Визуальный редактор Convert без кода и настраиваемые редакторы кода: в чем разница и когда следует использовать каждый из них?
Опубликовано: 2022-07-05
Когда дело доходит до визуальных редакторов, некоторые люди любят их, в то время как другие предпочитают полностью их избегать. Это правда, что в настоящее время вам больше не нужно быть программистом, кодером или разработчиком, чтобы создать веб-сайт. Многие маркетинговые и продуктовые команды, которые в прошлом полагались на разработку или ИТ-поддержку, теперь приняли движение без кода с его доступностью и инновациями, преобразующими бизнес.
Визуальный редактор Convert предоставляет инструменты без кода, которые позволяют пользователям вносить изменения на своих веб-сайтах на лету с помощью графического пользовательского интерфейса. Это не только экономит деньги, но и означает, что владельцы бизнеса могут сдвинуться с мертвой точки и начать достигать целей по конверсии быстрее, чем раньше.
Тем не менее, это новшество в веб-дизайне по-прежнему имеет свои ограничения, и пользовательское кодирование может лучше подходить для таких вещей, как использование селекторов CSS для одновременного изменения нескольких похожих элементов, загрузка внешнего файла JavaScript как часть варианта и отслеживание уникальных пользовательских событий. .
По этой причине Convert также предоставляет пользовательский редактор кода, который позволяет пользователям вносить более сложные изменения на свои страницы, написав или импортировав свой код на JavaScript или CSS.
Прежде всего, Convert стремится обеспечить гибкость, адаптируя пользователей с любым набором навыков и предпочтений. Независимо от того, решите ли вы написать свой собственный код или предпочитаете более упрощенный подход к тестированию, у Convert есть решение для вас!
- Краткий обзор визуального редактора Convert
- Когда следует использовать визуальный редактор Convert?
- Используйте редактор WYSIWYG для простых изменений копирования
- Изменить заголовки (или любой текст)
- Вставить/редактировать HTML-контент
- Начать работу с рекомендуемыми изображениями A/B
- Удалить элементы или скрыть их содержимое
- Отслеживайте клики как цель
- Выберите правильный путь к селектору элементов
- Перемещение и изменение размера или расположение элементов
- Использовать режим редактирования/обзора
- Предварительный просмотр изменений на различных устройствах с параметром размера окна
- Предварительный просмотр изменений в различных браузерах с опцией User Agent
- Проблемы при использовании визуального редактора Convert
- Страница загружена через прокси
- Загрузить заблокированный контент
- Загрузить защищенные сайты
- Тестирование на SPA
- Конвертировать пользовательские редакторы
- Конвертировать пользовательский редактор JavaScript (уровни проекта, опыта и вариации)
- Редактор JavaScript проекта
- Опыт работы с редактором JavaScript
- Редактор вариаций JavaScript
- Пример расширенного A/B-тестирования с пользовательским JavaScript
- Конвертировать пользовательский редактор CSS (опыт, уровни вариации)
- Опыт работы с редактором CSS
- Редактор вариаций CSS
- Пример расширенного A/B-тестирования с пользовательским CSS
- Конвертировать пользовательский редактор JavaScript (уровни проекта, опыта и вариации)
- Вывод
Краткий обзор визуального редактора Convert
Визуальный редактор Convert позволяет создавать, редактировать и форматировать содержимое веб-страниц для проверки ваших бизнес-гипотез.
Он поставляется с рядом инструментов дизайна, которые можно использовать для внесения как основных, так и расширенных изменений в элементы варианта.
Инструмент Convert включает редактор HTML (для добавления нового текста, изображений, аудиофайлов или видеофайлов) и позволяет пользователям изменять порядок элементов с помощью простой функции перетаскивания, а также изменять и форматировать шрифт, цвет и размер. текста на своей странице.
С помощью визуального редактора вы также можете использовать надежные настраиваемые варианты кода, чтобы добавить свой собственный HTML и JavaScript, чтобы вы могли полностью настроить взаимодействие с посетителями.
Convert записывает HTML и CSS для вашего варианта контента по мере того, как вы вносите в него изменения.
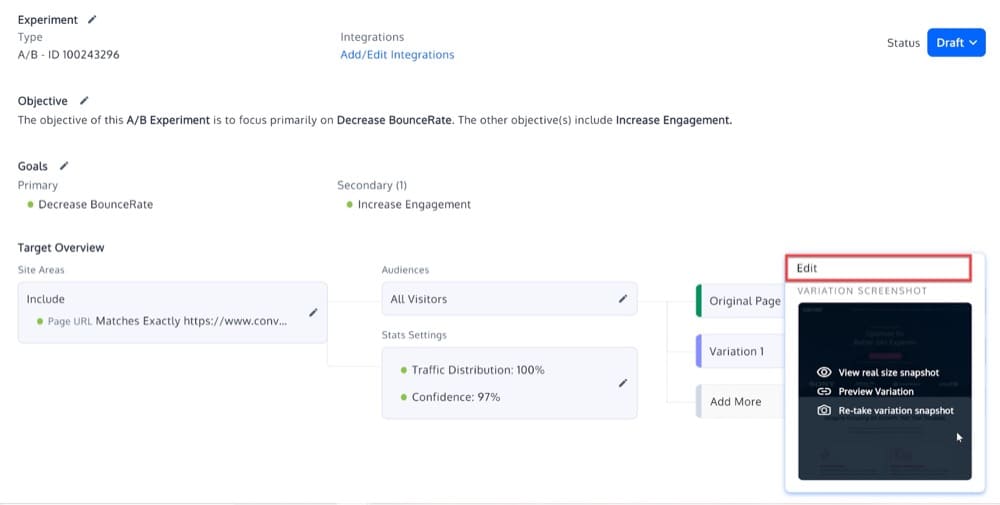
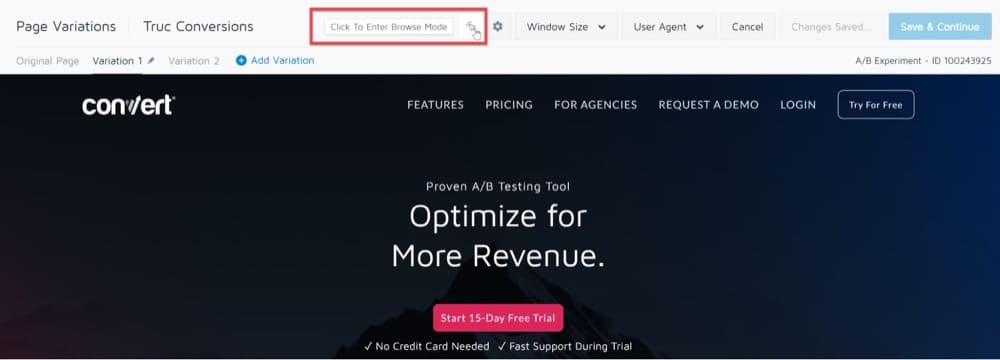
Давайте совершим краткий обзор визуального редактора преобразования, который можно найти в сводке опыта в разделе «Варианты»:

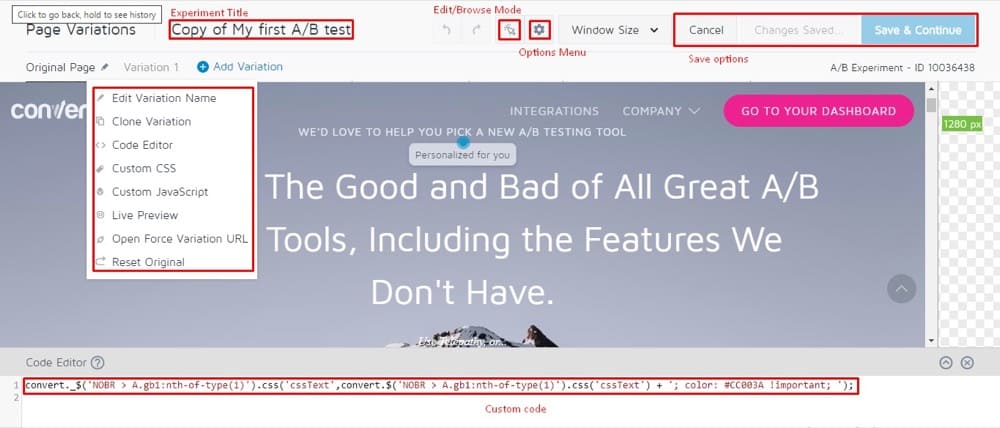
Как только вы нажмете на нее, вы увидите визуальный редактор.

Вот несколько полезных советов для начинающих:
- Название эксперимента — это название вашего эксперимента. Выберите запоминающееся описательное название для своего эксперимента.
- Параметры сохранения содержат основные инструменты для сохранения, отмены и повтора изменений.
- Во время работы вы можете переключаться между режимами редактирования и просмотра.
- Меню «Параметры» содержит общие настройки для вашего эксперимента, такие как «Изменить страницу редактора», «Настройки выбора элемента» и код JS/CSS Global Experience.
- Размер окна позволяет просматривать веб-страницы для разных разрешений планшетов/мобильных устройств.
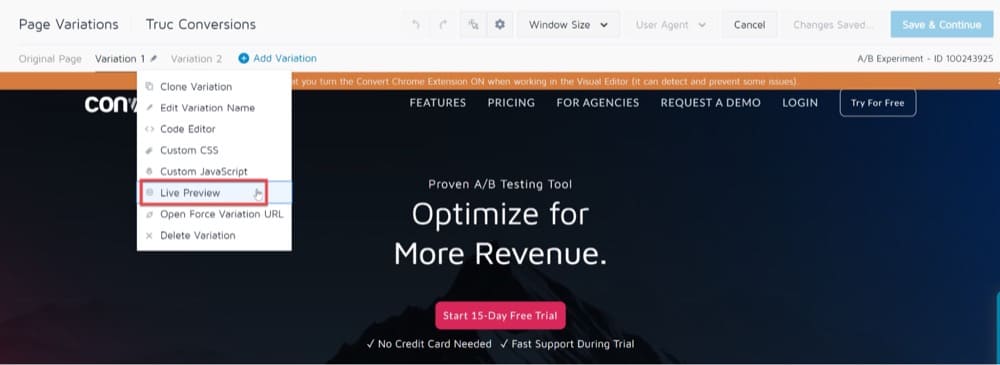
- Меню вариантов содержит общие настройки для ваших вариантов, такие как Live Preview.
- Поле <код> позволяет создавать варианты с помощью JS, CSS или кода вариантов.
В следующих разделах мы расскажем вам, как использовать некоторые ключевые функции визуального редактора и некоторые проблемы, с которыми вы можете столкнуться при его использовании.
Когда следует использовать визуальный редактор Convert?
Используйте редактор WYSIWYG для простых изменений копирования
Во многих приложениях тестируется только одна страница, поэтому дополнительные тактики редактирования не требуются. В этих случаях вы можете использовать редактор Convert WYSIWYG (What You See Is What You Get), который является самым простым способом создания A/B-теста.
Вы можете изменить размер заголовка, изменить текст CTA или переместить элементы по странице, а редактор создаст код JavaScript, чтобы эти изменения стали реальностью.
Каждый раз, когда вы вносите изменения в WYSIWYG-редакторе Convert, соответствующий код отображается и становится доступным для редактирования в области «Редактор кода» (используя преимущества нашей технологии Smart Insert Convert (convert._$)).
Вы всегда можете изменить код, чтобы исправить любые проблемы, возникающие в пути.

Если вы хотите вставить обычный JavaScript без использования технологии Smart Insert Convert, вы можете вставить его в раздел Custom JavaScript, который мы объясним позже.
Изменить заголовки (или любой текст)
Многие A/B-опыты требуют от вас внесения небольших изменений или дополнений в существующий контент вашего веб-сайта, чтобы убедить пользователей предпринять определенные действия.
Некоторые примеры этого включают добавление увлекательного заголовка на вашу домашнюю страницу, который кратко объясняет ваш продукт или услугу, или преобразование более длинных текстовых блоков в маркеры, чтобы соответствовать ограничениям вашей страницы.
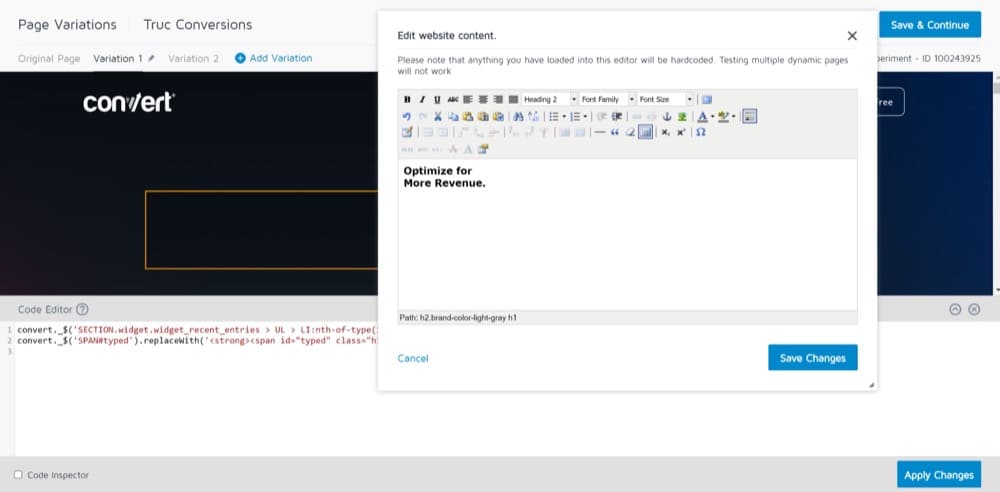
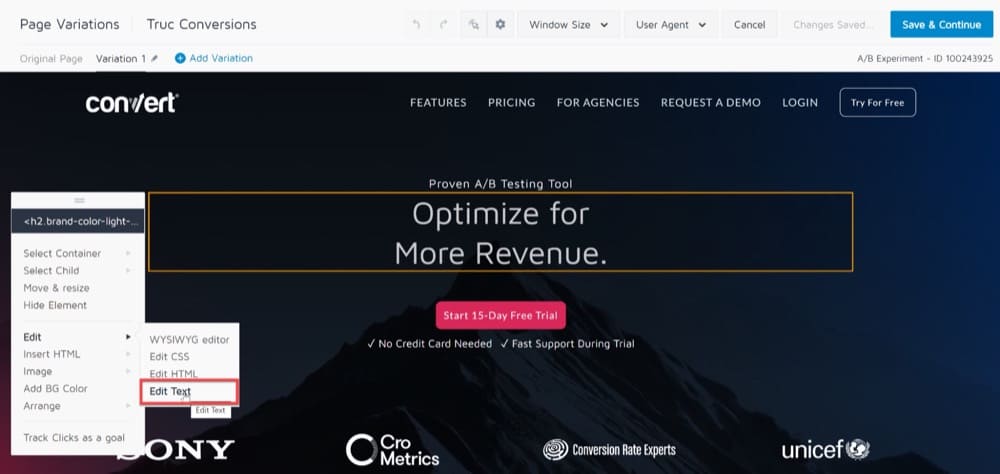
Визуальный редактор Convert позволяет добавлять новые фрагменты текста за считанные минуты и обновлять их по мере необходимости. Затем вы можете сравнить результаты своих вариантов страниц с исходной страницей, чтобы определить, какие из них наиболее эффективны для вашей аудитории. При корректировке встроенного текста в редакторе используйте параметр «Редактировать текст».

Изменение текста менее инвазивно и рискованно, чем изменение HTML, и не влияет на структуру документа (включая селекторы CSS и другие компоненты) или обработчики событий, которые могут быть зарегистрированы в целевых элементах.
Внесение незначительных изменений в дизайн, макет и структуру содержимого варианта может быть простым способом повысить производительность веб-страницы.
Например, ваша аудитория может реагировать по-разному, если вы сделаете шрифт заголовка жирным, чтобы выделить сообщение вашего бренда, или измените размер фона изображения, чтобы он поместился в подразделе.
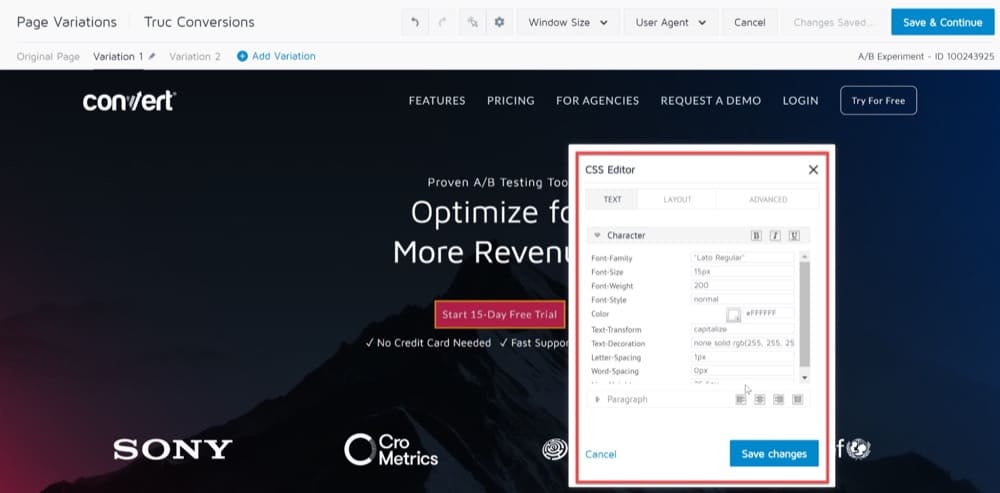
Визуальный редактор Convert позволяет быстро вносить изменения в форматирование и стили, которые могут добавить визуальную привлекательность вашему веб-сайту и привлечь внимание посетителей, не требуя обновления кода CSS.
Встроенный редактор CSS позволяет изменять стиль элемента. Применение тегов CSS к элементу на вашей странице может изменить его:
- Цвет фона или текста
- Толщина границы, цвет или стиль
- Тип шрифта, стиль, размер и цвет
- Корпус текста, выравнивание и высота строки

Использование визуального редактора для изменения атрибутов CSS просто для тех, кто не кодирует, но не забудьте принять во внимание следующее:
- Внесенные вами изменения стиля будут применены именно к выбранному вами элементу.
- Отменить внесенное вами изменение может быть сложно, так как вам придется выполнять изменения повторно.
- Вы можете использовать только ограниченное количество свойств CSS в визуальном редакторе.
Вставить/редактировать HTML-контент
Параметры «Редактировать текст» и «Редактор WYSIWYG» в визуальном редакторе Convert — это самые простые подходы к редактированию для начинающего пользователя.
Визуальный редактор Convert также позволяет добавлять в варианты совершенно новые элементы и вносить расширенные изменения для A/B-тестирования.
Это включает в себя немедленное изменение HTML-кода элемента. Например, вы можете добавить новую кнопку CTA на свою целевую страницу, чтобы упростить навигацию по веб-сайту для ваших клиентов, или вы можете добавить настраиваемое поле в форму регистрации, чтобы учитывать конкретные потребности клиентов вашего бизнеса.
С другой стороны, функция «Редактировать HTML» является более сложной, позволяя вам вносить изменения в код HTML вашей страницы и обеспечивая большую гибкость и контроль над тем, как модифицируется код.
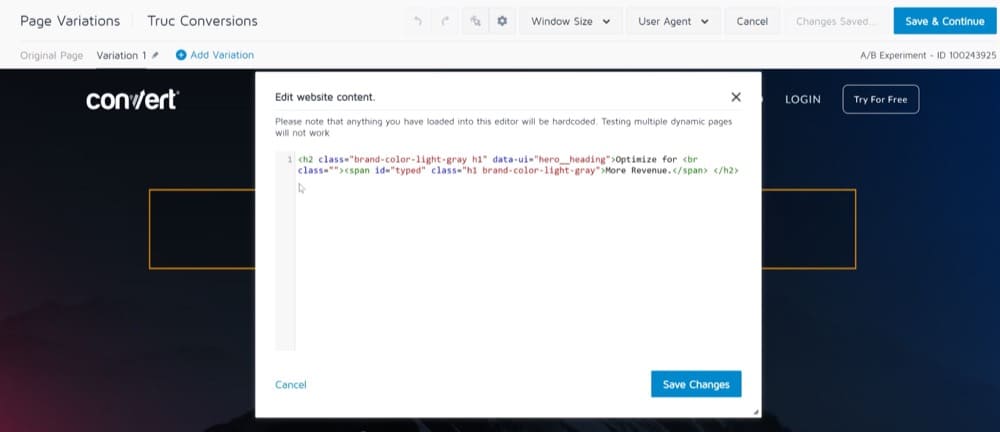
Когда вы выбираете параметр «Редактировать HTML» для элемента веб-страницы, который хотите изменить, редактор отображает содержимое элемента в виде необработанного HTML.
После внесения изменений Convert сохраняет окончательный новый HTML-контент этого элемента, заменяя исходный HTML-код элемента.
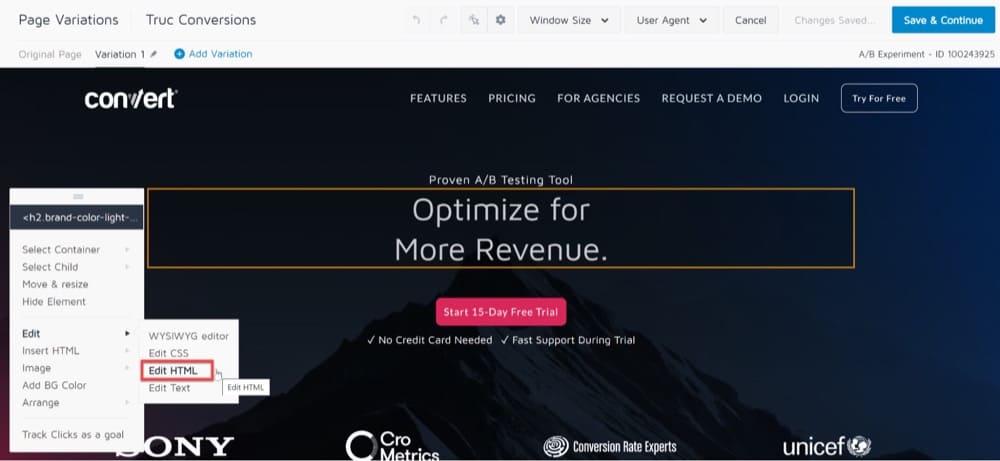
Параметр «Редактировать HTML» можно использовать следующим образом:
- Нажмите на элемент, который вы хотите изменить, в визуальном редакторе, затем выберите «Редактировать HTML» в меню.

Внесение расширенных изменений для A/B-тестирования с помощью опции «Редактировать HTML». - Когда откроется диалоговое окно «Редактировать HTML», добавьте фрагмент кода для изменения (только для статического содержимого).

Внесение расширенных изменений для A/B-тестирования с помощью опции «Редактировать HTML». - Щелкните Сохранить изменения.
Совет 1: Мы не рекомендуем изменять динамический контент, созданный CMS вашего веб-сайта, такой как цены на продукты, сведения о продукте и другие подобные аспекты. Когда вы перезаписываете код динамического контента, он становится статическим, и один и тот же материал может отображаться на всех страницах, использующих этот шаблон. Вместо этого используйте настраиваемые параметры JS/CSS для динамического содержимого, так как для этого требуется разработать собственный код javascript.
Совет 2. Используйте параметр «Редактировать HTML» для определенных элементов веб-страницы, которые требуют незначительных изменений, или если вы хотите изменить один элемент. Полностраничное изменение HTML-действия не рекомендуется.
Совет 3. Избегайте использования нескольких операций редактирования HTML для одной и той же коллекции элементов. Все существенные изменения можно внести одним действием HTML.
Начать работу с рекомендуемыми изображениями A/B
A/B-тестирование — отличный способ определить, какое изображение лучше всего работает на вашем сайте.
Вы можете использовать визуальный редактор Convert, чтобы создать вариант «A» и «B» избранного изображения и сравнить их друг с другом. Затем вариант изображения можно использовать для повышения коэффициента конверсии.
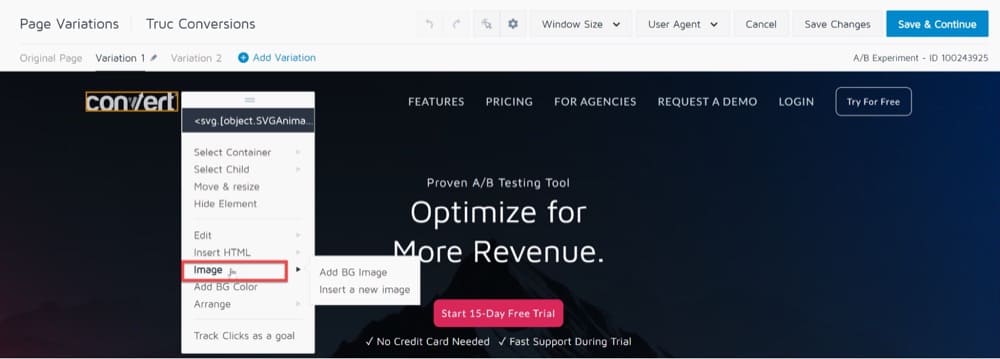
Вы также можете использовать параметр «Изображение», отображаемый при нажатии на изображение в визуальном редакторе, чтобы изменить или добавить изображения на свой веб-сайт.
Чтобы изменить изображение на своем веб-сайте, выполните следующие действия:
- Выберите опцию «Изображение».
- Далее появится меню, позволяющее вставить новое изображение.
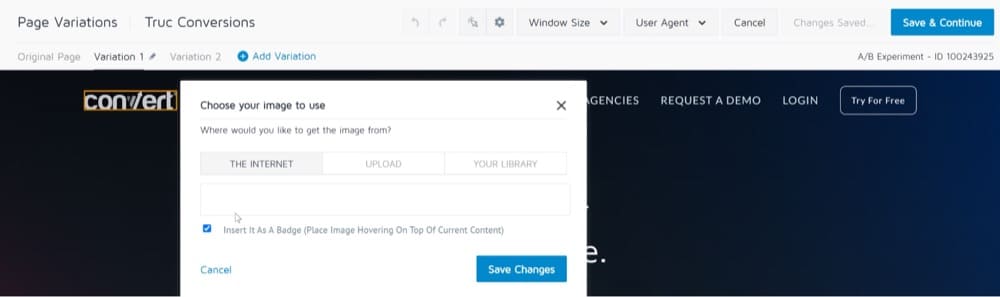
- Откроется диалоговое окно «Изображение».

Создание опыта A/B-тестирования функционального изображения - Вы можете либо загрузить изображение со своего локального устройства, либо просто ввести URL-адрес, с которого оно было получено, в диалоговом окне «Изображение».

Создание опыта A/B-тестирования функционального изображения
Еще одним важным примечанием является то, что вы должны загружать разные размеры одного и того же изображения (1x, 2x и т. д.), чтобы они правильно отображались на экранах разных размеров (например, ПК, большие HD-дисплеи и мобильные экраны).
Примечание. Максимальный размер файла, который вы можете загрузить в свою библиотеку изображений, составляет 2 МБ на файл изображения.
Удалить элементы или скрыть их содержимое
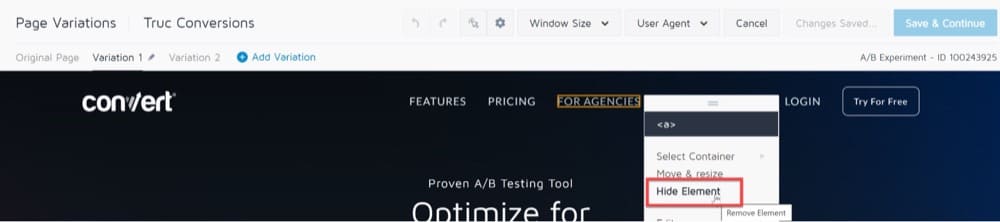
Визуальный редактор Convert также позволяет скрывать определенные объекты или элементы с целевой страницы, чтобы свести к минимуму отвлекающие факторы.
Чтобы удалить элемент из варианта, используйте опцию «Скрыть элемент».
После выбора для свойства отображения элемента будет установлено значение «Нет».

Отслеживайте клики как цель
При внесении изменений на веб-страницу в визуальном редакторе может быть полезно отслеживать клики по определенным элементам и добавлять их в качестве целей для вашего опыта.
Convert позволяет отслеживать нажатия кнопок на вашем веб-сайте и собирать показатели посетителей при тестировании вариантов.
Хотя Convert имеет отдельный раздел, в котором вы можете добавить цели конверсии к опыту, вы также можете использовать окно редактора, чтобы сделать это при разработке нескольких версий веб-сайта.
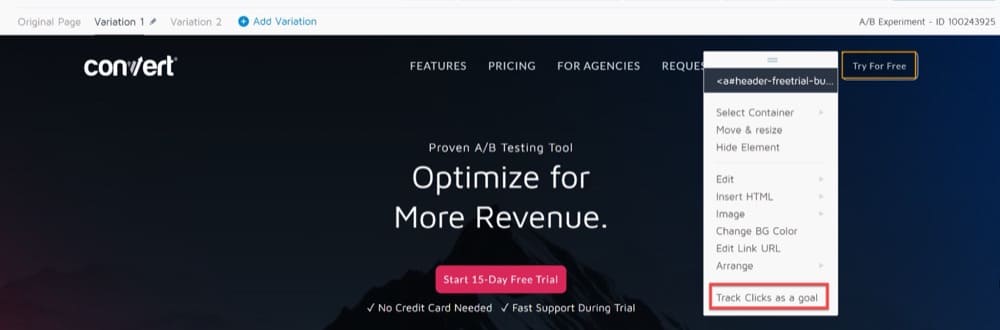
- Выберите элемент на странице, который вы хотите отслеживать.
- В меню выберите «Отслеживание кликов» в качестве цели.

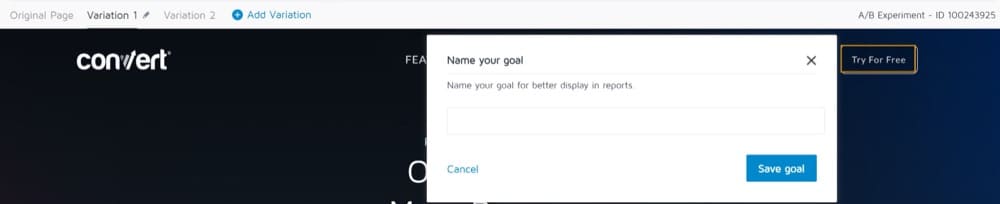
Отслеживание кликов как вариант цели - Появится всплывающее окно, чтобы назвать и сохранить вашу цель:

Отслеживание кликов как вариант цели
Выберите правильный путь к селектору элементов
Визуальный редактор Convert позволяет вам выбирать элементы на странице, которые являются родительскими элементами и содержат элемент, выбранный вами в данный момент в редакторе.
Эта функция полезна, если у вас возникли проблемы с выбором элемента в редакторе или если изменение CSS не работает должным образом.
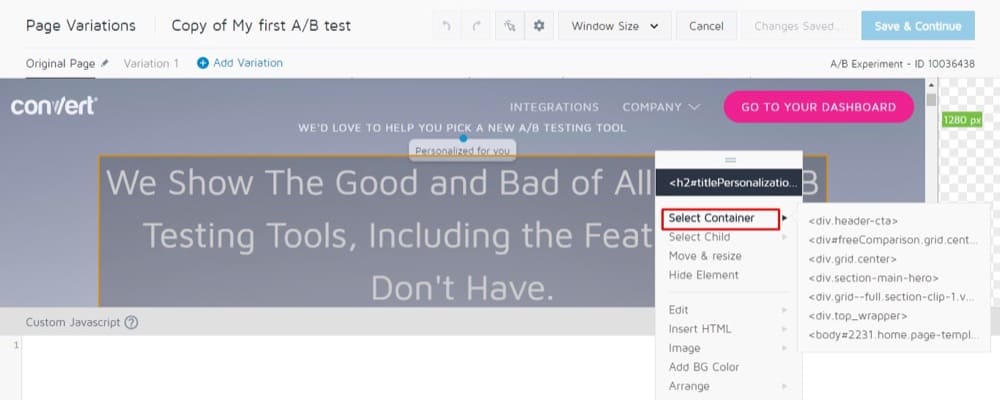
Просто щелкните элемент внутри контейнера, который вы хотите отслеживать, затем выберите «Выбрать контейнер». Вы должны увидеть длинный список HTML-элементов, содержащих этот элемент.
В верхней части списка вы увидите следующий по величине элемент HTML после выбранного вами, а внизу вы увидите самый большой элемент HTML перед самим <body>.
Другими словами, список идет от наиболее конкретных к наименее конкретным.

Это простой способ помочь выбрать более широкий элемент, который не может быть легко выбран с помощью мыши. Часто вы будете использовать это, чтобы выбрать элемент, который вы хотите изменить, или атрибуты CSS которого вы хотите изменить.
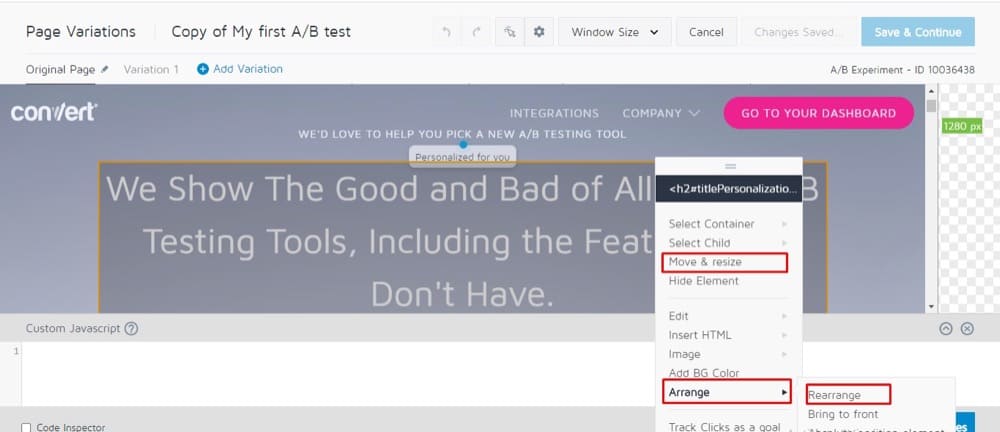
Перемещение и изменение размера или расположение элементов
Вы можете перемещать, изменять размер или переставлять заголовок страницы, изображение или любой другой элемент на странице варианта с помощью визуального редактора преобразования.
Перемещение элементов в нужное место на странице повысит видимость объектов для ваших пользователей и увеличит количество кликов по ним.
Это также позволяет вам видеть и выбирать элементы, которые находятся позади или впереди других элементов, что упрощает взаимодействие с ними.
Move and Resize регулирует элементы, используя перемещение, рассчитанное в пикселях. Это хорошо для небольших перемещений, но бесполезно для перемещения элементов на большие расстояния.
У вас может возникнуть соблазн использовать функцию «Переместить и изменить размер», чтобы перетащить элемент с одной стороны страницы на другую, но разные браузеры по-разному интерпретируют длину в пикселях.
Движение на большую длину пикселя (несколько сотен пикселей и более) может привести к проблемам кроссбраузерной совместимости.
Лучшее решение, когда вы хотите переместить элемент на большое расстояние, — это использовать инструмент «Переставить», который позволяет перетаскивать элементы как можно ближе к их окончательному размещению.
Оттуда вы можете использовать Move и Resize, чтобы переместить элементы в их окончательное положение.

Использовать режим редактирования/обзора
Режим просмотра Convert предназначен для того, чтобы вы могли взаимодействовать с вашим веб-сайтом, пока он загружается в редакторе.

Например, вы можете использовать режим обзора для редактирования элемента в раскрывающемся меню или на панели задач.
Обычно, когда вы щелкаете элемент в редакторе, открывается контекстное меню, что означает, что вы не можете взаимодействовать с динамическими элементами.
Но когда вы входите в режим просмотра, он позволяет вам взаимодействовать со своей страницей, как обычно в браузере. Выберите режим просмотра, когда ваша страница окажется в том состоянии, в котором вы хотите ее изменить.

Имейте в виду, что когда вы включаете режим просмотра в варианте, это отключает ваши изменения, поскольку вы просматриваете исходную страницу.
Ваши изменения останутся сохраненными, но в этом случае лучше проверить с помощью опции предварительного просмотра в реальном времени в меню «Вариация».

Предварительный просмотр изменений на различных устройствах с параметром размера окна
Вы можете использовать визуальный редактор Convert, чтобы протестировать содержимое вашей страницы, как оно будет отображаться для пользователя планшета/мобильного устройства.
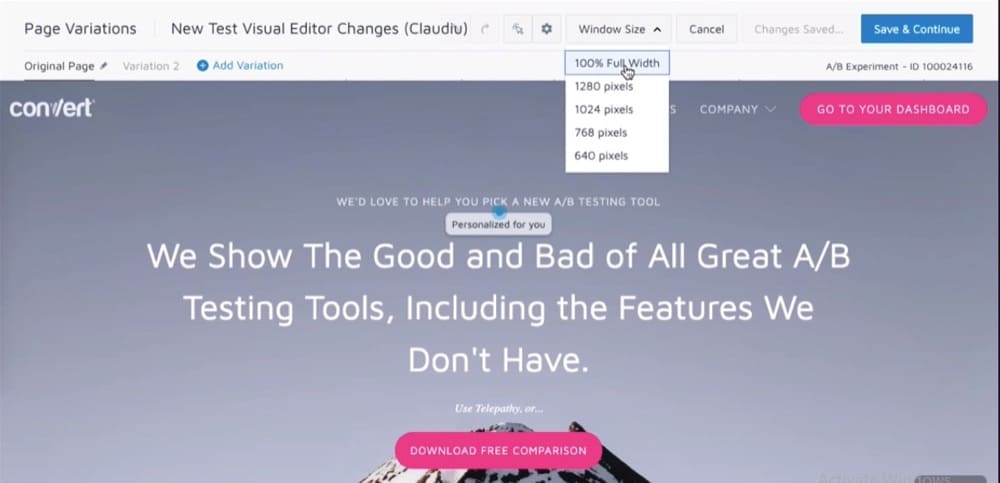
Для этого перейдите в раздел «Размер окна» на верхней панели визуального редактора.
В раскрывающемся списке «Размер окна» вы можете выбрать разрешение, которое хотите использовать для просмотра экрана.
На данный момент размер окна предоставляет параметры разрешения, такие как 1280 пикселей, 1024 пикселей, 768 пикселей, 640 пикселей.
Как только вы выберете разрешение, редактор перезагрузится, отображая ваш сайт в выбранном вами разрешении.

Предварительный просмотр изменений в различных браузерах с опцией User Agent
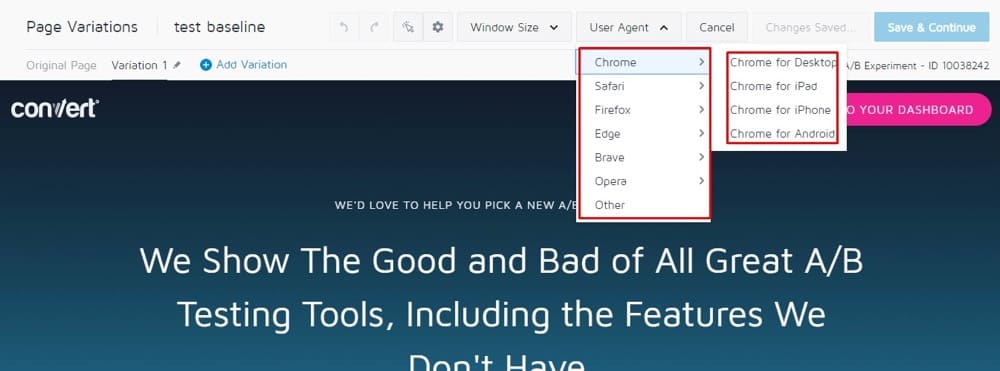
Вы можете использовать раскрывающийся список агента пользователя в визуальном редакторе Convert, чтобы протестировать содержимое вашей страницы, как оно будет отображаться в различных браузерах и устройствах.
Сначала выберите тип браузера, чтобы проверить, как веб-страница ведет себя в разных браузерах, таких как Chrome, Safari, Firefox и Edge. Далее вы можете дополнительно отфильтровать браузер на основе таких устройств, как Desktop, Mac, iPad, Android и iPhone.

Проблемы при использовании визуального редактора Convert
Страница загружена через прокси
Если у вас установлен код отслеживания преобразования, вы обычно увидите тот же сеанс просмотра в другой вкладке браузера при использовании визуального редактора.
Однако были случаи, когда некоторые функции веб-сайта были недоступны, даже если код отслеживания был правильно установлен.
Например, возможно, корзина не работает должным образом (отображается как пустая) или вы не можете войти в защищенную область своего веб-сайта.
Чаще всего эти проблемы возникают из-за ограничений вашего веб-сайта, когда дело доходит до загрузки в iframe, размещенном в другом домене (из-за использования определенных заголовков HTTP).
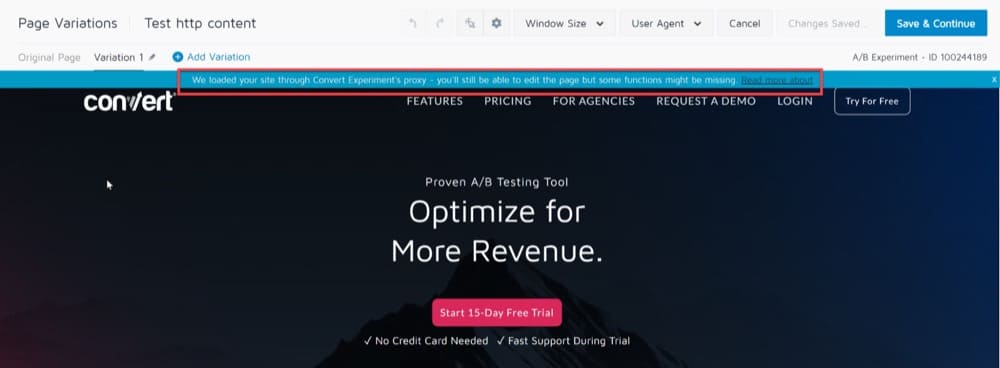
На эту проблему может указывать следующее синее предупреждение, даже если на вашей странице установлен код отслеживания Convert:
«Мы загрузили ваш сайт через прокси Convert Experiment — вы по-прежнему сможете редактировать страницу, но некоторые функции могут отсутствовать. Подробнее о «.

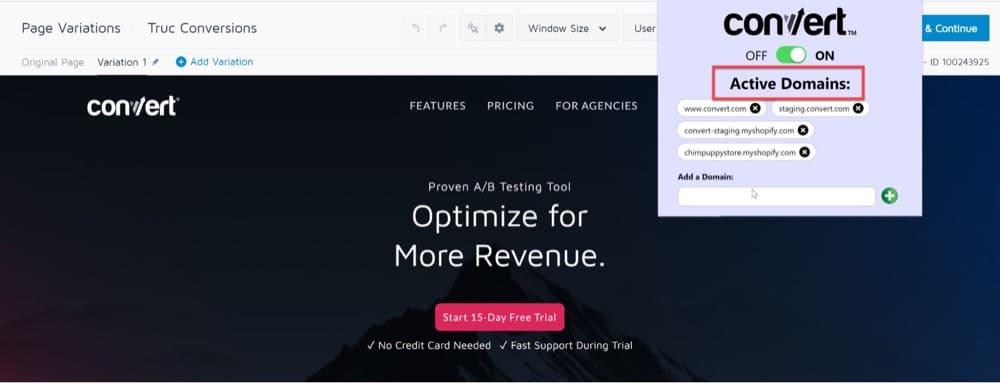
Чтобы решить эту проблему, вы можете переключиться на использование Google Chrome и установить расширение отладчика Convert Experiences.
После установки нажмите на расширение, добавьте домены, которые вы используете, и включите расширение:

Это должно удалить все проблемные заголовки и разрешить загрузку вашей страницы в визуальном редакторе, чтобы вы могли создавать свои впечатления без каких-либо проблем.
Загрузить заблокированный контент
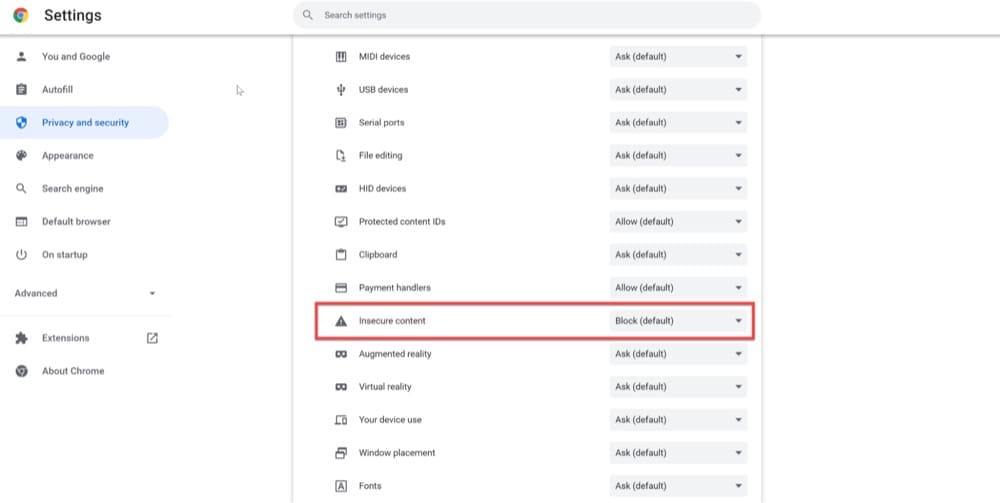
Когда вы пытаетесь загрузить HTTP-страницу в Convert Visual Editor, вы увидите в своем браузере уведомление о том, что «Загружаемый вами контент небезопасен или небезопасен».
В этом разделе объясняется, как разрешить загрузку содержимого из небезопасного источника или незашифрованного содержимого в редакторе преобразования.
Веб-сайты, которые запрашивают информацию о пользователях (имена, пароли и т. д.), используют безопасные соединения (HTTPS) для передачи и получения данных.
Если страница HTTPS содержит небезопасное (HTTP) содержимое (JavaScript или CSS), браузер автоматически предотвращает загрузку небезопасного содержимого, и в адресной строке появляется значок щита.
Блокировка небезопасного контента защищает вашу конфиденциальную информацию от компрометации.
По умолчанию визуальный редактор Convert загружает только защищенный контент через HTTPS.
Если вы попытаетесь загрузить небезопасную страницу (через HTTP) в Convert Editor, браузер отобразит предупреждение и загрузит ваш сайт в режиме совместимости.
Это предупреждение никак не повлияет на ваш работающий веб-сайт, и вы по-прежнему сможете редактировать страницу, хотя некоторые функции могут отсутствовать.
Чтобы контент не блокировался, загружайте страницы безопасно через HTTPS.
Чтобы загружать HTTP-страницы в редакторе преобразования, начните с включения заблокированного содержимого в браузере.

Загрузить защищенные сайты
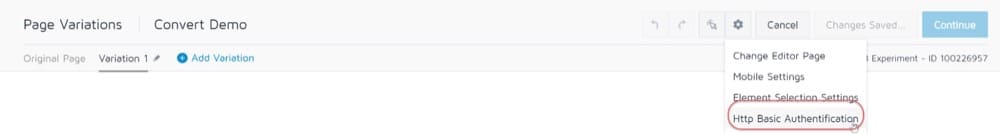
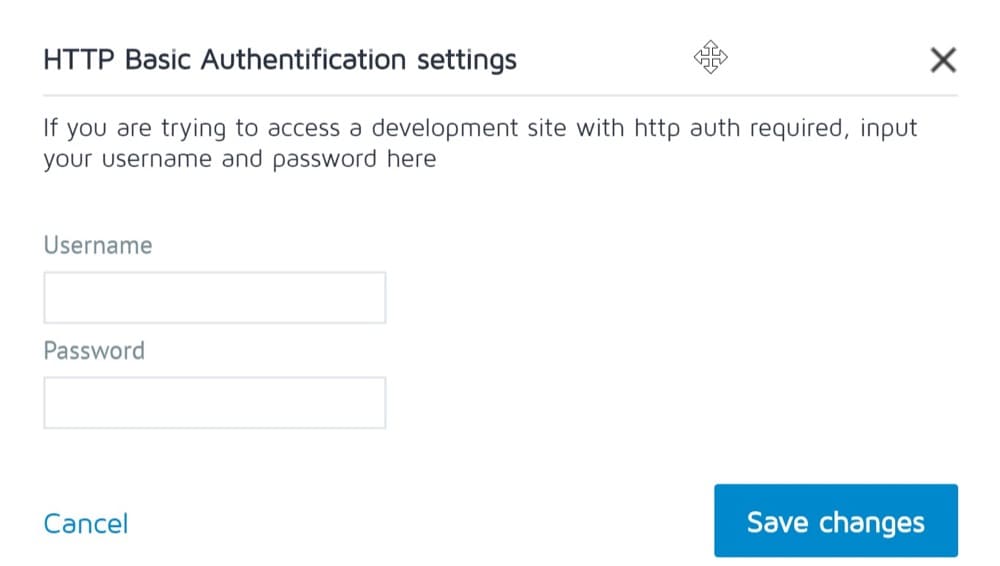
Если у вас есть защищенный сайт с простым именем пользователя и паролем (например, веб-сайт для подготовки или разработки), вы сможете без проблем использовать Convert Visual Editor.
В визуальном редакторе перейдите в «Параметры» → «Основная аутентификация HTTP» и введите информацию, необходимую для доступа к сайту.


Тестирование на SPA
Одним из ограничений визуального редактора является то, что его нельзя использовать для настройки A/B-тестов для одностраничных приложений. Если вы используете одностраничное приложение, мы рекомендуем вам взглянуть на пользовательские редакторы ниже.
Конвертировать пользовательские редакторы
Большинство возможностей визуального редактора Convert доступны с помощью метода перетаскивания.
Однако мы понимаем, что когда компания становится зрелой, она может стремиться использовать более продвинутые возможности, которые могут быть ограничены визуальным редактором.
Если ваша компания решила настроить взаимодействие и развертывание с помощью пользовательского кода, а не визуального редактора, у Convert есть именно тот инструмент, который вам нужен.
В дополнение к нашему визуальному редактору мы предоставляем пользовательские редакторы кода для более технологически продвинутых пользователей. Редакторы кода Convert позволяют пользователям быстро вносить изменения в свои страницы, написав или импортировав свой код на JavaScript или CSS.
Платформа конвертирования является гибкой, что позволяет легко переключаться с одного редактора на другой и просматривать изменения, сделанные в любом из них, в любое время во время работы.
Редактор пользовательского кода Convert часто используется для следующего:
- Выполнение пользовательского кода для посетителей, объединенных в определенный вариант (а не для всех посетителей).
- Использование селекторов CSS для одновременного изменения нескольких похожих элементов вместо внесения отдельных изменений.
- Загрузка внешнего файла JavaScript как части варианта.
- Запуск опыта в одностраничных приложениях, которые выполняются без необходимости перезагрузки страницы пользователем.
- Отслеживание уникальных пользовательских событий, таких как глубина прокрутки и наведение мыши.
- Добавление вызовов API для пользовательских метрик.
Конвертировать пользовательский редактор JavaScript (уровни проекта, опыта и вариации)
Convert позволяет включать фрагменты JavaScript как часть вашего проекта, опыта или даже варианта. Хотя пользовательский код проекта, опыта и варианта очень похож, одним из ключевых отличий является область действия:
Project JavaScript работает на всем сайте, что означает, что он потенциально может повлиять на все возможности. Опытный JavaScript используется на уровне опыта, тогда как вариантный JavaScript используется на уровне вариантов.
Пользовательские редакторы JavaScript Convert используют Project JavaScript в качестве первой точки выполнения, до Experience JavaScript, а затем Variation JavaScript.
Использование Project JavaScript в первую очередь означает, что вам не нужно изменять исходный код сайта, чтобы проводить более сложные эксперименты.
Хотя обычно вы можете использовать любой из трех вариантов для любого из перечисленных выше вариантов использования, ваш выбор должен определяться тем, работаете ли вы на уровне варианта, уровне опыта или уровне проекта.
Редактор JavaScript проекта
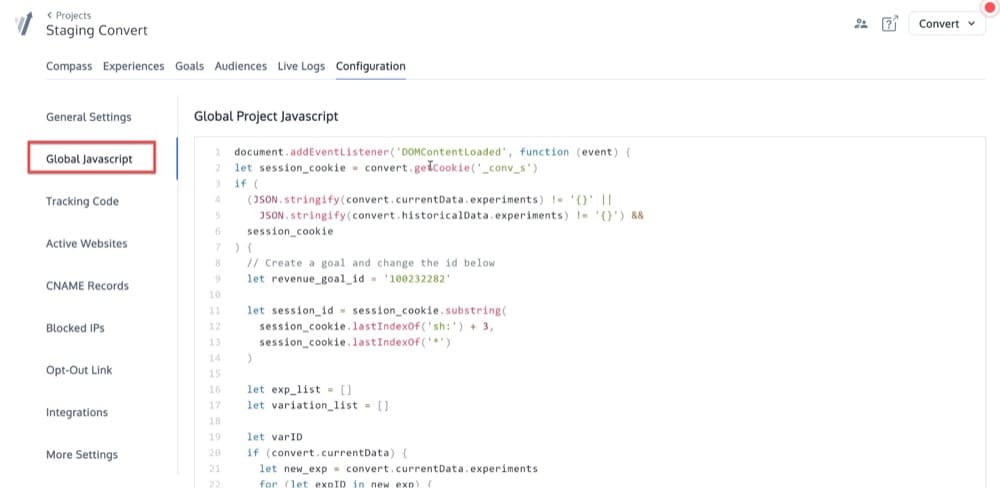
Редактор JavaScript Global Project находится в разделе Configuration → Global Project JavaScript. Код в этом разделе включается везде, где размещается код отслеживания Convert.
Этот код вызывается перед любыми другими кодами и обычно используется для включения фрагментов аналитики или любого кода, который вы хотите активировать в своих проектах.

Опыт работы с редактором JavaScript
Convert позволяет вставлять фрагмент JavaScript на страницу при запуске взаимодействия. Этот фрагмент включается так же, как и любая другая библиотека, которую вы бы включили на свою веб-страницу.
Это относится только к типам взаимодействия, которые включают визуальный редактор, то есть вы не можете сделать это с экспериментом с разделенным URL.
Общие примеры использования кода JavaScript уровня опыта в Convert включают:
- Отправка информации Convert в службу аналитики.
- Добавление вызовов API для пользовательских событий.
- Добавление функций, которые можно использовать в нескольких вариантах, и вызов их с разными параметрами в коде варианта.
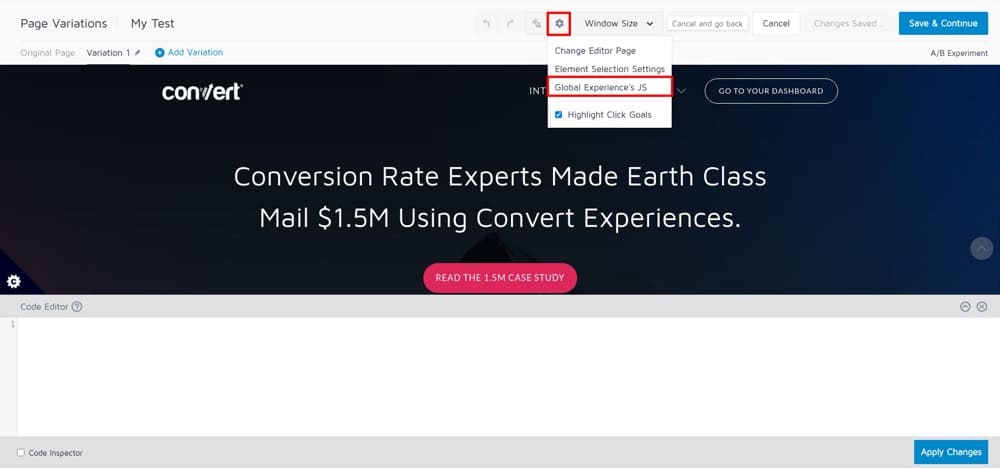
Редактор Experience JavaScript Editor можно найти в разделе Визуальный редактор → Cog/Gear Icon → Global Experience JS.

Код добавляется на страницу, которую вы тестируете или персонализируете, аналогично тому, как он будет добавлен в раздел заголовка внутри тега скрипта.
Вы также можете добавить события JS, такие как события щелчка или наведения, для срабатывания вашего кода.
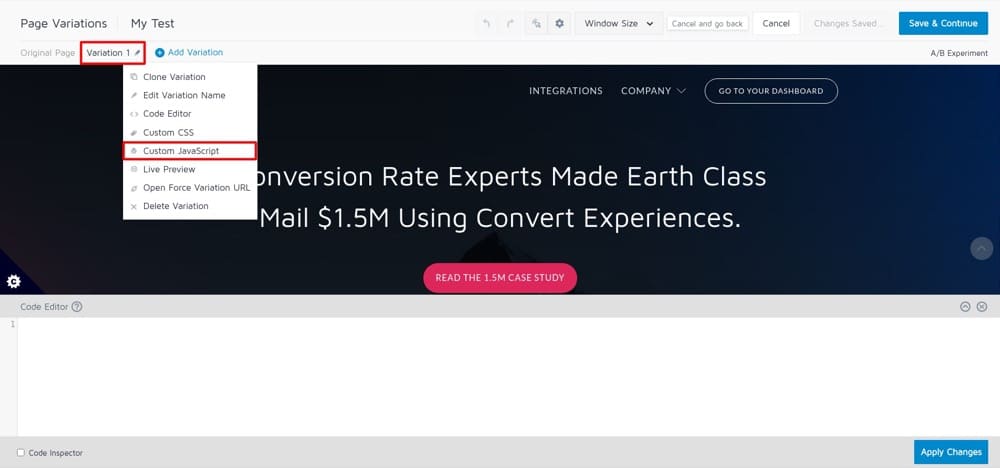
Редактор вариаций JavaScript
Этот редактор используется для вставки любого стандартного JavaScript, который вы хотите включить в вариант, назначенный каждому посетителю.
Этот редактор находится в Визуальном редакторе → Вариант n (меню вариантов) → Пользовательский JavaScript.

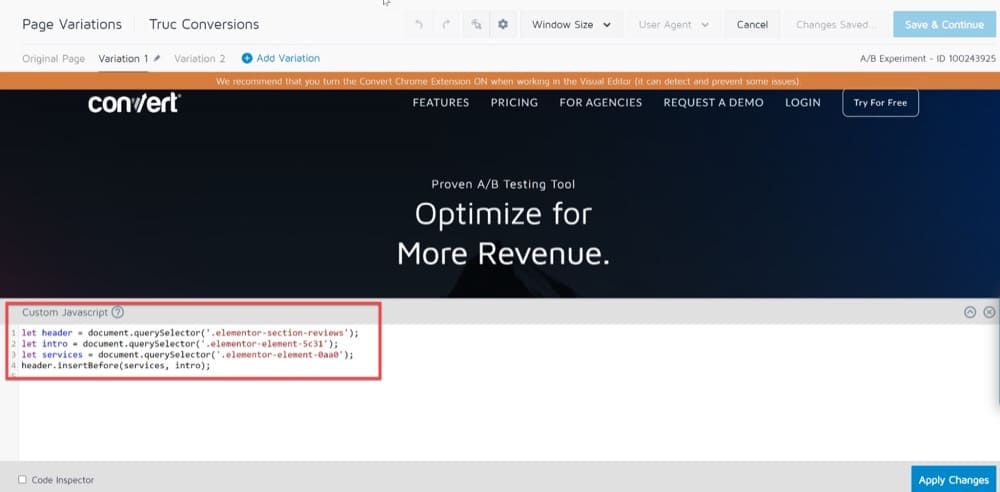
Пример расширенного A/B-тестирования с пользовательским JavaScript
Изменить место всего раздела на целевую страницу нельзя с помощью визуального редактора, для этого требуется расширенный тест.
Повышение позиции части отзывов на вашем сайте — это всего лишь пример.
Единственный практичный способ сделать это — использовать пользовательский код JavaScript, для которого требуется следующее:
- Откройте новую вкладку браузера, в которой вы не вошли в Convert.
- Перейдите на веб-страницу теста.
- Выберите «щелчок правой кнопкой мыши» в раскрывающемся меню.
- Выберите «Проверить» в раскрывающемся меню. Это инструмент разработчика Google Chrome DevTools (он же то, что происходит на бэкэнде).
- Найдите элементы HTML, содержащие полную часть, которую вы хотите протестировать.
- Составьте код JavaScript. (Синтаксис кода для примера веб-сайта, который мы добавили в Convert, указан ниже.) пусть заголовок = документ . querySelector ( '.elementor-section-reviews' )пусть интро = документ . селектор запросов ( ' .elementor -element-5c31' )пусть услуги = документ . селектор запросов ( ' .elementor -element-0aa0' )заголовок. insertBefore ( услуги, интро )let header = document.querySelector('.elementor-section-reviews') let intro = document.querySelector('.elementor-element-5c31') let services = document.querySelector('.elementor-element-0aa0') заголовок. insertBefore(услуги, введение)
- Вернитесь в редактор конвертации.
- Выполните JavaScript по всему тексту теста.

Конвертировать пользовательский редактор CSS (опыт, уровни вариации)
В Convert вы можете использовать пользовательские редакторы CSS, чтобы изменить внешний вид определенных элементов на одной из страниц вашего сайта.
Например, вы хотите сделать заголовок более заметным, изменив шрифт или добавив рамку.
Хотя вы можете использовать визуальный редактор Convert для добавления, изменения и удаления элементов сайта, вы сможете выполнить более сложное тестирование, если у вас есть базовое понимание CSS.
В этом разделе показано, как изменить стиль элемента с помощью CSS как часть вашего опыта или варианта.
Опыт работы с редактором CSS
Вот как оформить элемент на вашем сайте с помощью CSS и применить изменения на уровне опыта:
- Перейдите к своему эксперименту или создайте новый.
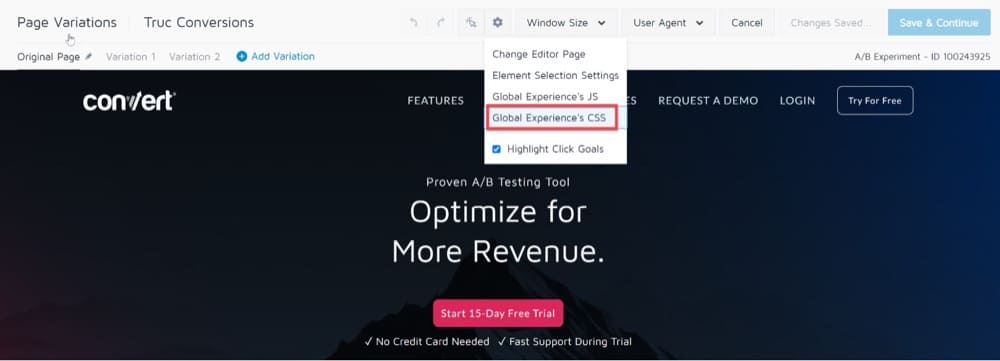
- В верхней части визуального редактора выберите значок шестеренки, а затем — Global Experience CSS.

Стилизация элемента с помощью CSS и применение изменений на уровне опыта - Добавьте свой собственный код CSS.
- Нажмите Сохранить и продолжить.
Поздравляем! Теперь вы можете предварительно просмотреть свои изменения, а затем опубликовать их для всего мира.
Редактор вариаций CSS
Вы также можете применить изменения CSS на уровне вариации.
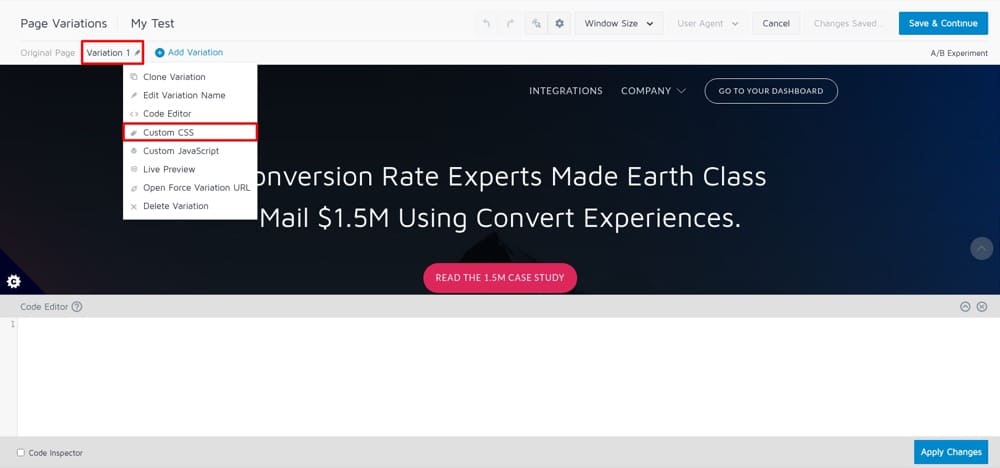
Это можно сделать, перейдя в Визуальный редактор → Вариант n (меню вариантов) → Пользовательский CSS.

Этот редактор позволяет вам вставлять простой CSS, который будет добавлен к веб-странице, когда посетителю будет назначена эта конкретная вариация.
Совет: поскольку правила CSS являются постоянными и не зависят от условий гонки, изменения CSS более долговечны, чем изменения, включенные в другие редакторы.
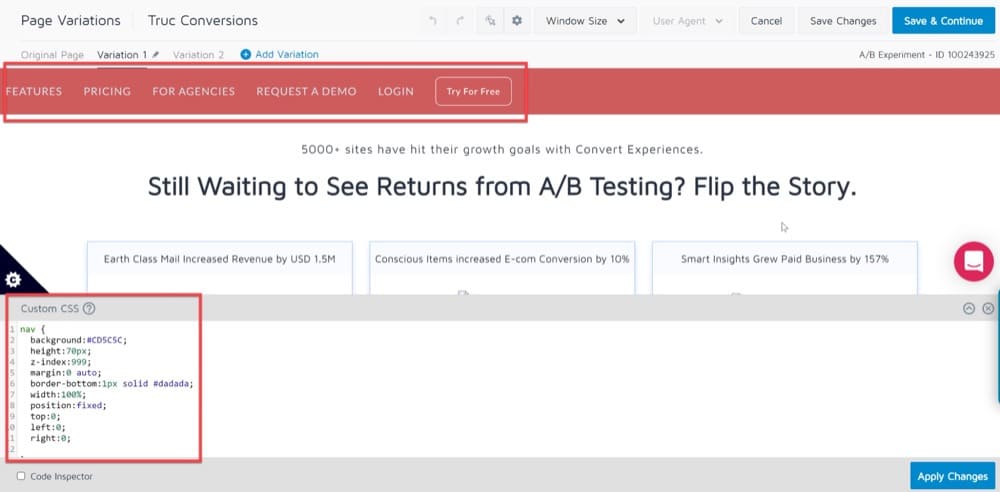
Пример расширенного A/B-тестирования с пользовательским CSS
Когда люди приходят на ваш сайт, вы хотите, чтобы они могли быстро найти то, что ищут.
Прокрутка назад к началу страницы для навигации по веб-сайту может быть утомительной для некоторых пользователей.
Прикрепленные меню — это простое решение, которое позволяет посетителям быстро находить то, что им нужно, с помощью постоянной панели навигации.
Наличие липких меню улучшит впечатления ваших посетителей и побудит их потреблять больше контента, что снизит показатель отказов.
Вы можете создать липкое меню, используя собственный CSS:
навигация {
фон:#ffff;
высота: 70 пикселей;
z-индекс: 999;
поле:0 авто;
нижняя граница: 1px сплошная #dadada;
ширина:100%;
положение: фиксированное;
верх:0;
слева:0;
справа: 0;
} 
Вывод
В современном мире есть потребность как в решениях без кода, так и в пользовательских редакторах кода.
Convert предоставляет как решения без кода, которые помогают большему количеству компаний получить доступ к цифровой экономике, так и настраиваемые редакторы кода, которые дают более технически подкованным пользователям возможность дальнейшей настройки своих веб-сайтов.
Кодирование — это навык, который будет продолжать развиваться, поскольку разработчики будут предлагать новаторские идеи A/B-тестирования, используя специальные редакторы кода. Точно так же решения без кода будут и впредь помогать упростить процесс создания веб-сайтов для компаний, которые хотят быстро зарекомендовать себя и начать конвертировать клиентов!
Визуальные редакторы и редакторы кода Convert доступны для всех наших клиентов. Если вы заинтересованы в наших продуктах, не стесняйтесь попросить демо-версию!