Сделает ли CDN мой сайт WordPress быстрее? Результаты эксперимента
Опубликовано: 2018-04-13Пришло время для эксперимента. Я люблю WordPress , я использую его уже почти 10 лет, но не без проблем. Главное, скорость . Любой, кто использовал WordPress на дешевом виртуальном хостинге или небольшом VPS, знает, что заставить его быстро загружаться — это что-то вроде кошмара .
Я использовал плагины кэширования и CloudFlare и убедился, что использую приличный хостинг , но я все еще хочу, чтобы мой сайт WordPress работал быстрее! Конечно, я мог бы перейти на выделенный хостинг, но это дорого. Итак, пришло время попробовать следующий шаг: CDN .
Я использую KeyCDN для этого эксперимента.
Что такое CDN?
CDN — это сеть доставки контента . Он делает то, что вы ожидаете: доставляет контент (т. е. содержимое вашего веб-сайта, например изображения) из сети по всему миру.
Ваш веб-сайт хранится на одном сервере, где бы ни находился ваш хостинг-провайдер, поэтому, если люди захотят получить доступ к вашему контенту из других мест (например, с другого сайта земного шара), будет задержка по времени. Если вы используете CDN, провайдер CDN будет доставлять статические части вашего веб-сайта вашим посетителям намного быстрее . Это связано с тем, что CDN использует сеть серверов по всему миру , поэтому ваши посетители никогда не будут слишком далеко. CDN также снизит нагрузку на сервер (особенно полезно, если у вас дешевый виртуальный хостинг).
CDN можно использовать на любом веб-сайте , включая сайты WordPress.
Почему важна скорость сайта?
Независимо от того, используете ли вы WordPress или другую CMS (систему управления контентом), вам нужно, чтобы она загружалась быстро. Почему?
1. Люди хотят, чтобы страницы загружались быстро
Ваш сайт предназначен для людей, и люди не будут тратить время на ожидание загрузки ваших страниц! Это часть UX (пользовательский опыт), и хороший UX будет заставлять людей возвращаться на ваш сайт снова и снова. Продолжительность концентрации внимания в сети невелика, и вы не хотите давать людям повод пресытиться и нажать кнопку «Назад».
2. Скорость сайта важна для SEO
Google может использовать время загрузки страницы в качестве фактора ранжирования, и это еще более важно для мобильного индекса (см. ниже). UX сегодня является неотъемлемой частью SEO , и если пользователи возвращаются к SERP (страницам результатов поисковой системы) из-за того, что ваш сайт работает медленно, это повредит вашему рейтингу.
3. Страницы должны загружаться быстро, чтобы быть удобными для мобильных устройств
Мобильное SEO и мобильный UX становятся все более важными, и скорость загрузки страницы играет огромную роль. Сокращение времени загрузки страницы на несколько миллисекунд даст вам преимущество, когда дело доходит до победы над конкурентами в индексе Google для мобильных устройств.
Эксперимент: сделает ли CDN мой сайт на WordPress быстрее?
Мы знаем, почему мы хотим, чтобы наши сайты на WordPress работали быстрее, но теперь пришло время сделать это. Вместо того, чтобы просто говорить о том, как это можно сделать, я на самом деле собираюсь это сделать (или, по крайней мере, попытаюсь!).
Вот что я собираюсь сделать:
1. Перечислите текущую конфигурацию веб-сайта (хостинг, любые плагины кэширования и т. д.)
2. Измерьте текущую скорость веб-сайта (используя Google Page Speed и Pingdom)
3. Установите CDN
4. Измеряйте новые скорости
5. Стоило ли оно того?
Текущая настройка сайта WordPress
Я провожу этот тест на этом веб-сайте, InternetFolks.com. Вот статистика, которую вам нужно знать о его текущей производительности:
Тема WordPress: Genesis Framework с дочерней темой одиннадцати40
Хостинг: я использую самый дешевый управляемый VPS KnownHost с хранилищем SSD (2,5 ГБ ОЗУ) (около 30 долларов в месяц).
Плагины кэширования: установлен плагин Autoptimize (бесплатно), который сочетает в себе CSS и другие скрипты, поэтому ваш сайт загружает меньше материала. Также плагин WPSmushIT (тоже бесплатный), который сжимает размер изображений.
Больше кэширования: бесплатная версия CloudFlare, которая также минимизирует и объединяет скрипты и действует как CDN для статических файлов, таких как изображения.
Итак, похоже, что я делаю много дублирующих друг друга вещей, чтобы улучшить скорость этого сайта, так что есть ли место для улучшения? Проведем тесты скорости «до».
Начальные тесты скорости
Небольшое примечание о тестировании скорости вашего веб-сайта: не просто тестируйте домашнюю страницу и двигайтесь дальше! Вы также должны протестировать другие форматы страниц (сообщения в блогах, целевые страницы и т. д.), чтобы увидеть, как они работают. Ваша домашняя страница, скорее всего, будет сильно отличаться от большинства страниц вашего сайта, поэтому не оптимизируйте скорость для нерепрезентативной страницы!
Имея это в виду, я собираюсь протестировать 2 страницы: домашнюю страницу и длинную запись в блоге.
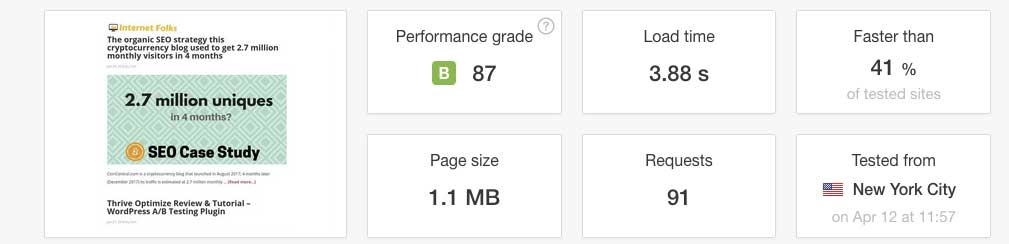
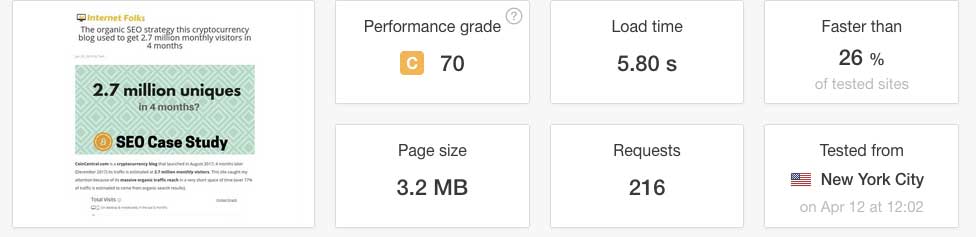
Я использую тест скорости веб-сайта Pingdom. Это гораздо более строгий способ измерения скорости любого веб-сайта WordPress, чем Google Page Speed Insights, потому что вы действительно можете посмотреть, как загружаются отдельные ресурсы, и проверить, что вас замедляет. Он также включает оценку Google (оценку A, B, C и т. д., а также оценку из 100).
Я использовал Нью-Йорк в качестве тестового места, потому что большая часть моей аудитории находится в США и Европе, а Нью-Йорк находится почти посередине.

Домашняя страница загружается за 3,88 секунды (размер страницы 1,1 МБ), что нормально, но запись в блоге загружается за 5,8 секунды (размер страницы 3,2 МБ), что, мягко говоря, оставляет много возможностей для улучшения!

Настройка CDN WordPress
Я решил попробовать KeyCDN, в основном потому, что у него есть 30-дневная бесплатная пробная версия (поэтому, если этот эксперимент не сработает, я ничего не потеряю), а также потому, что они взимают плату на платной основе (около 0,04 доллара за ГБ), поэтому если у моего сайта будет медленный месяц, я не буду получать повторяющиеся счета. У них годовой минимум 49 долларов, что все равно намного меньше, чем у любой другой CDN, которую я смог найти (MaxCDN был следующим самым дешевым, начиная с 9 долларов в месяц).
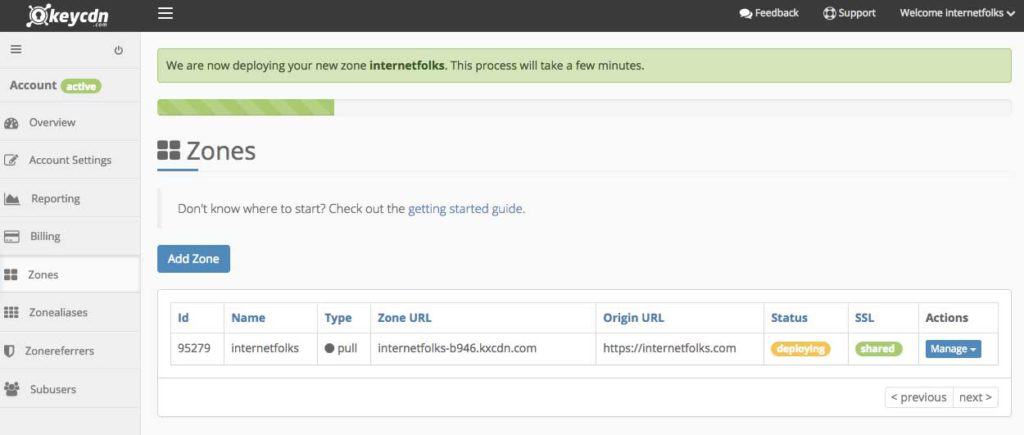
Я создал пробную учетную запись, и после активации по электронной почте мне была показана эта панель инструментов:

Они начали с бесплатного кредита в размере 1 доллара, которого должно быть более чем достаточно для этого эксперимента.

[Примечание: если вы используете мою реферальную ссылку, чтобы попробовать KeyCDN, вы получите бесплатный кредит в размере 10 долларов]
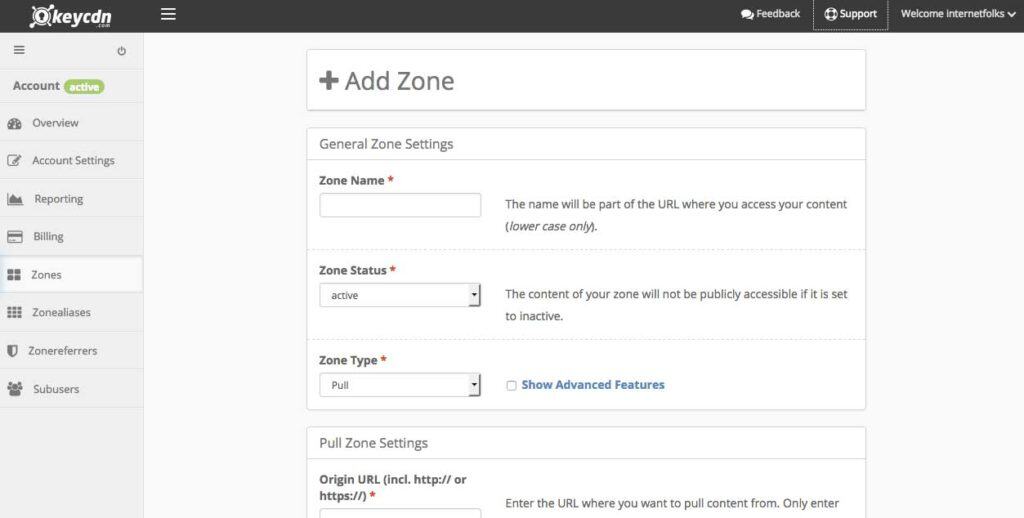
Следующим шагом было добавление зоны на панели CDN . Я оставил все настройки по умолчанию, кроме добавления поддержки SSL (часть раздела «Дополнительные возможности»).

Развертывание зоны CDN заняло около 5 минут , затем я добавил URL-адрес новой зоны в подключаемый модуль CDN Enabler и был готов к действию!
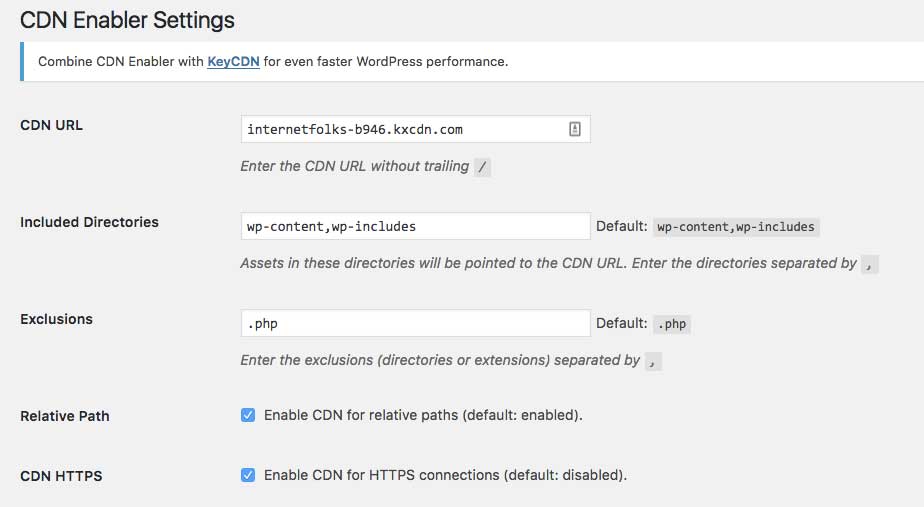
Блог KeyCDN предложил легкий плагин WordPress под названием CDN Enabler, поэтому я установил его. Вы просто добавляете URL-адрес CDN на панель инструментов плагина, и он сразу же начинает работать.

Если вам нужны более подробные инструкции по настройке, очень легко следовать начальному посту KeyCDN.
Новые тесты скорости
Я потратил около 7 минут на установку KeyCDN на свой сайт WordPress. Я еще даже не смотрел какие-либо дополнительные настройки, но давайте посмотрим, что произойдет, если я запущу еще один тест скорости Pingdom.
Гм, домашняя страница теперь загружается 6,27 секунды . Мне стало скучно ждать загрузки теста скорости для сообщения в блоге…. более 14 секунд !
Что-то не так: добавление CDN на мой сайт WordPress сделало его МЕДЛЕННЫМ.
Я временно удалил KeyCDN, отключив плагин CDN Enabler, и скорость моего сайта вернулась к нормальной.
Возможно, CloudFlare и плагин Autoptimize вызывают конфликты? Я приостанавливаю оба и пробую снова.
Это больше походит на это!
Домашняя страница загрузилась за 1,31 секунды (размер страницы увеличился до 1,5 МБ), а запись в блоге — за 2,66 секунды (размер страницы 3,4 МБ). Это ОГРОМНОЕ улучшение скорости !
Я рад, что этот простой CDN сделал мой сайт WordPress намного быстрее. Подождите, я еще не активировал KeyCDN. И CloudFlare приостановлен. И у меня нет кеширующих плагинов… что?!
Я немного повозился и нашел, что я сделал не так. Во-первых, когда я добавил KeyCDN, я сначала сделал это без https://. Это оказалось решающим, потому что как только я это исправил, все ускорилось!
Если вы используете плагины кэширования или CloudFlare, вам необходимо удалить или очистить кеш, чтобы точно проверить скорость сайта . Как только я это сделал, я понял, что мой сайт все еще нуждается в помощи. Кроме того, вам придется тестировать в нескольких местах . Pingdom позволяет использовать Нью-Йорк, Калифорнию, Швецию и Мельбурн; без CDN я получал хорошие скорости в Нью-Йорке, но ужасные в других местах. Мой сервер находится недалеко от Нью-Йорка, так что это логично. Но я хочу, чтобы мой сайт был быстрым для всех посетителей, поэтому CDN может помочь в этом.
Управление CDN
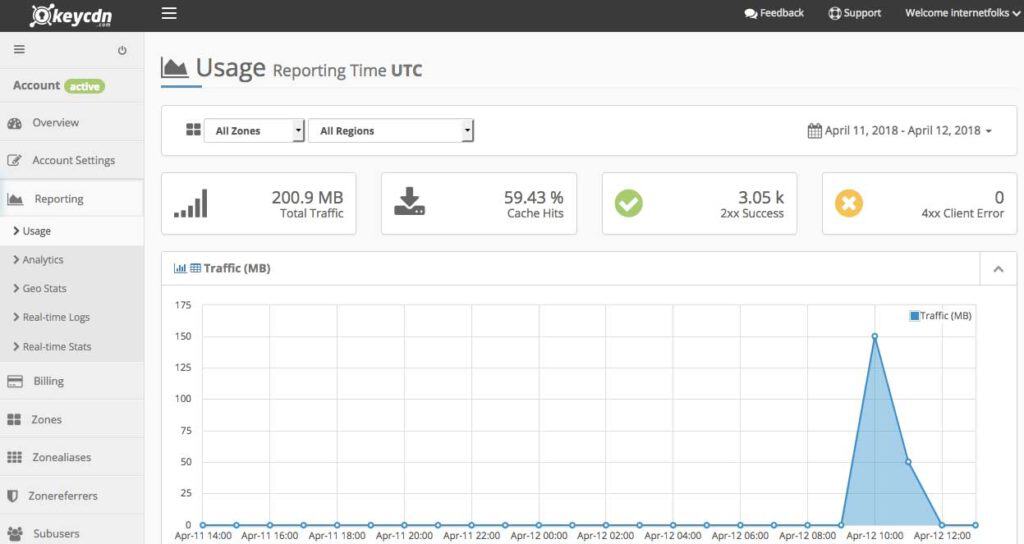
После того, как я его настроил (заняло 10 минут из-за моей первоначальной ошибки!), панель инструментов KeyCDN стала очень простой в использовании . Он покажет вам статистику трафика с указанием местоположения и объема всего трафика, который вы получаете. Вы можете видеть, как ваши кредиты уменьшаются в режиме реального времени (я пока потратил 1 цент!) и пополняются кредитами, когда захотите.

На самом деле нет никакой работы, просто войдите в систему и проверяйте ее время от времени, чтобы убедиться, что нет никаких ошибок страницы. Это неплохой способ обнаружения ошибок 404 и проблем с сайтом .
Заключительные мысли: делает ли CDN WordPress быстрее?
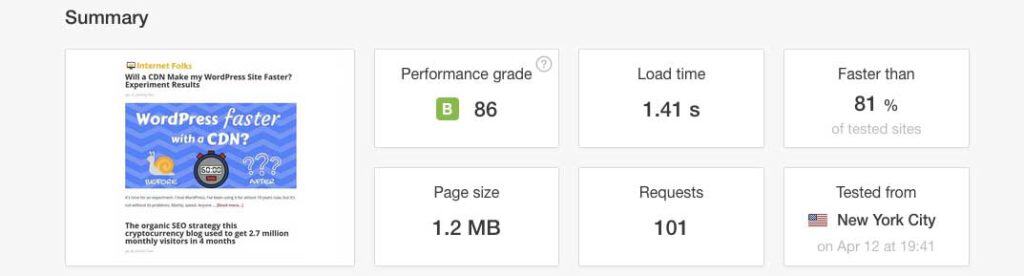
Да! Вот тест скорости домашней страницы, который я провел сразу после публикации этого поста:

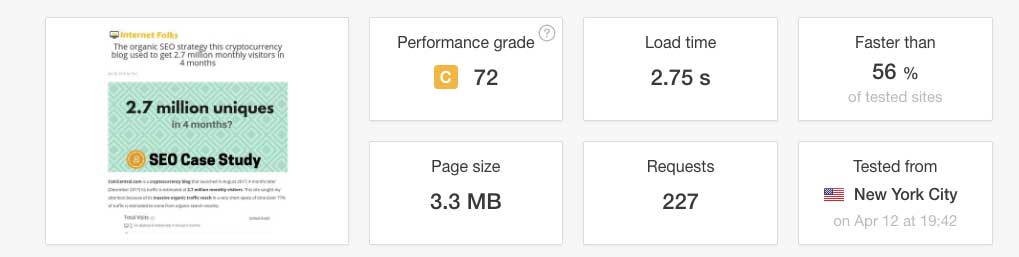
Установив KeyCDN, я также вдвое сократил время загрузки своих сообщений в блоге (теперь оно составляет 2,75 секунды вместо 5,8 секунды!). Кроме того, я также смог удалить плагины CloudFlare и кэширования из моей установки WordPress.

Я очень доволен тем, как легко было установить KeyCDN (даже после моей первоначальной ошибки!), и я оцениваю, что это будет стоить мне всего около 5 долларов в месяц в зависимости от моего текущего использования. Полная сделка для этих скоростей; переход на выделенный хостинг обойдется мне намного дороже.
Я собираюсь оставить его включенным на следующие несколько недель и следить за временем загрузки сайта, рейтингом SEO и пользовательскими показателями, чтобы отслеживать его влияние. Я скоро отчитаюсь.
ОБНОВИТЬ:
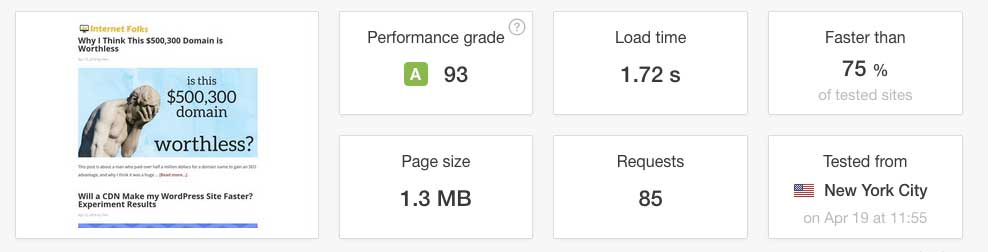
Прошла 1 неделя с тех пор, как я начал использовать KeyCDN. Я чувствовал, что мой сайт загружается быстрее, но мне пришлось провести надлежащий тест скорости, чтобы убедиться:

Ага, до сих пор работает! Домашняя страница (сейчас 1,3 МБ) загружается за 1,72 секунды .
А очень длинный пост в блоге (3,6 МБ) загружается за 3,32 секунды . Я заметил, что количество запросов тоже уменьшилось. Общая стоимость KeyCDN за неделю составила 9 центов . Неплохо.
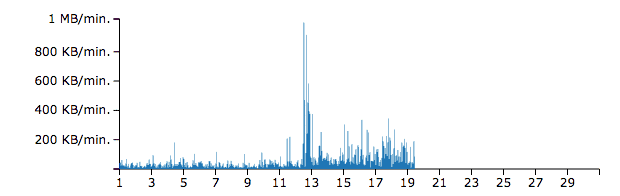
Однако я просмотрел журналы своего сервера и заметил, что использование полосы пропускания увеличилось более чем на 50% с тех пор, как я приостановил CloudFlare (я приостановил его 12-го числа):

Это не хорошо. Как я уже упоминал, я использую только дешевый VPS для хостинга, поэтому я хотел бы использовать пропускную способность как можно меньше. И если бы я использовал дешевый виртуальный хостинг, это было бы необходимо.
Еще один эксперимент: теперь я снова использую CloudFlare в качестве CDN, но без KeyCDN, так как они плохо сочетаются друг с другом. Я буду следить за пропускной способностью сервера и скоростью сайта и скоро отчитаюсь!
