Команда Elementor пишет: как создавать сложные сайты и веб-приложения с динамическим контентом
Опубликовано: 2020-11-13Об авторе: Мати Хоровиц, руководитель команды Full Stack @ Elementor
Мати живет и дышит кодом и технологиями, любит писать сообщения в своем блоге и отвечать на вопросы в Quora.
Elementor стал лучшим конструктором веб-сайтов в WordPress, но малоизвестная правда заключается в том, что вы можете использовать его для создания гораздо большего, чем веб-сайты. Фактически, он позволяет создавать более сложные и продвинутые веб-сайты и даже полноценные веб-приложения.
Вот так! Благодаря множеству функций Elementor и его гибкости в интеграции с другим программным обеспечением вам больше не мешают использовать свой творческий потенциал. Вы можете использовать его для решения проблем уникальным и специфичным для конкретного случая способом и интегрировать другие приложения для достижения желаемого результата.
В этой статье мы предлагаем реальный пример того, как Elementor помог команде по работе с клиентами в Elementor заменить сложные приложения. Это позволило оперативно решить организационную задачу, задействовав значительно меньше ресурсов и персонала. Созданное нами решение отличается от обычной сборки сайта тем, что пользователь взаимодействует с интерфейсом, а не только читает его.
Но сначала давайте определим проблему, с которой мы столкнулись.
Задача разработки приложений
Год назад нам нужно было решить проблему — узнать, как отбирать кандидатов, желающих работать в нашей службе поддержки.
Мы хотели, чтобы они отвечали на вопросы, связанные с WordPress. По сути, чтобы протестировать этих кандидатов, нам нужно было предоставить им веб-сайт с ошибками, которые им нужно было исправить, чтобы показать их понимание и знание WordPress и его различных ошибок.
Кроме того, нам нужно было синхронизировать этот изобилующий ошибками веб-сайт с тестовой формой, которую получил заявитель.
Весь процесс проверки сотрудников включал в себя:
- После успешной подачи заявки наш отдел кадров отправляет соискателю тест.
- Тест включает вопросы и ссылки на конкретные веб-сайты с конкретными ошибками.
- Затем абитуриент записывает ответ в поле для ответа на тесте.
- Ответы отправляются в файл Google Sheets для проверки нашей командой.
Чтобы сделать этот процесс возможным, нам нужно было объединить и интегрировать различные приложения.
Решение: включение 4 расширенных функций Elementor
Чтобы создать интерактивное решение для тестирования сотрудников, потребовалось творческое использование нескольких функций Elementor для создания тестовой страницы.

Для создания нашего теста мы использовали следующие функции Elementor:
- Theme Builder — для быстрой настройки новой тестовой страницы.
- Конструктор форм – для отправки ответов на проверку.
- Динамический контент — для заполнения теста вопросами.
- Действия после отправки (внутри форм Elementor) — для отправки и сохранения ответов в Google Sheets.
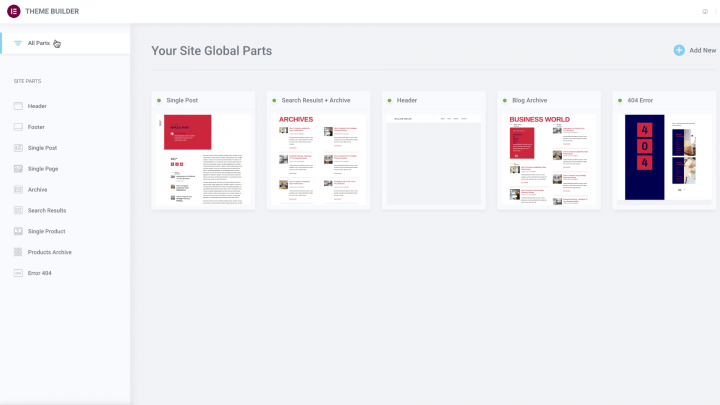
1. Конструктор тем

Макет тестовой страницы был создан с помощью Elementor Theme Builder в виде единого шаблона, который рисует тест как форму с динамическим содержимым.
Это позволило HR очень легко настроить новую тестовую страницу (это пользовательский тип записи , который мы создали в WordPress) и отправить ее кандидату при необходимости.
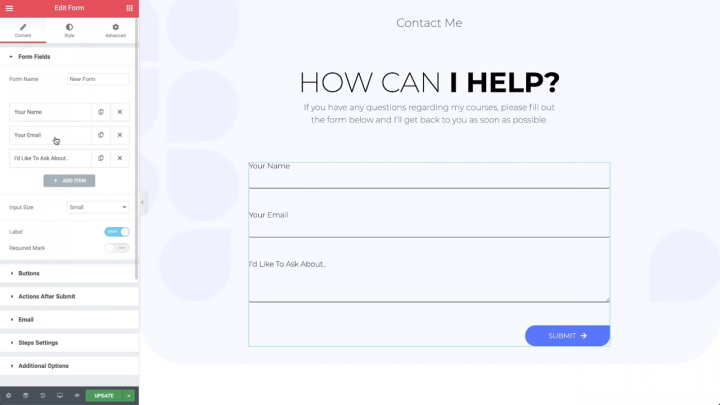
2. Виджет формы

Мы использовали виджет формы Elementor, чтобы убедиться, что у наших кандидатов есть эффективный способ сообщить свои ответы. Отправленная форма позже была извлечена в Google Таблицы.
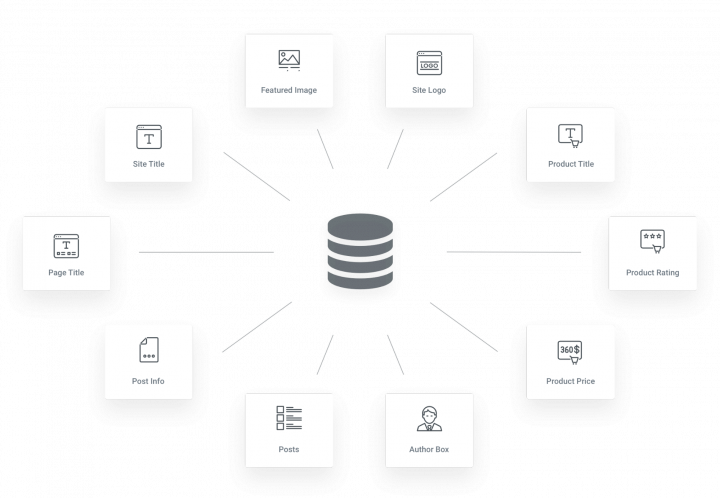
3. Динамический контент

Мы использовали Digital Ocean — компанию, предоставляющую облачные услуги разработчикам, которые помогают им развертывать и масштабировать приложения, работающие одновременно на нескольких серверах, для создания сервера с 5 различными настройками веб-сайтов, каждая из которых содержит уникальную ошибку. Затем мы сделали снимок сервера, что позволило нам полностью восстановить его по желанию (после каждого теста).
Чтобы расширить это, когда создается новый тест, он предлагает Digital Ocean через запрос API использовать снимок для создания сервера, содержащего 5 веб-сайтов с ошибками. Затем IP-адрес сервера отправляется обратно в Elementor и интегрируется в тест с использованием динамического контента. Таким образом, каждый вопрос имеет прямую ссылку на сайт с ошибкой.

4. Действия после отправки

После того, как заявитель завершил заполнение теста, он представляет его. Представленный тест с ответами затем отправляется в Google Sheets для проверки отделом кадров.
Создавайте сложные веб-сайты с Elementor и динамическим контентом
С большинством SaaS и цифровых инструментов вы ограничены вариантами, созданными для вас программным обеспечением; Вы ограничены рамками мышления, так сказать, или, точнее, действиями в рамках набора правил.
Прелесть платформы с открытым исходным кодом заключается в том, что вы можете расширить ее для своих уникальных потребностей. Вы можете мыслить нестандартно и использовать свой творческий потенциал.
Так и в случае с Elementor. Здесь, помимо инструментов Elementor, мы легко интегрировали не только Google Sheets, но и сложный движок для создания серверов — Digital Ocean.
Возможность комбинировать инструменты Elementor дает вам гибкость для решения уникальных задач и возможность создавать сложные сайты быстро, легко и без лишних затрат.
Вы использовали Elementor за рамками простого «конструктора веб-сайтов»? Дайте нам знать об этом в комментариях.
Удивительные сайты
Веб-сайты WordPress