Как использовать хлебные крошки в веб-дизайне для улучшения навигации
Опубликовано: 2021-02-07Когда дело доходит до успеха в Интернете, контент действительно имеет решающее значение. Однако, если этот контент трудно найти и сориентироваться, никто не будет задерживаться достаточно долго, чтобы узнать, как много он может предложить.
К счастью, есть способы упростить навигацию по сайту. Внедрив навигационную цепочку, вы можете позволить посетителям переходить на страницы верхнего уровня вашего сайта одним щелчком мыши. Хлебные крошки также могут помочь посетителям найти именно тот контент, который они ищут, даже если ваш сайт состоит из сотен разных страниц.
В этой статье мы рассмотрим, почему хлебные крошки являются неотъемлемой частью веб-дизайна, и три типа навигационных цепочек, которые вы можете добавить на свой веб-сайт WordPress. Затем мы поделимся четырьмя рекомендациями по созданию цепочек навигации, которые выглядят великолепно и помогают посетителям с легкостью перемещаться по вашему сайту. Давайте начнем!
Оглавление
- Что такое хлебные крошки в веб-дизайне?
- Почему вы должны рассмотреть возможность использования навигации по цепочкам
- 3 типа навигации по хлебным крошкам
- 1. Хлебные крошки на основе местоположения
- 2. Хлебные крошки на основе пути
- 3. Хлебные крошки на основе атрибутов
- 4 лучших метода проектирования хлебных крошек
- 1. Не заменяйте основные меню навигации
- 2. Держите ваши заголовки последовательными
- 3. Используйте «хлебные крошки» в лучших практиках веб-дизайна
- 4. Используйте последовательное размещение хлебных крошек
Что такое хлебные крошки в веб-дизайне?
Хлебные крошки — это тип вторичного элемента навигации, который показывает местоположение пользователя на веб-сайте. Обычно они имеют форму горизонтально расположенных ссылок, разделенных символом «больше» (>). Этот символ указывает уровень каждой страницы по отношению ко всем другим ссылкам, которые появляются в навигационной цепочке:

Хлебные крошки в веб-дизайне обеспечивают визуальное представление структуры веб-сайта. Термин «хлебные крошки» происходит из сказки о Гензеле и Гретель, где главные герои оставляют след из хлебных крошек, чтобы помочь им найти дорогу домой. Как и в сказке, навигационная цепочка вашего веб-сайта может помочь посетителям повторить их шаги!
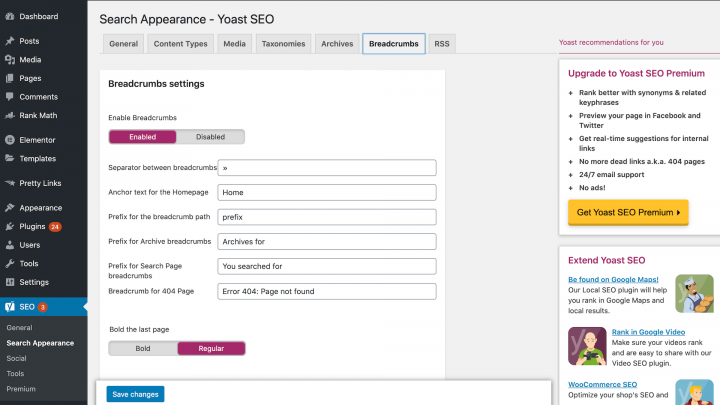
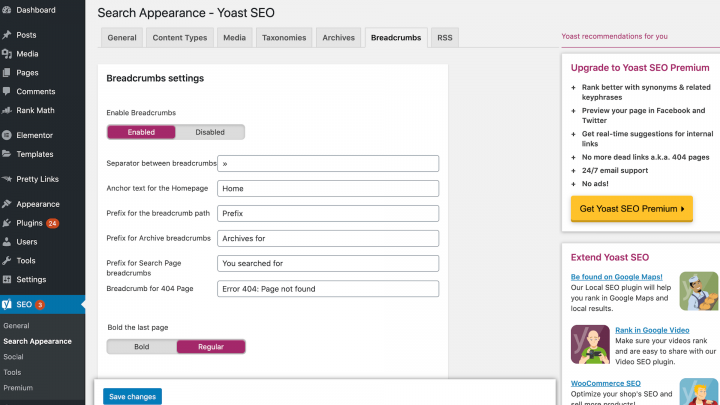
Есть несколько способов добавить хлебные крошки на свой сайт. Например, если вы используете плагин Yoast SEO, вы можете добавить хлебные крошки на любую страницу с помощью виджета хлебных крошек Elementor. Вы можете включить настройки хлебных крошек Yoast, перейдя в SEO > Внешний вид в поиске > Панировочные сухари :

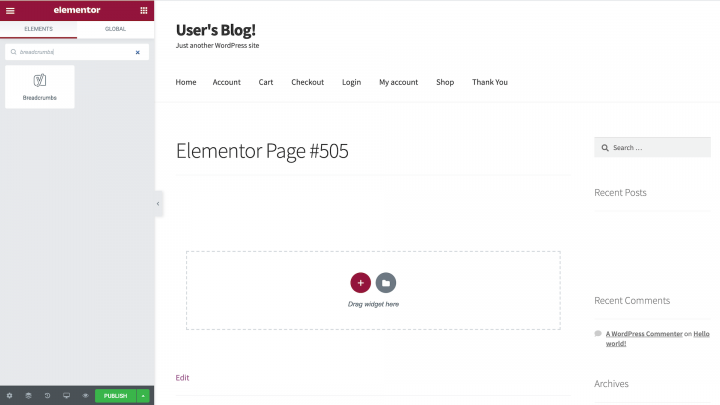
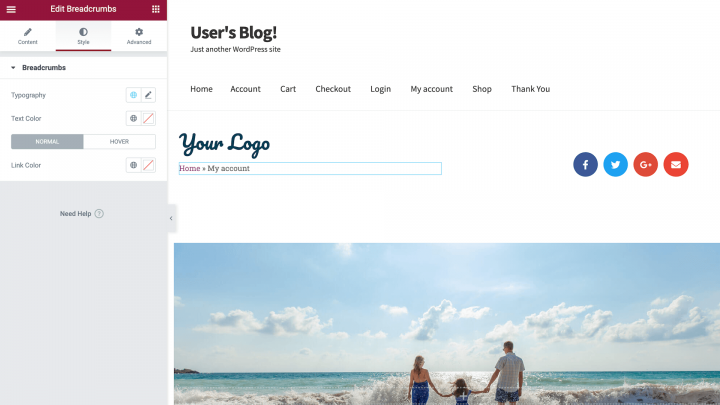
После включения этой функции в редакторе Elementor появится новый виджет хлебных крошек. Вы можете перетащить этот виджет в любую область вашего холста:

Elementor автоматически отобразит ваши хлебные крошки. Затем вы можете настроить их так, чтобы они дополняли дизайн вашего веб-сайта, в том числе изменить цвет текста и ссылок, а также типографику.
Почему вы должны рассмотреть возможность использования навигации по цепочкам
В отличие от основных навигационных меню, хлебные крошки помогают посетителям ориентироваться, отображая их текущее местоположение в иерархии сайта. Хлебные крошки могут быть полезным дополнением к большинству веб-сайтов. Однако они особенно хорошо подходят для сайтов со сложной иерархией или большим количеством страниц.
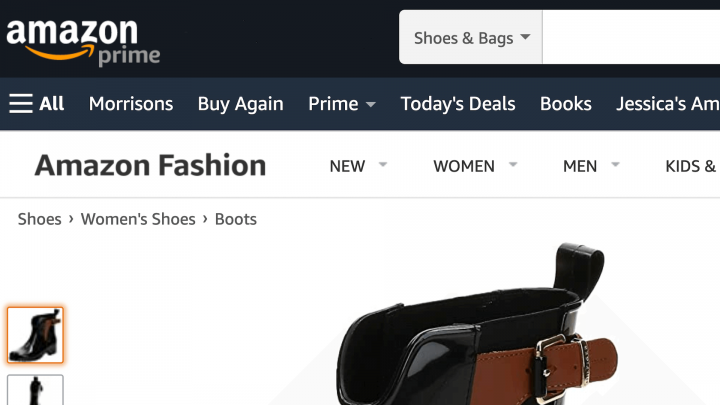
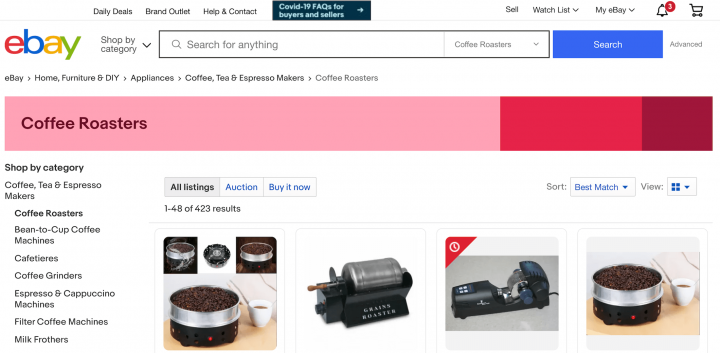
Классический пример — сайты электронной коммерции, где «хлебные крошки» помогают посетителям легко перемещаться между категориями товаров:

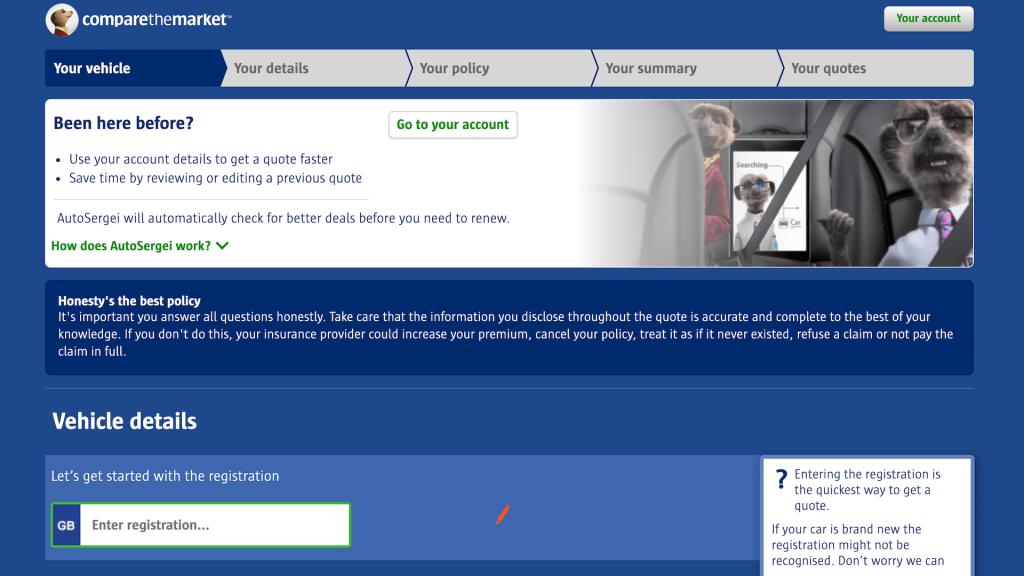
Поскольку они отображают местоположение посетителя, вы также можете использовать хлебные крошки в качестве индикатора выполнения. Некоторые распространенные примеры включают онлайн-викторины и многостраничные формы, такие как заявления о приеме на работу:

При таком использовании хлебные крошки обеспечивают визуальное представление шагов, которые посетитель уже успешно выполнил, и оставшихся шагов. Это может мотивировать посетителей выполнить поставленную задачу.
Как владелец веб-сайта, вы хотите, чтобы посетители проводили на вашем сайте как можно больше времени. Хлебные крошки могут стимулировать просмотр, отображая все соответствующие параметры навигации. Например, клиент может перейти на страницу продукта, а затем отказаться от покупки этого конкретного продукта. Хлебные крошки могут побудить посетителя изучить категории, связанные с продуктом, и, возможно, совершить покупку.
Хлебные крошки также являются компактным механизмом навигации. Когда дело доходит до использования хлебных крошек в веб-дизайне, это может помочь набросать навигационную архитектуру. Если ваш сайт имеет логическую иерархию или группировку, он может быть хорошим кандидатом на хлебные крошки. Однако хлебные крошки обычно не приносят особой пользы одноуровневым сайтам, таким как личные блоги.
И последнее, но не менее важное: «хлебные крошки» также помогают роботам поисковых систем понять, как устроен ваш сайт. Это хорошая новость для вашей поисковой оптимизации (SEO).
3 типа навигации по хлебным крошкам
Хлебные крошки обычно можно разделить на три категории: местоположение или иерархия, путь и атрибут. Каждый тип имеет свои сильные и слабые стороны, поэтому давайте рассмотрим их подробно.
1. Хлебные крошки на основе местоположения
На основе местоположения или иерархические навигационные крошки представляют структуру сайта. Если ваш сайт имеет два или более иерархических уровня, может быть полезно включить в веб-дизайн навигационные крошки на основе местоположения.
Вы также можете использовать хлебные крошки на основе местоположения, если посетители регулярно заходят на ваш сайт на более глубоком уровне. Например, потребитель может выполнить поиск определенного продукта в Google, а затем войти на ваш сайт на странице этого продукта. Для этого нового клиента хлебные крошки на основе местоположения могут дать полезную информацию о том, как устроен ваш сайт.
2. Хлебные крошки на основе пути
Хлебные крошки на основе пути генерируются динамически. Это означает, что они отображают путь, который прошел посетитель, чтобы попасть на текущую веб-страницу.
Когда дело доходит до хлебных крошек в веб-дизайне, мы рекомендуем подходить к этому разнообразию с осторожностью. Посетители, как правило, перескакивают с одной страницы на другую, что может привести к хаотичной и бесполезной навигационной цепочке. Большинство веб-браузеров также предоставляют кнопку « Назад» , поэтому ваши навигационные крошки на основе пути могут мало повлиять на взаимодействие с посетителем.
3. Хлебные крошки на основе атрибутов
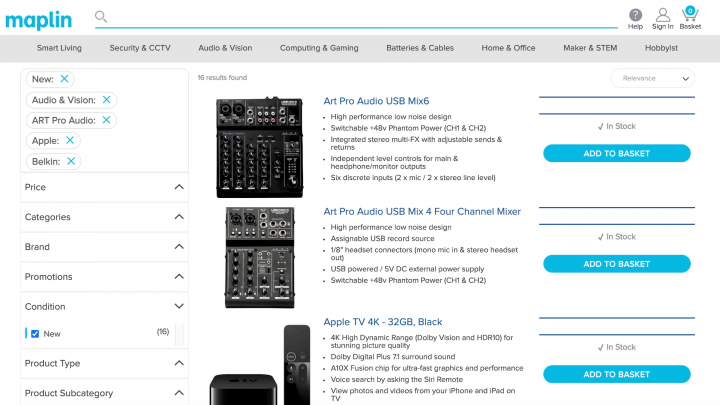
Хлебные крошки на основе атрибутов отображают все атрибуты, выбранные потребителем. Сайты электронной коммерции часто используют «хлебные крошки» на основе атрибутов, чтобы помочь посетителям понять, как они пришли к текущему продукту:

Хлебные крошки на основе атрибутов также могут помочь посетителю изучить альтернативный контент, соответствующий выбранным атрибутам. Например, покупатель может изучить товары, соответствующие атрибуту «ботинки» или «размер 5» (или и то, и другое). Это может помочь повысить конверсию и максимизировать ваш доход.
4 лучших метода проектирования хлебных крошек
Независимо от того, какой тип навигационных цепочек вы решите использовать, есть несколько рекомендаций, которые вы можете применить, чтобы убедиться, что они эффективны. Вот четыре рекомендации, которые следует учитывать при создании хлебных крошек.

1. Не заменяйте основные меню навигации
Хлебные крошки — это тип вторичной навигационной схемы. Хотя каждый веб-сайт уникален, заменять все основные навигационные меню панировочными сухарями — плохая идея.
Важно помнить, что не все поездки посетителей упорядочены или логичны! Если вы замените все свои основные навигационные меню хлебными крошками, вашим посетителям будет сложно перемещаться между несвязанным контентом.
Посетители также могут попасть на страницу без навигации по ожидаемой иерархии, например, через результаты поиска Google. Для посетителей без контекста хлебные крошки могут иметь небольшую ценность и даже сбивать с толку.
Когда дело доходит до хлебных крошек в веб-дизайне, вы должны рассматривать их как дополнительную функцию, облегчающую навигацию. Предоставляя как первичную, так и вторичную схемы навигации, вы можете предоставить посетителям свободу изучения вашего сайта в иерархическом или неиерархическом порядке.
2. Держите ваши заголовки последовательными
Чтобы избежать путаницы, рекомендуется оставаться единым с названиями страниц и хлебных крошек. Это особенно важно, когда вы ориентируетесь на определенные ключевые слова в целях SEO.
Единственное исключение — когда в навигационной цепочке повторяются ключевые слова или фразы. Поисковые системы могут интерпретировать это повторение как чрезмерную оптимизацию и наложить на вас SEO-штраф. Вы также можете включить заголовок текущей страницы в навигационную цепочку. Однако, чтобы избежать путаницы, важно использовать обычный текст для заголовка текущей страницы, а не кликабельную ссылку.
Если вы используете Yoast SEO, вы можете настроить текст, который отображается как часть ваших хлебных крошек. Это включает в себя добавление якорного текста, а также префикс для пути хлебных крошек:

Вы также можете изменить таксономию, используемую для создания навигационных цепочек. Любые сделанные вами настройки будут отражены в виджете хлебных крошек Elementor.
3. Используйте «хлебные крошки» в лучших практиках веб-дизайна
Когда дело доходит до стилизации хлебных крошек, важно следовать рекомендациям по дизайну. Это поможет посетителям успешно взаимодействовать с вашими панировочными сухарями.
Как правило, владельцы веб-сайтов используют символ «больше» (>) для разделения гиперссылок в навигационной цепочке. Однако этот символ указывает на отношения родитель-потомок, и, в частности, навигационные крошки на основе пути не обязательно работают таким образом. Когда дело доходит до хлебных крошек в веб-дизайне, также есть вероятность, что символ > может конфликтовать с визуальными элементами вашего сайта.
Пользователи Yoast SEO могут изменить символ-разделитель, перейдя в меню SEO > Внешний вид поиска > хлебные крошки . Там вы можете ввести любой символ, который вы хотите, хотя распространенные варианты включают стрелки, указывающие вправо ( → ), прямоугольные кавычки ( » ) и косые черты ( / ).
Размер и отступы — другие важные аспекты дизайна. С точки зрения удобства использования очень важно, чтобы между ссылками в навигационных цепочках было достаточно места. Однако в качестве вторичного механизма навигации также важно, чтобы ваши навигационные дорожки не отвлекали внимание от основного меню навигации:

Вы можете использовать Elementor, чтобы выполнить этот деликатный баланс. Чтобы изменить размер и стиль любого элемента на экране, просто выберите его на холсте, а затем потратьте некоторое время на изучение вкладки « Стиль » Elementor.
4. Используйте последовательное размещение хлебных крошек
Как правило, навигационные цепочки отображаются в верхней половине страницы. Если вы используете горизонтальное навигационное меню, хлебные крошки обычно располагаются прямо под ним.
Если вы будете следовать этим правилам дизайна, у посетителей не должно возникнуть проблем с поиском ваших хлебных крошек. Когда ваша навигационная цепочка отображается на видном месте в верхней части страницы, это также помогает посетителю сразу сориентироваться. Если вы используете виджет хлебных крошек Elementor, вы можете разместить этот виджет в любом месте на экране, используя конструктор перетаскивания.
При размещении хлебных крошек ключевую роль играет постоянство. Отображение хлебных крошек в разных местах на вашем сайте только запутает и разочарует посетителей, что негативно скажется на их опыте.
Улучшите взаимодействие с пользователем с помощью «хлебных крошек»
Публикация большого количества отличного контента необходима для успешного ведения веб-сайта. Однако по мере роста вашего веб-сайта навигация может стать трудной. Это особенно верно для сайтов электронной коммерции, которые часто имеют сложную иерархию, состоящую из нескольких категорий продуктов.
Хлебные крошки могут помочь посетителям более успешно ориентироваться на вашем сайте. Они также могут побуждать клиентов к просмотру и могут повысить эффективность поисковой оптимизации (SEO). Если вы используете Elementor и Yoast SEO, вы можете добавить «хлебные крошки» на любую страницу или сообщение и оформить их так, чтобы они идеально соответствовали дизайну вашего сайта.
У вас есть вопросы о том, как улучшить навигацию по вашему сайту с помощью хлебных крошек? Оставьте нам комментарий ниже!
Удивительные сайты
Веб-сайты WordPress