Включение основных веб-жизненных показателей в технический SEO-аудит и измерение их влияния на рейтинг и трафик.
Опубликовано: 2020-12-29Влияние производительности веб-сайта
Время загрузки страницы напрямую влияет на коэффициент конверсии по двум основным причинам: взаимодействие с пользователем и SEO.
По данным Google: «Согласно новому анализу, среднее время, необходимое для полной загрузки мобильной целевой страницы, составляет 22 секунды. При этом 53% посетителей мобильных сайтов покидают страницу, загрузка которой занимает более трех секунд».
Другими словами, если скорость загрузки вашей страницы слишком низкая, вы можете потерять более половины своих посетителей еще до того, как они попадут на ваш сайт.
Мы также знаем, что скорость сайта влияет как на коэффициент конверсии, так и на продажи.
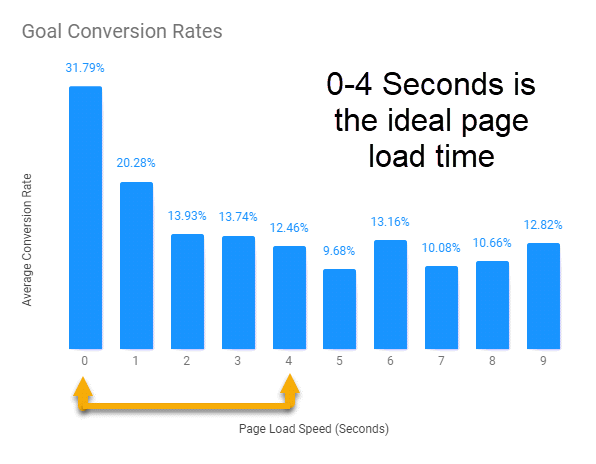
Исследование Portent 2019 года показывает, что:
- Время загрузки от 0 до 4 секунд лучше всего подходит для коэффициента конверсии.
- Первые 5 секунд загрузки страницы оказывают наибольшее влияние на коэффициент конверсии.
- Коэффициент конверсии веб-сайта падает в среднем на 4,42% с каждой дополнительной секундой загрузки (между секундами 0–5).

Таким образом, стремление к времени загрузки 0-2 секунды поможет улучшить ваши конверсии.
Кроме того, не забывайте, что слишком медленный веб-сайт потребует больше ресурсов поисковой системы, чтобы мобилизовать роботов, сканирующих ваш сайт, для его индексации.
Скорее всего, эти боты разочаруются и продолжат свои исследования в другом месте, если у них возникнут проблемы с доступом к вашим ресурсам, что снизит способность индексации вашего сайта и, следовательно,… его видимость!
Что такое Google Core Web Vitals?
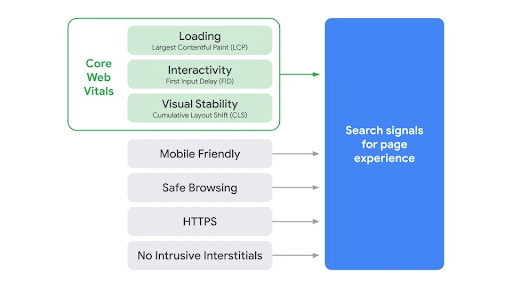
Core Web Vitals являются частью факторов, измеряющих оценку «опыта страницы» Google (по сути, то, как Google оценивает общее впечатление пользователя от страницы). Они представляют собой комбинацию трех показателей пользовательского опыта: загрузка, интерактивность, визуальная стабильность. Они не все такие новые; до сих пор они были доступны через другие инструменты, такие как PageSpeed Insights, но они будут рассматриваться как поисковые сигналы для восприятия страницы.
Значения Core Web Vitals взяты из отчета об опыте пользователей Chrome, который собирает реальные анонимные данные от пользователей Chrome по всему миру.
Можно считать, что эти данные имеют определенные ограничения: они получены только от подписавшихся пользователей и собираются ежемесячно с задержкой в одну-две недели. Однако Google настоятельно рекомендует менеджерам веб-сайтов настроить собственный мониторинг.
Следующий официальный фактор ранжирования Google
Google планирует сделать Core Web Vitals официальным фактором ранжирования в мае 2021 года.
Это обновление объединит Core Web Vitals и предыдущие сигналы, связанные с UX.
Опыт работы со страницей будет представлять собой сочетание факторов, которые, по мнению Google, важны для взаимодействия с пользователем, в том числе:
- HTTPS
- Мобильный дружественный
- Нет навязчивых межстраничных объявлений
- «Безопасный просмотр» (фактически, на вашей странице нет вредоносного ПО)

Мы можем подчеркнуть, что отличный показатель качества страницы не волшебным образом выведет вас на первое место в Google. Это повлияет на ранжирование, но только для дифференциации сайтов, которые очень близки по уровню содержания. Ваша оценка «Впечатления от страницы» не позволит вам иметь более высокий рейтинг, чем страница с контентом, более релевантным, чем ваш.
Это повлияет как на мобильные, так и на компьютерные результаты, а также на то, появится ли ваш сайт в функции поиска «Главные новости».
В блоке «Главные новости» перечислены статьи на первых полосах Новостей Google. В настоящее время размещенное содержимое представляет собой URL-адреса в формате AMP (ускоренные мобильные страницы).
AMP — это формат страницы, специально разработанный для быстрой загрузки страниц на мобильных устройствах.
С обновлением Core Web Vitals в 2021 году Google объявил, что страница с отличным пользовательским интерфейсом и хорошим временем загрузки теперь может быть помещена в блок «Главные новости» без обязательной версии AMP.
Это очень важный шаг для всех, кто хочет получить как можно больше функций SERP, особенно для новостных сайтов.
[Пример успеха] Управление сканированием ботов Google
Какие показатели включают в себя Core Web Vitals?
Самая большая содержательная краска
«Как быстро загружается страница?»
LCP относится к времени рендеринга самого большого видео/изображения/текста на странице. На него влияет время вашего сервера, ваш CSS, JavaScript, рендеринг на стороне клиента. Все, что превышает 4 секунды, считается плохим и повлияет на ваш рейтинг.


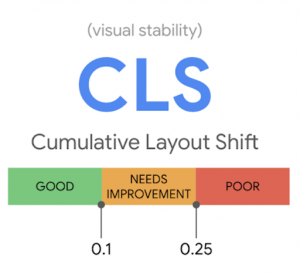
Совокупный сдвиг макета
«Как быстро он стабилен?»
На стабильность веб-страницы могут влиять изображения (размер не определен в HTML), анимация… Неожиданные изменения макета могут сбивать с толку. Например, когда вы нажимаете не на то, что нужно, потому что содержимое продолжает меняться, даже если страница выглядит полностью загруженной.
Оценка CLS должна быть меньше 0,1, как можно ближе к 0.

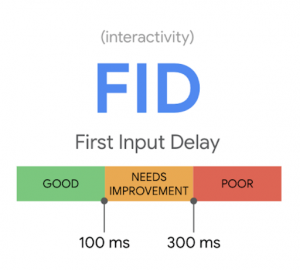
Задержка первого входа
«Насколько быстро он интерактивен?»
Когда пользователь нажимает кнопку, как быстро может реагировать браузер? На него влияет JavaScript или сторонний код. Если пользователь нажимает кнопку и страница отвечает на это взаимодействие менее чем за 100 мс, FID считается хорошим.

Как измерить Core Web Vitals
Используйте все инструменты оптимизации Google
Лучший способ убедиться, что вы соответствуете стандартам качества сайта Google, — это оптимизировать его с помощью инструментов Web Vitals, в том числе: Search Console, PageSpeed Insights, Lighthouse, Chrome DevTools, отчета Chrome UX и нового расширения Web Vitals для Chrome.
Вы можете тестировать и сравнивать, сверяясь с показателями производительности каждого инструмента. Вам может понадобиться веб-разработчик, который является экспертом в скорости страницы, или кто-то еще, кто может легко решить эти проблемы, если вы не очень техничны.
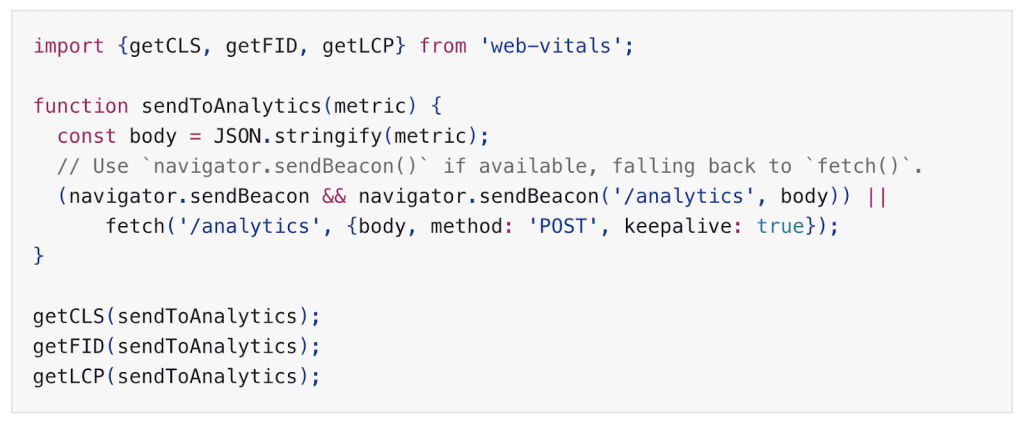
Измеряйте основные веб-жизненные показатели в JavaScript
Используя этот скрипт, вы можете напрямую отправлять данные Core Web Vitals в Google Analytics!
Небольшая, готовая к работе оболочка, которая измеряет каждую метрику таким образом, который точно соответствует тому, как о них сообщают все перечисленные выше инструменты Google.

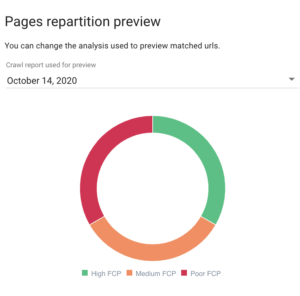
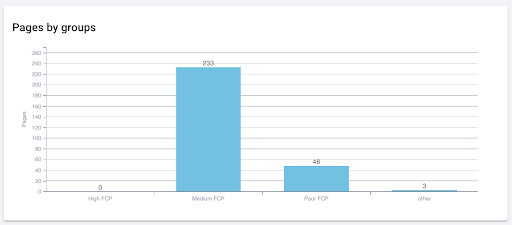
Измерение Core Web Vitals с помощью краулера
- Получите данные Core Web Vitals с помощью скрипта Python в API
- Добавьте полученный файл URL-адресов в сканирование
- Создайте сегментацию, чтобы получить более четкое представление о ситуации
- Анализируй!

 Проверка FCP на URL в OnCrawl.
Проверка FCP на URL в OnCrawl.
Как исправить плохие показатели Core Web Vitals
Оптимизируйте свои изображения
- Оптимизируйте главное изображение, чтобы оно соответствовало порогу LCP, сжав его или преобразовав в более эффективный формат.
- Оцените все изображения вашего сайта. Вы можете предварительно установить размеры, используя атрибуты размера.
- Всегда включайте атрибуты ширины и высоты в элементы изображения и видео. Это позволяет избежать внезапных изменений в вашем макете, поскольку браузер точно знает, сколько места ему нужно.
Обновите свой веб-хостинг
- Более быстрое время отклика сервера улучшит все ваши показатели по всем направлениям.
- Это сократит время выполнения вашего JavaScript и сведет к минимуму задержки при взаимодействии с пользователем.
Приоритет содержимого верхней части страницы
- Контент, который пользователи видят сразу перед прокруткой вниз, привлекает наибольшее внимание.
- Сначала оптимизируйте и визуализируйте содержимое верхней части страницы и отложите некритичный JavaScript. Вы можете реализовать ленивую загрузку, чтобы загружался только видимый контент, другие изображения и видео не загружались до тех пор, пока они действительно не понадобятся.
Продолжайте создавать и оптимизировать свой контент
- Как говорит сам Google, отличный опыт страницы не важнее хорошего содержания страницы.
- По-прежнему будет место для высококачественного контента, даже с более низкой скоростью.
Мониторить мобильную отзывчивость
- В марте 2021 года индексация Mobile-first будет применяться ко всем веб-сайтам. Google рекомендует адаптивный веб-дизайн для новых веб-сайтов.
- Страницы, на которых отображаются навязчивые межстраничные объявления, менее удобны для пользователей, чем другие страницы, где контент доступен сразу.
В итоге
За этим предстоящим изменением следует внимательно следить, потому что оно включает в себя новые индикаторы, которые очень важны не только для SEO, но и для улучшения пользовательского опыта.
Как только оно будет выпущено, необходимо будет измерить реальное влияние этого обновления на рейтинг.
Существует множество направлений оптимизации, влияющих на Core Web Vitals. Это технические проблемы, которые могут быть сложными для решения и зависят от инфраструктуры сайта и его технологий. Измерение реального влияния на ранжирование будет гораздо важнее, так как изменения, которые вы вносите, могут занять много времени, чтобы показать удовлетворительные результаты.
Вот почему Core Web Vitals следует учитывать в качестве приоритета на этапе каркаса ваших проектов. В краткосрочной перспективе в идеале необходимо иметь хотя бы приблизительное время для оптимизации каждой метрики и понемногу включать эту оптимизацию в свою дорожную карту.
