Что делать в первую очередь, если ваши основные веб-жизненные показатели нуждаются в улучшении?
Опубликовано: 2021-03-09С мая 2021 года, когда будет обновлен Page Experience, Google добавит три новых сигнала в алгоритм, используемый для оценки качества взаимодействия с пользователем: Core Web Vitals.
После этого объявления умы и клавиатуры разогреваются, чтобы расшифровать эти индикаторы, выяснить, как оправдать ожидания поисковой системы, и попытаться выяснить, повлияет ли это на ранжирование в результатах поиска.
Точно так же, как пользователи должны быть на первом месте в отношении контента и SEO… Что, если вы сначала улучшите производительность своего веб-сайта для своих пользователей? Давайте взглянем на показатели, которые Google будет принимать во внимание, и на то, что должны получить ваши UX и коэффициенты конверсии.
Скорость: основные критерии UX для пользователей и сигнал для Google
В своем отчете «Скорость имеет значение» Google показывает, что если страница не загружается через 3 секунды, 53% посетителей покидают ее. В другом исследовании поисковая система указывает, что всего лишь экономя 0,1 секунды времени загрузки, конверсия может увеличиться на 8% . В общем, вопросы скорости выходят далеко за рамки удобства навигации: это еще и бизнес.
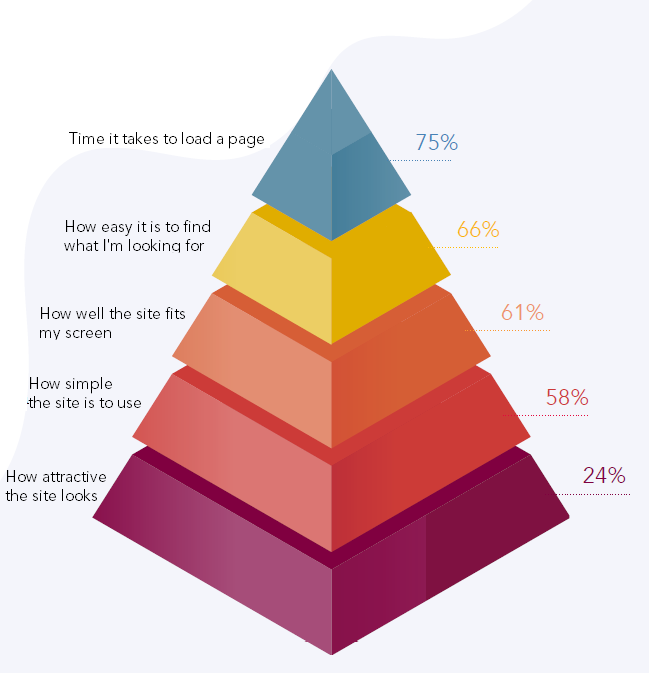
 UX-пирамида: критерии, ранжированные по важности для пользователей
UX-пирамида: критерии, ранжированные по важности для пользователей
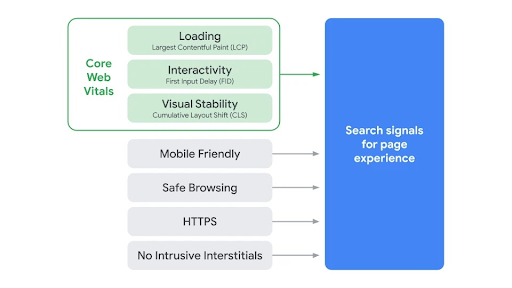
Время загрузки можно наблюдать с разных точек зрения: скорость отображения, интерактивность, время отклика сервера… Для измерения качества UX Google выбрал три показателя под названием «webperf» (для веб-производительности):
- Самая большая содержательная краска (LCP). Указывает момент, когда на странице появляется самый важный по размеру элемент. Google рекомендует LCP менее 2,5 секунд.
- Первая задержка ввода (FID). Он оценивает интерактивность. Google рекомендует FID менее 100 миллисекунд.
- Кумулятивный сдвиг макета (CLS). Он измеряет визуальную стабильность элементов в виде баллов. Google рекомендует CLS менее 0,1.
Эти сигналы являются дополнением к другим индикаторам UX, уже учтенным в алгоритме Google: 
- Удобство для мобильных устройств : предпочтительнее страницы, оптимизированные для мобильных устройств, а поскольку индексация выполняется в первую очередь для мобильных устройств, робот Googlebot сначала сканирует мобильные версии страниц.
- Безопасный просмотр : веб-сайт не должен содержать вредоносный или вводящий в заблуждение контент.
- HTTPS : веб-сайт должен предлагать безопасное соединение.
- Никакой рекламы или навязчивых межстраничных объявлений : пользователи Интернета должны иметь возможность доступа к содержимому, за которым они пришли, не прерываясь навязчивыми всплывающими окнами, окнами или межстраничными объявлениями, которые ухудшают их работу.
Как измерить Core Web Vitals
Прежде всего, чтобы измерить Core Web Vitals и проверить, соответствуют ли ваши страницы пороговым значениям, рекомендованным Google, вот несколько бесплатных инструментов:
- Search Console, вкладка Core Web Vitals которого позволяет анализировать скорость по группам похожих страниц, созданных Google,
- Маяк, для наблюдения за LCP, CLS, а также за Total Blocking Time, который является эквивалентом FID,
- PageSpeed Insights для измерения производительности путем наблюдения за данными, полученными от реальных пользователей, и на основе данных, собранных в ходе симуляции просмотра.
- расширение Web Vitals для Chrome, чтобы наблюдать за Core Web Vitals в режиме реального времени на веб-странице,
- Отчет о пользовательском опыте Chrome, который позволяет создавать индивидуальную таблицу отслеживания на основе данных, собранных от реальных пользователей,
- WebPageTest, справочный инструмент в сообществе webperf, для проверки скорости страницы путем определения различных условий просмотра.
Однако для того, чтобы Google быстро рассмотрел ваш сайт, учитываются все три показателя, как отметил Джон Мюллер, советник по поиску в Google. Не ожидайте, что сможете повысить один из трех основных веб-жизненных показателей и оставить остальные в стороне. Пользовательский опыт должен быть удовлетворительным со всех трех точек зрения: отображение, интерактивность и стабильность.

Кроме того, если вы планируете ограничить доступ к своему сайту только быстрыми соединениями и оборудованием, чтобы оптимизировать свои баллы… Имейте в виду, что это тоже не очень хорошая идея.
Итак, с чего начать? Вот несколько вещей, которые нужно сделать, если после их измерения вы понимаете, что ваши основные веб-жизненные показатели нуждаются в улучшении.
[Пример успеха] Управление сканированием ботов Google
Первоочередные действия по улучшению Core Web Vitals
Оптимизировать самую большую содержательную отрисовку
Если ваша самая большая содержательная отрисовка превышает 2,5 секунды, рекомендованные Google:
- Оптимизируйте время отклика вашего сервера,
- Расставьте приоритеты или исключите JavaScript и CSS, которые блокируют отображение страницы,
- Уменьшите размер ваших ресурсов (изображения, анимация, шрифты…),
- Отслеживайте размер пакетов JS, если вы выполняете рендеринг на стороне клиента, и делайте максимальные ставки на рендеринг на стороне сервера.
Оптимизируйте первую задержку ввода
Если ваш FID превышает 100 миллисекунд, рекомендованные Google, первое, что нужно сделать, это уменьшить размер файлов JavaScript и установить их приоритет для лучшей интерактивности. Это важно, потому что пока браузер занят анализом и выполнением JS, он не может реагировать на взаимодействия. Чтобы улучшить интерактивность на своих страницах:
- Разделите длинные задачи (любой фрагмент кода, который занимает браузер более 50 мс) и разбейте их на более мелкие асинхронные задачи,
- Минимизируйте свой JavaScript;
- Отложите сторонние скрипты, которые не являются необходимыми для отображения и работы страницы,
- Используйте Web Worker для запуска JavaScript в отдельном потоке в фоновом режиме,
- Уменьшите количество неиспользуемых полифилов.
Оптимизация совокупного смещения макета
Если ваш кумулятивный сдвиг макета превышает 0,1 балла, рекомендованного Google:
- Определите размер для всех ваших медиафайлов и объявлений (изображений, видео, фреймов…), чтобы для них было зарезервировано статическое место на странице перед их отображением,
- Избегайте динамического добавления контента поверх элементов, уже отображаемых на странице (они могут сместить контент вниз),
- Избегайте анимаций, вызывающих изменение макета страницы,
- Избегайте шрифтов, провоцирующих FOIT/FOUT.
Эти советы касаются наиболее распространенных проблем, но, как это часто бывает с веб-производительностью, причин замедления может быть несколько или они могут быть неожиданными побочными эффектами других реализаций.
Чтобы помочь вам точно диагностировать причины плохих показателей Core Web Vital и устранить их, обратитесь к экспертам!
Они смогут точно проверить технические аспекты вашего веб-сайта и предложить решения, которые разумно работают друг с другом.
Готовы ли вы к безупречному UX и стремительному росту конверсий?
