Что такое брутализм в веб-дизайне?
Опубликовано: 2022-04-07Брутализм — одна из тех тенденций, которые появляются и исчезают в веб-дизайне. Дело не в том, что в бруталистическом дизайне нет особой ценности. Дело в том, что это не всегда соответствует стилю и тону времени.
Это часть того, что делает брутализм таким интригующим. В то время как большинство веб-сайтов склонны придерживаться одних и тех же основных тенденций из года в год, веб-сайт, который не играет по правилам, может легко привлечь к себе внимание.
Вам просто нужно знать, правильно ли вы хотите пролить свет на бренд. Брутализм иногда может показаться холодным и мрачным. Если он не выполнен должным образом или не используется для правильного бренда, он может посылать неправильные сигналы посетителям веб-сайта.
В этом руководстве по брутализму в веб-дизайне мы обсудим, что это такое и чем оно отличается от минималистских и антидизайнерских тенденций. Кроме того, мы разберем принципы, лежащие в основе брутализма, покажем несколько примеров бруталистских веб-сайтов и предложим, когда их использовать, а когда нет.
20 принципов веб-дизайна, которые должен знать каждый веб-профессионал
Оглавление
- Что такое бруталистский веб-дизайн?
- Краткая история брутализма
- Бруталист против минимализма в веб-дизайне
- 4 принципа брутализма в веб-дизайне
- 7 примеров бруталистского веб-дизайна
- Стоит ли использовать брутализм на веб-сайтах?
- Вывод
Что такое бруталистический веб-дизайн?
Брутализм в веб-дизайне — это грубый, простой и прозрачный стиль, в котором функциональность важнее формы, а эффективность важнее эстетики. Он характеризуется своим сырым внешним видом и чрезвычайно упрощенным и минималистским подходом.
Брутализм — стиль дизайна, зародившийся в области архитектуры в 1950-х годах. Слово «брутализм» происходит от французского brut , что переводится как «сырой».
Met Breuer, бывшее здание Музея американского искусства Уитни, является хорошим примером того, как бруталистский дизайн в архитектуре ставит функциональность выше формы:

Это массивное сооружение с поразительными характеристиками, построенное из необработанных материалов. Веб-сайт музея Уитни — столь же точное представление того, как выглядит брутализм в веб-дизайне:
Хотя бруталистские веб-сайты могут не иметь такого мегалитического и сурового присутствия, как бруталистские здания, они построены аналогичным образом с использованием исходных материалов сети. Это означает большую зависимость от HTML вместо CSS и JavaScript.
Вот некоторые из отличительных черт этой техники веб-дизайна:
- Необработанный текст
- Системные шрифты
- Подчеркнутые гиперссылки
- Веб-безопасные цвета
- Монохроматизм
- Сплошные цветные фоны практически без украшений (поэтому без градиентов)
- Геометрические компоненты и острые края
- Необработанные фотографии — т. е. без рамок, теней, закруглений и т. д.
- Открытая навигация (в отличие от выпадающего меню или гамбургер-меню)
- Разделительные линии между секциями
- Содержимое, содержащееся в таблицах
- Кнопки контура
Хотя многие бруталистские веб-сайты разделяют эти черты, дизайн не всегда выполняется одинаково, особенно когда веб-дизайнеры привносят брутализм в современные методы дизайна. Например, веб-сайт музея Уитни содержит предсказуемую структуру по современным стандартам веб-дизайна, а также использует множество изображений.
Краткая история брутализма
Брутализм появился в Европе в 1950-х годах, когда страны стремились восстановиться после Второй мировой войны. Одна из основных причин, по которой был выбран этот простой стиль дизайна, заключалась в том, что он был экономичным и ресурсоэффективным. Хотя открытые бетонные и кирпичные фасады и монохромные палитры, возможно, не привели к созданию самых привлекательных зданий, их было проще и дешевле построить.
Такие страны, как Великобритания (где зародился брутализм), переняли брутализм, потому что это был практичный и недорогой способ построить функциональное жилье, образовательные учреждения и правительственные здания. Советский Союз был еще одной страной, принявшей брутализм после Второй мировой войны. Он сделал это, чтобы справиться с жилищным кризисом. Это был также способ отвергнуть вежливость и расточительность буржуазии.
В конце концов, в 1970-х годах бруталистское движение пришло в упадок. В то время как дешевое сырье, которое архитекторы использовали для строительства бруталистских зданий, позволяло быстро перестраивать и расти, вырисовывающиеся грубые формы приобрели негативную репутацию из-за их кажущейся холодности, резкости и ассоциации с коммунизмом.
Тем не менее, брутализм не исчез полностью. Веб-сайты, созданные на заре Интернета, были бруталистскими.
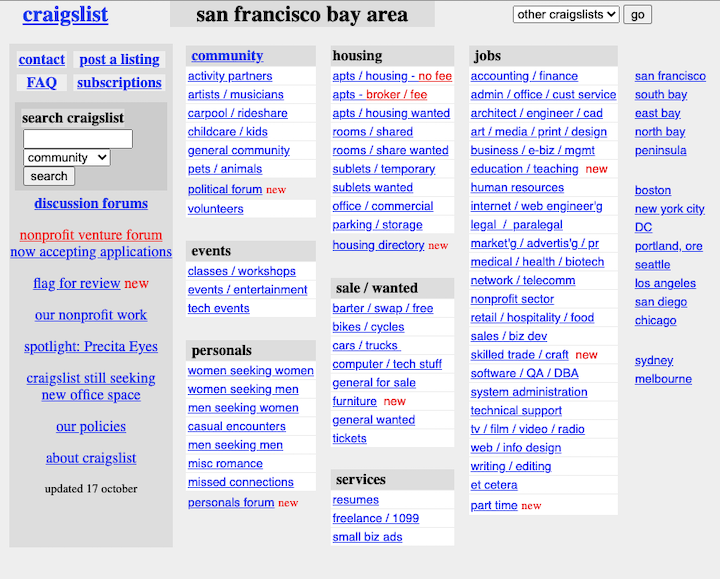
На самом деле, некоторые веб-сайты 90-х годов, которые существуют сегодня, поддерживают этот стиль. Craigslist, основанный в 1995 году, является одним из самых популярных примеров бруталистской тенденции веб-дизайна. Вот как это выглядело в 2000 году:

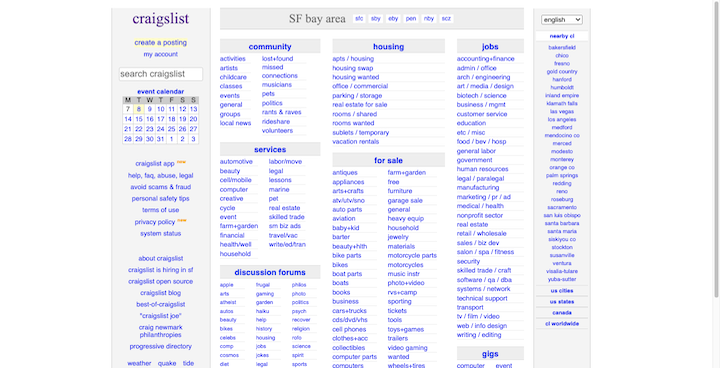
Там нет изображений — просто столбец за столбцом синих ссылок на белом фоне. Вот как сайт выглядит в 2022 году:

Несмотря на то, что сайт стал более утонченным, исходная структура и подход к дизайну остались прежними. Craigslist пропускает изображения и пробелы, которые вы найдете на традиционно привлекательном современном веб-сайте. Вместо этого он использует заголовки столбцов и синие гиперссылки для построения своих основных страниц.
Есть много направлений, в которых веб-дизайнеры могут пойти с брутализмом. При этом важно не путать его с антидизайном. Эта тенденция дизайна возникла в итальянской архитектуре 1960-х годов, а также в веб-дизайне 1990-х годов — для нее характерны кричащие, преувеличенные и дезориентирующие интерфейсы.
Первоначальная цель брутализма заключалась в том, чтобы свести дизайн и конструкцию к основам и сделать их более практичными. Уродливый дизайн, к сожалению, иногда был побочным продуктом, а не первоначальным замыслом, как это было с антидизайном.
Бруталист против минимализма в веб-дизайне
Хотя вы можете не спутать бруталистический дизайн с минималистичным дизайном, у них есть одна общая черта. Обе тенденции дизайна вращаются вокруг идеи, что меньше значит больше. И что каждый элемент должен служить четкой цели.
Простота
Брутализм склонен доводить эту концепцию до крайности, сводя веб-сайт к скелету. Функция важнее формы.
Однако минимализм стремится сбалансировать простоту с красотой, поэтому детали по-прежнему имеют значение. Настройки CMS по умолчанию, системные шрифты и чрезмерно используемые цветовые палитры редко имеют место в минимализме. Вместо этого веб-дизайнеры тщательно продумывают каждую деталь, касающуюся интервалов, иерархии, симметрии и многого другого.
Эстетика
Дизайнеры-бруталисты, как правило, не слишком заботятся о вкусе. Цель состоит в том, чтобы использовать ресурсы, которые у них есть, и использовать их таким образом, чтобы эффективно донести суть. Брутализм — это подход, ориентированный прежде всего на контент при разработке веб-сайтов.
Дизайнеры-минималисты, с другой стороны, более преднамеренны. Хотя контент является наиболее важным компонентом сайта, дизайнеры используют больше компонентов пользовательского интерфейса и не отказываются от стиля или анимации, чтобы привлечь внимание к ключевым областям страницы.
Актуальность
Еще одним важным отличием этих тенденций дизайна является то, насколько они практичны в использовании. Минимализм давно стал тенденцией в веб-дизайне. Это потому, что это вечнозеленый подход к дизайну — простые, привлекательные и удобные интерфейсы всегда будут востребованы потребителями.
Брутализм, как правило, имеет гораздо более короткую продолжительность жизни, когда он не появляется среди тенденций дизайна года. У него также не так много соответствующих вариантов использования. Обычно это тенденция, которую перенимают креативщики, чьи работы одинаково бруталистичны или авангардны.
4 принципа брутализма в веб-дизайне
Брутализм не всегда соответствует принципам веб-дизайна. Однако это не означает, что бруталистские интерфейсы непригодны для использования. Они просто играют по другому набору правил:
1. Делайте то, что вам нужно, с минимальными затратами
Бруталистический дизайн не терпит лишнего. Вы используете только то, что вам нужно для создания эффективного сайта. Обычно это означает работу с нестилизованным HTML и использование настроек по умолчанию для шрифтов, цветов, форм и т. д.
Функциональность также должна быть простой и упрощенной. Посетители не должны быть обременены чрезмерным содержанием, отвлекающими функциями или медленной загрузкой страниц.
2. Прочность и стабильность проекта благодаря структуре
Бруталистский веб-сайт может показаться примитивным на первый взгляд, но вы можете продемонстрировать большую силу и стабильность благодаря этому стилю дизайна. Даже если на ваших веб-страницах не преобладает крупногабаритная, вырисовывающаяся типографика, открытая структура пользовательского интерфейса — например, разделительные линии, таблицы и открытая навигация — может придать сайту солидный вид.
Использование основных цветов, таких как черный, белый, и естественных цветов, таких как серый, коричневый и медный, также сделает веб-сайт более солидным — как физические структуры, по которым они смоделированы. Грубые, несовершенные пользовательские интерфейсы с резкими краями также способствуют тому, что веб-сайт выглядит более индустриальным.
3. Эффективный дизайн не обязательно должен быть привлекательным
Хотя в упрощенном интерфейсе может не быть ничего красивого, это может не иметь большого значения для пользователей, которым нужен быстрый и простой способ взаимодействия с сайтом и конвертации.
Тем не менее, бруталистский веб-дизайн не обязательно должен быть уродливым. Существует множество примеров современной и современной брутальной архитектуры, мебели и веб-сайтов, которые замысловато спроектированы, но не являются расточительными или экстравагантными.

4. Передайте прозрачность через простоту
Когда брутализм впервые вышел на сцену, это был практичный и эффективный способ строительства зданий. Это также бросило вызов искусственности и легкости, которые были замечены повсюду.
Таким образом, сегодняшний брутализм полезен не только для передачи силы. Его прочный и несовершенный интерфейс также может передать определенную правду о бренде, которую иногда не могут передать одни только слова. Брутализм в веб-дизайне позволяет брендам выставлять себя напоказ, причем так, как многие бренды и люди не были бы достаточно уверены в этом.
7 примеров бруталистского веб-дизайна
Давайте взглянем на несколько примеров веб-сайтов в стиле брутализм, которые демонстрируют различные способы использования этой тенденции дизайна сегодня:
1. 56 цифровых
56 Digital — цифровая студия, базирующаяся в Торонто. То, что вы видите выше, — это веб-сайт портфолио агентства. В то время как потенциальные клиенты найдут графику портфолио, спрятанную под складным списком проектов внизу, смотреть особо не на что.
О навигации говорить не приходится — только базовая информация о компании и ссылки на ее социальные сети. Также есть простой текстовый список креативных услуг агентства. Ниже находится таблица с названиями проектов и годами. Только когда посетитель наводит курсор на строки проекта, он сможет открыть соответствующее изображение и однострочное описание.
2. ТИП А2
A2-TYPE — это независимая компания по производству шрифтов. GIF-файл выше взят со страницы шрифтов компании. Тем не менее, большая часть этого сайта — это то, что вы бы назвали бруталистским в дизайне — это касается открытой навигации в верхней части сайта, которая отображает все страницы без необходимости участия.
Фон этой страницы сплошного пурпурного цвета. Шрифты отображаются одинакового размера, в одном столбце и равномерно распределены по категориям. Здесь нет изображений, но это потому, что посетители в любом случае захотят увидеть встроенные шрифты.
3. Алисия Киз
В последние годы певица, автор песен и актриса Алисия Киз решила уменьшить свою внешность, часто появляясь без макияжа на громких мероприятиях. Поэтому мы не были удивлены, увидев ее веб-сайт, наполненный таким же грубым, аутентичным качеством.
Большинство изображений на главной странице не обработаны. Другими словами, они отображаются на странице в исходном размере, форме и контейнере. Более того, они сопровождаются очень небольшим количеством слов, оформленных с использованием основного шрифта без засечек.
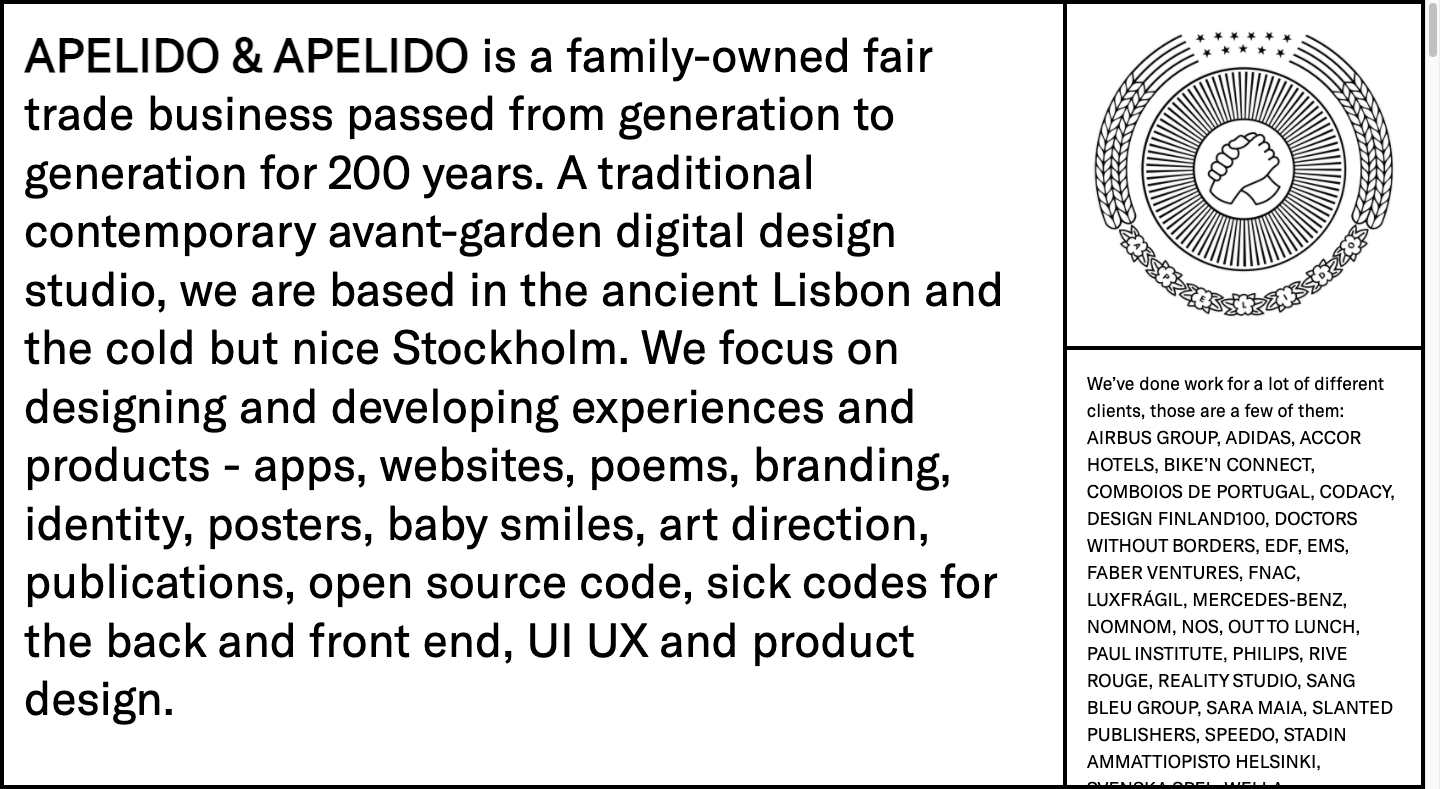
4. Апелидо и Апелидо

Apelido & Apelido — причудливая студия цифрового дизайна с таким же причудливым веб-сайтом. На приведенном выше снимке экрана показано, как выглядит главный раздел сайта. Ни о каком заголовке не может быть и речи. Просто коробки с текстом и прикольным логотипом.
Однако одностраничный веб-сайт не совсем бруталистский. Посетители сталкиваются со случайной анимацией, интерактивным видео и гостевой книгой вместо традиционной контактной формы.
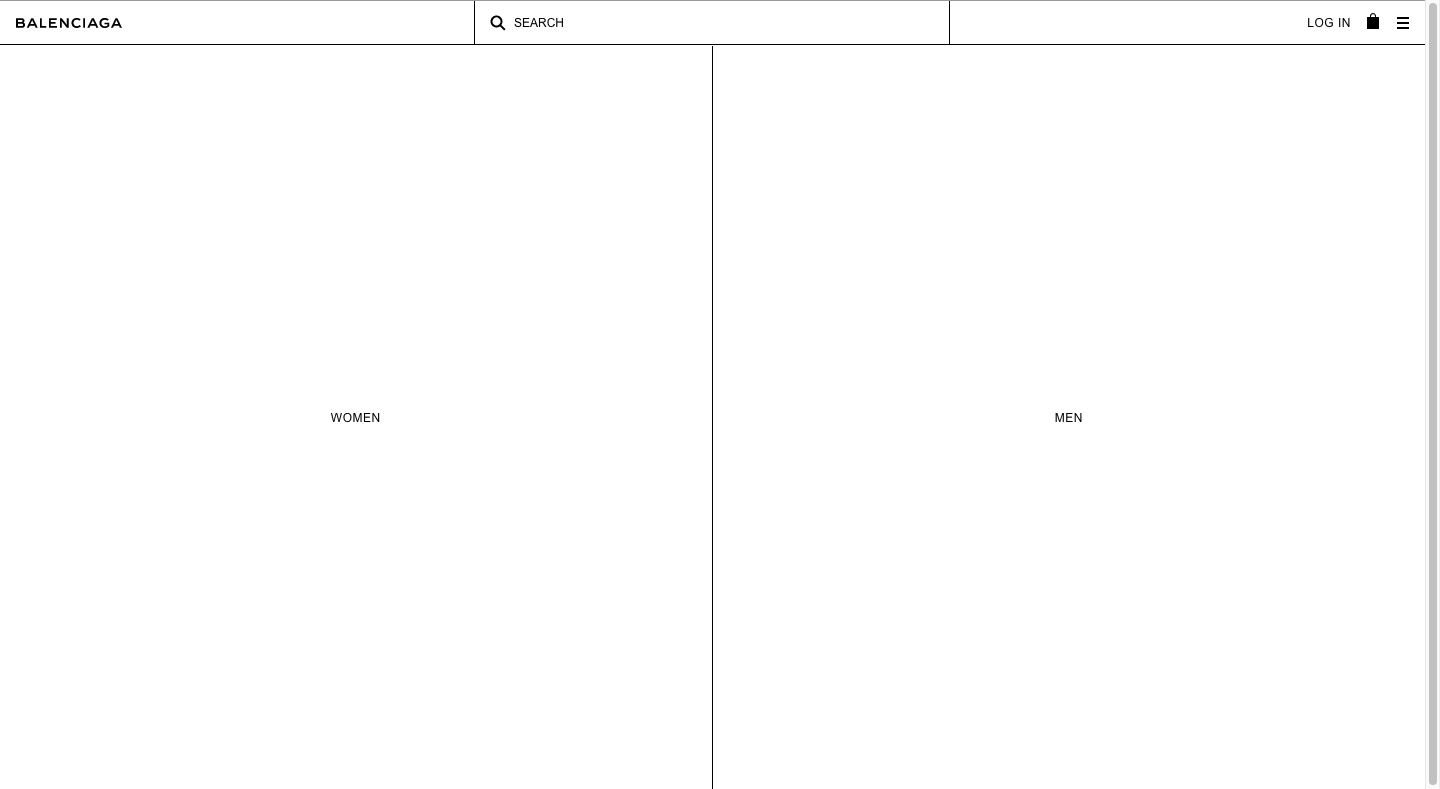
5. Баленсиага

Balenciaga уже давно запугивает людей своей модой. Несколько лет назад он также довел свой веб-сайт до крайности с точки зрения стиля.
То, что вы видите выше, — это скриншот домашней страницы Balenciaga в 2017 году. Дизайн сайта больше напоминал каркас, чем полноценный веб-сайт. Только когда покупатели пройдут через категории, они столкнутся с изображениями продуктов и пользовательским интерфейсом, с которым они будут более знакомы.
В наши дни бруталистический дизайн уже не так всеобъемлющ, как раньше. Вот как сайт выглядит в 2022 году:
Верхний и нижний колонтитулы, навигация, виджет живого чата и кнопки сохраняют рудиментарный каркасный вид сайта.
6. Отчет драджа
Drudge Report — веб-сайт с агрегацией новостей, который существует почти столько же, сколько и Craigslist. Как и Craigslist, Drudge Report сохранил свой бруталистский стиль и по сей день.
Хотя читатели найдут на странице случайное изображение или сторонний рекламный баннер, большая часть пользовательского интерфейса состоит из простых текстовых ссылок на статьи и источники новостей. Они изображены в основном черном подчеркнутом стиле. Ссылки также организованы беспорядочно на странице, и каждый раздел разделен тонкими черными линиями.
7. Блог Сета
Сет Годин — предприниматель и автор, который ведет блог в бруталистском стиле под названием «Блог Сета». На долго прокручиваемой странице нет изображений. Навигация видна полностью и всегда слева. Кроме того, любые гиперссылки, которые появляются в сообщении, отображаются как текстовые ссылки с подчеркиванием синего цвета.
Несмотря на то, что этот полностью текстовый блог стилизован под брутализм, он имеет привлекательный дизайн. Это потому, что он следует многим принципам UX, которые информируют дизайнеров о том, как дизайнеры должны размещать, группировать и макетировать страницы, исходя из психологии человека и пользовательских предпочтений.
Стоит ли использовать брутализм на веб-сайтах?
Брутализм может быть передовым подходом к веб-дизайну. Но это сложная дизайнерская тенденция, которую нужно освоить — не только с точки зрения техники, но и с точки зрения того, когда и где вы ее применяете.
Если вы заинтригованы брутализмом и вам интересно, как заставить его работать в Интернете, вот некоторые плюсы и минусы, которые следует учитывать:
Плюсы бруталистского веб-дизайна
- Выделиться из толпы: веб-сайт в стиле брутализм будет отличаться от всего, что делают конкуренты, что автоматически выделит бренд. Это особенно полезно для артистов, которые хотят произвести потрясающее впечатление на потенциальных клиентов, пользователей или покупателей.
- Максимальная эффективность: в брутализме неважно, привлекателен ли веб-сайт, если он эффективен. Если у вас есть четкое понимание принципов веб-дизайна и психологии человека, вы можете создавать удобные и не отвлекающие пользовательские интерфейсы, которые очень успешно конвертируют пользователей.
- Минимизируйте затраты и ресурсы: брутализм — это экономичный и ресурсосберегающий способ разработки веб-сайтов. Если вы работаете с клиентом, которому нужен сайт с высокой конверсией без всех наворотов, брутализм может стать отличным способом выполнить этот запрос.
- Более быстрое время загрузки: поскольку бруталистические дизайны в основном создаются с использованием HTML и содержат мало изображений, вы и ваши клиенты выиграете от побочного продукта скорости. Без всех этих CSS и JavaScript, которые замедляют работу, бруталистские веб-сайты могут загружаться очень быстро, что хорошо для пользовательского опыта и SEO.
Минусы бруталистского веб-дизайна
- Визуально непривлекательный: бруталистский дизайн не всегда самый приятный на вид. В то время как эстетика не является приоритетом в брутализме, уродливый интерфейс может заставить посетителей кричать в соответствии с эффектом эстетики-юзабилити.
- Негативные ассоциации: у брутализма не самая лучшая репутация, многие считают этот дизайн холодным, мрачным, грубым, внушительным, постапокалиптическим и множеством других негативных описаний. Будьте осторожны с тем, насколько грубо вы подходите к своему дизайну, иначе бренд может также ассоциироваться с этими прилагательными.
- Не долговечный: в отличие от минимализма, который всегда будет казаться современным и своевременным, бруталистический веб-дизайн не является самой долговечной из тенденций. Если вы используете его на веб-сайте, вам, вероятно, придется внимательно следить за его производительностью и внедрять редизайн, когда вовлечение и конверсия падают.
- Менее читабельны: бруталистские веб-сайты не обязательно являются самыми легкими для просмотра в течение длительного времени. Таким образом, вы должны помнить об этом, когда решаете, когда использовать этот стиль. Возможно, вам придется «нарушить» некоторые правила брутализма, чтобы внести баланс, пространство и другие элементы в пользовательский интерфейс, чтобы сделать его менее трудным для чтения.
Вывод
Брутализм, возможно, уходит своими корнями в архитектуру Европы 1950-х годов, но Интернет уже несколько десятилетий балуется этой тенденцией веб-дизайна. Тем не менее, бруталистский дизайн не похож на современные дизайнерские тенденции, такие как минимализм или плоский дизайн, которые никуда не денутся.
Брутализм — это особая порода веб-дизайна. Он хорошо работает для причудливых, креативных брендов и частных лиц. Тем не менее, этот метод проектирования, нарушающий правила, не всегда хорошо воспринимается, независимо от того, насколько точно вы следуете его основным принципам.
Хотя сегодня в Интернете есть несколько замечательных примеров брутализма, многие из этих брендов смешали брутализм старой школы с современными тенденциями дизайна, чтобы обеспечить удобство для пользователя. Если вы думаете об использовании этой тенденции веб-дизайна, об этом нужно помнить.
Сегодняшние потребители привыкли к привлекательным интерфейсам. Брутализм, доведенный до крайности, может создать для них слишком резкий опыт. Таким образом, достижение хорошего баланса между брутализмом и современным минимализмом будет безопасным способом поиграть с этой техникой.
