Core Web Vitals: LCP — что это такое и как его улучшить для SEO
Опубликовано: 2022-06-12В мае 2020 года Google объявил, что «основные веб-жизненные показатели» станут частью обновления алгоритма ранжирования, которое должно выйти в 2021 году под названием «опыт страницы».
Теперь, когда обновление интерфейса страницы развернуто, я хотел вернуться к этой теме. Я добавлю еще несколько советов, которые мы узнали за прошедшие месяцы, помогая многим веб-сайтам улучшить свои основные показатели Web Vitals. В основном я хочу, чтобы вы могли воспользоваться потенциальными преимуществами рейтинга для ваших хорошо настроенных веб-страниц.
Основные веб-показатели измеряют основные элементы веб-страницы, которые улучшают взаимодействие с пользователем. Google определил три основных веб-жизненных фактора:
- Самая большая содержательная краска (LCP)
- Задержка первого ввода (FID)
- Совокупный сдвиг макета (CLS)
Эта статья является частью нашей серии статей об обновлении Page Experience. Здесь я буду обсуждать LCP, или самую большую содержательную краску:
- Что такое ЛКП?
- Как измерить LCP?
- Как LCP влияет на SEO?
- Как я могу улучшить свой балл LCP?
Что такое самая большая содержательная краска (LCP)?
LCP измеряет производительность загрузки веб-страницы. В частности, LCP измеряет скорость рендеринга самого большого изображения или текстового блока на веб-странице.
Google обсуждает LCP здесь:
Наибольшая отрисовка содержимого (LCP) — это важный, ориентированный на пользователя показатель для измерения воспринимаемой скорости загрузки, поскольку он отмечает точку на временной шкале загрузки страницы, когда, вероятно, загрузилось основное содержимое страницы — быстрая LCP помогает убедить пользователя в том, что страница полезна. . …
Как измеряется наибольшая содержательная краска (LCP)?
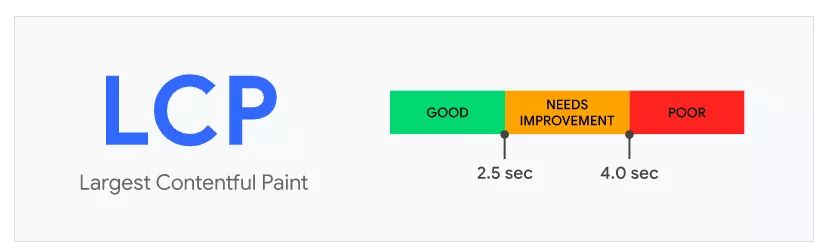
Google заявляет, что для обеспечения хорошего взаимодействия с пользователем самое большое изображение или текстовый блок должен отображаться на веб-странице в течение первых 2,5 секунд.

Оценка LCP Google
Документация LCP указывает, какие типы элементов рассматриваются для LCP, и включает:
- Картинки
- видео
- Фоновые изображения загружаются через CSS
- Теги заголовков
- Столы
- Списки
- Любой другой блочный элемент с текстом
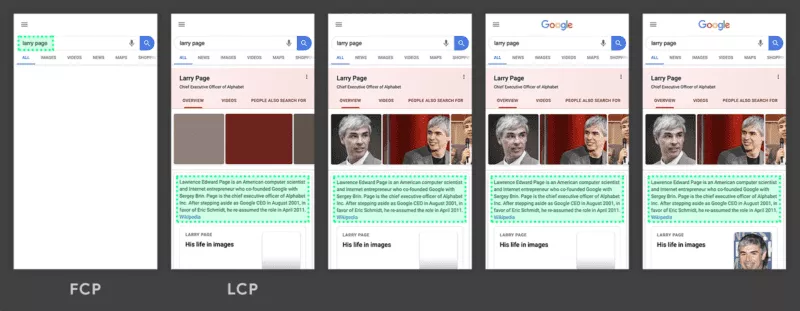
Вот пример, когда самый большой элемент страницы (абзац текста) отображается перед любыми другими элементами на странице:

«Самая большая содержательная краска», Google Developers
Цель состоит в том, чтобы достичь рекомендуемой целевой скорости загрузки на большинстве ваших страниц. Google говорит, что «если не менее 75 процентов просмотров страниц сайта соответствуют «хорошему» порогу, сайт классифицируется как имеющий «хорошую» производительность по этому показателю». Вы можете узнать больше о том, как Google определяет свои пороговые значения здесь.
Как Largest Contentful Paint (LCP) влияет на SEO?
Мы знаем, что Google ценит быстрый сайт и такие вещи, как скорость страницы, уже включены в его алгоритм ранжирования. LCP — это еще один способ обеспечить быструю загрузку веб-страниц, чтобы посетители вашего веб-сайта чувствовали себя комфортно и оставались на вашем сайте.
Итак, если у вас уже есть быстрый сайт, вы в безопасности? Не совсем. Согласно исследованию Screaming Frog, большинство из них не готовы к пороговым значениям LCP.
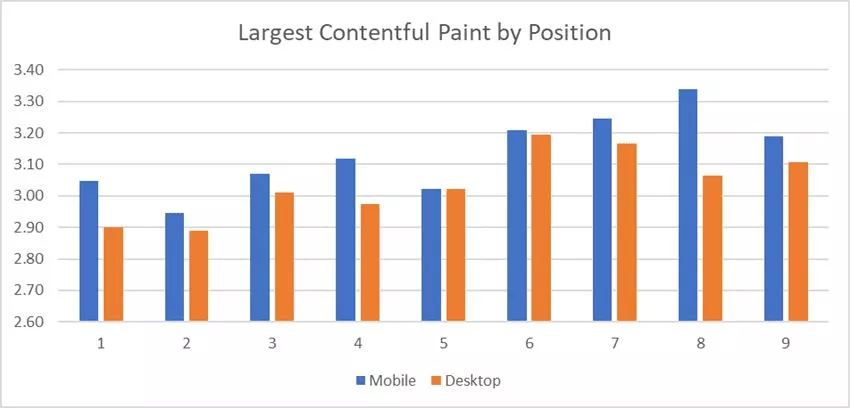
Данные показывают, что менее половины изученных веб-сайтов (по 20 000 URL-адресов) были признаны хорошими. В частности, 43% мобильных и 44% десктопных URL имели хороший LCP. Среднее время рендеринга составило 3,13 секунды для мобильных устройств и 3,04 секунды для компьютеров.
В этом исследовании исследование коррелировало LCP и рейтинг поиска. Данные интересны, но факторов слишком много, чтобы можно было с уверенностью сказать, как LCP сегодня влияет на ранжирование.

«Сколько сайтов проходят тест Core Web Vitals Assessment?», Screamingfrog.co.uk
В качестве стимула для издателей веб-сайтов улучшить свои показатели производительности Google показывает ярлык «быстрая страница» в результатах поиска на Android, которые исторически соответствовали или превышали пороговые значения для основных веб-жизненных показателей, включая LCP.
Веб-сайты с этим ярлыком могут увидеть всплеск органического трафика и времени нахождения на сайте.
Как мне улучшить мой самый большой показатель Contentful Paint (LCP)?
Google предоставляет инструменты для измерения LCP в лаборатории и в полевых условиях, в том числе:
- Консоль поиска (поле)
- PageSpeed Insights (лаборатория и поле)
- Расширение Web Vitals (лабораторная работа)
- WebPageTest (лаборатория)
- Отчет об удобстве использования Chrome (поле)
- Chrome DevTools (лаборатория)
- Маяк (лаборатория)
Когда дело доходит до лабораторных и полевых данных, оба могут быть полезны. Лаборатория важна для тестирования и работы над улучшением результатов. Вы получите большую дисперсию результатов, но лабораторные данные обеспечивают мгновенную обратную связь.
Полевые данные более важны, когда вы пытаетесь получить общее представление о своем сайте. Представленные значения будут во многом зависеть от среды ваших пользователей, например, от мобильных устройств и настольных компьютеров, их скорости интернета, производительности их компьютеров и т. д. Полевые данные хороши, потому что они дают вам представление о том, как ваш сайт работает для всех, не только то, как это работает для вас.

Вы также можете измерить LCP с помощью библиотеки JavaScript web-vitals, и вы можете узнать больше об этом здесь. Это полезно, если у вас есть собственный отчет или вы хотите встроить его в другие отчеты.
Для начала Google предоставляет общую дорожную карту того, как использовать предоставленные инструменты для диагностики основного веб-сайта. Из следующего списка первые три хороши. Я хотел бы завершить после третьего пункта, сказав опубликовать свои изменения и начать видеть преимущества повышения производительности. Остальные пули (с 4-й по 6-ю) «приятно иметь». Последний пункт, скорее всего, не будет применяться к 90% веб-сайтов.
- Используйте новый отчет Core Web Vitals в Search Console, чтобы определить группы страниц, требующих внимания (на основе полевых данных).
- После того, как вы определили страницы, требующие доработки, используйте PageSpeed Insights (на основе Lighthouse и Chrome UX Report) для диагностики лабораторных и полевых проблем на странице. PageSpeed Insights (PSI) доступен через консоль поиска, или вы можете ввести URL-адрес напрямую в PSI.
- Готовы оптимизировать свой сайт локально в лаборатории? Используйте Lighthouse и Chrome DevTools, чтобы измерить Core Web Vitals и получить практические рекомендации о том, что именно нужно исправить. Расширение Web Vitals для Chrome позволяет просматривать метрики в режиме реального времени на компьютере.
- Нужна настраиваемая информационная панель Core Web Vitals? Используйте обновленную панель инструментов CrUX или новый API отчетов Chrome UX для полевых данных или API PageSpeed Insights для лабораторных данных.
- Ищете руководство? web.dev/measure может измерить вашу страницу и показать вам приоритетный набор руководств и лабораторий кода для оптимизации, используя данные PSI.
- Наконец, используйте Lighthouse CI в запросах на вытягивание, чтобы убедиться в отсутствии регрессий в Core Web Vitals перед развертыванием изменения в рабочей среде.
В целом на LCP влияют следующие факторы:
- Время отклика сервера и/или программного обеспечения
- Ресурсы веб-страницы и пропускная способность
- Программное обеспечение и плагины для браузера
- JavaScript и CSS код сайта
Многие из вещей, которые Google предлагает, когда дело доходит до оптимизации LCP, вы, возможно, уже делаете в рамках хорошей стратегии SEO для создания более быстрого сайта.
Несколько советов, которые следует учитывать при оптимизации:
- В большинстве случаев текст будет отображаться быстрее, чем другие элементы, которые необходимо извлекать отдельно (например, изображения). Поэтому использование таких вещей, как теги заголовков, в качестве более крупных элементов — хорошая идея.
- Изменения в дизайне могут потребоваться в некоторых случаях, когда самый большой содержательный элемент слишком медленный.
- Оптимизация JS и CSS уменьшит время загрузки. Будьте осторожны с включением слишком большого количества сторонних скриптов.
- LCP находится в области просмотра для мобильных устройств или компьютеров. Вещи в вашем нижнем колонтитуле вряд ли будут учитываться, так что это действительно фокусируется на верхней части вашей страницы.
- Вы должны увидеть свой элемент LCP в верхней части страницы, если вы посещаете страницу с отключенным JavaScript.
- Если ваш элемент LCP представляет собой изображение, рассмотрите возможность встраивания его в свой HTML с URI данных.
Чтобы узнать больше об этом обновлении алгоритма, прочитайте остальную часть нашей серии статей об опыте страниц:
- Что такое обновление возможностей страницы?
- Как сделать сайт удобным для мобильных устройств
- Навязчивые межстраничные объявления и почему они вредны для SEO
- HTTPS для пользователей и рейтинга
- Обзор основных веб-показателей
- Core Web Vitals: LCP (крупнейшая содержательная краска)
- Core Web Vitals: FID (задержка первого ввода)
- Core Web Vitals: CLS (совокупное изменение макета)
Нужно более подробно остановиться на этой теме? Я приглашаю вас посмотреть наш вебинар по запросу «3 совета экспертов по улучшению основных веб-жизненных показателей». Расширенные вопросы и ответы в конце могут просто ответить на ваши самые сложные вопросы CWV!
