Как создать кнопку «Позвонить сейчас» в WordPress (простой способ)
Опубликовано: 2022-02-22Вы хотите добавить ссылку для звонка по клику на свой веб-сайт WordPress?
Добавление номера телефона, на который можно нажать, на ваш веб-сайт, чтобы пользователям смартфонов было проще связаться с вами. Вместо того, чтобы вводить ваш номер вручную, они могут автоматически нажать кнопку и позвонить.
Эта статья легко покажет вам, как добавить кнопку «Позвонить сейчас» на ваш сайт WordPress.
Что такое кнопка «Позвонить сейчас»?
Кнопка «Позвонить сейчас» — это простая кнопка призыва к действию на вашем веб-сайте, которую пользователи могут нажать или нажать, чтобы связаться с вами. После того, как пользователи нажмут кнопку, их мобильное устройство автоматически введет ваш номер телефона и позвонит.
Есть много способов отобразить ссылку для звонка в WordPress. В некоторых случаях это может быть ваш номер телефона с гиперссылкой. Кроме того, вы можете создать статическую кнопку или значок телефона, на который можно нажать.
Независимо от того, какую версию вы выберете, результат будет одинаковым: пользователи смогут звонить вам одним нажатием кнопки.
Зачем добавлять кнопку «Нажми и звони» в WordPress?
Создание значка или кнопки для звонка по клику — отличная идея, если вы рассчитываете на то, что клиенты будут обращаться к вам за предложениями, поддержкой и информацией перед продажей.
Даже если у вас уже есть контактная форма, некоторые пользователи могут захотеть сразу поговорить с представителем. Кроме того, старшее поколение может предпочесть поговорить с реальным человеком, а не использовать чат-бот или другие автоматизированные сервисы.
В конце концов, пользователям гораздо удобнее звонить одним касанием и получать необходимую помощь, особенно в связи с увеличением мобильного веб-трафика.
Как создать кнопку «Нажми и позвони» в WordPress (2 простых способа)
Ниже мы поделимся двумя простыми способами добавить ссылку для вызова на ваш сайт WordPress. В первом методе используется плагин WordPress, а во втором показано, как добавить ссылку для вызова вручную.
- Способ 1. Добавьте кнопку вызова в WordPress с помощью плагина
- Способ 2. Ручное добавление кнопки «Нажмите для вызова» в WordPress
Способ 1. Добавьте кнопку вызова в WordPress с помощью плагина
Начнем с первого и самого простого метода — с помощью плагина WordPress. Мы рекомендуем этот метод для пользователей с любым уровнем подготовки, потому что он позволяет добавить кнопку вызова практически в любом месте вашего сайта.
Первым шагом является загрузка плагина WP Call Button, его установка и активация на вашем сайте WordPress.
Если вам нужна помощь на этом этапе, вот руководство по установке плагина WordPress.
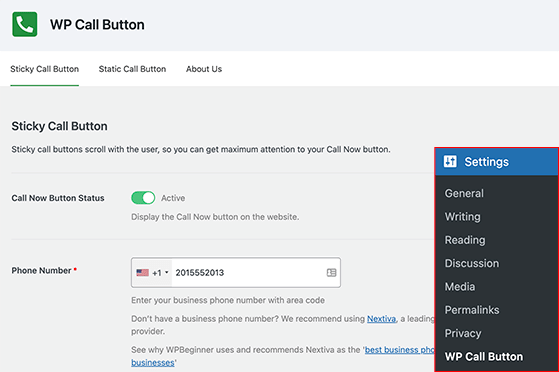
После установки .zip-файла плагина перейдите на страницу « Настройки» » Кнопка вызова WP , чтобы выбрать настройки плагина.

Создание залипающей кнопки вызова
На первой странице настроек вы можете создать залипающую кнопку вызова. Он работает путем прокрутки вместе с пользователем, когда он просматривает ваш веб-сайт, что облегчает им быстрый контакт.
Чтобы настроить залипающую кнопку вызова, сначала введите свой номер телефона. Вам даже не нужно будет вводить код страны; выберите свою страну, и плагин автоматически добавит ее в правильном формате.

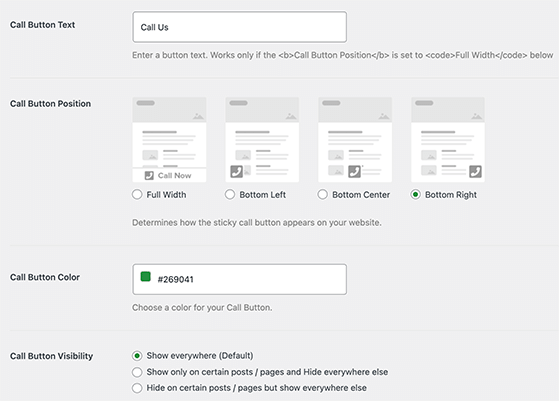
Далее вы можете настроить внешний вид кнопки вызова. Например, вы можете изменить следующее:
- Текст кнопки вызова
- Положение кнопки
- Цвет кнопки вызова
Плагин WP Call Button по умолчанию будет отображать вашу кнопку вызова на всех страницах. Однако вы можете изменить это в разделе видимости, чтобы кнопка отображалась только на определенных страницах.
Вы также можете включить переключатель, чтобы кнопка вызова отображалась только на мобильных устройствах.
Когда вы довольны своими настройками, измените «Статус кнопки вызова» на « Активный » и нажмите кнопку « Сохранить изменения ».

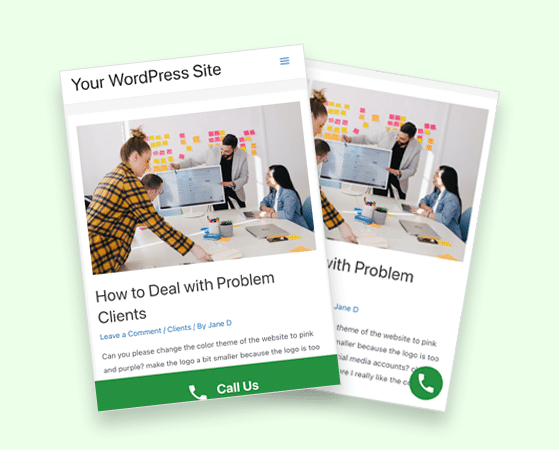
Теперь вы можете посетить свой веб-сайт и увидеть кнопку в действии.

Создание статической кнопки вызова
Второй вариант на странице настроек позволяет создать кнопку статического вызова. Статические кнопки вызова — это отличный способ добавить ту же функцию «нажми и позвони» на страницу «О нас», страницу контактов и другие страницы вашего сайта.
Есть 2 способа добавить статические кнопки вызова на ваш сайт WordPress.
Во-первых, вы можете быстро добавить кнопку на любую страницу с помощью редактора блоков WordPress.
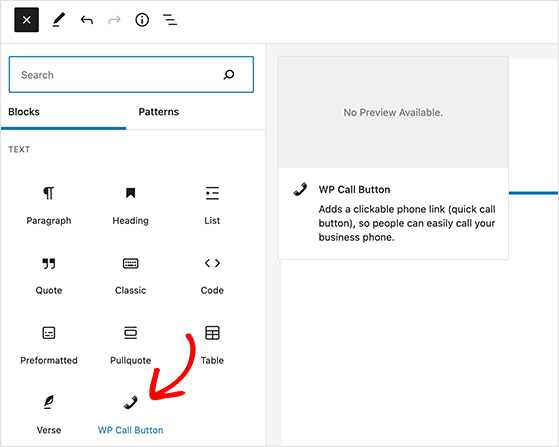
Для этого создайте или отредактируйте страницу WordPress и щелкните значок плюса (+), чтобы добавить новый блок. Оттуда найдите «Кнопка вызова WP» и добавьте блок на свою страницу.

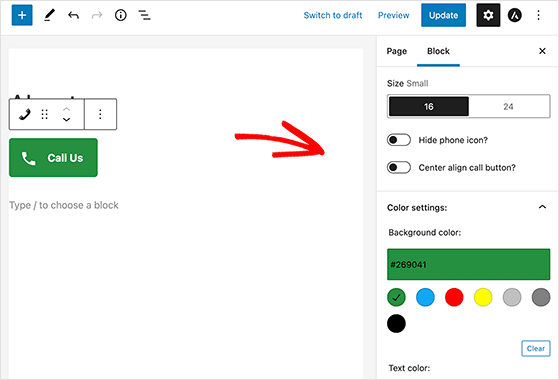
Блок имеет несколько параметров настройки, включая цвета кнопок и текста, параметры размера и выравнивания, а также возможность скрывать или отображать значок телефона.

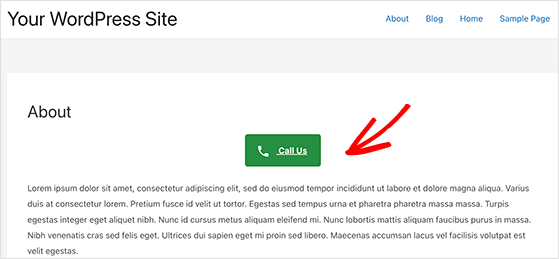
После установки статической кнопки пользователи могут щелкнуть и позвонить по номеру, который вы добавили на страницу настроек.


Используя классический редактор WordPress, вы можете создать статическую кнопку вызова с помощью генератора шорткодов плагинов.
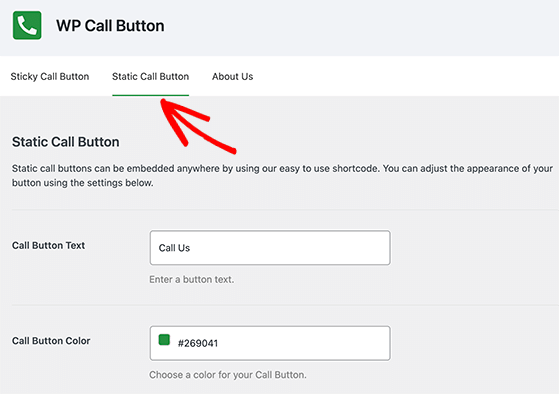
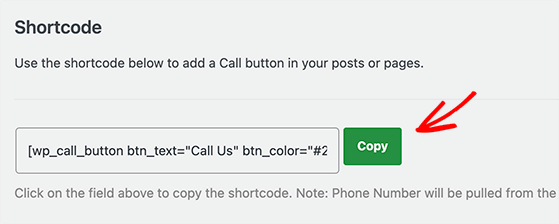
Вернитесь на страницу « Настройки» »Кнопка вызова WP . и щелкните вкладку «Кнопка статического вызова» вверху.

Вы можете настроить цвет текста кнопки и скрыть значок телефона, как залипающую кнопку вызова. После этого вы можете скопировать шорткод и вставить его на соответствующую страницу или запись.

Добавление кнопок вызова на боковую панель
Плагин WP Call Button позволяет добавлять интерактивные кнопки на боковую панель WordPress, которые позволяют пользователям мгновенно звонить вам.
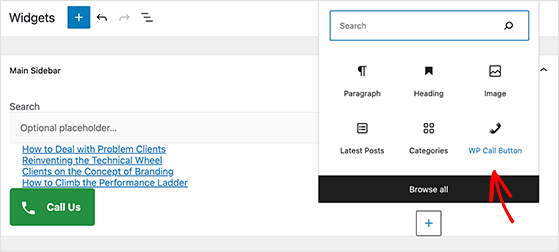
Чтобы найти его, перейдите в « Внешний вид » «Виджеты» и щелкните значок «плюс» (+), чтобы добавить новый виджет. Оттуда найдите виджет WP Call Button и нажмите, чтобы добавить его на боковую панель.

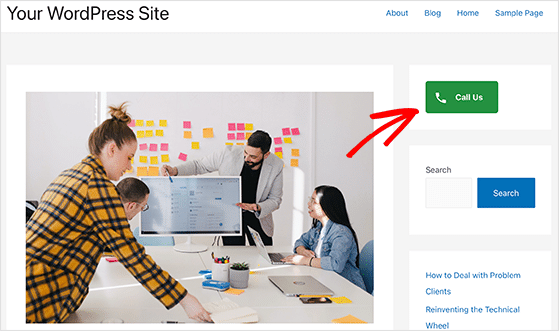
Затем нажмите кнопку « Обновить », чтобы сохранить изменения. Затем вы можете посетить свой веб-сайт и увидеть кнопку вызова на боковой панели WordPress.

Как видите, использовать этот плагин очень просто. Что еще лучше, это совершенно бесплатно для загрузки и использования.
Кроме того, WP Call Button без проблем работает с Google Analytics для отслеживания кликов по телефонным звонкам. Если вы еще не настроили его на своем сайте, следуйте этому руководству о том, как установить Google Analytics в WordPress.
Способ 2. Ручное добавление кнопки «Нажмите для вызова» в WordPress
Вы можете использовать этот метод, чтобы добавить кнопку вызова или ссылку на свой сайт WordPress без использования плагина.
Все, что для этого нужно, — это скопировать и вставить HTML-код и добавить свой номер телефона, например:
<a href="tel:+15555551213">+1 (555) 555-12123</a> <a href="tel:15555551213">Call Me</a>Обе эти ссылки откроют ваше телефонное приложение на мобильных устройствах. Если вы являетесь пользователем Mac, ссылка откроет приложение Facetime, а для рабочего стола Windows ссылка откроется в Skype.
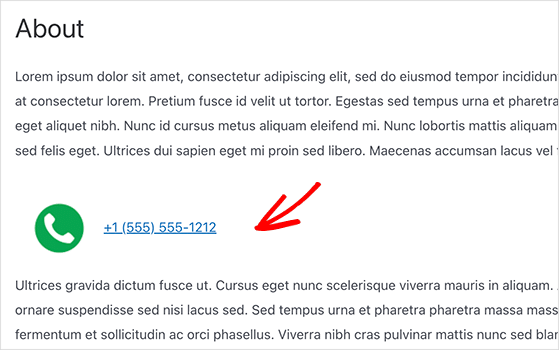
Если вы хотите добавить значок рядом со ссылкой «Позвонить сейчас», вы также можете сделать это с помощью HTML.
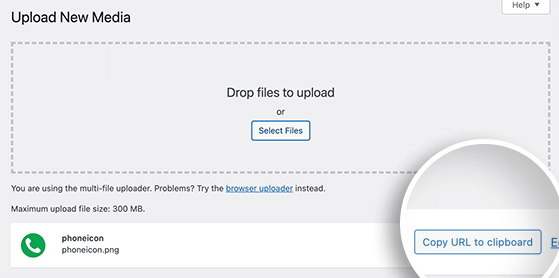
Перейдите в Медиафайлы »Добавить новый и загрузите изображение, которое хотите использовать.

Оттуда нажмите ссылку «Копировать URL в буфер обмена».
Теперь вы можете отредактировать любой пост, страницу или пользовательский HTML-виджет и добавить значок своего телефона внутри ссылки tel:, например:
<a href="tel:+15555551213"><img src="http://example.com/wp-content/uploads/2022/02/phoneicon.png" alt="Call us" /></a>После сохранения изменений вы можете посетить страницу и увидеть свой собственный значок вызова сейчас в действии.

Добавление кнопок Click-to-Call в меню навигации
Знаете ли вы, что вы также можете добавить кнопку вызова в меню навигации в WordPress?
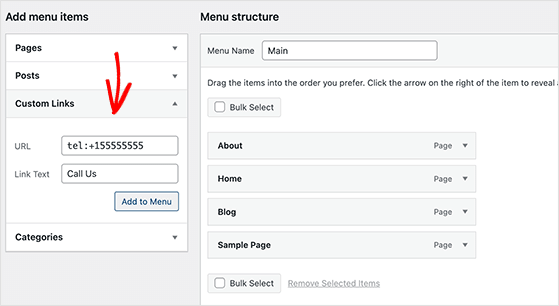
Для этого перейдите в « Внешний вид » Меню и щелкните заголовок « Пользовательские ссылки » слева.
В поле URL вы можете ввести свой номер телефона следующим образом: тел:+155555553
Затем в поле «Текст ссылки» вы можете добавить текст, например «Позвоните нам».

После добавления этой информации нажмите кнопку « Добавить в меню » и нажмите кнопку « Сохранить меню ».
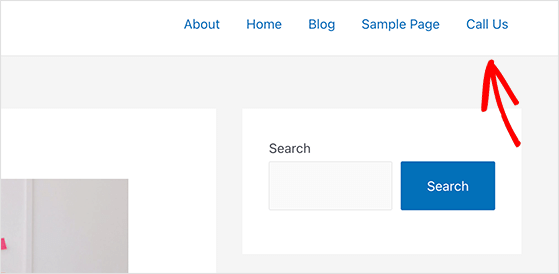
Теперь вы можете посетить свой веб-сайт, чтобы увидеть ссылку вызова меню в действии.

Вот оно!
Мы надеемся, что эта статья помогла вам научиться создавать кнопку «Позвонить сейчас» в WordPress. Вам также может понравиться этот пост о том, как добавить Google Analytics в WooCommerce.
Если вам понравилась эта статья, подпишитесь на наш канал YouTube для видеоуроков RafflePress. Вы также можете найти нас в Twitter и Facebook.
