[Core Web Vitals] Что это такое и как они могут помочь вам улучшить свое позиционирование в электронной коммерции
Опубликовано: 2022-06-12Не секрет, что Google вознаграждает веб-сайты, которые предлагают хороший пользовательский интерфейс.
Вопрос в том, как это измеряется.
Как можно оценивать дело, на которое влияет такое количество факторов и критериев?
До сих пор это было сделано путем проверки различных KPI. Однако теперь Google решил унифицировать свои показатели, чтобы определить пользовательский опыт как сочетание скорости загрузки и удобства использования. Так появляются Core Web Vitals.
Думайте о них как об «основных веб-метриках» для контроля UX.
У них есть 3 основных аспекта :
- Как быстро загружается сайт.
- Насколько быстро пользователь может взаимодействовать с веб-сайтом.
- Насколько стабилен веб-сайт, пока он загружается и пользователь взаимодействует с ним.
В этом посте мы подробно объясним, из чего состоит каждая из этих метрик, где их найти и как вы можете использовать эти данные для улучшения UX в вашей электронной коммерции.
Так что продолжайте читать; вы найдете это интересным.
Оглавление
- Что такое Core Web Vitals и почему вам нужно помнить о них для SEO вашего интернет-магазина
- Почему важно знать Core Web Vitals
- 3 метрики, используемые Core Web Vitals для измерения пользовательского опыта
- 1. Скорость загрузки основного контента (LCP или Largest Contentful Paint).
- 2. Интерактивность (FID или задержка первого ввода)
- 3. Визуальная стабильность (CLS или Cumulative Layout Shift)
- Как мы можем узнать наши основные веб-жизненные показатели?
- 1. Консоль поиска Google
- 2. Google PageSpeed Insights
- Заключительные советы по улучшению вашего результата
- БОНУС: как оптимизировать Core Web Vitals для вашей электронной коммерции
- Пусть Core Web Vitals поможет вам улучшить UX
Что такое Core Web Vitals и почему вам нужно помнить о них для SEO вашего интернет-магазина
Начнем с определения.
Core Web Vitals, или «основные показатели веб-сайта», — это новые показатели Google, которые охватывают различные аспекты пользовательского опыта.
Благодаря ценностям Core Web Vital мы можем знать, хорош ли наш пользовательский опыт в электронной коммерции или, с другой стороны, мы должны его улучшить.
Если вы не знаете, пользовательский опыт или UX — это то, как (положительно или отрицательно) пользователь воспринимает наш веб-сайт при взаимодействии с ним.
Положительный или отрицательный опыт зависит от многих факторов. Среди них удобство использования в Интернете и скорость загрузки , которые измеряются Web Vitals.
Но какие преимущества предлагают эти новые показатели?
До сих пор нам приходилось контролировать множество различных инструментов и показателей для анализа пользовательского опыта. Цель Core Web Vitals — упростить этот процесс и объединить все, что относится к UX, в единую и удобную метрику.
Почему важно знать Core Web Vitals
Как известно, Google учитывает множество факторов при позиционировании веб-сайта. Без сомнения, одним из самых важных является пользовательский опыт на веб-сайте.
Core Web Vitals предназначены для того, чтобы помочь вам измерить пользовательский опыт, поэтому логично, что Google учитывает этот показатель, чтобы оценивать веб-сайт как положительно, так и отрицательно.
На самом деле, как было объявлено в сообщении Google Search Central: Core Web Vitals — это некоторые из показателей, которые Google будет использовать для позиционирования . В конечном счете, цель поисковой системы — предоставить пользователю веб-сайты, предлагающие высококачественный контент, а также удобный и простой просмотр.
Вот подробное видео о том, как эти показатели влияют на SEO вашего сайта. Если есть возможность, найдите время, чтобы посмотреть это:
3 метрики, используемые Core Web Vitals для измерения пользовательского опыта
Хотя было сказано, что эти показатели со временем изменятся, в настоящее время существует 3 ключевых аспекта измерения пользовательского опыта: LCP, FID и CLS.
Возможно, аббревиатуры сами по себе ничего не значат. Давайте посмотрим, о чем каждый из них!
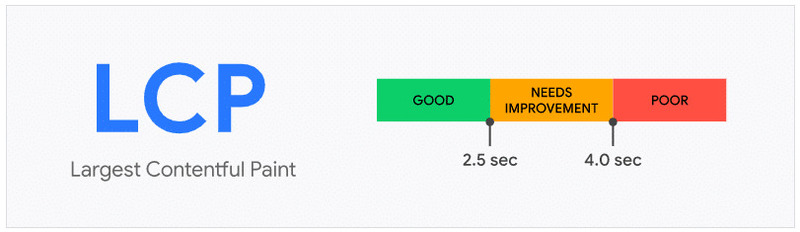
1. Скорость загрузки основного контента (LCP или Largest Contentful Paint).
Он довольно специфичным образом измеряет скорость загрузки веб-контента.
Мы можем думать об этом как о первом «тесте», который веб-сайт должен пройти, когда пользователь посещает его. Если первое, что они видят, это белый экран со значком загрузки, они ничего не получают от этого. Вот почему LCP измеряет не то, сколько времени требуется для загрузки веб-сайта, а наиболее релевантный для пользователя контент.
Другими словами, он измеряет, насколько быстро появляется основной контент вашего магазина.
Это может быть, например, большое изображение, видео или текст, и обычно он располагается над сгибом — верхней частью сайта, которую видно без прокрутки вниз.
Итак, какие ценности устанавливает Google для оценки вашего LCP?
Чтобы это считалось хорошим, скорость загрузки должна быть ниже 2,5 секунд.

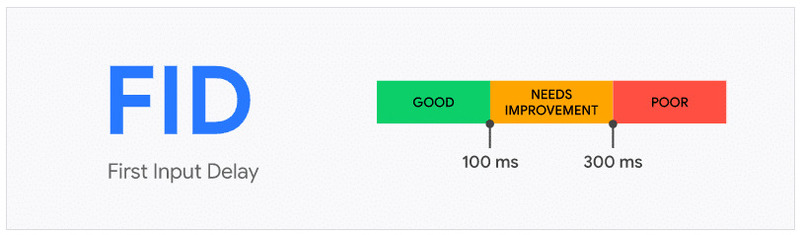
2. Интерактивность (FID или задержка первого ввода)
Пользователь посетил сайт вашего магазина. Все идет нормально. Но после просмотра домашней страницы они нажимают на одну из категорий, и сайту требуется больше времени, чем нужно, для обработки этого действия.
Эта метрика делает именно это: она измеряет скорость, с которой веб-сайт реагирует на взаимодействие с пользователем.
В предыдущем примере он будет измерять промежуток между моментом, когда пользователь нажимает кнопку категории, и реакцией сайта на этот щелчок, когда начинается загрузка следующей страницы. Другими словами, это время, которое проходит до момента, когда кнопка становится «кликабельной». Если кнопка не сработает, это, в свою очередь, повлияет на пользовательский опыт.
Согласно Web Vitals, чтобы FID был хорошим, он должен быть ниже 0,1 секунды.


3. Визуальная стабильность (CLS или Cumulative Layout Shift)
Конечно, с вами случалось, что вы хотите нажать на кнопку или изображение, но как раз в тот момент, когда вы собираетесь это сделать, оно перемещается, и в конечном итоге вы нажимаете другую кнопку , которая ведет вас на сайт, который вы не имели в виду. посетить.
Почему это происходит?
Когда элементы веб-сайта загружаются и находят свое место, они вытесняют те, которые уже были загружены. Если это не произойдет быстро, это повлияет на пользовательский опыт.
Вот для чего эта метрика.
Здесь мы хотим выяснить, загружается ли ваш магазин плавно или буферизуется, заставляя элементы меняться местами по мере загрузки.
Чем больше они перемещаются, тем выше будет показатель визуальной стабильности и тем хуже будет оценка.
Чтобы пользовательский опыт считался хорошим, показатель CLS должен быть ниже 0,1 .

Как мы можем узнать наши основные веб-жизненные показатели?
Вы уже знаете, о чем они. Давайте посмотрим, как их получить.
1. Консоль поиска Google
Войдите в свою учетную запись Google Search Console и найдите «основные веб-показатели» в главном меню.
Там есть все необходимое, как для мобильной, так и для десктопной версии.
Он не отображает никакой информации?
Это может быть связано с тем, что у вас по-прежнему недостаточно информации в отчете о пользовательском опыте Chrome или в отчете Chrome UX. Этот отчет, сделанный Google, получает реальные показатели взаимодействия с пользователем для разных URL-адресов, а затем передает их в этот раздел. Если на вашем сайте недостаточно трафика или ваша учетная запись Search Console относительно новая, отчет, скорее всего, еще не будет доступен, так как для него недостаточно данных.
Если это не ваш случай, у вас должно быть все в порядке с получением основных веб-показателей.
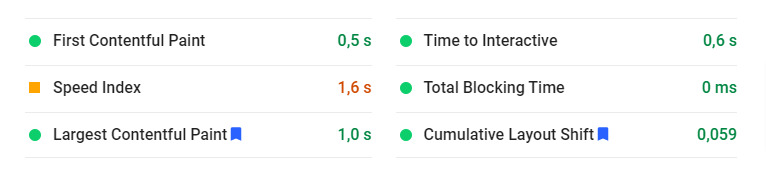
2. Google PageSpeed Insights
Это еще один инструмент, разработанный Google, который предоставляет нам все показатели скорости загрузки сайта . Для этого он использует:
- Полевые данные: на основе информации от реальных пользователей. Эти данные собираются с помощью упомянутого выше отчета Chrome UX.
- Лабораторные данные: основанные на экспериментах оценки, проведенные Lighthouse (еще один инструмент, разработанный Google), который использует лабораторные данные, чтобы предоставить вам информацию о различных аспектах вашего веб-сайта, которые необходимо улучшить.
Чтобы получить эти данные, вам просто нужно зайти на страницу PageSpeed Insights и ввести URL-адрес вашего веб-сайта.
Как видите, этот инструмент показывает нам и LCP, и CLS.

Однако, как и раньше, мы не всегда получаем данные FID.
Это из-за того, что мы упоминали ранее; чтобы получить эту метрику, вам нужны полевые данные. Если в отчете Chrome UX недостаточно информации, он не сможет предоставить нам эту метрику.
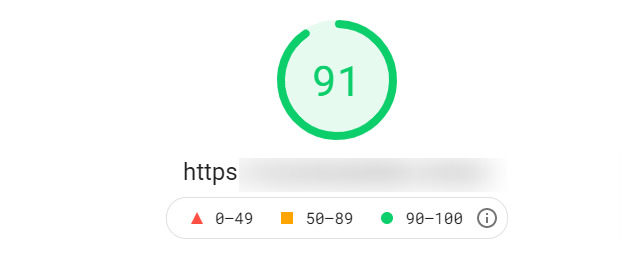
Наконец, одним из интересных вкладов PageSpeed Insight является то, что он генерирует оценку производительности вашего веб-сайта и дает советы о том, как ее улучшить.

Заключительные советы по улучшению вашего результата
Как только вы узнаете свой счет, тот же инструмент даст вам несколько советов, которые могут пригодиться для решения проблем со скоростью.
Тем не менее, вот несколько основных советов, которые помогут вам повысить скорость вашего сайта:
- Оптимизируйте изображения: избегайте изображений размером более 150 КБ и всегда настраивайте размеры в соответствии с размерами, в которых они фактически будут отображаться в Интернете. Если, например, они отображаются в разрешении 300×300 пикселей, нет смысла загружать их в разрешении 600×600, занимая больше места, чем нужно.
- Избегайте избытка подключаемых модулей: даже если расширения полезны для добавления функций на ваш веб-сайт, старайтесь включать только те, которые вам действительно нужны, поскольку слишком большое количество активных подключаемых модулей может снизить производительность веб-сайта.
- Получите качественный хостинг: даже если вы тратите немного больше, вам следует выбрать правильный хостинг, если вы хотите, чтобы ваш сайт работал быстро.
Кроме того, Google сделал руководства по повышению скорости веб-сайта доступными для пользователей. Однако они, как правило, немного сложнее, и во многих случаях вам необходимо иметь некоторое знание кода.
БОНУС: как оптимизировать Core Web Vitals для вашей электронной коммерции
Наконец, вот это видео, сделанное Google, которое очень занимательно объясняет, как улучшить Core Web Vitals.
Пусть Core Web Vitals поможет вам улучшить UX
Вы уже знакомы с этими новыми показателями?
Сделайте все возможное, чтобы выйти за рамки и продолжать улучшать пользовательский опыт вашего магазина во всех аспектах.
Хороший пользовательский опыт не только заставит Google «лайкать» ваш магазин или лучше позиционировать его; также станет жизненно важным, чтобы ваши клиенты чувствовали себя в вашем магазине непринужденно.
Так что не отставай! Как мы всегда говорим: продолжайте измерять!
