5 элементов дизайна, ориентированных на конверсию, и как они поддерживают CRO
Опубликовано: 2019-11-19
Дизайн, ориентированный на конверсию (CCD), направлен на то, чтобы превратить посетителей сайта в клиентов, сосредоточив внимание на пользовательском опыте (UX).
Связь между CRO и UX не всегда была четко установлена. Ранее считалось, что CRO и UX — это конкурирующие цели, которые невозможно согласовать. Эта идея больше не актуальна, потому что веб-дизайн, оптимизированный для конверсии, ориентирован на взаимодействие с пользователем.
В этом сообщении блога мы поговорим о 5 элементах дизайна, ориентированных на конверсию, которые при добавлении на сайт ускоряют будущий процесс оптимизации коэффициента конверсии, предлагая прочную основу для работы.
Конверсионно-ориентированный дизайн (CCD) и его влияние на веб-сайты
Давайте сделаем несколько шагов назад и поговорим о дизайне, ориентированном на конверсию. Если вы уже очень хорошо разбираетесь в этом термине, то, вероятно, этот блог не для вас.
Однако, если вы тестируете воду с CRO и у вас действительно мало собственной команды дизайнеров, то это ресурс, от которого вы можете уйти с некоторыми моментами AHA.
Короче говоря, дизайн, ориентированный на конверсию, — это дизайн, который учитывает принципы внимания, контекста, ясности, согласованности, достоверности, закрытия и продолжения , чтобы посетители и браузеры могли легко найти путь наименьшего сопротивления к макро/микро цели сайта. или целевая страница.
Дизайн, разработанный с учетом этих аспектов, меньше похож на джунгли возможностей и больше похож на упрощенный способ добраться из точки А (вход) в точку Б (конверсия). Он поддерживает цель оптимизации коэффициента конверсии, устраняя ненужную путаницу из вероятных гипотез, и в большинстве случаев предлагает более высокие коэффициенты конверсии. В этом весь смысл упражнения.
Дизайн, ориентированный на конверсию, наиболее эффективен, когда учитывает все аспекты пути посетителя. Существуют определенные шаблоны и навигационные потоки, которые соблюдаются во время путешествия клиента по веб-сайту или в приложении на протяжении всего его жизненного цикла.
Возможно, лиды в верхней части воронки чаще посещают блоги, тогда как в середине воронки лиды часто ведут на страницы с бесплатными пробными версиями и ценами. Как только эти потоки установлены (идентифицированы), можно с почти математической точностью применить 7 принципов CCD ко всем элементам этих потоков.

Дизайн, ориентированный на конверсию, полностью учитывает UI/UX посетителей. Страница, которая медленно загружается или отстает в обработке запроса, сдерживает конверсию еще до того, как у нее появится шанс начаться. Визуально стимулирующая страница не менее важна для скорости загрузки страницы.
Вот 5 проверенных элементов дизайна, ориентированного на конверсию, а также их влияние на оптимизацию коэффициента конверсии.
Меню сайта
Меню сайта — важнейший элемент сайта для новых посетителей и постоянных клиентов. Создание понятного и легкодоступного меню сайта ускоряет навигацию по сайту. Навигационные меню, в которых используются более крупные шрифты, обычно легче читать и понимать посетителям на любом устройстве.
Создайте относительные категории для посетителей, чтобы фильтровать и сортировать содержимое сайта.
Использование раскрывающихся списков и меню сайта обеспечивает доступ к дополнительной информации о подкатегориях. Используйте все меры предосторожности, чтобы меню сайта не выглядело слишком загроможденным.
Быстрое сканирование — это все обязательства, на которые гость выделяет время. Цель здесь состоит в том, чтобы загрузить желаемый контент как можно быстрее. НЕ бомбардируйте их каждой деталью на этом этапе. Меньше - больше. Поощряйте их к дальнейшему изучению, не представляя сразу бесконечный список подкатегорий. Включите интуитивно понятную панель поиска и опцию фильтра.

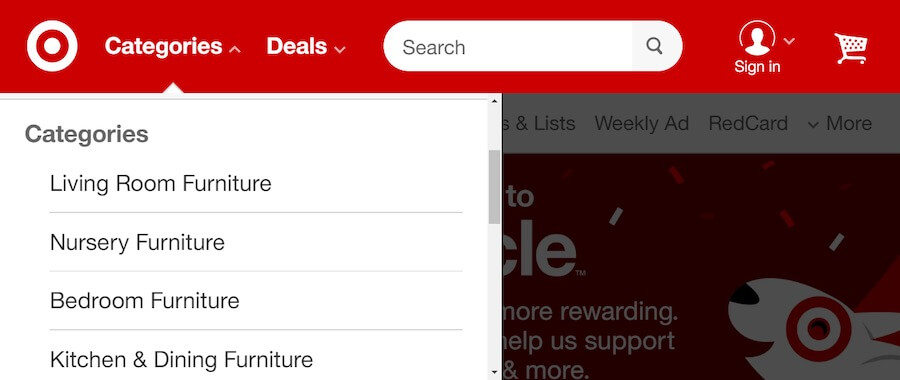
Target.com имеет 6 доступных вариантов навигации в меню своего мобильного сайта: значок домашней страницы, категории, предложения, панель поиска, вход в систему и корзина покупок.
Вывод : помните, что навигация по веб-сайту — это формула. Выберите, какие области сайта следует изучить в первую очередь и какие параметры следует представить рядом, чтобы без труда направлять их в процессе конверсии. Это устраняет паралич анализа и делает выбор следующего действия более вероятным.
Кнопка призыва к действию
Реализация призыва к действию является одним из наиболее важных аспектов веб-дизайна для повышения конверсии.
В то время как большинство компаний больше не задумываются над цветом кнопок CTA или загадочным (агрессивным) текстом «ОТПРАВИТЬ»… искусство кнопок призыва к действию — это нечто большее, чем кажется на первый взгляд.
Вот несколько ключевых указаний:
- Кнопки призыва к действию носят переходный характер… они ведут от одной части или этапа пути покупателя к другому.
- Они демонстрируют необходимость приверженности вашему бренду — независимо от размера запроса, который вы делаете.
- Они могут повлиять на настроение покупателя за долю секунды, необходимую для принятия решения двигаться вперед или отскочить. Например, отсутствие ясности в отношении того, что произойдет при нажатии кнопки CTA, является одной из основных причин, по которой действия остаются незавершенными — например, брошенные корзины покупок. Таким образом, CTA-кнопка сама по себе должна быть небольшим ценностным предложением. Он должен побуждать браузеры к действию, но в то же время быть понятным.

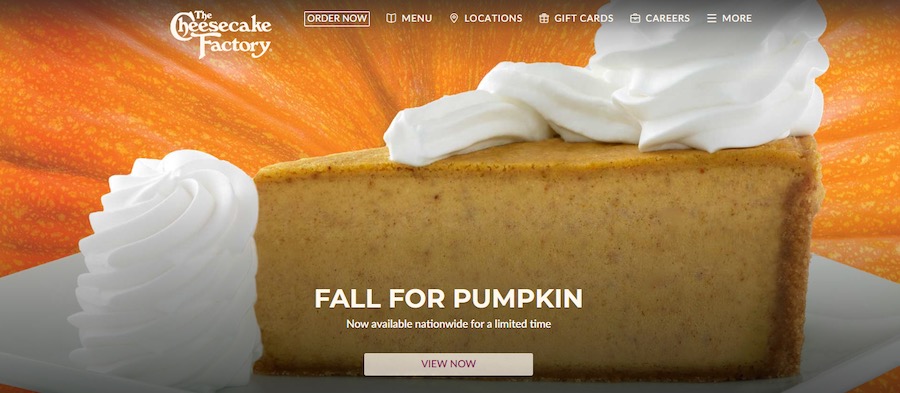
Кнопка призыва к действию «ПРОСМОТРЕТЬ СЕЙЧАС» на Cheescake Factory обещает визуально восхитительные изображения тыквенных десертов (кому они не нравятся!), а также не оставляет сомнений в том, что будет дальше.

Вывод : применение принципов CCD, обсуждаемых в этом разделе, превращает кнопки CTA в удобные ступеньки, позволяющие людям спускаться по воронке продаж.
Если они не хотят сразу отправиться в путешествие, это тоже нормально. К кнопкам призыва к действию на страницах с намерением выйти следует относиться с таким же уважением, и они должны предлагать альтернативный курс действий, чтобы повысить ценность для пользователей.
Внутренняя навигация по якорному тексту и предиктивный поиск
Базовая стратегия CRO для укрепления доверия посетителей к авторитету домена максимизируется за счет контента.
Внутренняя навигация по якорному тексту предоставляет посетителям относительную терминологию и контент, расположенный на карте сайта доменов.
Независимо от предмета, ответы на ожидаемые вопросы являются признаком опыта. Заполнение этих запросов с помощью панели предиктивного поиска для быстрого поиска идеально.
Многие клиенты ожидают возможности интеллектуального поиска при просмотре веб-сайтов, потому что их использование стало довольно распространенным с тех пор, как Google представил их в 2004 году. Компании, продающие продукты, могут еще больше улучшить взаимодействие с пользователем, включив также интеллектуальный поиск с поддержкой изображений.

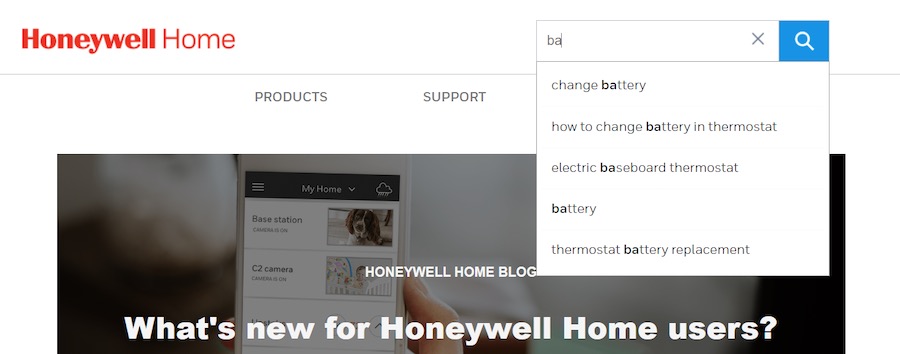
Являясь отраслевым авторитетом, Honeywell.com использует прогнозное моделирование поиска для внутренней совокупности поисковых систем.
Вывод : имейте в виду, что посетители мотивированы на конверсию после установления доверия. Предоставление им правильной отправной точки путем повторения вопросов, возникающих у них в голове, дает две вещи:
- Это говорит им, что ваш бренд уже отвечал на эти запросы в прошлом и, следовательно, имеет опыт их обработки.
- Это говорит им, что они могут найти жизнеспособные решения сразу же (мгновенное удовлетворение), без необходимости продолжать поиски дальше.
Всплывающий чат
Всплывающие живые чаты должны быть реализованы как средство реагирования на поведение посетителя при прокрутке.
Это один из самых эффективных способов взаимодействия с посетителями в режиме реального времени. Всплывающие окна стратегически запускаются поведением пользователя на странице, чтобы указать на желание собрать информацию или задать вопрос о продукте или услуге. Всплывающие живые чаты реагируют на поведение прокрутки и с меньшей вероятностью будут прерывать посетителя, который только открывает страницу и начинает воспринимать информацию.

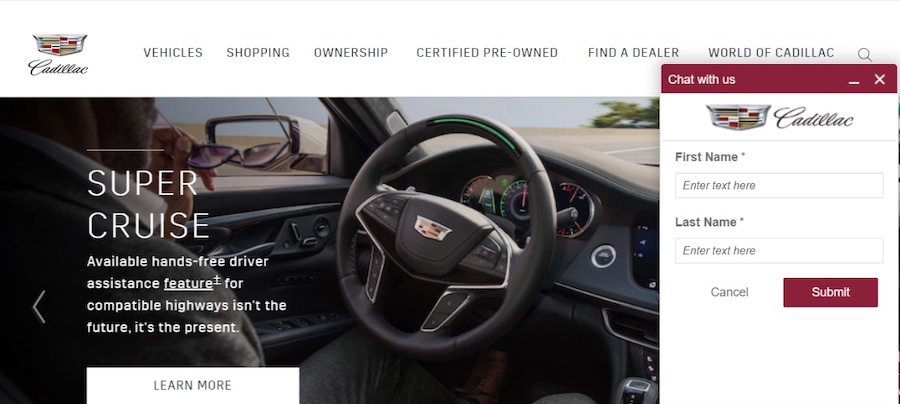
Всплывающее окно «ЧАТ СЕЙЧАС» на Cadillac.com — это возможность для посетителей начать общение в режиме реального времени о содержании страницы.
Вывод : включите триггеры всплывающих окон на основе поведения посетителей при прокрутке. Используйте карту прокрутки, чтобы определить, где посетители обычно останавливаются. Это область, в которой пользователям может потребоваться дополнительная поддержка и внедрение всплывающих окон в чате для веб-страницы, ориентированной на конверсию.
Прежде чем ты уйдешь
При наблюдении за поведением пользователя выявляются типичные признаки того, что посетитель готовится покинуть веб-страницу.
Принято использовать всплывающее окно с намерением выйти в последнюю минуту для преобразования.
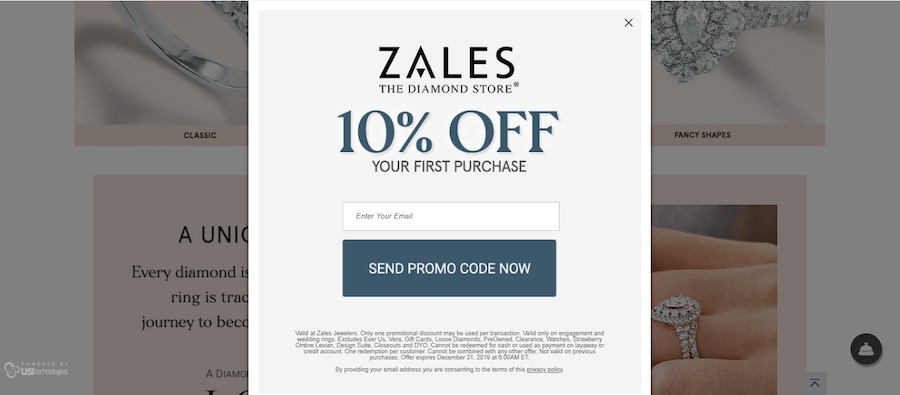
CCD говорит, что заголовок всплывающего окна должен содержать рекламное предложение, достаточно заманчивое, чтобы побудить посетителя заполнить форму. Форма регистрации должна запрашивать важную контактную информацию, такую как имя и адрес электронной почты.
Важно включить все необходимые заявления об отказе от конфиденциальности в форму регистрации, но объем и расположение текста не должны отвлекать внимание от призыва к действию.

Zales.com предоставляет посетителям дополнительный стимул в качестве последней попытки совершить продажу.
Вывод : убедитесь, что контактная форма не требует от пользователя ввода чрезмерного количества информации. Включение таймера, отсчитывающего время до истечения срока действия скидки, создает у посетителя ощущение срочности заполнения формы.
Лидерство благодаря дизайну, ориентированному на конверсию
Большинство брендов уже используют эту тактику в той или иной форме. Это не попытка заново познакомить их с тем, что они уже знают.
Вместо этого это напоминание о том, что каждый из этих элементов можно реализовать с самого начала, следуя принципам дизайна, ориентированного на конверсию, и это дополнительное усердие может иметь большое значение для обеспечения большего количества лидов и доходов, особенно при использовании в тандеме с конверсией. Практика оптимизации ставок.
Конечный результат — это просто «больше» для вашего бренда. Больше регистраций, больше подписок и больше окупаемости инвестиций от CRO… по крайней мере, в начале.


