Цвет в веб-дизайне: ускоренный курс
Опубликовано: 2022-11-18Ваша цветовая схема является одним из наиболее важных компонентов в создании успешного веб-сайта. Хотя макет и функциональность, вероятно, важнее всего, ваш дизайн способствует и тому, и другому. Хорошо спроектированный сайт органично связывает все воедино и создает привлекательную атмосферу для посетителей. В этом блоге мы рассмотрим цвет в веб-дизайне и то, как правильно оформить ваш бизнес.

Теория цвета в веб-дизайне
Теория цвета показывает, как оттенки цветового круга взаимодействуют друг с другом. С ним лучше всего консультироваться на ранних этапах разработки веб-сайта, приложения, логотипа или любого другого актива бренда. Когда вы выбираете цветовую палитру для своего веб-сайта, вы хотите убедиться, что ничего не конфликтует. Люди обычно знают термин «дополнительные цвета», но есть несколько других цветовых комбинаций, которые следует учитывать.
Цветовые круги можно построить двумя разными способами: красный желтый синий (RYB) или красный зеленый синий (RGB). Каждый имеет небольшую вариацию. Например, в RYB дополняют друг друга фиолетовый и желтый цвета, а в RGB — синий и желтый. Поскольку вы разрабатываете веб-сайт (на экране компьютера, излучающего свет), лучше всего обратиться к цветовому кругу RGB.
Теперь давайте рассмотрим различные способы выбора цветов в веб-дизайне.
Монохроматические цвета
Монохроматическая цветовая палитра использует несколько оттенков одного цвета или только один доминирующий цвет. Он часто используется для украшения интерьера, чтобы придать размерность и четкость физическому пространству. Монохромная цветовая схема может сделать ваш сайт профессиональным и изысканным. Не добавляя слишком много ненужных цветов, вы можете привлечь внимание посетителя и избежать отвлекающих факторов.
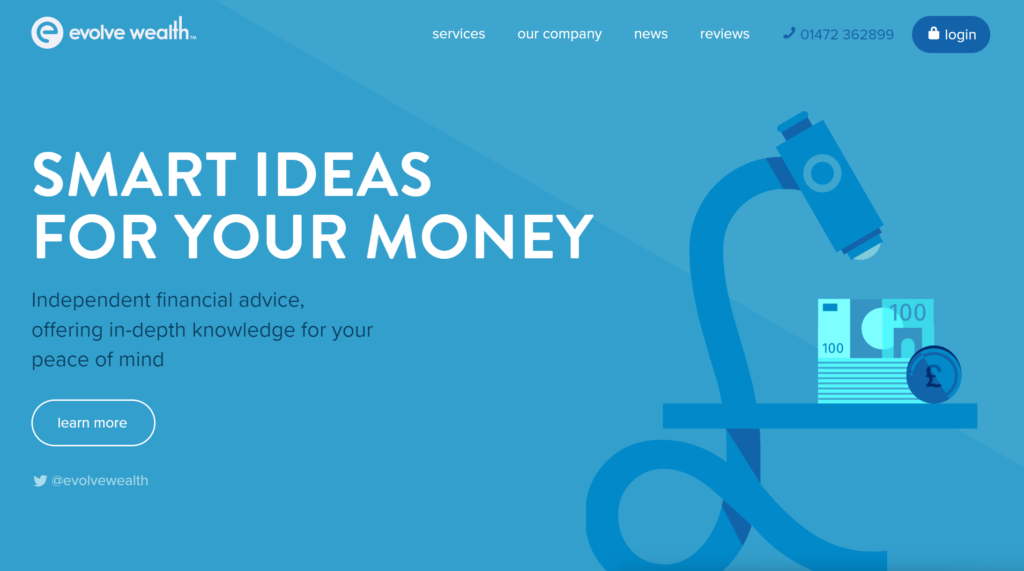
Отличным примером монохроматического веб-сайта является Evolve Wealth. Вы можете увидеть несколько оттенков синего, используемых для создания тонкой размерности.

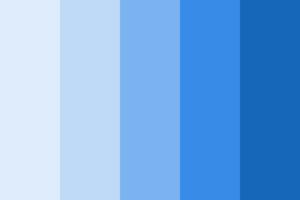
Чтобы получить монохромный веб-сайт, стремитесь к чему-то вроде этого (ниже). Для начала вы можете использовать бесплатный генератор цветовой палитры Coolors.

Аналогичные цвета
Аналогичная цветовая схема состоит из 3 цветов, расположенных рядом друг с другом на цветовом круге. Примером может быть синий, фиолетовый и индиго или желтый, зеленый и сине-зеленый. Аналогичные цветовые схемы могут включать один и тот же цвет в разных оттенках (точно так же, как монохроматические). Но он также может включать в себя совершенно разные цвета, что дает вам более широкий выбор на выбор.
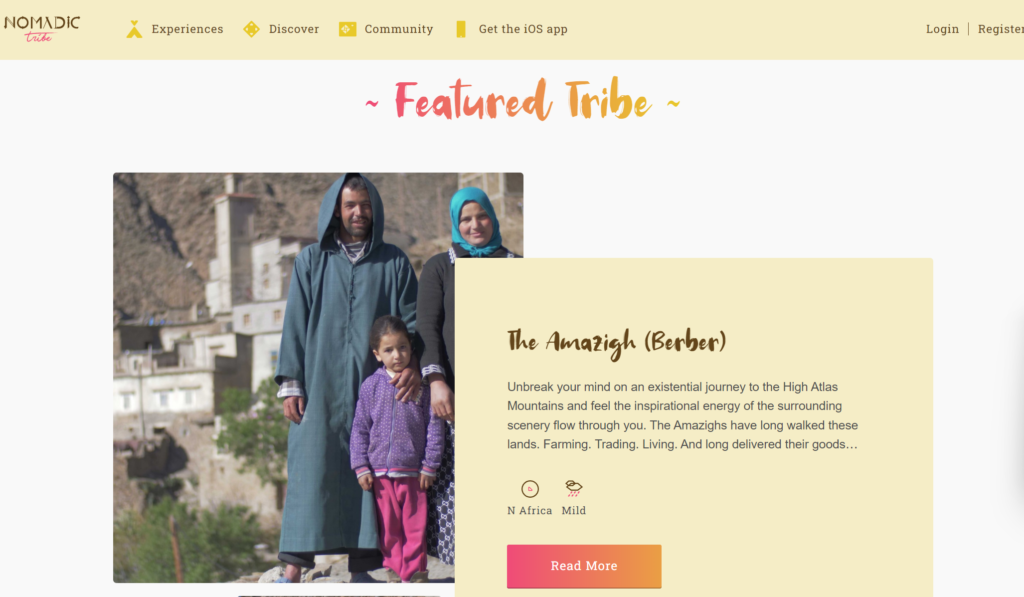
Аналогичные цветовые схемы популярны в веб-дизайне, потому что они обеспечивают как контраст, так и сходство. Веб-сайт Nomadic Tribe красиво использует аналогичные цвета. Кнопки и заголовки имеют градиент от розовато-красного до ярко-оранжевого. При этом показанные меню и текстовое поле светло-желтого цвета. Грязно-коричневый текст вместе с потрясающими изображениями и видеоклипами людей, живущих на природе, дополняют пакет. Бренд представляет собой теплый, яркий и землистый цвет с желто-оранжево-красно-коричневой цветовой палитрой.

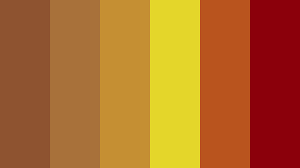
Аналогичная цветовая палитра может выглядеть примерно так:

Дополнительные цвета
Наконец, давайте посмотрим на дополнительные цвета. В отличие от монохроматических и аналогичных цветов, эти цвета хорошо сочетаются из-за их контраста, а не сходства. Дополнительные цвета располагаются напротив друг друга на цветовом круге. Классические примеры включают красный и зеленый, синий и желтый. В зависимости от оттенка будет некоторое наложение. Например, зеленый может дополнять фиолетовый, пурпурный или красный — все зависит от тона.

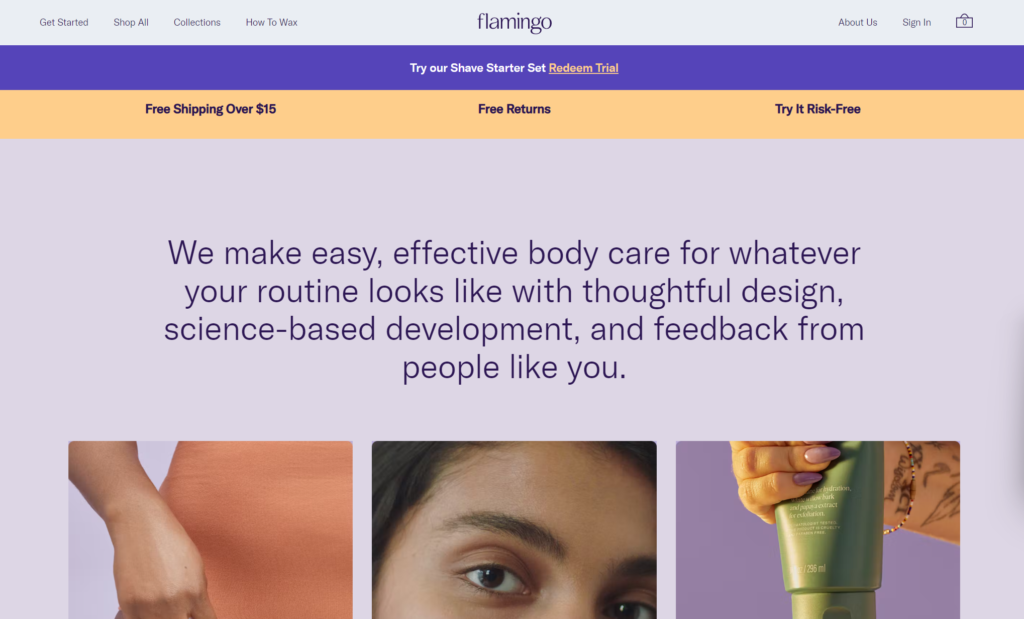
Дополнительные цвета в веб-дизайне создают приятный и резкий контраст. Прекрасным примером является этот веб-сайт Flamingo. Дополнительные сине-фиолетовый и желто-оранжевый создают приятную дихотомию, не слишком скучную и не слишком смелую.

Дополнительная цветовая палитра может выглядеть примерно так:

Посмотрите эти дизайны веб-сайтов для малого бизнеса, чтобы получить больше вдохновения.
Психология цвета в веб-дизайне
В то время как теория цвета касается самих цветов, психология цвета касается того, что они вызывают. Психология цвета диктует, как каждый цвет влияет на человеческие эмоции, восприятие и поведение.
Невозможно избежать определенных цветовых ассоциаций. Обычно мы знаем, что красный обычно означает горячий, а синий — холодный. На более значимом уровне черный часто ассоциируется со смертью, а розовый — с любовью. Эти культурные связи между цветом и значением не должны диктовать вашу стратегию дизайна, но вы должны их учитывать. Нет ничего хуже, чем производить противоположное желаемому впечатление (или сбивать с толку потенциальных клиентов случайным выбором дизайна).
Индивидуальность вашего бренда всегда должна определять ваш выбор цвета, а не наоборот. Цвета, которые вы выбираете, не должны быть произвольными, а вместо этого должны сообщать о ключевых вещах вашей компании. Если вы работаете в отрасли, где надежность очень желательна, но встречается редко, вы можете позиционировать себя как самый надежный бренд среди ваших конкурентов. В этом случае имеет смысл выбрать синий цвет, который чаще всего ассоциируется с доверием.
В конце концов, психология цвета — это то, что вы хотите донести до своей аудитории. Вы веселый, смелый, спокойный, приземленный, уверенный в себе? Цвет в веб-дизайне — это визуальное воплощение этого сообщения. Это руководство по психологии цвета может помочь вам начать работу.
Выбор цветов и визуальных элементов веб-сайта
Само собой разумеется, что цвета вашего логотипа и веб-дизайна должны совпадать или дополнять друг друга. Правило Flux Design 60/30/10 — хорошее начало, если вы не уверены. Это означает, что нужно выбрать 3 цвета: основной (60), дополнительный (30) и акцентный (10). Черно-белый счет. Экспериментируйте с различными вариациями и не бойтесь нарушать правило наткнуться на что-то, что кажется правильным.
Выбрав цветовую палитру, потратьте некоторое время на рассмотрение других визуальных элементов. Изображения, видеоклипы, кнопки и значки — все это способствует хорошо скоординированному дизайну веб-сайта. Графический дизайнер может помочь вам воплотить ваше видение в жизнь с помощью пользовательской графики веб-сайта.
В дополнение к визуальным элементам, выбор шрифта для заголовков и обычного текста обеспечит согласованность. Вы можете использовать одни и те же шрифты для своих социальных каналов и веб-сайта, чтобы оставаться узнаваемыми на разных платформах. Проверьте цвет шрифта на фоне вашего веб-сайта, чтобы убедиться, что он легко читается и не утомляет глаза.
