Повысьте вовлеченность пользователей веб-сайта с помощью всплывающих уведомлений [выпуск 2023 года]
Опубликовано: 2023-07-31Вы когда-нибудь замечали, как ваш любимый бренд объявляет о быстрой распродаже с помощью причудливого баннера, который появляется из ниоткуда? Или веб-сайт дал рекомендацию о покупке, дополняющую приобретенный вами продукт или услугу?
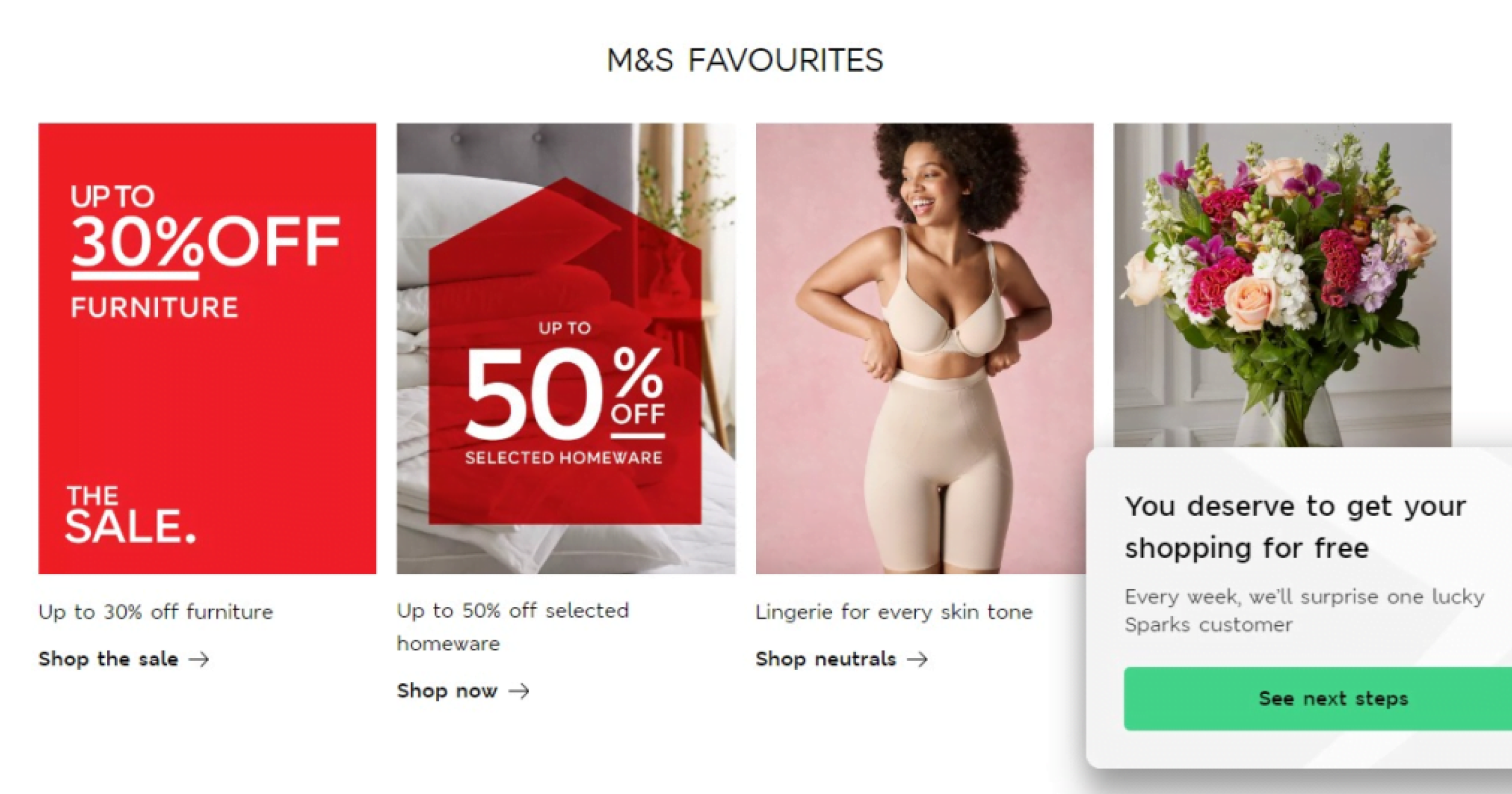
Опытные маркетологи знают, что открытия имеют решающее значение для создания успешных продуктов. Почти 50% покупателей совершают незапланированные покупки, получив персональный толчок! Например, вот прекрасный пример Marks and Spencer, использующий всплывающее уведомление для информирования пользователей о предложении.
Это замечательный способ синхронизировать всплывающие окна с действиями пользователя. В этом случае, если пользователь проводит слишком много времени на сайте и не покупает, M&S заманивает его предложением. Какой классный способ подтолкнуть пользователей. Верно?

Всплывающие окна рекламируются как мощный инструмент в арсенале маркетолога для повышения качества обслуживания клиентов в каждой точке взаимодействия. Использование мультимедийных материалов, таких как изображения и смайлики, а также персонализированный таргетинг становится невероятно удобным способом доставки сообщений активным клиентам и помогает им открыть для себя что-то неизведанное на веб-сайте.
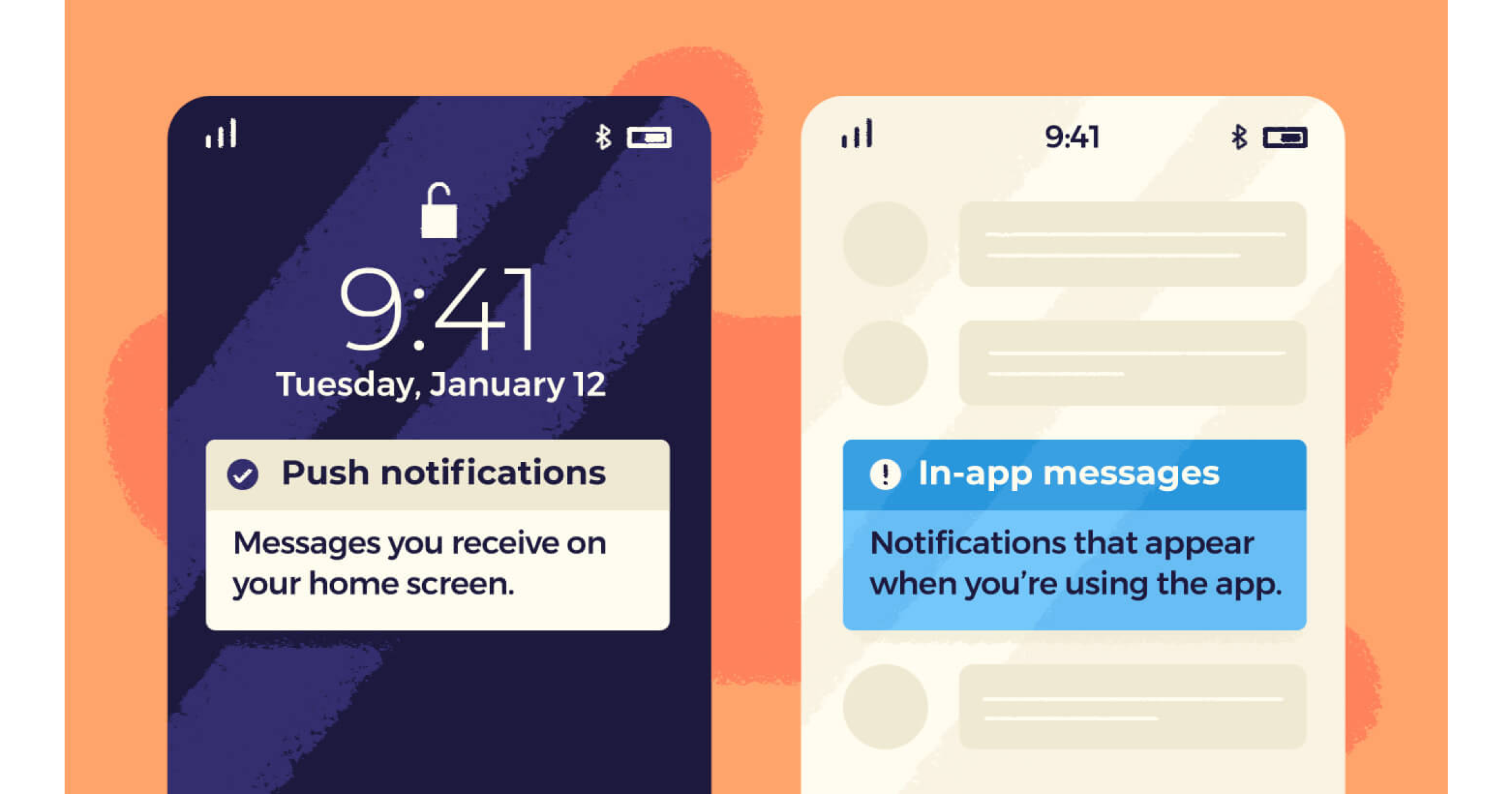
Чем всплывающие окна отличаются от push-уведомлений?

Всплывающие уведомления — это новый мини-браузер, баннер или окно, которое пользователь не открывал намеренно. Они просто появляются на сайте во время просмотра. Наиболее распространенный вариант использования всплывающих уведомлений — информирование пользователя о важном обновлении или предложении.
Push-уведомления (PN) — это стиль обмена сообщениями, доставляемыми пользователю непосредственно на экран блокировки или домашний экран. Другими словами, PN доставляются пользователю, даже если он не активен на веб-сайте, в сети или в приложении. Они могут быть независимы от любого пользовательского события в этот момент.
Взгляните на некоторые важные различия между push-уведомлениями и всплывающими окнами:
| Отправить уведомление | Всплывающее уведомление | |
|---|---|---|
| Режим | Может связаться с пользователем за пределами экосистемы веб-сайта, даже когда он неактивен | Может отображаться только тогда, когда пользователь находится на веб-сайте и обычно вызывается действием. |
| Целевая аудитория | Push-уведомления — отличный инструмент повторного вовлечения, поскольку они доходят до неактивных клиентов. | Всплывающие окна в первую очередь помогают привлечь или удержать активного пользователя. |
| навязчивость | Пользователи могут отключить push-уведомления, что весьма вероятно, если они станут навязчивыми и спамными. | Всплывающие уведомления можно только пропустить, но не отключить |
Важность и преимущества всплывающих уведомлений
В статье, опубликованной Optimonk, средний коэффициент конверсии всплывающих окон на веб-сайте составляет около 11%, что делает всплывающие окна одним из наиболее эффективных способов конвертации пользователей. Таким образом, хорошо продуманное всплывающее окно, ориентированное на нужных пользователей, может открыть несколько важных целей, в том числе:
- Повышение вовлеченности. Контекстный и своевременный обмен сообщениями, основанный на том, на каком этапе покупательского пути находится пользователь, может оказаться невероятно полезным для поддержания вовлеченности пользователей. Braze утверждает, что вовлеченность на 131% выше среди пользователей, которые получали всплывающие окна, чем среди тех, кто этого не делал.
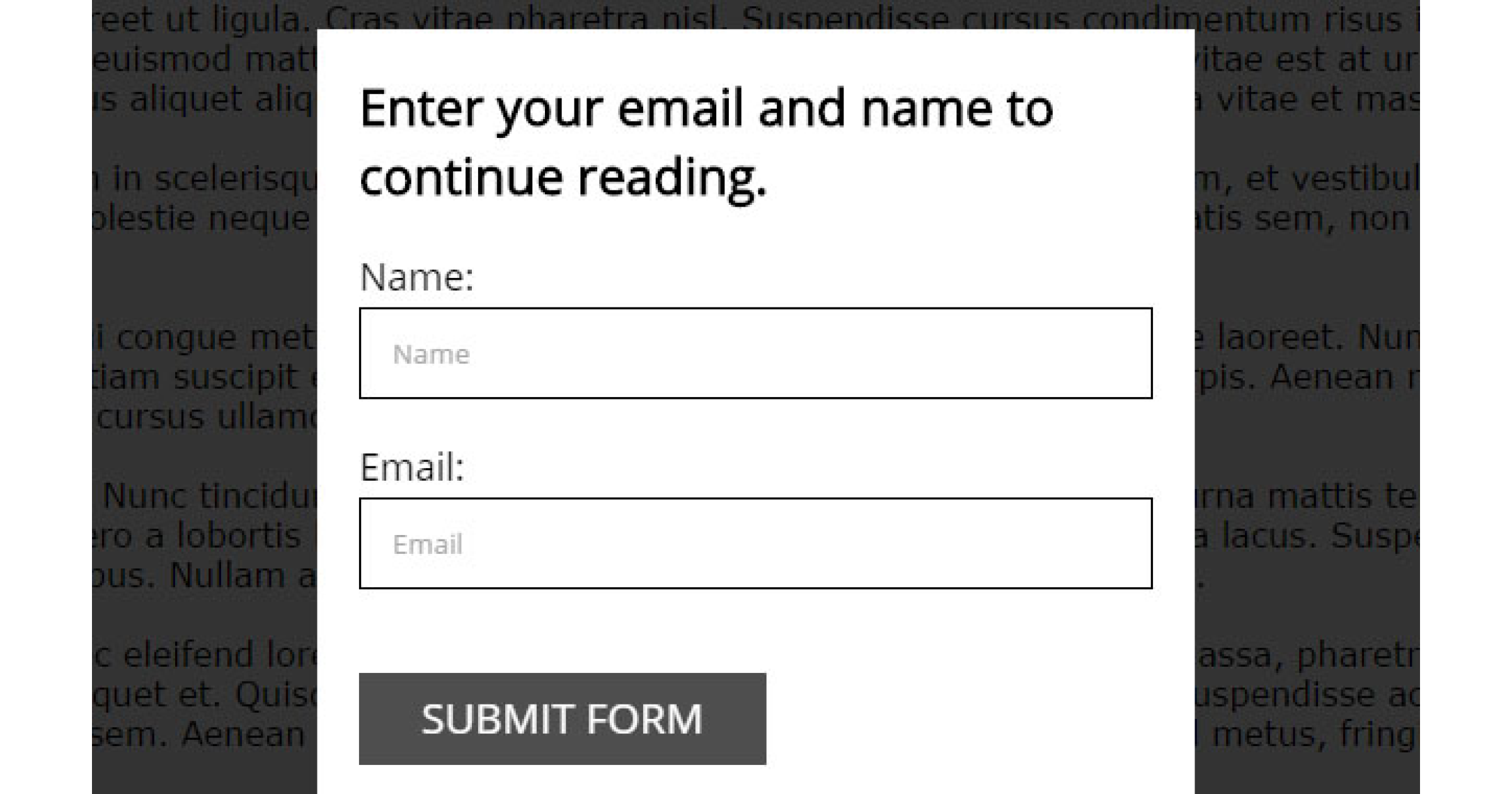
- Повышенное удержание: всплывающие окна — это эквивалент электронной коммерции того, кто приветствует вас в магазине. Использование всплывающих уведомлений в местах повышенного трения, таких как платный доступ или страница сбора данных, может снизить отток пользователей. Все, что вам нужно сделать, это сделать сообщения четкими, контекстуальными и привлекающими внимание.
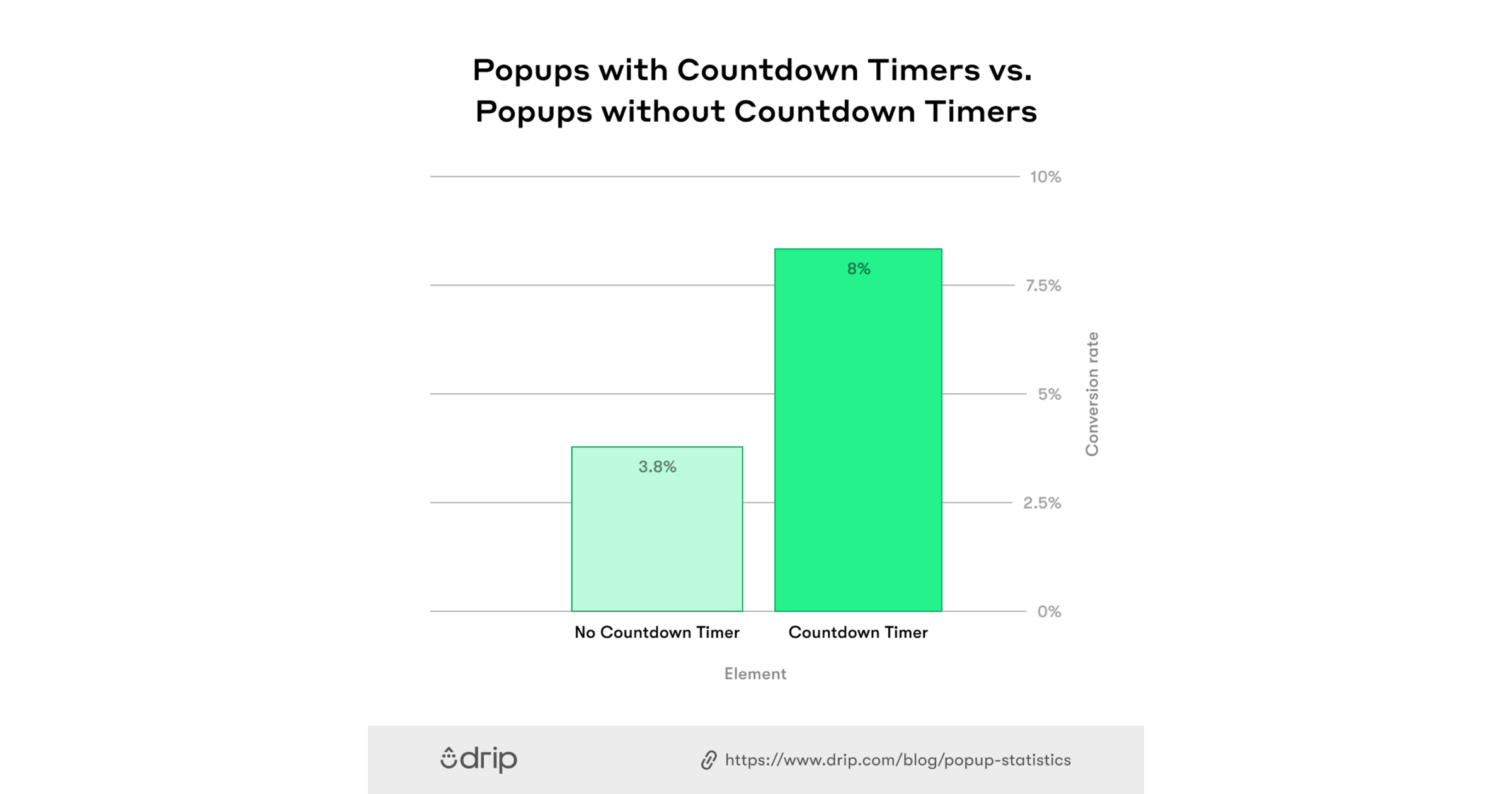
- Более высокие коэффициенты конверсии. Представьте себе своевременный купон на скидку, всплывающий на экране пользователя непосредственно перед покупкой, или всплывающее окно с обратным отсчетом, которое создает ощущение срочности — эти персонализированные всплывающие окна приводят к мгновенным конверсиям.

По словам Дропа, все, что показано на 8-й секунде, работает в 3 раза лучше, чем то, что показано до или после.
Улучшенный пользовательский интерфейс: использование всплывающих уведомлений для направления нового пользователя по его веб-сайту или приложению улучшает взаимодействие с пользователем во много раз. Пользователи, на которые нацеливались всплывающие окна во время их первого сеанса, имели на 90% более высокий уровень удержания, потому что они подвергались воздействию своих AHA-моментов раньше, чем позже.
Всплывающее окно веб-сайта направлено на то, чтобы мотивировать пользователей с помощью интуитивно понятной и простой подсказки, которая повышает ценность их опыта и побуждает к действию. Эти значимые переживания побуждают их к мгновенному удовлетворению и уменьшают трения в путешествии.
Зачем нужно использовать всплывающие окна?
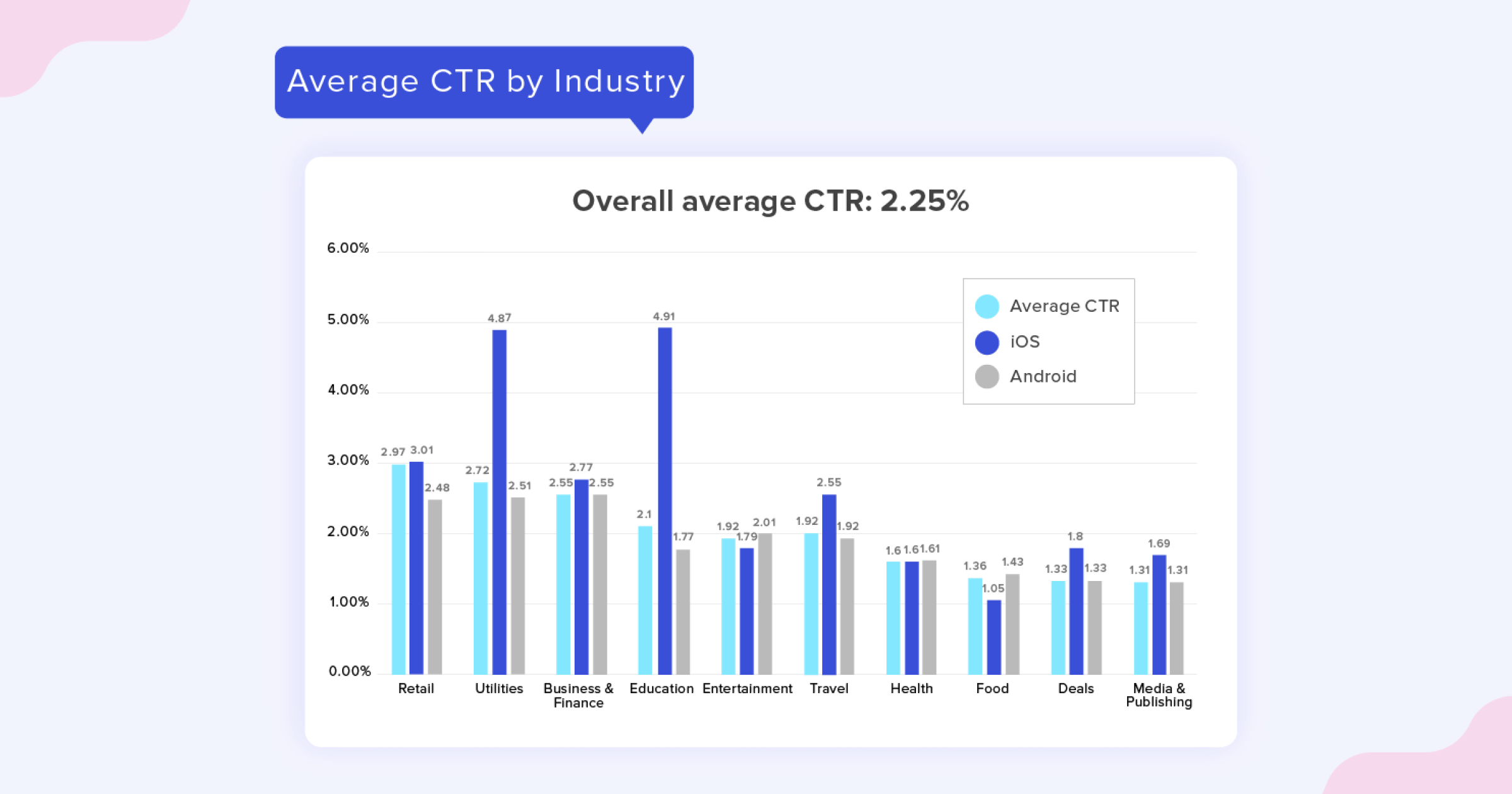
Всплывающие окна помогают достичь всего: от более высокой вовлеченности до лучшего удержания. Но успех любой всплывающей кампании (измеряемый рейтингом кликов) зависит от ответов на четыре основных вопроса: кто, когда, где и почему.
Здесь рейтинг кликов (CTR) зависит от того, кто получает всплывающее окно (аудитория), когда и где они его получают (время и место размещения) и почему они его получают (цель и таргетинг)!

Чтобы добиться более высокого CTR, маркетологи должны определить причину (то есть цель). Например, если вы хотите увеличить AOV или улучшить состояние отказа от корзины, должны ли вы показывать всплывающее окно на странице оформления заказа или во время просмотра покупателем? Это решение должно быть принято после анализа трафика веб-сайта, который подскажет вам, когда ваш клиент действительно уходит.
- Приобретение: всплывающие окна не поддерживают прямое привлечение новых клиентов; однако они могут помочь вам воскресить неактивных клиентов. Вы когда-нибудь задумывались, как веб-сайт узнает, когда вы собираетесь оставить свою корзину и двигаться дальше?
- Вовлеченность: представьте, что очень активный пользователь медленно приближается к бездействующей фазе — в таком случае отправьте ему всплывающее окно с напоминанием об его основной деятельности или новом предложении, которое может повторно активировать пользователей.
- Конверсия: это основной показатель успеха, который показывает, сколько пользователей в конечном итоге предприняли желаемое действие (покупка продукта, подписка на информационный бюллетень или обмен информацией).
- Удержание: показатель лояльности, удержание определяет, сколько клиентов продолжают использовать продукт/услугу с течением времени. Вы можете использовать когорты на панели инструментов WebEngage, чтобы выявлять бездействующих пользователей и запускать кампании, чтобы вернуть их к жизни.
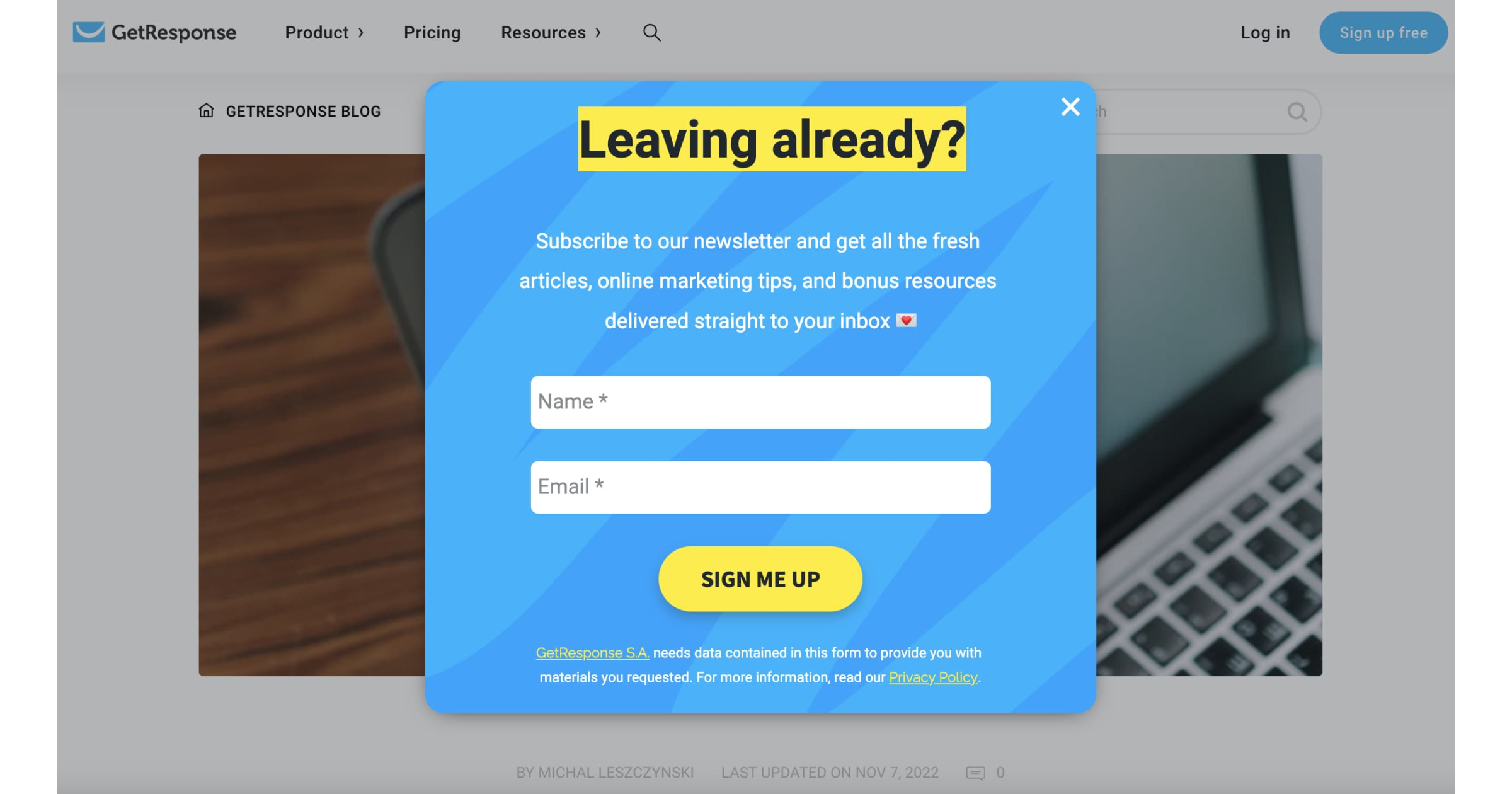
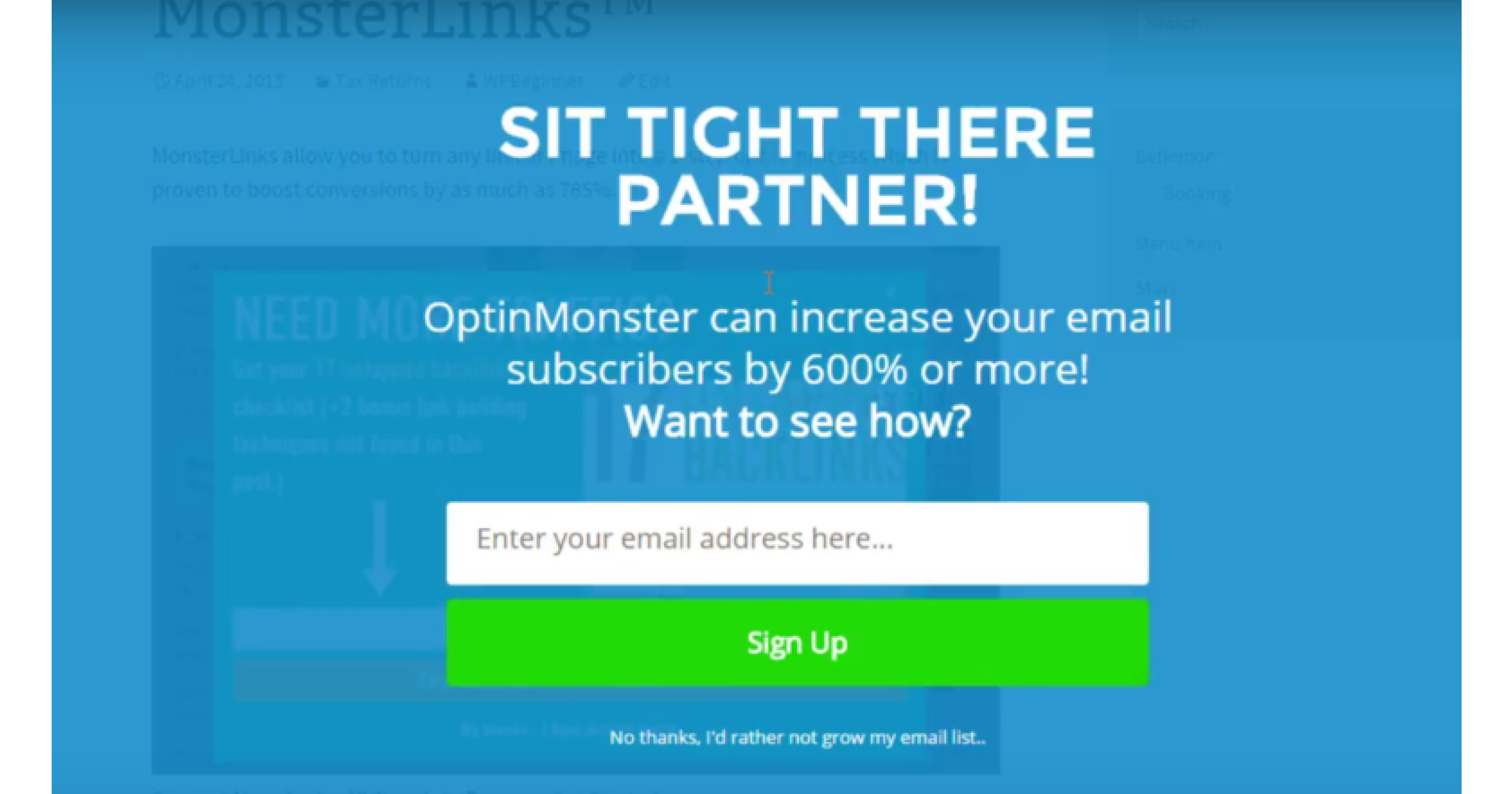
То, что происходит в бэкенде, не входит в нашу программу, но всплывающие окна с намерением выйти являются одной из самых популярных маркетинговых стратегий, позволяющих уменьшить количество отказов от корзины. Вот пример из GetResponse, предлагающий посетителям подписаться перед тем, как они уйдут. 
Он отражает связь между пользователем и брендом и измеряется количеством взаимодействий пользователя с брендом, а всплывающие окна — отличный способ мотивировать пользователей к действию.
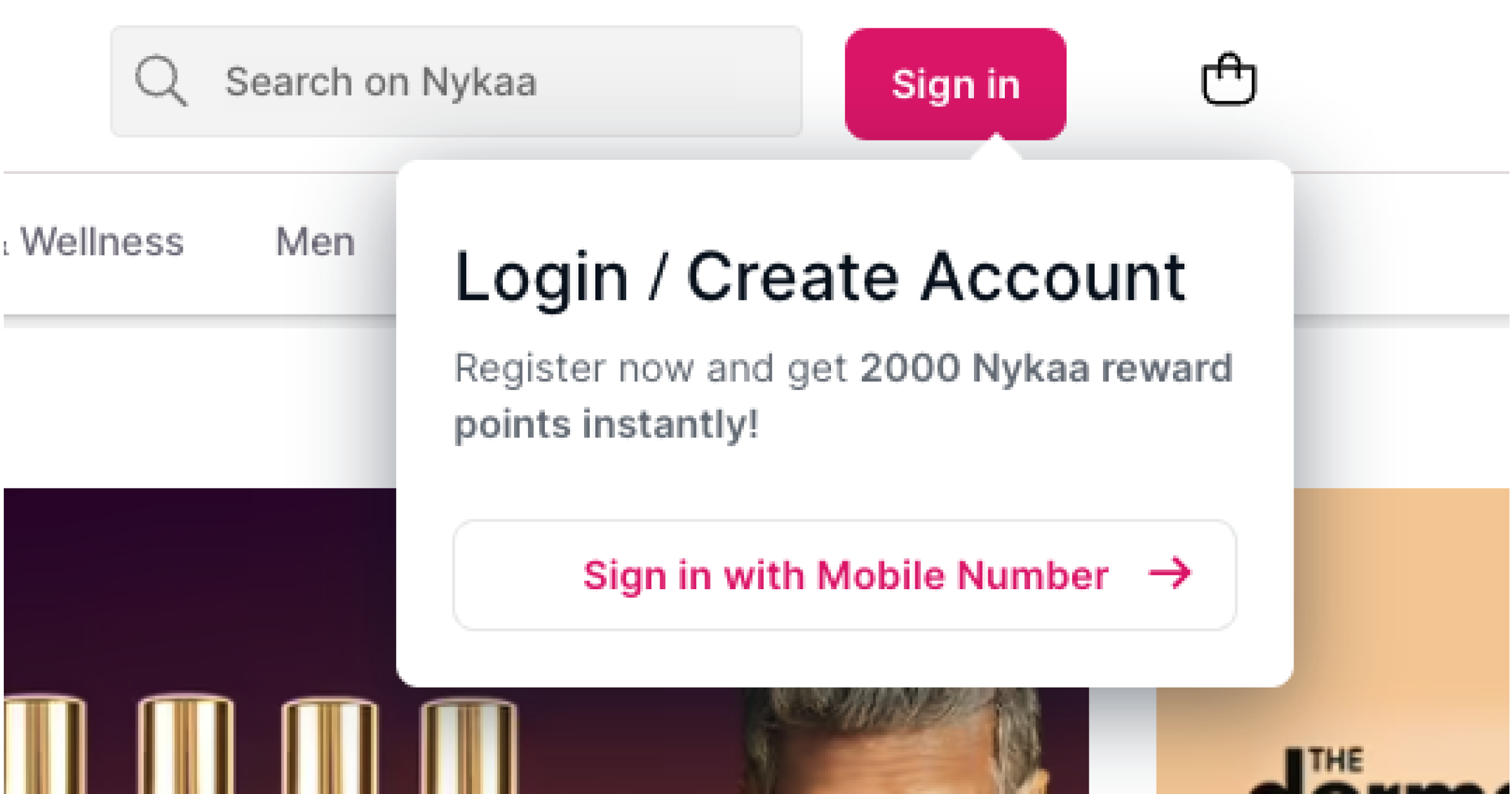
От полноэкранного до тех, которые скользят с информацией, конверсия как метрика может значительно выиграть от универсальности, которую привносят всплывающие окна. Здесь Nykaa показывает посетителям своего веб-сайта всплывающее окно для входа в систему, соблазняя их 2000 бонусными баллами. 
Определите когорту, которая раньше проводила много времени с брендом или покупала его, но больше не делает этого. Отправьте им персональное уведомление о предложении повторно активировать их.
Как только вы определились со своей целью, следующим шагом будет определение целевой аудитории. Несколько примеров целевых групп: новые пользователи, вернувшиеся пользователи, неактивные пользователи, подписчики в социальных сетях, подписчики на рассылку новостей или пользователи, которые внезапно вышли.
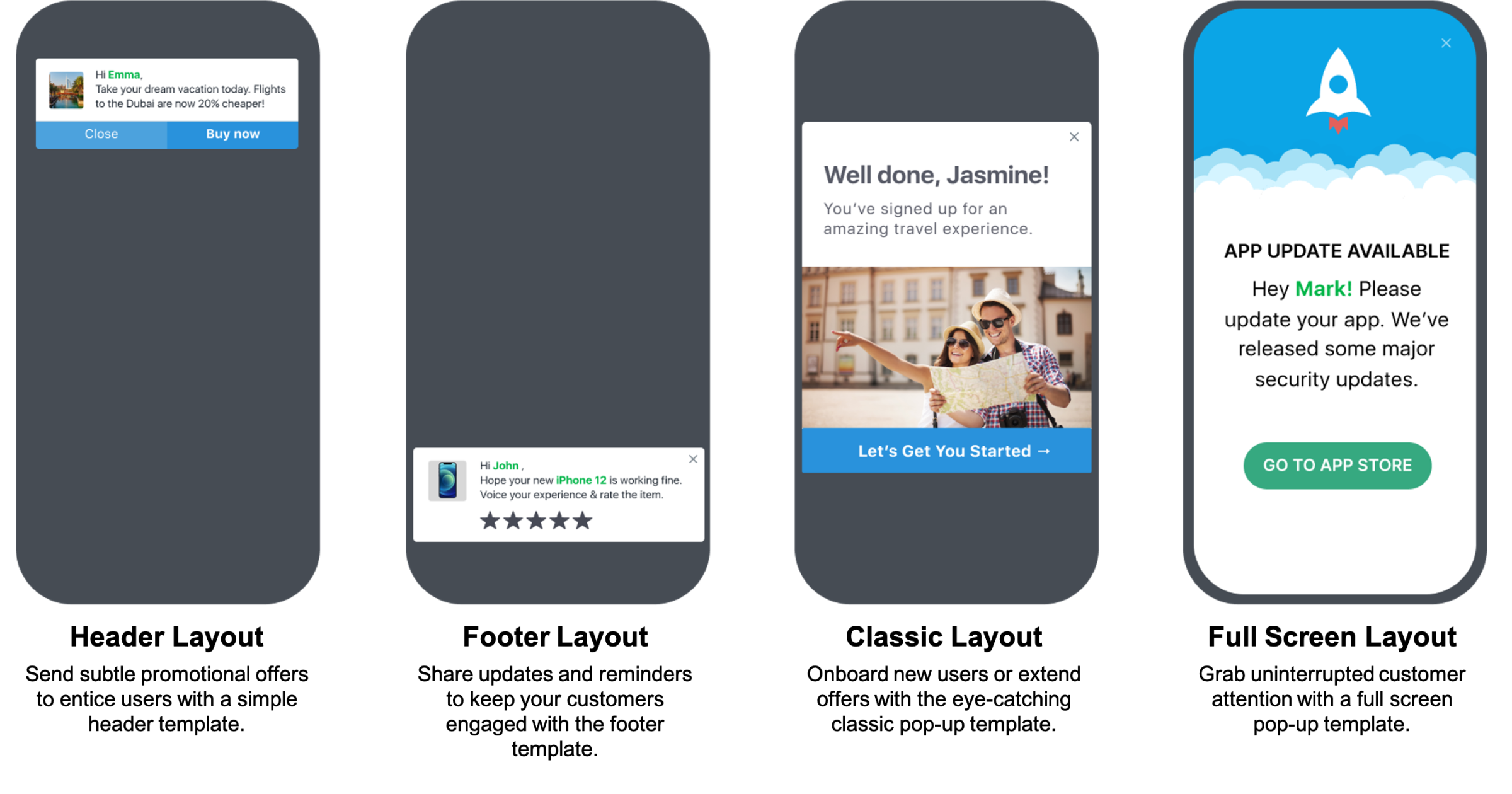
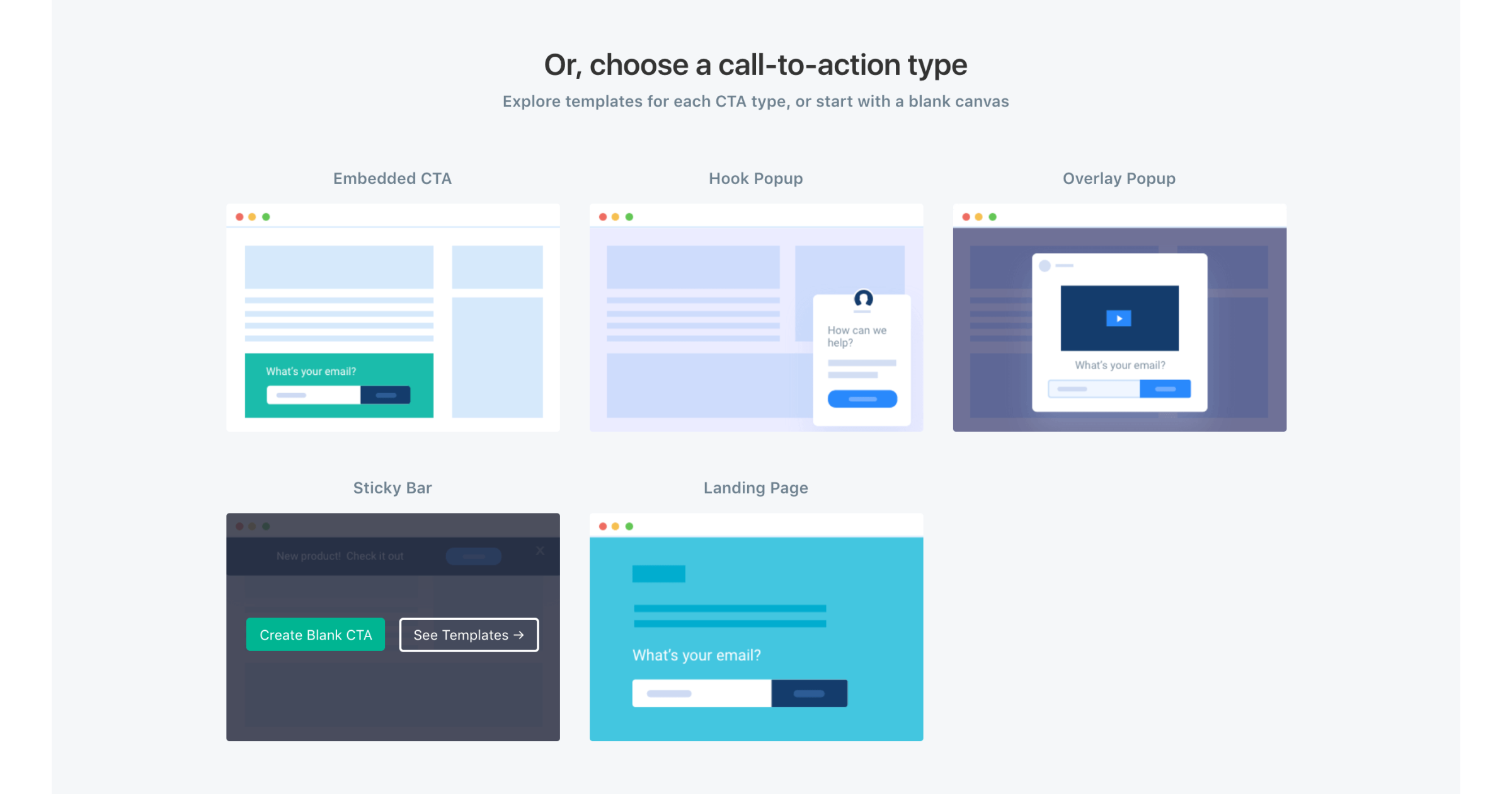
Последним шагом является выбор времени и места размещения всплывающего окна. Маркетологи могут выбрать наиболее эффективный тип уведомления из множества готовых макетов на WebEngage (ниже приведены несколько примеров). 
Примеры использования персонализированных всплывающих уведомлений
Персонализированные всплывающие уведомления известны своей универсальностью и привлечением внимания пользователей. Вот примеры нескольких событий, на основе которых вы можете лучше ориентироваться на клиентов:
- На основе URL-адреса страницы: персонализация, основанная на том, на какой странице или разделе веб-сайта находятся пользователи, называется таргетингом на основе URL-адреса.
- На основе типа клиента: определите, является ли он новым, существующим или повторно активированным клиентом. Эту информацию можно использовать для проведения кампаний по адаптации/конверсии/повторному вовлечению.
- На основе геолокации: рано ли начался сезон дождей в определенной части Индии? Если бы вы были рынком электронной коммерции, разве вы не предложили бы своим пользователям из определенного места запастись на черный день? Вы можете запускать таргетированную рекламу на основе геолокации вашего пользователя.
- По времени: Starbucks вознаграждает людей в дни их рождения и годовщины за то, что они являются лояльными членами. Это может быть представлено в виде всплывающего окна на основе времени, где время обозначает час, день или любое важное событие!
- На основе транзакций: хотите стимулировать пользователей, у которых есть корзина, заполненная продуктами на определенную сумму? Просто нацельте их на всплывающие уведомления о скидке, чтобы завершить покупку. Таргетинг на основе транзакций также включает обмен статусом заказа и другими обновлениями кошелька.
- На основе предложений: Обращение к пользователям с предложением, безусловно, будет иметь самые высокие конверсии и генерировать большую ценность на основе транзакций. Это наиболее эффективные способы возродить резко падающие продажи, вернуть старых пользователей и поделиться новым обновлением.
Например, если читатели блога по психологии являются лучшими покупателями недавно выпущенной книги, посещение URL-адреса этого блога может быть использовано в качестве триггерного события.
Например, существующие клиенты могут получать рекомендации на основе своих прошлых покупок.
Лучшие практики для всплывающих уведомлений
Если вы спросите своего соседа-дружественного маркетолога о том, почему и как они используют всплывающие окна для достижения наилучших результатов, их ответ будет простым: предоставление нужной информации в нужное время.
Вот несколько советов, как сделать всплывающие окна наиболее эффективным инструментом в вашем маркетинговом арсенале:
- Расписание уведомлений: время — это не только то, когда отправлять уведомления, но, что более важно, и то, когда не следует. Пользователи ненавидят, когда их беспокоят во время сна или в рабочее время. Они также не хотят получать известия от брендов первым делом с утра или слишком часто — так что избегайте этого.
- Персонализация уведомлений: релевантные и своевременные сообщения обеспечивают лучшую конверсию и более высокие продажи. Итак, убедитесь, что вы знаете индивидуальные потребности и предпочтения вашего клиента для успеха ваших всплывающих кампаний. Попробуйте их имя или игру слов с продуктом, с которым они взаимодействуют.
- Последовательность и частота уведомлений: сообщение часто теряется, если частота отправки всплывающих уведомлений низкая. Но если произойдет обратное, пользователей могут раздражать повторяющиеся сообщения, что может привести к удалению. Для поддержания баланса старайтесь не отправлять больше 2-5 уведомлений в неделю.
- Ценность передаваемого сообщения: Ваше всплывающее окно не добавляет ценности, если оно не передает сообщение лаконично и просто. Что еще более важно, если CTA не перенаправит пользователя в нужное место, он просто уйдет. Создавайте точные маршруты, которые сделают взаимодействие с клиентом беспрепятственным.
- Простота ответа или выхода: всплывающие окна привлекают внимание по своей природе. Но не рискуйте удалять из него опцию выхода. Не заставляйте пользователя совершать путешествие, которое ему не нравится. Помните, даже если всплывающее окно закрыто, сообщение дошло до них!
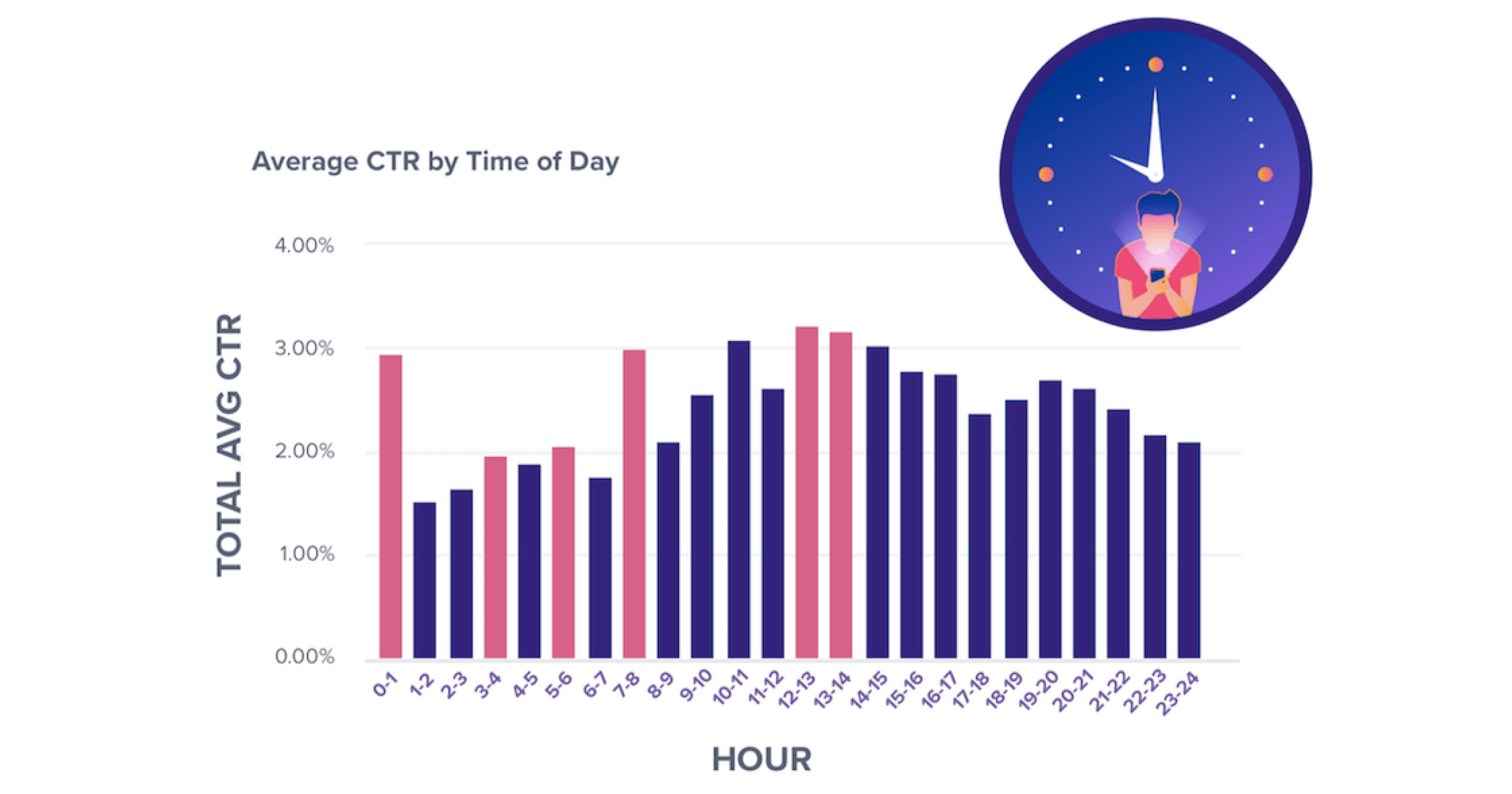
Согласно исследованию, CTR достигает пика между 12 и 14 часами дня. 

Советы по разработке эффективных всплывающих уведомлений
Чтобы ваши пользователи полюбили всплывающие уведомления так же сильно, как и вы, это функция четырех вещей: формат, размещение, копирование и дизайн. И мы вас прикрыли; именно так вы можете создать самое привлекательное всплывающее окно.
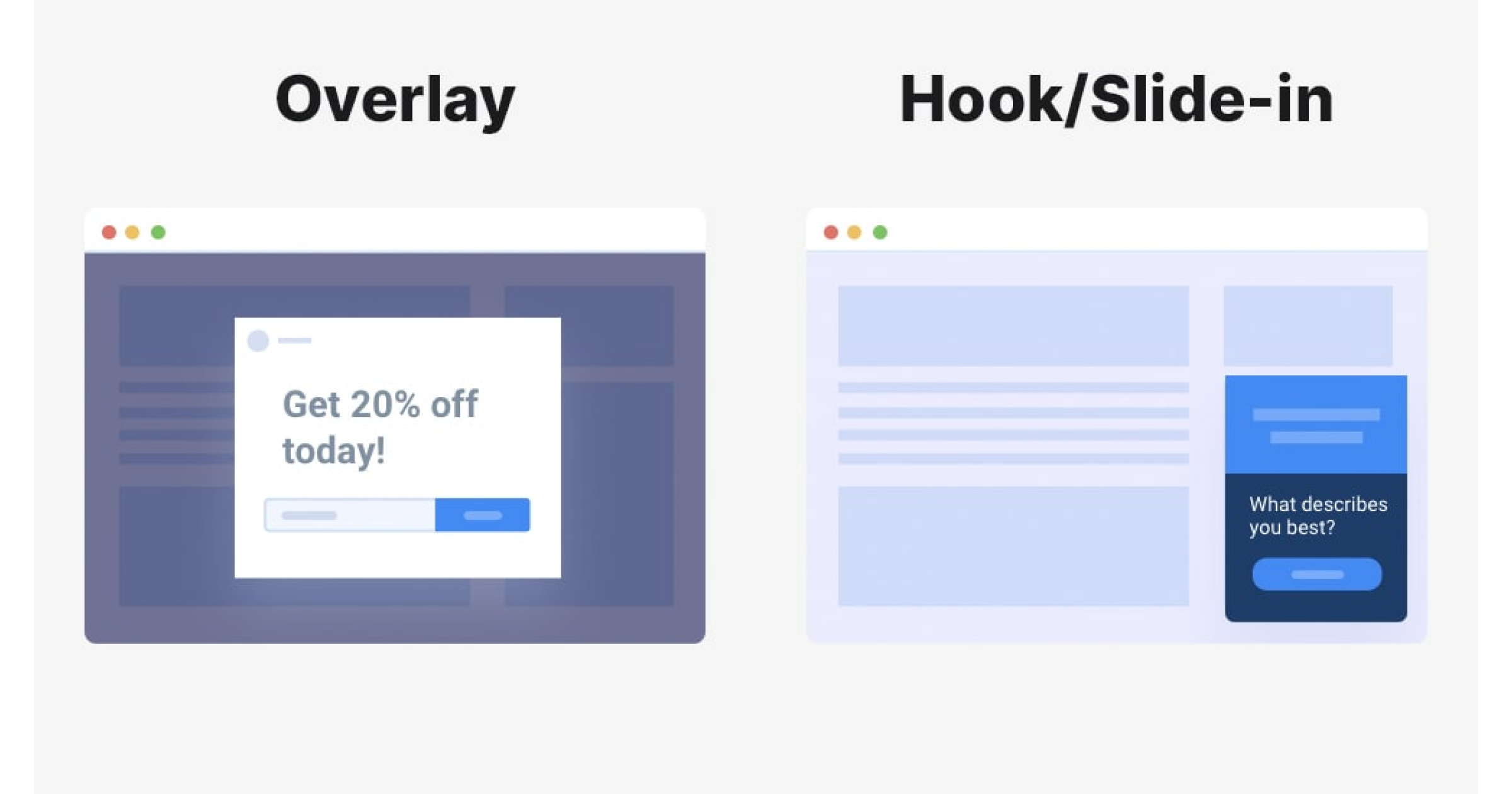
Вы должны понимать, где разместить всплывающее уведомление на экране. Вот несколько вариантов, которые можно изучить при настройке всплывающих окон.
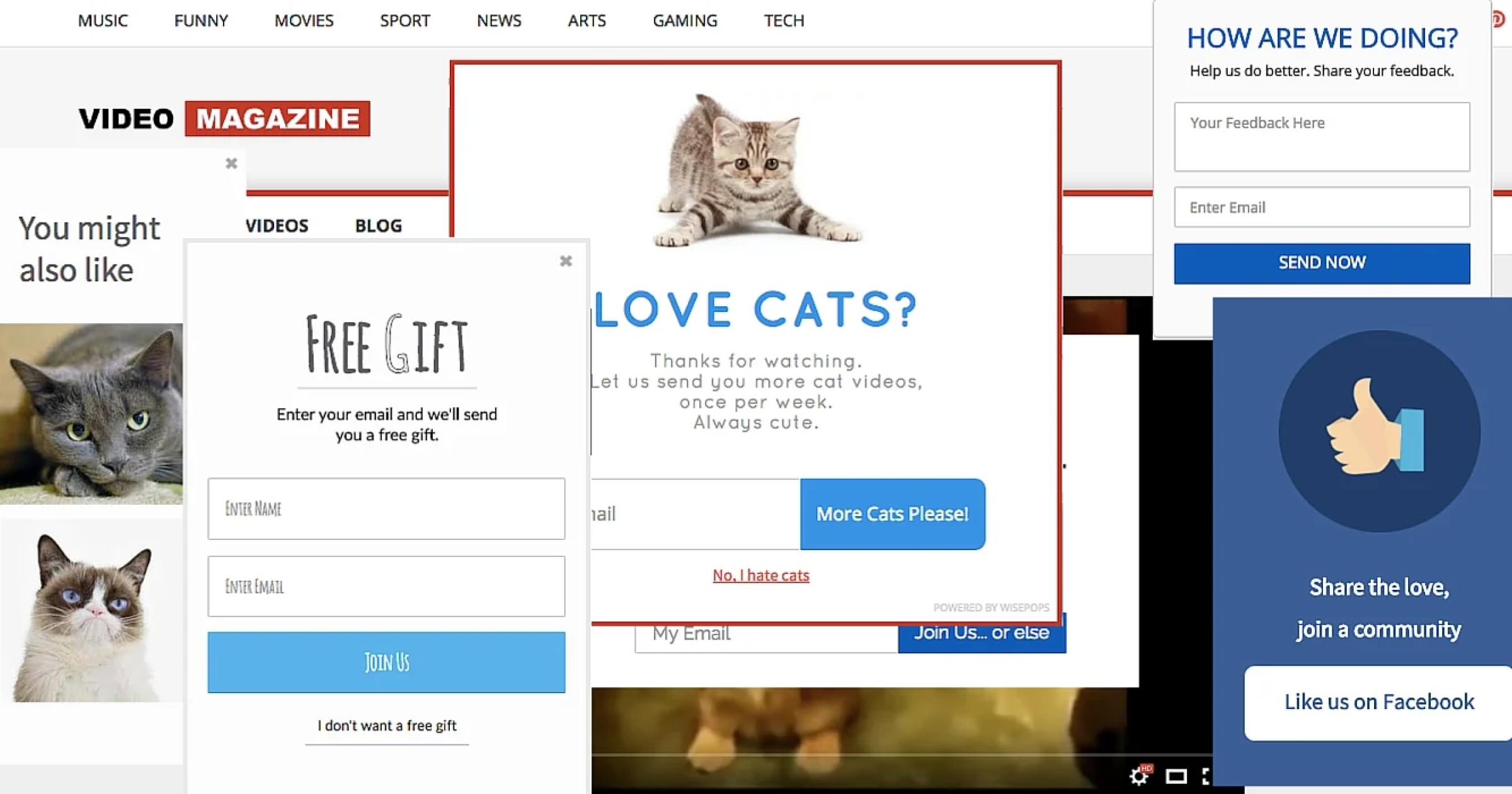
- Всплывающие окна: как следует из названия, эти всплывающие окна захватывают экран пользователя, закрывая содержимое веб-сайта и делая фон тусклым.
- Всплывающие всплывающие окна: эти всплывающие окна обычно появляются на меньшей части экрана и в остальном не прерывают содержимое веб-сайта. Здесь вы позволяете пользователям заниматься своими делами на веб-сайте, не останавливая и не препятствуя их путешествию.
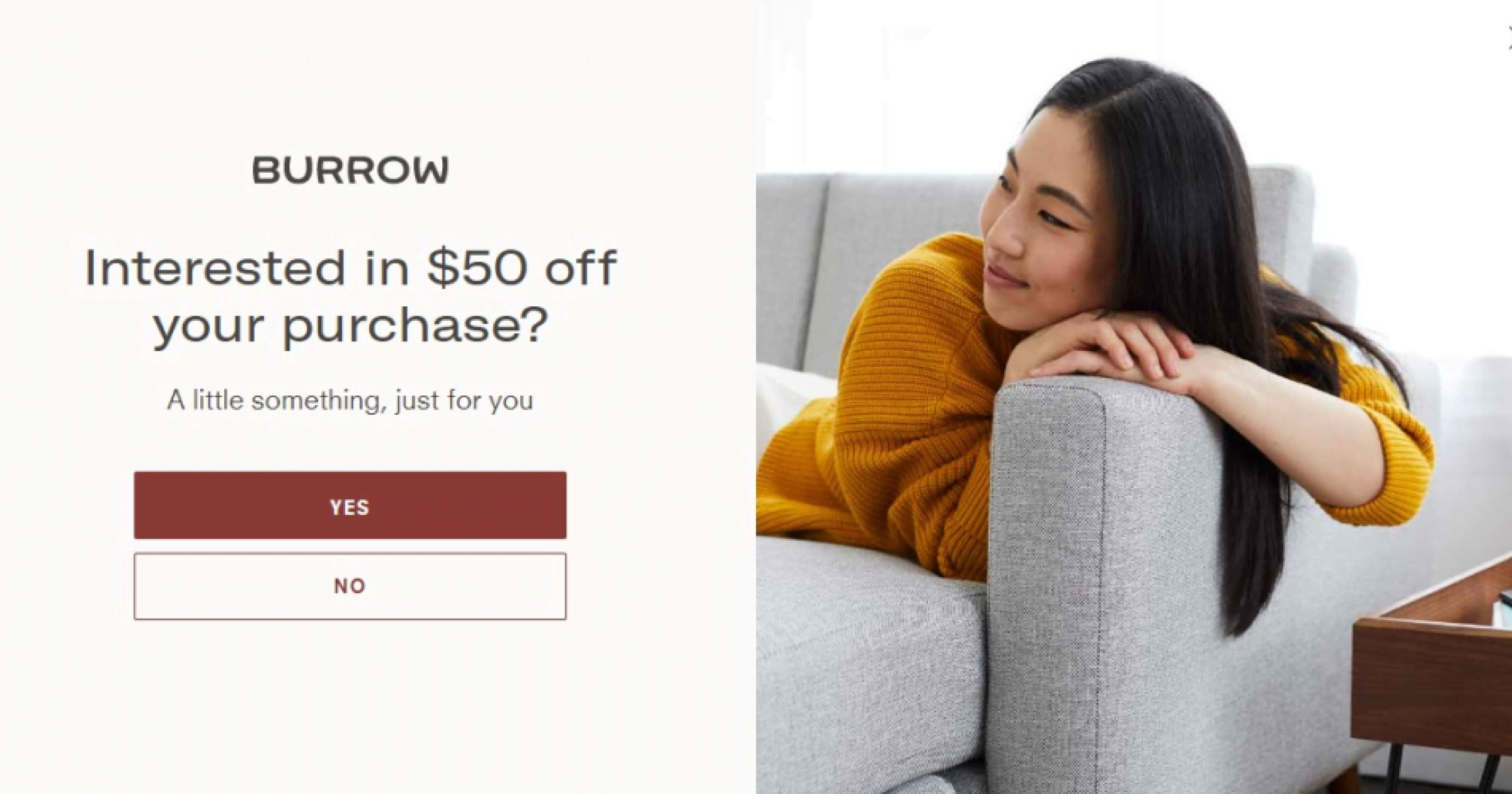
- Всплывающее диалоговое окно: они похожи на всплывающее окно с лайтбоксом, но немного более привлекательны и интерактивны по своей природе. Всплывающие окна с лайтбоксом обычно отображают информацию, но диалоговое окно обычно предполагает участие пользователей — вы можете запросить подробности, оставить отзыв и т. д. Красивое изображение или вопрос могут подкрепить ваши аргументы, передать больше информации и побудить к действию.
- Полноэкранный приветственный коврик: нужно ли говорить больше? Это то, на что они похожи — полноэкранное приветствие, которое трудно игнорировать. Они гарантируют высокий рейтинг кликов, но за счет плохого опыта. Вы никогда не знаете, готовы ли ваши пользователи к такому вторжению.
- Плавающая полоса. Плавающая полоса, идеально расположенная вверху или внизу страницы, представляет собой распространенный способ размещения информации на веб-сайте. Как и всплывающие окна, они ненавязчивы и обычно используются для быстрого обновления.
Лучший вариант использования: важные сообщения, которые определяют вашу метрику северной звезды. 
Лучший вариант использования: они в основном используются для обновлений услуг, показа сделок или перенаправления на новое предложение. 
Лучший вариант использования: Когда вы хотите собрать или проверить информацию. 
Лучший вариант использования: только наиболее важный бизнес-вариант или скидки. 
Лучший вариант использования: рекламное сообщение или обновление. 
После того, как место размещения определено, вы должны выбрать событие, которое запускает всплывающее окно. Это всплывающее окно появляется на
- Щелчок: когда нажимается ссылка, изображение или кнопка?
- Прокрутка: когда пользователь достигает определенной точки на странице?
- Задержка по времени: когда пользователь проводит на странице заданное количество времени.
- Выход-намерение: когда пользователь пытается покинуть страницу.
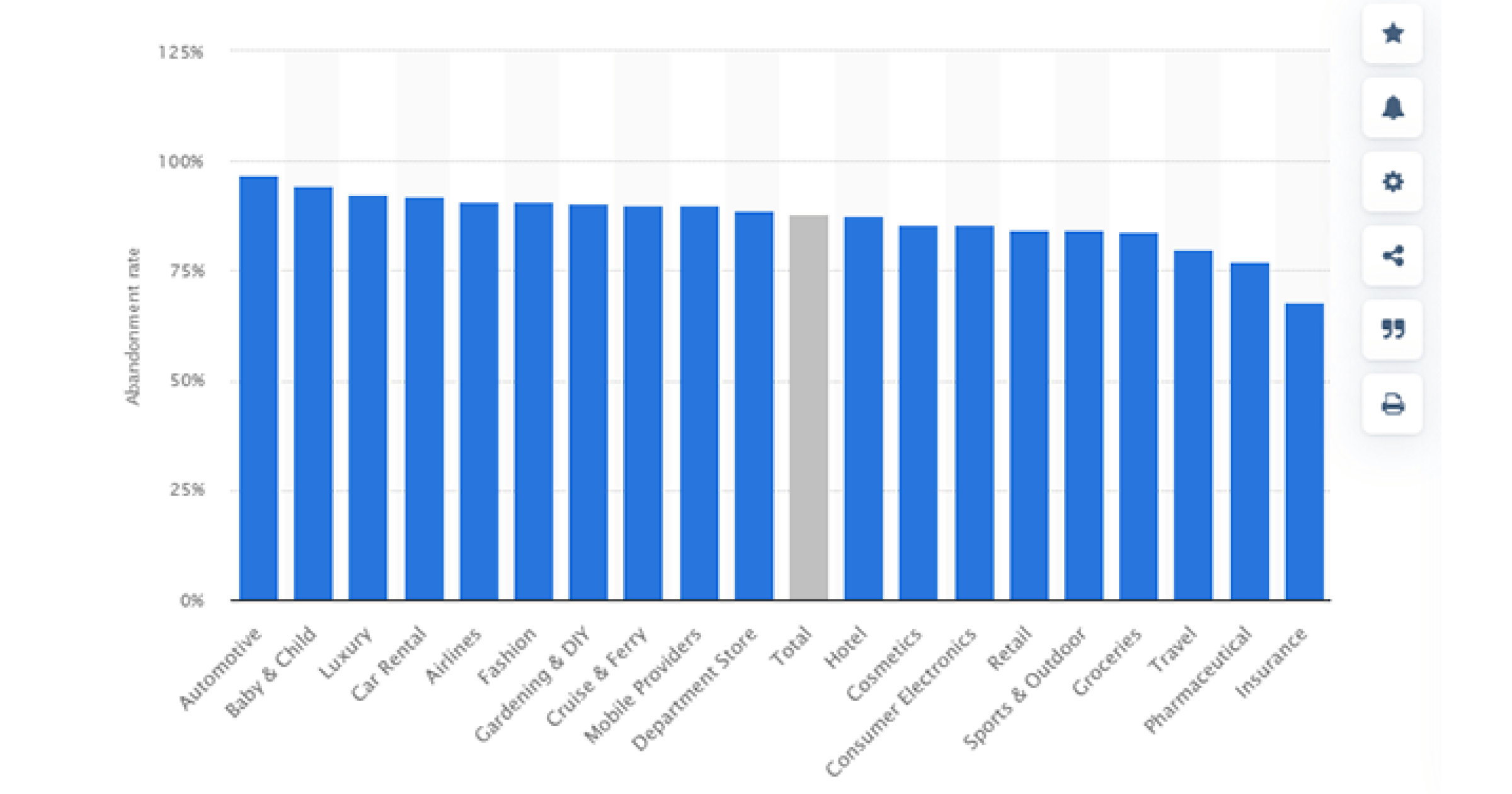
В среднем 69% корзин забрасываются по разным отраслям и веб-сайтам — использование всплывающего окна здесь может улучшить или разрушить вашу воронку продаж. Скидка? Свидетельство? Халява? Какая-то бесплатная доставка? Проведите A/B-тестирование своей аудитории, выясните, что конвертирует больше, а затем создайте надежное всплывающее окно, которое дополнит ваш сайт.

Следующим важным шагом является написание убедительного сообщения. Впечатляющий текст потенциально может помешать пользователям воспринимать всплывающие окна как навязчивые и раздражающие. Итак, вот четыре совета о том, как создавать привлекательные всплывающие окна:
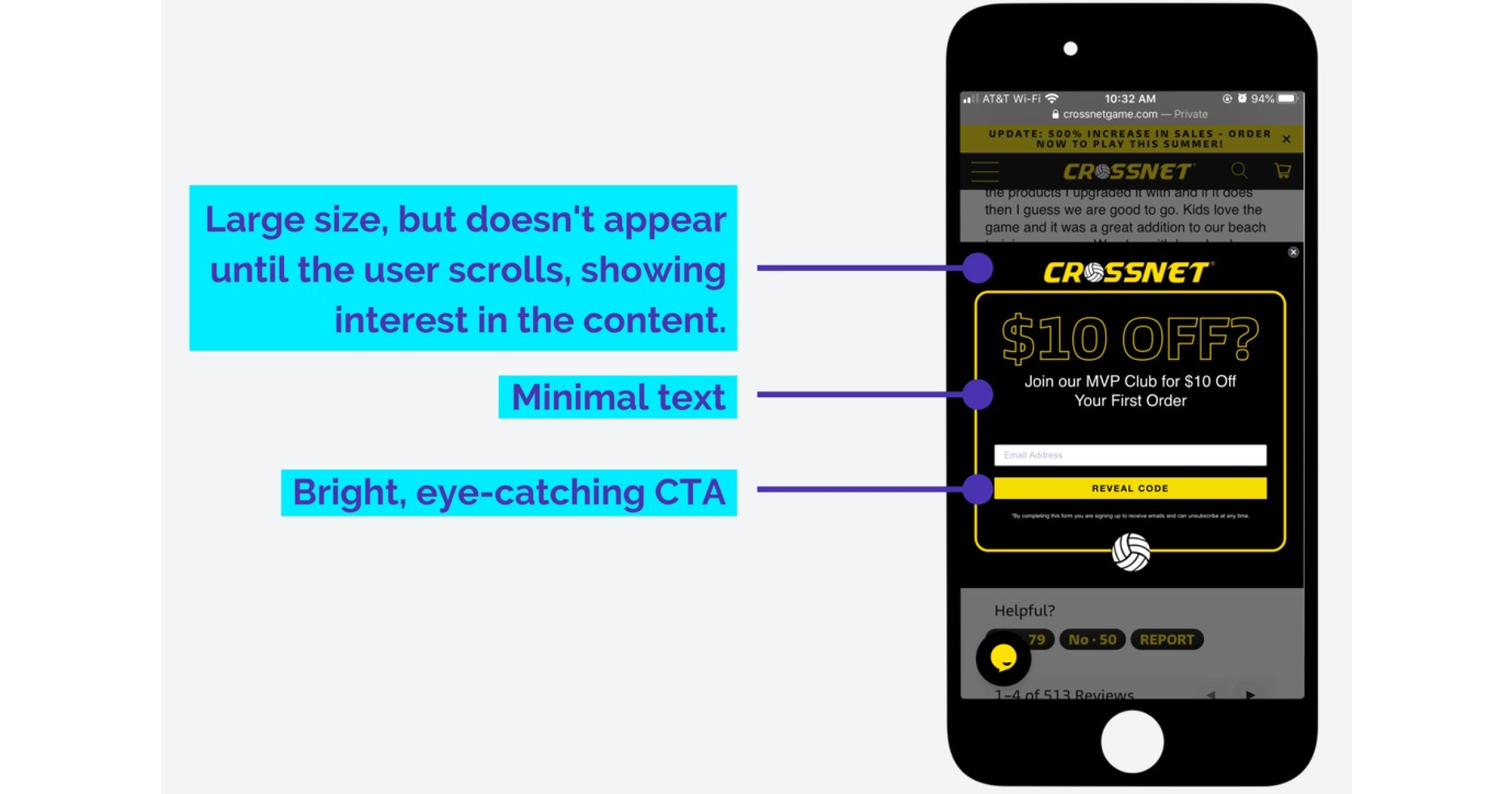
- Держите свое сообщение простым: используйте слова действия и вместо того, чтобы говорить о функциях вашего продукта, сосредоточьтесь на том, какую пользу он приносит вашим пользователям. Передайте их стимулы в очевидной, конкретной и лаконичной форме.
- Подкрепите это социальным доказательством: клиенты любят учиться на опыте других. Укрепляйте свое общение, делясь любыми формами отзывов, историй клиентов, оценок клиентов или отзывов, чтобы вызвать социальное доказательство / влияние.
- Создайте FOMO: люди также являются социальными существами и хорошо реагируют на такие эмоции, как исключительность и срочность. Используйте сильные слова, чтобы вызвать страх упустить желаемое действие.
- Имейте четкий призыв к действию: пусть пользователь знает, что вы от него хотите. Выделите кнопку CTA, поместив ее в рамку и используя разные цвета и мощные слова, такие как «войти» или «подписаться».

Но может ли отличная копия компенсировать плохой дизайн? Нет, дизайн не менее (если не более) важен для успеха всплывающей кампании! Опрос Backlinko утверждает, что всплывающие окна с более яркими цветами превзошли скучные на 51,3%.
Итак, что входит в приготовление идеального всплывающего окна?
- Использование цветов вашего бренда и предоставление пользователям возможности максимально вспомнить
- Написание текста, который вызывает эмоции и побуждает к действию
- Использование шрифтов, соответствующих вашим рекомендациям по брендингу
- Создание закусок и привлекательных визуальных эффектов в сочетании с вашим предложением
- Выбор идеального временного интервала, чтобы оставаться актуальным
Вот еще несколько элементов дизайна, которые могут оказать влияние:
- Держитесь подальше от общих шаблонов: экспериментируйте с цветами, элементами и типографикой, чтобы привлечь внимание пользователя.
- Сохраняйте индивидуальность бренда. Чтобы лучше запоминать бренд, поэкспериментируйте с рекомендациями вашего бренда, чтобы повысить его запоминаемость.
- Позвольте призыву к действию «дышать»: ваш призыв к действию должен быть легко узнаваемым и заметным. Перегруженный дизайн непривлекателен, отвлекает пользователя и снижает CTR.
И, наконец, итерируйте, решая формат, размещение, копию и дизайн. Создавайте несколько комбинаций, экспериментируя с длиной текста, заголовками, призывами к действию и общим дизайном.
Лучшие способы использования всплывающих уведомлений
Теперь, когда вы знаете, почему всплывающие уведомления важны и как вы можете повысить вовлеченность, удержание и привлечение клиентов с помощью убедительных уведомлений, пришло время изучить варианты их использования!
Использование всплывающих уведомлений для продвижения продукта и предложения — один из самых распространенных способов предупредить ваших клиентов. Другими популярными способами являются поиск обратной связи, дополнительные или перекрестные продажи. 
Небо ограничивает маркетологов в использовании всплывающих окон в качестве средства связи со своими пользователями и общения со своими клиентами в оптимальное время. Мы также заметили, что несколько брендов успешно используют кассовые терминалы или даже геймифицирующие всплывающие окна.
Ограничения всплывающих окон и как их избежать
Всплывающие окна на веб-сайте — это невероятный способ общения с вашими пользователями и беспрепятственного предоставления информации. Однако стоит знать, чего делать не стоит — ведь простые ошибки могут привести к провалу любой кампании.
- Демотивируйте пользователей к участию: слишком много подсказок может испортить пользовательский опыт. Обязательно проверяйте частоту и время появления всплывающих уведомлений, чтобы не раздражать пользователей.
- Используйте общие шаблоны и нерелевантные сообщения: повторяющийся дизайн, копирование или нерелевантная информация сильно отталкивают. Чтобы избежать этого, маркетологи должны одобрять только те кампании, которые приносят реальную пользу бизнесу.
- Не хватает мобильной оптимизации: 75% веб-дизайнеров считают, что отсутствие отклика веб-сайта для мобильных устройств является причиной, по которой пользователи его покидают, утверждает Sonary.
- Никакого тестирования: создание отличного всплывающего окна, которое конвертирует, является контекстным, общается с пользователями, предлагает ценность, — это не высшая математика, однако требует вдумчивого мышления о пользователях.
Идеальная стратегия — использовать среднее время, проведенное пользователем на вашем веб-сайте, а затем установить пороговое значение 50-60% для отображения всплывающего окна, утверждает wiseapps. 
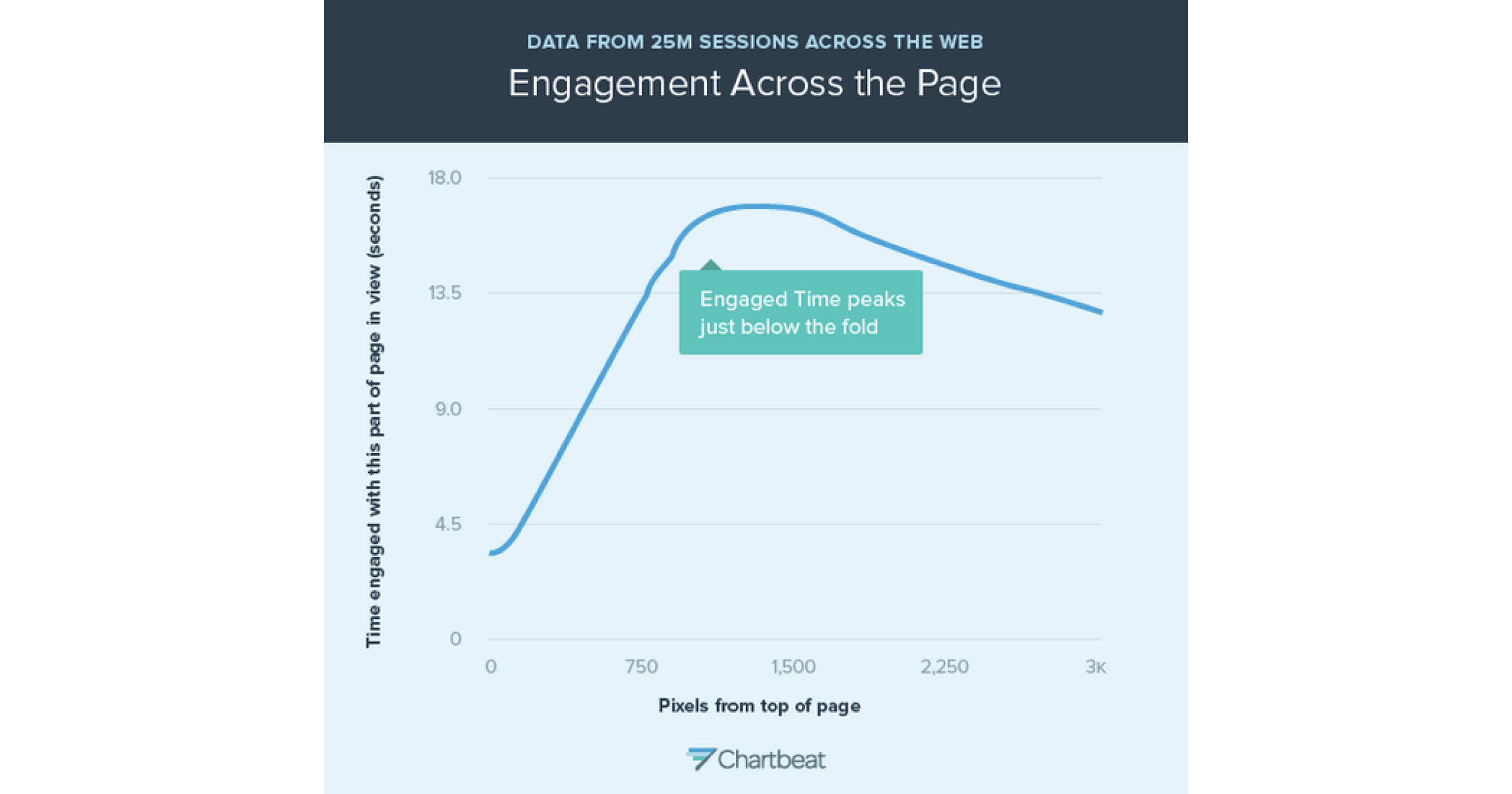
Отслеживайте взаимодействие пользователей с различными дизайнами всплывающих окон, размещением, событиями или действиями. Chartbeat утверждает, что большинство пользователей, которые прокручивают страницу вниз, как правило, проводят больше времени на странице вниз, чем на странице вверх. 
С ростом числа пользователей, работающих с веб-сайтами со своих мобильных устройств, оптимизация всплывающих окон для мобильных устройств не может быть пропущена. Убедитесь, что он соответствует эстетике и не слишком навязчив. 
Прежде чем использовать всплывающее окно в прямом эфире, проверьте несколько устройств, браузеров, ОС и местоположений. Проверьте путешествие, призыв к действию и вариант выхода.
Заключение
Всплывающие уведомления определенно меняют правила игры для маркетологов, пытающихся улучшить удержание веб-сайта и вовлеченность. Ключ в том, чтобы все было просто и интуитивно понятно. WebEngage предлагает набор готовых шаблонов, проверенных сотнями маркетологов.
Независимо от того, хотите ли вы решить проблему отказа от корзины или поделиться кодом предложения, всплывающие уведомления могут разблокировать вас творчески. Эффективные всплывающие окна должны быть краткими, привлекательными, четкими и персонализированными. Нужна помощь в понимании того, что лучше всего подходит для вашей отрасли? Свяжитесь с нашей командой в WebEngage и задействуйте весь потенциал всплывающих окон для вашего бренда.
