шаг 6. Добавьте галерею изображений
После этого добавьте галерею изображений, чтобы показать свои гостиничные номера.
Вы можете добавить несколько изображений. Тем не менее, я рекомендую вам использовать изображения одинакового размера.

- Название виджета – Галерея изображений
- Тип галереи – Сетка изображений
- Размер изображения – средний
Сделав это, нажмите кнопку Сохранить изменения .
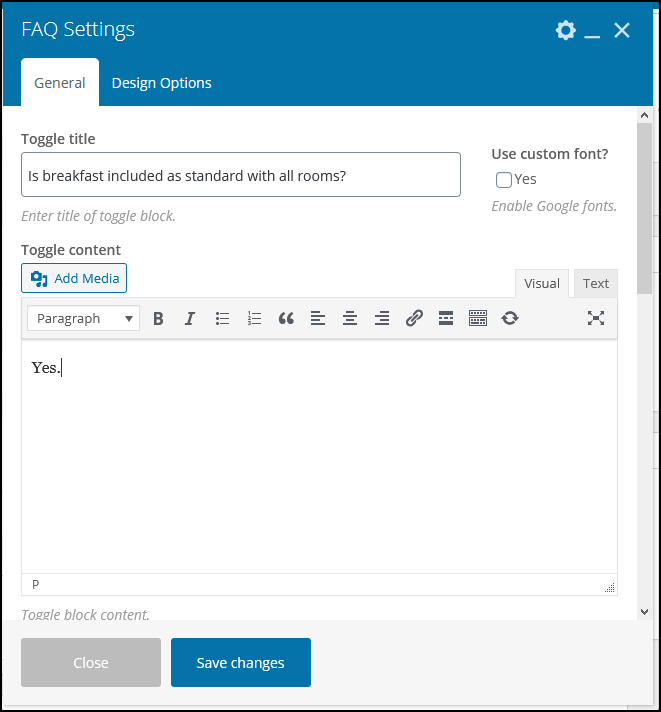
Шаг 7. Добавьте раздел часто задаваемых вопросов (FAQ)
Внизу страницы вы можете добавить раздел часто задаваемых вопросов (FAQ).
Это в основном общие вопросы, которые часто задают большинство клиентов.
Добавьте элемент часто задаваемых вопросов и введите вопрос, а также ответ.

Вы можете добавить несколько часто задаваемых вопросов.
После этого нажмите Сохранить изменения .
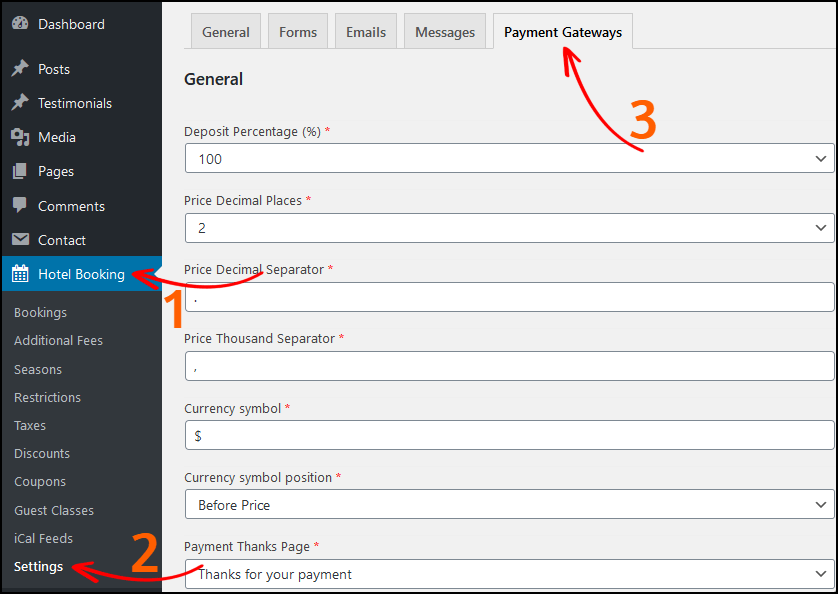
7. Добавьте платежный шлюз
По умолчанию вы можете активировать четыре разных платежных шлюза:
- Оплата по прибытии
- банковский перевод
- PayPal
- Полоса
Чтобы включить платежный шлюз, перейдите в раздел «Бронирование отелей» > «Настройки» > «Платежные шлюзы» .

После этого не забудьте сохранить настройки.
8. Настройте свой сайт
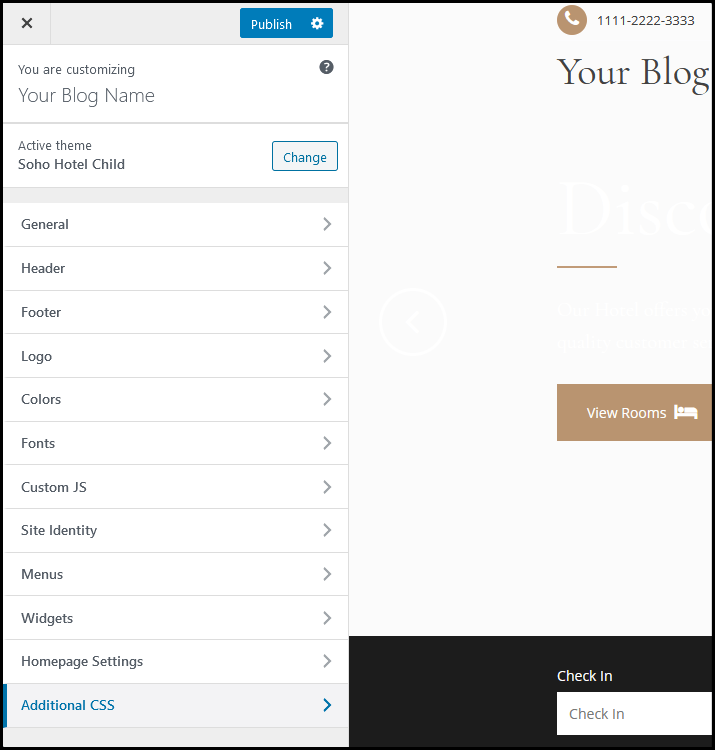
А вот и самая важная часть.
С помощью параметра «Настроить» вы можете изменить внешний вид своего сайта, например, заголовок, описание, шрифты, цвета, логотип, виджеты, верхний и нижний колонтитулы и многое другое.
На панели инструментов WordPress перейдите в раздел «Внешний вид» > «Настроить» и измените настройки в соответствии с вашими потребностями.

После внесения необходимых изменений нажмите кнопку « Опубликовать ».
Что дальше?
Итак, вы закончили создание сайта бронирования отелей.
Но ждать…
Прежде чем вы начнете принимать заказы на бронирование, вам нужно изменить многое, например, логотип и фавикон вашего сайта, постоянную ссылку, изображения продуктов, добавить платежный шлюз и т. д.
Во- первых, перейдите на страницу документации темы Soho . В этой документации объясняется, как настроить тему и систему бронирования.
Во- вторых, здесь я перечислил самые важные вещи, которые нужно сделать после установки WordPress . (Это настоятельно рекомендуется).
Затем вам нужно установить плагин безопасности для вашего сайта WordPress, чтобы вы могли защитить свой сайт от хакеров.
Но, самое главное, вам нужно использовать плагин резервного копирования для вашего сайта WordPress .
Потому что, если у вас возникнут какие-либо проблемы с вашим сайтом или он сломан, вы можете сохранить свой сайт из резервной копии. Это настоятельно рекомендуется.
И последнее, но не менее важное : вам нужно пройтись по всем параметрам и проверить, что за что делает.
Вы также можете посетить другие веб-сайты бронирования отелей, такие как Booking.com, Expedia.com, Airbnb.com и т. д., чтобы почерпнуть идеи или даже реализовать их дизайн и процессы.
Еще кое-что.
Поскольку вы используете тему WordPress Soho Hotel Booking, у вас могут быть вопросы в службу поддержки или вы хотите настроить свою тему с помощью кода.
В этом случае вам необходимо обратиться в службу поддержки поставщика темы.
Вот несколько способов связаться со службой поддержки.
- На странице ThemeForest — Посетите здесь
- Создав заявку в службу поддержки – Посетите здесь
Вот и все. Вот как вы можете создать сайт бронирования отелей.
Часто задаваемые вопросы (как создать сайт бронирования отелей): -
Как создать сайт бронирования отелей наподобие Booking.com?
Какова стоимость создания сайта бронирования отелей?
Вам нужно нанять разработчиков для создания сайта бронирования отелей?
Но если вы создадите сайт бронирования отелей, общая стоимость составит 100-150 долларов.
Что нужно для создания сайта бронирования отелей?
В этом уроке я рассказал, как создать сайт бронирования отелей, такой как Booking.com.
Если вы найдете этот урок полезным, не забудьте поделиться им с друзьями.
Чтобы узнать больше о подобном удивительном контенте, подпишитесь на нашу рассылку по электронной почте ниже.
Вам также может понравиться эта статья,
Как сделать сайт электронной коммерции наподобие Amazon (пошаговое руководство)
